
Настройки
Яндекс Метрики
Олег Рудаков
Руководитель группы аналитики в Райффайзенбанке
Олег Рудаков
Руководитель группы аналитики
в Райффайзенбанке
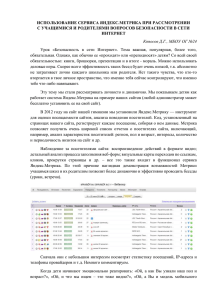
Схема работы
Яндекс Метрики
Цель видео
Узнать, как работает Яндекс Метрика
Общая схема
Пользователь заходит на сайт.
Ему присваивается Client ID
на основании файлов cookies
Данные о действиях
пользователей агрегируются
и обезличиваются
Данные о действиях
пользователей передаются
в систему аналитики
Код счётчика Яндекс Метрики
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
var z = null;m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(ххх, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
trackHash:true,
ecommerce:"dataLayer"
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/ххх" style="position:absolute; left:-9999px;" alt=""
/></div></noscript>
<!-- /Yandex.Metrika counter -->
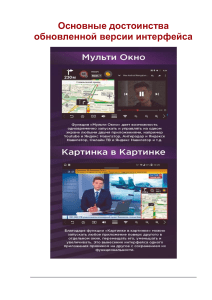
Собираемые данные
Полный список
Cookie-файлы Яндекс Метрики
Полный список
Идентификатор пользователя в cookie
Запрос с сайта на сервер Яндекс Метрики
Итоги
1
Разобрались в особенностях работы Яндекс Метрики
Создание счётчика
Яндекс Метрики
Цель видео
Узнать, как создать счётчик Яндекс Метрики
и установить его код на сайт
Научиться подключать Электронную коммерцию
Демонстрация работы
Создание счётчика Яндекс Метрики
Как создать счётчик в Яндекс Метрике
Шаг 1. Нажмите на кнопку «Добавить счётчик»
Как создать счётчик в Яндекс Метрике
Шаг 2. Заполните форму.
1
Дайте счётчику имя
2
Внесите адрес сайта
3
Установите настройку, чтобы принимать
данные только с указанных адресов
4
Если на сайте доступны поддомены,
то включите сбор
5
Установите часовой пояс
Как создать счётчик в Яндекс Метрике
Шаг 2. Заполните форму.
6
Включите автоматические цели
Как создать счётчик в Яндекс Метрике
Шаг 2. Заполните форму.
7
Включите вебвизор, карту скроллинга,
аналитику форм
Как создать счётчик в Яндекс Метрике
Шаг 3. Скопируйте код и инструкцию
Как создать счётчик в Яндекс Метрике
Шаг 3. Скопируйте код и инструкцию
Как создать счётчик в Яндекс Метрике
Шаг 4. Установите код счётчика на сайт
Как создать счётчик в Яндекс Метрике
Запомните:
Код устанавливается на все страницы сайта
Код устанавливается после открывающего тега
<head>. Для Яндекс Метрики допустимо после <body>
Если нужно поставить ТЗ на установку, то отправляйте
разработчику код всегда в файле формата TXT
Разработчик нужен только для установки кода.
Регистрировать счётчики лучше владельцу сайта или аналитику
Электронная коммерция
Позволит отслеживать:
просмотр карточек товара
добавление и удаление товаров из корзины
покупки на сайте
Электронная коммерция
Сбор данных включается в настройках счётчика
Электронная коммерция
Важно: не забудьте обновить код счётчика на сайте после включения Электронной коммерции
Ecommerce-объект
window.dataLayer.push({
"ecommerce": {
"currencyCode": "RUB",
"<actionType>" : {
"actionField" : <actionField>,
"products" : [<productFieldObject>, <productFieldObject>, ...]
}
}
});
Ecommerce-объект
То же самое, но текстом
Данные о товаре
То же самое, но текстом
Данные о действии
То же самое, но текстом
Пример кода
Передаётся при добавлении товара в корзину
dataLayer.push({
"ecommerce": {
"currencyCode": "RUB", "add": {
"products": [
{
"id": "43521",
"name": "Сумка Яндекс",
"price": 654.32,
"brand": "Яндекс / Яndex",
"category": "Аксессуары/Сумки",
"quantity": 1
}
]
}
}
});
Пример кода
Передаётся при покупке товара на сайте
dataLayer.push({
"ecommerce": {
"currencyCode": "RUB",
"purchase": {
"actionField": {
"id" : "TRX987"
},
"products": [
{
"id": "25341",
"name": "Толстовка Яндекс мужская",
"price": 1345.26,
"brand": "Яндекс / Яndex",
"category": "Одежда/Мужская одежда/Толстовки и свитшоты",
"variant": "Оранжевый цвет"
"quantity": 1
}
]
}
}
});
Итоги
1
Создали счётчик Яндекс Метрики
2
Узнали, как установить код счётчика на сайт
3
Разобрались с подключением
Электронной коммерции
Основные настройки
счётчика Яндекс
Метрики
Цель видео
Научиться выполнять основные настройки счётчика
Основные настройки счётчика
Яндекс Метрики
1
Цели для отслеживания KPI
2
Фильтры и операции для очистки
и преобразования данных
3
Уведомления для контроля работы
сайта и сбора данных
4
Управление доступом
Настройка целей
Цели позволяют отслеживать конкретные действия пользователей
на сайте.
В Яндекс Метрике можно настроить цель на определённое
количество просмотренных страниц, посещение
определённой страницы, JavaScript-событие
(клики по кнопкам), составную цель и
автоматические цели.
