Курс " Web-технологии для создания Интернет–приложений " Автор: Галямова Е.В. Лекция 8_2007
реклама

Курс " Web-технологии для создания Интернет–приложений "
Автор: Галямова Е.В.
Лекция 8_2007
"HTML и каскадные страницы стилей (Cascading Style Sheets - CSS)"
Элементы основного раздела веб-страницы (BODY)
Содержание:
4.
5.
6.
7.
1. Элемент Object
2. Прокрутка текстов Элемент MARQUEE
3. Каскадные страницы стилей
3.1.
Стандарт СSS
3.2.
Основы стиля
Псевдоэлементы
Тестирование страниц
Источники информации
Словарь терминов
Цель лекции: Освоить язык HTML и его возможности, овладеть основами HTML и построить несколько веб-страниц.
Попутно познакомиться с технологиями ActiveX и каскадными страницами стилей (Cascading Style Sheets - CSS),
которые облегчают проектирование веб-страниц, позволяют быстро изменять вид всех страниц проектируемого вебузла. Другими словами, в этой лекции мы с Вами создадим несколько статических веб-страниц.
Элемент ОВJЕСТ
Элемент ОВJЕСТ версии HTML 3.2 дает возможность внедрять в HTML- страницы изображеня, апплеты Java,
документы ActiveX. Этот элемент будет нами использоваться активно на протяжении всего курса.
В таблице должны бы быть подробно описаны атрибуты элемента ОВJЕСТ. Некоторые детали его использования
будут рассмотрены позже.
Таблица 9.1. Атрибуты элемента ОВJЕСТ
Элемент
Описание
1.
Задание: Жду Вашей помощи для заполнения этой таблицы.
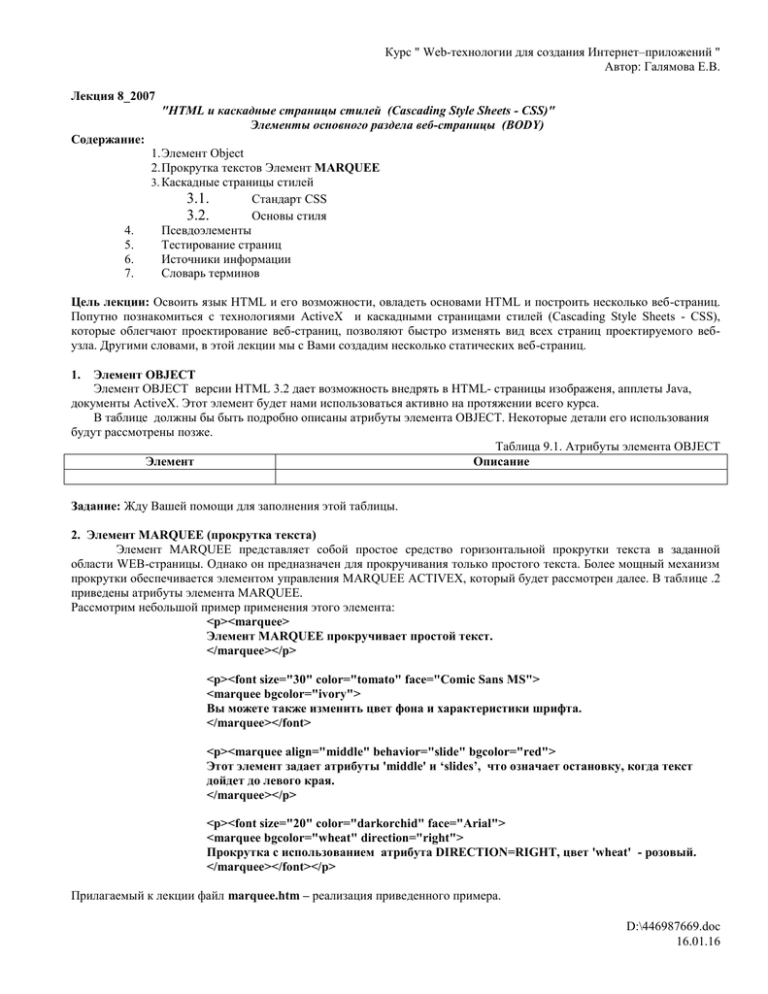
2. Элемент MARQUEE (прокрутка текста)
Элемент MARQUEE представляет собой простое средство горизонтальной прокрутки текста в заданной
области WEB-страницы. Однако он предназначен для прокручивания только простого текста. Более мощный механизм
прокрутки обеспечивается элементом управления MARQUEE ACTIVEХ, который будет рассмотрен далее. В таблице .2
приведены атрибуты элемента MARQUEE.
