МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
федеральное государственное автономное образовательное учреждение высшего
образования
«САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
АЭРОКОСМИЧЕСКОГО ПРИБОРОСТРОЕНИЯ»
КАФЕДРА 42
ПРАКТИЧЕСКАЯ РАБОТА
ЗАЩИЩЕНА С ОЦЕНКОЙ
РУКОВОДИТЕЛЬ
ассистент
должность, уч. степень, звание
подпись, дата
Д. О. Шевяков
инициалы, фамилия
ОТЧЕТ О ПРАКТИЧЕСКОЙ РАБОТЕ №3
« Создание приложения интернета вещей »
по дисциплине: Основные положения интернет вещей
РАБОТУ ВЫПОЛНИЛ
СТУДЕНТ ГР. №
М112
подпись, дата
Санкт-Петербург 2023
Г.А. Бахвалов
инициалы, фамилия
1. Цель работы
Приобретение навыков создания и запуска приложения интернета вещей, а
также организации обмена данными с удаленными устройствами.
2. Задание
Создать приложение на Flask. Реализовать эмулятор одной любой вещи из
первой практической работы. Отправленные с эмулятора данные вещи должны быть
выведены в лог сервера. Полученные данные должны быть упакованы в json-объект и
возвращены обратно эмулятору.
3. Код
3.1. Файл index.py
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('garageSmart.html',title = 'Умный-гараж')
@app.route('/open_gate')
def open_gate():
print('Ворота открыты')
return 'Статус: Ворота открыты '
@app.route('/close_gate')
def close_gate():
print('Ворота закрыты')
return 'Статус: Ворота закрыты'
@app.route('/heating_on')
def h_on():
print('Отопление включено')
return 'Статус: Отопление включено'
@app.route('/heating_off')
def h_off():
print('Отопление выключено')
return 'Статус: Отопление выключено'
@app.route('/camera_on')
def c_on():
print('Камеры включены')
return 'Статус: Камеры включены'
@app.route('/camera_off')
def c_off():
print('Камеры выключены')
return 'Статус: Камеры выключены'
if __name__ == '__main__':
app.run()
3.2. Файл garageSmart.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<link type="text/css" href="{{ url_for('static',filename =
'css/garageSmart.css') }}" rel="stylesheet" />
<script src="http://code.jquery.com/jquery-3.3.1.js"></script>
<script src="../static/js/garageSmart.js"></script>
</head>
<body>
<h1>{{ title }}</h1>
<div id="monitoring_data">
<div>
<h2>КАМЕРЫ</h2>
<button onclick='camera_on()'>ВКЛЮЧИТЬ</button>
<button onclick='camera_off()'>ВЫКЛЮЧИТЬ</button>
</div>
<div>
<h2>Отопление гаража</h2>
<button onclick='heating_on()'>ВКЛЮЧИТЬ</button>
<button onclick='heating_off()'>ВЫКЛЮЧИТЬ</button>
</div>
<div>
<h2>Ворота гаража</h2>
<button onclick='open_gate()'>ВКЛЮЧИТЬ</button>
<button onclick='close_gate()'>ВЫКЛЮЧИТЬ</button>
</div>
</div>
</body>
</html>
3.3. Файл garageSmart.js
function camera_on(){
$.ajax({
type:'GET',
url:'/camera_on',
success:function (response){
console.log(response)
}
})
}
function camera_off(){
$.ajax({
type:'GET',
url:'/camera_off',
success:function (response){
console.log(response)
}
})
}
function open_gate(){
$.ajax({
type:'GET',
url:'/open_gate',
success:function (response){
console.log(response)
}
})
}
function close_gate(){
$.ajax({
