Оглавление
Введение
. Теоретическая часть
.1 Обзор мобильной ОС Android
.2 Мэшапы
.3 Основы программирования на Android
.3.1 Деятельности
.3.2 Намерения
.3.3 Виджеты и видовые окна
.3.4 Асинхронные вызовы
.3.5 Фоновые службы
.4 Архитектура Android приложения
. Практическая часть
.1 Выбор инструментов и технологий
.2 Проектирование прототипа графического интерфейса
.3 Архитектура приложения
.4 Варианты использования
.4.1 Запуск приложения
.4.2 Выбор фотографии
.4.3 Обновление данных
.5 Описание пользовательского интерфейса
.6 Проектирование и разработка базы данных
.7 Amazon Storage Services
2.7.1 Обзор Amazon Web Services (AWS)
2.7.2 Обзор Amazon S3
.7.3 Использование шаблонов
.7.4 Интеграция с Amazon S3
.8 Аутентификация пользователя
.8.1 Создание нового аккаунта
.8.2 Вход пользователя в аккаунт
.9 Список необходимых разрешений
.10 Создание иконки приложения
.11 Тестирование
Заключение
Список использованной литературы и источников
Приложение
android графический интерфейс проектирование
Введение
Еще в относительно недавнем прошлом, до появления смартфонов, люди
не могли сохранять фотографии в цифровом формате, поэтому фотографии
можно было только распечатать. Готовые снимки подписывались и помещались
в фотоальбом.
В настоящее же время мобильные телефоны прочно укоренились в нашей
повседневной жизни благодаря широкому спектру функций. Смартфон в наши
дни это, прежде всего: камера, доступ в Интернет и звонки. Поскольку сейчас, в
силу широкого распространения фотографий в цифровом формате, люди мало
распечатывают
фотографии,
а
сохранить
воспоминания
о
моментах,
запечатленных на них, хочется, было бы удобно создать такое приложение, с
помощью которого можно было добавлять описания к фотографиям. В этом и
заключается актуальность такого приложения.
В рамках разрабатываемого приложения, под личной коллекцией
подразумевается набор фотографий, связанных какой-либо общей темой.
Названия и описания самих коллекций (папок), как и отдельных фотографий
или изображений, можно редактировать.
Смартфоны на базе Android становятся все более популярными. Широко
известен тот факт, что самую большую долю мобильной индустрии занимают
операционные системы (ОС) iOS и Android.
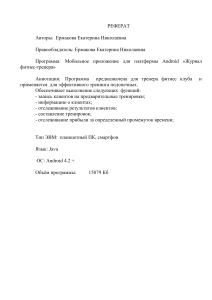
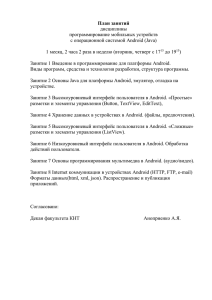
Рис. 1. Данные фирмы Gartner (2016 г).
По данным исследовательской фирмы Gartner на 2016 год, Android
захватил большую часть мирового рынка, заняв первое место с 80.7% (рис. 1).
Это определило мой выбор платформы для мобильного приложения [2].
Также, поскольку оперативной памяти смартфона не всегда хватает для
того, чтобы сохранить все необходимые документы, приложения и фотографии,
люди все больше начали пользоваться услугами облачных хранилищ. Облачное
хранилище (или просто облако) это такая модель хранения данных, которая
позволяет хранить данные на сервере, а обращаться к ним через Интернет.
Согласно данным, предоставленными [3] на 16.05.2016, самые известные
и популярные облачные хранилища в России можно представить в виде
следующего рейтинга:
Google DriveOneDrive
Яндекс.Диск
Облако@mail.ruWeb ServicesDrive
shared
Для своего приложения я выбрала Amazon Web Services (AWS),
занимающий 7-ое место в рейтинге выше. В данном случае, использовать его
удобнее всего, так как это не просто облачное хранилище данных, а целый
набор глобальных сервисов, которые очень помогут при разработке мобильного
приложения.
. Теоретическая часть
.1 Обзор мобильной ОС Android
Операционная система Android - это открытая платформа, а значит, что
она не привязана к одному провайдеру. Это помогает Android завоевать рынок,
так как любой производитель и провайдер может создавать и продавать
устройства, поддерживающие эту операционную систему. Исходный код
Android доступен каждому для изучения или модифицирования. Это позволяет
дать широкий простор для создания удобных интерфейсов и приложений для
Android-устройств [1].
