Лабораторная работа № 4 Калькулятор Напишем программу, выполняющую действия над целыми числами.
реклама

РГГУ, ПИ-21. 2009-2010 уч.г. преподаватель: Утёмов В.В.
Лабораторная работа № 4
Калькулятор
Напишем программу, выполняющую действия над целыми числами.
Создайте каталог Exercise2, файл проекта
сохраните под именем Calculator.dpr, а файл модуля
– main2.pas.
Как уже говорилось выше, первым этапом решения
задач в среде Delphi является визуальное
проектирование.
1. Измените заголовок
формы
(свойство
Caption)
на
‘Калькулятор’,
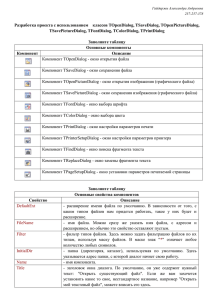
а Рис. 2 Компонент Panel
значение свойства Name
– на Calculator.
2. Поместите
на
форму
компонент
Edit.
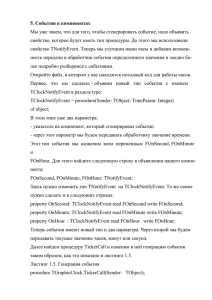
Рис. 1 Визуальное проектирование
Расположите его так, как показано на рис. 1.
калькулятора
Установите следующие значения его свойств:
Enabled:=False; {чтобы предотвратить возможность ввода не нужных символов}
Name:=NumberEd;
3. Поместите на форму компонент Panel, который предназначен для логического
объединения компонентов в группу. Установите следующие значения его свойств:
Caption:=’’;
Объемный вид компоненту Panel придает фаска (Bevel), состоящая из двух частей –
внутренней (Inner) и внешней (Outer). На рис. 2 значение свойства BevelInner
установлено в bvLowered, а BevelOuter – в bvRaised.
Чтобы компонент Panel1 выглядел так, как на рис.1 установите следующие значения
свойств:
BevelInner:=bvRaised;
BevelOuter:=bvRaised;
BevelWidth:=1; {ширина фаски}
BorderStyle:=bsSingle; {стиль рамки}
4. Размещение кнопок. Поместите на панель 5 компонентов Button.
Для этого, удерживая клавишу Shift,
щелкните по компоненту Button в
странице компонент – компонент стал
выделенным. Щелкните по панели пять
раз – на панели появились пять кнопок
(рис. 3).
Для отмены выбора компонента
Button, щелкните по кнопке «Выбор
объектов», расположенной в левой части
Рис. 3 Для выбора нескольких объектов, палитры компонентов. На рис. 3 эта
выделите один объект, после чего удерживая кнопка находится в режиме отмены
клавишу Shift щелкните мышью по остальным выбора.
объектам.
РГГУ, ПИ-21. 2009-2010 уч.г. преподаватель: Утёмов В.В.
Установим размер кнопок, равным 60
пикселям по ширине и 50 – по высоте. Выделите
все помещенные на панель кнопки (рис. 3).
Выполните команду Size меню Edit. В
появившемся
диалоговом
окне
«Size»
установите размер объектов (рис. 4).
Примечание: Значение No Change – не
изменяет размеров объектов; Shrink to smallest выравнивает размер по ширине (высоте)
наименьшего из выделенных объектов; Grow to
Рис. 4 Диалоговое окно изменения
Largest – выравнивает размер по ширине
размеров объектов.
(высоте) наибольшего из выделенных объектов;
Width (Height) – устанавливает ширину (высоту)
отмеченных объектов в указанные значения.
Чтобы выровнять кнопки относительно друг друга,
выполните команду Align… меню Edit. Установите
выравнивание по верхней стороне по вертикали и равные
расстояния между компонентами по горизонтали
Примечание. Значение No change – не изменяет
выравнивание компонентов; Left sides (Right sides, Tops,
Bottoms) – выравнивает левые (правые, верхние, нижние) границы выделенных
компонентов; Space equally – располагает компоненты на равном расстоянии друг от
друга; Center in Window – компоненты выравниваются по центру формы; Centers –
выравниваются центры компонентов.
