Лекция 1. Язык разметки гипертекста HTML. Форматирование текста
реклама

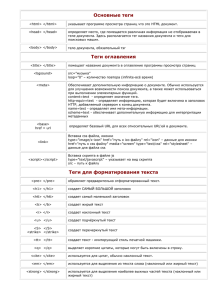
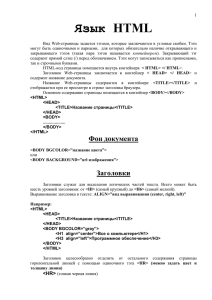
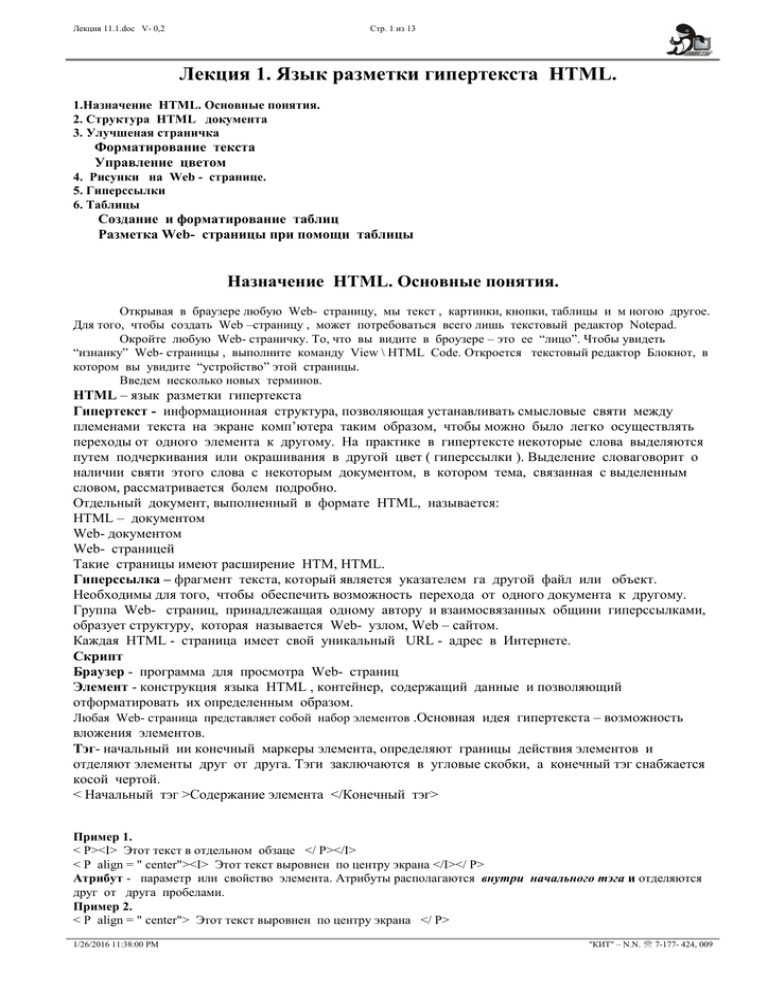
Лекция 11.1.doc V- 0,2 Cтр. 1 из 13 Лекция 1. Язык разметки гипертекста HTML. 1.Назначение HTML. Основные понятия. 2. Структура HTML документа 3. Улучшеная страничка Форматирование текста Управление цветом 4. Рисунки на Web - странице. 5. Гиперссылки 6. Таблицы Создание и форматирование таблиц Разметка Web- страницы при помощи таблицы Назначение HTML. Основные понятия. Открывая в браузере любую Web- страницу, мы текст , картинки, кнопки, таблицы и м ногою другое. Для того, чтобы создать Web –страницу , может потребоваться всего лишь текстовый редактор Notepad. Окройте любую Web- страничку. То, что вы видите в броузере – это ее “лицо”. Чтобы увидеть “изнанку” Web- страницы , выполните команду View \ HTML Code. Откроется текстовый редактор Блокнот, в котором вы увидите “устройство” этой страницы. Введем несколько новых терминов. НТML – язык разметки гипертекста Гипертекст - информационная структура, позволяющая устанавливать смысловые святи между племенами текста на экране комп’ютера таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. На практике в гипертексте некоторые слова выделяются путем подчеркивания или окрашивания в другой цвет ( гиперссылки ). Выделение словаговорит о наличии святи этого слова с некоторым документом, в котором тема, связанная с выделенным словом, рассматривается болем подробно. Отдельный документ, выполненный в формате HTML, называется: HTML – документом Web- документом Web- страницей Такие страницы имеют расширение HTM, HTML. Гиперссылка – фрагмент текста, который является указателем га другой файл или объект. Необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому. Группа Web- страниц, принадлежащая одному автору и взаимосвязанных общини гиперссылками, образует структуру, которая называется Web- узлом, Web – сайтом. Каждая HTML - страница имеет свой уникальный URL - адрес в Интернете. Скрипт Браузер - программа для просмотра Web- страниц Элемент - конструкция языка HTML , контейнер, содержащий данные и позволяющий отформатировать их определенным образом. Любая Web- страница представляет собой набор элементов .Основная идея гипертекста – возможность вложения элементов. Тэг- начальный ии конечный маркеры элемента, определяют границы действия элементов и отделяют элементы друг от друга. Тэги заключаются в угловые скобки, а конечный тэг снабжается косой чертой. < Начальный тэг >Содержание элемента </Конечный тэг> Пример 1. < P><I> Этот текст в отдельном обзаце </ P></I> < P align = " center"><I> Этот текст выровнен по центру экрана </I></ P> Атрибут - параметр или свойство элемента. Атрибуты располагаются внутри начального тэга и отделяются друг от друга пробелами. Пример 2. < P align = " center"> Этот текст выровнен по центру экрана </ P> 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 2 из 13 Табуляция для вложенных, новая строка для каждого элемента. Структура HTML документа. Простейшая HTML - страничка. Устройство простейшей HTML- пронрамми изучим на следующем примере. Любая Web - страница начинается с тєга <HTML> и заканчивается тєгом </HTML>. Пример 1. doc1.htm <HTML> <HEAD> < meta http-equiv = “Content-Type” content =”text/html; charset = windows-1251 “> <TITLE> Упражнение 1 </TITLE> </HEAD> <BODY> <h1> Первый HTML -- документ </h1> <hr> <p> Корова похожа на лошадь. А лошадь не похожа на корову. Имеено это сходство мы берем за основу </p> </BODY> </HTML> Начало HTML - документа Начало головной части Информация о документе Название документа Конец головной части Начало тела документа Заголовок Горизонтальная линия Начало абзаца Абзац Конец абзаца Конец тела документа Конец HTML - документаа HTML – программа Команды языка HTML (теги) заключаються в угловые скобки. Теги парные. Первый тег открывает описание команды, второй , отличающийся от первого наличием косой черты „/” перед ключевым словом – закрывает его. Тег <HTML> открывает программу, а тег </HTML> - закрывает ее. Между этими двумя основными тегами располагается головная часть программы и ее тело. <HTML> головная часть тело </HTML> Головная часть программы В блоке <HEAD> … </HEAD> описываются общие правила отображения HTML –документа и содержится вспомогательная информация о документе. Команда <META > задает информацию о кодировке, в которой написан HTML - документ.( стандартная кодировка Windows ). Между парой тегов <TITLE> располакается имя документа , которое показывается в заголовке окна браузера. Тело программы Между тегами <BODY> располагаются команды, следуя которым браузер выводит информацию в окно документа. <body background= файл_картинка bgcolor=цвет> Осрбый паркетный фон: висота - 1 пикел, ширина-1600 пикселов. Заголовки Разделяют информацию на отдельные логические части. Поддерживаются заголовки 6 - уровней. <Hn>Текст заголовка </Hn> n = 1-6 Горизонтальная линия Горизонтальная линия задается тегом <hr>. Он не имеет парного. <hr>. Абзац Абзацы отделяются друг от друга пустыми строками. Задается абзац тегам <p> и </p>, между которыми помещается текст. Парный тег </p> просто игнорируется браузером. Броузер выполняет команду следующим образом: Перед абзацем выводится пустая строка; 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 3 из 13 Абзац выравниватся по левому краю; Между словами помещается ровно по одному пробелу независимо от того, сколько пробелов проставлено в HTML программе; Перенос текста на новую строку происходит тогда, когда очередное слово не помещается на экранной строке, а не тогда, когда новая строка начинается в HTML –программе. Как работает браузер Улучшеная страничка <p>Корова похожа на лошадь. <p>А лошадь не похожа на корову. <p>Имеено это сходство <p> мы берем за основу Принудительный разрыв строки Команда <br> заставляет браузер продолжать вывод абзаца с новой строки. Не имеет парного. <p> Корова похожа на лошадь. <br> А лошадь не похожа на корову. <br> Имеено это сходство <br> Мы берем за основу . Вопросы и упражнения. Что такое HTML- программа Кто выполняет программу При записи абзаца поставили между соседними словами поставили 5 пробелов.Сколько прбелов увидит он в броузере ? ( пять, один, ни одного, два ) 4. <P> Иванов Иван </P> Как покажет текст браузер? в две строчки в одну строчку с двумя прбелами в одну строчку с одним прбелом не покажет вовсе 5. Какая из трех программ задает вывод текста в две строки: 1. 2. 3. Программа 1 <P> Іванов <br> Иван<br> </P> Программа 2 <P> Іванов<br> Иван </P> Программа 3 <P> Іванов <br> Иван </P> Форматирование текста Структура, стиль и внешний вид текстового документа Можно рекомендовать следующий способ оформления: Программирование вывода текста Открывающие теги могут содержать атрибуты, т.