ОС Android может использоваться на устройствах с разными размерами
экрана и другими техническими характеристиками, поэтому она поставляется с
набором инструментов, которые помогают приложению адаптироваться под
конкретное устройство. Политика Google более жесткая. Например, если
приложение требует наличие фронтальной камеры, то это приложение в Android
Market увидят телефоны только с фронтальной камерой.
.2 Мэшапы
Мэшап соединяет две и более службы в одном приложении. Например,
можно создать мэшап, использующий камеру и геолокацию для размещения
изображений на карте. Такой прием часто можно встретить в социальных сетях.
С помощью встроенных в Android библиотек API, можно легко
использовать предоставляемые возможности для создания собственного
приложения с необходимыми функциями.
1.3 Основы программирования на Android
приложение пишется на языке Java, однако при разработке необходимы
также
документы
XML.
Язык
Java
используется
здесь
не
в
полнофункциональном варианте, а только в небольшом подмножестве, которое
иногда называют виртуальной машиной Davlik. В этом подмножестве не
используются те классы Java, которые не могут быть применены или не имеют
смысла при разработке приложений на мобильные устройства.
.3.1 Деятельностиприложение включает в себя одну или несколько
деятельностей (activities). Деятельность можно представить в виде контейнера,
содержащего пользовательский интерфейс и код, который его запускает.
.3.2 Намерения
Намерения
(intents)
составляют
систему
сообщений
на
Android.
Намерение состоит из действия (action), которое необходимо выполнить
(посмотреть, редактировать и др.) и данных. Действие - это то, что должно быть
совершено при получении намерения и данных, с которыми необходимо
оперировать.
Намерения используются при запуске деятельности и при коммуникации
между различными частями Android системы. Приложение может получать или
отправлять намерения.
При передаче намерения фактически отправляется сообщение системе
сделать что-либо, например, запустить новую деятельность в текущем
приложении или открыть другое приложение.
Если просто отправить намерение, это не означает, что что-то произойдет
автоматически. Для этого необходимо зарегистрировать приемник намерений
(intent receiver), который получает намерение и указывает Android системе, что
нужно сделать: выполнить задачу в новой деятельности или запустить другое
приложение. Если же имеется несколько приемников для получения intent,
можно создать инструмент, позволяющий пользователю самому выбрать
необходимое действие. Одним намерением могут быть найдены несколько
приемников, поэтому пользователь лично определяет action, которое нужно
выполнить. Например, при долгом нажатии на изображение в галерее,
появляется инструмент выбора, который предлагает отправить картинку через
e-mail или социальные сети, редактировать или удалить и др.
Если система не может найти подходящее намерение, а инструмент
выбора не был создан разработчиком, то приложение потерпит крах и выдаст
ошибку исполнения. Поэтому важно следить за тем, чтобы выборы для
намерений, не нацеленных на другие деятельности в данном приложении, были
созданы.
.3.3 Виджеты и видовые окна
Видовое окно (view) представляет собой базовый элемент управления
интерфейса в виде прямоугольной области, где можно рисовать и обрабатывать
события. Примерами видовых окон являются: контекстное меню (ContextMenu),
меню (Menu), вид (View), поверхность рисования (SurfaceView).
Виджеты (widgets) - это более продвинутые элементы пользовательского
интерфейса, например, флажки с переключателями, где можно выбрать одно из
нескольких возможных состояний. Виджеты являются теми элементами
управления, с которыми взаимодействует пользователь. Виджетами являются:
кнопка (Button), выбор даты (DatePicker), галерея (Gallery), флажок (CheckBox)
и др.
Таким образом, видовые окна и виджеты являются элементами
управления пользовательского интерфейса, однако первые способны выполнить
не одну, а несколько функций.
.3.4 Асинхронные вызовы
Прежде чем перейти к понятию асинхронных вызовов, нужно ясно
понимать, что такое поток.
Потоком называется выполнение в одном приложении нескольких
операций одновременно. Асинхронным поток называется поток, который
выполняется независимо от других потоков, в фоновом режиме.
Асинхронные потоки применяются при выполнении задач, которые
занимают
много
времени,
например,
загрузка
файла
из
Интернета,
воспроизведение аудиозаписи или просмотр видеоклипа, т.е. то, что заставляет
пользователя ждать. Если пользователю необходимо подождать решения
какой-либо задачи, то лучший выход из ситуации - создать асинхронный поток,
чтобы дать возможность пользователю заниматься в это время чем-нибудь
другим.
В большинстве случаев специалисты рекомендуют выносить в фоновый
поток выполнение тех задач, которые сильно нагружают процессор, или
выполняются более 5-6 секунд.
.3.5 Фоновые службы
Служба - это такое приложение, которое выполняется в фоновом режиме
и которому не требуется наличие пользовательского интерфейса. Примером
службы на компьютере является антивирусная программа, а в ОС Android аудиоплееры, которые воспроизводят аудиозаписи в фоновом режиме, позволяя
пользователю пользоваться с то же время другими приложениями.
