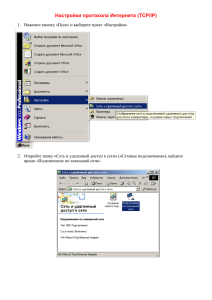
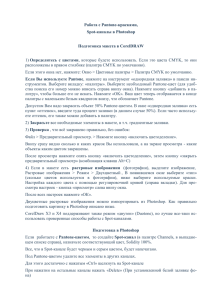
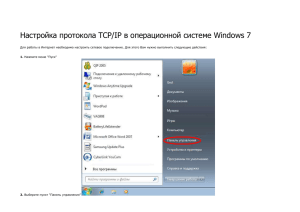
Содержание Глава 1 • • • • • • • • • Приступаем к работе, запуск программы Интерфейс пользователя o Стандартные элементы o Палитры Вывод на экран и удаление палитр Палитра инструментов Прочие палитры Разделение и группировка палитр Организация палитр в окне документа Открытие изображений Информация о документе o Общие сведения o Параметры страницы o Информация об изображении Масштаб демонстрации изображения o Инструмент Zoom o Инструмент Hand o Палитра Navigator Простейшие приемы работы o Точечная и векторная графика o Выделение областей Выделение прямоугольной области Перемещение границы выделенной области Расширение и сужение выделенной области Премещение выделенного фрагмента Палитра History Инструмент History Brush Выделение овальной области Дублирование выделенного фрагмента Трансформация выделеннойобласти Сложение и вычитание при выделении областей Выделение строки и столбца пикселов o Выделение объектов со сложным контуром Инструмент Lasso Инструмент PolygonalLasso Инструмент MagneticLasso Инструмент Magic Wand Кадрирование изображения Сохранение документа Закрытие файла и выход из программы Глава 2 • • Настройки Раздел General o Список Color Piсker o Список Interpolation o Флажки поля Options Кнопка Reset Palette Locations to Default Раздел Saving Files o Список Image Previews o Список File Extension o Поле File Compatibility Раздел Dispplay & Cursors o Флажок Color Chanels in Color o Флажоки для отображения цветов на 8-битных цветных мониторах o Поля Painting Cursors и Other Cursors Раздел Transparency & Gamut o Поле Transparency Settings o Поле Gamut Warning Раздел Units & Rules o Поле Rules Раздел Guides & Grid o Поле Grid o Поле Guides Раздел Plug-Ins & Scratch Disks Раздел Memory & Image Cache o • • • • • • • Глава 3 • • • • • Инструменты рисования заливка Применение цвета и заливки o Фоновый основной цвет o Палитра Swatches o Сглаживание и растушевка o Заливка выбранным цветом o Палитра Color o Сохранение цвета o Инструмент Paint Bucket o Инструмент Eyedropper Палитра Brushes o Новая кисть o Модификация кисти o Удаление кисти Рисующие инструменты o Инструмент Paintbrush o Инструмент Airtbrush o Инструмент Pencil o Выполнение Цветовой растяжки Инструмент градиент Создание нового градиента o Инструмент Eraser Работа сконтурами o Определение контура o Группа инструментов Pen o Создание прямолинейного контура o Палитра Patch o Рабочий контур. Сохранение контура. Новый контур o Построение криволинейного котура o Редактирование контуров o o o o o Операции с контурами Свободное рисование контура Обводка контура Получение выделенной области из контура Превращение выделенной области в контур Глава 4 • • • • Каналы Цветовые каналы o Яркость o Особенности каналов Lab Редактирование быстрой маски o Быстрая маска-временный канал o Выбор режима отображения Цветом o Изменение цвета быстрой маски o Редактирование маски Альфа-каналы o Сохранение выделения в канале o Загрузка выделенной области мз альфа-канала o Дублирование и удаление каналов o Непосредственное редактирование каналов o Сохранение выделенной области в другом документе o Перемещение выделенной области в другой документ Глава 5 • • • • • • • • • • • • • • Работа со слоями Понятие слоя Палитра Layers Обычные слои и слой Background Перемещение слоев между документами Изменение порядка слоев Перемещение и масштабирование слоя Удаление фона Вокруг изображений o Облсти с четкой границей o Удаление каймы o Области с размытой границей o Инструмент Background Eraser Свободное трансформирование Параметры слоя Использование векторных иллюстраций Слой-маски o Создание слой маски o Слой-маска в палитрах o Редактирование слой-маски o Редактирование маскированного слоя o Привязка слой-маски Связывание слоев Работа с текстом o Ввод текста o Текст как изображение Редактирование текста Перевод текста в изображение Макетные группы Выравнивание слоев Эффекты для слоев o o • • • Глава 6 • • • • • Резкость и устранение местных дефектов Коррекция резкости изображения o Фильтры резкости o Контурная резкость o Фильтры размытия o Инструменты коррекции резкости o Устранение мелких дефектов изображения o Использование модели Lab для коррекции резкости Востановление утраченных фрагментов o Инструмент Rubber Stamp o Зеркальные изображения Осветление и затемнение участков изображения o Осветление фрагмента o Затемнение фрагмента Изменение насыщенности Глава 7 • • • • • Без цвета Дуплексы Тонирование Раскрашивание и обесцвечивание фотографий Смешение каналов Глава 8 • • • • • • • • • Создание монтажа Этапы создания монтажа o Как добиться реализма o С чего начинается монтаж Подготовка фона o Цветовая коррекция. Ретушь. o Придание текстуры изображениям o Подготовка маски для вклеивания фрагментов Дополнительные фрагменты o Тоновая корркция. Ретушь o Размывка растра Компоновка монтажа Цветовая и тоновая коррекция Тень на плетень Свет в конце тоннеля Художественные фильтры o Фильтр Colored Pencil o Фильтр Cutout Фильтр Dry Brush Фильтр Film Grain Фильтр Fresco Фильтр Neon Glow Фильтр Paint Dubs Фильтр Palette Knife Фильтр Plastic Wrap Фильтр Poster Edges Фильтр Rough Pastels Штриховые фильтры o Фильтр Accented Edges o Фильтр Angled Strokes, Crosshatch o Фильтр Sprayed Strokes, Spatter Эскизные фильтры o Фильтр Charcoal, Chalk and Charcoal, Conte Crayon o Фильтр Note Paper, Plaster, Bas Relief o Фильтр Graphic Pen и Halftone Pattern o Фильтр Stamp, Torn Edges, Reticulation, Photocopy o Фильтр Water Paper o o o o o o o o o • • Глава 9 • • • • • Photoshop для WWW Размеры, разрешения, форматы o Размеры и разрешение o Уменьшение количества цветов o Сжатые форматы файлов Прозрачность Элементы дизайна o Анимация o Фоновые текстуры o Кнопки Авторские права o Цифровая метка o Информация о файле Глава 10 • • • • • Интерактивные графические элементы для WWW Проблемы интеграции Photoshop и Image Ready Интерфейс Image Ready Особые инструменты o Слои o Эффекты для слоев o Градиентные заливки o Текстуры o Сплошные заливки o Текст o Оптимизация изображений o Фон Web-страницы Разрезание изображений o Определение фрагментов Автоматические фрагменты Разбивка фрагментов Организация ссылок Оптимизация фрагментов Предварительный просмотр Сохранение фрагментов Карты ссылок Ролловеры - элементы дизайна o Обработка событий o Подготовка изображений o Определение состояний o Вторичные ролловеры o Оптимизация ролловеров o Ссылки и ролловеры o Сохранение ролловеров GIF-анимация o Подготовка изображения o Создание кадров o Расчет промежуточных фаз o Время демонстрации (тайминг) o Оптимизация анимации o Удаление кадров o Редактирование готовой анимации o Сохранение анимации o o o o o o • • • Глава 11 • • • • • Как ускорить работу Макрокоманды o Палитра Actions o Загрузка макрокоманд o Как устроена макрокоманда o Управление воспроизведением макрокоманд o Запись макрокоманды o Назначение макрокоманде горячей клавиши o Сохранение макрокоманды o Если макрокоманда не работает Обработка серии изображений o Изменение типа изображения по условию o Автоматизированный расчет размеров o Команды автоматизации в макрокоманде o Пакетная обработка o Страница с миниатюрами o Вложенные макрокоманды Макрокоманды в Image Ready Ярмарка макрокоманд Глава 12 Клавиатурные сокращения • Палитры • • • • • • • • • • • • • • • • • • Общие сокращения Палитра инструментов Палитра слоев Палитра каналов Палитра Paths Палитра History Палитра Actions Палитра Brushes Палитра Swatches Палитра Color Палитра Info Выделение, перемещение, трансформирование Отображение документа Рисование Работа с контурами Работа с текстом Прочие клавиатурные сокращения Режимы наложения Подключаемые модули Краткий словарь терминов Стандартные элементы Строка заголовка. Самая верхняя, темно-синяя по умолчанию, полоска показывает название и значок программы, в данном случае Adobe Photoshop. В правой части строки заголовка находятся системные кнопки управления окном. Кнопки управления окном. Стандартные элементы любого программного окна. Используются для свертывания-развертывания, изменения размеров и закрытия окна программы. Значок программы. При щелчке на нем на экран выводится системное меню. Системное меню. Его команды являются принадлежностью Windows, поэтому их язык (английский, русский или какой-то другой) зависит от установок системы, а не от программы Photoshop. Меню включает команды для работы с окном, которые позволяют восстанавливать, перемещать, закрывать окно, изменять его размеры, переходить к другой загруженной программе. Вид системного меню зависит от текущего приложения. Полоса состояния. Полоса вдоль нижней границы окна (до открытия документа является пустой). Она предназначена для отображения информации об открытом документе, о рабочих дисках, об активном в данный момент инструменте, может предлагать некоторые подсказки и т. д. При желании вы можете убрать ее с экрана, выполнив команду HideStatusBar из меню Window. Строка меню. Расположена под строкой заголовка. В ней перечислены группы команд, т. е. действий, которые можно произвести в программе. Команды в меню сгруппированы по принципу близости функций. В результате образуется разветвленная структура, содержащая вложенные меню. Наиболее крупные группы команд всегда видны в строке меню. По мере изучения материала мы будем рассматривать большинство команд программы. Здесь же приведем их краткий обзор. § File. Стандартные файловые операции (копирование, открытие и закрытие файлов, импорт и экспорт), команды получения изображений с устройств ввода, установки программы. § Edit. Стандартные команды редактирования (вырезание, копирование и др.), изменение размеров и искажение всей иллюстрации и ее фрагментов. § Image. Команды, предназначенные для воздействия на содержимое документа, в частности тоновая и цветовая коррекция, изменение типа изображения (наличие и тип цвета). § Layer. Как следует из названия, команды управления слоями изображения. Select. Команды для работы с выделенной областью. § Filter- Меню включает множество дополнительных команд, выполняющих роль фильтра для изображений. § View. Содержит установки для обеспечения внешнего вида рабочей страницы (направляющие, линейки и др.). § Window. Внешний вид главного окна — наличие и отсутствие вспомогательных элементов, их организация. § Help. Команды для получения справочной информации. Интерфейс пользователя После запуска программы на экране появляется главное окно Photoshop (рис. 1.1). Обратите внимание, что при этом пользователю не предлагается новый документ для работы, что отличает Photoshopот программ для рисования, набора текстов и верстки. Данная программа предназначена именно для обработки уже имеющихся изображений, и сеанс работы обычно начинается с открытия, а не с создания документа. Рис. 1.1 Главное окно программы Photoshop. Photoshop имеет стандартный оконный интерфейс. Общение с программой не представит трудностей, если вы знакомы с управлением другими приложениями Windows. В программе есть как стандартные элементы интерфейса, которые встречаются во всех приложениях, так и особенные, характерные для программ фирмы Adobe, или исключительно для Photoshop. Палитры На экране могут находиться и другие окна, они называются палитрами (palettes). Слово "палитра" трактуется в данном случае несколько вольно — это вспомогательное окно со свободно изменяемыми размерами и местоположением, в котором сгруппированы элементы управления, предназначенные для выполнения типовой операции. Например, палитра инструментов позволяет выбрать необходимый инструмент, палитра кистей — выбрать или создать кисть, палитра цветов — определить цвет, информационная палитра получить требуемую информацию, и т. п. То, что палитры можно располагать в любом месте экрана, объединять их в группы, менять размеры и убирать с экрана, когда они не нужны, позволяет рационально использовать площадь экрана и обеспечивает интуитивно ясное выполнение многих операций и легкий доступ к большинству средств программы. Вывод на экран и удаление палитр В меню Window находятся команды, позволяющие показать или убрать с экрана каждую из имеющихся в программе палитр. Если палитра отсутствует на экране, то пункт меню, содержащий ее название, начинается со слова Show. При выборе этого пункта палитра немедленно появится в главном окне программы. Если палитра уже отображается, то соответствующий пункт начинается со слова Hide, последующий выбор данной команды приведет к исчезновению палитры с экрана. Возможность спрятать палитру предусмотрена для того, чтобы не занимать полезную площадь экрана неиспользуемыми элементами управления, ведь на этом месте может демонстрироваться редактируемое изображение! Палитра инструментов После первого запуска Photoshop слева находится вертикальная палитра инструментов (Toolbox) (рис. 2.2), большинство из которых привычны для художника (например, Pencil, Paintbrush, Eraser, Airbrush), есть и такие, которые обычно используют фотографы (например, Dodge или Burn), некоторые инструменты не имеют аналогов вне программы (например, инструменты выделения областей). Каждый инструмент в палитре представлен кнопкой с его символическим изображением — пиктограммой. Некоторые инструменты объединены в группы по критерию родственности функций. В палитре инструментов при этом представлена пиктограмма только одного из инструментов группы, а остальные инструменты "скрыты". Для того чтобы выбрать в той же группе другой инструмент, следует в течение секунды удерживать кнопку инструмента. Рядом с инструментом появятся пиктограммы всех скрытых до этого инструментов группы, всплывающая панель инструментов. Теперь с помощью мыши можно выбрать пиктограмму любого инструмента группы, который сразу появится в палитре инструментов. Находившийся на его месте инструмент станет "скрытым". Кнопки сгруппированных инструментов имеют в правом нижнем углу пиктограммы маленькую треугольную стрелку. рис. 1.2. Палитра инструментов Подобная организация инструментов позволяет избежать разрастания площади, занимаемой палитрой на экране при наличии большого количества инструментов С другой стороны, организация инструментов в функционально связанные группы помогает легче ориентироваться в их многообразии. Под кнопками инструментов в палитре находятся пиктограммы основного и фонового цветов. В нижней ее части располагаются переключатели режимов маскирования и вида главного окна программы. В верхней части палитры инструментов находится пиктограмма с изображением глаза (эмблемы Photoshop). Если щелкнуть на ней, откроется окно Adobe Online. Если на вашем компьютере есть модем и он подключен к Internet, то щелкните на строке click here!, подсвеченной синим цветом Ваш компьютер свяжется с сайтом фирмы Adobe по адресу http//www.adobe.com — месту паломничества пользователей продуктов данной фирмы. Об этом сайте см. главу 11, а об использовании Photoshop на Web см. главы 9 и 10. Наконец, в самом низу палитры инструментов расположена кнопка перехода к графическому редактору по умолчанию. Если умолчания не изменены, то при щелчке на кнопке Jump to default graphic editor application откроется встроенная программа ImageReady. Совет Для изменения умолчания откройте папку Jump To Graphic Editor, вложенную в папку Helpers папки Photoshop Вы увидите несколько ярлыков программ Название программы, открываемой по щелчку на кнопке Jump to default graphic editor application должно быть заключено в фигурные скобки Внесите в папку ярлык нужной программы (например, Adobe GoLive) и снабдите его название фигурными скобками. У ярлыка программы Image Ready скобки удалите. Закройте и вновь откройте Photoshop. Теперь при щелчке на кнопке Jump to default graphic editor application открывается программа Adobe GoLive. Изучаем панель инструментов панель инструментов невидимые инструменты Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . кнопкадействие выделение прямоугольником выделение овалом выделение вертикальной или горизонтальной линией выделение "от руки" выделение многоугольником, указав его вершины "волшебная палочка" - выделение площади с подобными цветами. Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . движение выделенного объекта или слоя распылитель краски рисование кистью стерка рисование карандашом создает копию картинки размазывает цвет делает четкие границы изображения смазанными смазанные границы делаются четкими увеличивает яркость уменьшает яркость меняет насыщенность цвета для рисования "тропинок" позволяет выделять или двигать "тропинки" или их части для добавления соединительных точек для удаления соединительных точек позволяет из прямых соединяющих точки делать кривые текст делает выделение в форме текста рисовать линию заполняет область постепенным переходом от одного цвета к другому заполняет одноцветную область верхним (foregraund) цветом верхний (foregraund) цвет становиться цветом точки на которую указываешь двигает картинку в окне увеличение и уменьшение изображения. Прочие палитры Палитра инструментов используется практически при любой работе с изображениями, поэтому держите ее на экране постоянно. Остальные палитры лучше вызывать по мере необходимости. Если потребность в показе той или иной палитры не возникает длительное время, то уберите ее с экрана, чтобы не мешала просмотру изображения. Вот перечень палитр, имеющихся в Photoshop 5.5: § Палитра Color. Может быть быстро вызвана клавишей <F6>. В этой палитре определяются два рабочих цвета — основной и фоновый. В палитре задается цветовая модель текущего цвета и соотношение компонентов. Цвета, определяемые в этой палитре, используются инструментами заливки и рисования. § Палитра Swatches. Дает возможность создания, сохранения и загрузки пользовательских, то есть составленных вами, цветовых каталогов (наборов красок, аналогичных комплекту тюбиков с красками). Текущий каталог демонстрируется в палитре, и из него может быть выбран основной или фоновый цвет. В комплект программы входит несколько стандартных каталогов (например, Pantone, Toyo). § Палитра Brushes. Быстрый вызов осуществляется клавишей <F5>. Все инструменты рисования Photoshop имеют определенный размер и форму мазка, то есть кисть. Кисть задается в палитре Brushes. Используя эту палитру, вы получаете возможность создавать, сохранять и загружать наборы кистей. § Палитра Options. Изменяет свое содержание для каждого инструмента, выбранного в палитре инструментов. Эта палитра предназначена для задания характеристик выбранного инструмента. Многие инструменты в программе имеют большое количество настроек. Палитра Options используется в работе практически постоянно. Быстро открыть ее можно двойным щелчком клавишей мыши на пиктограмме инструмента. § Палитра Info. Может быть быстро вызвана клавишей <F8>. В этой палитре представлена информация о координатах курсора и цвете пиксе-ла(ов), над которым(и) находится курсор мыши. Если в изображении есть выделенная область, ее размеры также указаны в палитре Info. Тип информации регулируется в диалоговом окне свойств палитры. С помощью палитры можно переопределить единицы измерения, используемые программой, и многое другое. § Палитра Navigator. Используется для изменения масштаба демонстрации изображения и позволяет выбрать видимый фрагмент изображения при работе под увеличением. § Палитра Layers. Может быть быстро вызвана клавишей <F7>. Показывает слои, используемые в текущем документе, и позволяет задавать режимы их отображения. Идеология слоев любима многими пользователями. Большинство операций со слоями: копирование, задание атрибутов, создание слоя-маски, перемещение слоев, добавление и сведение и др. выполняется именно в этой палитре. § Палитра Channels. В Photoshop изображение представляется в виде каналов. С помощью каналов производится цветовая и тоновая коррекция (цветовые каналы), выделение участков изображения (альфа-каналы), другие важные операции. Палитра Channels служит для управления каналами изображения. Ее применение мы рассмотрим в главе 4. § Палитра Paths. Как вы, вероятно, уже знаете, Photoshop предназначен для работы с точечной графикой. Однако в изображение могут быть помещены и объектные контуры. Они выполняют вспомогательную роль, и часто используются при создании иллюстраций. Палитра Paths предназначена для организации работы с контурами Photoshop. § Палитра Actions. В повседневной работе часто встречаются повторяющиеся последовательности действий. Вы можете автоматизировать выполнение сходных операций с помощью палитры Actions Она позволяет включить запись всех ваших действий внутри программы (как магнитофон для записи всех звуков), "запомнить" их и по требованию воспроизводить. Подробнее см. главу 11. Разделение и группировка палитр Палитры могут быть объединены в группы. При вызове какой-то палитры на экран выводится вся группа связанных с ней палитр. Они могут объединяться по две, например, палитра Brushes объединена с палитрой Options. или по три, например, палитры Layers, Channels и Paths выводятся вместе (рис. 1.3). В группе видна только одна из палитр. Вкладка активной палитры помечена белым цветом. Остальные палитры групп имеют серые вкладки. Для перехода к другой палитре группы щелкните на ее закладке. рис.1.3. Палитры объединенные в группу В процессе работы иногда приходится объединять палитры друг с другом для экономии места или разделять их, чтобы видеть одновременно обе. Можно отделить одну палитру от группы или, наоборот, соединить несколько палитр в группу. В Photoshop разрешается организовать палитры произвольно. 1. Откройте меню Window и выполните команду Show Layers. На экране — группа, в которую входят палитры Layers, Channels и Paths. Щелкая на вкладках, перейдите к каждой из палитр группы. 2. Теперь нажмите кнопку мыши на вкладке Layers и, не отпуская ее, перетащите палитру за пределы группы. При перетаскивании вслед за курсором перемещается рамка, обозначающая палитру. Как только рамка выйдет за пределы исходной группы палитр, отпустите кнопку мыши. Теперь палитра Layers расположена отдельно. Ее можно разместить в любом месте главного окна (рис. 1.4). рис.1.4. Разделенные палитры 3. Обратная операция — включение палитры в группу. Щелкните на вкладке палитры Layers и перетащите ее в, пределы группы. Когда рамка вокруг группы палитр станет подсвечена, отпустите кнопку мыши. Теперь палитра Layers снова входит в состав группы. Вы можете собирать группы произвольно, а также перетаскивать палитры непосредственно из одной группы в другую. Организация палитр в окне документа Палитры, как уже было сказано, занимают довольно большую площадь экрана. Советуем вам открывать только самые необходимые и размещать их по краям окна документа. В противном случае часть окна документа будет скрыта за служебными элементами, и при работе их придется постоянно передвигать с места на место. Организуйте группы так, чтобы не приходилось часто переключаться между палитрами. Если палитра не понадобится в ближайшее время, ее лучше закрыть. Для этого щелкните на кнопке с косым крестом в правой верхней части. Если палитра входит в состав группы, исчезнет вся группа. Палитры Navigator и Info рекомендуется держать открытыми постоянно, поскольку они нужны чаще всех. Если палитра вам нужна, но мешает просмотру документа, ее можно временно минимизировать, свернуть, оставив только заголовок. Для минимизации предназначена кнопка с горизонтальной полосой в, правой верхней части палитры. Повторный щелчок на этой кнопке снова развернет палитру (рис.1.5). рис.1.5. Палитра Layers в развернутом и минимизированном состоянии Кроме палитр в главном окне Photoshop ничего нет. Обычно программа используется для обработки существующих документов, а не создания абсолютно новых. Чтобы начать редактирование, нужно открыть файл. Открытие изображений Файлы с изображениями, которые используются в настоящей книге при выполнении учебных упражнений, находятся на сопровождающей книгу дискете. Один из этих учебных примеров мы и используем для отработки элементарных действий в программе Adobe Photoshop. 1. Откройте меню File. 2. Выполните команду Open.... Она открывает одноименное диалоговое окно (рис. 1.6), позволяющее выбрать графический файл, который будет открыт программой. рис.1.6. Диалоговое окно Open Примечание Рядом с названиями команд в меню Р1ю1оз(юр указаны их клавиатурные эквиваленты. Обращайте на них внимание и старайтесь запомнить. Применение клавиатуры существенно ускоряет работу с программой. Наиболее часто используемые клавиатурные эквиваленты будут указываться при выполнении учебных упражнений. Так, команде Open соответствует комбинация клавиш <Сtг1> и <O>. В дальнейшем одновременное нажатие клавиш будет обозначаться таким образом: <С1п>+<O>. Кроме того, вызвать диалоговое окно Open (Открыть) можно двойным щелчком левой клавишей мыши в любом месте главного окна программы, свободном от палитр и других окон. 3. Диалоговое окно очень похоже на окна открытия файлов в других приложениях. В списке Look in выберите дисковод, в котором находится прилагаемая дискета. 4. В открывшемся списке файлов выберите файл Island.jpg. Обратите внимание, что в нижней части окна появилась миниатюра изображения, находящегося в файле. Под ней, в поле File Size указан размер файла в килобайтах. 5. Нажмите кнопку Open. Через некоторое время на экране в отдельном окне появится изображение (рис. 1.7). Далее содержимое такого окна будем называть документом, а окно, в котором оно расположено — окном документа. Документ — более широкое понятие, чем изображение. Он может содержать несколько изображений, а также маски, слои, различные настройки и др. Документ открыт. Теперь можно начинать работать. Вы можете активизировать любой инструмент и выбирать различные команды в меню. рис. 1.7. Открытый документ Photoshop Информация о документе Общие сведения Самую общую информацию о документе (название файла и его размер) вы уже узнали из диалогового окна Open. Однако это далеко не все, о чем вы узнаете прежде, чем начнете редактировать изображение в только что открытом файле. Другие параметры документа можно узнать следующим образом. 1. В заголовке окна расположено название файла с расширением и масштаб его отображения в процентах. Рядом в скобках указывается цветовая модель — в данном случае это RGB. В крайнем левом поле полосы состояния отображается тот же масштаб изображения. Причем, это поле позволяет изменить текущий масштаб. Для этого необходимо ввести в него требуемое значение масштаба (например, 65%) и нажать клавишу <Enter>. 2. Установите курсор на кнопке с треугольным значком в левой части полосы состояния и нажмите левую кнопку мыши. 3. В открывшемся меню выберите команду Document Sizes (рис.1.9). рис.1.8. Отображение масштаба изображения и размеров файла документа в полосе состояния рис.1.9. Меню настройки полосы состояния 4. Полоса состояния содержит и другие сведения о документе. Правее поля со значением масштаба находятся два значения, разделенные косой чертой (рис. 1.8). Первое — это объем документа, с учетом дополнительных слоев и альфа-каналов; второе— объем без учета альфа-каналов и разделения на слои. В данном случае эти числа равны, следовательно, открытый документ имеет только основной рисунок и не содержит ни слоев, ни альфа-каналов. О слоях см. главу 5, а об альфа-каналах рассказывается в главе 4. 5. Еще раз выполните действия из пункта 2, но на сей раз выберите команду Scratch Sizes. Теперь исходные числа (справа налево) означают: общий объем всех открытых изображений вместе с содержимым буфера обмена и объем свободной оперативной памяти (ОЗУ(КАМ)). Если первое число превысит второе, программа начнет использовать пространство рабочих дисков, что может значительно замедлить работу с изображением. 6. Выполните снова действия из пункта 2 и выберите команду Efficiency. Появившееся на полосе состояния число указывает процентное соотношение свободной и занятой оперативной памяти компьютера. Оно соответствует соотношению чисел, выводимых командой Scratch Sizes. В идеале эффективность должна быть равной 100%. Если при выполнении наиболее типичных работ она существенно ниже, то следует подумать о наращивании оперативной памяти компьютера. 7. Повторите действия пункта 2. Команда Timing выводит в строке состояния время, затраченное Photoshop на выполнение последней операции, а команда Current Tool — название текущего инструмента. Эти варианты используются достаточно редко. Снова выберите команду Document Sizes. Параметры страницы Если изображение предназначено для печати, полезно представлять себе соотношение размеров текущего изображения и страницы, на которой вы собираетесь его печатать. Программа предоставляет возможность визуально оценить это соотношение. 1. Установите курсор на поле, отображающем размеры документа, нажмите кнопку мыши и не отпускайте ее до появления небольшого окна, в котором будет отражено соотношение размера изображения и формата страницы. Изображение условно обозначено перечеркнутым прямоугольником, как это принято в полиграфии (рис. 1.10). Обратите внимание, что данное изображение не умещается на странице формата Letter, обычно устанавливаемого по умолчанию. Формат страницы, на которой предполагается выводить изображение, легко изменить Как и в подавляющем большинстве программ, в Photoshop параметры печати устанавливаются в диалоговом окне Page Setup. рис.1.10. Соотношение размеров документов и страницы 2. Чтобы посмотреть, как окно будет отображать изображение на странице другого формата, откройте меню File и выполните команду Page Setup.... В открывшемся диалоговом окне — множество полей и кнопок, но пока вас должен интересовать список Size поля Paper. 3. Откройте список Size и выберите другой формат, например, Legal 8.5х14". Нажмите кнопку ОК. 4. Снова посмотрите соотношение размеров изображения и страницы. 5. Вновь откройте диалоговое окно Page Setup, в поле Orientation выделена опция Portrait, щелкните на опции Landscape Соотношение размеров и положения изображения и страницы вновь изменилось. Информация об изображении Чаще всего редактирование изображения производится для какой-то цели, например для печати в качестве иллюстрации в журнале, или для помещения на Web-страницу. Очень важно, чтобы изображение было нужного размера и имело необходимое разрешение Слишком маленькое изображение при увеличении потеряет в качестве Сильное уменьшение крупного изображения приведет к утрате деталей Кроме того, излишние размер и разрешение увеличивают размер файла, замедляя работу компьютера Разрешение — вторая важнейшая характеристика изображения Информация о геометрических пазмеоах и разрешении "скрыта" в полосе состояния. 1. Установите курсор на поле, отображающем информацию о размере документа в левой части полосы состояния. Удерживая клавишу <Alt>, нажмите левую кнопку мыши. 2. Появилось окно, отображающее информацию о ширине, высоте, разрешении изображения и о количестве каналов с указанием цветовой модели (рис. 1.11). рис.1.1. Информация о размерах, разрешении и цветовой модели изображения Пока еще не рассматривался физический смысл указанных в этом окне величин. Поэтому вам придется поверить на слово, что данные параметры очень важны для любого изображения, как предназначенного для печати, так и для просмотра на экране. Запомните, как можно узнать эти величины. Масштаб демонстрации изображения При редактировании изображения очень часто хочется поближе рассмотреть фрагмент изображения, чтобы увидеть мелкие детали, подлежащие изменению. Photoshop предоставляет два способа задания масштаба демонстрации изображения: с помощью инструмента Zoom и с помощью палитры Navigator. Рассмотрим оба эти способа, а также дополнительные возможности, обеспечиваемые палитрой Navigator. Обратите внимание, что речь идет об изменении масштаба демонстрации изображения на экране без его физического увеличения или уменьшения. Пиктограмма инструмента Zoom очень метко передает его назначение: подобно увеличительному стеклу, через которое вы можете подробнее рассмотреть фрагмент открытки, хотя при этом вы не "увеличиваете" (интересно, как бы вам удалось это сделать?) саму открытку. Инструмент Zoom Как вам уже известно, текущий масштаб изображения отображается в заголовке окна документа и в строке состояний. 1. Заметьте масштаб изображения, который отображен в заголовке рабочего окна. 2. Включите инструмент Zoom на палитре инструментов и перенесите курсор на изображение, он тут же примет форму лупы со знаком плюс. 3. Щелкните на фрагменте изображения, масштаб которого вы хотите увеличить. 4. Масштаб изображения изменился. Сравните с предыдущим масштабом; изображение на экране увеличилось в два раза. Увеличение масштаба можно выполнить и с помощью клавиатуры. Для этого служит комбинация клавиш <Ctrl>+<+>. Примечание Масштаб 100% соответствует максимально детализированному отображению. Дальнейшее увеличение не откроет новых элементов 5 Для того чтобы изображение уменьшить, используется тот же инструмент, но для изменения его функции нажмите клавишу <Alt>. В лупе знак плюс меняется на минус Щелкните несколько раз, чтобы масштаб изображения стал равным 100%. Клавиатурный эквивалент этой команды — <Ctrl>+<-> Примечание При изменениях масштаба размер окна документа не меняется Если вы хотите, чтобы при масштабировании изменялся и размер окна документа, используйте клавиатурные сокращения <Alt>+<Ctri>+<+> и <Alt>+<Ctrl>+<->. Существует и другой способ масштабирования с помощью этого же инструмента. 1 Включите инструмент Zoom. 2. Нажмите кнопку мыши и, не отпуская ее, обведите небольшой фрагмент, например, островок в центре фотографии (рис. 1.12). Отпустите кнопку. Обведенный рамкой фрагмент занял всю площадь окна иллюстрации. рис.1.12. Изменение масштаба с помощью инструмента Zoom Чтобы восстановить масштаб 100%, выполните двойной щелчок на инструменте Zoom в палитре инструментов. Инструмент Hand Увеличенное изображение перестает быть целиком видимо в окне документа. Для перемещения (прокрутки) изображения относительно окна документа применяется инструмент Hand. 1. Увеличьте масштаб отображения до 800%. 