е. дополнительную информацию о свойотображаемого на экране элемента. Атрибуты записываются через пробел от его имени в виде отдельного ключевого слова, знака «=» и параметра ( значения атрибута ). Порядок следования не важен. Действует внутри тега. Атрибут size определяет толщину линии < hr size=1> Пример 2. doc2.htm <HTML> <HEAD> 1/26/2016 11:38:00 PM Начало HTML - документа Начало головной части "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 4 из 13 < meta http-equiv = “Content-Type” content =”text/html; charset = windows-1251 “> <TITLE> Вид 2 </TITLE> </HEAD> <BODY bgcolor = white text = black > <h1> Сборник газетных вырезок </h1> <hr> <p> Заметка из газеты <cite> «Станок» </cite> <p> Действительно, в отделе <cite>”Что случилось за день”</cite> нонпарелью было напечатано: <font color =red> <h3 align = center> Попал под лошадь </h3> <small> <p> Вчера на плошади попал под лошадь извозчика </small> </font> <p> Это извозчик отделался легким испугом <p align=right> <cite>”Двенадцать стульев “</cite><br> Илья Ильф, Евгений Петров </BODY> </HTML> Информация о документе Название документа Конец головной части Начало тела документа Заголовок Горизонтальная линия Начало абзаца Выделено название газкты ачало подцитаты Задан красный цвет Заголовок выровнен по центру пдцитаты Уменьшен размер шрифта Размер восстановлен Восстановлен черный цвет Конец тела документа Конец HTML - документаа Абзац выровнен справа Конец тела программы Конец программы Форматирование шрифта <font size=3> <font> Форматирование абзаца <P> </P> - выравнивает абзац по левому краю <P align=left > </P> - выравнивает абзац по левому краю <P align=right > </P> - выравнивает абзац по левому краю <P align=center > </P> - выравнивает абзац по левому краю Вид тэга Описания и атрибуты <BIG> Укрупнение шрифта <BLOCKQUOTE> Большая цитата <CENTER> Выравнивание блока по центру <CITE> Цитата <DIV> Блок (контейнер) <EM> Выделение <FONT> Мзменеиие шрифта <Hn> Заголовок <HR> Горизонтальная линия <PRE> Авторскте фориатирование <P> Абзац <SMALL> Уменьшение шрифта <STRONG> Устленное выделение <SUB> Нижний индекс <SUP> Верхний индекс <TT> Цвет фона и цвет шрифта 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 5 из 13 Цвет для фона и шрифта можно задать с помощью при помощи атрибутов bgcolor и text в теге в теге <body>. <BODY bgcolor = white text = black > Цвет шрифта можно менять внутри документа многократно при помощи команды <font>. Установка цвета в этой команде выполняется при помощи атрибута color. <font color="red"> </font>. Cамое лучшее - не задавать шрифт вовсе. Браузер будет показывать документ шрифтом „по умолчанию”.Для изменения размеров шрифта есть специальные команды: <big> </big>’, <small> </small>. Команда <big> увеличивает размер шрифта, а команда <small> уменьшает . Название можно выделить при помощи команды <cite> </cite>. Большие цитаты лучше выделять из основного текста при помощи команды <blockquote> </blockquote> Выделение Усиленное выделение Имя Код black silver Gray white maroon red purple fuchsia green lime olive yellow navy blue teal aqua #000000 #C0C0C0 #808080 #FFFFFF #800000 #FF0000 #800080 #FF00FF #008000 #00FF00 #808000 #FFFF00 #000080 #0000FF #008080 #00FFFF Описания черный серебряный серый белый кричневый красный темно-сиреневый сиреневый зеленый светло-зеленый оливковый желтый темно - синий синий петроль голубой Специальные символы Название Меньше Больше Амперсант Неразрывный пробел Копирайт Тире Левая „Елочка” Превая „елочка” Левая „лапка” Превая „лапка” Номер Символ < > & C -« » “ ” № Мнемоническое имя &lt &gt &amp &nbsp &copy &laquo &raquo Числовой код &#060 &#062 &#038 &#160 &#169 &#151 &#171 &#187 &#147 &#148 &#8470 Программирование списков Допускается задание в документах списков двух типов. Ненумерованный ( маркированный ) Каждый элемент этого списка браузер предворяет меткой в начале