Рассмотрим небольшой пример применения этого элемента:
<p><marquee>
Элемент MARQUEE прокручивает простой текст.
</marquee></p>
<p><font size="30" color="tomato" face="Comic Sans MS">
<marquee bgcolor="ivory">
Вы можете также изменить цвет фона и характеристики шрифта.
</marquee></font>
<p><marquee align="middle" behavior="slide" bgcolor="red">
Этот элемент задает атрибуты 'middle' и ‘slides’, что означает остановку, когда текст
дойдет до левого края.
</marquee></p>
<p><font size="20" color="darkorchid" face="Arial">
<marquee bgcolor="wheat" direction="right">
Прокрутка с использованием атрибута DIRECTION=RIGHT, цвет 'wheat' - розовый.
</marquee></font></p>
Прилагаемый к лекции файл marquee.htm – реализация приведенного примера.
D:\446987669.doc
16.01.16
Курс " Web-технологии для создания Интернет–приложений "
Автор: Галямова Е.В.
Таблица 9.2. Атрибуты элемента MARQUEE
Элемент
ALIGN = align-type
BEHAVIOR = value
BGCOLOR = color
DIRECTION = value
Описание
Определяет способ выравнивания текста: TOP, CENTER, BOTTOM, LEFT, RIGHT
Способ прокрутки текста. SCROLL –текст будет появляться на экране,
прокручиваться и исчезать. Принимается по умолчанию. SLIDE - текст появится на
экране, после чего прокрутка прекратится. ALTERNATE - текст появится на экране
и будет прокручиваться до конца документа.
Цвет фона области прокрутки
Первоначальное направление прокрутки текста. Принимает значения LEFT,RIGHT
HEIGHT = n WIDTH = n
HSPACE = n
VSPACE = n
Размеры области прокрутки. Могут задаваться как в пикселях, так и в процентах.
Задает размер горизонтального отступа от основного текста до области прокрутки.
Задает размер вертикального отступа от основного текста до области прокрутки.
LOOP = n
Определяет, сколько раз подряд элемент должен выполнясь прокрутку.
SCROLLAMOUNT = n
Количество пикселей, на которое сдвигается изображение при выполнении каждого
шага прокрутки.
Количество миллисекунд, проходящих между двумя последовательными шагами
прокрутки.
SCROLLDELAY = n
3. Каскадные страницы стилей
Страницы стилей являются самым значительным добавление к НТМL. Они предоставляют WEB-разработчику
практически полный контроль над расположением, шрифтом, цветом и размером текста. размещаемого на вебстранице. Кое-что из вышеназванного можно осуществить с помощью таблиц, но страницы стилей позволяют сделать
проектирование страницы более целенаправленным, уйти от метода проб и ошибок.
Вы можете создать текст страницы, а затем независимо модифицировать ее стиль. О странице стиля можно еще
сказать, что она представляет собой шаблон. Можно определить шаблон, задающий шрифт,размер и другие атрибуты
текстового блока и документе. Используя стандартный, определяемый пользователем шаблон, можно придать всем
документам одинаковый вид.
Если требуется изменить, например, размер текста в абзаце, то все, что для этого следует сделать — это
изменить стиль для абзацев. Такое изменение отразится на всем документе.
Вы получили представление о стиле. Страницы стилей — это то же самое. Они предоставляют возможность
выдерживать внешний вил документов в различных стилях. Изменяя атрибуты стиля, можно менять на внешний вид
всего документа. Вскоре мы введем в обращение страницу стиля, которая имитирует шаблон MS WORD, но для начала
рассмотрим основные понятия.