2. Включите инструмент Hand. При попадании в рабочее окно курсор принимает форму руки. Нажмите кнопку мыши и перемещайте курсор, вместе с "рукой" будет перемещаться и изображение (рис.1.13.). 3. Дважды щелкните на инструменте Hand. Масштаб документа увеличится до наибольшего возможного при данном размере главного окна. рис.1.13. Прокрутка изображения в окне документа с помощью инструмента Hand Как и в любом приложении Windows, для перемещения изображения в окне предназначены полосы прокрутки, расположенные справа и снизу рабочего окна. У инструмента Hand есть важное преимущество: с его помощью можно перемещать изображение естественным образом, например, по диагонали. Кроме того, с его помощью можно прокручивать изображение очень плавно. Если инструмент масштабирования не выбран в качестве текущего, то вы можете временно переключиться на него. 1. Для увеличения масштаба нажмите одновременно сочетание клавиш <Ctrl>+<Space> (пробел). Пока вы удерживаете эту комбинацию, временно включается инструмент Zoom в режиме увеличения. Щелкая на изображении, увеличивайте масштаб демонстрации изображения. 2. Одновременно нажмите и удерживайте клавиши <Alt>+<Ctrl>+<Space>. Включается инструмент Zoom в режиме уменьшения масштаба. Щелкая на изображении уменьшите его масштаб. 3. Нажмите и не отпускайте клавишу <Space>. Теперь перетаскивайте курсор в пределах изображения при нажатой левой клавише мыши. При этом активизируется инструмент Hand. Изображение перемещается внутри окна документа. Примечание Эти клавиатурные команды можно использовать в любой момент работы над изображением. Они действуют даже при открытых модальных диалоговых окнах. Вы освоили приемы масштабирования и перемещения. Потренируйтесь в их применении. Эти приемы работы следует довести до автоматизма и очень активно ими пользоваться. Выбор нужного увеличения и разумное размещение редактируемого фрагмента на экране обеспечивают максимальное удобство в работе. Палитра Navigator Когда вы увеличиваете изображение таким образом, что в рабочем окне виден только незначительный его фрагмент, то вы и сами легко можете потерять ориентацию и "за деревьями не увидеть леса". Палитра Navigator предназначена как раз для перемещения (навигации) по увеличенному изображению (рис. 1.14). С ее помощью удобно также осуществлять масштабирование. Кроме того, в палитре всегда представлена уменьшенная копия изображения целиком. Это позволяет быстро, хотя и весьма приблизительно, оценить влияние редактирования на документ. Для того чтобы вывести на экран эту удобную палитру, следует открыть меню Window и выполнить команду Show Navigator. рис.1.14. Палитра Navigator Палитра Navigator состоит из окна просмотра (вверху) и блока управления масштабом (в нижней части). В окне просмотра видно все изображение целиком. Цветная рамка просмотра отмечает часть изображения, видимую в окне документа. При изменении размеров рабочего окна и масштабировании документа размер и положение рамки просмотра автоматически изменяются. Одним из самых важных свойств палитры Navigator является возможность плавного изменения масштаба отображения в рабочем окне с помощью особого блока управления, расположенного в нижней части палитры. В левой части блока имеется поле для ввода произвольных числовых значений. 1. Подведите курсор мыши к полю ввода масштаба и щелкните на нем. После щелчка в поле появится мигающий курсор. 2. На клавиатуре можно набрать любое число в диапазоне от 0,18 до 1600,00 (например, 50) и нажать клавишу <Enter>. Документ отобразится в масштабе 50%. Заметьте, что в левом углу полосы состояния Photoshop имеется точно такое же редактируемое окно, показывающее масштаб текущего документа. 3. Если в момент нажатия клавиши <Enter> удерживать еще и клавишу <Shift>, то поле ввода с числом будет подсвечено, что позволит без дополнительных щелчков вводить новое значение. 4. В правой части блока расположены кнопка дискретного уменьшения (с маленькими треугольниками) и кнопка дискретного увеличения (с большими треугольниками). Щелкните на кнопке увеличения масштаба, Он примет следующее фиксированное значение. 5. Щелкните на кнопке уменьшения масштаба. Он вернется к предыдущему значению. 6. Расположенная между кнопками масштабирования шкала с ползунком предназначена для плавного изменения значений масштаба. Попробуйте перемещать ползунок и наблюдайте изменение масштаба отображения. 7. Удерживая клавишу <Ctrl>, очертите курсором мыши в окне просмотра островок в центре изображения (рис. 1.15). Изображение в окне документа будет отмасштабировано соответствующим образом. рис.1.15. Увеличение фрагмента изображения с помощью палитры Nvigator Для того чтобы перемещать фрагмент увеличенного изображения, видимый в рабочем окне, с помощью палитры Navigator, существуют два способа. Установив масштаб изображения таким, чтобы изображение не помещалось в окне документа: 1. Поместите курсор в левый верхний угол окна просмотра палитры (курсор примет форму "указующего перста") и щелкните левой кнопкой мыши. Рамка просмотра переместится в новое положение, а через долю секунды и в рабочем окне отобразится соответствующий фрагмент. 2. Поместите курсор во внутреннюю область рамки просмотра (курсор примет форму руки), нажмите левую кнопку мыши и перемещайте рамку вправо и вниз. При перемещении курсор принимает вид сжатого кулака. Одновременно с перемещением рамки в рабочем окне будет отображаться соответствующий фрагмент увеличенного изображения. Постарайтесь освоить все приемы работы с палитрой Navigator, и очень скоро вы убедитесь, что она предлагает очень удобный и быстрый, а главное, наглядный метод работы. Опытные пользователи применяют Navigator чаще, чем описанные выше инструменты масштабирования и перемещения. Впрочем, одно другому не помеха. Все способы в программе согласованы и только дополняют друг друга, а ваше право — использовать те из них, которые более удобны. Простейшие приемы работы Выделение областей и работа с ними Если вы намерены передвигать на точечной картинке яблоко, или раскрашивать кубик, или изменять оттенок неба, ваша задача — дать знать программе, что группу точек, составляющих изображение яблока на экране, не обходимо рассматривать как единое целое (объект). Для этого необходим данную группу точек (область изображения, фрагмент изображения) выделить (выбрать). На изображении появится выделенная область (выделение). Пока в документе есть выделение, все операции программа производи только в пределах данной области. Выделенная область маскирует (ударение на второй слог) изображение Маскированная область (все остальное изображение, кроме выделенной области) недоступна для редактирования. Выделение — важнейший этап редактирования точечного изображения. Точно выбрать нужную группу точек часто непросто. Этим объясняется разнообразие средств выделения: инструменты Marquee, Lasso, Magic Wand команда Color Range..., режим Quick Mask. Выделенную часть изображения можно затем трансформировать (наклонять, искажать, менять размер) с помощью специальных команд Transform Selection. Новый модуль Extract позволяет точно выделять и одновременно вырезать из фона объекты со сложной границей (шерсть, листва и др.). Итак начнем работу. рис.1.16. Документ puzzle.jpg Разархивируйте файл puzzle.jpg в вашу рабочую папку на диске и откройте эту копию в Photoshop (рис. 1.16). Задача состоит в правильном размещении фрагментов головоломки на доске, изображенной в центре. На доске нарисована рамка, она соответствует размеру собранной картинки. В результате должен получиться южный пейзаж (тот же, что и в файле island.jpg) в деревянной рамочке. При выполнении этого упражнения будут рассмотрены простейшие приемы работы. Выделение прямоугольной области 1. Щелкните мышью на группе Marquee (рис. 1.17). Клавиатурный эквивалент для выбора инструмента — латинская <М>. По умолчанию активизируется инструмент Rectangular Marquee. На его кнопке — пиктограмма штрихового прямоугольника. 2. Поместите курсор в окно документа. Он принимает форму перекрестия. Подведите его к левому верхнему углу прямоугольника с круглым отверстием и, не отпуская кнопки мыши, переместите курсор в ее правый нижний угол (перемещение курсора при нажатой левой клавише мыши называют буксировкой). За курсором тянется прямоугольная рамка. Примечание Если при перемещении мыши удерживать клавишу <Shift>, будет выделяться квадратная область Чтобы зафиксировать ее, надо сначала отпустить кнопку мыши, а затем — клавишу <Shift> При перемещении мыши с нажатой клавишей <Alt> происходит выделение области не из угла, как было описано, а от центра, то есть выделенная область распространяется во все стороны от той точки, в которой вы нажали кнопку мыши. Если при этом еще нажать и клавишу <Shift>, то выделение будет происходить не только от центра, но и в виде квадрата, то есть равномерно во все стороны рис.1.17. Всплывающая панель инструментов Marguee 3. Вокруг прямоугольника образовалась мерцающая пунктирная рамка, которая служит границей выделенной области (выделительная рамка). Любые воздействия на изображения теперь будут распространяться лишь, на выделенную область. Постарайтесь, чтобы рамка точно включала в себя область прямоугольника. 4. Выделение области изображения легко отменить. Для этого щелкните мышью в любом месте окна документа вне выделенной области. Хрупкость границ выделенной области подчеркивается эфемерностью выделительной рамки. 5. Отмена выделения была последним действием в программе. Поэтому ее можно отменить (хотя это и звучит несколько странно). Для отмены последнего действия выберите пункт Undo меню Edit. Вокруг доски снова появилась выделительная рамка. Снова откройте меню Edit. Название первого пункта изменилось на Redo. Если сейчас выбрать его, то программа снова выполнит последнее действие, то есть отмену выделения. Оставьте область выделенной. рис.1.18. Инструмент Rectangular Marguee в действии Перемещение границы выделенной области Мышь — довольно грубый манипулятор, и выполнять с ее помощью тонкую работу непросто. Если выделение оказалось неточным, это легко поправить. Границу выделенной области можно перемещать в окне документа. 1. Не нажимая кнопки мыши, поместите курсор в пределы выделенной области. Он примет форму стрелки с белым наконечником. Этот режим предназначен для перемещения границ выделенной области 2. Нажмите левую кнопку мыши. Не отпуская ее, начните перемещать курсор. Курсор принимает вид треугольной стрелки. Если отпустить кнопку мыши, то выделительная рамка окажется именно в том месте, куда вы ее отбуксировали. Поэкспериментируйте, буксируя границы выделенной области в разные стороны Заметьте, что с самим изображением при этом ничего не происходит. Затем переместите границу выделения так, чтобы она совпадала с границами прямоугольника. При необходимости увеличьте масштаб отображения, чтобы более точно выделить требуемую область. Совет Для более точного позиционирования границы выделенной области воспользуйтесь клавишами управления курсором При каждом нажатии клавиши происходит смещение границы на один пиксел в соответствующую сторону. рис.1.19. Перемещение границ выделенной области Расширение и сужение выделенной области Если вы не совсем точно выделили прямоугольник и область выделения получилась немного больше (меньше) необходимой, придется ее слегка уменьшить или увеличить. 1. Разместите выделительную рамку точно в центре прямоугольника и оцените ее размер. 2. Для увеличения выделенной области выберите команду Modify меню Select. Перед вами откроется вложенное меню. 3. Выполните команду Expand.... В диалоговом окне Expand Selection установлено по умолчанию значение расширения, равное 1 пиксел (в каждую сторону). Если вы считаете, что этого достаточно, щелкните на кнопке ОК. Если этого мало, установите значение в пределах от 1 до 16 пикселов. Щелкните на кнопке ОК. Выделенная область расширится. рис.1.20. Диалоговое окно Expand Selection 4. Для уменьшения выделенной области в том же меню выберите команду Contract..., которая, соответственно, выведет диалоговое окно Contract Selection. 5. В поле Contract By установите нужное количество пикселов и щелкните на кнопке ОК. Выделенная область уменьшится. 6. Если вам не удалось с первого раза подобрать верное значение приращения или сжатия выделенной области, то отмените модификацию командой Undo или действуйте методом последовательных приближений, используя обе команды — Contract... и Expand.... Перемещение выделенного фрагмента Для перемещения прямоугольника: 1. Выберите инструмент Move из палитры инструментов. 2. Поместите курсор инструмента внутрь выделенной области. При этом он приобретет вид черной стрелки с изображением ножниц. Ножницы показывают, что если вы воспользуетесь сейчас этим инструментом, то выделенная область будет "вырезана" из изображения и перемещена на новое место. 3. Буксируйте выделенный фрагмент до тех пор, пока он не будет установлен в левом верхнем углу доски. 4. Отпустите кнопку мыши. Выделенный фрагмент помещен на новое место (рис.1.21.). Пока вокруг него присутствует выделительная рамка, фрагмент можно передвигать по окну документа как угодно. 5. Как и следовало ожидать, на месте вырезанного фрагмента остается "дырка". Отмените выделение области Для этого щелкните мышью за пределами выделенной области. Другой способ — выбор команды Deselect из меню Select (клавиатурный эквивалент <Ctrl>+<D>). рис.1.21. Перемещение выделенного фрагмента 6. Фрагмент "прирос" к новому месту. Теперь для того чтобы передвинуть его, он должен быть снова выделен. Сделайте это и передвиньте фрагмент на любое другое место. При повторном выделении и перемещении на месте удаленного фрагмента снова останется "дырка", а не участок доски, поскольку точки, из которых состоит передвигаемый прямоугольник, заменили собой точки, составляющие изображение доски. Отмените выделение. Совет Передвинуть выделанный фрагмент можно и не прибегая к выбору инструмента Move непосредственно в палитре инструментов. Нажмите и удерживайте клавишу <Ctrl.> Щелкните курсором на выделенной области, удерживая левую кнопку мыши. Курсор принял вид черной треугольной стрелки, таким образом вы временно перешли в режим инструмента Move. Теперь можно приступить к буксировке фрагмента. Палитра History Как вы убедились, работать нужно аккуратно, не допуская случайной отмены выделения. В противном случае могут быть утрачены важные участки изображения, как и случилось при выполнении последнего упражнения. На рисунке появились две уродливые "дыры". В дальнейшем будем оставлять исходные части головоломки неизменными, а собранный пейзаж — в центре. Для этого нужно перемещать не сам выделенный фрагмент изображения, а его копию. Лучше бы начать сначала... Начиная с версии 5.5, программа фиксирует каждый шаг редактирования изображения в палитре History (рис.1.22.) позволяя легко вернуться к любому из них. Заметим, что меню Edit по-прежнему включает команду Undo, которой вы можете пользоваться для отмены последней операции. рис.1.22. Палитра History и ее меню 1. Откройте палитру History. В ней перечислены все операции, выполненные с момента открытия файла. Активной является последняя команда списка. Она подсвечена синим цветом. 2. Щелкните мышью на ползунке в левой части строки с последней выполненной операцией — Deselect. Отбуксируйте ползунок вверх на одну строку. Это привело к отмене последней команды. Строка отмененной команды приобрела серый цвет. На рисунке снова появилось выделительная рамка. Если сместить ползунок вниз, команда снова начнет действовать и выделение исчезнет. 3. Последовательно отменяйте команды из палитры, пока вы не придете к состоянию (рис.1.21), (прямоугольник передвинут на свое место на доске). Заметьте, что можно отменять и возвращать назад до двадцати команд. Совет Для смещения на одну строку вниз или вверх можно использовать меню палитры (рис. 1.22). Чтобы открыть меню, щелкните на стрелке в правой верхней части палитры. Первые две команды предназначены для возвращения последнего действия — Step Forward и отмены его — Step Backward. 4. Имеет смысл вовсе удалить отмененные команды из палитры, поскольку больше они не понадобятся. Для удаления команды щелкните на ней, мышью и отбуксируйте к находящейся внизу палитры пиктограмме мусорной корзины. Команда исчезнет из палитры. Теперь к ней уже нельзя вернуться. Таким образом удалите все лишние команды из палитры History. Совет Для удаления строки из палитры используется команда меню палитры Delete. Для того чтобы полностью очистить палитру от летописи ваших действий, выберите команду Clear History. Обратите внимание, что при этом отмены команд не происходит. Состояние изображения остается на уровне последней из действующих (неотмененных) команд, но все строки в палитре исчезают, и текущее состояние файла становится исходным. 5. В верхней части палитры находится поле снимков. В нем можно сохранить снимок (snapshot) любого состояния изображения. Сейчас в этом поле находится один снимок, сделанный по умолчанию при открытии файла. Строка снимка содержит пиктограмму данного состояния изображения (в данном случае — нетронутого редактированием) и его название. Название первого снимка совпадает с названием файла. Щелкните на пиктограмме снимка. Изображение пришло в исходное состояние (сразу после открытия). Примечание Как уже отмечалось, по умолчанию в палитре History сохраняются двадцать последних команд. Увеличение числа команд приводит к большим затратам ресурсов компьютера и дискового пространства. Использование снимков позволяет обойти эту проблему. Просто по завершении каждого этапа редактирования изображения можно сделать снимок. Вы можете сохранять снимки из любого состояния изображения, помещая их в поле снимков. Для этого выберите нужное состояние документа (строку History) и щелкните мышью на пиктограмме чистого листа в палитре. Появится новый снимок, который соответствует выбранному состоянию файла. Во время работы вы в любой момент можете снова перейти к этому состоянию, выбрав его щелчком мыши. Снимок состояния можно сделать и из меню палитры (команда NewSnapshot...). В этом случае программа предложит ввести имя создаваемого снимка. Примечание В заключение отметим, что протоколирование всех промежуточных действий требует от программы дополнительных затрат ресурсов. Photoshop сохраняет эти промежуточные состояния на жестком диске, что требует довольно много свободного дискового пространства. По умолчанию максимальное количество записываемых шагов равно двадцати. Инструмент History Brush В процессе работы было выполнено несколько полезных действий, результаты которых не хотелось бы терять — это выделение и перемещение прямоугольника. Для частичного возврата к предыдущему состоянию используется инструмент History Brush. 1. Внимательно рассмотрите изображение, приведенное к исходному виду. В правой верхней части находится прямоугольник, который впоследствии был удален. 2. Щелкните мышью на последней строке палитры History. Документ перешел в состояние, которое имел после редактирования. 3. Восстановим отсутствующий фрагмент (прямоугольник в исходном положении). Щелкните мышью на пустой кнопке в левой части снимка состояния. На кнопке появилась пиктограмма кисти. Это значит, что при использовании специального инструмента рисования — History Brush, именно из этого состояния (в данном случае из исходного) будут восстанавливаться фрагменты изображения. 4. Выберите инструмент History Brush из палитры инструментов (клавиатурный эквивалент — <Y>). Переместите курсор в окно документа (курсор примет вид кисти со стрелкой). Щелкните в правом верхнем углу изображения и буксируйте курсор, имитируя движения кисти. Как по волшебству, из-под вашей кисти выходит вторая копия прямоугольника. Нарисуйте ее целиком. рис.1.24. Выбор инструмента Elliptical Marguee рис.1.25. Выделенная овальная область Выделение овальной области 1. Выберите инструмент Elliptical Marquee из группы Marquee. Для этого поместите курсор мыши на пиктограмму Marquee и удерживайте левую кнопку мыши до появления всплывающей палитры инструментов. Не отпуская клавишу мыши, выберите пиктограмму с изображением штрихового овала (рис.1.24). Примечание Нажатие сочетания клавиш <Shift>+<M> производит переключение между инструментами Elliptical Marquee и Rectangular Marquee. Этот способ намного быстрее, чем выбор мышью из палитры инструментов. 2. Выделим овальный фрагмент головоломки. Приемы работы с инструментом Elliptical Marquee те же, что и для инструмента Rectangular Marquee. Овальные области удобнее выделять из центра, а не из угла. Установите курсор в центр овального фрагмента, нажмите клавишу <Alt> и буксируйте выделительную рамку до границ овала. Примечание Для выделения правильной окружности необходимо при буксировке курсора удерживать нажатой клавишу <Shift>. 3. Добейтесь аккуратного выбора фрагмента приемами, описанными выше (перемещение границ и изменение размеров выделительной рамки) (рис.1.25.) Выделение строки и столбца пикселов Для выделения такого рода предназначены инструменты Single Column Marquee и Single Row Marquee.Они позволяют определить выделенную область как горизонтальную или вертикальную строку толщиной всего в один пиксел, проходящую по всей ширине или высоте документа. К этим способам выделения применимы все описанные приемы трансформации. Области, выделенные данными инструментами, можно складывать или вычитать, как и любые другие. Область применения такого выделения очень невелика. Дублирование выделенного фрагмента Создадим копию выделенного фрагмента, чтобы впоследствии поместить ее на нужное место. 1. Выберите инструмент Move из палитры инструментов (клавиатурный эквивалент <V>). 2. Нажмите и не отпускайте клавишу <Alt>. При этом курсор изменит форму на двойную, черную и белую, стрелку, показывающую, что в этом режиме произойдет перемещение не самого выделенного фрагмента, а s; его копии. 3. Нажмите левую кнопку мыши и, не отпуская ее, переместите выделенный фрагмент изображения по вертикали вниз на свободное место. 4. Отпустите кнопку мыши и клавишу <Alt>. Фрагмент остался выделенным (рис.1.26). рис.1.26. Дублирование выделенной области рис.1.27. Режим трансформации Трансформация выделенной области Поворот, перемещение и искажение выделенной области можно легко выполнить с помощью команд трансформации. 1. Выберите команду Free Transform из меню Edit. Клавиатурный эквивалент команды — <Ctrl>+<T>. Выделенная область перешла в режим трансформации (рис.1.27). Вокруг овального фрагмента появился габаритный прямоугольник с ограничителями. Для искажения выделенной области вам придется воздействовать именно на ограничители. 2. Используя ограничители в сочетании с клавиатурными сокращениями, можно применить к выделенной области разные трансформации. Подведите курсор к боковому ограничителю. Он принял вид двунаправленной стрелки. Буксируя курсор, вы меняете размеры выделенной области. 3. Нажмите и не отпускайте при буксировке клавишу <Shift>. Масштабирование будет пропорциональным. 4. При нажатой клавише <Ctrl> курсор имеет вид серой стрелки. При буксировке перемещается только один из ограничителей, объект будет искажен. 5. Если вместо <Ctri> держать нажатыми клавиши <Ctrl>+<Shift>, этот ограничитель будет смещаться только по одной из сторон габаритного четырехугольника. 6. Для выхода из режима трансформации без выполнения команды нажмите клавишу <Esc>. Область осталась выделена, но все искажения пропали. Типы операций, соответствующие клавиши и вид курсора при трансформировании указаны в таблице Действие клавиша Ограничитель Поворот угловой Масштабирование Курсор Примечания Поворот с шагом 150 , при нажатой клавише <Shift> Пропорциональное масштабирование, при нажатой клавише <Shift> угловой Пропорциональное масштабирование относительно центра при нажатых клавишах <Alt>+<Shift> боковой Размер изменяется симметрично относительно центра при нажатой клавише <Alt> Искажение <Ctrl> угловой Смещение ограничителя только по сторонам габаритного четырехугольниеа, при нажатых клавишах <Shift>+<Ctrl> Размер изменяется симметрично относительно центра при нажатой клавише <Alt>+<Ctrl> Эффект перпективы симметричное искажение боковых сторон, при нажатой комбинации <Alt>+<Ctrl>+<Shift> Искажение <Ctrl> боковой Наклон - смещение только по одной координате, при при нажатой комбинации клавиш <Ctrl>+<Shift> Симметричное смещение сторон относительно центра, при нажатой комбинации клавиш <Ctrl>+<Alt> Симметричный наклон относительно центра, при нажатой комбинации клавиш <Alt>+<Ctrl>+<Shift> Поворот области выделения производится относительно центрального ограничителя — центра вращения, который обозначается маленькой окружностью с перекрестием. По умолчанию он находится в геометрическом центре габаритного прямоугольника. Чтобы овальный фрагмент встал на свое место в головоломке, он должен быть развернут на 90° против часовой стрелки. 1 Выберите команду Free Transform из меню Edit. 2. Подведите курсор мыши близко к одному из угловых ограничителей, так чтобы курсор принял форму изогнутой двусторонней стрелки. Щелкните на изображении. 3. Буксируйте курсор против часовой стрелки. При этом габаритный прямоугольник будет поворачиваться вокруг своего центра вращения Для смещения центра вращения просто отбуксируйте его на новое место. Выделенная область будет поворачиваться относительно нового центра Повернув овальный фрагмент на нужный угол, отпустите кнопку мыши Фрагмент пока остался в режиме трансформации. Совет Для вращения выделенной области с шагом, равным 15°, при повороте удерживайте нажатой клавишу <Shift>. Сейчас не у дает ся от образит ь рису нок . рис.1.28. Поворот выделенной области В режиме трансформации можно осуществлять и перемещение выделенной области. 1. Поместите курсор мыши во внутреннюю область габаритного четырехугольника и нажмите левую кнопку мыши. 2. Буксируйте габаритный прямоугольник вниз и вправо, пока овал не займет свое место (отверстие внутри прямоугольного фрагмента головоломки). 3. Когда вы будете удовлетворены положением выделенной области, дважды щелкните мышью на внутренней области прямоугольника. Овальный фрагмент останется выделенным. Примечание Photoshop производит операцию трансформирования только после двойного щелчка мышью. В процессе трансформации программа лишь демонстрирует предполагаемый результат, не совершая фактического преобразования изображения. Чтобы действия с выделенной областью были более точными, воспользуйтесь командой Numeric... меню Edit/Transform. Рассмотрим действие этой команды на примере поворота овала ровно на 90°. 1. Отмените последнее действие (трансформирование выделенной области) командой Undo меню Edit. Изображение овального фрагмента вернется в исходное положение. 2. Выберите команду Numeric... (или нажмите клавиши <Ctrl>+<Shift>+<T>), в результате выполнения которой открывается диалоговое окно Numeric Transform. 3. Введите значение "90" в поле Angle. Щелкните на кнопке ОК. Овал повернут точно на 90°. Теперь можно отбуксировать его на нужное место. Сейчас не у дает ся от образит ь рису нок . рис.1.29. Диалоговое окно Numeric Transform. Перемещения и трансформации выделенных областей связаны с потерей информации о точках изображения, которые закрываются изменившим форму фрагментом. В реальной работе часто возникает желание поэкспериментировать с формой и расположением объекта. Для этого объект должен оставаться выделенным, а фон, который он перекрывает, должен сохраняться. В Photoshop для редактирования сложных изображений создан механизм слоев документа, удовлетворяющий этим условиям. Более подробно возможности команды трансформирования рассмотрены в главе 5. Трансформация границ выделенной области В новой версии Photoshop свободное трансформирование впервые может быть . применено не к содержимому выделенной области, а только к ее границам. 1. Выберите инструмент Rectangular Marquee. 2. Выделите часть многоугольника, находящегося внизу слева (рис.1.30). рис.1.30. Выделение части фигуры 3. Выберите команду Transform Selection меню Select. Вокруг выделенной области появился уже знакомый вам габаритный четырехугольник. Все искажения границы выделения выполняются теми же способами, что и искажения области выделения. 4. Подведите курсор к верхнему угловому ограничителю справа. Курсор превратится в двунаправленную стрелку(рис.1.31). Буксируйте курсор вниз и влево. Отпустите кнопку мыши. Как видите, уменьшились только границы выделенной области. Само изображение никак не изменилось. рис.1.31 Масштабирование границ выделенной области 5. В режиме трансформирования можно отменить последнее действие, не выходя из самого режима. Для этого используется стандартная комбинация отмены команды <Ctrl>+<Z>. Выполните отмену последней операции Область осталась в режиме трансформации, но границы выделения вернулись в исходное состояние. 6. Установите курсор на нижний угловой ограничитель справа. Нажмите клавиши <Ctrl>+<Shift>. Буксируйте ограничитель вправо. При нажатой комбинации клавиш граница выделенной области не масштабируется, а искажается. 7. Для выхода из режима трансформирования с выполнением искажения дважды щелкните мышью во внутренней области изображения (полная аналогия с трансформированием содержимого выделенной области). Оставьте фрагмент выделенным (рис.1.32). рис.1.32. Искажение границ выделенной области Сложение и вычитание при выделении областей Прямоугольное и эллиптическое выделение, даже с учетом трансформирования границ, находит весьма небольшое применение. Следующий прием, напротив, применяется очень широко. Это сложение и вычитание областей выделения. Путем арифметических действий с границами выделений можно получить выделенные области неправильной формы. Если на изображении есть выделенная область, то при выделении еще одной области в этом же изображении возможны три варианта их взаимодействия: § в общем случае предыдущая область полностью заменяется новой; § если при повторном выделении удерживать нажатой клавишу <Shift>, то области складываются друг с другом; § если при повторном выделении была нажата клавиша <Alt>, то новая область вычитается из предыдущей. Рассмотрим сложение областей на примере фрагмента, выделенного частично в предыдущем разделе. 1. Выберите инструмент Rectangular Marquee. 2. Нажмите клавишу <Shift> и, удерживая ее, выделите оставшуюся часть фрагмента головоломки (рис.1.33). 3. Дублируйте выделенный фрагмент и разместите копию на доске (рис.1.34.). рис.1.33. Сложение областей. Процесс и результат рис.134. Состояние изображения Первый фрагмент (прямоугольник) в середине имеет пустую область, его перемещали вместе с участком фона. В данном случае это неважно, поскольку фон все равно был закрыт овальным фрагментом. А если необходимо, чтобы сквозь "дырку" была видна часть доски? Для этого потребуется вычитание областей. 1. Инструментом Rectangular Marquee выделите исходный прямоугольный фрагмент. 2. Нажмите клавишу <Alt>. Удерживая ее, выделите овал в центре прямоугольника, заполненный фоновым цветом. 3. Границы выделения теперь точно соответствуют конфигурации фрагмента головоломки. Для эксперимента можно, используя режим трансформирования, переместить его. Обратите внимание, что в просвет видно изображение, находящееся под перемещаемой областью. Выйдите из режима трансформации без ее выполнения. Выделение объектов со сложным контуром В группу Lasso входят инструменты выделения областей произвольной формы — собственно Lasso, Polygonal Lasso и Magnetic Lasso. Ковбои и гаучо, вероятно, пришли бы в недоумение от таких словосочетаний. Воспользуемся по очереди всеми тремя инструментами для выделения многоугольного фрагмента головоломки (вверху средний). Инструмент Lasso 1. Выберите инструмент Lasso. 2. Поместите курсор в виде лассо на любую точку контура и буксируйте курсор по контуру изображения, удерживая левую кнопку мыши. За курсором тянется след, который и является контуром выделяемой области (рис.1.35). Вы выполняете выделение, просто "рисуя" контур области курсором. Разумеется, форма произвольна, однако старайтесь точно придерживаться краев фрагмента. 3. Продолжайте аккуратно вести лассо по контуру изображения до исходной точки, что приведет к замыканию контура выделяемой области. Если вы все сделали правильно, то в окне документа появилась выделенная область, а за курсором инструмента больше не тянется линия. Скорее всего, у вас не получится точно описать контур этим способом, так как для "рисования" (в том числе выделенной области) на экране мышь — слишком грубый инструмент. Если вы увлечетесь именно рисованием на компьютере без использования бумаги, то вам понадобится световое перо или графический планшет. рис.1.35. Выделение области с помощью инструмента Lasso рис.1.36. Выделение области с помощью инструмента Polygonal Lasso Инструмент Polygonal Lasso 1. Инструмент Polygonal Lasso предназначен для выделения многоугольников. Выберите его. В данном случае он подойдет как нельзя лучше — ведь выделяемый объект в основном состоит из углов и прямых граней. 