строки, а сами строки смещают вправо. Вид метки, которую браузер помещает перед каждым элементом списка, настраивается при помощи атрибута type – окружность, диск, квадрат. <ul type=circle |disc | square > 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 6 из 13 <li> первый элемент </li> <li> второй элемент </li> ……. <li> последний элемент </li> <ul> Пример. <ul type=disc > <li> урган </li> <li> дорога из желтого кирпича </li> <li> великий и ужасный </li> <li> исполнение желаний </li> <ul> Нумерованный вложенные списки Вопросы и упражнения. Рисунки на Web - странице. В Интернете наиболее популярны два графических формата.JPG , GIF Картинка в тексте Для вставки картинки нужно воспользоваться командой <img> Атрибут src = имя файла При помощи главного атрибута src можно задать имя файла с картинкой <img src =./pic/img.gif> Атрибут alt = “ текст надписи “ Если браузер не находит картинки в указанном месте на диске, он вместо нее рисует на экране маленький прямоугольник и вписывает в него надпись, которая задана атрибутом alt. <img src =monstr.jpg alt =” Страшный зверь“> Атрибуты width=n и height =m Эти атрибуты задают ширину и высоту ( в пикселах ) прямоугольника, в который входит выводится картинка. Рекомендуется всегда записывать эти атрибуты и указывать в них естественные размеры картинки, чтобы картинка выводилась без искажения. Атрибут border =n Позволяет задать рамку вокруг иллюстации толщиной в n пикселов. При n =0 или отсутствии рамка не рисуется. Атрибут align Позволяет задавать положение иллюстрации по отношению к соседним элементам документа. Можно использовать следующие значения атрибута: Align =top вертикальное выравнивание по верхнему краю Align =middle вертикальное выравнивание по центру Align =bottom вертикальное выравнивание по нижнему краю Align =left вертикальное выравнивание по левому краю Align =right вертикальное выравнивание по правому краю Атрибут hspace=n и vspace=n Определяют свободное пространство слева и справа (hspace ), над и под (vspace ) картинкой. Примеры. <img scr=./pic/07.gif width=200 height=200 border=1 align=top hspace=15 vspace=0 alt=”Петька прагает вниз “> сочинил забавный рассказ про бабушкиного цыпленка и ре шил набрать его в текстовом редакторе. Заменить на align= middle Заменить на align= bottom Заменить на align= left Заменить на align= right 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 7 из 13 Картинка как ссылка Для того. чтобы заставить работать картинку как гиперссылку, достаточно вложить команду <img> внутрь команды <a>. Картинка- ссылка обрамляется в рамочку. Курсор при попадании на картинку - ссылку менует свою форму. <a href="адрес ссылки "> <img src="ссылка на рисунок "></a> <a href=dog.html> <img src=dog.gif border=0 width=200 height=200 alt=”Собака “></a> Вопросы и упражнения 1. Запишите HTML – коды для вывода на экран таких страниц Бабочка крапивница зимовала в стогу. Солнцк нагрело стог, Крапивница отогрелась и затрепетала от нетерпенья Качнулся ветерок, она вспорхнула и понеслась Гиперссылки Гипертексты и броузеры HTML – документ - это гипертекст. Текст проектируется в расчете на возможность чтения не по порядку, а по контексту. Гипертекстовые ссылки среди других элементов выделяются цветом и подчеркиванием Курсор мыши на ссылке меняет свою форму и превращается в указующий перст Для перехода по ссылке необходимо выполнить на ней клик мышью Для возврата необходимо использовать навигационную кнопку браузера Назад Можно выделить несколько видов гиперссылок Внутренние связывают документы внутри одного узла