Цели нужны для анализа данных и настройки
ретаргетинга
Демонстрация работы
Основные настройки счётчика Яндекс Метрики
Настройка целей
Цели
Настройка цели на количество просмотренных страниц
Цели
Настройка цели «Посещение страниц»
Цели
Настройка цели «JavaScript-событие»
JavaScript-событие
С помощью JavaScript-события можно отслеживать клики
по кнопкам или отправку форм с сайта.
ym(XXXXXX, 'reachGoal', target[, params[, callback[, ctx]]]);
где
XXXXXX — номер счётчика
target — идентификатор события
JavaScript-событие по клику на кнопку
...
<form action="">
...
<input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;"
value="Заказать" />
</form>
...
Больше примеров
JavaScript-событие на отправку формы
...
<form action="" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">
...
<input type="button" value="Заказать" />
</form>
...
Больше примеров
Параметры визитов
Параметры визитов — это произвольный набор данных, связанный
с визитом.
Параметры визитов вводятся, когда необходимо дополнить
собранные данные собственными.
Интерес может представлять статистика
по заказам определённых товаров, введение
параметров при проведении А/Б-тестов
или информация о действиях
авторизованных пользователей
Больше примеров
Параметры визитов для А/В-тестов
Если пользователю показывается красная кнопка:
window.yaParams = {ab_test: "red"};
Если пользователю показывается зелёная кнопка:
window.yaParams = {ab_test: "green"};
Больше примеров
Параметры посетителей
Параметры посетителей — это произвольный набор данных,
связанный с посетителем.
Параметры посетителей вводятся, когда необходимо дополнить
собранные данные собственными, и вызывает
интерес не статистика визитов посетителей
сайта, а информация о самих посетителях
Больше примеров
Параметры посетителей
Если залогинился клиент:
ym(XXXXXX, 'userParams', {status: "client"});
Если залогинился партнёр:
ym(XXXXXX, 'userParams', {status: "partner"});
Больше примеров
Настройка фильтров и операций
Фильтры применяются к исходным данным, которые
собирает счётчик, в указанном порядке. Они оставляют
или удаляют в отчётах записи, соответствующие
определённым условиям.
Фильтры применяются к следующим типам данных:
IP-адрес посетителя
URL страницы
заголовок страницы
Подробнее
Настройка фильтров и операций
Операции производятся над исходными данными. Они изменяют
адреса страниц отчётного или ссылающегося сайта (реферера),
которые отображаются в отчётах
Подробнее
Настройка фильтров и операций
Настройка доступов
Итоги
1
Научились создавать цели в Яндекс Метрике
2
Узнали, зачем нужны фильтры и операции
3
Разобрались, как выдать доступ к счётчику
Проверка
корректности
настроек счётчика
Яндекс Метрики
Цель видео
Узнать, как проверить корректность настройки счётчика
Проверка корректности настроек
1
В консоли браузера
2
По данным отчётов
Проверка в консоли браузера
В адресной строке браузера добавьте к адресу страницы
параметр _ym_debug со значением 1 и перезагрузите страницу:
http://example.com/?_ym_debug=1
Проверка в консоли браузера
Демонстрация работы
Проверка корректности настроек
Проверка в отчёте «Конверсии»
Итоги
1
Научились проверять корректность настройки счётчика
Загрузка данных
в Яндекс Метрику
Цель видео
Узнать, какие данные можно загружать в Яндекс Метрику
Научиться импортировать данные в Яндекс Метрику
Загрузка данных
1
Параметры посетителей
2
Офлайн-конверсии
3
Расходы на рекламу
23%
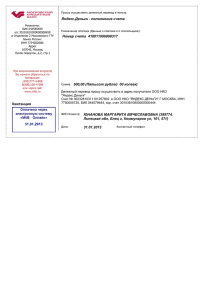
Демонстрация работы
Загрузка данных
Проверка в отчёте «Конверсии»
Загрузка данных. Параметры посетителей
Мы можем загрузить дополнительные параметры посетителей для сегментации в Метрике
или таргетинга в Директе.
Все загруженные параметры можно найти в отчёте «Параметры посетителей».
1
Выберите тип файла,
который планируете загрузить
2
Заполните файл по шаблону
и прикрепите его
3
Если есть необходимость,
оставьте комментарий
4
Загрузите данные
Важно: на загрузку данных
потребуется время
Загрузка данных. Офлайн-конверсии
Офлайн-конверсии — это важные действия, которые пользователи совершают вне вашего
сайта: оплата заказа в пункте самовывоза или завершение покупки на сайте партнёра.
В отчётах Метрики офлайн-конверсии работают как обычные цели.
1
Выберите тип файла,
который планируете загрузить
2
Заполните файл по шаблону
и прикрепите его
3
Если есть необходимость,
оставьте комментарий
4
Загрузите данные
Важно: офлайн-конверсии можно добавить только к тем визитам,
которые состоялись после включения опции, но не раньше, чем 21 день назад
Загрузка данных. Данные о расходах
Загрузка расходов позволяет свести в единый отчёт расходы на рекламные каналы
и показатели их эффективности.
Загруженные данные о расходах появятся в отчёте «Источники, расходы и ROI».
1
Заполните файл по инструкции
2
Проверьте, какие UTM-метки
уже используются
3
Если есть необходимость,
оставьте комментарий
4
Загрузите данные
5
Соотнесите данные при загрузке
Итоги
1
Узнали, какие данные можно загружать в Яндекс Метрику
2
Научились загружать данные в Яндекс Метрику
Спасибо за внимание!
Олег Рудаков
Руководитель группы аналитики в Райффайзенбанке