2. Поместите курсор, принявший форму многоугольного лассо, в любую точку на контуре фрагмента и щелкните левой кнопкой мыши. 3. Переместите курсор на следующую точку контура недалеко от первой. За курсором протянется штриховая линия, показывающая, где будет проходить граница выделенной области. Выберите следующую точку таким образом, чтобы граница выделения как можно точнее описывала фрагмент (рис.1.36). Выбрав подходящую точку (угол многоугольника, которым вы описываете контур), щелкните на ней левой кнопкой мыши. Опишите так весь контур. Совет Для переключения на инструмент Lasso нажмите и удерживайте клавишу <Alt> и левую кнопку мыши. 4. Когда вы поместите курсор в виде лассо на начальную точку, выбранную в пункте 2, он приобретет вид лассо с маленьким кружком, показывающим, что щелчком на этой точке вы замкнете выделенную область. Замкните контур щелчком мыши. Теперь при перемещении курсора за ним не будет тянуться штриховая линия выделения Прямые границы объекта выделены прекрасно Однако на закругленной части контура есть явные недоработки (разумеется, ведь нельзя точно описать прямыми линиями окружность) Попробуем еще один инструмент, чтобы выделить область как можно более точно. Инструмент Magnetic Lasso Третий инструмент группы Lasso поистине незаменим при выборе объектов неправильной формы с отчетливым контуром. При рисовании контура выделяемой области с помощью этого инструмента контур "прилипает" к границе светлого и темного участков изображения. Оценить магические возможности инструмента Magnetic Lasso вы сможете при выборе областей с очень сложным контуром. Здесь же приведем лишь учебный пример. В палитре Options отображаются свойства каждого из выбранных инструментов. Рассмотрим элементы данной палитры при выбранном инструменте Magnetic Lasso (рис.1.37). Параметром Lasso Width задается величина зоны действия инструмента. При выделении анализируются на наличие границы только точки, лежащие в пределах этой области. Чем больше ширина зоны действия, тем больше точек в нее попадет (контур при этом обводится неточно), но выделяемый контур будет грубее Чем меньше ширина зоны действия, тем тщательнее нужно обводить контур. Величина Frequency сообщает программе, с какой частотой ставить автоматические контрольные точки при выделении. Чем меньше это значение, тем меньше контрольных точек будет выставляться автоматически, и тем менее качественно будет выделен сложный объект. Последний параметр Edge Contrast определяет, до какой степени должны отличаться две точки изображения, чтобы программа посчитала их границей, иначе говоря, задается чувствительность инструмента. Чем больше значение данного параметра, тем менее чувствительным является инструмент Magnetic Lasso. Совет Таким образом, если требуется выделить крупный объект простой формы с отчетливым контуром, нужно увеличить значения параметров Lasso Width и Edge Contrast и уменьшить величину поля Frequency. В случае небольшого и сложного фрагмента с неявным контуром следует поступить наоборот рис.1.37. Палитра Options инструмента Magnetic Lasso 1. Выберите инструмент Magnetic Lasso из палитры инструментов. 2. В палитре Options должны быть установлены следующие значения параметров: Lasso Width — 3, Frequency — 20, Edge Contrast — 60. Для этого поместите курсор в цифровое поле ввода и наберите с клавиатуры требуемую величину. 3. Для установки первой контрольной точки щелкните мышью в любом месте контура на рис.1.38 (контрольные точки определяют форму выделительного контура). 4. Направляйте курсор вдоль контура (неважно, нажата ли клавиша мыши). Линия выделения активна. По мере продвижения курсора она "прилипает" к наиболее контрастному контуру в зоне действия инструмента (которая определяется значением поля Lasso Width). Периодически программа ставит автоматические контрольные точки, закрепляя контур выделения. рис.1.38. Выделение области с помощью инструмента Magnetic Lasso 5. Если инструмент не определяет нужный контур с требуемой точностью, поставьте контрольную точку вручную щелчком мыши. Затем можно продолжить автоматическое определение контура объекта (этот процесс называется обтравкой). Совет В процессе обтравки можно легко переключаться на другие инструменты данной группы. Для переключения на инструмент Lasso нажмите и удерживайте клавишу <Alt> и левую кнопку мыши Чтобы переключиться на инструмент Polygonal Lasso, при нажатой клавише <Alt> щелкните мышью И в том, и в другом случае, когда вы отпустите <Alt>, вновь станет активным инструмент Magnetic Lasso. 6. Чтобы удалить только что нарисованный неверный сегмент (от последней контрольной точки до курсора), нажмите клавишу <Delete>. В случае ошибочного выделения части контура таким образом можно удалять сегменты один за другим. 7. Замкните контур тем же способом, что и при работе других инструментов группы Lasso. Увеличьте масштаб выделенного фрагмента и оцените результат; ни прямые, ни закругленные участки контура не должны иметь погрешностей выделения. Если таковые имеются, значит вы недостаточно аккуратно работали. 8. Продублируйте выделенный фрагмент и переместите копию на нужное место на доске. Области, выделенные инструментами данной группы, а также границы областей могут быть трансформированы аналогично областям, выделенным инструментами группы Marquee. Допускаются также операции сложения и вычитания этих областей. Инструмент Magic Wand Далеко не всегда для выделения объекта на изображении вам потребуется такая кропотливая работа, как обтравка. Во многих случаях эту работу или ее большую часть может сделать за вас Photoshop с помощью "волшебного" инструмента Magic Wand. Принцип действия инструмента заключается в выделении лежащих рядом близких по цвету точек изображения (пикселов). При этом степень близости цвета (tolerance), достаточную для того, чтобы пиксел попал в выделенную область, вы можете задать сами. Воспользуемся этим инструментом для выделения левого нижнего фрагмента (с изображением неба). 1. Выберите инструмент Magic Wand из палитры инструментов. Откройте палитру Options (рис.1.39) для определения параметра Tolerance, показывающего, насколько близкими должны быть цвета для того, чтобы попасть в выделенную область. 2. Установите параметр Tolerance, равным значению 85. 3. Поместите курсор в центр левого нижнего фрагмента головоломки и щелкните левой кнопкой мыши. На изображении появится выделенная область, точно описывающая контур фрагмента. рис.1.39. Палитра Options инструмента Magic Wand 4. Продублируйте фрагмент и переместите его копию на нужное место на доске. Пейзаж готов! рис.140. Выделение области с помощью инструмента Magic Wand Для эксперимента выделите весь фон изображения. 1. В поле Tolerance палитры Options установите значение 2 (фон имеет однородный цвет). 2. Щелкните мышью в любом месте фона, чтобы выделить его. Заметьте, что при выделении фона овальный участок внутри верхнего левого фрагмента изображения не выделен. Это произошло потому, что данная область отделена от точки щелчка другими по цвету пикселами. В новой версии предусмотрен режим выделения областей близкого цвета независимо от их расположения. Флажок Contiguous в палитре Options ограничивает действие инструмента. Если он установлен, выбор близких цветов производится только в областях, соседних с точкой, к которой применен инструмент. Если флажок снят, то близкие по цвету области выбираются в пределах всего изображения. По умолчанию флажок установлен. 1. Снимите флажок Contiguous. 2. Щелкните снова на фоне изображения. Выделены все области фона, в том числе и овал внутри прямоугольного фрагмента. 3. Области, выделенные посредством инструмента Magic Wand, также можно складывать и вычитать. Например, щелкните на голубой области изображения, удерживая клавишу <Shift>. Область стала выделенной и присоединилась к остальному выделению. Примечание Области, выделенные инструментом Magic Wand, можно трансформировать так же, как и любые другие Как просто, не правда ли? Да, но, к сожалению, далеко не всегда настолько просто. Как бы вы не варьировали параметр Tolerance, вам не удастся в один прием выбрать таким же образом другие фрагменты, т. к. при низких значениях поля Tolerance будет выбираться лишь часть нужной области, а при высоких в область выделения попадает и фон. Это происходит потому, что изображение этих фрагментов составляют точки, слишком сильно отличающиеся по цвету, чтобы быть выбранными инструментом Magic Wand. Множество инструментов для выделения областей позволяют выбрать инструмент в соответствии с особенностями выделяемого объекта Если объект имеет форму прямоугольника, эллипса или их комбинации, следует выделить его с помощью инструмента Marquee. Если объект имеет однотонную окраску, нужно применить "волшебную палочку" Если объект не удовлетворяет ни одному из перечисленных критериев, следует выделить его вручную посредством инструментов группы Lasso. Кадрирование изображения По окончании работы с пейзажем вам, вероятно, захочется отрезать от изображения все лишнее (поля, исходные фрагменты и т. д.) Для обрезки изображений используется инструмент Crop и специальная команда Crop из меню Image Кроме чисто художественных причин кадрировать изображение необходимо и из других соображений. Во-первых, чем меньше размер изображения, тем меньше дискового пространства требуется для его сохранения, а во-вторых, чем меньше файл документа, тем быстрее он обрабатывается. Удаление ненужных полей сэкономит место на диске и увеличит скорость работы с файлом 1. Выберите инструмент Crop из группы Marquee. Курсор примет такую же форму, как и пиктограмма на кнопке инструмента 2. Аккуратно обведите штриховой рамкой изображение, которое вы хотите оставить в качестве окончательного рисунка (1.41). рис.1.41. Инструмент Crop в работе 3. Отпустите кнопку мыши. Изображение будет окружено штриховой рамкой с ограничителями (рис. 1.42). Ограничители дают возможность изменить (уменьшить, увеличить, повернуть) выделенную область, как в режиме трансформирования. 4. Если результат вас удовлетворяет, поместите курсор в пределы выделенной области. На сей раз курсор примет форму треугольной черной стрелки. Щелкните кнопкой мыши. рис.2.42. Штриховая рамка с ограничителями результат работы инструмента Crop рис.1.43. Рабочий документ после кадрирования Если вы ошиблись, то, чтобы прервать начатую операцию кадрирования, нажмите и задержите на некоторое время клавишу <Esc>. Если, конечно, успеете. Команда кадрирования также может быть отменена из палитры History. В рабочем окне останется только выделенный вами фрагмент (рис. 1.43). На этом работа завершена! Для того чтобы потом с гордостью демонстрировать свое первое произведение, вам следует его сохранить. Сохранение документа Для сохранения документов в меню File имеются три команды: Save, Save As... и Save a Copy.... Результат их действия одинаков — они сохраняют на диске текущее состояние изображения. Однако между ними есть и очень важные различия. Если у вашего документа есть имя, то при выполнении команды Save новое состояние изображения будет сохранено взамен исходного. Иногда это может стать непоправимой ошибкой. Такую ошибку исправить нельзя, если у вас не сохранился дубликат исходного документа. Именно поэтому рекомендуется всегда сохранять дубликаты документов. Команда Save As... может как раз создать такой дубликат, то есть сохранить текущее состояние в документе с новым именем, а исходный останется без изменения. Сейчас именно так и следует поступить. 1. Откройте меню File и выберите команду Save As..., которая позволит вывести одноименное диалоговое окно. рис.1.44. Диалоговое окно Save As 2. Щелкните на стрелке списка Save As этого диалогового окна. Из раскрывшегося списка форматов документа выберите строку Photoshop(*.PSD, *.PDD). Под форматом понимают внутреннюю организацию документа. 3. Поскольку вы создаете новый файл, в поле File name надо набрать новое имя или изменить старое, добавив, например, цифру "1". Если это необходимо, выберите другую папку для сохранения документа. По умолчанию копия файла сохраняется в той же папке, где хранится оригинал. 4. Для сохранения документа следует нажать кнопку Save. Обратите внимание на название окна документа после выполнения команды: оно свидетельствует, что исходный файл закрылся без сохранения, а вы начинаете работать с вновь созданным файлом. Команда Save a Copy... очень похожа на рассмотренную выше команду Save As.... Однако в результате действия этой команды созданная копия не становится рабочей, а только сохраняется на диске. Первоначальный файл остается открытым и вы можете продолжать в нем работать. Закрытие файла и выход из программы Теперь вы можете закрыть исходный файл командой Close меню File. И поскольку вы только что сохраняли его, никакие дополнительные диалоговые окна выводиться не будут. Если вы не собираетесь больше работать, программу перед выключением компьютера необходимо закрыть. Не рекомендуется выключать компьютер при работающих программах, т. к. такие сложные программы, как Adobe Photoshop, хранят на диске временные и служебные файлы, которые при "цивилизованном" закрытии программы удаляются с диска. В противном случае они остаются на диске, усугубляя традиционный дефицит дискового пространства. И кроме того, среди открытых документов могут оказаться несохраненные. Все проделанное редактирование в этом случае будет утрачено. Для выхода из программы откройте меню File и выполните команду Exit. Обо всех несохраненных документах последует запрос (1.45). рис.1.45. Пример запроса на сохранение документа Настройки программы Во время выполнения первой самостоятельной работы вы использовали исходные установки программы Photoshop, которые называются установками по умолчанию (by default), и прежде чем двигаться дальше, полезно рассмотреть некоторые варианты настройки программы, способы их изменения для обеспечения удобной и эффективной работы. Множество параметров Photoshop позволяет определить характер отображения на экране, вид курсоров, режимы использования инструментов, разметку и многое другое. В программе Adobe Photoshop значения этих параметров сохраняются в файлах конфигурации, находящихся в папке \Adobe Photoshop Settings. Данные файлы создаются при установке программы и в дальнейшем модифицируются по мере изменения параметров настройки. 1. Откройте меню File, выберите команду Preferences. Наличие рядом с командой в строке треугольной стрелки говорит о том, что данная команда открывает дополнительное меню со списком команд (рис. 2.1). 2. Выполните команду General.... На экране — диалоговое окно Preferences раздела General (рис. 2.2). рис.2.1. Меню с дополнительным списком команд Все установки программы разбиты на разделы. В верхней части диалогового окна находится список, позволяющий выбрать раздел установочных параметров: • • • • • • • • General Saving Files Display & Cursor Transparency & Gamut Units & Rules Guides & Grid Plug-ins & Scratch Disks Memory & Image Cache Все эти названия вы уже видели в виде пунктов меню Preferences Они находятся под отчеркнутым пунктом General... Это дает возможность сразу выбрать интересующий вас раздел установок. Для того чтобы быстро перейти от одного раздела установок к другому, можно выбрать нужный раздел в этом списке, не закрывая диалогового окна. При этом содержимое диалогового окна изменится в соответствии с выбранным разделом. Для просмотра всех разделов по порядку можно воспользоваться кнопками Prev и Next. рис.2.2. Диалоговое окно Preferences раздела General Далее рассмотрим разделы наиболее важных общих установок программы К некоторым установкам будем возвращаться по мере ознакомления с возможностями программы и расширения теоретических знаний. Раздел General Список Color Picker Первый в этом разделе установок раскрывающийся список Color Picker определяет, какую из двух цветовых таблиц будет использовать Photoshop — системную или свою собственную. По умолчанию установлен вариант Photoshop, но вы можете выбрать и вариант Windows. Разницу между этими установками вы увидите, если обратитесь к полям выбора основного или фонового цветов в палитре инструментов. 1. Выберите вариант Photoshop Нажмите кнопку OK 2. Щелкните на поле выбора основного цвета в палитре инструментов. 3. На экран выводится диалоговое окно Color Picker, в котором вы сможете определять цвет в нескольких цветовых моделях (RGB, HSB, CMYK, L*a*b*) и выбирать его в пользовательских палитрах (PANTONE, TOYO и т. д.). 4. Нажмите кнопку Cancel. 5. Нажмите клавиши <Ctrl>+<K> В списке выберите теперь вариант Windows Нажмите кнопку ОК 6. Щелкните на поле выбора основного цвета в палитре инструментов На экран выводится диалоговое окно Color, которое позволяет испочьзовать заведомо ограниченную системную цветовую таблицу она предоставляет всего 48 базовых и 16 заказных цветов (определяемых на основе моделей RGB и HSB) (рис 2.3) Недостатком этой палитры можно считать и то, что в ней не отмечается выход цвета из цветового охвата модели CMYK, что очень важно для полиграфических работ. 7. Щелкните на кнопке Cancel. рис.2.3. Палитра цветов Windows Список Interpolation Если изображение увеличивается в результате масштабирования, вновь создаваемым пикселам нужно присваивать какие-то значения цветов. В компьютерных технологиях эта операция выполняется с помощью математическою метода, который называется интерполяцией. Сущность метода заключается в том, что берутся начальное и конечное значения, а промежуточное (добавляемое) значение вычисляется с помощью определенной математической функции. В данном списке как раз и представлены варианты функции интерполяции: Bicubic (Better) — наиболее точная интерполяция, но и наиболее медленная, Nearest Neighbor (Faster) — самая быстрая, но наименее точная интерполяция, Bilinear — занимает среднее положение. Для быстрых компьютеров предпочтительнее использовать самую точную интерполяцию. Флажки поля Options Anti-alias PostScript. He вдаваясь в детали, скажем, что в установленном состоянии обеспечивается более высокое качество растрирования объектных рисунков, помещаемых в поле изображения командой Place, и шрифтов. Этот флажок обычно установлен. Export Clipboard. В установленном состоянии разрешает копирование изображений Photoshop в другие программы через буфер обмена (clipboard). При этом во время закрытия Photoshop появится запрос на сохранение текущего содержимого буфера обмена для использования другими программами. Это произойдет лишь в том случае, если буфер обмена не пуст, то есть вы в процессе работы использовали команды Cut или Copy. Без острой необходимости не стоит устанавливать этот флажок. Быстрее и правильнее помещать изображения в другие программы с помощью их собственных возможностей импорта графических файлов. Short PANTONE Names. Этот флажок должен быть установлен, если вы намерены импортировать готовое изображение в издательскую систему или программу подготовки иллюстраций. Он устанавливает менее понятные, но общепринятые обозначения плашечных цветов. Show Tool Tips. Если вы только начали работать с Photoshop — установите этот флажок, и программа будет ненавязчиво подсказывать вам, для чего предназначен каждый элемент управления. Для этого оставьте курсор мыши неподвижным около секунды над интересующей вас кнопкой или полем ввода. Рядом появится желтая рамка с кратким пояснением назначения (всплывающая подсказка) выбранного элемента интерфейса. Auto-update ореn documents. В новой версии программы предусмотрен переход между приложениями при открытом документе. Например, вы можете, начав редактирование в Photoshop, продолжить его в Image Ready или в Illustrator. Если данный флажок установлен, то при переходе между приложениями файл автоматически обновляется. При снятом флажке обновление производится пользователем. Веер When Done. Позволяет выдавать звуковой сигнал после окончания длительных операций. Dynamic Color Sliders. Если флажок установлен, то при изменении (с помощью движков (sliders)) цветовых компонентов в палитре Color вы будете немедленно видеть, как изменяется сам цвет. Рекомендуем использовать эту возможность. Save Palette Locations Позволяет сохранять положение палитр. Смело устанавливайте, если вы — единственный пользователь компьютера. В этом случае Photoshop при закрытии запомнит, какие палитры были выведены вами на экран и их расположение, что позволит вам в следующий раз продолжить работу, не приводя палитры в прежнее состояние Photoshop сделает это за вас. Кнопка Reset Palette Locations to Default Восстанавливает предусмотренное авторами программы умалчиваемое расположение палитр. Этот "спасательный круг" поможет новичку, осваивающему интерфейс программы, вернуться к исходному состоянию палитр. Раздел Saving Files Список Image Previews Данный список раздела Saving Files (рис 2.4) позволяет выбрать, генерировать ли при сохранении файлов уменьшенные копии находящихся в них изображений рис.2.4. Раздел Saving Files диалогового окна Preferences Эти маленькие картинки (previews — в терминах Photoshop) находятся в том же файле, что и само изображение и используются для показа содержимого файла в окне Open перед его загрузкой. Другая их функция состоит в обеспечении показа уменьшенной копии изображения (только для формата PSD) непосредственно в папках Windows Explorer. Наличие подобной маленькой картинки внутри файла пренебрежимо мало влияет на его размер и скорость открытия, поэтому нет смысла исключать такую возможность (пункт NeverSave), как и устанавливать назойливую опцию Ask When Saving — ставьте Always Save. Список File Extension Необходимость включения этого нового списка в установки программы была вызвана использованием программы при создании иллюстраций для Web-страниц. Некоторые операционные системы, например, UNIX (большинство серверов Internet работают под ее управлением), различают в именах файлов прописные и строчные буквы. Для UNIX файлы с именами picture.jpg и picture.JPG — разные. Во избежание путаницы всем файлам в Internet принято давать имена, написанные строчными буквами. Предыдущие версии Photoshop, напротив, по умолчанию присваивали файлам расширения из прописных букв. Если вы Web-дизайнер, то обязательно установите вариант Use Lower Case. Поле File Compatibility Флажок Include Composited Image With Layered Files дополнительно помещает в PSDфайл сведенное изображение (см. описание Flatten Image в главе 5). Разработчики предусмотрели такую возможность для того, чтобы Adobe Illustrator 7.0 мог импортировать файлы Photoshop 5.5, которые имеют иной формат, чем файлы версии 4.0. Не устанавливайте данный флажок без крайней необходимости, так как это значительно увеличивает и без того большой размер PSD-файла. Еще раз подчеркнем, что флажок имеет смысл только для файлов формата PSD и только при их импорте в программы, распознающие этот формат: Adobe Illustrator 7.0, CorelDRAW 7.0 и 8.0, Macromedia FreeHand 8.0. Раздел Display & Cursors Флажок Color Channels in Color При установке флажка Color Channels in Color цветовые каналы будут отображаться в соответствующем цвете. 1. Перейдите к любому из файлов полноцветных изображений. 2. Откройте меню Window, выполните команду Show Channels. Вы видите, что маленькие рисунки (миниатюры) на этой палитре отображают содержание цветовых каналов. Все рисунки, кроме верхнего, отображающего совокупность каналов, выведены в черно-белом представлении. 3. Щелкните мышью на пиктограммах "Глаз" у рисунков Red и Green. Теперь изображение в рабочем окне стало отображаться в серых оттенках. Попробуйте поочередно включить отдельно красный канал и зеленый, всякий раз будет получаться серая гамма. Оставьте отображение зеленого канала на экране. 4. Вызовите диалоговое окно Preferences (рис 2.5), нажав клавиши <Ctrl>+ +<К>. 5. Выберите флажок Color Channels in Color. В квадратике появится знак, который означает, что флажок установлен 6. Нажмите кнопку ОК. рис.2.5. Диалоговое окно Preferences. Раздел Display & Cursors Пиктограммы в палитре каналов стали цветными, а изображение в рабочем окне окрасилось в зеленый цвет Еще раз переключите поочередно каналы, изображение будет выводиться на экран в соответствующем цвете канала. Поля Painting Cursors и Other Cursors При работе с инструментами курсор мыши выглядит так же, как и инструмент на палитре инструментов (рис. 2.6). Согласитесь, в этом есть свое удобство! Это помогает не только не забыть, какой инструмент вы выбрали минут десять назад, но и создавать некое ощущение работы с почти реальным карандашом или кистью. Если такой вид курсора вас устраивает, оставьте переключатель Standard, принятый по умолчанию. Стандартные курсоры Точные курсоры Курсоры рисующих инструментов Курсоры прочих инструментов При этом следует учитывать, что каждый инструмент имеет особую точку, которая называется "горячей точкой" (hot spot), именно от этой точки начинается действие инструмента. Положение горячей точки не всегда очевидно для обычного вида курсоров. Гораздо проще позиционировать курсор, если он выглядит как "перекрестие" (прицел): в этом случае совершенно ясно, где горячая точка, и гораздо легче "выстрелить" точно. 1. Для выбора курсора в виде перекрестия установите переключатель Precise и нажмите кнопку ОК. 2. Включите любой рисующий инструмент: Eraser, Gradient, Line, Pencil, Airbrush, Paintbrush или один из следующих инструментов: Lasso, Magic Wand, Crop, Eyedropper или Paint Bucket. 3. Перенесите курсор в рабочее поле, он примет форму перекрестия. Если вам больше нравится стандартный курсор, но для выполнения ответственных работ требуется точный, можно воспользоваться более быстрым способом переключения между ними — клавишей <Caps Lock>. Включенное состояние клавиши соответствует точному курсору, а выключенное — стандартному. Не забудьте отключить <Caps Lock> при вводе текста, ведь это клавиша фиксации верхнего регистра! Для рисующих инструментов существует еще один вид курсора. Он отображает установленные форму и размер инструмента. Форма и размер выбираются в палитре Brushes. Поэтому данный переключатель называется Brush Size. Данный вид курсора удобен тем, что с его помощью легко увидеть зону, затрагиваемую инструментом. При операциях рисования, стирания, ретуши изображений удобнее всего пользоваться именно этим типом курсора. 1- Вызовите диалоговое окно Preferences, нажав клавиши <Ctrl>+<K>, и выберите раздел Display & Cursors. 2. Установите переключатель Brush Size и нажмите кнопку ОК. 3. В группе палитр выберите палитру Brushes. 4. Включите любой рисующий инструмент, например. Paintbrush. 5. На палитре кистей выбирайте щелчком мыши разные кисти и пробуйте ими рисовать в рабочем окне. Размер курсора будет совпадать с размером кисти, выбранной вами в палитре. Курсор может отражать не только размер, но и форму кисти. 1. На палитре кистей нажмите кнопку с треугольной стрелкой правее от вкладок и выполните команду Load Brushes... из открывшегося списка. 2. В открывшемся диалоговом окне Load перейдите в каталог \Brushes и выберите файл с именем Assorted Brushes.abr. Нажмите кнопку ОК. В палитре кистей появился набор кистей произвольной формы. Выберите кисть в виде оленя, переместите курсор на рабочее поле — курсор также принял вид кисти. Щелкните на рабочем поле, след в точности повторяет размер и форму курсора. Как видите, можно очень гибко выбирать отображение курсора в зависимости от задач и из соображений удобства. То обстоятельство, что вид курсора назначается отдельно для рисующих и остальных инструментов позволяет совмещать удобство отображения размеров кисти со стандартными курсорами остальных инструментов. Флажки для отображения цветов на 8-битных цветных мониторах О следующих возможностях интересно знать только тем, у кого графическая карта поддерживает не более 256 цветов. С меньшим числом цветов программа Adobe Photoshop 5. 5 вообще работать не станет. Внимание Полноценная работа с изображениями невозможна, если видеокарта отображает менее 16 млн. цветов (True Color) В этом случае на мониторе вы видите не те цвета, которые содержит изображение, а лишь наиболее близкие к ним. При создании изображений для электронного распространения это нежелательно, а для типографской печати просто недопустимо Если вы намерены всерьез работать с Photoshop, то обязательно приведите вашу видеокарту в соответствие с указанным выше требованием Каждый тип изображения в Adobe Photoshop использует свою цветовую таблицу (палитру). Для воспроизведения отсутствующих в палитре цветов используется имитация, основанная на смешении имеющихся цветов (dithering). Флажок Use System Palette позволяет сделать воспроизведение активных и неактивных документов более точным. Флажок Use Diffusion Dither предназначен для минимизации имитируемого узора пикселов, делая невозможным появление отчетливых дефектов. Вместе с тем, этот режим может вызвать некоторую нестабильность отображения во время перерисовки части экрана (например, при редактировании, рисовании или "прокрутке" изображения). Флажок Video LUT Animation служит для ускорения динамического отображения цветов при редактировании изображений в режиме RGB, однако только в том случае, если в каталоге \Plugins установлен модуль анимации цветовой таблицы (Color Table Animation Extension), поставляемый фирмой-производителем видеокарты. Чтобы этот модуль смог успешно работать, не устанавливайте в диалоговых окнах флажок Preview. Раздел Transparency & Gamut Поле Transparency Settings Для того чтобы отделять прозрачные участки от цветовых, их отображают шахматными клетками. Размер и цвет клеток можно изменить. 1. Откройте файл Guitar psd из папки \Goodies\Samples, расположенной в папке Photoshop 2. Откройте меню File, выберите команду Preferences, а затем в открывшемся списке команду Transparency & Gamut... 3. На экран выводится диалоговое окно Preferences раздела Transparency & Gamut (рис 2.7) 4. В поле Grid Size выберите один из размеров клетки Small, Medium или Large, например, если вам нравится крупная клетка, установите ее 5. При выборе варианта None прозрачные области отображаются белым цветом. С одной стороны, это достаточно удобно (клетки вносят иногда лишнюю декоративность, "лишнюю краску"), но, с другой стороны, придется разбираться, где у вас белый цвет, а где отображение белым цветом прозрачных областей 6. В списке поля Grid Colors предоставляется 8 готовых клеток 3 серых разного тона — Light, Medium, Dark и 5 цветных — Red, Orange, Green, Blue, Purple Выберите любой 7. Если вас ничто готовое не устраивает, вы можете и сами выбрать цвета квадратов Для этого следует щелкнуть на цветовом поле, определить цвет в диалоговом окне Color Picker, затем повторить эти действия на другом и т д , если есть необходимость 8. Нажмите кнопку ОК. рис.2.7. Раздел Transparency & Gamut Если вы используете программу Adobe Photoshop для создания или редактирования изображений, которые предназначены только для экрана монитора, например, для презентационного слайд-фильма или просто для экранной заставки, то вас эта команда не заинтересует. Поле Gamut Warning Темно-серый цвет, принятый по умолчанию для обозначения цветов вне CMYK, не всегда удобен Разумно выбирать цвет таким образом, чтобы он контрастировал с тоном изображения Вы можете выбрать цвет в поле Gamut Warning раздела Transparency & Gamut диалогового окна Preferences 1. Откройте документ restaurant.jpg. Установите переключатель Gamut Warning меню View. Области вне CMYK помечены серым. 2. Щелкните на образце Color в области Gamut Warning 3. В открывшемся диалоговом окне выбора цвета установите ярко-зеленый цвет. Теперь области, находящиеся за охватом CMYK, отмечены ярко-зеленым, и их лучше видно на изображении 4. Установите прозрачность цвета 50% в поле Opacity. Условная зеленая заливка стала полупрозрачной Раздел Units & Rulers Поле Rulers В разделе Units & Rulers можно выбрать привычные вам единицы измерения, которые будут использовать все команды, информационные окна и линейки программы (рис. 2.8). рис.2.8. Раздел Units & Rulers 1. Откройте любой документ. Убедитесь, что вдоль левого и верхнего краев окна документа отображаются линейки 2. Если никаких линеек нет, то их надо вызвать. Для этого откройте пункт меню View и выполните команду Show Rulers (рис. 2.9) Можно также нажать клавиши <Ctrl>+<R>, чтобы получить тот же результат. Повторным нажатием тех же клавиш линейки убираются из рабочего окна. рис.2.9. Измерительные линейки 3. Откройте список Units и выберите нужную единицу: pixels, inches, cm, points, picas и percent. Если вы работаете в сфере полиграфии, то, скорее всего, это будут сантиметры. Дизайнерам Web-страниц удобнее иметь дело с пикселами. 4. Нажмите кнопку ОК. Выбранная единица отразится на градуировках линеек, которые располагаются по краям рабочего окна сверху и слева. 5. В поле Point/Pica Size вы можете установить размер пункта и пики. Можно выбрать один из двух размеров: PostScript — один дюйм равен 72, пунктам или Traditional — один дюйм равен 72,27 пункта (имеется в виду традиционно использовавшийся в России пункт Дидо). Для работы с выводным PostScript-устройством лучше выбрать первый вариант. 6. Закройте диалоговое окно Preferences нажатием кнопки ОК. В поле Column Size можно определить ширину колонки и расстояние между колонками. Эти значения применяются в некоторых программах верстки для спецификации показа изображения в нескольких колонках. В данной программе значения этого поля используются командами Image Size... и Canvas Size... из меню Image. В программе Photoshop предусмотрена возможность переноса начала координат. 1. Установите курсор в левом верхнем углу окна документа (на пересечении горизонтальной и вертикальной линеек). 2. Нажмите левую кнопку мыши и переместите начало координат в нужную точку изображения. Отсчеты линеек изменятся в соответствии с новым положением начала координат, что позволит выполнять измерения от любой точки изображения. 3. Восстановите исходное положение начала координат двойным щелчком левой кнопкой мыши в том же углу на пересечении измерительных линеек. Раздел Guides & Grid Направляющие — это непечатаемые линии, параллельные вертикальным и горизонтальным границам изображения. Их главное свойство в том, что графические объекты, находящиеся вблизи направляющих, "прилипают" к ним, обеспечивая точное позиционирование объектов (выделенных или расположенных на слоях) друг относительно друга и границ изображения. Направляющую можно установить по координатной линейке и тем самым точно поместить объект в нужное место изображения Мы исследуем действие направляющих на примере документа puzzle.jpg. Окно документа с установленными направляющими изображено на рис. 2.10. рис.2.10. Документ с направляющими Помните упражнение с головоломкой, которое описано в главе 2? Использование направляющих могло бы значительно облегчить ее сборку. Для примера попробуем поставить на место первый фрагмент головоломки, выравнивая его по направляющим. 1. Откройте файл puzzle.jpg, находящийся на дискете. 2. Выберите инструмент Move и поместите его курсор на вертикальную линейку. Если окно с изображением не имеет линеек, то включите их отображение командой Show Rulers из меню View. 3. Нажмите и не отпускайте левую клавишу мыши 4. Перемещайте курсор к середине изображения. При этом вы увидите, что из линейки "выдвинулась" синяя вертикальная линия, перемещающаяся вместе с курсором. Это и есть направляющая. 