Используется относительный путь от данной страниці или от корневой папки. Для задания гипертекстового перехода внутри документа используют две команды <a>. Первая команда с атрибутом href является источником перехода, вторая с атрибутом name - приемником. указывает на метки < a href = #метка > текст …… <a name =метка > </a> <p> В лесу родилась елочка </a> Задание перехода по метке На экран выводится ссылка: текст Метка. Сюда браузер приходит по ссылке На экране отображается фраза. указывает на документ Для того, чтобы браузер загрузил в свое окно новый HTML - документ, нужно записать в программе ссылку при помощи команды <a> с атрибутом href = имя_фала. …… < a href = имя_файла> текст …… 1/26/2016 11:38:00 PM </a> Выполнить файл имя_файла. На экран выводится ссылка: текст При щелчке мыши на ссылке браузер строит "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 8 из 13 на экране документ по программе, заданной в файле имя_файла. можно предать управление из одного документа к метке в нутрии другого. Первый HTML- файл < a href = имя_файла#метка> текст </a> Второй HTML – файл <a name =метка > </a> Приступить к показу фрагмента с меткой метка в файле имя файла На экран выводится ссылка: текст При щелчке мыши на ссылке браузер строит на экране документ по программе, заданной в файле имя_файла, начиная с Фрагмента с меткой метка . указывает на почтовый адрес <a href="mailto:[email protected] ">Текст для щелчка </a> внешние связывают страницу с документами, не принадлежащими данному Web - узлу Каждая страница имеет свой уникальный адрес в Интернете, который называется универсальным указателем ресурса. Указывает на ресурс Интернета Пример. абсолютный путь. При переносе требуется менять все гиперссылки http://www.dodbar.ru/rus/index.html относительно просматриваемого докумета rus/index.html / - прямой слэш относительно корневой папки / support/www.dodbar.ru /rus/index.html - начинается с прямого слэша Произвольный текст <a href="адрес ссылки ">Текст для щелчка </a> указывает на рисунок <a href="адрес ссылки "> <img src="ссылка на рисунок "></a> Внутри тэга <body> используются атрибуты , определяющие цвет гиперссылок: link – задает цвет ссылок на всей странице vlink – задает цве посещенных ссылок аlink - задает цвет активных ссылок ( цвет появляется при нажатии ) <body link ="0000ff" vlink="cc0066" alink="ff0000"> Пример 3 . doc1.htm <HTML> <HEAD> < meta http-equiv = “Content-Type” content =”text/html; charset = windows-1251 “> <TITLE> Упражнение 3 </TITLE> </HEAD> <BODY> <h1> Третий HTML -- документ </h1> <hr> <p> Корова похожа на лошадь. А лошадь не похожа на корову. Имеено это сходство мы берем за основу </p> <P> 1/26/2016 11:38:00 PM Начало HTML - документа Начало головной части Информация о документе Название документа Конец головной части Начало тела документа Заголовок Горизонтальная линия Начало абзаца Абзац Конец абзаца "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 9 из 13 Ссылка на страницу <a href= doc3.htm> Перевод</a> Конец тела документа Конец HTML - документаа </BODY> </HTML> Пример 4 . doc3.htm <HTML> <HEAD> < meta http-equiv = “Content-Type” content =”text/html; charset = windows-1251 “> <TITLE> Упражнение 4. </TITLE> </HEAD> <BODY> <h1> Четвертый HTML -- документ </h1> <hr> <p> Корова похожа на лошадь. А лошадь не похожа на корову. Имеено это сходство мы берем за основу </p> </BODY> </HTML> Начало HTML - документа Начало головной части Информация о документе Название документа Конец головной части Начало тела документа Заголовок Горизонтальная линия Начало абзаца Абзац Конец абзаца Конец тела документа Конец HTML - документаа Вопросы и упражнения 1. Справочник по животным <UL> <LI><A href =#волк></A>волк <LI>><A href =#цыпа></A>цыпа </UL> <HR> <P> <a name=волк> Волк&nbsp;&#151; плохой зверь.