type:'GET',
url:'/close_gate',
success:function (response){
console.log(response)
}
})
}
function heating_on(){
$.ajax({
type:'GET',
url:'/heating_on',
success:function (response){
console.log(response)
}
})
}
function heating_off(){
$.ajax({
type:'GET',
url:'/heating_off',
success:function (response){
console.log(response)
}
})
}
3.4. Файл garageSmart.css
body {
font-family: Arial, sans-serif;
background-image: url('/static/img/garaz.png');
background-size: cover;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
color: white;
}
h2 {
text-align: center;
color: white;
}
#monitoring_data {
width: 50%;
margin: 20px auto;
}
button {
display: block;
width: 100%;
padding: 10px;
margin: 10px 0;
border: none;
background-color: #007bff;
color: #fff;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #0056b3;
}
3.5. Файл garage.png
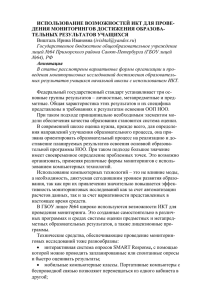
4. Скриншоты
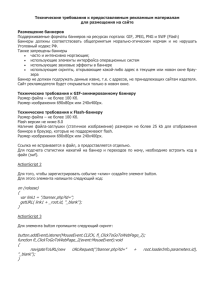
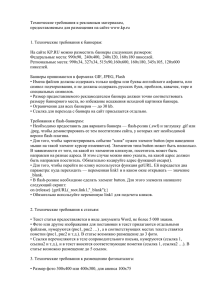
Скриншот 1 – главная веб-страничка
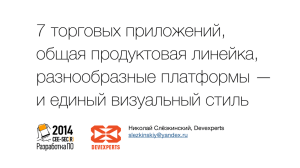
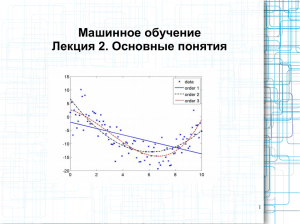
Скриншот 2 – вывод работы на консоль веб-страницы
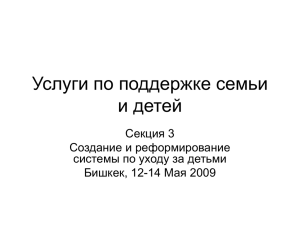
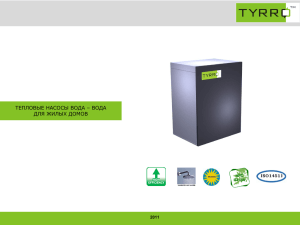
Скриншот 3 – вывод работы на консоль pycharm
5. Выводы
В файле "index.py" мы создали экземпляр приложения Flask. Затем мы
определили несколько маршрутов с помощью декоратора `@app.route()`. К примеру,
"/" - это корневой маршрут, который возвращает HTML-шаблон "garageSmart.html" с
заголовком "Умный-гараж". Остальные маршруты отвечают за выполнение
определенных действий в гараже, таких как открытие/закрытие ворот,
включение/выключение камер и управление отоплением. Как видно, при обращении к
ним, мы также выводим сообщение на сервер (например, "Ворота открыты").
Файл "garageSmart.html" представляет собой пользовательский интерфейс,
содержащий заголовок, кнопки для управления камерами, отоплением и воротами
гаража. Он также ссылается на внешние стили и скрипты с использованием механизма
шаблонов Flask.
Файл "garageSmart.js" содержит функции, которые выполняют AJAX-запросы к
серверу Flask при нажатии на кнопки интерфейса. Например, функция `open_gate()`
выполняет GET-запрос по адресу '/open_gate', что приводит к вызову функции
`open_gate()` в "index.py" и выводу сообщения "Ворота открыты".
В "garageSmart.css" мы определяем стилизацию для элементов
пользовательского интерфейса, такие как кнопки, заголовки и область мониторинга
данных. Мы также добавили фоновое изображение для страницы с помощью свойства
`background-image`.
Наконец, в "garage.png" мы храним изображение фона для страницы, которое
используется в CSS.
Все эти файлы взаимодействуют между собой, создавая функциональное и
стильное веб-приложение для управления функциями гаража. Кроме того, эти файлы
представляют важный концепт веб-разработки - использование серверного и
клиентского кода, статических ресурсов, шаблонов и AJAX-запросов для создания
интерактивных веб-приложений.