ACADEMIA DE STUDII ECONOMICE
Факультет Cibernetică, Statistică şi Informatică Economică
Кафедра Cibernetică şi Informatică Economică
Курсовая работа
Тема: ”Разработка WEB сайта интернет магазин”
Выполнил: Cacean Roman
Научный
Охрименко
Кишинев 2012
руководитель:
Сергей
Оглавление
Введение
. Аналитическая часть
.1 Основная концепция сайта
.2 Общее содержание сайта
.3 Детальная концепция системы
.3.1 Дизайн сайта
.3.2 Расположение и назначение страниц
. Проектная часть
.1 Создание проекта
.2 Подключение базы данных
.3 Создание моделей
.4 Создание интерфейса администратора
.5 Запись данных в базу
.6 Разработка отдельных страниц
Заключение
Список литературы
Введение
Тема моей курсовой работы «Создание WEB-сайта интернет-магазина по
продаже IT технологий». Эта тема была выбрана мной по следующим
причинам:
•
Несмотря на доступность в Интернете множества бесплатных
ресурсов, интернет-магазины остаются востребованными клиентами, так как
они как правило гарантируют качество предлагаемой продукции.
•
Корпорации
компьютеры
в
наше
разрабатывающие
мобильные
время
очень
развиваются
устройства
быстро.
и
Постоянно
усовершенствуясь и выпуская новые модели своего товара. Всем хочется идти в
ногу со временем поэтому имея даже хороший электронный гаджет человек в
силу своей тяготы иметь самое лучшее, будет покупать всё новые и новые
электронные новшества.
•
На
примере
постоянно
обновляющегося
ассортимента
интернет-магазина, изменения контингента пользователей можно достаточно
полно изучить принципы создания динамических интернет-сайтов.
На сегодняшний день существует множество сайтов подобной тематики.
Они отличаются между собой оформлением, спецификой предлагаемого товара,
способом заказа и оплаты продукта.
В ходе проведенного мной сравнительного анализа интернет-магазинов я
выяснил, что большинство из них предлагают товары, пользующиеся спросом у
большинства возможных покупателей, то есть, буджетные мобильные
устройства и прочая техника. С другой стороны, существует категория
потенциальных покупателей, интересующихся более дорогими и продвинутыми
в этой сфере товарами. Именно на эту категорию я хотел бы ориентироваться
при разработке сайта.
Сейчас большинство интернет-магазинов ориентируются на способ
оплаты товара с помощью интернет-кошельков по факту заказа. Это,
несомненно, удобный сервис, но не каждый пользователь пожелает заводить
такой кошелек ввиду возможности его взлома, а также платить по факту заказа.
Поэтому, моим решение стало создать магазин, ориентирующийся на оплату
товара курьеру наличными при получении товара. Этот способ оплаты
гарантирует получение товара заказчиком и привычен для большинства
населения.
WEB-сайт Интернет-магазина - это система, ориентированная большей
частью на покупателя. Он должен предоставлять сервисы просмотра товара,
удобного поиска товара, легкость и удобство при заказе товара. В то же время,
система должна быть ориентирована и на служащих магазина, следящих за
новыми поступлениями, заказами, продажами. Следует учесть, что служащие
магазина не всегда являются квалифицированными программистами.
И
так,
целью
моей
курсовой
работы
является
создание
сайта
Интернет-магазина, обеспечивающего удобство, безопасность и интуитивную
понятность интерфейса пользователю, а также безошибочную, хорошо
организованную работу персонала магазина.
Можно выделить несколько задач моей работы:
•
Обеспечение удобного и эффективного интерфейса пользователя
✓
Разработка дизайна, делающего нахождение пользователя на сайте
максимально комфортным
✓
Обеспечение удобного просмотра всего списка товаров
✓
Обеспечение возможности поиска товаров по названию
✓
Возможность пользователя оставить отзыв о сайте или об отдельных
товарах либо пожелание, чтобы соответственно таким отзывам координировать
работу сайта
✓
Обеспечить возможность регистрации пользователя на сайте для его
удобства и дополнительной безопасности.
•
Обеспечение удобного и эффективного интерфейса служащих
✓
Возможность для менеджеров вводить, редактировать и удалять
данные
✓
Обеспечение безопасности ввода данных, то есть проверка
правильности формата введенных данных
✓
Интуитивно-понятный интерфейс для служащих, не отличающихся
специальным знанием компьютера.
Способ решения следующих задач зависит от выбора среды разработки и
языка программирования.
Выделим несколько способов решения:
.
Написание страниц «с нуля». Этот код прост для понимания даже
неопытным разработчиком и его легко установить на боевую систему.