1.4 Архитектура Android приложения
приложение состоит из нескольких деятельностей (Activities), которые
занимают весь экран. Приложение же переключается между ними в
зависимости от выбранной пользователем задачи.
Деятельности состоят из видовых окон (View). Общую структуру
стандартного Android приложения можно представить в виде схемы (рис. 2).
Рис. 2. Структура Android приложения
2. Практическая часть
Прежде чем приступить непосредственно к разработке приложения,
необходимо определить, какие понадобятся инструменты разработки, и
установить их.
.1 Выбор инструментов и технологи
В разрабатываемом приложении используются следующие программные
средства и технологии:JDK (Java Development Kit) - набор для разработки
приложений на языке Java, который включает в себя компилятор Java,
библиотеки, утилиты, документацию и др.Studio - среда разработки от Google,
которая является официальной средой разработки для Android приложений на
базе IntellIJ IDEA.- реляционная база данных, по умолчанию использующаяся в
Android.S3 - облачное хранилище объектов, предназначенное для хранения
файлов любых типов и возможности доступа к ним через Интернет.- быстрый и
удобный эмулятор Android, содержащий настроенные образы Android, что
существенно упрощает тестирование на нескольких Android устройствах с
целью выявления ошибок и оптимизации приложения.- платформа для
разработки мобильных и веб-приложений. В разрабатываемом приложении
используется для идентификации пользователей.
2.2 Проектирование прототипа графического интерфейса
Необходимо
создать
интуитивно
понятный
для
пользователей
графический интерфейс приложения.
Основные структуры при создании интерфейса:
Деятельности (Activities)
Ресурсы (файлы XML) - включают в себя компоновки, строки,
изображения, стили
Файл AndroidManifest.xml - содержит информацию о настройках
конфигурации
Класс View - базовый класс для всех компонентов пользовательского
интерфейса. Отвечает за прорисовку изображения и обработку событий.
Файл R.java - отвечает за идентификацию ресурсов.
Стоит
помнить,
что
приложение
может
содержать
несколько
деятельностей (экранных форм), одна из которых определяется как главная и
отображается при первом запуске приложения. Также деятельности одного
приложения независимы друг от друга.
Для создания виджетов существует 2 способа:файл компоновки,
содержащий описание графических элементов и их характеристик.
Динамическое создание виджетов в программном коде класса экранной
формы.
Оба метода имеют свои достоинства и недостатки, поэтому на практике
их применяют вместе, что и было сделано в данном приложении.
.3 Архитектура приложения
В разрабатываемом приложении были выделены следующие структуры:-
деятельность, которая запускает экран инициализации пользователя- та
деятельность, которая запускается после LoginActivity- деятельность, которая
запускается при нажатии на загруженное в приложение изображение,
содержащая информацию о названии и описании фото, а также возможность их
редактирования и сохранения.
Обе эти структуры связаны с моделью для загрузки данных из базы
данных и с сервера (в данном случае, Amazon).
В общем виде структура приложения показана на рис. 3.
Рис. 3. Общая структура приложения
.4 Варианты использования
.4.1 Запуск приложения
Основной сценарий
В главном интерфейсе системы пользователь выбирает приложение и
запускает. Запускается экран инициализации пользователя, затем главный экран
приложения. Приложением проверяется, пуста ли база данных, получение и
обработка данных. Выводит список доступных фотографий.
Альтернативный сценарий
а) Если база данных пуста, приложение получает данные на сервере.
б) Если получение данных с сервера по каким-либо причинам недоступен,
то система выводит на экран сообщение «Сервер недоступен».
Робастная диаграмма для данного варианта использования представлена
на рис. 4. Данная диаграмма выражает взаимосвязь между классами и
выполняемыми действиями. Каждое такое действие на диаграмме соответствует
шагу варианта использования.
Используемые в диаграмме обозначения:
- в приложении обозначаются в виде экранов и окон.
- сущностные объекты.
- контроллеры, представляющие роли посредников между
первыми двумя типами объектов.
Рис.
4.
Робастная
диаграмма
варианта
использования
«Запуск
приложения»
2.4.2 Выбор фотографии
Приложение выводит на экран список доступных для чтения и
редактирования фотографий. Пользователь выбирает одну из них. Приложение
выводит информацию о фотографии с возможностью редактирования описания
и/или названия пользователем.
.4.3 Обновление данных
Основной сценарий
На экране с информацией о фотографии (рис. 10) расположены кнопки
«Отменить» и «Сохранить». При нажатии пользователем на «Сохранить»,
приложение отправляет измененные данные на сервер, принимает их,
обрабатывает и обновляет отображаемые данные.