5. Отбуксируйте направляющую вправо, пока она не совпадет с левой границей доски. 6. Если вы промахнулись и не смогли точно установить направляющую — не беда. Поместите курсор инструмента Move на неправильно установленную направляющую. Нажмите левую кнопку мыши и не отпускайте ее. При этом курсор приобретет форму двух вертикальных отрезков, из которых вправо и влево выходят стрелки. Теперь, удерживая кнопку мыши, можно переместить направляющую в верное положение. 7. Поместите курсор на горизонтальную линейку и буксируйте его к середине изображения. При этом вы увидите, что из линейки "выдвинулась" синяя горизонтальная линия — направляющая. Она перемещается вместе с курсором. 8. Буксируйте направляющую вправо, пока она не совпадет с верхней границей доски. 9. Выберите инструмент Rectangular Marquee и выделите прямоугольный фрагмент головоломки с овальным отверстием. 10. Снова выберите инструмент Move, нажмите клавишу <Alt> и буксируйте выделенный фрагмент к центру изображения, подводя левый верхний край выделения к пересечению созданных нами направляющих. 11. Подведя выделенный фрагмент достаточно близко к направляющим, вы почувствуете, что он "прилип" к ним, и для того чтобы переместить его дальше, требуется более значительное перемещение мыши, чем обычно. 12. Отпустите кнопку мыши, а затем клавишу <Alt>. 13. Выберите команду Hide Guides меню View. Направляющие будут спрятаны. Это позволит вам лучше оценить результат работы. Заметьте, как облегчило вам позиционирование выделения наличие направляющих. И это еще самый простой случай! Обратите внимание, что в меню View есть еще три команды, связанные с направляющими: Snap To Guides, Lock Guides и Clear Guides. Первая команда переключает режим выравнивания по направляющим. Когда требуется выбрать фрагмент вблизи направляющей, стоит отключить выравнивание, чтобы не удалять направляющие, которые могут еще пригодиться. Включено ли в данный момент выравнивание, можно определить по наличию галочки около этого пункта меню. Вторая команда позволяет зафиксировать положение направляющих, чтобы избежать их случайного перемещения. Скова сделать направляющие подвижными можно, выбрав еще раз эту команду (при этом галочка рядом с этим пунктом меню исчезнет). Последняя команда удаляет с изображения все направляющие, когда надобность в них отпадает. Координатная сетка выполняет сходную задачу: точное позиционирование объектов друг относительно друга. Она подобна прозрачному листу "миллиметровки", наложенному на изображение. Когда координатная сетка установлена, все инструменты могут позиционироваться только в ее узлах (пересечениях линий). Это относится и к инструментам рисования, что поможет вам рисовать прямые линии под фиксированными углами, и к инструментам выделения и перемещения, что поможет выделять области правильной формы и позиционировать выделенные области с привязкой к координатной сетке (рис.211). Сейчас не у дает ся от образит ь рису нок . рис.2.11. Документ с координационной сеткой Теперь посмотрим, как используется координатная сетка. 1. Перейдите к файлу puzzle.jpg. 1.Перейдите к файлу puzzle.jpg. 2. Выберите команду Show Grid из меню View. Убедитесь, что около команды Snap To Grid есть галочка, указывающая, что выравнивание установлено. При этом поверх изображения появится "миллиметровка" серого цвета. Действует она так же, как если бы каждая ее линия была направляющей. 3. Выберите инструмент Rectangular Marquee и попробуйте точно выделить тот же фрагмент головоломки. Скорее всего у вас это не получится — мешает координатная сетка. Курсор прямоугольного выделения "прилипает" к ней, что затрудняет его размещение между линиями сетки. Для того чтобы превратить координатную сетку в "союзника", необходимо уменьшить расстояние между ее линиями. Эта операция выполняется в диалоговом окне Preferences раздела Guides & Grid. В том же окне регулируется цвет сетки и направляющих. Эти характеристики стоит поменять, если вспомогательные линии недостаточно контрастно выделяются на фоне изображения. Поле Grid 1. Включите демонстрацию координатной сетки командой Show Grid из меню View, если вы успели ее отключить. 2. Убедитесь в том, что на экране находится изображение из файла puzzle.jpg. 3. Откройте диалоговое окно Preferences раздела Guides & Grid соответствующей командой из подменю Preferences меню File. Теперь будем менять установки координатной сетки, чтобы оценить их влияние на ее отображение. 4. В появившемся диалоговом окне (рис. 2.12) вы можете определить шаг координатной сетки, ее цвет и вид. Цвет можно выбрать из списка цветов Color. Выберите, например, цвет Magenta. рис.2.12. Диалоговое окно Preferences раздела Guides & Grid 5. Если вас не устраивает ни один из предопределенных цветов (поскольку, например, все они используются в самом изображении), щелкните мышью на расположенном справа от списка цветном квадрате, и в открывшемся уже знакомом вам окне Color Picker выберите желаемый цвет. Взгляните на изображение и убедитесь, что цвет сетки изменился на выбранный вами. 6. Список Style определяет вид сетки. Предлагаемый по умолчанию стиль Lines вы можете заменить на Dashed Lines. В этих случаях сетка примет вид пунктирных линий или точек, располагающихся в узлах сетки. Попробуйте эти варианты и выберите наиболее для вас удобный. 7. Ниже списка Style находятся цифровое поле ввода GridlineEvery и список с единицами измерения. Вы уже, наверное, заметили, что координатная сетка, как и сетка на миллиметровой бумаге, состоит из частых тонких линий и редких толстых. Толстые линии отмечают некоторое количество тонких. Единицу измерения целесообразно выбрать ту, которая установлена в качестве масштаба линеек, а в поле Gridline every ввести, сколько толстых линий будет приходиться на эту единицу. И, наконец, в поле Subdivisions указать, сколько тонких линий будет отображаться между соседними толстыми. 8. Создайте в вашем документе "компьютерный эквивалент" миллиметровой бумаги. В качестве единицы измерения следует выбрать сантиметры (cm). 9. Введите в поле Gridline Every цифру 1. 10. В поле Subdivisions введите цифру 10. 11. Таким образом, получится сетка из тонких линий, следующих через каждый миллиметр, и толстых, совпадающих с каждой десятой тонкой линией. Толстые линии будут отмечать сантиметры, а тонкие — миллиметры. 12. Закройте диалоговое окно Preferences нажатием кнопки ОК. 13. Выберите инструмент Rectangular Marquee. 14. Попробуйте снова выделить тот же фрагмент головоломки. Теперь это легко выполнимо. 15. Выберите инструмент Move. 16. Переместите фрагмент в полагающееся ему место на доске. Обратите внимание на легкость выравнивания фрагмента. Если бы вы продолжили сборку головоломки, то оценили бы еще одно достоинство сетки — легкость выравнивания перемещаемых фрагментов друг относительно друга. С помощью сетки очень просто разместить фрагменты друг относительно друга идеально ровно. Поле Guides С направляющими дело обстоит несколько проще. Для них вы можете определить цвет в списке Color и вид в списке Style (пунктирная или сплошная линия) поля Guides тем же образом, что и для координатной сетки. Раздел Plug-Ins & Scratch Disks В диалоговом окне Preferences этого раздела (рис. 2.13) определяются каталог для хранения подключаемых модулей и логические диски, которые Photoshop будет использовать для организации своей виртуальной памяти, так как он не использует виртуальную память Windows. Для тех, кто не знаком с понятием "виртуальная память", скажем, что эта "якобы память" в действительности является файлом на диске и имитирует настоящую оперативную память (RAM — Random Access Memory), аппаратно реализованную в виде микросхем. Если для хранения изображения, буфера отката (undo buffer) или промежуточных результатов какой-либо операции программе не хватает оперативной памяти, то часть ее содержимого выгружается на диск, освобождая необходимое место. Когда программе потребуются данные, которые в текущий момент выгружены на диск, ей придется сначала освободить память выгрузкой на диск не нуждающихся в немедленной обработке данных, а затем загрузить необходимые Благодаря такой организации Photoshop может обрабатывать файлы очень большого размера, в несколько раз превышающего объем установленной оперативной памяти, а тем более, свободной памяти. рис.2.13. Раздел Plug-Ins & Scratch Disks К сожалению, поддержка виртуальной памяти требует больших "накладных расходов" Время обращения к оперативной памяти измеряется наносекундами, а к виртуальной (то есть к жесткому диску) — миллисекундами. Таким образом, виртуальная память в 1 000 000 раз медленнее настоящей. Выручает только то, что Photoshop, как и Windows, минимизирует количество операций загрузки-выгрузки виртуальной памяти по специальному алгоритму. В этом разделе установок вы можете указать имена дисков, которые могут быть использованы Photoshop для организации виртуальной памяти. Такие диски Photoshop считает рабочими (scratch disks) В отличие от предыдущей версии, Photoshop 5.5 позволяет указать не два, а четыре рабочих диска Эго позволит вам не заботиться о том, на каком из дисков достаточно свободного места — главное, чтобы сумма свободного пространства на всех четырех была достаточной. В поле Scratch Disks есть четыре списка First, Second, Third и Fourth Photoshop использует каждый следующий диск из списка только тогда, когда не хватает места на предыдущем. Из вышесказанного можно сделать выводы о том, как "выжать" из Photoshop максимум производительности 1. В качестве рабочего диска следует выбрать самый быстрый физический диск, если у вас на машине установлено несколько жестких дисков. Самый большой физический диск является, как правило, и самым быстрым. 2. Ни в коем случае не указывать в качестве рабочего диска съемный или сетевой диск, так как они недостаточно быстры и могут быть отсоединены в процессе работы программы, что приведет к необратимой потере данных, то есть вашей многочасовой работы. 3. На рабочем диске должно быть достаточно свободного места. Требуемое место сильно зависит от размеров файлов, с которыми вы работаете, и объема оперативной памяти на вашем компьютере. Как правило, количество свободного места на рабочем диске должно в 3—5 раз превышать размер оперативной памяти. 4. После операций, требующих значительного расхода памяти при работе с большими изображениями, очищайте буфер отката (undo), буфер обмена (clipboard) и протокол выполнявшихся операций (histories) соответствующей командой Purge меню Edit. 5. При разработке макетов для типографской печати имеет смысл сначала полностью провести коррекцию, обработку, монтаж изображения на модельных файлах, то есть файлах экранного (72 dpi) разрешения. И когда уже будет точно известно, какие операции надо проделать с исходными материалами, чтобы они превратились в готовую иллюстрацию, воспроизвести их на "настоящем" материале полиграфического (300 dpi и даже более) разрешения. 6. Если Photoshop все равно работает медленно и очень часто обращается к диску — необходимо увеличить объем оперативной памяти. Она никогда не будет лишней. Раздел Memory & Image Cache В диалоговом окне Preferences этого раздела (рис. 2.14) определяются количество уровней кэширования (Cache Levels) изображения и количество используемой программой оперативной памяти (Used by Photoshop). Кэширование повышает производительность, но занимает оперативную память. Поэтому, если у вас ее мало — уменьшите количество уровней кэширования. По умолчанию Photoshop использует половину свободной оперативной памяти компьютера. При работе с небольшими изображениями (например, для Web-страниц) этого вполне достаточно. Для эффективной работы с изображениями высокого разрешения (для типографской печати) используемая Photoshop оперативная память должна составлять большую часть от установленной на компьютере (от 75 до 90%). Остаток Windows сможет использовать для фоновых задач (например, печати) и графического интерфейса. Используя диалоговое окно Preferences раздела Memory & Image Cache, вы можете выяснить, сколько физической памяти в действительности доступно для использования Photoshop. Об этом информируют поля AvailableRAM и Photoshop RAM. Если последняя цифра превышает средние размеры обрабатываемых вами файлов, то все в порядке. В противном случае стоит приобрести дополнительную память. рис.2.14. Раздел Memory & Image Cache Обратите особое внимание, что любые изменения, произведенные в этом окне, начинают действовать только после перезапуска программы. Инструменты рисования и заливка В работе дизайнера обработка сканированных изображений — обязательный этап подготовки макета. Исходными материалами могут быть любые изображения, и все они сканируются с целью последующей обработки в программе точечной графики. Значительная часть работы выполняется инструментами рисования. Кроме того, Photoshop можно использовать и для создания изображения прямо на экране компьютера. В этом случае инструменты рисования просто незаменимы. В этой главе вы познакомитесь с приемами рисования в Photoshop. Художественные навыки в данном случае не важны, поскольку ваше задание — просто раскрасить черно-белый рисунок (сканированный набросок). Примечание В своей практике авторы книги использовали в качестве оригиналов для сканирования фотографии, иллюстрации из полиграфических изданий, эскизы, выполненные карандашом, тушью, фантики от жевательной резинки, монетки, доски, старые джинсы, и т- д. Весь этот мусор превращался в готовые макеты именно с помощью Photoshop! Процесс сканирования сам по себе довольно прост. Ваши конкретные действия при сканировании зависят от программы, управляющей сканером. В зависимости от качества сканера могут получиться разные результаты. Начнем описание обработки оригинала, основываясь на заранее отсканированном изображении (файл suprised.tif). Выполняя упражнения главы 3, вы преобразовали это изображение в черно-белое и сохранили полученный файл под именем suprised.tif в своей рабочей папке. 1. Откройте файл suprised.tif. Увеличьте масштаб фрагмента изображения и внимательно рассмотрите его. В документе есть лишь черные и белые пикселы. Для того чтобы раскрасить изображение фотографа, необходимо перевести это изображение в полноцветный режим, обычно используется режим RGB. 2. Откройте список Mode меню Image. Пункт RGB Color, как и другие пункты полноцветных режимов, пока недоступен, но эта операция может быть проведена в два приема: сначала из черно-белого изображения получают изображение в оттенках серого, а затем переводят его в RGB. Выберите из списка пункт Grayscale.... 3. В открывшемся диалоговом окне Photoshop предлагает при смене режима заодно и уменьшить изображение. Оставьте размер рисунка неизменным, введя в поле значение 1. Пользуясь этим окном, вы можете уменьшать размер иллюстрации максимум в 16 раз. 4. Перед вами — изображение в оттенках серого. В меню Image/Mode вари ант Grayscale отмечен галочкой. В таком режиме вы можете работать, используя только оттенки серого (скажем, ретушировать фотографии). 5. Однако в работе вы будете использовать цвет. Конвертируйте документ в режим RGB, выбрав соответствующий пункт из списка Mode меню Image (теперь он доступен). 6. Сохраните документ. Применение цвета и заливки Фоновый и основной цвет В Photoshop определяются два базовых цвета, которые отражаются в нижней части палитры инструментов. Выбранным основным цветом (по умолчанию черный) осуществляются заливки выделенных областей, им рисуют инструменты рисования. Фоновым цветом (по умолчанию белый) автоматически заполняются области после удаления участков изображения или при добавлении полей вокруг рисунка. 1. Выберите инструмент Brush. Щелкните на свободном месте изображения и буксируйте курсор. За курсором тянется толстая черная линия с размытыми краями, похожая на мазок кистью. Тем же цветом будут рисовать и другие инструменты. Отпустите кнопку мыши — линия прерывается. 2. Поменяйте основной цвет. Для этого щелкните на его образце в палитре инструментов, а затем выберите какой-нибудь цвет в диалоговом окне Color Picker. Закройте диалоговое окно. Образец цвета соответственно поменялся. 3. Проведите один-два штриха новым цветом (можете использовать разные инструменты рисования). 4. Поработайте с фоновым цветом. Выберите инструмент Eraser. Подведите курсор к созданному вами штриху. Щелкните и буксируйте курсор, имитируя движения ластика. Там, где проходит курсор, изображение исчезает, заменяясь фоновым (белым) цветом. 5. Замените белый цвет фона на какой-нибудь яркий. Для этого в палитре инструментов щелкните на пиктограмме фонового цвета (background color) и выберите ярко-красный цвет в диалоговом окне Color Picker. Закройте диалоговое окно. 6. Проведите по рисунку инструментом Eraser и убедитесь, что пикселы изображения заменяются на пикселы вновь выбранного цвета. 7. Тем же цветом окрасится выделенная область после удаления ее содержимого. Проверьте это, выделив прямоугольную область и выбрав команду Clear. 8. Вернитесь к сохраненному документу с помощью команды Revert меню File В процессе работы вам придется очень часто менять основной и фоновый цвета. Палитра Swatches Пока вы эпизодически использовали цвет, было нетрудно всякий раз переопределять основной цвет на палитре инструментов, вызывая диалоговое окно Color Picker. Однако когда вы начинаете "рисовать" и в каждый следующий момент вам нужен новый цвет, вам помогут специальные палитры цветов, в которых можно цвет выбрать, смешать и т. д. 1. Откройте меню Window, выберите команду Show Swatches. На экране — палитра с образцами цвета, принятыми в программе Adobe Photoshop no умолчанию (рис. 3.1). При перемещении курсора над образцами цвета, он принимает форму пипетки. Щелчок на образце производит выбор основного цвета, а щелчок с нажатой клавишей <Alt> — выбор фонового цвета. рис. 3.1 Палитра Swatches и ее меню 2. Выберите ярко-голубой образец цвета и щелкните кнопкой мыши. Теперь тот же цвет появился на палитре инструментов в качестве основного Любой из инструментов рисования будет рисовать голубым, пока вы не смените основной цвет. Сглаживание и растушевка Без сглаживания выделенная область имеет четкую границу (пиксел либо выделен, либо нет). При последующих операциях (заливке, вырезании) выделенные пикселы подвергаются воздействиям, остальные остаются без изменения. Сглаживание делает границы выделенных областей чуть размытыми. По обе стороны сглаженной области выделена лишь часть граничных пикселов. В результате граница области становится гладкой, без некрасивых "ступенек". Сравнение заливки сглаженной и обычной выделенной области. Режим сглаживания может быть применен при выделении инструментами группы Lasso, Magic Wand, Elliptical Marquee. Для включения этого режима нужно установить флажок Anti-aliased в палитре Options. Необходимо помнить, что режим сглаживания можно применить лишь к вновь создаваемым областям. Кроме инструментов выделения областей, режим сглаживания может быть установлен для текста и для инструмента Line. Сглаженные и обычные текст и линия приведены на рис.3.2 рис. 3.2 Заливка: со сглаживанием (а) и без него (6) В режиме сглаживания область имеет слегка размытую границу для того, чтобы придать ей зрительную гладкость. Однако в самом общем случае выделенные области с размытой границей используются и для создания незаметных переходов между отдельными фрагментами изображения. Photoshop позволяет регулировать величину размывания, или растушевки границ, в результате которой граница выделенной области становится похожа на облако, которое плавно переходит в окружающее его небо. Для этого в соответствующем диалоговом окне задается зона растушевки. Плотность выделенных пикселов в ней плавно снижается до нуля к границе области. Чем больше зона растушевки, тем более размытыми будут края области. В дальнейшем, при заливке или удалении области, мы и получим упомянутое облачко. Растушевка выделенной области — мощный инструмент Photoshop. Она применяется при рисовании, создании монтажей, тоновой коррекции и ретуши. Оба приема работы (сглаживание и растушевка) с выделенными областями будут рассмотрены в этой главе. Заливка выбранным цветом Для придания выделенной области нужного цвета предназначена команда Fill... меню Edit. 1. Выберите инструмент Magic Wand2. Выделите с его помощью рубашку фотографа. В палитре Options при этом должен быть установлен флажок Anti-aliased. 3. Установите в качестве основного ярко-зеленый цвет. 4. В меню Edit выберите пункт Fill.... 5. В диалоговом окне необходимо определить параметры заливки. В верхней части находится раскрывающийся список Contents. Выберите в нем пункт Foreground Color. Другие пункты списка позволяют залить область фоновым цветом — Background Color, узором — Pattern, вернуть ее в то из предыдущих состояний, которое отмечено пиктограммой HistoryBrush в палитре History, залить черным, серым или белым цветом. рис. 3.3. Диалоговое окно Fill 6. В поле Blending находятся два списка. Поле со списком Mode служит для определения режима наложения пикселов заливки. Подготовленная к заливке область может уже иметь некий цвет или изображение. Пикселы нового цвета могут по-разному взаимодействовать с уже существующими. В самом простом случае новые пикселы полностью замещают старые. Такому режиму наложения соответствует вариант Normal. Его и нужно выбрать. В поле Opacity установите значение 100%. При уменьшении этого значения заливка становится все более прозрачной, и сквозь нее будет просвечивать первоначальный цвет заливаемой области. 7. Нажмите кнопку ОК. Рубашка окрашена (рис. 3.4). рис. 3.4. Заливка рубашки Состояние рисунка после заливки рис. 3.5. изображенных частей тела 8. Инструментом Magic Wand выделите руки, ноги и голову фотографа. 9. В палитре Swatches выберите телесный цвет. 10. Выполните команду Fill.... Возможно, вам покажется, что заливка слишком яркая. В программе предусмотрена заливка областей полупрозрачным цветом. При этом только часть пикселов приобретают цвет заливки, а другие сохраняют исходный цвет. 11. Уменьшим непрозрачность заливки. Тогда через нее будет просвечивать белый фон, и силуэт станет более светлым. В диалоговом окне установите значение непрозрачности 80%. Нажмите кнопку ОК. Палитра Color Палитра Swatches позволяет выбрать только уже определенные в ней цвета. Для доступа ко всему цветовому пространству существует палитра Color. С ее помощью создаются новые цвета. На ней представлены цветовые шкалы, соответствующие выбранной в палитре цветовой модели. Рядом со шкалами — цифровые данные, описывающие основной или фоновый цвет в установленной цветовой модели. Внимание! Цветовая модель изображения и шкалы в палитре Color не связаны между собой! Вы можете менять вид палитры, отображая цвет в различных моделях, от этого модель изображения меняться не будет. Для смены модели отображения цвета щелкните на соответствующей команде-переключателе меню палитры цвета отображаются в модели RGB, и в меню палитры активен пункт RGB sliders. Если активизировать пункт Web Color Sliders, то шкалы останутся в модели RGB, но выбор цвета будет ограничен 216 цветами Web-палитры. рис. 3.6. Палитра Color и ее меню 1. Откройте палитру Color. Для смены цветовой модели откройте меню палитры, нажав на треугольную стрелку справа. Поставьте переключатель на модель RGB 2. Буксируйте курсор по этой полосе. Текущий выбор цвета одновременно отображаете на палитре инструментов, в цветовых полосках и в квадрате основною цвета палитры Color (рис.3.6). 3. Два квадрата (один под другим) справа от полосок отображают основной и фоновый цвета (как в палитре инструментов) Активный цвет выделяется двойной рамкой. Выбор цвета осуществляется буксировкой ползунков цветовых компонентов. Выберите светлокоричневый цвет, установив ползунки в положение R — 200, G — 130, В — 0. 4. Этим цветом окрасьте шорты фотографа, предварительно выделив область инструментом Magic Wand. Используйте клавиатурное сочетание <Alt>+<Backspace> которое соответствует наиболее частому типу заливки — непрозрачным основным цветом в нормальном режиме. Оставьте область выделенной. 5. Работая с палитрой Color, вы можете использовать установки цвета в любой модели. Выберите вариант CMYK Sliders. Теперь на палитре четыре полоски, позволяющие выставить параметры цвета в модели CMYK. Создайте темно-желтый цвет со следующими характеристиками. С — 10, М - 29, Y - 200, К - 0. Примечание Если созданный цвет выходит за рамки цветового охвата CMYK об этом предупреждает восклицательный знак в левом нижнем углу палитры Color так же как в диалоговом окне Color Picker. Если вы работаете с цветовыми шкалами в режиме Web Color Sliders, в этой области палитры появляется предупреждение о выходе цвета за пределы цветовой палитры Web. Широкая полоса в нижней части также предназначена для выбора цвета. По умолчанию на ней представлено цветовое пространство RGB. 1. Подведите курсор к полосе. Он примет вид пипетки, которой вы сможете "взять пробу" интересующего вас цвета. 2. Установите курсор в синей области полосы и щелкните кнопкой мыши. Текущим стал цвет, на который вы указали. 3. Вид полосы может меняться. Для этого предназначена группа команд-переключателей в меню палитры. По умолчанию активен пункт RGB Spectrum. Выберите пункт CMYK Spectrum. Теперь полоса включает цвета охвата CMYK. 4. Поэкспериментируйте с видом полосы. Возможно, вам покажется удобным отображать в ней серую шкалу (Grayscale Ramp), или оттенки выбранного цвета (Current Ramp). Если установить переключатель Make Ramp WebSafe внизу меню палитры, то цветовая полоса будет в любом режиме включать только цвета, входящие в Web-палитру. рис. 3.7. Результат заливки шортов и уменьшенная область В следующем упражнении придадим более убедительный вид шортам фотографа, а заодно изучим еще два приема работы с выделенными областями. 1. Выберите команду Modify меню Select. Из списка выберите пункт Contract.... Вы уменьшите площадь выделенной области, передвинув ее границы внутрь на заданную величину. 2. В единственном поле диалогового окна введите число 8. Это количество пикселов, на которое нужно сжать границу области. Нажмите кнопку ОК. Выделенная область уменьшилась (рис3.7). Совет Для тренировки воспользуйтесь командой обратного действия Expand... из списка Modify меню Select. В аналогичном диалоговом окне задайте величину расширения области — число 8. Граница области расширилась на 8 пикселов. Отмените эту команду. 3. Выберите команду Feather... меню Select. В диалоговом окне введите величину растушевки — 8 пикселов. Сейчас не у дает ся от образит ь рису нок . рис. 3.8. Состояние рисунка после заливки с растушевкой 4. Нажмите кнопку ОК. Границы выделения изменились, они стали более плавными. 5. Залейте выделенную область созданным вами темно-желтым цветом. Контуры заливки нечеткие, новый цвет плавно переходит в предыдущий. На рис. 3.8 представлен результат. 6. Сохраните документ. Сохранение цвета Для того чтобы впоследствии можно было использовать созданный вами цвет, его следует поместить в палитру Swatches и сохранить. 1. Выберите палитру Swatches. 2. Поместите курсор на серую область в нижней части палитры, курсор примет форму инструмента Paint Bucket — ведро с краской. Это значит, что вы можете добавить в каталог новый цвет. 3. Щелкните мышью. В нижней части палитры Swatches появился новый квадратик, цвет которого совпадает с основным цветом. Если в ячейке щелкнуть мышью с одновременным нажатием клавиш <Shift>-<Alt>, то новый квадратик цвета появится перед текущей ячейкой. Таким образом вы можете добавить в палитру любой цвет, который нужен вам для работы. 4. Для замены существующего цвета на другой, нажмите клавишу <Shift> (при этом курсор также примет форму ведра с краской) и щелкните мышью на том цвете, который вы хотите заменить. Выберите новый основной цвет и замените им предыдущий в каталоге. 5. Чтобы удалить цвет из палитры Swatches, нажмите клавишу <Ctrl> (при этом курсор примет форму ножниц), щелкните мышью в ячейке с цветом, предназначенном для удаления. Удалите экспериментальный цвет. При выходе из программы Adobe Photoshop текущее состояние палитры Swatches фиксируется в файле установок Photoshop. Текущее состояние можно сохранить под определенным именем с помощью меню палитры. Откройте его и выберите команду Save Swatches.... В стандартном диалоговом окне Save нужно присвоить имя файлу (файл с расширением асо) и указать нужный путь. Photoshop комплектуется несколькими палитрами, они хранятся в папке \Photoshop\Goodies\Color Palettes, однако собственную палитру вы можете сохранить где угодно. Для загрузки палитры (созданной вами или из комплекта Photoshop) используйте команду Replace Swatches.... В этом случае текущая палитра заменяется сохраненным набором цветов. Если требуется слить текущий и сохраненный наборы цветов, существует команда Load Swatches... . Если же ваши эксперименты с каталогом цветов были неудачны, в любой момент можно вернуться с стандартному каталогу Photoshop командой Reset Swatches. Инструмент Paint Bucket Выполнить заливку можно разными способами. Кроме команды меню существует специальный инструмент Paint Bucket, очень удобный тем, что при его применении часто нет нужды создавать выделенную область. Принцип его действия такой же, как у инструмента Magic Wand: щелчок инструментом Paint Bucket на изображении приводит к автоматическому выбору близких по цвету пикселов вокруг данной точки. Одновременно происходит и заливка выбранной области основным цветом. В палитре Options для этого инструмента можно выбрать степень непрозрачности заливки (Opacity), режим наложения пикселов и допуск (Tolerance), то есть степень близости цветов пикселов, подлежащих выбору и заливке. Заливка может проводиться в режиме сглаживания. Для этого установите флажок Anti-aliased. С помощью Paint Bucket можно заливать области основным цветом или узором. Для регулирования содержимого заливки предназначен список Contents. В положении Foreground происходит заливка основным цветом, в положении Pattern — заранее определенным узором. рис.3.9. Палитра Options для инструмента Paint Bucket 1. Выберите в палитре Swatches темно-голубой цвет. 2. Выберите инструмент Paint Bucket. В палитре параметров оставьте значение допуска по умолчанию. Установите флажок Anti-aliased Значение Opacity пока оставьте 100%. В поле Contents выберите Foreground. 3. Подведите курсор к подметке ботинка фотографа. Курсор принимает форму ведра с краской. Щелкните мышью, и подметка будет окрашена. Так же окрасьте и вторую подметку (рис3.9). рис. 3.10. Результат заливки с разной степенью прозрачности 4. Задайте в палитре Options значение непрозрачности, равное 35%. Щелкните поочередно на верхней части обоих ботинок. Они окрасились в более светлый цвет. 5. Для последующей работы необходимо, чтобы внутри фигурки вообще не было белой заливки, поэтому окрасьте голубым цветом со значением непрозрачности 5% глаз фотографа и оба носка. 6. Сохраните документ. Для работы инструмента очень важен еще один режим — действие по всей выделенной области. Этот режим впервые появился в версии 5.5. Данным режимом управляет флажок Contiguous. По умолчанию он сброшен, и заливка инструментом распространяется только на области близкого цвета вокруг точки щелчка 1. В палитре Options установите флажок Contiguous, если он снят. 2. Выберите коричневый цвет в качестве основного и щелкните на руке фотографа. Как и следовало ожидать, объект приобрел коричневую заливку. 3. Отмените последнее действие и снимите флажок Contiguous в палитре. 4. Снова щелкните на той же области иллюстрации. Если флажок снят, действие инструмента распространяется на все близкие по цвету области в пределах выделения (или всего изображения, если нет выделения). При этом неважно, имеют ли эти области общие границы. В нашем случае все обнаженные части тела человечка, до эксперимента окрашенные в телесный цвет, залиты коричневым цветом. Используя этот режим, вы можете буквально одним движением мышью корректировать выбранный цвет по всему изображению. Если вам нравится результат, можете сохранить его. Если, на ваш взгляд, парень на рисунке слишком загорелый — отмените действие. Примечание В зависимости от величины допуска, задаваемой в поле Tolerance палитры Options для инструмента Paint Bucket площадь заливки неоднородно окрашенной области будет меняться. Поэкспериментируйте с этой величиной, заливая инструментом Paint Bucket шорты фотографа каким-нибудь хорошо видимым цветом. При этом меняйте допуск от 200 до 0. Затем верните изображение в исходное состояние. Инструмент Eyedropper Этот инструмент предназначен для установки цвета совпадающего с цветом любой точки изображения. С его помощью можно очень точно установить основной цвет при обработке иллюстраций. 1. Выберите инструмент Eyedropper. Поместите курсор на футболку фотографа и щелкните мышью. Этим вы произвели выбор основного цвета. В палитре инструментов образец основного цвета стал зеленым. Примечание Действие инструмента действительно сродни действию обычной пипетки. Оно заключается во взятии пробы цвета в определенной точке изображения и превращении этой пробы в основной цвет. Вы уже использовали этот принцип при выборе цвета в палитре Colors. 2. Теперь нажмите левую кнопку мыши при выбранном инструменте Eyedropper и буксируйте курсор по изображению. Обратите внимание на изменение основного цвета по мере продвижения курсора. Примечание Эти изменения отражаются также и в палитре Info. В любой момент вы можете увидеть соотношение цветовых компонентов в меняющемся цвете и координаты курсора. 3. Щелкните курсором на светлой части шортов для установки светло-коричневого основного цвета. Пипеткой можно выбрать основной цвет не только в текущем документе или палитрах, но и в любом открытом документе. 