3.1. Стандарт СSS
Изложенная и этом разделе информация основывается на рекомендации W3C от 17 декабря 1996 года
«Cascading Style Sheet Level» (Каскадная страница стиля Уровень I). В Internet Explorer реализована большая часть
функций страниц стиля, описанных в этой спецификации. На момент написания данной книги броузеры Nеtsсаре не
поддерживали каскадных страниц стиля. Вместо этого Nеtsсаре предложила собственный стандарт, который назывался
"страницы стиля Nеtsсаре" (JSSS JavaScript Style Sheet). В курсе мы работаем только с Internet Explorer. Несомненно, со
временем Nеtsсаре и Internet Explorer сблизятся на основе рекомендаций W2C. Поэтому, Nеtsсаре знать, конечно, тоже
надо. ( Подробнее – здесь: http://developer.netscape.com/library/documentation/jsstyles.htm )
3.2. Основы стиля
Страница стиля позволяет модифицировать атрибуты того или иного
НТМL документа. Вот простой пример:
Н1 ( соlor: red)
Одна эта строка изменяет действие элемента Н1. Она устанавливает красный цвет текста для всех тегов Н1. Таким
образом можно изменять параметры текста в каждом блоке Н1. Параметр соlor называется свойством, а red —
значением свойства. Приведем более сложный стиль Н1:
H1 (
font: 16pt "Arial";
Font-weight: bold;
D:\446987669.doc
16.01.16
Курс " Web-технологии для создания Интернет–приложений "
Автор: Галямова Е.В.
Margin-left:0.25 in;
Color: black)
Здесь мы установили шрифт, его насыщенность, границы и цвет текста. Существует около тридцати пяти свойств,
которые можно определить, задавая атрибуты в НТМL-элементе. При этом вид всех элементов изменится (если,
конечно, броузер поддерживает С55). В таблице 9.1 приведены свойства шрифтовых тегов, определенные в
соответствии с рекомендацией WЗС, Большую их часть поддерживает Intеrпеt Ехрlоrеr.
Свойство
Font-size
Описание
Размер шрифта.
Font-weight
Список требуемых семейств
шрифтов. В большинстве
случаев должен быть определен
один шрифт.
Насыщенность шрифта.
Font-style
Начертание шрифта
Font-variant
0пределяет вариант шрифта:
нормальные или малые
прописные буквы текста
Задает основные элементы
шрифта в пределах одного
свойства.
Font-family
Font
Таблица 9.1. Свойства шрифтовых тегов
Значение
Примеры
Абсолютный или относительный размер(по
отношению к родительскому окну).
Список может содержать название либо
конкретного семейства шрифтов, либо
родового семейства.
Font-size: 14 pt
Font-size: 2.5 cm
Font-size: 150%
Font-family: "Arial"
Font-family:
"monospace"
Ключевое слово, обозначающее
насыщенность шрифта. Принимает
значения: экстра-светлый, светлый,
полусветлый, средний, полужирный,
жирный, экстра-жирный
Ключевое слово, обозначающее требуемое
начертание шрифта: нормальное,
курсивное, малые прописные буквы,
наклонное.
Нормальные или малые прописные буквы.
жирнее, светлее
Насыщенность, начертание и размер
шрифта
Font: bold 12-pt
"Arial"
Font: sans-serif
Font-style: normal
Font-style: italic small
caps
Font-variant: small
caps
Встроенные стили используются для оформления небольших фрагментов документа - Теги STYLE могут
использоваться внутри основных тегов НТМL, (подобно атрибутам). Возможность встраивания стилей применима
только к тегам, имеющим атрибуты. Рассмотрим простой пример:
<P STYLE - "font 24pt Arial">
This text is 24 point
<P>
This text probably isn't.
Прием использования встроенных стилей может применяться для временного отказа от глобальных стилей.
Если требуется изменить большой фрагмент текста, то можно использовать тег SPAN. Он устанавливает стиль и
действует до тех пор, пока не встретится тег конца SPAN. Он устанавливает стиль в целой последовательности тегов и
действует до тех пор, пока не встретится тег конца </ SPAN >.