Альтернативный сценарий
а) Отсутствует соединение с Интернет. Система выводит сообщение об
ошибке.
б) Сервер недоступен. Система выводит сообщение об ошибке.
.5 Описание пользовательского интерфейса
Пользовательский интерфейс - это та часть приложения, с которой
непосредственно
взаимодействует
пользователь,
т.е.
«внешний
вид»
очередь,
появляется
экран
приложения.
При
запуске
приложения,
в
первую
авторизации пользователя (рис. 5). После авторизации, когда в приложении еще
нет никаких данных, выполняется главная деятельность - MainActivity. В этом
случае появляется экран вида, отображенного на рис. 7. На скриншоте видно,
что вверху экрана отображается название приложения, в правом верхнем углу функция поиска, а внизу располагается главное меню: первая кнопка отвечает за
добавление папки, вторая - за добавление изображения, а последняя - за
удаление.
Рис. 5,6. Экран авторизации пользователя; Экран регистрации нового
пользователя
Рис. 7, 8. Начальный вид приложения; вид экрана при нажатии на кнопку
«Добавить фото».
Если же пользователь зашел в систему в первый раз, и у него нет
собственного аккаунта, то ему необходимо зарегистрироваться (рис. 6).
Чтобы загрузить изображения в приложение, необходимо нажать на
кнопку «Добавить фото» (рис. 8). При нажатии на экране появится инструмент
выбора: сделать фото через камеру и загрузить полученное изображение или
загрузить фото из галереи. При нажатии на «Загрузить фото», предоставляется
следующий выбор (рис. 9). После загрузки фото экран будет иметь
представление, показанное на рис. 10.
Рис. 9, 10. Окно «Выберите источник»; Вид экрана после загрузки фото
При нажатии на загруженное изображение запускается деятельность
PhotoInfoActivity, ответственная за редактирования описания к фото. В этом
случае экран примет форму рис. 11.
Рис. 11. Окно редактирования описания и названия фото.
При нажатии на кнопку «Добавить папку», на экране появится значок
папки (рис. 12). При нажатии же на само изображение папки, запустится окно
редактирования (рис. 13) названия и описания выбранной коллекции.
Рис. 12, 13. Функция «Добавить папку»; Окно редактирования описания
коллекции
2.6 Проектирование и разработка базы данных
Вид основных таблиц базы данных:
Таблица пользователей - USERS
Таблица 1
Атрибут
ID пользователя
Электронная почта
Пароль
Примечание
Обязательное поле, ключ
Обязательное поле
Обязательное поле
Пользователь должен иметь уникальный код ID и непустые поля
«Электронная почта» и «Пароль».
Таблица для фотографий - PHOTOS
Таблица 2
Атрибут
ID фото
ID пользователя
Название
Описание
Путь
Дата загрузки
Примечание
Обязательное поле, ключ
Обязательное поле
Обязательное поле
Необязательное поле
Обязательное поле
Обязательное поле
Каждая фотография должна иметь уникальный ID код, который
используется в качестве ключа. Из всех полей, входящих в таблицу для
фотографий, описание не является обязательным полем и может оставаться
пустым.
Таблица для коллекций - COLLECTIONS
Таблица 3
АтрибутПриме
чание
ID коллекции
ID пользователя
Название
Описание
Путь
Каждая
Обязательное поле, ключ
Обязательное поле
Обязательное поле
Необязательное поле
Обязательное поле
коллекция
должна
иметь уникальный
ID
код,
который
используется в качестве ключа. Из всех полей, входящих в таблицу для
фотографий, описание не является обязательным полем и может оставаться
пустым. У каждой коллекции есть только один владелец - пользователь,
который определяется по ID.
В коде программы переменные отражены следующим образом [8]:
public static final String DB_MAIN = "main.db"; //название базы
данныхstatic final String TABLE_NAME1 = "photos"; //название таблицы с
фотографиямиstatic final String PHOTO_ID = "id_photo"; //код фотоstatic final
String
PHOTO_TITLE
=
"title";
//название
PHOTO_DESCRIPTION
=
"description";
фотоstatic
final
String
//описаниеstatic
final
String
PHOTO_PATH = "path"; //путь к изображениюstatic final String UPLOAD_DATE
= "date"; //дата загрузки
public static final String TABLE_NAME2 = "users"; //название таблицы с
информацией о пользователях
public static final String USER_ID = "id_user"; //код пользователяstatic final
String USER_EMAIL = "user_email"; // электронная почта пользователяstatic final
String USER_PASSWORD = "user_password"; //пароль пользователяstatic final
String TABLE_NAME3 = "collections"; //название таблицы с коллекциямиstatic
final String COLL_ID = "id_collection"; //код коллекцииstatic final String
USER_ID = "id_user"; //код пользователяstatic final String COLL_TITLE = "title";
//название коллекцииstatic final String COLL_DESCRIPTION = "description";
//описаниеstatic final String COLL_PATH = "path"; //путь к коллекции
Они находятся в классе PhotoDbHelper, наследуемом от абстрактного
класса SQLiteOpenHelper, отвечающем за работу с базой данных, т.е. за ее
создание, открытие и обновление.
