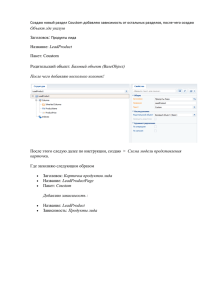
Все, что касается добавления полей, разделов и страниц
реклама

Все, что касается добавления полей, разделов и страниц редактирования необходимо
выполнять с помощью Мастера разделов, так как этот инструмент позволяет быстро
регистрировать разделы, настраивать внешний вид страницы и сформировать исходный код.
Далее, если требуется добавить доп. логику для полей, уже нужно редактировать код
страниц, сгенерировнный мастером.
Примеры реализации базовых задач, как всегда, есть в базовой конфигурации. Прошу
заметить, что в 7.3 остались схемы предыдущих версий, но используются схемы, которые
имеют постфикс “V2”. Принципиально клиентская часть так же строится на основании
шаблона MVVM и многие методы работы с данными остались неизмененными, но структура
клиентских схем поменялась. Вот небольшое описание свойств объекта, который
возвращается страницей:
Columns – не используется;
Details – здесь определяются детали;
Methods – здесь методы;
Diff – отвечает за визуальное отображение;
Rules – бизнес-правила;
Attributes – аттрибуты; можно определять дополнительные аттрибуты для контролов, а
также любые другие аттрибуты, которые будут использоваться при привязке свойств с
помощью «bindTo»
userCode – здесь можно выполнить манипуляции с viewModel перед тем, как она будет
инициализирована. При построении страницы вызывается метод userCode.viewModel(config);,
где в config передается конфигурация модели представления.
В 7.3 все страницы наследуются от BasePageV2, в которой определены все методы
инициализации данных. По коду и комментариям можно несложно догадаться, что к чему.
Детали – от BaseDetailV2, разделы – от BaseSectionV2.
Иерархия базовых схем:
BasePage
BaseModulePage
BaseSection
BaseDetail
BaseGridDetail
Иерархия базовых классов:
Базовый класс для всех классов Terrasoft - Terrasoft.core.BaseObject
Базовый класс модели представления - Terrasoft.BaseModel
Базовый класс модели представления сущности Terrasoft.BaseViewModel
Базовый класс модели представления в конфигурации Terrasoft.BaseSchemaViewModel
Базовый класс модели представления строки реестра Terrasoft.BaseGridRowViewModel
Базовый класс модели представления строки реестра
раздела - Terrasoft.BaseSectionGridRowViewModel
Базовый класс модели представления действия Terrasoft.BaseActionViewModel
Базовый класс модуля - Terrasoft.configuration.BaseModule
Базовый класс модуля схемы Terrasoft.configuration.BaseSchemaModule
Класс модуля раздела Terrasoft.configuration.SectionModule
Класс модуля карточки- Terrasoft.configuration.CardModule
Класс модуля детали - Terrasoft.configuration.DetailModule
Базовый класс генератора - Terrasoft.configuration.BaseGenerator
Генератор модели-представления схемы Terrasoft.configuration.ViewModelGenerator
Генератор представления схемы Terrasoft.configuration.ViewGenerator
Terrasoft.configuration.SchemaBuilder
Вот небольшой пример добавления действий на странице ContactPageV2:
/**
* Возвращает коллекцию действий карточки
* @protected
* @overridden
* @return {Terrasoft.BaseViewModelCollection}
Возвращает коллекцию действий карточки
*/
getActions: function() {
var actionMenuItems =
this.callParent(arguments);
actionMenuItems.addItem(this.getA
ctionsMenuItem({
Type:
"Terrasoft.MenuSeparator",
Caption: "",
"Visible": {"bindTo":
"canUseSocialFeaturesByBuildType"}
}));
actionMenuItems.addItem(this.getA
ctionsMenuItem({
"Tag":
"fillContactWithSocialNetworksData",
"Caption": {bindTo:
"Resources.Strings.FillContactWithSocialNetworksDataActionCaption"},
"Visible": {"bindTo":
"canUseSocialFeaturesByBuildType"}
}));
return actionMenuItems;
},
Также есть важный нюанс. При открытии страницы на редактирование, она обычно
