Лабораторные задания по HTML
реклама

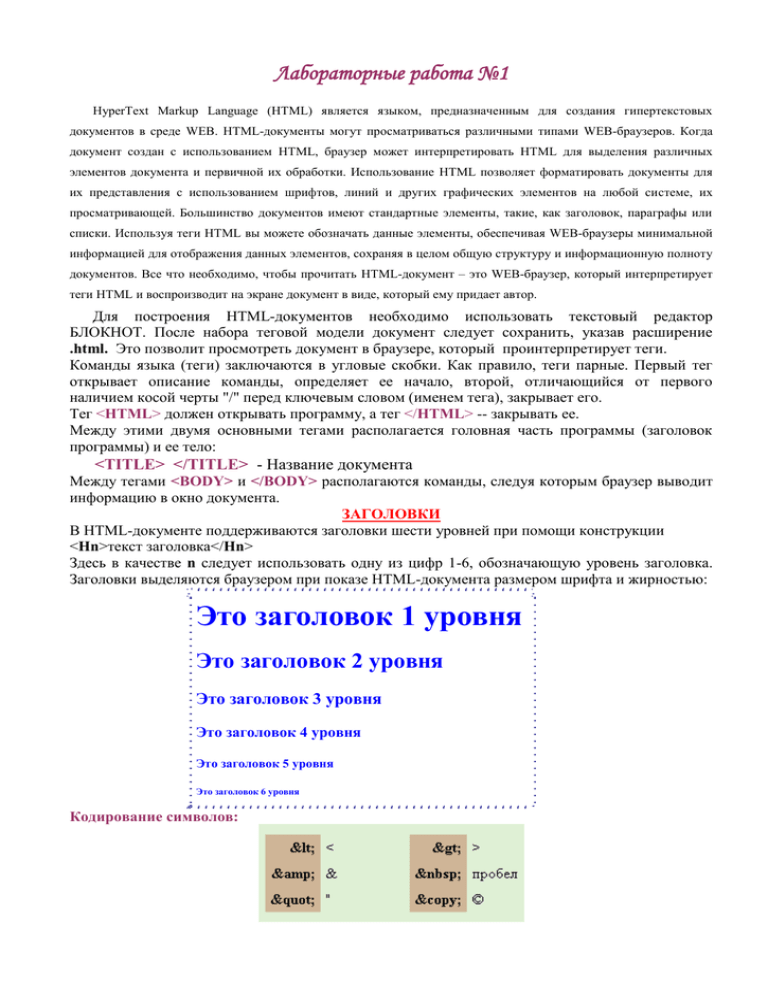
Лабораторные работа №1 HyperText Markup Language (HTML) является языком, предназначенным для создания гипертекстовых документов в среде WEB. HTML-документы могут просматриваться различными типами WEB-браузеров. Когда документ создан с использованием HTML, браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей. Большинство документов имеют стандартные элементы, такие, как заголовок, параграфы или списки. Используя теги HTML вы можете обозначать данные элементы, обеспечивая WEB-браузеры минимальной информацией для отображения данных элементов, сохраняя в целом общую структуру и информационную полноту документов. Все что необходимо, чтобы прочитать HTML-документ – это WEB-браузер, который интерпретирует теги HTML и воспроизводит на экране документ в виде, который ему придает автор. Для построения HTML-документов необходимо использовать текстовый редактор БЛОКНОТ. После набора теговой модели документ следует сохранить, указав расширение .html. Это позволит просмотреть документ в браузере, который проинтерпретирует теги. Команды языка (теги) заключаются в угловые скобки. Как правило, теги парные. Первый тег открывает описание команды, определяет ее начало, второй, отличающийся от первого наличием косой черты "/" перед ключевым словом (именем тега), закрывает его. Тег <HTML> должен открывать программу, а тег </HTML> -- закрывать ее. Между этими двумя основными тегами располагается головная часть программы (заголовок программы) и ее тело: <TITLE> </TITLE> - Название документа Между тегами <BODY> и </BODY> располагаются команды, следуя которым браузер выводит информацию в окно документа. ЗАГОЛОВКИ В HTML-документе поддерживаются заголовки шести уровней при помощи конструкции <Hn>текст заголовка</Hn> Здесь в качестве n следует использовать одну из цифр 1-6, обозначающую уровень заголовка. Заголовки выделяются браузером при показе HTML-документа размером шрифта и жирностью: Это заголовок 1 уровня Это заголовок 2 уровня Это заголовок 3 уровня Это заголовок 4 уровня Это заголовок 5 уровня Это заголовок 6 уровня Кодирование символов: <HR> - Рисование линии Задавая разные параметры атрибуту size, можно получить целую коллекцию линий, разных по толщине: команда вид линии на экране <HR size=1> <HR> <HR size=5> <HR size=10> Замечание По умолчанию браузер рисует линии "объемными". Можно вывести линии "плоскими", если использовать атрибут noshade: команда вид линии на экране <HR size=1 noshade> <HR noshade> <HR size=5 noshade> <HR size=10 noshade> Цвета для фона и шрифта на всем протяжении документа можно задать при помощи атрибутов bgcolor и text в теге <BODY>. В рассмотренном выше примере записано: <HTML> <HEAD> ... </HEAD> <BODY bgcolor=silver text=black> ... </BODY> </HTML> Это означает, что в документе заданы черные символы (black) на серебристом фоне (silver). К тексту можно обращаться или числовым значением например bgcolor=#ff00cc или значением цвета bgcolor=black. (См. рис.1.1 и рис.1.2) Как отмечалось выше, атрибуты цветов, заданные в теге <BODY> действуют до парного тега </BODY>, то есть, до конца документа. С цветом фона ничего уже не поделаешь -- он может задаваться только один раз, а цвет шрифта можно менять внутри документа многократно при помощи команды <FONT>...