В классе SQLiteOpenHelper по умолчанию содержатся два метода:
onCreate(), отвечающий за создание базы первый раз, и onUpgrade(), с помощью
которого базу данных можно модифицировать.
Чтобы сэкономить место в памяти телефона и не сильно нагружать
процессор, изображения будут храниться не в базе данных, а в облачном
хранилище. В базу данных же будут передаваться пути к ним.
Структура базы данных в наглядном виде представлена в виде схемы (рис.
14).
Рис. 14. Схема взаимодействия сущностей базы данных
2.7 Amazon Storage Services
.7.1 Обзор Amazon Web Services (AWS)
Amazon Web Services (AWS) - это пластичная, рентабельная, легкая в
использовании облачная платформа для хранения данных. Она обеспечивает
недорогое хранение данных с легкой доступностью. AWS предлагает варианты
хранения
для
резервного
копирования,
архивирования
и
аварийного
восстановления файлов. включает в себя следующие хранилища [4]: Simple
Storage Service (Amazon S3) - сервис, предоставляющий масштабируемое и
долговременное хранение объектов в облаке.Glacier - сервис, предоставляющий
недорогое
высокоэффективное
облаке.Elastic
File
долговременное
System (Amazon
EBS)
-
хранение
сервис,
архивов
в
предоставляющий
масштабируемую сетевое файловое хранилище для экземпляров Amazon
EC2.EC2 Instance Storage - предоставляет блочное хранилище для экземпляров
Amazon EC2.Storage Gateway - встроенное хранилище, которое интегрируется с
облачным хранилищем.Snowball - сервис, который переносит большие объемы
данных в облако и из него.CloudFront - сервис, позволяющий ускорять доставку
сетевых ресурсов с помощью кэширования CDN [5].
В данном приложении из этого списка применяется только Amazon S3.
.7.2 Обзор Amazon S3Simple Storage Service (Amazon S3) предоставляет
надежное, долговечное масштабируемое хранилище данных по очень низкой
цене. Можно хранить и извлекать любой объем данных в любое время из любой
точки Интернета через простой интерфейс веб-сервиса. Можно записывать,
просматривать и удалять объекты, содержащие от 1 до 5 Тб данных. Amazon S3
обладает
высокой
масштабируемостью,
что
позволяет
одновременно
просматривать или записывать данные многим разным клиентам или потокам
приложений.
.7.3 Использование шаблонов
Существует 4 основных случаев использования шаблонов для Amazon S3.
Во-первых, Amazon S3 используется для хранения и распространения
статического веб-контента и мультимедиа. Этот контент может быть напрямую
поставлен из Amazon S3, так как каждый объект в Amazon S3 имеет свой
уникальный URL-адрес HTML. В качестве альтернативы, Amazon S3 может
служить в качестве хранилища для сети доставки контента (CDN), например,
как Amazon CloudFront. Пластичность Amazon S3 делает его особенно удобным
для веб-хостинга контента, который требует высокой пропускной способности
для решения экстремальных скачков спроса. Кроме того, поскольку не
требуется резервирования хранилища, Amazon S3 хорошо подходит для быстро
растущих веб-сайтов, содержащих насыщенный пользовательский контент,
такой как сайты для обмена видео или фотографиями.
Во-вторых, Amazon S3 используется для размещения всего статического
веб-сайта.
Amazon
S3
обеспечивает
недорогое,
высокодоступное
и
масштабируемое решение, в том числе хранение статических HTML-файлов,
изображений, видеозаписей и клиентских скриптов в формате, например,
JavaScript.
В-третьих, Amazon S3 используется как хранилище данных для
вычислений и крупномасштабной аналитики, таких как анализ финансовых
транзакций, анализ трафиков, транскодирование мультимедиа файлов и др.
Из-за горизонтальной масштабируемости Amazon S3 можно получать данные из
нескольких вычислительных узлов без ограничения одним соединением.
Наконец,
Amazon
S3
часто
используется
как
высоконадежное,
масштабируемое и безопасное решение для резервного копирования и
архивирования критически важных данных.