Но как только приложение начинает развиваться, данный подход теряет
свои преимущества и разработчик сталкивается с рядом проблем:
•
Что произойдёт, если потребуется обеспечить работу множества
страниц базой данных? Несомненно, что код для подключения к базе не должен
быть скопирован в каждый отдельный CGI скрипт. Придётся вынести этот код в
общую библиотеку функций.
•
Действительно ли разработчик должен беспокоиться о выводе
строки «Content-Type» и помнить о необходимости закрывать соединение с
базой данных? Такие вещи снижают производительность разработчика и
увеличивают вероятность появления ошибок в коде. Такими задачами должна
заниматься некая общая инфраструктура.
•
Что произойдёт, если этот код будет использоваться во множестве
сред, каждая со своей базой данных и логином? В этом случае потребуется
вводить некоторую конфигурацию, специфичную для среды исполнения.
•
В идеале, при отображении страницы, логика страницы - получение
списка книг из базы данных - должна быть отделена от вывода HTML. В этом
случае дизайнер может вносить необходимые изменения в HTML без влияния
на всё остальное.
. Использование среды разработки. В качестве среды разработки я выбрал
Joomla +virtuemart 1.5 которая написана на php, обладающий рядом
преимуществ перед другими языками программирования.
Он предоставляет структуры данных высокого уровня, имеет изящный
синтаксис и использует динамический контроль типов, что делает его
идеальным языком для быстрого написания различных приложений.
Среда разработки joomla 1.5 использует в себе оптимизированное ядро
под которое можно написать различные подключаемые модули и плагины
которыми легко управлять и полностью автоматизировать свой проект.
Основное
преимущество
такого
подхода
заключается
в
свободе
объединения этих компонентов. Следовательно, каждая отдельная часть
приложения, созданного с помощью Joomla 1.5 имеет одно назначение и может
быть изменена независимо, т.е., без влияния на остальные компоненты.
Например, разработчик может изменить URL для данной части приложения без
изменения остального кода. Дизайнер может изменить HTML страницы без
внесения изменений в код, который отображает страницу. Администратор базы
данных может переименовать таблицу и определить эти изменения в одном
месте, вместо того, чтобы искать и вносить изменения во множество файлов.
1. Аналитическая часть разработки
Проанализировав цели, задачи и выбранный способ решения задач
курсовой работы, приступим непосредственно к проектированию сайта.
1.1 Основная концепция проекта
Разрабатываемый мной сайт предназначен для осуществления продаж
компанией «Digital Trade» определенной категории товаров, а именно
телефонов , компьютеров и прочей электроники. Компания «Digital Trade»
занимается поиском, скупкой у других компаний и организаций и последующей
продажей частным лицам вышеозначенных товаров.
Целевая аудитория сайта - люди обладающие хотя бы минимальными
знаниями в IT технологиях и привыкшие не тратить время на хождение по
магазинам . Точно знают ,что хотят купить.
Как правило, это молодые люди в возрасте от 18 до 35 лет,
преимущественно, мужчины . Так как согласно статистике женщины прибегают
к покупкам в сети гораздо реже в силу женской привычки “пощупать и
потрогать”.
Сайт
планируется,
как
инструмент
для
общения
с
клиентами,
предоставления им информации об уже имеющихся в ассортименте товарах и
получения от них информации о желаемых ими видах и конкретных
наименованиях товаров.
В
Молдове
в
наше
время
широко
распространено
нелегальное
копирование, продажа и распространение аудио-, видео- материалов и
программного обеспечения. Как правило, это записи низкого качества, что
удовлетворяет не всех покупателей продукции такого рода. Участились случай
помещения записей в Интернет, что также не способствует улучшению
качества. Сайт компании «Твой Новый Мир» будет давать стопроцентную
гарантию качества, путем проверки всех поступающих сюда дисков и
приобретения у поставщиков только лицензионных записей.
Сайт поможет ценителям качественной продукции находить и получать
редкие товары, которые не всегда можно найти в других магазинах, как
сделанные недавно, так и произведенные несколько лет или десятилетий назад.
Главная задача сайта - предоставлять работникам компании возможность
иметь представление о пожеланиях каждого клиента, так как запросы людей
среди целевой аудитории как правило, глубоко индивидуальны. Также сайт
должен предоставлять клиентам возможность заказать уже имеющийся на
складе товар.
Итак, главная задача сайта с точки зрения общей концепции - не
ориентировка не данные статистики или общих продаж, а работа с каждым
клиентом отдельно, учитывая его личные пожелания.
1.2 Общее содержание сайта
Исходя из основных задач системы, она должна предоставлять следующие
возможности:
•
При первом посещении сайта пользователь должен понять, для чего
служит данный сайт, составить общее впечатление о нем, выяснить свои
потребности в отношении сайта. Для этого ему должен быть доступен перечень
всех товаров, возможность ознакомиться с ассортиментом магазина.