1. Откройте документ island.jpg. Сделайте активным документ suprised.tif. 2. Выберите инструмент Eyedropper и щелкните им в области моря документа island.j'pg. Основной цвет стал сине-зеленым, однако активным остался документ suprised.tif. В палитре Options инструмента содержится только один параметр — размер области, усредненный цвет которой берется в качестве пробы цвета. Возможны варианты: Point Sample — точный цвет пиксела, 3 by 3 Average и 5 by 5 Average — соответственно усреднение цвета области 3 на 3 и 5 на 5 пикселов вокруг точки щелчка. Палитра Brushes Перейдем к рассмотрению рисующих инструментов программы. Это Paintbrush, Airbrush, Pencil и, с известными оговорками, Eraser и его модификации — Magic Easer и Background Eraser. Кроме того, к рисующим можно отнести Art History Brush, новый инструмент Photoshop. Какой бы рисующий инструмент вы ни использовали, вам всегда потребуется пара палитр: Brushes и Options. Совет Для работы с рисующими инструментами удобно разделить эти палитры В данном случае и размер кисти, и другие параметры инструмента всегда будут у вас перед глазами 1. Выполните команду Show Brushes, или щелкните на вкладке соответствующей палитры Палитра Brushes предоставляет набор кистей круглой формы разных размеров (рис 3.11). Выделенной (активной) считается кисть, окруженная прямоугольником. 2. Если теперь выбрать инструмент Paintbrush, перевести курсор в окно документа и буксировать его, вы получите линию с толщиной, равной выбранной кисти. Попробуйте разные кисти. рис. 3.11. Палитра Brushes со стандартными кистями Кисти могут иметь разную форму и размер Вместе с программой Adobe Photoshop поставляется три дополнительных набора кистей — квадратные (SquareBrushes), с мягкими краями (Drop Shadow Brushes), и декоративные кисти произвольной формы (Assorted Brushes). Все они хранятся в папке Photoshop\Goodies\Brushes. Наборы кистей имеют расширение abr. Наборы кистей могут быть пополнены пользованием. Кроме того, можно создавать и собственные наборы. 1. Для загрузки набора кистей выберите команду Load Brushes... меню палитры. 2. В появившемся диалоговом окне откройте папку Photoshop\Goodies\ Brushes и выберите файл Assorted Brushes abr. Нажмите кнопку OK. В палитру кистей добавлены новые элементы (декоративные кисти). Несмотря на экстравагантную форму этих кистей, они иногда применяются в сеансах Photoshop. рис. 3.12. Декоративные кисти 3. Для замены действующего набора на новый нужно выбрать команду Replace Brashes... Выбранный набор кистей заменит предыдущий. В комплекте Photoshop также входит набор кистей Natural Brashes, имитирующих различные художественные инструменты. Этот комплект поможет добиться естественного штриха при рисовании. Мы используем данный комплект при рассмотрении действия инструмента Art History Brash. Новая кисть 1. Откройте меню палитры Brashes и выберите команду New Brash.... На экране появляется изображенное на рис. 3.13 диалоговое окно New Brash, в котором можно определить параметры создаваемой кисти. В правом нижнем углу имеется поле просмотра, отражающее текущий вид кисти, оно также отображает все изменения параметров. 2. Установите ползунок Diameter сначала на значение 50, а затем на 100, проследив, как меняется отображение кисти в окне просмотра. Кисть с большим диаметром в окне отображается в масштабе 1:2. Размер кисти можно определить в диапазоне от 1 до 999 пикселов. Установите значение диаметра кисти 50 пикселов. 3. Параметр Hardness определяет размер жесткого центра кисти и задается в процентах от ее диаметра. Он позволяет имитировать реальную кисть с мягкими краями. Установите значение 50% для этого ползунка. рис. 3.13. Диалоговое окно New Brash 4. Значение Spacing определяет расстояние между соседними штрихами в мазке и задается в процентах от диаметра кисти. Если снять этот флажок кисть станет чувствительной к скорости перемещения (попытка имитации реальной кисти), и быстрый мазок может получаться с пробелами. Установите значение 100% для ползунка Spacing. Получилась круглая кисть с мягкими краями диаметром 50 пикселов. 5. Для получения овальной кисти следует обратиться еще к двум параметрам. В поле Roimdness установите значение 40%. Форма кисти из круглой стала эллиптической, о чем свидетельствуют окно просмотра справа и окно управления слева. В окне управления можно менять форму кисти интерактивно, перемещая любую из активных точек на окружности. 6. В поле Angle установите значение 45 градусов. Этот параметр определяет угол наклона оси кисти, и его также можно установить интерактивно, вращая стрелку на схеме слева. Данный параметр имеет значение только для эллиптических кистей. 7. После выбора параметров нажмите кнопку ОК. В палитре появилась новая кисть, которая вполне может пригодиться вам для работы. Включите инструмент Paintbrush и попробуйте порисовать такой кистью. рис. 3.14. Новая кисть Brashes Кроме круглых и овальных, можно создавать и кисти произвольной формы. Создадим кисть в форме цветочка, чтобы нанести рисунок на футболку. рис. 3.15. Этапы создания произвольной кисти 1. Нажмите на палитре инструментов кнопку переключения основного и фонового цвета по умолчанию, чтобы установить в качестве основного цвета черный, а в качестве фонового — белый цвет. Создайте на полях изображения овальную область длиной примерно 0,25 см и залейте ее основным цветом. 2. Скопируйте овал и поместите копию вертикально вниз. Направляющими отметьте середину созданной фигуры. 3. Выделите оба овала. Скопируйте их и разместите копию под углом 60° вправо относительно вертикальной оси. Наложите копию на первоначальное изображение овалов. Создайте копию еще раз и разверните ее на 60° влево. Наложите копию овалов на изображение. 4. Выделите круглую область в центре цветка. Выберите команду Feather и задайте значение растушевки 2 пиксела. Командой Clear удалите содержимое выделенной области. 5. Выделите прямоугольную область, в центре которой будет созданный цветок. В меню палитры Brushes выберите команду Define Brush. 6. В палитре кистей появилась новая кисть, которая, правда, представлена в окошке из-за своего значительного размера только частично. Для того чтобы кисть уместилась в окошке палитры, исходный рисунок надо уменьшить примерно в три раза. 7. Выделите область футболки инструментом Magic Wand. 8. Выберите инструмент Paintbrush и кисть-цветок в палитре кистей. В качестве основного выберите ярко-красный цвет. Щелкните кистью в пределах выделенной области. На футболке появился красный цветочек. 9. Поочередно выбирая яркие цвета в палитре Swatches, украсьте одежду фотографа. Обратите внимание, что при попадании кисти на край выделенной области она оставляет частичный "отпечаток". 10. Сохраните документ. Сейчас не у дает ся от образит ь рису нок . рис. 3.16. Вид новой кисти в палитре и ее применение Модификация кисти 1. Результаты следующих действий не нужно сохранять в документе. Выделите на палитре кистей созданную вами любую круглую или овальную кисть. 2. Откройте меню палитры и выберите команду Brush Options.... На экране появляется диалоговое окно Brush Options, аналогичное окну New Brush. В этом окне можно изменить любые свойства выбранной кисти, Снимите флажок Spacing для данной кисти. Нажмите кнопку ОК. Порисуйте модифицированной кистью с разной скоростью. Обратите внимание, что если вести кисть быстро, линия получается прерывистой. Совет Рисующим инструментом можно создать пунктирную линию. Для этого нужно увеличить параметр Spacing в диалоговом окне Brush Options, чтобы его значение было больше 100%. Тогда при буксировке курсора рисующего инструмента между мазками кисти получатся равномерные пробелы. 5. Параметры декоративных и стандартных округлых кистей отличаются. Чтобы убедиться в этом, щелкните дважды на кисти в форме цветка. Собственно, в диалоговом окне остался один цифровой параметр — Spacing, который, как вы помните, задает в процентах от диаметра кисти расстояние между соседними штрихами в мазке. Удаление кисти 1. Если вы сочтете, что данная кисть вам никогда не потребуется, выделите ее и выберите команду меню палитры кистей Delete Brush. 2. Если ваши эксперименты были не очень успешными и привели к потере ценных кистей, вы всегда можете вернуться к палитре Brushes по умолчанию. Для этого следует выбрать команду меню палитры Reset Brushes. В диалоговом окне вам предлагается выбор: заменить текущие кисти на кисти по умолчанию или совместить их в одной палитре. Для замены вам следует нажать кнопку ОК, а для совмещения — кнопку Append. Рисующие инструменты Работа со всеми инструментами этого типа весьма сходна. Для создания штриха выбирается диаметр и форма кисти в палитре Brushes, с которой вы уже научились работать. Каждый из инструментов имеет свои особые параметры. Они определяются в палитре Options. Инструменты рисования Paintbrush, Airbrush, Pencil используют для штриха основной цвет. Инструменты группы Eraser заменяют существующий цвет пикселов изображения на другой. Наконец, инструмент Art History Brush использует в работе цвета самого изображения. Инструмент Paintbrush Рассмогрим возможности уже знакомого вам инструмента. В палитре Options для инструмента Paintbrush можно определить режим наложения пикселов (в верхнем левом списке, пока оставьте в положении Normal), задать непрозрачность штриха в поле Opacity. Кроме того, можно создавать затухающие мазки определенной длины, тогда в пределах одного штриха цвет будет постепенно сходить на нет или заменяться на фоновый. Раскрасим кистью обувь фотографа. Чтобы штрихи не выходили за границу рисунка, предварительно выберите оба ботинка. На рис. 3.17 приведены этапы работы. Разумеется, вы можете раскрасить ботинки и по-другому, единственное условие — обязательно поэкспериментируйте с разными параметрами инструмента Paintbrush. Совет Для рисования вертикальных и горизонтальных линий удерживайте клавишу <Shift> до начала рисования. Если же удержать эту клавишу уже после щелчка инструментом на рисунке, можно рисовать прямые линии под любым углом. рис. 3.17. Применен инструмент Paintbrush 1. Выберите темно-голубой основной цвет.. Задайте в поле Opacity значение 80%. В палитре Brushes выберите третью слева кисть во втором ряду. 2. Нарисуйте штрихи вдоль подошв ботинок, получился темный кант. 3. Установите в поле Fade значение 15. В списке Fade to выберите пункт Transparent. Проведите несколько штрихов от границ выделения к центру, имитируя объем. Как видите, штрихи получаются затухающими. Чем больше значение в поле Fade, тем длиннее штрих. 4. Установите флажок Wet Edges. Этот режим имитирует эффект акварели, краска "растекается" к краям линии. Нанесите полоски на ботинки. Сохраните документ. 5. Используя декоративную кисть в форме группы точек, нарисуйте фотографу оранжевым цветом веснушки. Для этого установите непрозрачность равную 50%. Не забудьте предварительно выделить голову человечка. Инструмент Airbrush Инструмент Airbrush имитирует работу распыляющего устройства. Это дает возможность "напылять" цвет, то есть наносить его без резко очерченных границ. У компьютерного аэрографа, как и у его реального прототипа, интенсивность окрашивания зависит от времени нанесения цвета. Отсюда требование — "быстро, но точно". Если выполненный вами мазок (результат рисования за время нажатия кнопки мыши) вам не нравится, то, не мешкая, используйте команду Undo из меню Edit или нажмите клавиши <Ctrl>+<Z>. При работе с данным рисунком очень хорошо использовать инструмент Airbrush для нанесения цветовых акцентов, вроде румянца на щеках, легких теней на шее или ногах. рис. 3.18. Инструмент Airbrush 1. Для того чтобы отрегулировать "напор струи", перемещайте бегунок по полоске Pressure. Установите значение 40% 2. Для того чтобы наносить штрихи или мазки определенной длины, включите опцию Fade и в цифровом поле установите значение 20. В списке на этой же строке выберите вариант Transparent. 3. Выберите основным телесный цвет и нанесите небольшие цветовые пятна, чтобы оттенить щеки, шею и т. д. Темно-зеленый цвет подойдет для нанесения акцентов на футболку для имитации объема. Темно-синим цветом подкрасьте подошвы ботинок, а светло-коричневым — изнанку шортов (рис. 3.18). Выбирайте кисть соответственно виду работы и площади фрагмента. Чтобы не выходить за границы рисунка, предварительно выделите нужные области. По окончании работы сохраните документ. Инструмент Pencil Инструмент Pencil предназначен для рисования произвольных линий с четкими границами. Для этого инструмента можно также задавать длину штриха, степень непрозрачности, режим наложения. У инструмента Pencil есть специфический режим, также включаемый в палитре Options. Он называется Auto Erase и позволяет получить следующий результат. При рисовании в области, окрашенной в основной цвет, инструмент Pencil приобретает функцию инструмента Eraser и стирает изображение, оставляя после себя фоновый цвет. При рисовании в области, окрашенной в любой другой цвет, инструмент рисует, как ему и положено, основным цветом. 1. Выберите основным черный цвет 2. Активизируйте инструмент Pencil. Из палитры кистей выберите третью слева в верхнем ряду 3 Аккуратно работая карандашом, нарисуйте недостающий ремешок к фотоаппарату (рис. 3.19) Сохраните документ Сейчас не у дает ся от образит ь рису нок . рис. 3.19. Рисование инструментом Pencil Выполнение цветовой растяжки Инструмент Gradient Инструменты группы Gradient (рис 3.20) незаменимы для создания плавных цветовых переходов (растяжек) В новой версии программы Photoshop в данной группе присутствуют пять инструментов, предназначенных для выполнения цветовых растяжек разной формы. В палитре Options определяются свойства градиентов — режимы наложения в верхнем списке, непрозрачность в поле Opacity, тип градиента (то есть, собственно, какие цвета будут участвовать в заливке) в списке Gradient. В градиенте могут быть использованы основные цвета документа (например, тип градиента Foreground to Background), прозрачности (например. Foreground to Transparent) или заранее определенные цвета В комплект Photoshop входят несколько красивых предопределенных градиентов рис. 6.20. Группа инструментов Gradient Существует возможность создания пользовательских градиентов с любым количеством фиксированных промежуточных цветов и чередованием прозрачных и непрозрачных участков градиентной заливки Новые варианты градиентных заливок можно сохранять для дальнейшего применения. Чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency. Для более гладкого цветового перехода установите флажок Dither. При установленном флажке Reverse порядок цветов в растяжке меняется на обратный В нижней части палитры расположено окно просмотра градиента и кнопка Edit..., нажатие которой открывает диалоговое окно редактирования градиента Рассмотрим применение градиентных заливок. рис. 3.21. Построение радиального Построение ромбического градиента, вид области после заливки вид залитой области рис. 3.22. градиента и 1. Выделите левое поле шляпы. В качестве основного цвета выберите темно-желтый. 2. Выберите инструмент Radial Gradient. В палитре параметров установите следующие значения: режим наложения Normal, непрозрачность 100%, тип градиента Foreground to Transparent. Установите все флажки. 3. Поместите курсор мыши в верхнюю левую часть выделенной области, нажмите левую кнопку мыши, и перемещайте ее вправо и вниз. За курсором тянется тонкая прямая линия. Чем она длиннее, тем шире градиент. Буксируйте курсор примерно на 1 см. Отпустите кнопку мыши. Поле шляпы окрашено градиентом, причем переходом от прозрачного к основному цвету (был установлен флажок Reverse). На рис. 3.21 — вид области после заливки, также отмечена длина и направление линии градиента. 4. Выделите правое поле шляпы. 5. Выберите инструмент Diamond Marquee. Основной цвет — темно-коричневый, фоновый — темно-желтый. Тип градиента — Foreground to Background, установлен только флажок Dither. 6. Щелкните курсором посередине левой границы выделенной области и ведите его по горизонтали почти до правой границы. Отпустите кнопку мыши (рис. 3.22). 7. Тулью шляпы раскрасьте с применением инструмента Angle Gradient. Выделите нужную область, потом выберите инструмент. В палитре параметров оставьте значения неизменными. 8. Щелкните мышью в верхней части тульи и ведите курсор к правому "холмику" на шляпе. Опустив мышь, полюбуйтесь на результат (рис. 3.23). Сохраните документ. рис.3.23. Построение конического градиента; изображение с градиентными заливками Создание нового градиента 1. Для заливки ленточки на шляпе создадим собственный градиент. Для этого нужно выбрать инструмент Linear Gradient и щелкнуть на кнопке Edit палитры свойств. 2. Перед вами диалоговое окно для редактирования градиентов (рис. 3.24). В верхней части окна находится список доступных градиентов. Первый градиент осуществляет переход между основным и фоновым цветом, второй — от основного цвета к прозрачному. Остальные градиенты имеют фиксированные цвета переходов. Выберите градиент Foreground to Background. Нижнюю часть занимает полоса предварительного просмотра, сейчас на ней отражен переход от текущего основного цвета к фоновому. рис. 3.24. диалоговое окно Gradient Editor 3. Каждый градиент определяется, во-первых, цветами перехода (в данном случае от основного к фоновому), а во-вторых, переходами прозрачности. Эти две характеристики задаются отдельно. При помощи переключателя, расположенного ниже списка градиентов, вы можете определить, с какой из них вы будете работать. В положении Adjust Color в диалоговом окне появляются инструменты для работы с цветами, а в положении Adjust Transparency — инструменты для работы с переходами прозрачности. Поставьте переключатель в положение Adjust Color. 4. Рассмотрим инструменты работы с цветами градиента. Ниже переключателя располагается рабочая полоса. На ней помещены ползунки, отмечающие цвета. Сейчас слева помещен ползунок, помеченный буквой F (Foreground), справа — ползунок с буквой В (Background). Сверху над рабочей полосой находится еще один ползунок в виде маленького ромба. Он показывает положение средней точки, то есть точки градиента, в котором соотношение соседних цветов перехода одинаково. Положение цветовых ползунков и ползунка средней точки легко изменить. Можно добавлять и удалять ползунки цветов, а также менять их значения. 5. Прежде чем вы сделаете это, создайте копию градиента, чтобы случайно не испортить уже имеющийся В правой части сверху вниз расположены кнопки команд Нажмите кнопку Duplicate. В диалоговом окне задайте имя для градиента, например, MY_GRADIENT. Новый градиент сразу станет активным. Примечание Кнопки команд в правой части диалогового окна вполне обычны и не должны вызвать у вас никаких затруднений. С их помощью можно создать новый градиент — кнопка New , переименовать имеющийся — Rename, удалить выбранный градиент— Remove, дублировать— Duplicate, сохранить данную группу градиентов в отдельном файле — Save... и загрузить дополнительную группу градиентов, скажем, созданных вашим приятелем, — Load... 6. Чтобы изменить положение ползунков цвета или средней точки, просто буксируйте их в нужную сторону. Обратите внимание, как меняется изображение градиента. Отбуксируйте правый ползунок несколько влево (рис 3.25, а). При этом средняя точка смещается пропорционально. Совет Для точного смещения градиента используйте поле Location. В нем задается значение смещения ползунка в процентах от длины рабочей полосы 7. Для добавления ползунка цвета нужно просто щелкнуть курсором мыши ниже рабочей полосы. При этом градиент получает новый переход цвета. Добавьте в правой части полосы еще один ползунок (рис. 3.25, б) рис. 3.25. Рабочая полоса. Редактирование градиента 8. Для удаления ползунка нужно оттащить его от полосы. Удаление повлечет за собой потерю данного перехода цвета. Удалите добавленный ползунок. 9. Для установки типа ползунков предназначена группа элементов внизу рабочей полосы. Слева расположены три кнопки с пиктограммами ползунков, одна из них активна (нажата). Левая кнопка соответствует ползунку фиксированного цвета, средняя — основного цвета, правая — фонового цвета (рис. 3.25, в). В зависимости от того, какая из кнопок активна, вновь создаваемый ползунок будет иметь именно соответствующее значение цвета. Нажмите кнопку фиксированного цвета. 10. Выберите фиксированный цвет. Для этого щелкните на маленьком цветовом поле рядом с кнопками. В диалоговом окне Color Picker выберите ярко-фиолетовый цвет и нажмите кнопку ОК. Ползунок на кнопке окрасился в выбранный цвет. Создайте ползунок данного цвета в правой части рабочей полосы (рис. 3.25, г). 11.Задайте этот цвет для уже имеющегося ползунка. Щелкните на левом ползунке. Его "носик" окрасился в черный цвет, ползунок стал активным (рис. 3.25, д). Теперь нажмите кнопку фиксированного цвета. Нужный цвет перехода получен! Принцип создания и редактирования цвета ползунков аналогичен и для кнопок фонового и основного цветов с той лишь разницей, что эти цвета нельзя изменить непосредственно из диалогового окна Gradient Editor. В момент создания растяжки вместо них будут подставлены текущие основной и фоновый цвета. 12. На рабочей полосе имеются три ползунка. Изменим цвет среднего ползунка несколько другим способом. Выберите его и щелкните на маленьком цветовом поле. В диалоговом окне Color Picker выберите ярко-зеленый цвет и нажмите кнопку ОК. Ползунок на кнопке окрасился в выбранный цвет. Заметьте, что фиксированный цвет кнопки в левой части окна остался фиолетовым. 13. Теперь поработайте с переходом прозрачности. Поставьте переключатель в нижней части списка градиентов в положение Adjust Transparency. Вид элементов окна изменился. Рабочая полоса окрашена теперь в черный цвет, соответствующий отсутствию прозрачности градиента. Справа и слева имеются два ползунка прозрачности и между ними — ползунок средней точки. Для каждого из ползунков можно задать параметр прозрачности в поле Opacity от 0 до 100%. 14. Приемы работы с ползунками прозрачности такие же, как при работе с цветом. Создайте три ползунка на равном расстоянии друг от друга так чтобы рабочая полоса оказалась поделена ими на четыре равные части. Для левого и правого из созданных ползунков задайте значение Opacity 0% (полная прозрачность, отсутствие цвета градиента). Для среднего регулятора оставьте значение 100% (непрозрачная заливка градиента цветом). Полюбуйтесь на результат работы, он отражается в полосе просмотра внизу диалогового окна. Сравните вид рабочей полосы и полосы просмотра (рис. 3.25, е). 15. Теперь осталось выделить область ленточки на шляпе и залить ее созданным градиентом, как показано на рис. 3.26. 16. Сохраните документ. Сейчас не у дает ся от образит ь рису нок . рис. 3.26. Применение созданного градиента Инструмент Eraser В общем случае этот инструмент также можно отнести к рисующим. Он имеет несколько параметров, которые определяются в палитре Options. Для ластика задаются следующие величины: его тип в верхнем списке (карандаш, кисть, аэрограф, блок), непрозрачность, длина штриха в поле Fade... steps, наличие мокрых краев, и специальный режим Erase to History, превращающий инструмент Eraser в инструмент Magic Eraser. Применение ластика в этом режиме приводит к появлению в стираемой области изображения не фонового цвета, а предыдущих состояний палитры History. Какое из состояний будет "проявляться", зависит от положения пиктограммы History Brush в палитре History, то есть ластик действует подобно инструменту History Brush. 1. Выберите инструмент Eraser из палитры инструментов. Установите для него тип Paintbrush. Инструмент при этом будет оставлять след фонового цвета с мягкими, как у инструмента Brush, краями. В поле Opacity установите величину 80%. 2. Выберите кисть большого размера. Проведите несколько раз этой кистью по изображению фотоаппарата, чтобы ослабить его цвет (рис. 3.27). рис.3.27. Частичное стирание изображения инструментом Eraser 3. Попробуйте другие свойства ластика, затем верните изображение в прежнее состояние. В группу Eraser также входят два специальных инструмента — MagicEraser и Background Eraser. Они предназначены для автоматического удаления областей близких цветов из иллюстрации. Поскольку оба эти инструмента работают со слоями изображения, мы рассмотрим их в главе 8, посвященной слоям. Работа с контурами Определение контура Контуры — это основное средство описания изображений в программах векторной графики. В точечной программе они имеют вспомогательное значение и используются для создания и хранения очень точных выделенных областей, выделения линий, обрезки областей непрямоугольной формы при экспорте в программы верстки и при импорте рисунков из векторных программ. Для работы в точечной графике контуры очень удобны. Основные их достоинства таковы: § Контур описывается не битовой картой, а лишь несколькими формулами. Места на диске эта информация занимает крайне мало. § Контур не распадается на отдельные элементы (точки), а остается единым объектом. § Учитывая аналитическую форму существования, велики возможности трансформаций контура (уменьшение, увеличение, повороты, перекосы) при сохранении его качества. Контур можно перемещать и копировать буквально одним движением. § Векторный контур — это превосходная возможность создания кривых сложной формы с последующей прорисовкой ("обводкой") их с помощью любых инструментов, имеющихся в программе Adobe Photoshop. § Преобразование контуров в контуры обрезки позволяет экспортировать изображения не прямоугольной формы в другие программы, избавляясь от белого прямоугольника вокруг рисунка. Таким образом, Photoshop позволяет использовать преимущества векторной графики при обработке точечных изображенийПод контуром следует понимать линию, состоящую из последовательности сегментов. Каждый из сегментов описывается своей математической формулой кривой Безье. Формула этой кривой позволяет определить форму сегмента с помощью координат четырех точек (рис. 3.28): § Начальная и конечная — узлы сегмента или якорные точки (anchor points). Они определяют положение начала и конца сегмента. § Две направляющие точки (direction points), определяющие длину и положение направляющих линий (direction lines). Эти направляющие влияют на степень кривизны сегмента. Направляющие линии всегда направлены по касательной к контуру. Изменение формы осуществляется перемещением как узлов, так и связанных с ними направляющих линий. Группа инструментов Реп Инструменты группы Pen позволяют создавать, выделять и редактировать контуры. § Pen позволяет строить контуры в виде прямых или гладких кривых линий, задавая якорные точки и регулируя направляющие. § Magnetic Pen может трассировать границу изображения, рисуемый им контур "прилипает" к границе перехода яркостей. § Freeform Pen предназначен для непосредственного рисования контура, подобно инструментам рисования в векторных программах. § Add Anchor Point предназначен для добавления в контур новых узлов (точек привязки). § Delete Anchor Point действует противоположным образом: удаляет из контура ненужные узлы (точки привязки). § Direct Selection позволяет выделять узлы контура выборочно или все целиком. § Convert Point изменяет характер узла (точки привязки), что позволяет преобразовывать прямолинейные сегменты в криволинейные и наоборот. Создание прямолинейного контура Контуры удобны для создания точных выделенных областей несложной формы. С их помощью вы сможете превратить небрежное изображение фотоаппарата в четкое и аккуратное, а затем раскрасить его. Именно для этого был ослаблен цвет фотоаппарата. 1. Выберите в палитре инструментов Pen и щелкните мышью в правом нижнем углу верхней части фотоаппарата, установив первую якорную точку (рис. 3.29, а). а б рис. 3.29. Установка якорной точки (а). Создание прямой линии контура (б) 2. Отпустив кнопку мыши, двигайте курсор вниз (по линии рисунка), затем еще раз щелкните мышью для получения второй якорной точки (рис 3.29, б). Так же создайте еще две якорные точки. 3. Для замыкания контура подведите курсор к начальной точке (рис. 3.30) Рядом с курсором появится кружок. Щелкните мышью, и контур замкнется (фигура 1). рис. 6.30. Замыкание прямолинейного контура 4. Создайте незамкнутый контур (фигура 2). Щелкните мышью в правом верхнем углу фотоаппарата. Установите вторую якорную точку в левом верхнем углу (рис. 3.31, а) Для того чтобы оставить контур незамкнутым, необходимо еще раз щелкнуть мышью на пиктограмме инструмента Pen в палитре инструментов. Примечание Другой способ закончить контур без его замыкания — щелкнуть мышью на любом месте рисунка при нажатой клавише <Alt>. 5. Продолжите контур фигуры 2. Для этого подведите курсор к одной из конечных якорных точек и щелкните на ней. Линия продолжается 6. Подведите курсор к следующему углу. Теперь он оказался поблизости от фигуры 1. При этом инструмент Pen автоматически заменяется на инструмент Add Anchor Point, и вместо продолжения контура фигуры 2 вы получаете дополнительную якорную точку на контуре фигуры 1. Чтобы заставить программу продолжать построение фигуры 2 (сохранять активность инструмента Pen), нажмите и удерживайте клавишу <Shift>. Продолжайте строить фигуру 2 до полного замыкания контура (рис 3.31, б) а б рис. 3.31. Рисование фигуры 2. Окончательный вид построенных фигур Палитра Paths Все контуры документа отображаются в соответствующей палитре Paths, изображенной на рис 3.32. С ее помощью выполняются операции при работе с контурами рис.3.32. Палитра Paths и меню палитры В основной части палитры отображаются все существующие в документе контуры. В окне документа видим только активный контур, который подсвечен синим в палитре. Меню палитры предоставляет доступ к операциям с контурами. Наиболее часто используемые операции вынесены в виде пиктограмм в нижнюю часть палитры Paths и предназначены для заливки контура, прорисовки линии контура, превращения контура в выделенную область и наоборот, создания и удаления контура. Рабочий контур. Сохранение контура. Новый контур 1. Откройте палитру Paths. В ней имеется только одна строка контура, содержащая только что нарисованные фигуры. Обе они являются частями одного контура Photoshop, или субконтурами. При построении контур получает временное имя Work Path и называется рабочим. 2. По свойствам рабочий контур похож на быструю маску. Он предназначен для временного хранения контура и не сохраняется автоматически. Сделайте его неактивным, щелкнув мышью на свободном поле палитры. Контур перестал отображаться в окне документа. Если теперь начать рисовать новый контур, то вновь создаваемый заменит собой предыдущий, в документе появится другой рабочий контур. Верните активность контуру, и он вновь появится в окне документа. 3. Чтобы сохранить контур для дальнейшей работы, нужно дать ему имя (снова аналогия с масками). Щелкните дважды на строке рабочего контура. В диалоговом окне программа предложит имя для нового контура — Path 1. Оставьте это имя. Совет При выполнении упражнений вам понадобятся всего два контура, поэтому можно оставить имя по умолчанию. Если в документе много контуров, лучше давать им значащие имена 4. Для создания нового контура щелкните мышью на пиктограмме Createnew path в палитре Paths. В палитре появилась новая активная строка. По умолчанию второй контур называется Path 2. Построение криволинейного контура 1. На текущий момент активен контур Path 2. Щелкните инструментом Pen на внешней части линзы объектива фотоаппарата (рис. 3.33, а). Не отпуская кнопки мыши, буксируйте курсор влево. Из якорной точки выходят две направляющие. Поместите направляющие точки так, как показано на рис. 3.33. а. 2. Отпустите кнопку мыши, затем щелкните на правой стороне линзы. Создайте еще две направляющие, на этот раз ведущие вниз и вверх (рис. 3.33, б) В момент построения контура вы можете сразу определить его форму поскольку она изменяется согласно перемещению направляющих точек. 3. Тем же способом продолжите субконтур до замыкания (рис. 3.33, в). Совет Для построения контура с прямыми сегментами нужно, установив якорную точку, опустить кнопку мыши. Затем снова щелкнуть мышью в данной точке. В этом случае из якорной точки выйдет лишь одна направляющая, и вместо криволинейных сегментов вы получите прямолинейные Пример такого контура — на рис 3.34. а б в рис. 3.33. Создание якорной точки криволинейного субконтура (а) Построение линии субконтура (б). Вид контура Path 2 (в) рис. 3.34. Криволинейный контур с углами 4. Построим субконтур, сочетающий прямые и криволинейные сегменты. Щелкните мышью на обводке цилиндрической части объектива, там где объектив прикрепляется к корпусу аппарата (рис 3.35, а) 5. Затем щелкните посередине обводки закругленной части цилиндра. Вытяните из якорной точки направляющие до получения плавного изгиба 6. Щелкните на противоположной стороне закругления. Поставьте еще одну якорную точку, создав прямой сегмент, потом еще одну криволинейную, затем снова прямолинейную и замкните субконтур (рис. 3.35, б). В нем четыре криволинейных сегмента и два прямых. Сейчас не у дает ся от образит ь рису нок . рис. 3.35. Построение комбинированного субконтура (контур Path 2) 7. Для завершения работы нарисуйте еще два прямолинейных субконтура, как показано на рис. 3.36. Сейчас не у дает ся от образит ь рису нок . рис. 3.36. Вид контура Path 2 Редактирование контуров Инструменты группы Paths на палитре инструментов применяются для редактирования (изменения) контуров. При редактировании векторных объектов последовательность работы аналогична работе с точечными изображениями: сначала надо выделить объект, затем произвести изменение. Впрочем, выделение объектов заметно проще. Чаще всего инструмент выделения совмещает в себе и другие функции. Операции с контурами иллюстрируются на рис. 3.37. Ниже дано описание приемов работы. 1. Выберите инструмент Direct Selection, который используется для выделения узлов контура, а также для перемещения узлов и точек направляющих линий. 2. Подведите курсор к узлу, который, возможно, не совсем точно лежит на линии исходного (осветленного) рисунка, и щелкните кнопкой мыши (рис. 3.37. а). Квадратик узла заполнился черным цветом и одновременно появились направляющие линии — узел выделен. 