2.7.4 Интеграция с Amazon S3
Для интеграции приложения с Amazon S3 прежде всего необходимо
завести AWS аккаунт. После этого в app/build.gradle файл необходимо добавить
следующие зависимости [6]:
dependencies
{'com.amazonaws:aws-android-sdk-core:2.4.0'('com.amazonaws:aws-android-sdk-s3:
2.4.0') {module: 'commons-io'
}('com.amazonaws:aws-android-sdk-cognito:2.4.0') {module: 'commons-io'
}
}
После добавления зависимостей в файл build.gradle необходимо добавить
следующее разрешение в файл AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET" />
Следующий шаг - получение учетных данных AWS. Чтобы использовать
сервисы AWS в мобильном приложении, необходимо сначала получить учетных
данные, используя Identity Amazon Cognito в качестве поставщика учетных
данных. Использование поставщика учетных данных позволяет приложению
получать доступ к службам AWS без необходимости встраивания личных
учетных данных в приложение. Также это позволяет установить разрешения,
чтобы контролировать, к каким сервисам AWS пользователи имеют доступ.
До начала работы с Amazon Cognito, необходимо, в первую очередь,
создать пул идентификации (identity pool). Пул идентификаций - это хранилище
данных идентификации пользователя, относящегося к своему аккаунту. В
каждом identity pool есть настраиваемые роли IAM, позволяющие указать, какие
сервисы AWS могут использовать пользователи приложения. Как правило,
разработчик использует один пул идентификации для каждого пользователя.
После создания личного пула идентификации, генерируется код,
создающий поставщика учетных данных для простого интегрирования Cognito
Identity с Android приложением. Остается только передать объект поставщика
учетных данных в конструктор используемого AWS клиента. Поставщик
ученых данных выглядит следующим образом [7]:
// Initialize the Amazon Cognito credentials provider
CognitoCachingCredentialsProvider
credentialsProvider
=
new
Identity
Pool
CognitoCachingCredentialsProvider((),
"eu-central-1:f2aabdb4-61c4-416d-baaf-aeb6521d418b",
//
ID.EU_CENTRAL_1 // Region
);
Далее необходимо добавить следующее в AndroidManifest.xml файл:
<service
android:name="com.amazonaws.mobileconnectors.s3.transferutility.TransferService"
:enabled="true" />
Инициализация
клиента
S3:Client
s3Client
=
new
AmazonS3Client(credentialsProvider);
Для
загрузки
и
скачивания
файлов
из
S3
используется
класс
TransferUtility. Необходимо передать клиент S3 и контекст приложения в
TransferUtility.
Создание экземпляра TransferUtility:
TransferUtility
transferUtility
mContext.getApplicationContext());
=
new
TransferUtility(s3Client,
Теперь сервер готов к работе с приложением, и появилась возможность
загружать и выгружать фотографии с сервера.
2.8 Аутентификация пользователя
Большинство приложений должны знать личность пользователя. Знание
идентификатора пользователя позволяет приложению безопасно сохранять
пользовательские
данные
в
облаке
и
обеспечивать
одинаковый
персонализированный интерфейс на всех устройствах пользователя.
Для аутентификации пользователей в данном приложении используется
Firebase Authentication - набор backend сервисов, простых в использовании SDK
(Software Development Kit) и готовые библиотеки пользовательского интерфейса
для
аутентификации
пользователей
в
приложении.
Он
поддерживает
аутентификацию с использованием паролей и электронной почты, телефонных
номеров, Google, Facebook и т.д.Authentication тесно интегрируется с другими
сервисами Firebase и использует такие стандарты, как OAuth 2.0 и OpenID
Connect, поэтому он может быть легко интегрирован с пользовательским
backend'ом [9].
В данном приложении Firebase Authentication используется для того,
чтобы позволить пользователям приложения проходить аутентификацию с
помощью Firebase, используя их адреса электронной почты и пароли.
Чтобы приступить к работе, для начала необходимо добавить Firebase в
проект Android Studio через Tools: выбрать Firebase и следовать инструкциям
ассистента.
В
build.gradle
файл
нужно
добавить
строчку:'com.google.firebase:firebase-auth:10.2.6'
Следующий пункт - настройка способа входа в приложение. Для этого в
консоли Firebase необходимо зайти в папку с проектом, выбрать вкладку
Аутентификация и включить провайдер «Адрес электронной почты и пароль».
