Инструкция по наполнению сайтов на Drupal
реклама

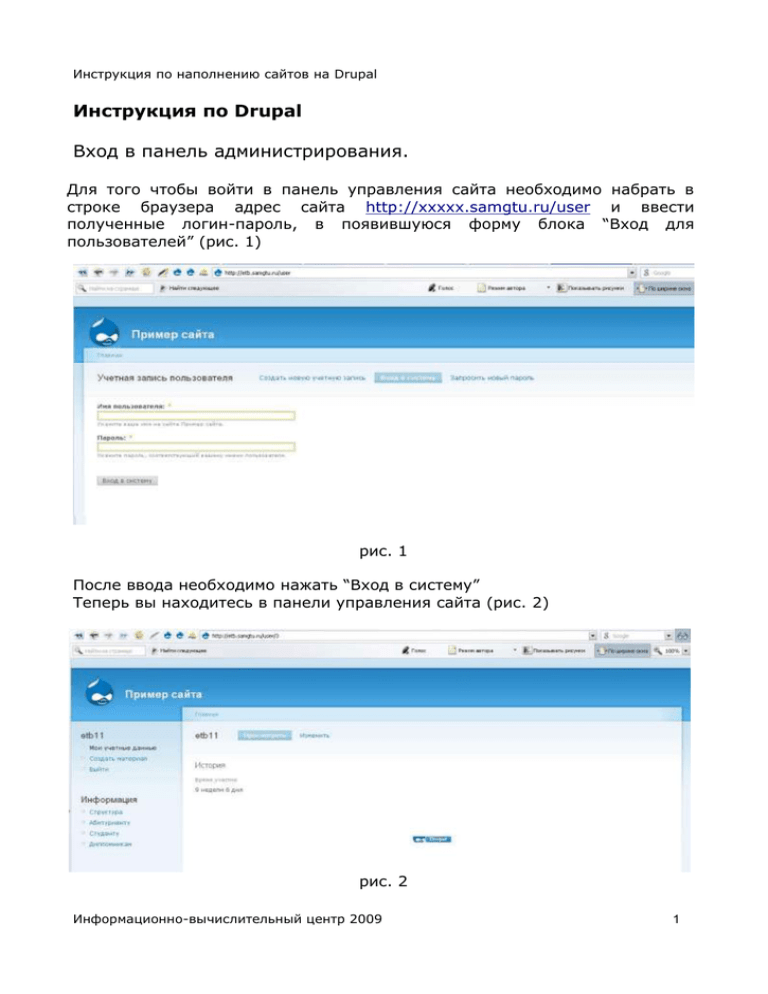
Инструкция по наполнению сайтов на Drupal Инструкция по Drupal Вход в панель администрирования. Для того чтобы войти в панель управления сайта необходимо набрать в строке браузера адрес сайта http://xxxxx.samgtu.ru/user и ввести полученные логин-пароль, в появившуюся форму блока “Вход для пользователей” (рис. 1) рис. 1 После ввода необходимо нажать “Вход в систему” Теперь вы находитесь в панели управления сайта (рис. 2) рис. 2 Информационно-вычислительный центр 2009 1 Инструкция по наполнению сайтов на Drupal Можно приступать к наполнению и оформлению страниц сайта. Создание меню. (Данная возможность имеется у пользователей с правами администратора) Вы зашли на сайт с правами администратора (рис. 3) рис. 3 После нажати я ссылки “Управ ление сайтом ” либо “Админ истрир ование ”, открое тся панель управл ения сайтом (рис. 4) рис. 4 Цветовая гамма будет отличаться от изображенной на рисунке, ввиду того,что на сайтах используются различные темы оформления. Информационно-вычислительный центр 2009 2 Инструкция по наполнению сайтов на Drupal Теперь нужно пройти по следующим ссылкам «Конструкция» - «Меню», «Добавить меню» (рис. 5), в появившемся окне (рис. 6), нужно заполнить следующие поля «Меnu name» обязательно на английском маленькими буквами, затем в поле «Заголовок» ввести истинное название меню, например «Информация», «Описание» заполнять необязательно, затем нужно нажать «Save». Рис. 5 рис. 6 После сохранения вы окажетесь на странице (рис. 7), мы получили новое меню, к которому сможем прикреплять новые пункты. Информационно-вычислительный центр 2009 3 Инструкция по наполнению сайтов на Drupal Следующий шаг, мы должны назначить нашему меню блок, то есть определить место где оно будет находится, для этого мы должны пройти по ссылке «Блоки», (рис. 7), слева, подпункт «Управление сайтом», «Конструкция», «Блоки», когда вы окажетесь на странице блоков, нужно по названию найти вновь созданный блок «Информация», он будет находиться в разделе «отключено» (рис. 8), нажать на кнопку выпадающего списка и выбрать необходимое местоположение, Слева – Left sidebar, справа – Right sidebar, Содержание, Заголовок, и подвал сайта, т.е. Footer, после выбора блок нужно сохранить, после сохранения блок нигде не отобразится, потому что к нему не прикреплено ни одного пункта. Рис. 7 а, прикрепленного администратора) к меню. ри с. 8 (Пользователь с Со зд ан ие до ку ме нт правами Чтобы создать пункт меню необходимо нажать на ссылку “Создать Информационно-вычислительный центр 2009 4 Инструкция по наполнению сайтов на Drupal материал”, в появившемся списке выбрать «Page»(рис. 9) рис. 9 рис. 10 После нажатия на странице будут отображены следующие поля (рис. 10),Title, “Настройки меню”, «Название ссылки в меню,» «Родительский пункт», «Вес», «Body». Title – сюда нужно ввести название вновь, создаваемой страницы, например «Специальности», далее идет ссылка «Настройки меню», здесь необходимо ввести наименование, которое будет являться сcылкой меню, далее очень важно правильно соотнести с родительским пунктом, выбрать из выпадающего списка, блок который мы только что создали «Информация», таким образом к любому пункту меню можно также Информационно-вычислительный центр 2009 5 Инструкция по наполнению сайтов на Drupal прикрепить страницы, выбрав из выпадающего списка при создании следующей страницы, пункт “Специальности”. В поле “Вес” можно изменить порядок отображения пункта меню. Далее заполняется поле “Body”. Подробное описание его заполнения имеется в следующем разделе данной инструкции. Создание документа (Пользователь с правами «User»). В данной системе несколько типов документов, Page, Image, Story, нажав ссылку «Создать материал» (рис. 11), выбрав тип документа, например Page (страница), нужно дать ей название, заполнив поле «Title», в поле «Body», нужно размещать необходимую информацию, оформляя ее с помощью модулей расположенных над полем. (рис. 