Встроенные стили полезны в тех случаях, когда надо воздействовать на небольшие фрагменты текста. Но
лучшим способом задания форматирования документа янляется использование внедренных в него или связанных с ним
блоков стилей. Это намного упрощает внесение глобальных изменений во все документы. Если необходимо определить
глобальные стили для заданной страницы, то тег STYLE может быть использован в начале документа следующим
образом:
<STYLE TYPE="text/css">
<!-H1 { font: 20pt "Garamond";
font-weight: bold;
margin-left: 0.25in;
color: red }
H2 { font: 14pt "Arial";
D:\446987669.doc
16.01.16
Курс " Web-технологии для создания Интернет–приложений "
Автор: Галямова Е.В.
font-weight: bold;
margin-left: 0.50in;
color: blue }
H3 { font: 12pt "Arial";
font-weight: bold;
margin-left: 0.75in;
color: brown }
PRE { font: 9pt"Courier New";
font-weight: normal;
margin-left: 0.75in;
color: black }
P { font: 11pt "New Times Roman";
margin-top: 0.0in;
margin-bottom:0.0in;
margin-left: 0.5in;
margin-right: 0.5in
font-weight: normal;
xline-height: 14pt;
text-indent: 0.25in;
color: black }
-->
</STYLE>
Это пример внедряемой страницы стиля, используемой в каждом документе, в котором требуется применить
данный стиль. Другой возможностью применить заданные стили к нескольким документам является ссылка (link) на
страницу стиля. При создании ссылок используется элемент LINK, который обсуждался в начале главы. В предыдущем
примере текст с определением стиля необходимо разместить в файле на сервере, например в файле STYLES.CSS, а
затем добавлять следующий фрагмент в заголовок каждого документа:
<LINK REL = STYLESHEET TYPE = “text/CSS”
SRC = “http://www.yoursite.com/styles.css”>
При загрузке страницы броузер будет также загружать и стили, указанные в элементе LINK. Поэтому при
малейшем изменении в STYLES.CSS изменится и внешний вид страниц всего узла.
Тег STYLE может содержать атрибут ТУРЕ, задающий специальный тип МIМЕ, используемый в CSS, который
всегда принимает значение. Приведенный выше внедряемый блок задает страницу стиля, которая обеспечивает webразработчика шаблонами вроде тех, которые применяются в Microsoft Word. В результате получаем что-то очень
похожее на то, что происходит в Microsoft Word при работе со стилями страниц. Запустив файл CSSONE.HTM Вы
увидите страницу, при оформлении которой использовался этот блок стилей.
Вариант оформления, показанный в файле CSSONE.HTM, хорош, если вы хотите представить текст в
нормальной, "книжной" форме, но это только начало. Страницы стилей позволяют делать практически все. Задавая
отрицательные значения границ, можно накладывать один текст на другой или немного смещать его с целью создания
теней. Лучшее место, где можно увидеть CSS в действии, — это один из WеЬ-узлов, на котором используется данная
технология.
Еще одна возможность Internet Explorer - применение инсталлируемых WеЬ-шрифтов. На WеЬ-узле Microsoft
можно свободно получить множество True-Type-шрцфтов, которые пригодны как для Windows, так и для Macintosh.
Используя CSS, можно быстро изменить внешний вид WеЬ-узла. Попробуйте добавить следующие операторы в заголовок одной из своих WеЬ-страниц (например, в рассмотренный выше файл CSSONE.HTM):
<STYLE TYPE = “text/css>
<body (font-family: Comic Sans MS”)>
</STYLE>
Попробуйте добавить эти операторы после других операторов стиля, рассмотренных выше, и посмотрите, как
изменится внешний вид файла.
3.3. Почему выбрано такое название - Каскадные Страницы Стилей?
Свойства элемента страницы стиля являются кумулятивными. Другими словам, они образуют "каскад" по мере того,
как накапливаются новые определения. Это позволяет указать основное множество стилей и затем постепенно их
модифицировать на каждой странице, меняя только те стили, которые отличны от первоначально заданного. Конечно,
иногда могут возникать конфликты приоритетов определяемых элементов. Рекомендация CSS1 предлагает
определенный "порядок каскадирования". Для ознакомления с подробностями обратитесь к данной спецификации.