Скопируйте выделенные пять кнопок в буфер обмена, выполнив команду Copy меню
Edit. На Panel1 поместите еще пять кнопок, для этого выделите компонент Panel1 (чтобы
показать объект, на который будем помещать кнопки из буфера) и выполните команду
Paste меню Edit (вставка из буфера обмена). Не снимая выделения, разместите эти
кнопки как показано на рис. 1.
Поместите в нижнюю часть формы еще один компонент Panel. Разместите на нем семь
компонентов Button (рис. 1) и измените их свойства Caption и Name в соответствии с
таблицей:
Сaption
0
1
2
3
4
Name
ZeroBtn
OneBtn
TwoBtn
ThreeBtn
FourBtn
Caption
5
6
7
8
9
+
Name
FiveBtn
SixBtn
SevenBtn
EightBtn
NineBtn
AddBtn
Caption
*
Div
Mod
=
C
Name
SubtractBtn
MultiplyBtn
DivBtn
ModBtn
EqualBtn
CancelBtn
Измените шрифт кнопок, для этого выделите все кнопки и измените значение свойства
Font.
Итак, визуальное проектирование калькулятора закончено.
5. Обработка событий.
При нажатии на клавиши '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' формируется число – к
содержимому окна редактирования справа добавляется цифра, отображенная на
кнопке. Создадим обработчик события OnClick кнопки OneBtn:
РГГУ, ПИ-21. 2009-2010 уч.г. преподаватель: Утёмов В.В.
Procedure TCalculator.OneBtnClick(Sender: TObject);
Begin
NumberEd.Text:=NumberEd.Text+OneBtn.Caption
End;
(1)
Но при щелчке по любой из оставшихся 9 кнопок происходит то
же самое действие. Обобщим описанный выше обработчик
события:
Procedure TCalculator.OneBtnClick(Sender: TObject);
Begin
NumberEd.Text:=NumberEd.Text+(Sender As TButton).Caption
End;
(2)
Name
Tag
AddBtn
1
SubtractBtn
2
MultiplyBtn
3
DivBtn
4
ModBtn
5
Напомним, что параметр Sender представляет объект,
который получил сообщение, например, при нажатии на кнопку
'1' параметр Sender является ссылкой на объект OneBtn.
Оператор AS используется для приведения объектных типов,
т.е. параметр Sender будет преобразован к типу TButton.
Поэтому, при щелчке по кнопке OneBtn значения
Рис. 5 Создание связи с OneBtn.Caption обработчика (1) совпадает со значением
существующим
(Sender as TButton).Caption обработчика (2).
обработчиком события
Таким образом, если после щелчка по кнопке TwoBtn
обратиться к методу-обработчику события (2), то значение (Sender as TButton).Caption
будет равняться ‘2’. Чтобы связать этот обработчик события с обработкой события
OnClick компонента TwoBtn, необходимо в левом столбце
Инспектора объектов компонента TwoBtn из списка методов-обработчиков событий
события OnClick выбрать OneBtnClick (рис. 5).
Выполните аналогичные действия для каждой из оставшихся восьми кнопок.
Запустите приложение.
Запустите приложение. При щелчке по кнопкам формируется число.
При нажатии на кнопки '+', '-', '*', 'Div', 'Mod' необходимо запомнить первый операнд
арифметического выражения и знак операции.
Введем глобальную переменную operand1 (operand1: Integer) для хранения значения
первого операнда вычисляемого выражения. Глобальные переменные модуля
описываются в реализационной части модуля, после служебного слова implementation.
Каждый компонент VCL обладает свойством Tag, назначение которого устанавливает
программист. Мы можем воспользоваться этим свойством для запоминания
(определения) знака арифметической операции. Установим значение свойства Tag
компонентов в соответствии с таблицей.
