Как добавить иконку сайта в адресную строку
реклама

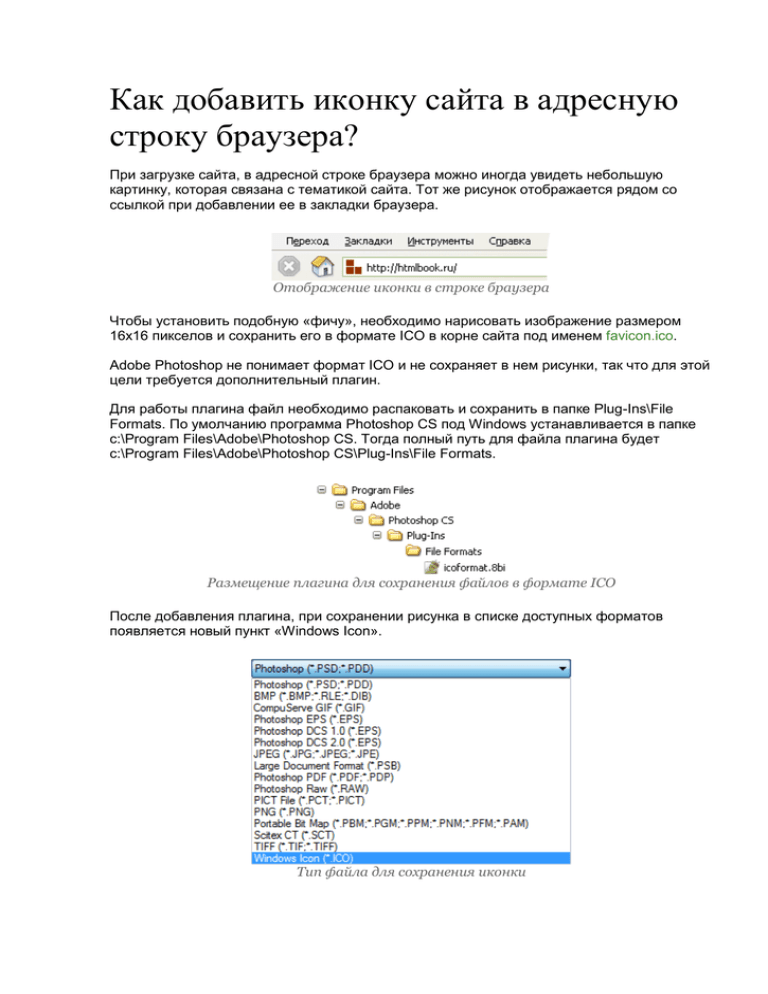
Как добавить иконку сайта в адресную строку браузера? При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера. Отображение иконки в строке браузера Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico. Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин. Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats. Размещение плагина для сохранения файлов в формате ICO После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon». Тип файла для сохранения иконки Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки. Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег <link>,как показано ниже. <head> <link rel="shortcut icon" href="/images/favicon.ico" type="image/xicon"> </head><head> <link rel="shortcut icon" href="/images/favicon.ico" type="image/xicon"> </head> Атрибут href задает расположение и имя файла. Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения. <head> <link rel="shortcut icon" href="/images/favicon.png" type="image/png"> </head><head> <link rel="shortcut icon" href="/images/favicon.png" type="image/png"> </head>