.8.1 Создание нового аккаунта
Для создания нового аккаунта пользователя с паролем, нужно выполнить
следующие шаги:
В методе onCreate деятельности с учетными записями (SignupActivity.java)
получить экземпляр объекта FirebaseAuth следующим образом:
private FirebaseAuth mAuth;
//…= FirebaseAuth.getInstance();
Проверить, зашел ли пользователь в систему в настоящий момент:
@Overridevoid
onStart()
{.onStart();currentUser
=
mAuth.getCurrentUser();(currentUser);
Создать новую учетную запись, передав адрес электронной почты и
пароль нового пользователя в createNewUserWithEmailAndPassw:
mAuth.createNewUserWithEmailAndPassw(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Overridevoid
{(task.isSuccessful())
onComplete(@NonNull
{.d(TAG,
Task<AuthResult>
"createNewUser:
task)
success");user
=
mAuth.getCurrentUser();(user);
}
else
{.w(TAG,
"createNewUser:
task.getException());.makeText(SignupActivity.this,
failure",
"Authentication
failed.",.LENGTH_SHORT).show();(null);
}();
}
});
Если учетная запись была создана, то пользователь автоматически
заходит в систему.
.8.2 Вход пользователя в аккаунт
Процедура входа в учетную запись с электронной почтой и паролем
аналогична операциям для создания нового аккаунта. Для входа в приложение
необходимо осуществить следующие действия:
) В точности повторить первые два шага алгоритма создания новой
учетной записи
) Передать e-mail и пароль пользователя в signInWithEmailAndPassw:
mAuth.signInWithEmailAndPassw(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Overridevoid
{(task.isSuccessful())
onComplete(@NonNull
{.d(TAG,
Task<AuthResult>
"signInWithEmail:
task)
success");user
=
mAuth.getCurrentUser();(user);
}
else
{.w(TAG,
"signInWithEmail:
task.getException());.makeText(SigninActivity.this,
failure",
"Authentication
failed.",.LENGTH_SHORT).show();(null);
}(!task.isSuccessful()) {.setText(R.string.authent_failed);
}();
}
});
}
Таким образом, после входа пользователя в первый раз, создается новый
аккаунт пользователя, связанный с его учетными данными, такими, как адрес
электронной почты и пароль. Эта учетная запись хранится как часть проекта
Firebase
и
может
использоваться
для
идентификации
пользователя
в
приложении.
.9 Список необходимых разрешений
Для правильной работы разрабатываемого приложения, в ходе разработки
необходимо добавлять необходимые разрешения в файл AndroidManifext.xml.
Ниже приведен список некоторых из них с пояснением их функционала.
<uses-permission android:name="android.permission.CAMERA" /> - запрос
на использование камеры
<uses-permission
android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> - запись
или удаление файлов на карте памяти. При наличии данного разрешения
READ_EXTERNAL_STORAGE используется автоматически, поэтому для
чтения данных с карты памяти, в этом случае, вводить необязательно
<uses-feature
android:name="android.hardware.camera"
android:required="true"/> - требование приложением наличия камеры
<uses-permission
android:name="android.permission.INTERNET"
/>
-
разрешение на использование Интернета
<uses-permission
android:name="android.permission.ACCESS_NETWORK_STATE"/> - разрешение
на доступ к сетевым подключениям
2.10 Создание иконки приложения
После установки мобильного приложения, он ассоциируется с особым
значком, называемым иконкой. Она помогает пользователям проще и быстрее
находить приложение из множества других.
Для мобильного приложения по управлению личными коллекциями была
создана иконка (рис. 15) с помощью онлайн-сервиса Android Asset Studio.
Рис. 15. Иконка приложения
Этот сервис хорош тем, что не требует установки на компьютер, имеет
достаточный выбор иконок и стилей, и, главное, в результате загружается не
одна маленькая картинка, а архив, состоящий из 5 папок с иконками для
различных разрешений экрана.
.11 Тестирование
В ходе разработки приложение поэтапно тестировалось как на реальном
устройстве (Samsung Galaxy A5), так и на разных эмуляторах с различными
диагоналями экрана и разными версиями Android с помощью программного
обеспечения Genymotion с целью выявления неточностей и ошибок.
Приложение успешно прошло тестирование и исправно запускалось на
различных типах смартфонов на OC Android.
Заключение
В рамках дипломной работы были получены следующие результаты:
Был проведен обзор ОС Android, а также основ программирования для
Android
Было спроектировано и разработано приложение на платформе Android
для управления личными коллекциями, соответствующее ТЗ
Был проведен обзор применяемых в разрабатываемом приложении
технологий
Была продемонстрирована функциональность приложения
Приложение было протестировано как на реальном устройстве, так и на
различных по своим техническим характеристикам и параметрам эмуляторах из
программы Genymotion.
Список использованной литературы и источников
[1] Felker, Donn, and Joshua Dobbs. Android App Development for Dummies. 3rd
ed. Vol. 357, Indianapolis, Indiana, Wiley Publishing, Inc., 2011.