При выборе знака действия запомним Tag соответствующей кнопки в свойстве Tag
формы. Тогда обработчик события OnClick компонента AddBtn будет выглядеть так:
Procedure TCalculator.AddBtnClick(Sender: TObject);
{метод обработчик события OnClick кнопок,
задающих знаки арифметических действий}
Begin
Operand1:=StrToInt(NumberEd.Text);{переменная operand1 содержит значение первого операнда}
NumberEd.text:=’’;
{очистите содержимое строки редактирования}
Tag:=(Sender As TButton).Tag{в свойство Tag формы скопируем значение свойства Tag компонента,
возбудившего событие}
End;
РГГУ, ПИ-21. 2009-2010 уч.г. преподаватель: Утёмов В.В.
Соедините данный обработчик события с обработчиком события OnClick оставшихся
четырех знаков действий.
При нажатии на клавишу '=' вычисляется результат арифметической операции:
Procedure TCalculator.EqualBtnClick(Sender: TObject);
Var Operand2, Result: Integer;
Begin
Operand2:=StrToInt(NumberEd.Text);{переменная operand2 содержит значение второго операнда}
Case Tag Of
{в зависимости от значения свойства Tag
формы вычислим значение арифметического выражения}
1: Result:=Operand1+Operand2;
2: Result:=Operand1-Operand2;
3: Result:=Operand1*Operand2;
4: Result:=Operand1 Div Operand2;
5: Result:=Operand1 Mod Operand2;
End;
NumberEd.Text:=intToStr(Result);{результат выполнения арифметической операции поместим в окно
редактирования NumberEd}
End;
Запустите приложение. Убедитесь, в правильности работы калькулятора.
При нажатии на клавишу 'C' окно ввода очищается:
Procedure TCalculator.ClearBtnClick(Sender: TObject);
Begin
NumberEd.Text:=’’;
End;
Модифицируем
программу,
так
чтобы
могли
пользоваться
калькулятором, не только используя манипулятор «мышь», но
используя клавиатуру.
Рассмотрим, как приложение обрабатывает события клавиатуры. В Windows
используется фокус ввода для того, чтобы
Событие
Активный компонент
определить, куда посылать события
клавиатуры
(обладает фокусом ввода)
клавиатуры. Выбранный в данный момент
компонент (активный компонент) всегда
Рис. 6 События клавиатуры посылаются
активному компоненту
обладает фокусом ввода (рис.6), и именно
он принимает все события клавиатуры.
Для того чтобы послать события клавиатуры вначале форме (рис. 7), а потом
активному компоненту, установите свойство формы KeyPreview равным True. Это может
пригодиться для того, чтобы обезопасить пользователя от введения ошибочных
символов
Событие
Активный компонент
Форма
(например,
от
клавиатуры
(обладает фокусом ввода)
введения букв).
Итак,
установите
Рис. 7 Для того чтобы форма получала события клавиатуры раньше
значение свойства
активного компонента, установите KeyPreview равным True
KeyPreview
формы равным True, создайте обработчик события OnKeyPress формы:
Procedure TCalculator.FormKeyPress(Sender: Tobject; Var Key: Char);
Begin
Case Key Of
‘0’ .. ‘9’: NumberEd.Text:=NumberEd.Text+Key; {формируем операнд арифметической
операции}
РГГУ, ПИ-21. 2009-2010 уч.г. преподаватель: Утёмов В.В.
‘+’: AddBtn.Click;
{этот оператор возбуждает событие
OnClick объекта AddBtn}
‘=’: EqualBtn.Click;
End;
End;
Допишите обработчик события OnKeyPress.
Дополните калькулятор следующими операциями:
Возведение в квадрат;
Возведение в n-ную степень;
Нахождение факториала числа.
Добавьте в Ваше приложение проверку корректности ввода.



![[freepascal] Метод Цезаря с лозунгом, (Работа с файлами](http://s1.studylib.ru/store/data/000126728_1-85171dcc6d28b3c303f5c04024f140f7-300x300.png)