•
Если пользователь не захочет пользоваться услугами магазина, он
может покинуть сайт, не оставив записей о себе в базе данных сайта. Для этого
незарегистрированный пользователь не должен иметь доступ к форме заказа и
гостевой книге.
•
Если пользователь захочет воспользоваться услугами магазина, ему
необходима регистрация, чтобы получить доступ ко всем функциям сайта.
Для просмотра сведений о товарах и записях в гостевой книге необходимо
несколько страниц, на которых будет располагаться каталог товаров. Так как
разные категории пользователей интересуются разными видами товаров, будет
целесообразно предоставить к просмотру как полный каталог, так и
тематические подкаталоги. Записи на дисках можно разделить на три основных
категории: мобильные устройства, компьютеры и периферия .
Незарегистрированный
пользователь
должен
иметь
возможность
просматривать существующие записи в гостевой книге. С их помощью можно
ознакомиться с преобладающей тематикой сайта, ожидаемых товарах и мнениях
клиентов о работе магазина.
Регистрация может осуществляться несколькими способами.
Первый - заполнение пользователем заявки, отправление ее на проверку и
утверждение администраторам сайта. Достоинства такого метода в том, что
вероятность появления в базе данных сайта не до конца заполненных, пустых
или
заполненных
неправильно
профилей
пользователей
уменьшается.
Очевидные недостатки метода в том, что работа администратора или
нескольких администраторов в таком случае увеличивается в несколько раз и в
случае ошибки администратора вина за неправильно рассмотренную заявку
ложится на него. К тому же на такую проверку требуется как правило не менее
часа, а пользователь желает получить доступ к сайту сразу же после
регистрации.
Второй способ - заполнение пользователем формы и непосредственная
регистрация его в базе данных. В этом случае появление потенциально
неверных
записей
увеличивается,
но
вина
в
этом
случае
ложится
непосредственно за пользователя, а в обязанности администратора по этому
вопросу входит периодически очищать базу данных от таких профилей.
В случае проектирования развлекательного сайта лучшим решением
является первое, так как случайно зарегистрированных профилей там намного
больше, чем на сайтах коммерческой направленности.
Для сайта интернет-магазина я выбрал второй способ. Он снижает
нагрузку на администрацию сайта, которая, ввиду постоянного поступления
новых товаров и изменения ассортимента и так не очень низка. К тому же сразу
после регистрации пользователь может заказать товар либо оставить пожелание
в гостевой книге.
Способов связи клиента с администрацией также два.
Первый - это непосредственная связь с помощью скрытого сообщения или
электронного письма. Такой способ, на мой взгляд, приемлем больше для
личного общения.
Второй - это доступные как пользователю, так и администратору
комментарии. Сайт, ориентированный на пользователя должен содержать
отдельную страницу, где каждый открыто может высказать свое мнение. К тому
же, возможен случай, когда пожелание одного клиента может быть поддержано
другими.
Содержание моего сайта подразумевает наличие гостевой книги. Это
место,
где
каждый
комментарий,
зарегистрированный
видимый
всем,
в
том
пользователь
числе
и
может
оставить
незарегистрированным
пользователям.
1.3 Детальная концепция системы
1.3.1 Дизайн сайта
В первую очередь, рассмотрим дизайн создаваемого сайта. Дизайн
включает в себя цветовое оформление, наличие или отсутствие логотипа.
Целевой аудиторией сайта будут являться потенциальные клиенты
которые обычно уже пользовались тем или иным товаром и знают примерные
характеристики желаемого товара поэтому решили приобрести его в сети.
Дизайн сайта играет немаловажную роль в создании самого сайта .
.Оформление должно быть тематическим , что бы посетитель попав на
сайт сразу понял чем занимается данная компания.
.Желательно
меньше
различной
баннерной
рекламы
ведущей
на
сторонние ресурсы.
.Меньше ненужных отвликающих материалов т.к. гость может забыть
зачем зашел.
Проанализируем возможные цветовые решения сайта.
Первое решение можно назвать «деловым». Оно отличается холодными
цветами - темно-зеленый, синий различных оттенков, а также коричневый. Как
правило, здесь можно встретить черный текст на белом фоне, синие ссылки и
строгое оформление. Такое решение обычно используют для своих сайтов
крупные компании, специализирующиеся на IT-технологиях, промышленные,
строительные предприятия. Такое сочетание цветов говорит потенциальному
клиенту или заказчику о надежности и серьезности предприятия.
Второе
решение
характеризуется
яркостью,
броскостью
цветов,
сочетаниями розового, красного, салатового, желтого цветов. Такой выбор
делают как правило создатели развлекательных сайтов, в том числе некоторых
интернет-магазинов. Их целью является необычное оформление и привлечение
людей, как правило молодых, для общения, обсуждения общих тем разной
направленности.