D:\446987669.doc
16.01.16
Курс " Web-технологии для создания Интернет–приложений "
Автор: Галямова Е.В.
4. Псевдоэлементы
При создании WеЬ-страниц следует учитывать несколько специфических моментов. Это касается оформления
документа с использованием специальных атрибутов, которые не применимы ко всему текстовому блоку.
Рекомендация CSS1касается двух таких моментов: первой строки и первой буквы текстового блока; последние
называются псевдоэлементами, так как в НТМL не существует элементов, их специфицирующих. Поддержка
псевдоэлементов зависит от конкретной реализации броузера. Рассмотрим пример их использования.
<STYLE TYPE = “text/css”>
P: first-line {font-size:150%}
P: first-letter {font-size:300%}
</STYLE>
В этом примере определено, что первая строка каждого абзаца будет набрана шрифтом увеличенного размера, а первая
буква абзаца — еще большего. Это как раз то, что мы часто наблюдаем в печатной продукции.
Свойства элементов из рекомендации CSS. делятся на четыре категории (таблицы приведены в лит. [1]):
свойства шрифта (были приведены в табл. 3.16);
свойства цвета и фона (табл. 3.17);
свойства текста (табл. 3.18) и,
свойства CSS-блоков (табл. 3.19).
Эти таблицы представляют собой краткий справочник по страницам стилей, который может оказаться полезным при
разработке WеЬ-страниц.
Задание: Жду Вашей помощи для внесения этих таблиц в курс.
5. Тестирование страниц
Следующая лекция №9 будет целиком посвящена этому вопросу.
В спецификации НТМL указано, что броузеры обязаны игнорировать нераспознаваемые ими теги. Эта
возможность позволяет разработчикам броузеров увеличивать их функциональность и совершенствовать ЯЗЫК НТМL,
не нарушая работу других броузеров. Это упрощает также усовершенствование НТМL - в процессе стандартизации
(например, разработку НТМL версии 4,0) без необходимости отказа от существующих страниц.
Однако это может затруднять тестирование страниц. Если вы неправильно записали тег или атрибут, то со
стороны броузера вы не получите никакого сообщения, а страница будет выглядеть неправильно. Обращайте на это
внимание при тестировании страниц. Если что-то работает не так, как ожидается, то внимательно проверьте, правильно
ли написаны и размещены теги.
Существуют уже построчные отладчики синтаксиса HTML-страниц, которые могут оказать помощь в данном
вопросе несколькими способами. Они могут проверить соответствие ваших документов существующим НТМLстандартам и, таким образом, подтвердить "прозрачность" ваших страниц для основных броузеров, а затем помогут в
отладке страниц. Такие отладчики сообщают о неправильном написании тегов и прочих подобных ошибках.
Существует несколько отладчиков, которые можно получить по сети бесплатно.
Домашнее Задание: Продолжаем с Вами оформлять веб-страницу курса. Поиграем с прокруткой текста, вставив
небольшую строчку на главную страницу, в которую внесем – свое имя и имя преподавателя, например (варианты –
принимаются с одобрением!). А главное – разбираемся с CSS – создаем свой стиль – у каждого студента – должен быть
свой, пожалуйста, не повторяйтесь! Не делайте мне скучно! Успехов! И заранее спасибо за помощь в оформлении
курса!
6. Источники информации
1. Том Армстронг. ActiveX: создание Web-приложений. Пер. с англ. Н.Б.Шишкиной – BHV, Киев, 1998 – 590 стр.
2. http://www.reiworld.com/royalef/gifanim.htm Спецификация GIF89а
3. http://www.microsoft.com/truetype/ Свободно распространяемые Microsoft шрифты, утилиты и информация по CSS
4. http://www.w3.org/pub/WWW/Style/css/ Информация по страницам стилей
5. http://www.webtechs.com/html-val-svc/ HTML-отладчик фирмы WebTech
6. http://ugweb.cs.ualberta.ca/~gerald/validate/ HTML-отладчик
7. http://uts.cc.utexas.edu/~churchh/htmlchek.html Информация об отладке HTML-страниц
7. Cловарь Терминов
CSSD:\446987669.doc
16.01.16