12,13,14,15,16,17,18,19,20) рис. 11 Информационно-вычислительный центр 2009 6 Инструкция по наполнению сайтов на Drupal рис. 12 рис.13 С помощью следующего модуля на сайт загружаются рисунки, максимальный объем загружаемого файла 2 Мб. Данный модуль формирует ссылку автоматически. Файлы нужно называть латинскими буквами, для Информационно-вычислительный центр 2009 7 Инструкция по наполнению сайтов на Drupal корректного отображения рисунков. (рис. 14) рис.14 Рис. 15 Модуль загрузки файлов в формате doc, xls, pdf, и некоторых других форматов. Ссылка формируется автоматически. Файлы нужно называть латинскими буквами, для корректного отображения рисунков. (рис. 15) рис. 16 Чтобы оформить текст жирным, нужно выделить выбранный текст с помощью мышки и нажать на данный модуль (рис. 16) рис. 17 Для оформления нумерованных и маркированных списков необходимо, выделить текст и нажать на нужный модуль (рис. 17) рис. 18 Предварительный просмотр. Необходимо нажать после форматирования для просмотра информации перед сохранением. (рис. 18) рис. 19 Выделение текста курсивом. (рис. 19) рис. 20 Выделение заголовков (рис. 20) Информационно-вычислительный центр 2009 8 Инструкция по наполнению сайтов на Drupal Оформление страниц с помощью тегов (Для всех категорий пользователей) Ссылка на страницу сайта, (на страницу, которую вы уже разместили) <a href=”http://xxx.samgtu.ru/node/x”> документ</a>, номер node вы должны запомнить при сохранении страницы «документ» Ссылка на прикрепленный документ, загруженный непосредственно на сайт <a href=»/sites/xxx.samgtu.ru/files/doc.doc»>документ</a> - она формируется автоматически Рисунок, загруженный на сайт <img src=»/sites/xxx.samgtu.ru/files/1.jpg»> - данная ссылка формируется автоматически Для того, чтобы выровнять текст по ширине нужно заключить его в следующие теги: <p align=justify>текст</p> Для того, чтобы выровнять текст по центру его нужно заключить в следующие теги: <p align=center>текст</p> Для того, чтобы выровнять текст по левому краю его нужно заключить в следующие теги: <p align=left>текст</p> Для того, чтобы выровнять текст по правому краю его нужно заключить в следующие теги: <p align=right>текст</p> Выделение текста цветом <font color=»значение цвета»>пример</font> Значение цвета можно взять из любого справочника по html, один из способов набрать в поисковике (яндекс, гугль, рамблер...) сочетание “шестнадцатиричное значение цвета”, вам будет представлен достаточно длинный список ссылок по которым вы сможете найти необходимое значение цвета, второй способ воспользоваться графическим редактором Информационно-вычислительный центр 2009 9 Инструкция по наполнению сайтов на Drupal (например, gimp – бесплатная программа), открыть картинку с понравившимися цветами в этом редакторе, и с помощью инструмента «пипетка», выбрать цвет, затем выбранное значение использовать в оформлении текста. <img src=»/sites/xxx.samgtu.ru/files/1.jpg» align=center> выравнивание картинки по центру. <img src=»/sites/xxx.samgtu.ru/files/1.jpg» align=left> - картинка находится слева, текст обтекает ее справа. <img src=»/sites/xxx.samgtu.ru/files/1.jpg» align=right> - картинка находится справа, текст обтекает ее слева.(рис. 21) рис. 21 Оформление таблицы. <table border=1> <tr> <td>пример</td> <td>пример</td> </tr> <tr> <td>пример</td> <td>пример</td> </tr> </table> , где table — основной тег таблицы, tr — количество столбцов, td — количество строк При сохранении данной записи на сайте получим таблицу с двумя строками и двумя столбцами (рис. 22) Информационно-вычислительный центр 2009 10 Инструкция по наполнению сайтов на Drupal рис. 22 Текст в тегах можно форматировать например, выравнивать по ширине или по левому и правому краям, таким же образом, как выравнивание тега <p>. Ячейки можно объединять и для этого применяется атрибут colspan <table border=1> <tr> <td>пример</td> <td>пример</td> </tr> <tr> <td colspan=2>пример</td> </tr> </table> Пример (рис. 23) рис. 23 Информационно-вычислительный центр 2009 11