Третье решение - «спокойное». Его характеризует преобладание неярких,
постельных
тонов.
Его
часто
можно
наблюдать
на
сайтах
учебной
направленности, так как оно не отвлекает учащегося от процесса усвоения
знаний; также такое решение можно встретить на информационных сайтах,
особенно созданных для людей разных возрастов.
Для оформления моего сайта я выбрал решение первое так как оно больше
всего
подходит
для
моего
проекта
состоит
из
нейтральных
некричащих.Основной фон страниц сайта я сделал серым, текст и ссылки
окрашены
в
черный.
Для
выделения
части
текста
или
проведения
разделительной полосы используется светло-серый цвет. Такое сочетание не
раздражает человека, цвета не смазываются, текст и ссылки хорошо видны на
сером фоне.
В верхней части страницы помещается логотип - изображение,
придающее сайту индивидуальность. Логотип выполнен в тех же тонах, что и
сайт.
1.3.2 Расположение и назначение страниц
Изображение в окне браузера состоит из трех основных элементов:
•
Логотип в верхней части страницы
•
Меню слева страницы
•
Основное содержание страницы на оставшейся части окна.
Логотип находится на каждой странице и не изменяется в зависимости от
местонахождения на сайте.
Меню предназначается для навигации по сайту, в нем отображаются
ссылки на все страницы сайта. Меню также статично и выглядит одинаково для
всех страниц.
Основное
содержание
страницы
меняется
в
зависимости
от
местонахождения пользователя. Ниже представлены несколько страниц
которые будут на в проекте и краткая информация о содержимом.
. Главная страница. Эта страница отображается при первом входе на сайт,
ее оформление и содержание дает пользователю первое представление о
магазине. В начале страницы помещается реклама магазина, сообщающая
пользователю профиль, назначение и контингент сайта. Далее я посчитал
нужным
поместить
Зарегистрированным
список
новейших
пользователям
товаров
будет
из
разных
категорий.
интересно
узнать
о
новых
поступлениях, а незарегистрированным - составить представление о роде
товаров.
. Страница поиска. На любом сайте, тем более содержащем множество
однородной информации, организация поиска необходима. Это удобно для
пользователя, которому нужен конкретный товар. Другой выход состоит в том,
чтобы
отсортировать
список
товаров
по
алфавиту,
но
это
требует
дополнительных ресурсов сервера.
На странице находится форма поиска, состоящая из одного поля ввода и
кнопки «найти». Пользователю предлагается ввести в форму название товара.
Если товар с таким названием присутствует в списке, о нем выводится вся
доступная информация, если товар с таким название отсутствует - текст «Ваш
поиск не дал результатов»
. Основной список товаров. На странице выводится список всех товаров
магазина. Вывод информации о товаре производится в следующем порядке:
Название
Цены
Краткое описание
Ссылка на полное описание товара
Фото
Кнопка добавить в корзину
. Категория мобильных устройств с вложенными подкатегориями
разделенным по брэндам.
. Категория компьютеры которые будут тоже делиться на (настольные
компьютеры , ноутбуки , планшеты ,нетбуки и т.д.
. Периферия где будут представлена офисная техника(принтеры ,сканеры
,ксероксы и т.д.)
. Страница регистрации. Эта страница предназначена для регистрации
пользователя. Она содержит форму регистрации с полями, необходимыми для
отправления человеку почтовой посылки. Ответственность за неправильный
ввод данных лежит на пользователе и его нужно дополнительно предостеречь.
Форма содержит защиту от повторяющихся логинов. Это крайне необходимо,
так как ник в системе - основной идентификатор пользователя и у разных
пользователей не может быть одинаковых логинов. Если пользователь при
регистрации пытается ввести уже имеющийся в системе ник, профиль не
регистрируется и ниже формы появляется сообщение «Этот логин уже
используется в системе! Введите другой логин!»
Если регистрация прошла успешно, пользователь перенаправляется на
страницу, которая сообщает ему об успешной регистрации.
. Страница оформления заказа. На странице оформления заказа находится
форма заказа. Она содержит поля «е-mail», «Имя» ,«Адрес», «Номер телефона».
Ниже на странице находятся некоторые рекомендации клиенту.
. Обратная связь. Эта страница служит для связи пользователей и
администрации сайта. Она позволяет оставлять комментарии, отзывы,
пожелания пользователей. На странице содержатся последние 5 отзывов, ниже
находится форма для отправки комментариев. Форма проверяет, содержится ли
данный ник в системе. Если данные верны, страница обновляется и
комментарий добавляется. Комментарии доступны всем пользователям сайта.
2. Проектная часть разработки
.1 Создание проекта
сайт программирование интерфейс клиент
После установки Joomla и virtuemart приступим к созданию проекта.
Проектом является набор настроек для экземпляра Joomla, включая
конфигурацию базы данных, параметров для Joomla и настроек приложения.