Кусается <HR> <P> <a name=цыпа> Цыпа&nbsp;&#151; хороший зверь ( птица) Не кусается, несет яйца. <HR> Почему броузер не показывает ссылки ? Ссылки нельзя записывать внутри списков Метки нужно записывать так: <a name=#цыпа> ссылки нужно записывать так: <A href =#цыпа>цыпа</A> имя метки нужно записывать в кавычках Таблицы Создание и форматирование таблиц Что такое таблица Таблицы –это прямоугольник, расчерченный на клетки. Вертикальные ряды клеток образуют столбцы., горизонтальные - строки. Каждая строка и столбец в таблице имеет свой заголовок в 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 10 из 13 первом столбце . Как создать таблицу Таблица задается командой <table>…</table>. Внутри этих тегов задаются строки командами <tr>…</tr> . Наконец, внутри строк задаються клетки (ячейки) командами <td>…</td>. <tr> <tr> <tr> <td> </td> <td> </td> <td> </td> <table> <td> </td> </tr> <td> </td> </tr> <td> </td> </tr> 1,1 2,1 3,1 1,2 2,2 3,2 </table> <table border=1> <tr> <td> (1,1) </td> <td> (1,2) </td> </tr> <tr> <td> (2,1) </td> <td> (2,2) </td> </tr> <!-- первая строка -- > <!-- первая ячейка -- > <!-- вторая ячейка -- > <!-- вторая строка -- > <!-- первая ячейка -- > <!-- вторая ячейка -- > <tr> <td> (3,1) </td> <td> (3,2) </td> </tr> </table> Атрибуты команды <table> Атрибут Значение align Left, right, width Число,процент cellpadding Число cellspacing Число bgcolor Цвет background Цвет border Число bordercolor Цвет bordercolordark Цвет bordercolorlight Цвет Описание Выравнивание по горизонтали Ширина таблицы Расстояние между содержимым ячейки и рамкой Расстояние между ячейками таблицы Цвет фона таблицы Фоновая картинка Толщина рамки Цвет линий рамки Цвет рамки ( снизу и справа ) Цвет рамки (сверху и слева ) Атрибут align Позволяет определить положение таблицы к соседним элементам документа. Если атрибут не задан, таблица выравнивается по левому краю окна, а другие элементы страницы выше или ниже нее (обтекания не происходит ). Выровнять таблицу можно при помощи команды <div>. <div align=right> <table border=1> …… </table> </div> 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 11 из 13 Атрибут width Если атрибут не задан, браузер рисует таблицу минимальных размеров вокруг данных, которые она содержит. Запись width=число заставляет браузер рисовать таблицу шириной в указанное число пикселов.Если реально для таблицы требуется больше места, значение width игнорируется. Если заданный размер уводит таблицу за правую границу окна, браузер добавляет к окну горизонтальную линейку протяжки. Можно задавать ширину таблицы в процентном отношении: width=процент. <table width=200 border=1> <table width=90% border=1> Атрибут cellpadding и cellspacing Первый атрибут задает расстояние между рамкой таблицы и содержимым ячейки, второй - между рамками соседних ячеек ( по умолчанию cellpadding=1 и cellspacing=2 . ) Атрибут bgcolor и background Если атрибуты не заданы, элементы выводятся прямо на фон документа и таблица выглядит прозрачной. Атрибут bgcolor задает цвет фона таблицы, а атрибут background - паркетную укладку картинкой. <table background= /pic/fontab.gif bgcolor=blue border=1> Атрибут border и bordercolor Первуй атрибут задает толщину рамки вокруг всей таблицы, второй - ее цвет. Если задано border=0, то рамка, а заодно и прямоугольники клеток , не