3. Для того чтобы сместить узел, захватите его и перемещайте в нужном направлении. При этом линии, входящие в узел, будут изменять свою форму. Для изменения кривизны сегмента, входящего в узел, надо смещать соответствующую направляющую точку или непосредственно саму линию (рис. 3.37. б). При этом, влияя на один сегмент, вы тотчас изменяете и соседний. Совет Если с помощью инструмента Direct Selection выбрать несколько якорных точек (для этого нужно окружить их выделительной рамкой или выбирать по очереди, удерживая клавишу <Shift>), то смещаться будут одновременно все выбранные узлы. Если выбрать один или несколько узлов и нажать клавишу <Delete>, то узел будет удален вместе с прилегающими к нему сегментами. Таким образом можно разомкнуть контур. а б в г д е рис. 3.37. Редактирование контуров 4. Если вы случайно создали сегмент не той конфигурации, то, применив инструмент Convert Point, это легко исправить. Щелкните этим инструментом в любой якорной точке Направляющие исчезли, узел контура стал прямолинейным (рис 3.37. в) Если в поле щелчка не отпускать кнопку мыши, а буксировать курсор в сторону, то из этого узла потянутся направляющие, и он станет криволинейным (рис. 3.37. г) 5. Для добавления узла щелкните в нем инструментом Add Anchor Point (рис. 3.37. д). При этом на месте щелчка появится новый узел с направляющими Положение направляющих и направляющих точек определяется формой сегмента, в который добавлен узел. Сделайте активным контур Path 2. Добавьте два узла, как показано на рисунке. 6 Обратная операция — удаление узла — производится инструментом Delete Anchor Point (рис. 3.37. е) Щелкните в узле этим инструментом и он исчезнет. Заметьте, что новый сегмент будет определяться оставшимися узлами, и поэтому может изменить форму. Для тренировки добавьте, а затем удалите узел. 7. Завершите подгонку контуров до состояния, изображенного на рис. 3.38. Сохраните документ. Сейчас не у дает ся от образит ь рису нок . рис. 3.38. Контуры Path 1 и Path 2 Сейчас не у дает ся от образит ь рису нок . Операции с контурами Субконтур или весь активный контур несложно скопировать (рис. 3.39). 1. Активен контур Path 2. Выделите инструментом Direct Selection нужный субконтур (внешнюю обводку объектива). Затем нажмите и удержите клавишу <Alt>. Рядом со стрелкой появится знак плюс. Совет Для выделения всего субконтура нужно выделить один из узлов инструментом Direct Selection. Затем нажмите и сразу отпустите клавишу <Alt> рис. 3.39. Копирование контура 2. Буксируйте курсор. За ним потянется копия выбранного субконтура. Оттащите ее подальше и отпустите кнопку мыши. Субконтуры, их части и контуры целиком можно подвергать любым трансформациям — наклонять, вращать, отражать и др. Действия с контурами аналогичны действиям с выделенными областями. Совет Для копирования контура целиком с получением нового контура в палитре буксируйте нужную строку палитры к пиктограмме Create new path. Имя нового контура будет состоять из имени предыдущего и приставки copy. Контуры и субконтуры так же, как и выделенные области, можно копировать через буфер обмена командами Cut и Paste. 3. Выделите оба овальных субконтура Откройте меню Edit. Вместо команды Free Transform вы увидите команду Free Transform Path. Выберите ее. Клавиатурное сокращение <Ctrl>+<T> действует и в этом случае, переводя активные контуры в режим трансформирования, 4. Вокруг обоих субконтуров появилась знакомая вам рамка режима трансформирования (рис 3.40) Немного наклоните ее и дважды щелкните в пределах области. Оба эллипса несколько наклонены. 5. Выделите второй эллипс. Переведите его в режим трансформирования. Уменьшите эллипс и переместите оба эллипса так, как показано на рис. 3.41. Выйдите из режима трансформирования. рис. 3.40. Свободное трансформирование контура рис. 3.41. Контур Path 2 после трансформирования Свободное рисование контура С помощью инструмента Free Form Pen постройте плавный контур, обозначающий толщину линзы объектива Работа с этим инструментом похожа на выделение областей инструментов Lasso. 1. Сделайте активным контур Path 2. 2. Щелкните курсором в начальной точке (рис. 3.42, а). Буксируйте курсор вдоль линии объектива, создавая его "толщину". По мере продвижения инструмента автоматически будут проставляться якорные точки. Затем создайте вторую половинку контура, аккуратно обводя линию объектива. Замкните контур. 3. Отпустите кнопку мыши. Контур завершен. Остается только отредактировать его якорные точки для достижения сходства с рис. 3.42,б. 4. Сотрите инструментом Eraser все изображение первичного эскиза фотоаппарата. В следующих главах вы узнаете, как восстановить его в улучшенном виде с помощью контуров. а рис. 3.42. Свободное рисование б Обводка контура В программах векторной графики контур, оформленный в виде объекта, является конечным результатом работы. Объекту можно присвоить параметры заливки и параметры самого контура (толщину, цвет а в некоторых программах и текстуру). В программе Adobe Photoshop контур в изображение не входит, его функции сугубо вспомогательные. Чтобы полученный контур "попал" в изображение, он должен быть "обведен" каким-нибудь рисующим инструментом, то есть конвертирован из векторного в точечное представление со всеми вытекающими последствиями. Но прежде необходимо решить, с помощью какого инструмента обводить контур (например, с помощью кисти) и определить его параметры: толщину, цвет и т. д. 1. Установите текущим инструмент Paintbrush. Выберите вторую кисть в верхнем ряду. Основной цвет — черный. 2. Активен контур Path 1 Щелкните мышью на пиктограмме Strokespath with foreground color палитры Paths. Активный контур обведен черным цветом (рис. 3.43, а) В качестве инструмента для обводки выбран последний из активных инструментов рисования с заданными вами характеристиками. 3. Команда обводки контура есть и в меню палитры. Переведите активность на контур Path 2. Из меню палитры выберите команду Stroke Path... В диалоговом окне выберите инструмент, которым будет обведен контур — Paintbrush. 4. Нажмите кнопку ОК. Контур обведен тонкой черной линией (рис. 3.43, б) Примечание Для обводки выделенных субконтуров также может быть использована пиктограмма Strokes path with foreground color или меню палитры. Команда меню при выбранном субконтуре меняет вид на Stroke Subpath... а б рис. 3.43. Обводка контура Path 1 (а) и обоих контуров документа (б) Получение выделенной области из контура Добавим убедительности изображению фотоаппарата, раскрасив его инструментом Gradient. Для применения этого инструмента необходимо сделать из контура выделенную область. 1. Выделите контур верхней крышки фотоаппарата (рис. 3.46, а). Щелкните на пиктограмме Loads path as a selection палитры контуров. По границе контура появилась выделенная область. Залейте ее линейной градиентной заливкой от черного к прозрачному (рис. 3.46, б). Местоположение линии градиента также показано на рисунке. 2. Тем же способом создайте выделенную область боковой стенки фотоаппарата. Не отменяя выделения, сделанного в пункте 2, выберите контур толщины объектива. В меню палитры контуров выберите команду Make Selection.... В диалоговом окне (рис. 3.47, а) вы видите уже знакомые параметры растушевки и сглаживания. С помощью выбора переключателя задается тип взаимодействия вновь создаваемой области с уже имеющейся в документе. Выберите положение переключателя New Selection. Примечание Установка переключателя New Selection отменяет предыдущие выделения, переключателя Add to Selection складывает старую и новую области, переключателя Subtract from Selection — отнимает новое выделение из старого, как бы вырезая общую область, а переключателя Intersect with Selection — оставляет выделенной лишь область пересечения областей. а б рис. 3.46. Получение выделенной области из контура (а) и заливка ее градиентом (б) а б рис. 3.47. Диалоговое окно Make Selection (а) и выделение области, заполненные градиентом (б) 3. Заполните образовавшуюся выделенную область (рис. 3.47, б) градиентом от светлосерого к прозрачному. Тип и направление градиента подберите сами. 4. Тем же способом залейте соответствующими градиентами замкнутые субконтуры второго контура (Path 2). На рис. 3.48, а для заливки выбраны линейный (труба объектива и линия толщины линзы), конический (обод линзы), круговой (линза объектива) субконтуры. 5. Закончите обработку фотоаппарата, раскрасив его переднюю стенку (рис. 3.48, б), выбрав область инструментом Magic Wand, а затем залив выделенную область градиентом типа Reflected Gradient. 6. Не исключено, что вам захочется еще раз обвести контуры, чтобы обводка была более четкой. Кроме того, вам придется подрисовать утраченные в процессе работы ремешки. а б рис. 3.48. Заливка градиентов субконтуров контура Path 2 (а) и окончательный вид фотоаппарата (б) Превращение выделенной области в контур Это операция, обратная » рассмотренной в предыдущем разделе. Контур можно получить из любой выделенной области. Это удобно, если выделенная область имеет сложную форму. 1. Выделите инструментом Magic Wand белое поле вокруг фигурки фотографа. Не забудьте выделить фон около фотоаппарата. Инвертируйте выделение командой Inverse меню Select. 2. Выберите команду Make Work Path... меню палитры контуров. 3. В диалоговом окне программа предлагает ввести степень точности соответствия создаваемого контура выделенной области (точное соответствие — минимальная величина в поле ввода). Введите в это поле величину 0,5 (это наименьшее значение). Нажмите кнопку ОК, и вы увидите результат работы. Фигурка обведена контуром, а в палитре Paths появилась новая строка с миниатюрой нового контура. Созданный контур является рабочим, то есть временным. Сохраните его в палитре под именем PHOTO. Каналы В этой главе мы более подробно рассмотрим управление цветовыми каналами изображения. Напомним, что изображение имеет столько цветовых каналов, сколько базовых цветов имеется в его цветовой модели. Документ в формате Grayscale имеет один канал, в цветовых моделях RGB и L*a*b — три канала, в модели CMYK — четыре канала. В начале главы на примере тестовых файлов мы проанализируем содержание каналов для моделей RGB и CMYK и посмотрим, как образуются цвета документа. Кроме цветовых каналов в Photoshop имеется еще один вид каналов — маски. Это также полутоновые изображения, в которых сохраняется информация о выделенных областях. По умолчанию черные пикселы маски соответствуют невыделенным пикселам, белые — выделенным. Серые области маски соответствуют, таким образом, частично выделенным областям. При активизации маски указанная в ней область становится выделенной. В программе можно создавать два типа масок — быструю, которая не хранится внутри документа и образует временный канал и просто маску, иначе называемую альфаканалом. Таких альфа-каналов может быть несколько, и они хранятся вместе с документом Photoshop. Маски можно редактировать как обычные полутоновые изображения. Каждый из них используется для сохранения информации о выделенной области. Эта возможность очень удобна, поскольку процесс выделения областей часто сложен. При наличии маски можно совершить операцию выделения один раз, а затем просто вызывать сохраненное выделение каждый раз, как только понадобится его отредактировать. Цветовые каналы Каждый цветовой канал — это полутоновое изображение, отражающее распределение соответствующего базового цвета. Если документ имеет модель Black and White или Grayscale, то содержимое единственного канала и образует изображение. Редактирование канала и редактирование изображения в этих случаях одно и то же. Если модель документа — RGB, то изображения в красном, зеленом и синем канале, накладываясь друг на друга, образуют цветную картинку. При этом, заметьте, цвета складываются аддитивным образом, как лучи света. Это значит, что при наложении результат осветляется. Чем светлее канал, тем больше базового цвета содержится в изображении. Проверим это туманное высказывание на практике. Для изучения взаимодействий каналов удобно отображать их в цвете. Все операции с каналами проводятся в палитре Channels. 1. Откройте тестовый документ RGB.jpg, расположенный на дискете. Обратите внимание на заголовок окна. Для полноцветных изображений в нем указывается цветовая модель. Это документ в модели RGB, в котором представлены базовые цвета, их смешение и двойные сочетания базовых цветов, а также серая шкала и фрагмент цветной фотографии для анализа смешанных цветов. 2. Установите флажок Color Channels in Color в группе Display & Cursors окна установок программы Preferences. Если этот флажок установлен, то каналы показываются в соответствующем цвете. При снятом флажке содержимое каналов отображается в оттенках серого. 3. Откройте палитру Channels. В палитре представлены цветовые каналы изображения, каждый своим цветом. Вопреки ожиданиям палитра показывает четыре канала, поскольку изображения в цветовых моделях RGB, CMYK или L*a*b имеют на палитре каналов дополнительный совмещенный канал, занимающий верхнюю строку палитры. Он отображает результирующее изображение. Строка совмещенного канала позволяет переходить от просмотра отдельных каналов к просмотру суммарного изображения. О содержимом канала судят по уменьшенному рисунку, миниатюре, располагающейся на строке канала. Миниатюра в процессе редактирования слоя постоянно обновляется. Каналы, выбранные для просмотра или редактирования, называются активными. Все действия, выполняемые в окне документа, влияют только на активные каналы. В палитре Channels они выделены подсветкой (рис. 4.1). По умолчанию активным является совмещенный канал. 1. Щелкните мышью на имени канала Red. Строки всех остальных каналов станут белыми, а канал Red будет подсвечен синим. Изображение в окне документа станет чернокрасным, т. к. в качестве активного выбран красный канал (рис. 4.2). рис. 4.1. Палитра Channels рис. 4.2. В рабочем окне отображается активный канал Red 2. Щелкните мышью на строке совмещенного канала. Изображение снова приобрело нормальный цвет. Показывается совмещенный канал. 3. Можно выбрать отображение и любых двух каналов одновременно. Щелкните на пиктограмме "Глаз" у канала Green. Теперь видны два канала Пиктограмма "Глаз" определяет режим отображения канала по признаку "видимый/невидимый". Можно любой канал сделать видимым или невидимым. Пиктограмма "Совмещенный канал" отображается только тогда, когда все каналы являются видимыми. 4. Обратите внимание на указанные в строке каждого канала клавиатурные эквиваленты. Они позволяют быстро выбирать активный канал. Проверьте эти комбинации клавиш в действии. 5. Для того чтобы сделать несколько каналов активными, следует при выделении мышью последующих каналов держать нажатой клавишу <Shift>. Попробуйте активизировать одновременно два любых канала. К сожалению, клавиша <Shift> не действует при выборе каналов с помощью клавиатуры. Если миниатюры на панели каналов вам показались слишком мелкими, их можно увеличить. 1. Щелкните в палитре Channels на треугольной стрелке справа от вкладок. В открывшемся списке команд выполните команду Palette Options.... 2. На экране появится диалоговое окно Channels Palette Options (рис. 3.3), в котором одно единственное поле, определяющее размер миниатюр. Выберите по своему вкусу размер миниатюры. Совет Увеличенный размер миниатюр потребует несколько больше места на экране и времени на отображение Если у вас медленный компьютер, то имеет смысл вовсе отключить вывод миниатюр на палитре для этого выберите вариант None 3. Нажмите кнопку ОК. Сейчас не у дает ся от образит ь рису нок . рис. 3.3. Диалоговое окно Channels Palette Options В нижней части палитры (слева направо) располагаются три пиктограммы, которые служат для сохранения выделенной области в новом канале, для создания нового канала и, естественно, для удаления канала. Эти операции применимы только к дополнительным альфа-каналам. Рассмотрим смешение цветов в RGB немного подробнее. Для этого оставьте видимым только один канал — скажем, зеленый. Первое важное наблюдение — изображение стало гораздо темнее. Так и должно быть — ведь каналы RGB — это лучи света, то есть при отключении каналов изображение затемняется. Каналы RGB складываются субтрактивно. Яркий зеленый участок исходного изображения остался неизменным. Он содержит только данный базовый цвет в наибольшем количестве. Белая область приобрела такой же максимально яркий зеленый цвет, поскольку белый образуется из сочетания всех трех базовых цветов. Участки, заполненные другими базовыми цветами, стали черными, поскольку зеленого в них нет. Области, в цвете которых присутствует некоторое количество зеленого компонента приобрели темно-зеленый цвет разной интенсивности. Чем больше содержание зеленого, тем ярче данный участок. Черные участки остались черными. Такими они будут для любого канала, поскольку в них нет ни одного из компонентов модели. Наконец, серая шкала представлена в оттенках зеленого. Включите отображение еще одного канала, красного. Теперь видны два канала. Изображение стало светлее. Участки, содержащие только зеленый цвет, а также черные области, остались неизменными. Красные участки изображения окрасились в оттенки красного. Желтый цвет создается смешением красного и зеленого цвета лучей. Область 100% желтого имеет наибольшую яркость. Также максимально ярким желтым цветом отображается белый участок. Серая шкала и другие области смешанного цвета тоже приобрели разные оттенки желтого и оранжевого цветов, поскольку они состоят из смешения разных каналов, а синий цвет пока не отображается. По этой же причине синие области пока имеют черный цвет. Наконец, включите отображение всех каналов. Добавление синего компонента приводит к еще большей яркости изображения. При этом образуются цвета, смешанные из трех базовых, в том числе белый и оттенки серого, а также собственно оттенки синего. Поэкспериментируйте с изображением, включая различные пары каналов. Безусловно, трудно привыкнуть к правилам образования цветов в модели RGB, однако после некоторой тренировки вы сможете ориентироваться в ней более свободно. 1. Рассмотрим каналы в CMYK-изображении. Для эксперимента откройте файл CMYK.jpg, расположенный на дискете. 2. Отключите видимость всех каналов, кроме голубого. Заметьте, что изображение стало намного светлее. 3. Каналы CMYK складываются аддитивно, так же как краски, положенные на бумагу. Практически сейчас перед вами голубая форма для печати файла CMYK.jpg. Именно таким образом будет распределяться краска на отпечатке. Насыщенность цвета максимальная в голубой, синей и черной области. Голубая и синяя области окрашены насыщенным голубым цветом. Голубой есть также в областях смешанных цветов, в черной и оттенках серого. Это означает, что в CMYK черный и оттенки серого формируются из смеси равного количества всех компонентов модели. 4. Добавляя отображения каналов, следите за изменением изображения. Отметьте, что изображение тем темнее, чем больше каналов видно на экране. Модель CMYK имеет дело с реальным полиграфическим процессом. Поэтому перевод в нее требует знания массы технологических параметров — какими конкретно красками, на какой бумаге будет отпечатано изображение, некоторые особенности печатного оборудования и др. В зависимости от этого вид изображения как на экране, так (и в особенности) на печати может измениться. Кроме того, в состав CMYK входит черная краска. Она введена для изображения очень темных оттенков для улучшения качества отпечатка. В темных областях особенно хорошо видны погрешности совмещения, возможно переувлажнение бумаги, кроме того, смесь CMY-красок не дает глубокого черного тона. Все эти "узкие места" можно свести на нет применением дополнительной черной краски. Введение черного в изображение может производиться по разным алгоритмам. Это зависит от состава изображения (черный подчеркивает контуры предметов, визуально усиливая резкость), особенностей печати и от других причин. Из сказанного ясно, что перевод изображения в CMYK, то есть цветоделение — серьезная операция. Подробный рассказ о нем выходит за рамки книги для начинающих, а писать "коротенько" не имеет смысла. Цветоделение предполагает печать тиража, а это, в свою очередь, связано с большими финансовыми вложениями. Поэтому, если вам приходится выполнять подготовку файлов для типографии, вам необходимо изучить специальную литературу. Яркость Заметьте, что при включении каждого канала по отдельности изображение имеет разную яркость. Это свойство человеческого глаза. При одинаковой интенсивности наиболее ярким воспринимается зеленый цвет лучей, несколько менее ярким — красный, и совсем темным — синий цвет. Это означает, что цвет точки и ее яркость связаны между собой. Например, насыщенные синие цвета будут очень темными, а насыщенные желтые — очень светлыми. Каждая точка RGB-изображения воспринимается глазом как испускающая больше или меньше света, то есть более или менее яркая. В образовании этой точки принимают участие все три цветовых канала изображения. Если бы все три цвета воспринимались как одинаково яркие, то каждый бы вносил в суммарную яркость третью часть: Y = R/3 + G/3 +B/3 Так вычисляется яркость в цветовой модели HSB. Поскольку, как мы уже выяснили, разные базовые цвета имеют разную воспринимаемую яркость, этот расчет не отражает реального положения вешей, поэтому, в частности, модель HSB нельзя считать корректной. Для расчета яркости используется следующая эмпирическая формула, учитывающая вклад каждого цветового канала: Y= 0,2125R + 0,71540 + 0,0721В Непосредственно наблюдать яркость можно при переводе изображения в полутоновое. Единственный канал такого документа хранит только яркость точек, не учитывая их цвет. Примечание В модели CMYK используется параметр, практически обратный яркости. Это нейтральная оптическая плотность краски. Она наибольшая для черного цвета (он самый темный), и убывает в следующем порядке: пурпурный, голубой, желтый. В процессе печати первой накладывают краску с наименьшей оптической плотностью, то есть самую светлую. Значения нейтральной плотности принципиальны также при треппинге. В моделях RGB и CMYK яркость и цвет связаны, то есть при изменении одного параметра изменяется и другой. Особенности каналов Lab Существует, однако, модель, в которой яркость пикселов отделена от цвета — это Lab. Данная модель очень непривычна, в отличие от RGB и CMYK, ей трудно найти аналогию в реальном мире. Зачем вообще о ней что-то знать, особенно начинающему пользователю? Дело в том, что в этой модели очень легко выполнять многие распространенные операции. В их числе повышение резкости, тоновая коррекция (повышение контраста, исправление погрешности тоновых диапазонов) и удаление цветного шума (в том числе размывка растра и удаление регулярной структуры изображений в формате JPEG). Примечание Профессионалы используют это пространство даже для создания сложных масок и кардинальных изменений в цветах документа Если предыдущие два абзаца вам были понятны, вам обязательно захочется попробовать что-нибудь откорректировать в Lab. Еще одним достоинством модели с точки зрения дизайнера является ее огромный цветовой охват. Он включает цвета RGB и CMYK. Поэтому перевод в модель Lab производится без потерь. Вы можете в любой момент перевести изображения из RGB в Lab и обратно, и при этом цвета изображения не изменятся. Итак, в модели имеются три канала. Откройте документ island.jpg и переведите его в модель Lab. Отображение цветовых каналов оставьте пока в цвете. В палитре Channels присутствует три канала. Первый — канал L. Это канал яркости. Его можно рассматривать как четкий черно-белый вариант изображения. Каналы а и b отображают только цвета. Каждый хроматический канал содержит информацию о двух противоположных цветах (рис. 4.4). рис. 4.4. Каналы Lab и их вид в палитре Channels В канале а хранятся цвета изображения от красного до зеленого. Как видно из рисунка, красный компонент имеется в областях песка, а зеленый — в областях моря, зелени деревьев и неба. Красный переходит в зеленый через ахроматическую точку — серый цвет (отсутствие как красного, так и зеленого). Серый тон в изображении, таким образом, останется таковым и в канале. В канале b хранятся цвета от синего до желтого. Как видно из пиктограммы канала, в основном синими являются море и небо, а желтыми — песок. Канал b также имеет ахроматическую точку (отсутствие цвета), выражаемую серым цветом. Изображение каналов в цвете обычно не используется в работе, а лишь для целей обучения. В полутоновом отображении в канале а светлыми являются более красные области, темными — более зеленые. В канале а свет — это более желтые области, тени — более синие. Чем светлее (темнее) пятно, тем выше (ниже) интенсивность соответствующего цвета. Отсутствие цвета выражается в обоих каналах серым. Отмените отображение каналов цветом и снова просмотрите содержимое каналов а и b. Отметьте еще одну особенность хроматических каналов — они очень нерезкие. Очень часто изображение вообще неузнаваемо, если его рассматривать в этих каналах. Практически всегда информация о контурах хранится только в канале L. Из сказанного можно сделать важный вывод: поскольку цвет и собственно изображение отделены друг от друга, их можно отредактировать независимо. Примечание Цветовой охват Lab очень широк, тоновый диапазон каналов а и b имеет больше градаций, чем большинство изображений. Именно поэтому около половины тонов не используются, и в цветовых каналах вы видите только серые оттенки, ни черного, ни белого. Редактирование быстрой маски Для каждого документа цветовые каналы создаются автоматически в соответствии с моделью цвета документа. Еще один вид каналов — это маски. В отличие от цветовых каналов они создаются пользователем. Маски, по сути, эквивалентны выделенным областям, с которыми вы уже знакомы. Рискнем даже утверждать, что это синонимы. Если на изображении существует выделенная область, то все инструменты рисования, фильтры, инструменты трансформации (перемещение, поворот, масштабирование), цветовой и тональной коррекции действуют только в пределах этой области, а остальная часть изображения остается неприкосновенной, или маскированной, а сама выделенная область называется маской. Как вы уже знаете, в растровом изображении нет объектов (человек, цветок, машина и тому подобное). Объект, который видит наблюдатель — только совокупность точек разных цветов. Для того чтобы этот объект изменить (повернуть, отмасштабировать, вырезать, дублировать, изменить цвег и пр.), нужно определить его границы и в соответствии с этими границами создать выделенную область. Тем самым вы изолируете нужную группу точек (которая представляется как объект) от остальных областей (которые в данном случае составляют фон). Как же быть, если на изображении соседствуют несколько объектов, каждый из которых необходимо редактировать независимо? Напрашивающийся ответ — по порядку. Сначала выделить первый объект и произвести требуемые операции, затем второй... И так пока не будут отредактированы все объекты. Но допустим, объекты последовательно выделены и отредактированы. Заметьте, что каждый раз, когда вы выделяете новую область, выделение старой пропадает. А если после редактирования области №2 вам снова понадобилось провести операцию с областью № 1, выделенной ранее. Придется снова повторить операцию выделения области № 1. Многократное выполнение одной и той же работы неразумно. Гораздо эффективнее сохранить информацию о данном выделении, а затем в нужный момент вызвать ее. Область снова будет выделена. Photoshop предоставляет возможность сохранять выделенные области для повторного использования. Вы можете выделить каждый объект и сохранить такие области отдельно. Выделенные области также сохраняются в каналах. Чтобы отличить цветовые каналы, составляющие изображение (например, R, G или Вканалы RGB-изображения), от каналов, содержащих сохраненные выделенные области (маски), их называют альфа-каналами. Имея маску для объекта, сохраненную в альфаканале, вы получаете возможность в любой момент загрузить ее в виде выделенной области. Если вам понадобится другой объект — загрузите его маску из другого альфаканала. Каждый канал, в том числе и альфа-канал, описывается восемью битами, то есть представляет собой полутоновое изображение (grayscale image), которое может быть не только загружено в виде выделенной области, но и напрямую отредактировано любыми инструментами, работающими с полутоновыми изображениями. Это открывает широкие возможности по созданию затейливых масок (выделенных областей), которые могут быть получены только прямым редактированием. Графический файл, создаваемый программой Adobe Photoshop, может включать до 24 каналов, этого количества достаточно для любой задачи. Дополнительные каналы увеличивают размер файла из расчета 8 бит/пиксел. Например, RGB-изображения увеличиваются при добавлении каждого канала на 1/3 исходного размера. Разумеется, пользовательские альфа-каналы на печать не выводятся. Впрочем, альфаканал можно определить как канал плашечного цвета, и все-таки напечатать. Эта полезная возможность была добавлена для того, чтобы в Photoshop можно было подготавливать изображения для последующей типографской печати плашечными цветами. Быстрая маска — временный канал Выделенные области можно использовать в качестве масок, которые служат для изолирования фрагментов от изменений. Одним из самых простых (и самых гибких) способов создания маски является специальный режим, который называется быстрая маска (quick mask). Этот режим следует использовать в том случае, если вы хотите довольно быстро (при соответствующем навыке, очень быстро) создать маску, скажем, для заливки сплошным цветом, выполнить ее и удалить маску. Этот прием применяется только для масок, которые точно будут использованы один раз. Быстрая маска всегда находится в режиме наложения, то есть вы можете видеть и маску, и изображение и пользоваться любыми инструментами для того, чтобы добавить фрагмент в маску или исключить его из маски. Редактирование маски мало отличается от редактирования полутонового изображения, каким она по сути и является. В режиме наложения маски гораздо удобнее и проще модифицировать область выделения. Заметим, что режим наложения имеется и у альфа-каналов. 1.. Откройте документ north.jpg. Увеличьте на экране фрагмент с собачьей упряжкой. 2. Выполните двойной щелчок мышью на пиктограмме инструмента Magic Wand. 3. В палитре Options данного инструмента установите значение Tolerance равным 30. 4. С помощью инструмента Magic Wand постарайтесь выделить упряжку вместе с тенью от нее (рис. 4.5). При необходимости добавляйте к уже выделенной области новые участки, удерживая клавишу <Shift>. Примечание Хорошим дополнением к инструменту Magic Wand является команда Grow меню Select. Как и явствует из названия, она расширяет выделенную область за счет смежных с ней пикселов, руководствуясь тем же принципом, что и Magic Wand и используя ту же величину допуска. Если цвет пиксела, соседнего с выделенным, попадает в значение допуска, то он присоединяется к выделенной области. Команда использует значение допуска из палитры свойств инструмента Magic Wand. Используйте эту команду для более полного включения объекта в выделенную область, если его цвет существенно отличается от цвета фона. 5. Нажмите кнопку Edit in Quick Mask Mode в палитре инструментов. В палитре Channels появился новый канал. Он называется Quick Mask. Это временный канал, то есть он хранится в документе до тех пор, пока вы не выйдете из режима Quick Mask. Название временного канала набрано курсивом и не сможет быт изменено. Выделенная область в рабочем окне документа осталась неизменной, а на все остальное изображение сверху как бы наложена красноватая пленка (действительно, в традиционной фотографии используется красная рубилитовая пленка, из которой вырезаются маски). Теперь то, что окрашено цветом, — это маска, защищенная область. Ваша задача — в рабочем окне с помощью подходящих рисующих инструментов так отредактировать маску, чтобы она полностью выделила упряжку на фотографии. Но прежде следует настроить режим быстрой маски для удобной работы. рис. 4.5. Область, выделенная с помощью инструмента Magic Wand Выбор режима отображения цветом Полупрозрачная быстрая маска скрывает контуры объектов, а ведь они особенно важны для точного создания выделенной области. В данном случае удобнее было бы закрыть быстрой маской выделенную, а не маскированную область (упряжку, а не все остальное изображение). К счастью, режим быстрой маски позволяет произвольно задать, какую из этих областей выделять цветом 1. Выполните двойной щелчок на кнопке включения быстрой маски в палитре инструментов. 2. В поле Color Indicates открывшегося диалогового окна QuickMask Options (рис. 4.6) выберите переключатель SelectedAreas. рис. 4.6. Диалоговое окно Quick Mask Options Режим, определяемый переключателем Selected Areas, не всегда удобнее, чем альтернативный, задаваемый переключателем Masked Areas. Выбирайте режим отображения цветом исходя из соотношения размеров выделенной области и размеров выделяемого объекта. Если выделенная область больше чем объект, то целесообразнее выбрать режим Masked Areas — цвет маски не будет скрывать контур объекта. Изменение цвета быстрой маски По умолчанию цвет быстрой маски красный. Далеко не всегда этот цвет самый удобный. Если само изображение содержит преимущественно красные тона, то быстрая маска на нем будет практически незаметна. Да и в данном случае красный цвет маски недостаточно сильно контрастирует с общим тоном изображения. 