Назовем проект mywork. Для создания проекта выполним команду cmd, в
командной строке, перейдя в папку, где будет находиться проект, наберем
Joomla-admin.py startproject mysite.
Теперь начнем непосредственно проектирование.
2.2 Подключение базы данных
Для создания динамического сайта необходимо использование базы
данных. joomla поддерживает три базы данных: PostgreSQL, SQLite 3 и MySQL.
Все СУБД перечисленные выше будут работать хорошо с Joomla.. Поменяем
некоторые настройки в файле configuration.php
var $dbtype = 'mysql';$host = 'localhost'; $user = 'nikroman_mywork1';
var $db = 'nikroman_mywork2';После редактирования настроек создадим
приложение, внутри которого будут находиться модели с помощью команды
python manage.py startapp mydatabase
.3 Создание моделей
Для корректной работы сайта требуется четыре таблицы в базе данных:
клиенты магазина, диски (или товары), заказы и пожелания. Соответственно,
необходимо создать четыре модели.
Модель ShopUser, описывающая профиль клиента магазина, будет
содержать 8 полей: nickname - уникальное поле, ник пользователя; surname,
name, patr_name - фамилия, имя и отчество пользователя; address, city,
state_province, country - точный адрес пользователя. Все поля будут
представлять из себя строки.
Модель Disc описывает товар, то есть, лазерный диск с некоторой
записью. Эта модель будет содержать 7 полей: lot - уникальное строковое поле,
состоит из латинской буквы (m, f, или g) и четырехзначного номера; name название диска, type - тип диска (игра, музыка или фильм), genre - жанр, к
которому можно отнести запись, description - краткое описание содержания
диска, date_issue - дата официального выхода записи, price - цена диска в
рублях.
Модель Order описывает заказы, сделанные пользователями. Содержит
поля user - ник пользователя, disc - лот заказанного диска, date - дата заказа,
payd - отметка об оплате заказа, которая будет выполняться менеджерами.
Модель Wish описывает пожелания, оставленные пользователями.
Содержит два поля: nickname - ник пользователя и wishtext - текст пожелания.
После создания моделей в файле models.py проверим их правильность
командой python manage.py validate. В моделях не найдено ошибок, но прежде
чем генерировать таблицы в базе данных, необходимо создать интерфейс
администратора.
2.4 Создание интерфейса администратора
Для определённого класса сайтов интерфейс администратора является
обязательной частью инфраструктуры. Это вид интерфейса, доступный
доверенным менеджерам сайта, который позволяет добавлять, редактировать и
удалять содержимое сайта. Интерфейс администратора, читая метаданные из
модели, предоставляет мощный и полностью готовый интерфейс, который
немедленно могут использовать менеджеры сайта.
Сначала активируем интерфейс путем изменения настроек в settings.py.
Затем добавим административные данные во все модели, определив класс
admin:Admin:ss
После добавления строки (r'^admin/(.*)', admin.site.root), в схему url .
2.5 Запись данных в базу
После настройки интерфейса администратора мы можем сгенерировать
таблицы базы данных. Введем команду python manage.py syncdb
В результате работы команды создаются служебные таблицы и
непосредственно таблицы базы данных.
Далее необходимо создать учетную запись суперпользователя или
главного администратора, имеющего все права на управление сайтом.
Укажем имя: admin и пароль 1234
После создания оставшихся служебных таблиц можно пользоваться
интерфейсом администратора, находящимся по адресу
<http://yourdomain/administrator/index.php?option=com_virtuemart>. Главная
страница выглядит так:
Как видно, страница содержит данные из всех таблиц базы данных.
Данные из существующих таблиц можно добавлять, изменять и удалять.
Пройдя по ссылкам «добавить» и «Изменить», мы попадем на страницы,
содержащие формы добавления и редактирования.
Каждое поле, определённое в модели, отображается на форме и для полей
различных типов созданы различные элементы управления.
Также интерфейс администратора выполняет проверку пользовательского
ввода. Если оставить пустыми поля, которые требуется заполнять, или ввести
неверное время в поле времени можно увидеть соответствующие сообщения об
ошибках при попытке сохранить форму.
При удалении существующего объекта интерфейс администратора
запрашивает подтверждение операции для защиты от ошибочного удаления:
Часть интерфейса, отвечающая за работу с пользователями, позволяет
назначить определенных пользователей менеджерами, то есть допускать их на
административную часть сайта и давать соответствующие права. Создав
учетную запись пользователя, можно редактировать ее параметры:
Как
видно,
интерфейс
администратора
является
очень
удобным
инструментом, позволяющим менеджерам и администратору выполнять
необходимые задачи, редактировать базу данных в визуальном режиме и не
тратить время на самостоятельную однообразную разработку.