рисуются. <table border=0> Атрибуты команды <tr> HTML- страница состоит из строк, каждая из которых задается командой <tr> описание ячеек табличной строки </tr> Атрибут Значение Описание align Left, center, right Выравнивание по горизонтали valign Top, middle, bottom, baseline Выравнивание по вертикали bgcolor цвет Цвет фона ячейки bordercolor цвет Цвет линий рамки bordercolordark цвет Темный цвет рамки bordercolorlight цвет Светлый цвет рамки Атрибуты команды <td> (<th>) Каждая табличная строка состоит из ячеек, которые последовательно описываются командами <td>(обычная ячейка) и <th> (ячейка-заголовок). Атрибут Значение left, center, right top, middle, bottom, daseline Число или процент цвет файл цвет Описание Выравнивание по горизонтали Выравнивание по вертикали Ширина ячейки Цвет фона Фоновая картинка Цвет линий рамки bordercolordark bordercolorlight nowrap цвет цвет colspan rowspan число число Темный цвет рамки ( снизу и справа ) Светлый цвет рамки ( сверху и слева ) Выключения автоматического разрыва строк Ширина большой ячейки в столбцах Высота большой ячейки в столбцах align valign width bgcolor background bordercolor Примеры Атрибут colspan определяет, сколько табличных столбцов займет ячейка в пределах строки. Атрибут rowspan определяет, сколько табличных строк займет ячейка в пределах столбца. <tr> <table> <td colspan =2> </td> </tr> Colspan =2 "КИТ" – N.N. 7-177- 424, 009 1/26/2016 11:38:00 PM 2,1 3,1 2,2 3,2 Лекция 11.1.doc V- 0,2 <tr> <tr> Cтр. 12 из 13 <td> </td> <td> </td> <td> </td> </tr> <td> </td> </tr> </table> Пример 5 . doc4.htm <HTML> <HEAD> < meta http-equiv = “Content-Type” content =”text/html; charset = windows-1251 “> <TITLE> Упражнение 4. </TITLE> </HEAD> <BODY> <h1> Четвертый HTML -- документ </h1> <hr> <table width =100% border=10 cellpadding=10 cellspacing=2 <tr> <td colspan =2> Для этой ячейки задан атрибут colspan=2 </td> </tr> <tr> <td > ( 2, 1 ) </td> <td > ( 2, 2 ) </td> </tr> <tr> <td > ( 3, 1 ) </td> <td > ( 3, 2 ) </td> </tr> </table> <p> Корова похожа на лошадь. А лошадь не похожа на корову. Имеено это сходство мы берем за основу </p> </BODY> </HTML> Начало HTML - документа Начало головной части Информация о документе Название документа Конец головной части Начало тела документа Заголовок Горизонтальная линия Таблица Начало абзаца Абзац Конец абзаца Конец тела документа Конец HTML - документаа Вопросы и упражнения Опишите таблицы, изображенные на рисунке, на HTML 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009 Лекция 11.1.doc V- 0,2 Cтр. 13 из 13 1 1 2 3 2 4 4 1 3 2 1 3 4 3 2 4 Разметка Web - страницы при помощи таблиц Разметку страницы удобно производить с использованием таблицы. Возможны различные варианты разметки. Рассмотрим некоторые из них: Первый вариант. Разметка страницы производится с использованием таблицы шириной на весь экран, независмо от того, каково разрешение экрана ( width = "100%" ). В данном случае удобно создать таблицу , состоящую из двух строк и двух столбцов. Верхняя строка будет отведена под заголовок странички, левый столбец будет отведен под меню Web- сайта. При уменьшении разрешения экрана , текст сползает вниз. Второй вариант.Разметка страницы производится с использованием таблицы шириной 760 пикселов, выровненной по центру экрана. Для экрана 800Х600 пикселов – страничка видна во весь экран. На мониторах , разрешение которых 1024X 768 таблица будет шириной 760 пикселов по центру, а с боков – белые поля. Три строки и 1 столбнц. В 3 строке- вложенная таблица 3Х2. 1/26/2016 11:38:00 PM "КИТ" – N.N. 7-177- 424, 009