</FONT>. Установка цвета в этой команде выполняется при помощи атрибута color так, как это сделано в примере: <HTML> <HEAD> ... </HEAD> <BODY bgcolor=silver text=black> Заданы цвета для всего документа ... <FONT color=maroon> Задан новый цвет шрифта (коричневый) ... </FONT> Восстановлен цвет шрифта (черный) ... </BODY> </HTML> Выравнивание абзацев и фрагментов Команда <P>, записанная без атрибутов, выравнивает текст по левому краю страницы. Можно запрограммировать вывод текста с ровным правым краем, или так, чтобы все его строчки были выровнены по центру. <P> -- выравнивает абзац по левому краю <P align=left> -- выравнивает абзац по левому краю <P align=right> -- выравнивает абзац по правому краю <P align=center> -- выравнивает абзац по центру Выровнять по центру можно не только отдельный абзац или заголовок, но и целую группу экранных элементов, если поместить их описание внутри тегов <CENTER>…</CENTER> Применение стилей к тексту: СПИСКИ Маркированный список Нумерованный список Список вопросов Пятачка: Список слов из словаря Эллочки: Какой он, этот Слонопотам? 1. Хамите. Неужели очень злой? 2. Хо-хо! Идет ли он на свист? И если идет, то 3. Знаменито. зачем? 4. Мрачный. Любит ли он поросят или нет? 5. Мрак. И как он их любит? 6. Жуть. Маркированный список Каждый элемент этого списка браузер предваряет меткой в начале строки, а сами строки смещает вправо. Команда UL, задающая маркированный список, имеет следующую структуру: Описание команды Пример <UL> <LI>первый элемент</LI> <LI>второй элемент</LI> ... <LI>последний элемент</LI> </UL> <UL> <LI>Какой он, этот Слонопотам?</LI> <LI>Неужели очень злой?</LI> ... <LI>И как он их любит?</LI> </UL> Конечный тег </LI> не является обязательным. Вид метки, которую браузер помещает перед каждым элементом списка, настраивается при помощи атрибута type. Этот атрибут может отсутствовать или принимать одно из трех значений: Начальный тег Вид метки на экране диск <UL> <UL type=circle> o окружность <UL type=disc> диск <UL type=square> квадрат Нумерованный список В нумерованных списках каждый элемент снабжен номером, вид и начальное значение которого настраивается специальным атрибутом. Нумерованный список задается при помощи команды <OL>. Описание команды Пример <OL> <LI>первый элемент</LI> <LI>второй элемент</LI> ... <LI>последний элемент</LI> </OL> <OL> <LI>Хамите.</LI> <LI>Хо-хо!</LI> ... <LI>Жуть.</LI> </OL> Замечание Конечный тег </LI> не является обязательным. Вид номера определяется значением атрибута type. Начальный тег Вид номера на экране <OL> 1. Нумерация выполняется арабскими цифрами (1, 2, 3,...) <OL type=1> 1. Нумерация выполняется арабскими цифрами (1, 2, 3,...) <OL type=A> A. Нумерация выполняется прописными буквами (A, B, C,...) <OL type=a> a. Нумерация выполняется строчными буквами (a, b, c,...) <OL type=I> Нумерация выполняется большими римскими цифрами (I, II, I. III,...) <OL type=i> Нумерация выполняется малыми римскими цифрами (i, ii, i. iii,...) Естественную нумерацию элементов списка (с единицы) можно изменить при помощи атрибута start=n. Число n задает начальное значение нумерации. Если для нумерации используются буквы или римские цифры, то стартовое значение равно n-му элементу в системе нумерации (например, 4 означает D или IV). Список-определение В СПИСКЕ-ОПРЕДЕЛЕНИИ все записи сдвинуты влево при помощи табуляции. Список – определение определяется следующими командами начала и конца списка: <DL> и </DL>. Данный список служит для создание списков типа "термин""описание". Каждый термин начинается тэгом <DT> , а описание - тэгом <DD>. НАПРИМЕР: Курсы: Компьютерные: Оператор Пользователь Бухгалтерские: Бухгалтерия 1С Бухгалтер + Бухгалтерия 1С Для написания такого фрагмента документа используется ряд команд списка определения: <DL> Курсы: <DT> Компьютерные: <DD> Оператор <DD> Пользователь</DT> <DT>Бухгалтерские: <DD>Бухгалтерия 1С <DD>Бухгалтер + Бухгалтерия 1С </DT></DL> Рисунок 1.1. Цветовая палитра ЗАДАНИЯ1: Создайте следующий документ, используя списки. Создайте следующий документ, используя списки. Создайте следующий документ.