2.6 Разработка отдельных страниц сайта
Начнем реализовывать отдельные страницы сайта.
Реализация страниц в joomla происходит с помощью шаблонов. Вначале
пишется шаблон html, в котором в определенных местах находятся теги
шаблона и переменные. Затем в файле views.py пишется представление функция, загружающая данный шаблон и подставляющая значения переменных.
И наконец, в файле urls.py находится словарь, содержащий ссылки и функции,
соответствующие ссылкам.
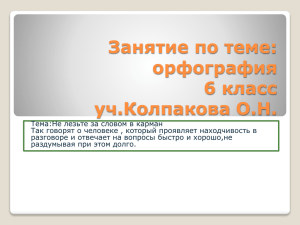
. Сайт будет представлен несколькими окнами, или фреймами. Вначале
следует определить структуру документа, разметить страницы и определить
адреса страниц. Шаблон index.html содержит описание фреймов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//RU">
<Html>
<Head>
<Title></Title>
</Head>
<Frameset rows="285,*">
<Frame src="image">
<Frameset cols="160,*">
<Frame src="menue">
<Frameset rows="95%,5%">
<Frame src="main" name="frame_A">
</Frameset>
</Frameset>
</Html>
Файл представлений содержит функцию, отображающую шаблон.
def mainf(request):render_to_response('index.html')
Эта функция не делает ничего, кроме разметки страницы на фреймы. Она
вызывается по адресу <http://127.0.0.1:8000/main/>
. После разметки можно загрузить рисунок. Для этого не нужен
специальный шаблон, текст находится в самой функции:
def my_image(request):="""<Html>
<Head>
<Title></Title>
</Head>
<body BGCOLOR="black">
<img src="C:/1/mywork/media/Logo.jpg" align="middle">
</body>
</Html>"""HttpResponse(html)
. Теперь загрузим
меню. Меню описывает шаблон
menue.html,
содержащий html текст и скрипт, позволяющий управлять загрузкой страниц в
главной части окна.
html>
<head>
<SCRIPT LANGUAGE="JavaScript">
<!-- 333multiLoad(doc1) {.frame_A.location.href=doc1;
}
// -->
</SCRIPT>
</head>
<body
BGCOLOR=gray
TEXT=black
LINK=white
VLINK=black
ALINK="black">
<A href="javascript:multiLoad('main')">Главная</A><P>
<p> <A href="javascript:multiLoad('search')">Поиск </A> </p>
<p> <A href="javascript:multiLoad('product')">Продукт </A> </p>
<UL type=square> <LI> <A href="javascript:multiLoad('games')">игры
</A><LI>
<A
href="javascript:multiLoad('music')">музыка
</A><LI>
href="javascript:multiLoad('films')">фильмы </A></UL>
<p><A href="javascript:multiLoad('register')">Регистрация</A></p>
<A
<p><A href="javascript:multiLoad('order')">Сделать заказ</A></P>
<p><A href="javascript:multiLoad('wishes')">Гостевая книга</A></P>
</body>
</html>
Функция, загружающая шаблон также ничего больше не делает.
. Шаблон главной страницы содержит текст и тег, отображающий новые
поступления товаров:
html lang="ru">
<head>
<title>Your New World</title>
</head>
<body BGCOLOR=gray TEXT=black LINK=black>
<font coloR="silver", size=6>"Digital trade"</font> - <h3>Здесь ты сможешь
найти любой гаджет для себя </h3>
<h1>Новые поступления</h1>по заказам и просьбам, а также интересные
для жителей <font coloR="silver", size=6>"Digital Trade"</font>
<ul>{% for disc in queryset %}<li><p>
<b> Название: {{ disc.name}} </b>
<br> <b>Жанр:</b> {{disc.genre}}
<br> <b>Описание: </b> {{disc.description}}
<br> <b>Лот: </b> {{disc.lot}}
<br> <b>Цена: </b>{{disc.price}}
<HR align=left size=3 Width=150 coloR=silver></p></li>
{% endfor %}
</ul>
</body>
</html>
Тег {% for disc in queryset %} выводит в цикле значения списка queryset.
Функция,
загружающая
шаблон,
находится
в
файле
views.py,
относящемуся к приложению, так как работает с базой данных:
def
show_new(request):=Disc.objects.all()=len(list1)=list1[(l-5):l]render_to_response("m
ain.html", {"queryset": list2 })
Как видно, функция выбирает пять последних записей из списка,
полученного путем запроса всех дисков. Этот путь отбора новинок наиболее
приемлем, учитывая специфику сайта. Так как заранее неизвестно, как часто
новые товары будут приобретаться, а также какого они года выпуска, отбор
новинок по дате выпуска или по дате занесения в базу не представляется
надежным.