1. Щелкните на цветном квадрате, который представляет собой образец цвета быстрой маски. На экран выводится диалоговое окно Color Picker. в котором следует переопределить цвет отображения быстрой маски. Выберите синий цвет (R=0, G=0, B=255). Теперь быстрая маска стала не только очень контрастной, но и слишком плотной. Она практически полностью скрывает лежащее под ней изображение. В данном примере это не слишком страшно, но вам придется работать и с менее контрастными фотографиями. Прозрачность быстрой маски свободно регулируется установкой значений поля Opacity, расположенного в том же диалоговом окне. Значение непрозрачности следует устанавливать таким, чтобы под маской отчетливо читалось изображение 2. Установите значение поля Opacity, равное 20%, и нажмите кнопку ОК. Редактирование маски Теперь ваша задача, используя любой рисующий инструмент: Pencil, Paintbrush, Eraser, — уточнить область быстрой маски. Обратите внимание, что на панели инструментов образцы основного и фонового цветов стали черным и белым, соответственно. Рисование черным цветом расширяет площадь маски (и, следовательно, выделенной области), а рисование белым цветом уменьшает ее. Постарайтесь как можно точнее дорисовать маску. Проще всего включить инструмент Pencil, выбрать на палитре Brushes самую маленькую "кисть" (вот к чему приводит универсализация: у карандаша появилась кисть). Сложность возникает при прорисовке маски в областях с невысокой контрастностью. В них довольно сложно определить, относится конкретный пиксел к объекту или фону. Здесь вам на помощь придет такой инструмент, как Paintbrush с размытыми краями. При рисовании этим инструментом участки изображения, приходящиеся на размытые края кисти, будут выделены не полностью, что сделает границу выделенной области размытой. Рассматривая готовый результат, вы не заметите погрешностей такого выделения. После того как объект будет выделен достаточно точно, нажмите кнопку Edit in Standard Mode в палитре инструментов. Нарисованная вами маска теперь отображается привычным образом — границей выделения. Обратите внимание на палитру каналов: канала Quick Mask в ней больше нет. Альфа-каналы В предыдущем упражнении вы узнали, что режим быстрой маски можно использовать для временного хранения маски. После создания новой выделенной области маска теряется. Однако программа Adobe Photoshop предусматривает возможность сохранения выделенной области в канале, а стало быть, и сохранения в документе, правда, только в форматах TIFF и PSD. Сохранение выделения в канале Для работы с каналами (создание, удаление, копирование, определение параметров, преобразование в отдельные документы, объединение) используется уже знакомая вам палитра Channels. В первую очередь эта палитра позволяет отображать отдельные каналы и их произвольное сочетание. Вы уже познакомились с отображением цветовых каналов. 1. Щелкните на пиктограмме Save selection as channel в нижней части палитры каналов. В палитре Channels появился новый канал, который не имеет имени (Alphal): называйте его просто "первый альфа-канал". Следующий канал будет называться "второй альфа-канал" и т. д. 2. Поскольку маска теперь надежно сохранена в канале, выделение можно отменить командой Deselect, 3. Щелкните на пиктограмме альфа-канала в палитре каналов (рис. 4.7). В окне документа отобразится его содержимое. Теперь очевидно родство быстрой маски с каналами — перед вами быстрая маска, только в черно-белом варианте! 4. Миниатюра альфа-канала, как и цветового канала изображения, показывает его содержимое в уменьшенном виде. Если документ содержит несколько альфа-каналов с небольшими масками, то их миниатюры становятся совершенно неотличимы друг от друга. Удобно давать им осмысленные имена Выполните двойной щелчок мышью на пиктограмме альфа-канала в палитре каналов. Откроется диалоговое окно Channel Options (рис. 4.8.) 5. В поле Name введите "dogteam". Остальные настройки в диалоговом окне Channel Options совпадают с настройками для быстрой маски. Это и не удивительно, быстрая маска — тоже канал, только временный Единственное отличие — это наличие переключателя Spot Color поля Color Indicates. Благодаря этой возможности в изображениях, предназначенных для типографской печати, можно использовать плашечные цвета 6. Нажмите кнопку ОК рис. 4.7. Альфа-канал в палитре каналов рис. 4.8. Диалоовое окно Channel Options Загрузка выделенной области из альфа-канала Сохраненную в канале маску в любой момент можно загрузить в виде выделенной области. Это можно сделать, активизировав требуемый альфа-канал и щелкнув мышью на кнопке Load channel as selection Другой способ позволяет загружать альфа-канал, не активизируя его, что и требуется чаще всего. Щелкните левой кнопкой мыши на пиктограмме альфа-канала и при этом удерживайте клавишу <Ctrl> Курсор мыши примет вид указателя с пунктирным прямоугольником, символизирующим выделенную область. В окне документа появится выделенная область, которая была сохранена в канале Дублирование и удаление каналов Дублирование каналов рассмотрим на несколько необычном примере — сохранении в альфа-канале быстрой маски. Часто после того, как область выделена в режиме быстрой маски, возникает необходимость все-таки сохранить ее в канале. 1. Перейдите в режим быстрой маски щелчком на кнопке Edit in Quick Mask Mode. В палитре каналов появился временный канал Quick Mask. 2. Нажмите левую кнопку мыши на пиктограмме канала Quick Mask и, не отпуская ее, переместите курсор к пиктограмме нового канала в нижней части палитры каналов. Отпустите кнопку мыши. В палитре каналов появится новый канал Alpha 1. Этой операцией была получена копия канала Quick Mask. но заметьте, что таким образом можно дублировать любой канал. Это очень полезно сделать перед его непосредственным редактированием (см. ниже). 3. Таким же образом отбуксируйте пиктограмму канала Alpha 1 к пиктограмме "Корзина" в правом нижнем углу палитры каналов. Канал удален. 4. Точно так же удалите канал Quick Mask. Из окна документа быстрая маска исчезла, но появилась выделенная область, как если бы вы нажали кнопку Edit in Standard Mode в палитре инструментов. Непосредственное редактирование каналов Каналы используются не только как место для хранения выделенных областей. Поскольку изображение, находящееся в канале, тождественно маске, его редактирование позволяет легко создавать затейливые выделенные области. 1. Откройте файл desert.jpg. 2. Активизируйте инструмент Magic Wand. 3. В палитре свойств установите значение допуска 50. 4. Выделите небо, а затем, удерживая <Shift>, горы. Как вы помните, когда эта клавиша нажата, производимые выделенные области складываются. 5. Увеличьте выделенную область на один пиксел командой Expand... из меню Select/Modify. Это необходимо, чтобы в выделенную область попали граничные пикселы. 6. Инвертируйте выделенное изображение командой Inverse из меню Select. В результате окажется выделена пустыня без заднего плана. Все готово для создания монтажа с "невероятным пейзажем", в котором на переднем плане ледяная пустыня, а на заднем — песчаная. Часть пустынного пейзажа будет наложена на северный таким образом, чтобы вместо гор последнего оказались барханы. Для создания незаметного перехода между двумя фрагментами монтажа нам понадобится выделить пустынный пейзаж с сильно размытой нижней границей выделения. 1. Сохраните выделенную область в альфа-канале щелчком на пиктограмме сохранения выделенной области в палитре Channels. 2. В палитре Channels активизируйте получившийся альфа-канал. 3. Двойным щелчком мыши выберите инструмент Linear Gradient. 4. В палитре свойств градиента выберите вариант Black, White. 5. Проведите градиент так, как показано на рисунке. Поскольку по-прежнему существует выделенная область, градиент зальет не весь канал, а только выделенную область, соответствующую переднему плану фотографии. Созданный градиент в терминах выделенной области является плавным переходом от полностью выделенных пикселов (черный цвет), через частично выделенные (оттенки серого) к отсутствию выделения (белый цвет) (рис. 4.9). Сейчас не у дает ся от образит ь рису нок . рис. 4.9. Градиентная заливка в альфа-канале Сохранение выделенной области в другом документе В пустынном пейзаже осталось "прорезать дырки", через которые будет видна собачья упряжка из северного пейзажа. Для этого требуется, чтобы те пикселы маски, которые придутся на этот объект, были белыми. Воспользуемся уже созданной маской в документе north.jpg. Ее потребуется вычесть из вновь созданной. 1. Убедитесь, что одновременно с документом desert.jpg открыт и документ north.jpg, в нем выделена собачья упряжка, и он должен быть активным. Если вы уже успели закрыть последний, то откройте его и загрузите сохраненную в канале маску. 2. Выполните команду Save Selection меню Select. Появившееся одноименное диалоговое окно (рис. 4.10) дает дополнительные возможности для манипуляций с масками и каналами. рис. 4.10. Диалоговое окно Save Selection 3. В списке Document выберите документ desert.jpg. Как видите, выделенные области можно сохранять в каналах других документов! Примечание Выделенные области действительно можно сохранять в каналах других документов, но только при одном условии размеры этих документов должны совпадать с абсолютной точностью. 4. В списке Channel выберите уже существующий канал Alpha 1. Это тот самый канал, в котором была сделана растяжка 5. В поле Operation установите переключатель Subtract from Channel. Примечание Часто находят применение и другие операции с каналами сложение и пересечение Первая добавляет к сохраненной в канале выделенной области текущую выделенную область Вторая оставляет выделенными только те области, которые выделены и на изображении, и в канале 6. Нажмите кнопку ОК. 7. Отмените выделение в документе north.jpg командой Deselect или нажатием клавиш <Ctrl>+<D>. 8. Активизируйте документ desert.jpg, а в нем — канал Alpha 1. На фоне paстяжки в канале появился белый силуэт сохраненной выделенной области (рис. 4.11). Примечание Разработчики Photoshop постарались, чтобы программа не ограничивала вас одним строго предопределенным путем решения той или иной задачи Как правило, любую из них можно решить несколькими способами Например, вместо сохранения выделенной области из файла north Jpg в канал документа desert.jpg с вычитанием, можно действовать противоположным способом загрузить альфа-канал с выделенной областью, имеющей градиентную растяжку, в документе desert jpg, затем командой Load Selection... загрузить маску из альфа-канала документа north jpg с вычитанием. Команда загрузки выделенной области тоже предоставляет возможность совершения математических операций с масками (рис. 4.12) рис. 4.11. Маска в документе desert.jpg после вычитания выделенной области из документа north.jpg рис. 4.12. Диалоговое окно Load Selection Перемещение выделенной области в другой документ Осталась последняя часть изготовления монтажа — перемещение созданной выделенной области из документа desert.jpg в документ north.jpg. 1. Загрузите канал Alpha 1, имеющий выделенную область, щелчком на пиктограмме загрузки канала в палитре Channels. He удивляйтесь, что возникшая граница выделенной области не захватывает всю растяжку — она отображается точно по границе пикселов, выделенных наполовину. то есть по границе 50%-ного серого цвета. 2. Активизируйте совмещенный RGB-канал щелчком мыши на его пиктограмме. 3. Выберите инструмент Move. 4. Поместите курсор мыши в пределы выделенной области 5. Нажмите клавишу <Shift> и, не отпуская ее, отбуксируйте выделенную область в окно документа north.jpg Нажатая клавиша <Shift> гарантирует, что выделенная область попадет в новом документе на то же место, которое она занимала в исходном. 6. Сохраните документ под именем mirage.tif с помощью команды Save As... Если вы сделали все верно, то у вас должно получиться то же, что представлено на рис. 4.13. Сейчас не у дает ся от образит ь рису нок . рис. 4.13. Сделаем в нашем монтаже последний штрих, создадим эффект гало, который возникает на фотографиях, когда они снимаются против солнца. Photoshop располагает для этой цели специальным фильтром Фильтры — это особые модули программы, сгруппированные в меню Filter. Они отличаются от прочих команд Photoshop только тем, что реализованы отдельно от самого файла программы и могут быть свободно удалены или подключены к ней. Сторонними разработчиками поставляется большое количество фильтров для Photoshop, выполняющих специализированные функции или автоматизирующих трудоемкие и рутинные работы Большое количес1во фильтров входит и в стандартную поставку Photoshop. К таким фильтрам относится и фильтр Lens Flare, находящийся в группе фильтров Render. 1. Выберите команду Lens Flare... из меню Filter/Render. 2. В открывшемся диалоговом (рис. 4.14) окне фильтра ползунок Brightness установите в положение 140%, а в поле Lens Type установите переключатель 35mm Prime 35миллиметровому объективу. 3. В окне предварительного просмотра щелкните курсором мыши на верхней границе окна в промежутке между первыми (слева) двумя барханами 4. Нажмите кнопку ОК. Не правда ли, так значительно эффектнее? 5. Сохраните документ под именем mirage.psd в формате Photoshop. Это изображение вам еще понадобится Сейчас не у дает ся от образит ь рису нок . рис. 4.14. Диалоговое окно фильтра Lens Flare Работа со слоями В предыдущей главе вы познакомились с масками как с одним из способов определения графических объектов в точечных изображениях и мощным инструментом их редактирования. Другой, более явный способ определения графических объектов и инструментов для их компоновки, основывается на концепции многослойных изображений. Что же предпочтительнее: слои или маски. Для тех, кто уже работал с Photoshop, ответ на этот вопрос очевиден: и то и другое. Слои и маски не эквивалентны по своим возможностям и, как правило, используются совместно. Photoshop не заставляет вас решать конкретную задачу строго определенным способом — он лишь дает вам многообразие инструментов для ее реализации. Путь, которым вы пройдете от исходных материалов до готового результата, не является единственно возможным. Могут существовать еще несколько столь же или даже более рациональных вариантов решения задачи. Когда вы наберетесь опыта работы со всеми инструментами Photoshop, то сможете анализировать большинство таких вариантов и выбирать наиболее соответствующий вашему стилю работы. Если вы новичок в обработке точечных изображений, то не спешите хвататься за первый пришедший вам в голову метод решения вашей задачи, а потратьте несколько минут на продумывание других вариантов. Во-первых, эти несколько минут зачастую сэкономят вам часы, потраченные на переделку всего "с нуля", во-вторых, они позволят вам найти наиболее рациональное решение, снижающее временные затраты не только для данной задачи, но и для аналогичных. С другой стороны, не бойтесь экспериментировать и ошибаться, когда у вас есть свободное для освоения программы время. По-настоящему вы научитесь чему-то, только если будете "откапывать" знания сами, а книга — лишь стартовая ступень к совершенству. В этой главе вы познакомитесь с концептуальной возможностью программы Adobe Photoshop — возможностью работать со слоями, что вносит весьма ощутимое удобство в работу компьютерного художника. Резюме § Маски служат для хранения информации о границах объектов в точечных изображениях, а слои предназначены для хранения самих объектов- Расположив все графические объекты на отдельных слоях, можно получить гибкое, легко и быстро редактируемое изображение. § Документ может содержать любое количество слоев, расположенных друг над другом. На слое, как правило, располагают графический объект, а остальную часть слоя оставляют прозрачной. Сквозь прозрачные участки слоя виден нижележащий слой. § Особым видом слоя является фоновый слои (background). Он не может иметь прозрачных участков, так как всегда является самым нижним. С другой стороны, возможно создание многослойных изображений без фонового слоя. § Объект, находящийся на отдельном слое, изолирован от остального изображения. Благодаря этому все средства редактирования Photoshop применимы к нему как к отдельному изображению, то есть можно как угодно изменять (масштабировать, перемещать, поворачивать, изменять цвета и т. д.) объект, не затрагивая при этом остальное изображение. § Слой может иметь одну принадлежащую ему маску (слой-маску). Слой-маска определяет, какие участки слоя будут видимыми, а какие прозрачными § Photoshop 5.5 позволяет располагать текст на отдельном, "текстовом" слое В этом случае текст и большинство его параметров (шрифт, размер, цвет, интервалы) могут быть потом в любой момент изменены К текстовым слоям неприменимы инструменты и команды рисования. Чтобы ими воспользоваться, надо преобразовать текстовый слой в обычный. После преобразования возможность редактирования навсегда утрачивается. § К любому слою может быть применен ряд предопределенных эффектов в любой комбинации. После создания эффектов можно в любой момент изменить их параметры, добавить новые или сменить существующие эффекты, а также вовсе отменить все эффекты для данного слоя Набор эффектов, созданный для одного слоя, может быть легко распространен на любые другие слои. Понятие слоя Слой — это компьютерная метафора материального объекта — листа прозрачной кальки (или пленки). Компьютерная "калька" абсолютно прозрачна даже десяток слоев не исказит рисунок на самом нижнем из них. Слой, положенный на основной рисунок, обладает теми же параметрами, что и весь документ (размеры, разрешение, цветовая модель): это дает вам возможность перемещать изображения со слоя на слой, экспериментировать, пробовать различные режимы наложения пикселов, совершенно не опасаясь, что какая-то серия неправильных действий испортит изображение В процессе изучения этой главы вы сможете завершить создание монтажа, начатого в предыдущей главе. Вам предстоит поместить в него изображения фотоаппарата, фотографа, векторный логотип и текст. При этом вы будете пользоваться теми преимуществами, которые дает использование слоев во взаимодействии с масками и каналами. Палитра Layers Как и в работе с каналами, для создания, дублирования, объединения и удаления слоев используется специальная палитра, которая называется Layers 1. Откройте файл mirage.psd, который вы создали при изучении каналов 2. Откройте палитру Layers. Каждая строка в палитре представляет слои изображения. Две строки в палитре слоев (рис. 5.1) говоря о наличии двух слоев — слоя Layer 1 и слоя Background. рис. 5.1. Палитра Layers 3. Щелкните мышью на пиктограмме "Глаз" слоя Layer 1. Как и в палитре Channels, эта пиктограмма управляет видимостью слоя. Поскольку слой Layer 1 стал невидим, в окне документа отображается только слой Background. Это изображение, которое было получено из файла north.jpg. Как видите, оно полностью сохранилось на своем собственном слое. 4. Щелкните на пиктограммах "Глаз" обоих слоев. Теперь оказался видимым только слой Layer 1 (рис. 5.2). Изображение, находящееся на этом слое, было взято из файла desert.jpg, но не целиком, а только его выделенная часть (помните, как создавалась сложная маска для этого изображения?). рис. 5.2. Слой Layer 1 Как вы уже знаете, клетчатый фон в Photoshop обозначает прозрачные участки. Сквозь эти прозрачные участки видно изображение на нижележащем слое Background. 5. Строка слоя Layer 1 в палитре слоев выделена синим и слева от его ми-. ниатюры находится пиктограмма с изображением кисточки. Таким образом, Photoshop показывает активный слой. При редактировании многослойного документа все изменения происходят только на активном слое. Для активизации слоя достаточно щелкнуть мышью на его миниатюре. Попробуйте, например, активизировать слой Background Примечание Поскольку информацию о слоях может хранить только собственный формат Photoshop (формат PSD), вы можете быть уверены, что изображения в прочих форматах содержат только один слой, Background. Сканирование, разумеется, тоже дает только однослойные изображения. Обычные слои и слой Background Для создания задуманного монтажа потребуйся пространство изображения большее, чем в документе mirage, psd. 1. Установите основной и фоновый цвета обратными умалчиваемым белый — основным, а черный — фоновым. Проще всего поменять основной и фоновый цвета щелчком на соответствующей пиктограмме в палитре инструментов или нажатием клавиши <Х>. 2. Выберите команду Canvas Size из меню Image 3 Открывшееся диалоговое окно (рис 5 3) делится на две области" Current Size и New Size Первая область несет информационную нагрузку — в ней указаны текущие размеры изображения в выбранных единицах измерения. Во второй области задается желаемый геометрический размер изображения в любых единицах измерения. Они выбираются из находящихся рядом с полями Width и Height раскрывающихся списков. Введите в эти поля значения "29 cm" и "23 cm", соответственно. рис. 5.3. Диалоговое окно Canvas Size 4. Элемент Anchor позволяет выбрать стороны изображения, относительно которых будет увеличен размер холста. Вообразите, что он представляет собой уже увеличенный холст. Тогда кнопки определяют положение исходною изображения на этом холсте. По умолчанию изображение будет помещено в центр (поля добавятся с каждой стороны изображения) Нам нужно, чтобы изображение оказалось в левом верхнем углу увеличенного холста, следовательно, нужно нажать левую верхнюю кнопку 5. Нажмите кнопку ОК. Справа и снизу документа появятся черные поля (рис 5. 4). Теперь ясно, что установка фонового цвета на первом шаге потребовалась для того, чтобы поля сразу имели нужный цвет, черный. Слои Background является особым слоем Главное его отличие в том, что он не может иметь прозрачных участков. 1. Активизируйте слой Background 2. Выберите инструмент Magic Wand 3. Ус1ановите значение "1" для допуска в палитре свойств инструмента Magic Wand 4. Выделите черный фон полей холста. рис. 5.4. Размер холста увеличен 5. Установите основной и фоновый цвета но умолчанию щелчком на соответствующей пиктограмме в палитре инструментов или нажатием клавиши <D> 6. Выберите в меню Edit команду Clear или нажмите клавишу <Del.> Эта команда удаляет пикселы изображения. Для слоя Background "удаление" трактуется как приведение их к фоновому цвету Как видите, фон стал белым 7. Слой Background можно преобразовать в обыкновенный слой. Дважды щелкните мышью на пиктограмме слоя Background в палитре слоев 8. В открывшемся диалоговом окне Make Layer дайте имя этому слою, например, "north" Для этого введите имя в поле Name вместо находящегося там по умолчанию Layer 0 (рис 5.5) 9. Нажмите кнопку ОК В палитре слоев по-прежнему два слоя. Изображение в окне документа тоже никак не изменилось Тем не менее изменения есть, и вы их сейчас увидите 10. Выберите в меню Edit команду Clear или нажмите клавишу <Del> Результат этой команды совсем не такой, как на шаге 6. Удаленные пикселы не окрасились в фоновый цвет, а стали прозрачными. Заднего плана на изображении теперь вообще нет. рис. 5.5. Диалоговое окно Make Layer Примечание Если напечатать изображение с прозрачными участками и без слоя Background на принтере, то прозрачность будет передана отсутствием изображения. Для обратной операции, превращения обычного слоя в Background, нужно выполнить несколько действий. 1. Установите основной и фоновый цвета обратными умалчиваемым: белый — основным, а черный — фоновым. 2. Другой путь заключается в создании нового слоя Background. Выберите команду Background из списка New, вложенного в меню Layer. В документе образовался новый слой Background, все пикселы которого имеют цвет, совпадающий с текущим фоновым. 3. Любое количество слоев изображения можно сводить в один. Команды сведения "склеивают" слои изображения. При этом пикселы верхних слоев замещают пикселы нижних. Операция сведения необратима, так как замещенные пикселы утрачиваются навсегда. Теперь, когда слой Background создан, остается свести его со слоем north. Активизируйте слой north и выберите команду Merge Down из меню Layer. Слой north будет сведен с нижележащим слоем Background. Примечание Полезной командой, предназначенной для выполнения сведения нескольких слоев в один, является Merge Visible, находящаяся в меню Layer. Чтобы ею воспользоваться, надо предварительно сделать видимыми только те слои, которые нужно сводить. Третья команда сведения, Flatten Image из меню Layer, выполняет сведение всех слоев изображения. Чаще всего она применяется по окончании работы над изображением и необходима для последующего импорта в программу верстки или подготовки иллюстраций. Эти программы зачастую не поддерживают формат PSD, а работают в основном с форматами TIFF или EPS. Хранить готовые изображения тоже удобнее в сведенном виде. Это очень сильно сокращает размеры их файлов. Перемещение слоев между документами При изготовлении монтажей используются несколько исходных изображений, находящихся в разных документах. С переносом выделенных областей из документа в документ вы уже сталкивались. Теперь попробуйте поместить в документ mirage.psd слои из других документов. Начните с изображения фотоаппарата. 1. Откройте файл camera.jpg .(рис. 5.6). Документ содержит единственный слой Background. 2. Разместите окна открытых документов на экране таким образом, чтобы все они были видны одновременно. 3. Активизируйте окно документа mirage.psd. 4. Активизируйте слой Background. 5. Выберите в палитре инструментов инструмент Move. рис. 5.6. Документ camera.jpg . рис. 5.7. Изображение фотоаппарата помещено в документ mirage.psd. 6. Активизируйте окно документа camera jpg 7. Поместите курсор мыши на миниатюру слоя Background в палитре слоев, нажмите левую кнопку мыши. Не отпуская кнопку, переместите курсор в окно документа mirage.psd. а затем отпустите кнопку. В документе образовался новый слой, Layer 1, на котором находится изображение из документа camera.jpg. (рис 5.7). 8. Закройте документ camera.jpg. Изменение порядка слоев Изображение фотоаппарата помещено в документ, но оно оказалось позади слоя с пустынным пейзажем и частично им перекрыто. Проблема легко разрешается изменением порядка слоев. Слои можно перемещать вперед и назад (по отношению к зрителю) или, что то же самое, вверх и вниз (в стопке слоев). Это можно делать как с помощью команд меню, сгруппированных в списке Arrange, вложенном в меню Layer, так и простым перетаскиванием в палитре слоев рис. 5.8. исправленный порядок размещения слоев 1. Активизируйте слой с фотоаппаратом 2. Выберите команду Bring to Front из списка Arrange, вложенного в меню Layer. Слой будет передвинут в верхнюю позицию в стопке слоев (и в палитре Layers) или вперед по отношению к зрителю Команда перемещает активный слой поверх всех остальных. Парная команда Send to Back перемещает активный слой ниже всех имеющихся в документе слоев, сразу перед слоем Background. 3. Выберите команду Bring Forward. Слой окажется на прежнем месте. Команда перемещает слой на одну позицию вверх. Противоположная ей команда Send Backward передвигает слой на одну позицию вниз. В нашем примере всего два слоя, которые можно перемещать, поэтому команды Bring Forward и Bring to Front дают одинаковый результат. Для этого случая идентично и действие команд Send Backward и Send to Back. 4. Поместите курсор мыши на миниатюру слоя с фотоаппаратом, нажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор к верхнему краю строки находящегося выше слоя. Отпустите кнопку мыши. Слой переместился вверх (рис. 5.8). Так можно переместить слой на сколько угодно позиций вверх или вниз за один прием. Перемещение и масштабирование слоя Очевидно, что изображение фотоаппарата следует уменьшить и переместить. Обе эти операции можно выполнить за один прием с помощью команды Scale. рис. 5.9. Изображение фотоаппарата отмасштабировано 1. Убедитесь, что текущим инструментом является Move. 2. Выберите команду Scale из списка Transform, вложенного в меню Edit. 3. Вокруг объекта появилась рамка, наподобие той, что возникает при трансформировании выделенной области. Перемещайте любой угловой ограничитель к центру изображенияПри этом для сохранения пропорций изображения следует удерживать клавишу <Shift>. 4. Не меняя инструмент, поместите курсор мыши внутрь рамки, нажмите левую кнопку мыши и перемещайте мышь, пока изображение фотоаппарата не займет отведенное ему место (рис. 5.9). 5. Выполните двойной щелчок мышью внутри рамки — Photoshop выполнит масштабирование и перемещение. Удаление фона вокруг изображений Области с четкой границей При создании монтажа большое значение имеет качественное вырезание изображений из фона (экстракция). Если область имеет простую форму, то можно просто выделить ее инструментом выделения, а затем, инвертировав выделение, удалить фон. Для изображений сложной формы приходится применять более изощренные методы экстракции. Если изображение имеет однородный фон, удалить его не составит труда. Для этого можно выделить фон инструментом Magic Wand, а затем удалить его командой Clear. В новой версии появился инструмент Magic Eraser, действие которого объединяет в себе выделение и удаление близких цветов. Удалим со слоя с фотоаппаратом синий фон. 1. Убедитесь, что активным является слой с изображением фотоаппарата. 2. Выберите инструмент Magic Eraser из палитры инструментов. 3. Палитра Options для инструмента очень похожа на палитру свойств Magic Wand (рис. 5.10). Установите значение Tolerance равным 2, задав тем самым малый диапазон близких цветов. 4. Щелкните на фоне вокруг фотоаппарата. Фон удален, а изображение помещено на слой. рис. 5.10. Палитра свойств инструмента Magic Eraser Примечание Для инструмента Magic Eraser возможно задание параметра Opacity. Если Opacity равно 100%, фон удаляется полностью Меньшие значения приводят к частичному удалению пикселов фона. При установке флажка Use All Layers удаление близких цветов производится одновременно со всех слоев документа. Флажок Contiguous определяет область удаления цвета. Если он установлен, удаляются только области, граничащие с точкой щелчка. При снятом флажке удаляются все области данного слоя, имеющие близкий цвет. В результате действия инструмента образуется область с четкой границей. Удаление каймы Если присмотреться внимательнее, то вокруг фотоаппарата заметна синяя кайма (рис. 5.11, а). Ее появление неминуемо при выполнении подобных операций. Кайма возникает потому, что переход цвета между объектом и фоном, как правило, плавный, и граничные пикселы имеют промежуточный цвет между цветом объекта и цветом фона. Такой плавный переход обеспечивает зрительную ровность краев объекта и возникает в результате сглаживания (anti-aliasing). Для выделения объектов, прошедших эту процедуру, Photoshop располагает специальным набором команд, сгруппированных в списке Matting меню Layer. Это команды Remove White Matte, Remove Black Matte, Defringe.... Действие данных команд очень схоже. Они перекрашивают граничные пикселы в белый, черный и в цвет соседних пикселов объекта, соответственно. Для данного случая подходит последний вариант. 1. Выберите команду Defringe... из списка Matting, вложенного в меню Layer. Совет В открывшемся диалоговом окне в поле Width введите значение 2, определяющее количество граничных пикселов. Для большинства случаев это число лежит в пределах между 1 и 3 пикселами. 2. Нажмите кнопку ОК. Кайма устранена (рис.5.11, б). а б рис. 5.11. Удаление каймы: а - изображение с камой, б - кайма удалена Области с размытой границей Большинство объектов фотосъемки имеют размытые или очень сложные границы. Если эти объекты расположены на не слишком многоцветном фоне, или сами имеют достаточно однородный цвет, их можно выделить с помощью диалогового окна Color Range. Это окно предназначено для выделения областей близких цветов. 1. Откройте документ Ship.jpg. 2. Выберите команду Color Range меню Select. Перед вами диалоговое окно (рис. 5.12). рис.5.12. Диаловое окно Color Range 3. В центральной части окна расположена область просмотра выделяемой области. Щелкните на области голубого неба. Программа выделит участки, близкие по цвету к указанной точке. В окне просмотра появилось изображение: выделенные области помечены белым, маскированные — черным цветом. 4. Содержимое окна просмотра можно менять установкой переключателей Image и Selection в нижней части окна. Отображению маски соответствует положению Selection. Поставьте переключатель в позицию Image, и в окне просмотра будет видно исходное изображение. 5. Мало того, при работе в окне Color Range регулируется вид окна документа. Откройте список Selection Preview. По умолчанию в нем установлен режим None, и в окне документа видно исходное изображение. Для уточнения формы области выделения можно включить один из режимов предварительного просмотра (рис. 5.13). Примечание Режим Image в окне предварительного просмотра полезен, например, если во время работы в окне изображение находится в увеличенном масштабе и видно не полностью. Для временного переключения между режимами используйте клавишу <Ctrl>. 6. Вверху находится движок Fuzziness Он похож по действию на Tolerance. Чем выше Fuzziness, тем больше диапазон выделяемой группы цветов. При этом граница выделения становится все более размытой. На рис 5.14. показан вид окна просмотра при разном значении Fuzziness. Испытайте действие этого флажка. Установите Fuzziness так, чтобы область выбора имела достаточно четкие границы. Мы остановились на значении 31. Сейчас не у дает ся от образит ь рису нок . рис. 5.14. Предварительный просмотр при выделении Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . рис. 5.14. Выделение при различном значении Fuzziness 7. В правой части окна располагаются инструменты. По умолчанию активен инструмент Eyedropper. Инструмент Plus Eyedropper (для перехода нажмите клавишу <Shift>) прибавляет цвета к выделению. Щелкните им на еще невыделенной области неба Область выделения теперь включает еще один диапазон цветов. Для прибавления цветов можно также протащить курсор по невыделенным областям. Все цвета, встретившиеся на пути курсора, будут выделены 8. Возможно, теперь вам придется подкорректировать параметр Fuzziness, уменьшив его. 9. Если в область выделения попали лишние диапазоны цветов, их можно исключить. Для этого щелкните на ошибочно выделенной области инструментом Minus Eyedropper. Пользуясь инструментами, выделите область изображения, наиболее близкую к желаемой. Как бы вы ни старались, вам не удастся выделить область моря отдельно от корабля. Они имеют одинаковый цветовой диапазон. 10. При установке флажка Invert выделение инвертируется. Не устанавливайте флажок. 