открывается в контексте раздела, поэтому действия также необходимо добавить и в страницу
раздела:
/**
* Возвращает коллекцию действий раздела в режиме
отображения реестра
* @protected
* @overridden
* @return {Terrasoft.BaseViewModelCollection}
Возвращает коллекцию действий раздела в режиме
* отображения реестра
*/
getSectionActions: function() {
var actionMenuItems =
this.callParent(arguments);
actionMenuItems.addItem(this.getActionsMenuI
tem({
Type: "Terrasoft.MenuSeparator",
Caption: ""
}));
actionMenuItems.addItem(this.getActionsMenuI
tem({
"Click": {"bindTo":
"openShowOnMap"},
"Caption": {"bindTo":
"Resources.Strings.ShowOnMapActionCaption"},
"Enabled": { "bindTo":
"isAnySelected" }
}));
actionMenuItems.addItem(this.getActionsMenuI
tem({
"Click": {"bindTo":
"openDuplicatesModule"},
"Caption": {"bindTo":
"Resources.Strings.DuplicatesActionCaption"},
"Visible": {"bindTo":
"canSearchDuplicates"}
}));
actionMenuItems.addItem(this.getActionsMenuI
tem({
"Click": {bindTo:
"fillContactWithSocialNetworksData"},
"Caption": {bindTo:
"Resources.Strings.FillContactWithSocialNetworksDataActionCaption"},
"Enabled": { "bindTo":
"isSingleSelected" },
"Visible": {"bindTo":
"canUseGoogleOrSocialFeaturesByBuildType"}
}));
actionMenuItems.addItem(this.getActionsMenuI
tem({
Type: "Terrasoft.MenuSeparator",
Caption: "",
"Visible": {"bindTo":
"canUseGoogleOrSocialFeaturesByBuildType"}
}));
actionMenuItems.addItem(this.getActionsMenuI
tem({
"Click": {"bindTo":
"synchronizeWithGoogleContacts"},
"Caption": {"bindTo":
"Resources.Strings.SynchronizeWithGoogleContactsActionCaption"},
"Visible": {"bindTo":
"canUseGoogleOrSocialFeaturesByBuildType"}
}));
actionMenuItems.addItem(this.getActionsMenuI
tem({
"Click": {"bindTo":
"openGoogleSettingsPage"},
"Caption": {"bindTo":
"Resources.Strings.OpenGoogleSettingsPageActionCaption"},
"Visible": {"bindTo":
"canUseGoogleOrSocialFeaturesByBuildType"}
}));
return actionMenuItems;
}
Метод getActionsMenuItem определен в BaseSchemaViewModel.
Добавление детали
Для того, чтобы добавить деталь в карточку нужно:
В объект details карточки добавить объект, имя которого - это имя детали:
details: {
...
Activities: {
// имя схемы детали
schemaName: "ActivityDetailV2",
// настройки простой фильтрации по родительскому полю
// если masterColumn "Id" - можно не указывать
filter: {
masterColumn: "Id",
detailColumn: "Contact"
},
// filterFunctionName - имя метода который используется для
формирования фильтра.
// (Реализация данного метода должна находиться в блоке "methods"
карточки).
// Метод должен возвращать фильтр.
// Используется если нужна сложная фильтрация, имеет более высокий
приоритет, чем настройки фильтрации по родительскому полю
//
filterMethod: "filterFunctionName"
// значения по умолчанию
// каждое свойство представляет собой объект, у которого должно быть
свойство value или masterColumn
// value - константное значение,
// masterColumn - имя колонки родительской записи, из которой берется
значение
defaultValues: {
Title: {
masterColumn: "Name"
},
Priority: {
value: "D625A9FC-7EE6-DF11-971B-001D60E938C6"
}
},
// метод, который будет вызван при изменении (добавлении, изменении,
удалении) данных на детали
// args - объект {action: "", rows: []}
// action - "add", "edit", "delete"
// rows - массив идентификаторов
subscriber: function(args) {
}
}
...
}
Выбор из справочника (Lookup)
У базовой детали с реестром (BaseGridDetail) появилась функциональность для выбора из
справочника:
openLookup
openLookup: function(config, callback, scope);
Пример вызова из детали:
Пример вызова
var callback = function() {
debugger;
};
var config = {
entitySchemaName: "Contact",
multiSelect: true,
columnName: "Name",
columnValue: null,
searchValue: null,
filters: null
};
this.openLookup(config, callback, this);