В результате, главная страница, меню и логотип выглядят следующим
образом:
5. Следующей обработаем страницу поиска. В шаблоне будет содержаться
форма ввода, а также отображение результата поиска либо сообщения об
ошибке:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="ru">
<head>
<title>Поиск{% if query %} Результат{% endif %}</title>
</head>
<body BGCOLOR="gray">
<h1>Поиск</h1>
Введите название диска
<form action="." method="GET">
<label for="q">Поиск: </label>
<input type="text" name="q" value="{{ query|escape }}">
<input type="submit" value="Найти">
</form>
{% if query %}
<h2>Результаты для "{{ query|escape }}":</h2>
{% if results %}
<ul>
{% for disc in results %}
<li><b> Название: {{ disc.name}} </b>
<br> <b>Жанр:</b> {{disc.genre}}
<br> <b>Описание: </b> {{disc.description}}
<br> <b>Лот: </b> {{disc.lot}}
<br> <b>Цена: </b>{{disc.price}} </li>
{% endfor %}
</ul>
{% else %}
<p>Диск не найден.</p>
{% endif %}
{% endif %}
</body>
</html>
Как видно, после заполнения формы шаблон отображает значение запроса
и результата, если он найден. Функция занимается отбором нужного значения
из списка продуктов.
def search(request):
query
=
request.GET.get('q',
'')=
(Q(name__icontains=query))=
Disc.objects.filter(qset).distinct()render_to_response("mydatabase/search.html", {
"results": results,
"query": query
})
В результате страница поиска выглядит следующим образом:
.
Шаблон
страницы,
отображающей
полный
список
продуктов,
отображает данные из списка, переданного ему функцией таким же образом, как
и шаблон главной страницы. Функция отличается от show_new тем, что
получает список не последних пяти элементов, а все значения таблицы
сортирует их по названию:
def show_products(request):render_to_response("mydatabase/product.html", {
"queryset": Disc.objects.all().order_by("name")
})
В результате страница выглядит так:
. Страницы вывода товаров по виду строятся аналогично и имеют схожий
внешний вид.
. Страница регистрации состоит из формы регистрации.
<html lang="ru">
<head>
<title>Регистрация</title>
</head>
<body BGCOLOR="gray">
<h1>Регистрация</h1>
<h2>Перед
завершением
регистрации
введенных вами данных!</h2>
<form action="." method="POST">
<table border=0 width=10%>
<tr><td align=right>Ник</td>
убедитесь
в
правильности
<td><input type="text" name="N" value=""></td></tr>
<tr><td align=right>Фамилия: </label>
<td><input type="text" name="N2" value=""></td></tr>
<tr><td align=right>Имя: </label>
<td><input type="text" name="N3" value=""></td></tr>
<tr><td align=right>Отчество: </label>
<td><input type="text" name="N4" value=""></td></tr>
<tr><td align=right>Адрес: </label>
<td><input type="text" name="N5" value=""></td></tr>
<tr><td align=right>Город: </label>
<td><input type="text" name="N6" value=""></td></tr>
<tr><td align=right>Область: </label>
<td><input type="text" name="N7" value=""></td></tr>
<tr><td align=right>Страна: </label>
<td><input type="text" name="N8" value=""></td></tr>
<tr><td
align=right><input
type="submit"
value="Зарегистрироваться"></td></tr>
</table>
</form>
{{err}}
</body>
</html>
Данные, введенные в эту форму, пересылаются в функцию, которая в
зависимости от них регистрирует пользователя (то есть создает запись о нем в
базе данных) и сообщает ему об успешной регистрации или, если ник,
предложенный
предупреждение.
пользователем,
дублируется
-
выводит
под
формой
def register_us(request):request.method == 'POST':= request.POST.get('N',
'')(ShopUser.objects.filter(nickname=n)):
e="Этот
ник
уже
используется
в
системе!
Введите
другой
ник!"render_to_response('register.html', {'err': e}):= request.POST.get('N2', '')=
request.POST.get('N3', '')= request.POST.get('N4', '')= request.POST.get('N5', '')=
request.POST.get('N6', '')= request.POST.get('N7', '')= request.POST.get('N8', '')=
ShopUser(nickname=n, surname=n2, name=n3, patr_name=n4, address=n5, city=n6,
state_province=n7,
country=n8).save()HttpResponseRedirect('/register/register1/'):render_to_response('re
gister.html')
Внешний вид страницы до и после регистрации представлен на
изображениях:
. Страница заказа содержит правила заказа, рекомендации и форму заказа.