[2] Лозовский В. iOS и Android «съели» 98,4% рынка смартфонов [Электронный
ресурс]. 2016. URL: https://www.iphones.ru/iNotes/538609 (дата обращения:
18.02.2017).
[3] ТопОбзор. Обзор 10+ облачных хранилищ данных [Электронный ресурс].
2016. URL: http://www.topobzor.com/obzor-10-oblachnyx-xranilishh-dannyx/.html
(дата обращения: 18.02.2017).
[4] AWS Storage Services Overview. A Look at Storage Services Offered by AWS.
Vol. 48, Amazon Web Services, Inc., December 2016.
[5] Amazon Web Services. Amazon CloudFront - Сеть доставки контента (CDN)
[Электронный ресурс]. URL: https://aws.amazon.com/ru/cloudfront/?nc2=h_m1
(дата обращения: 20.03.2017).
[6] AWS Mobile SDK. Set Up the AWS Mobile SDK for Android [Электронный
ресурс].
URL:
http://docs.aws.amazon.com/mobile/sdkforandroid/developerguide/setup.html
(дата
обращения: 20.03.2017).
[7] AWS Mobile SDK. Store and Retrieve Files with Amazon S3 [Электронный
ресурс].
URL:
https://docs.aws.amazon.com/mobile/sdkforandroid/developerguide/s3transferutility.h
tml (дата обращения: 20.03.2017).
[8]
Android
Developers
[Электронный
ресурс].
2016.
URL:
2016.
URL:
http://developer.android.com (дата обращения: 05.02.2017).
[9]
Firebase.
Authentication
[Электронный
ресурс].
https://firebase.google.com (дата обращения: 05.04.2017).
Приложение
Код загрузки фотографии на сервер (AmazonImageUploadManager.java):
import
android.content.Context;android.util.Log;com.amazonaws.auth.CognitoCachingCrede
ntialsProvider;com.amazonaws.mobileconnectors.s3.transferutility.TransferListener;c
om.amazonaws.mobileconnectors.s3.transferutility.TransferObserver;com.amazonaws
.mobileconnectors.s3.transferutility.TransferState;com.amazonaws.mobileconnectors.
s3.transferutility.TransferUtility;com.amazonaws.regions.Regions;com.amazonaws.se
rvices.s3.AmazonS3Client;java.io.File;rx.Observable;rx.Subscriber;static
android.content.ContentValues.TAG;class
AmazonImageUploadManager
{mContext;AmazonImageUploadManager(Context
mContext)
{.mContext
=
mContext;
}Observable<String> getUploadFileObservable(final File uploadFile, final
String filePath) {Observable.create(new Observable.OnSubscribe<String>() {
@Overridevoid
call(final
Subscriber<?
{credentialsProvider
super
String>
=
subscriber)
new
CognitoCachingCredentialsProvider(.getApplicationContext(),.getString(R.string.aws
_bucket_pool_id),.EU_CENTRAL_1
);Client s3Client = new AmazonS3Client(credentialsProvider);transferUtility =
new TransferUtility(s3Client, mContext.getApplicationContext());.d(TAG, "local file
=
"
+
uploadFile.getPath());observer
=
transferUtility.upload(.getString(R.string.aws_bucket_name),,
);.d(TAG,
"uploading
"
+
"https://s3.eu-central-1.amazonaws.com/"
mContext.getString(R.string.aws_bucket_name)
+
"/"
+
+
filePath);.setTransferListener(new TransferListener() {
@Overridevoid onStateChanged(int id, TransferState state) {(state ==
TransferState.COMPLETED) {.onNext("https://s3.eu-central-1.amazonaws.com/" +
mContext.getString(R.string.aws_bucket_name) + "/" + filePath);
}
}
Код класса ItemDecoration.java, позволяющий располагать фотографии на
экране приложения по 3 в строке:
public class ItemDecoration extends RecyclerView.ItemDecoration {int
mSpace;ItemDecoration(int space) {= space;
}
@Overridevoid getItemOffsets(Rect outRect, View view, RecyclerView parent,
RecyclerView.State state) {position = parent.getChildAdapterPosition(view);.top =
mSpace;(position % 3 == 0) {.right = mSpace;
}((position + 1) % 3 == 0) {
outRect.left = mSpace;
}
}
Код класса SquareImage.java, позволяющий представлять загруженные
фотографии в виде квадратов для более удобного представления:
public class SquareImage extends ImageView {SquareImage(Context context)
{(context);
}SquareImage(Context context, AttributeSet attrs) {(context, attrs);
}SquareImage(Context context, AttributeSet attrs, int defStyleAttr) {(context,
attrs, defStyleAttr);
}
@Overridevoid onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
}