Функция принимает ник пользователя, его фамилию и лот диска. На
каждом этапе осуществляется проверка на правильность введенных данных:
def order(request):request.method == 'POST':= request.POST.get('N',
'')=ShopUser.objects.filter(nickname=n)(q):=request.POST.get('N2',
'')(q[0].surname==n2):= request.POST.get('N1',
'')=Disc.objects.filter(lot=n1)(q1):=datetime.date.today()=Order(user=n, disc=n1,
date=d, payd='no').save()HttpResponseRedirect('/order/order1/')
else:="Диска с таким номером лота не найдено!"
return render_to_response('order.html', {'err': e})
else:="Неправильно введены фамилия или ник!"
return render_to_response('order.html', {'err': e})
else:="Пользователь с таким ником не зарегистрирован!"
return render_to_response('order.html', {'err': e}):render_to_response('order.html')
Внешний вид страницы до и в результате заказа:
. Гостевая книга.
Шаблон гостевой книги выводит пять новейших комментариев и форму
для написания собственного комментария. Каждый пользователь может
оставлять неограниченное количество комментариев.
<html lang="ru">
<head>
<title>Гостевая книга</title>
</head>
<body BGCOLOR="gray">
<h1>Гостевая книга</h1>
В нашей гостевой книге вы можете оставить пожелание, отзыв или
интересующий вас вопрос.
Мы постараемся не оставить без внимания вашу запись.
<p>Записи
могут
оставлять
только
пользователи!</p>
{% if queryset %}
<ul>
{% for wish in queryset %}
<li> <p><b>Пользователь: </b> {{wish.nickname}}
<br> <b> Запись </b> {{ wish.wishtext}}
<HR align=left size=3 Width=150 coloR=silver></p>
</li>
{% endfor %}
</ul>
{% endif %}
<h2> Добавление записи</h2>
<form action="." method="POST">
<table border=0 width=10%>
<tr><td align=right>Ник</td>
зарегистрированные
<td><input type="text" name="N" value=""></td></tr>
<tr><td align=right>Текст</td>
<td><input type="text" name="N1" value=""></td></tr>
<tr><td align=right><input type="submit" value="Оставить"></td></tr>
</table>
</form>
{{err}}
</body>
</html>
Если форма не заполнялась, то есть функцией не был получен POST, она
отображает форму и записи.
После получения POSТ функция проверяет на правильность ник,
обновляет страницу, пересчитывает последние элементы списка и выводит их
вместе с новой записью.
def
add_wish(request):=Wish.objects.all()=len(list1)=list1[(l-5):l]request.method
'POST':=
request.POST.get('N',
'')=ShopUser.objects.filter(nickname=n)(q):=
'')=
==
request.POST.get('N2',
request.POST.get('N1',
'')=Wish(nickname=n,
wishtext=n1).save()=Wish.objects.all()=len(list1)=list1[(l-5):l]render_to_response("m
ydatabase/wishes.html", {"queryset": list2})
else:="Пользователь с таким ником не зарегистрирован!"
return
render_to_response("mydatabase/wishes.html",
e}):render_to_response("mydatabase/wishes.html", {"queryset": list2})
{'err':
Заключение
Результатом моей курсовой работы стал готовый к работе сайт
Интернет-магазин по продаже вычислительной техники различного характера.
В ходе проведения работы я выделил основные задачи сайта, важные
особенности целевой аудитории; проанализировал различные пути решения и
выбрал наиболее подходящие в данной ситуации. Оценивая проделанную
работу можно сделать выводы:
. Сайт предоставляет пользователям из целевой группы наиболее нужные
им сервисы, а именно - возможность ознакомиться со списком продуктов и
высказать пожелания администрации сайта.
. Дизайн сайта соответствует предполагаемым предпочтениям целевой
группы, времени и целям нахождения потенциальных клиентов на сайте.
. Реализован сервис поиска по сайту, что я считаю комфортным и даже
необходимым дополнением.
. Реализована навигация с помощью меню по страницам сайта. Ссылки
легко отличимы от основного текста, находятся в одном месте.
. Реализована сортировка продукта, что помогает различным категориям
целевой аудитории легко ориентироваться в товарах.
. Уделено особое внимание безопасности пользователей, контролю над
корректностью входных данных, защита от переполнения базы данных.
. Реализован интерфейс администратора, что позволяет работать с сайтом
малоквалифицированным работникам и совершать меньше ошибок при работе с
базой данных.
В целом, я считаю работу успешно выполненной за исключением
небольших
недоработок,
устранение
которых
продвижения сайта. Среди них можно указать:
было
бы
полезно
для
. Отсутствие форума, чата, других средств активного общения.
. Отсутствие связи с другими сайтами данной тематики, не являющимися
интернет-магазинами.
. Возможность прослушивания и просматривания частей записей без
возможности скачивания.
На мой взгляд, при должном продвижении сайт мог бы пользоваться
успехом у определенной категории пользователей. Для этого необходимо
перевести его на более мощный веб сервер и более вместительную и
оперативную базу данных. Также нужно продумать рекламные акции, способ
оповещения потенциальных клиентов и другие коммерческие аспекты.