11. Тоновый диапазон, установленный в сеансе работы, можно сохранить в файл. Это удобно для обработки файлов со сходными цветами, а также для повторного уточнения выделения. Для сохранения нажмите кнопку Save... Сохраните тоновый диапазон под именем ship в своей рабочей папке. 12. Нажмите кнопку ОК окна Color Range. Войдите в режим быстрой маски и посмотрите на результат выделения. Наша задача — максимально отделить кораблик от фона. Сейчас он довольно успешно выделен на фоне неба, но в нижней части в область выделения входит часть моря, а это плохо. 13 Команда Select Color Range позволяет работать не только с изображением целиком, но и с заранее выделенной областью. Инструментом Polygonal Lasso создайте выделение области моря, изолировав нижнюю часть корабля (рис. 5.15). 14. Инвертируйте выделение. Теперь выделен корабль плюс небо. рис. 5.15. Выделена область моря 15. Откройте диалоговое окно Color Range. В окне просмотра теперь присутствует только выделенная область. 16. Нажмите кнопку Load и импортируйте диапазон ship. В окне просмотра появился силуэт корабля — ведь выбор проводится только в пределах ранее выделенной области! Нажмите кнопку ОК. Окончательный результат представлен на рис. 5.16. 17. Инвертируйте выделение. Вырежьте и вклейте кораблик, чтобы он был помещен на отдельный слой. Залейте фоновый слой контрастным цветом и проанализируйте качество экстракции. Как видите, граница изображения имеет кайму и несколько упрощена. Снасти не сохранились. Кроме того, у вас могли остаться не удаленные части фона (похожие на голубоватые клочки тумана). При помещении объекта в монтаж эти недостатки отрицательно скажутся на качестве. Сохраните документ под другим именем в рабочей папке. Примечание Область, выделенную в диалоговом окне Color Range, можно не только экстрагировать, но и подвергать любому редактированию, например, изменять ее цвета, перемещать, усиливать контраст и пр. Совет Сохраненный тоновый диапазон применим и к другим файлам. Откройте файл island.jpg. Выберите команду Color Range. В диалоговом окне Color Range нажмите кнопку Load и импортируйте диапазон ship. В документе автоматически выделяются оттенки голубого. Остается лишь слегка подкорректировать границы области. Таким образом, если вам нужно выделить, скажем, небо, в нескольких документах с изображением ясного дня, достаточно выделить его в одном из документов, сохранить нужный диапазон, а затем импортировать его в каждый документ. Сейчас не у дает ся от образит ь рису нок . рис. 5.16. Результат экстракции Инструмент Background Erazer Новый инструмент программы предназначен специально для тонкой ручной работы по экстракции изображений. Его действие похоже на работу обычного ластика (Eraser). Разница в том, что Background Eraser удаляет области изображения по принципу близости цвета. Удаленные области становячся прозрачными, то есть Background Eraser действует на слое Если их в изображении нет (только фоновый), то при работе инструмента программа создает слой. 1. Откройте неотредактированный файл. 2. Испытайте действие инструмента Выберите большую кисть и щелкните в окне документа. Курсор имеет вид окружности с крестиком посередине. Крестик — это горячая точка инструмента Когда кнопка мыши нажата, положение горячей точки определяет удаляемый цвет. 3. Нажмите кнопку мыши и проведите насколько раз в окне документа, как бы совершая мазки кистью. Области, по которым двигается инструмент, удаляются. При этом программа удаляет пикселы, близкие по цвету к определенным в горячей точке. Так, на рис. 5.17., а горячая точка расположена в голубой области, но щелчок инструментом еще не сделан. На рис. 5.17.,б щелчок уже выполнен. Как видите, голубые области удалены, поскольку они близки к цвету, определенному в горячей точке. Красные и черные участки остались нетронутыми. а б рис. 5.17. а - горячая точка определяет удаляемый цвет, б - при действии инструмента выбранный цвет удаляется Палитра Options инструмента содержит несколько удобных настроек (рис 5.18) Параметр Tolerance используется и для других инструментов. В данном случае он определяет диапазон цветов, которые удаляются при действии Background Eraser.Чем выше значение Tolerance, тем более широкий диапазон близких цветов удаляется. Из верхнего списка выбирается тип ластика Discontiguous — удаление данного диапазона цвета везде, где он только встретится на пути курсора; Contiguous — удаление выбранного цвета в областях, соединенных друг с другом; Find Edges — также удаление в соединенных между собой областях, но при более тщательном сохранении контуров изображения. рис. 5.18. Палитра свойств инструмента Background Eraser Список Sampling определяет режим выбора удаляемого цвета: Continuous —удаляемый цвет определяется положением горячей точки при перемещении курсора. Используйте этот режим для стирания разноцветных областей Once — цвет определяется в точке щелчка и не изменяется при перетаскивании курсора. Этот режим пригодится для удаления однотонных областей. Background Swatch — удаление только областей, содержащих фоновый цвет (определенный в палитре Toolbox). Наконец, флажок Protect Foreground Color защищает от удаления рабочий цвет, определенный в палитре Toolbox. 1. Если вы удалили часть корабля, восстановите исходное состояние изображения. 2. Выберите среднюю кисть с мягкими краями. Начнем обработку изображения с удаления больших участков фона. Установите режимы Contiguous (чтобы не удалять голубые области внутри контура корабля) и Continuous. Задайте высокое значение Tolerance. Поработайте кистью, удалив большую часть фона вокруг корабля (рис. 5.19). рис. 5.19. Удаление больших участков фона 3. Теперь тонкая работа. Убираем небо, просвечивающее между мачтами и снастями корабля. Небо достаточно однородно по цвету, поэтому выберем режим удаления Once. С другой стороны, было бы удобно, чтобы голубые участки удалялись, даже если они не соединены между собой, поэтому задайте режим ластика Discontinuous. Параметр Tolerance определите очень небольшим, чтобы не удалить снасти (ведь они тоже имеют голубой оттенок). Выберите большую кисть и, выполняя щелчки на голубых участках, последовательно удалите из изображения небо. 4. Нижняя часть корпуса и море имеют сходные оттенки, кроме того, море многоцветно. Выберите небольшую кисть и установите режимы Find Edges (чтобы точнее определить контур нижней части корабля) и Continuous (для задания цвета по пути следования курсора). Обработайте нижнюю часть корабля. 5. Создайте фоновый слой и задайте ему контрастный цвет. Посмотрите на результат (рис. 5.20) и сравните его с экстракцией на основе выбора в окне Color Range. Граница в этом варианте более проработана, сохранились практически все детали. И в том, и в другом случае есть погрешности — остались не удаленными часть пикселов фона, но во втором случае их меньше. 6. Один из корабликов, тот который лучше получился, поместите в создаваемый монтаж, как показано на рис. 5.21. Сейчас не у дает ся от образит ь рису нок . рис. 5.20. Результат экстракции Какой же вывод можно сделать из сравнения двух способов экстракции? Выделение областей в окне Color Range менее трудоемко, но и работает менее точно. Оно пригодится при выделении объекта на однородном фоне (или однородного объекта на цветном фоне). Этот метод непригоден, если цвета объекта встречаются в фоне. Кроме того, после обработки вы получаете выделение, то есть и фон, и фрагмент сохраняются. Инструмент Background Eraser позволяет очень точно проводить удаление фона, он очень гибок, но требует больше ручной работы, кроме того, годится только для целей экстракции, а не выделения объектов (ведь при обработке фон удаляется). Примечание Экстракцию объектов удобно проводить также в диалоговом окне Extract. Сейчас не у дает ся от образит ь рису нок . рис. 5.21. Фрагмент помещен в монтаж Свободное трансформирование При обработке слоя с изображением фотоаппарата использовалась команда Scale. Она очень удачно совмещала в себе возможности масштабирования и перемещения. Аналогичным образом работают и подобные команды, сгруппированные в списке Transform, вложенном в меню Edit. Они выполняют либо вращение, либо поворот, либо искажение, и т.д. Все эти возможности одновременно предоставляет команда Free Transform. 1. Откройте файл surprise, tif. 2. Переместите слой Background документа surprise tif в документ mirage psd точно так же, как при работе с документом camera.jpg. 3. Выберите команду Free Transform из меню Edit или нажмите комбинацию клавиш <Ctrl>+<T>. Вокруг изображения на слое появится рамка. Теперь ее можно не только перемещать и масштабировать, но и вращать, наклонять, искажать 4. Уменьшите изображение до требуемых размеров, перемещая один из угловых ограничителей и удерживая для сохранения пропорции клавишу <Shift> 5. Переместите изображение на положенное место, захватив его за внутреннюю область рамки. 6. Подведите курсор мыши близко к одному из угловых ограничителей, курсор примет вид изогнутой двуглавой стрелки. Она символизирует вращение 7. Нажмите левую кнопку мыши и перемешайте курсор, не отпуская ее. Изображение на слое будет вращаться. Когда необходимый угол поворота будет достигнут (рис 5.22), отпустите кнопку мыши 8. Сделайте двойной щелчок мышью внутри рамки — Photoshop выполнит масштабирование, вращение и перемещение за один прием Для того чтобы рисунок имел более четкую границу, нужно его обвести 1. Выделите весь слой, включая прозрачную область, кроме фигурки фотографа, инструментом Magic Wand установив параметр Tolerance равным 2. рис. 5.22. Вращение слоя 2. Инвертируйте выделенную область командой Inverse меню Select. 3. Обведите выделенную область (фигурку) черным цветом. Для этого установите в качестве основного черный цвет, выберите команду Stroke... меню Edit 4. В открывшемся диалоговом окне (рис. 5.23) установите толщину обводки (1 пиксел) в поле Width. Обводка выделенной области может выполняться снаружи (Outside), идти по внутренней границе области (Inside), или точно по линии границы (Center). Установите переключатель Center поля Location. Нажмите кнопку ОК. Фигурка фотографа обведена четкой черной границей. рис. 5.23. Обводка выделенной области, диалоговое окно Stroke Как уже упоминалось, команда свободного трансформирования совмещает в себе вообще все возможности трансформирования. Если вам любопытно с ними поэкспериментировать, войдите в режим свободного трансформирования соответствующей командой, нажмите клавишу <Ctrl> и, удерживая се, перемещайте ограничители. В зависимости от того, какими ограничителями вы будете пользоваться, изображение будет наклоняться или искажаться. Если требуется проделать эти операции строго по горизонтали или вертикали, удерживайте еще и клавишу <Shift>. Чтобы результаты ваших экспериментов не оказались закреплены в документе, вместо финального двойного щелчка мышью во внутренней области рамки, нажмите клавишу <Esc>. Параметры слоя Двойной щелчок на миниатюре слоя в палитре слоев, для всех слоев кроме фонового, открывает диалоговое окно Layer Options. Это окно делителя на три области (рис. 5.24) В первой находится поле Name, которое позволяет назначить слою любое имя. Под этим именем он будет фигурировать в палитре слоев. Вторая область, Options, позволяет придать слою прозрачность и задать режим наложения пикселов. Третья область предназначена для определения режима наложения каналов. Воспользуемся последней для того, чтобы удалить белый фон вокруг рисунка. рис. 5.24. Диалоговое окно Layer Options Список Blend If позволяет определить цветовой или альфа-канал, для которого будет задаваться режим наложения. По умолчанию установлен Gray, что соответствует совмещенному каналу. Две шкалы, расположенные ниже, являются шкалами яркостей (градаций серого) для выбранного канала. Верхняя шкала отвечает за активный слой, нижняя — за расположенные ниже. С помощью ползунков, двигающихся по верхней шкале, можно выделить пикселы, попадающие в заданный диапазон яркостей. Только эти пикселы и будут видны на изображении в окне документа. Ползунки нижней шкалы позволяют выполнить обратную задачу: выделить диапазон яркостей пикселов нижележащих слоев, которые не должны быть видны на изображении. Соответствующие диапазоны располагаются между белыми и черными ползунками. Ползунки состоят из двух половинок. Каждую из них можно двигать отдельно, если удерживать при этом клавишу <Alt>. В этом случае пикселы, попадающие в диапазон яркостей между двумя половинами черных или белых ползунков, будут видны частично. Для выполнения поставленной задачи необходимо задать такие параметры наложения слоев, чтобы белые пикселы активного слоя не участвовали в изображении, были не видны. Поскольку речь идет об активном слое, использовать надо верхнюю шкалу. 1. Дважды щелкните мышью на слое с изображением удивленного фотографа. Откроется диалоговое окно Layer Options. 2. Дайте слою имя, например "surprise", введя его в поле Name в верхней части диалогового окна. 3. Убедитесь, что в списке Blend If выбран вариант Gray. 4. Сдвиньте влево белый ползунок на верхней шкале This Layer чуть-чуть влево, так, чтобы расположенное над шкалой значение яркости уменьшилось с 255 до 253 (рис. 5.24). Этим вы определили, что пикселы с яркостью более 253 (белые) должны на этом слое быть невидимы. Действительно, белый фон вокруг фотографа исчез. Раз уж теперь стало известно, как изменять параметры слоя, используйте эти знания для того, чтобы дать имена всем имеющимся в документе слоям, Одно имя уже есть — "surprise". Слою с изображением пустыни дайте имя "desert", слою с фотоаппаратом — имя "camera" (рис. 5.25). Присваивать слоям осмысленные имена очень полезно, это часто устраняет причину путаницы, возникающей, если миниатюра не позволяет отличить один слой от другого. Кроме того, если у слоев есть имена, то показ миниатюр вообще можно отключить, чтобы ускорить работу программы. Отключаются миниатюры слоев точно таким же способом, как и миниатюры каналов. Для этого следует воспользоваться командой Palette Options, находящейся в меню палитры Layers. Она выводит аналогичное диалоговое окно (рис. 5.26), позволяющее выбрать размер миниатюр или отключить их совсем. рис. 5.25. Палитра слоев с именованными слоями рис. 5.26. Диалоговое окно Layers Palette Options Использование векторных иллюстраций Фирма Adobe Systems Inc выпускает полный спектр программного обеспечения для настольных издательских систем. В него входит и программа подготовки векторной графики Adobe Illustrator. Если вы работаете с последней версией (7.хх) этой программы, то обязательно оцените преимущества при совместном использовании с Adobe Photoshop. В программе Photoshop можно непосредственно импортировать файлы Adobe Illustrator в виде контуров или с немедленной растеризацией. Первый вариант полезен, если вы намерены раскрасить и обогатить изобразительными эффектами векторную иллюстрацию. Второй вариант полезен для вставки рисованных графических элементов в коллажи. Им и воспользуемся для размещения в коллаже логотипа фирмы Canon. 1. Активизируйте слой camera 2. Выберите команду Place... из меню File 3. В открывшемся стандартном диалоговом окне Windows выберите файл canon ai, находящийся на дискете 4. Нажмите кнопку ОК. В окне документа появится логотип, заключенный в рамку с ограничителями (рис 5.27) 5. Назначение ограничителей очевидно используя их, можно трансформировать импортированный рисунок. На этом этапе рисунок еще являются объектным, то есть состоит из контуров Вы можете проводить любые трансформации, не боясь ухудшения качества из-за недостатка разрешения Поместите логотип на черное поле под пейзажем и отмасштабируйте его до требуемых размеров. рис. 5.27. Импортирование векторной иллюстрации 6. Закончите трансформации двойным щелчком во внутренней области рамки Photoshop превратит рисунок в точечное изображение и разместит его на новом отдельном слое с именем, совпадающем с именем файла рисунка, "canon ai" Слой-маски Самый впечатляющий инструмент Photoshop — слой-маски. Трудно найти более яркий пример гибкости и удобства совместного использования слоев и каналов. Поместим внутрь объектива фотоаппарата полупрозрачное изображение пустынного пейзажа. Использование слой-масок очень сильно облегчит эту работу. Создание слой-маски 1. Откройте файл desert-jpg. 2. Выделите все имеющиеся на нем изображения командой AU меню Select или комбинацией клавиш <Ctrl>+<A>. 3. Выберите команду Copy меню Edit. Все изображение будет скопировано в буфер обмена. 4. Закройте файл desert.jpg. 5. Теперь выделите то место на изображении фотоаппарата, в которое это изображение будет вклеиваться — объектив фотоаппарата. Выберите инструмент Elliptical Marquee и с его помощью выделите линзу объектива. 6. Поскольку эллипс несколько повернут относительно вертикальной оси, советуем вам воспользоваться командой Transform Selection меню Select. Это позволит вам вращать, масштабировать и искажать выделенную область, что поможет очень легко и точно описать искомый фрагмент (рис. 5.28). рис. 5.28. Выделение линз объектива фотоаппарата 7. Теперь главный фокус команда Paste Into меню Edit. Вклеенное изображение находится внутри выделенной области (рис 5.29). рис. 5.29. Слой-маска в палитрах Посмотрите на палитру слоев (рис 5.30, а). Разберемся, как был достигнут такой эффект. Photoshop полностью сохранил вставленное изображение, а для того чтобы оно было ограничено выделенной областью, создал маску. Такая принадлежащая слою маска называется слой-маска. Слой-маска видна и в палитре слоев, и в палитре каналов В палитре слоев ее миниатюра расположена рядом с миниатюрой слоя, а в палитре каналов она занимает отдельную строку и называется по имени слоя с добавлением слова "mask". Для того чтобы в палитре каналов легко было отличить слой-маску от других альфаканалов, их имена выделены курсивом 1. Откройте палитру каналов и убедитесь, что в ней присутствует слой-маска (рис.5.30,б). Слой-маску, как и любую другую маску, можно редактировать непосредственно. Для этого достаточно щелкнуть на ее пиктограмме в палитре каналов. Лучше воспользоваться более удобным способом, снимающим необходимость частого переключения между палитрами слоев и каналов. 2. Перейдите в палитру слоев и щелкните на пиктограмме слой-маски, удерживая при этом клавишу <Alt>. В окне документа появится содержимое слой-маски — белый эллипс на черном фоне. Черный цвет соответствует маскированной области, а белый — видимой (рис. 5.31). а б рис. 5.30. Слой-маска: а - в палитре слоев, б - в паллитре каналов рис. 5.31. Слой-маска в окне документа Редактирование слой-маски Для создания иллюзии того, что изображение находится за линзами объектива, надо сделать изображение в объективе полупрозрачным При этом прозрачность должна уменьшаться от внутренней части объектива к внешней. Если вы вспомните, как создавалось градиентное выделение, то догадаетесь, как следует действовать сейчас надо создать на слой-маске радиальный градиент от белого к черному В этом случае маскированное изображение будет иметь возрастающую от середины к краям прозрачность 1. Двойным щелчком мыши выберите инструмент Radial Gradient из палитры инструментов. 2. В палитре свойств этого инструмента выберите градиент Black, White. 3. Установите флажок Reverse. 4. Проведите радиус градиента, как показано на рисунке (рис. 5.32). 5. Перейдите от просмотра маски к просмотру документа щелчком на миниатюре слоя в палитре слоев. Оцените эффект. рис. 5.32. Градиент на слой-маске Редактирование маскированного слоя 1. Если изображение в объективе кажется вам недостаточно прозрачным, то воспользуйтесь ползунком Opacity в палитре слоев. Изменяя положение ползунка, или непосредственно вводя значение непрозрачности в поле ввода, вы меняете прозрачность всего активного слоя. Установите непрозрачность слоя равной 70% (рис. 5.33). 2. Щелкните мышью на миниатюре слой-маски, удерживая клавишу <Shift>. Это запретит маскирование слоя, и поверх миниатюры слой-маски появится косой красный крест (рис. 5.34). В окне документа появится все изображение из документа desert.jpg с 70%-ной прозрачностью. Как видите, значение прозрачности действует на все содержимое слоя. 3. В режиме запрета маскирования удобно редактировать изображение на слое, так как не мешает маска. Выберите инструмент Free Transform и уменьшите изображение пустыни настолько, чтобы его вертикальный размер был чуть больше размера объектива фотоаппарата. Подчеркнем, что для выполнения этого действия отключать слой-маску не обязательно — просто это удобно. рис. 5.33. Слой с 70%-ной непрозрачностью рис. 5.34. Слой-маска запрещена 4. Разрешите маскирование повторным щелчком на миниатюре слой-маски при нажатой клавише <Shift>. С миниатюры исчезнет перечеркивающий крест, а в окне документа изображение пустыни снова окажется внутри объектива. 5. Напомним, что прозрачность является одним из параметров слоя и может быть задана в соответствующем диалоговом окне Layer Options. Выполните двойной щелчок мышью на миниатюре слоя со слой-маской. 6. Убедитесь, что значение в поле Opacity идентично заданному положением ползунка в палитре слоев. 7. Раз уж открыто диалоговое окно Layer Options, дайте слою индивидуальное имя, например, "lens". Примечание Слой-маску можно создать не только командой Paste Into. Для этого в меню Layer имеется целый набор команд Add Layer Mask Выполнив любую из них, Photoshop создаст для активного слоя слой-маску. В зависимости от выбора команды произойдет следующее: • Reveal All. Будет создана слой-маска, заполненная белым цветом. Такая слой-маска в точности соответствует выделенному (немаскированному) изображению. Все содержимое слоя будет видимо, и для того чтобы маскировать часть слоя, вам надо будет залить соответствующую область слой-маски черным цветом. • Hide All. Созданная слой-маска будет целиком заполнена белым цветом. Такая слой- маска соответствует полностью маскированному изображению. Все содержимое слоя будет невидимо, и для того чтобы сделать видимой часть слоя, вам надо будет залить соответствующую область слой-маски белым цветом. • Reveal Selection. Команда доступна только при наличии в документе выделенной области. Команда создаст слой-маску, в которой выделенная область будет залита белым цветом, а остальная часть— черным. В результате видимой будет только выделенная область слоя • Hide Selection. Команда доступна только при наличии в документе выделенной области. Команда создаст слой-маску, в которой выделенная область будет залита черным цветом, а остальная часть — белым. В результате видимым будет весь слой за исключением выделенной области. Привязка слой-маски Любознательный читатель наверняка поинтересуется, что произойдет со слоем lens, если воспользоваться инструментом перемещения. Что будет перемещаться: изображение, маска или и то и другое? 1. Выберите инструмент Move. 2. Убедитесь в том, что активен слой lens. 3. Поместите курсор мыши на маскированное изображение, нажмите левую кнопку мыши и, не отпуская ее, перемещайте мышь. Как вы видите, перемещается изображение на слое, а маска остается на месте. Так можно легко выбрать видимый через маску фрагмент изображения4. Бывает необходимо подогнать и положение самого маскированного объекта. Для этого нужно "привязать" слой-маску к изображению на слое, с тем чтобы они перемещались вместе. Выполните привязку щелчком мыши в пространстве между миниатюрами слоя и слой-маски в палитре слоев. Между миниатюрами появится пиктограмма "Цепь", символизирующая связь между слоем и его маской (рис. 5.35). 5. Попробуйте теперь воспользоваться инструментом Move. Слой-маска перемещается вместе с изображением на слое, что дает эффект перемещения маскированного объекта. рис. 5.35. Слой-маска привязана к своему слою Следующий вопрос очевиден: а что если надо переместить фрагмент с фотоаппаратом целиком? Неужели для этого придется всегда перемещать сначала слой camera, а затем слой lens, подгоняя их взаимное положение после перемещения? Связывание слоев К счастью, Photoshop предлагает более простое решение этой задачи. Оказывается, связывать можно не только слой с его маской, но и слои друг с другом. Связанные слои можно не только перемещать, но и вращать, масштабировать, искажать, как единое целое, то есть выполнять любые команды трансформирования. 1. Убедитесь в том, что активен слой lens. 2. Щелкните мышью на пустом квадрате слева от миниатюры слоя camera. В этом квадрате при активизации слоя возникает пиктограмма "Кисть", а сейчас появилась знакомая пиктограмма "Цепь". Слои связаны (рис. 5.36). рис. 5.36. Связанные слои 3. Выберите инструмент Move. 4. Убедитесь, что активным является либо слой lens, либо camera. Какой из них конкретно будет активен, не важно, ведь они связаны 5. Переместите изображение фотоаппарата. Фотоаппарат перемещается вместе с изображением в объективе. 6. Выберите команду Free Transform меню Edit. 7. Попробуйте масштабировать и вращать фотоаппарат. Он трансформируется вместе с изображением в объективе. 8. Придайте фрагменту исходные размеры или нажмите клавишу <Esc>, не выполняя трансформации. Работа с текстом В подавляющем большинстве случаев для работы с текстом используются программы создания иллюстраций (Adobe Illustrator, Macromedia Free Hand, CorelDRAW и др.) или системы верстки (Adobe PageMaker, Quark XPress, Corel Ventura Publisher и др.). Это делается для того, чтобы избежать растрирования текста до печати. Тем не менее, текст часто является не только носителем смысловой нагрузки, но и элементом оформления. Если размер используемого шрифта достаточно велик, как в заголовках разделов журналов, то Photoshop поможет вам сделать его максимально эффектным. Особенно часто текст в точечных изображениях применяется для материалов, распространяемых в электронном виде, в том числе и в Internet. Набор возможностей для работы с текстом у Photoshop очень скромен, но в соединении с неограниченными возможностями точечной графики он дает превосходные результаты. Ввод текста Инструмент Type в палитре инструментов открывает всплывающую панель инструментов, в которой находятся еще три инструмента. Первые два предназначены для ввода текста слева направо, а вторая пара инструментов — для ввода сверху вниз. Вторым способом обычно пользуются китайцы и японцы, но иногда он полезен для создания вертикальных заголовков. Каждая из перечисленных пар включает собственно инструмент Type и инструмент Type Mask. При вводе текста с помощью первого инструмента Photoshop растрирует шрифт, располагает его на новом слое и заливает текущим основным цветом. Второй инструмент только создает на текущем слое маску (выделенную область) с очертаниями введенного текста. Оба инструмента одинаково широко используются, и выбирать между ними следует только исходя из намеченной вами стратегии изготовления монтажа. В следующем упражнении предлагается воспользоваться первым инструментом, так как понадобится новый слой. 1. Выберите в палитре инструментов инструмент Type. Курсор мыши примет вид текстового курсора, напоминающего букву "I". 2. Щелкните мышью недалеко от середины правого края окна документа. 3. В открывшемся диалоговом окне Type Tool в раскрывающемся списке Font выберите жирный и узкий шрифт, например, шрифт Impact. Разумеется, этот список показывает только те шрифты, которые установлены на вашем компьютере. 4. В находящемся правее списке доступных начертаний выберите полужирное (bold) начертание, если оно у выбранного вами шрифта есть. 5. В поле Size введите значение 120, размер шрифта в пунктах. Примечание Пункт — принятая единица измерения размера шрифта 1 пункт (1 pt.) = 1/72 дюйма = 0,353 мм. В раскрывающемся списке поля Size находится перечень доступных единиц измерения. В нем вы можете выбрать альтернативную единицу — пиксел. 6. Под кнопкой Cancel находится ряд из трех кнопок, управляющих выравниванием текста: по левому краю, по середине и по правому краю. Нажмите последнюю. 7. Еще ниже расположен флажок Preview. При его установке в окне документа будет отображаться текст с текущими параметрами, определенными в диалоговом окне Type Tool (рис. 5.37). 8. Большую часть диалогового окна Type Tool занимает поле ввода текста. Поле имеет полосы прокрутки, на случай, если вводимый текст не поместится в его пределах. Вы можете регулировать масштаб отображения текста с помощью кнопок, находящихся в левом нижнем углу окна. Кнопка с изображением знака "плюс" увеличивает, а кнопка с "минусом" уменьшает масштаб отображения текста. Текущее значение масштаба указывается в поле между этими кнопками. Щелчок мыши в этом поле восстанавливает 100%-ный масштаб Если вам не слишком важно знать масштаб отображения в поле ввода текста, а надо только чтобы вводимый текст в нем просто помещался, и не приходилось пользоваться полосок прокрутки, установите флажок Fit in Window Можно также и увеличить само диалоговое окно так, как это делается для окон Windows Explorer. Примечание Значение масштаба рассчитывается исходя из отображения 1:1 (каждому пикселу изображения соответствует один пиксел монитора) Таким образом, при масштабе Actual Pixels в окне документа и 100%-ном масштабе в диалоговом окне Type Tool размер шрифта в них будет совпадать. 9. Введите текст "MIRAGE?" в поле ввода (рис 5.37). 10. Нажмите кнопку ОК. Текст появился в виде отдельного слоя в документе mirage.psd. Имя слоя совпадает с содержащимся на нем текстом (рис. 5.38). рис. 5.37. Диалоговое окно Type Tool палитре Layers рис. 5.38. Текстовый слой в Остальные настройки текста связаны со следующими элементами окна Type Tool: § Флажок Underline задает подчеркивание символов текста. § Флажки Faux Bold и Faux Italic генерируют для текста жирное и наклонное начертания, если в шрифте этих начертаний не содержится. § Поле Kerning. Позволяет регулировать интервал между отдельными парами символов. Установите текстовый курсор между двумя символами и изменяйте расстояние между ними, вводя положительные или отрицательные величины в это поле. § Поле Color. Щелчок на цветном квадрате открывает знакомое вам диалоговое окно Color Picker. С его помощью можно выбирать цвет текста. § Поле Leading. В нем определяется расстояние между строками текста. § Поле Tracking. В этом поле задается расстояние между символами текста. § Поле Baseline. Позволяет установить сдвиг символов текста по вертикали. § Поле Auto Kern. С его помощью осуществляется автоматическая регулировка расстояний между парами символов. Этот флажок должен быть снят перед ручной регулировкой кернинга. § Список Anti-Aliased. Определяет степень сглаживания краев символов. § Поле Rotate. Позволяет производить поворот текста. Если вы запутаетесь при определении параметров текста, то нажмите кнопку Reset. Эта кнопка "замаскирована" под Cancel и становится видна при нажатой клавише <Alt>. Такое превращение можно наблюдать в большинстве диалоговых окон Photoshop. Текст как изображение Будучи помещенным в документ, текст ведет себя как точечное изображение и допускает все операции трансформирования, применимые к ним. 1. Сделайте видимым только слой с текстом, отключив демонстрацию всех остальных слоев. Проще всего это делается щелчком на его пиктограмме "Глаз" при нажатой клавише <Alt>. Слой с текстом выглядит как любой другой слой — объект на прозрачном фоне. 2. Включите отображение остальных слоев повторным щелчком на пиктограмме "Глаз" слоя с текстом при нажатой клавише <Alt>. 3. Выберите команду Free Transform из меню Edit. Как и ожидалось, вокруг текста появилась хорошо знакомая рамка с ограничителями. 4. Перетащите текст на приготовленное для него место (рис. 5.39). 5. Увеличьте размер текста, перемещая левый нижний ограничитель. 6. Завершите трансформирование двойным щелчком мыши во внутренней области рамки 7. Выберите в качестве основного цвета ярко-зеленый цвет из палитры Swatches. 8. Нажмите клавиши <Alt>+<Backspace>. Текст будет заполнен текущим основным цветом. Для того чтобы заполнить текст фоновым цветом, нажмите клавиши <Ctrl>+<Backspace>. Это клациатурные эквиваленты команды Fill... меню Edit. Обратите внимание, что сама команда для текстового слоя недоступна. 9. Выберите любой рисующий инструмент из палитры инструментов. 10. Попробуйте применить его к тексту. На слое с текстом ни один из рисующих инструментов не работает. рис. 5.39. Перемещение текста Как видите, слой текста — это необычный слой. Для него невыполнимы многие операции. Убедитесь в этом, просмотрев закрытые команды меню Photoshop. Дело в том, что текстовый слой допускает редактирование текста! Редактирование текста Редактирование текста — новая возможность Photoshop, да и вообще редакторов точечных изображений для персональных компьютеров. В предыдущих версиях Photoshop и всех других аналогичных программах текст после ввода сразу превращался в обычное точечное изображение. По сути, он сам становился "изображением текста". В пятой версии Photoshop "помнит" о том, что на слое находится не просто изображение, а текст и позволяет его редактировать. Поэтому слой с текстом для него "особенный" и он помечен пиктограммой с буквой "Т" в палитре слоев. 1. Дважды щелкните мышью на пиктограмме "Т" слоя MIRAGE?. 2. Перед вами снова диалоговое окно Type Tool. В нем можно изменить любые параметры текста. Заметьте, что в поле Size размер шрифта в пунктах уже больше, чем заданный при вводе (120 пунктов). Очевидно, значения, приведенные в диалоговом окне, показывают действительные текущие параметры текста, ведь текст был отмасштабирован с помощью команды Free Transform. Введите в поле Size прежний размер шрифта, 120 пунктов. Текст примет прежние размеры. 3. Последняя версия Photoshop поддерживает посимвольное форматирование. Это означает, что все параметры можно задавать отдельно для любого количества символов текста. Выделите последний символ текста — вопросительный знак. Примечание Приемы выделения текста в диалоговом окне Type Tool точно такие же, как и в большинстве текстовых редакторов Например, вы можете поместить текстовый курсор перед выделяемыми символами, нажать левую кнопку мыши и, не отпуская ее, переместить курсор за последний выделяемый символ. Выделенные символы приобретут инверсное начертание (белое на черном). Можно также действовать, используя только клавиатуру. Для этого необходимо клавишами со стрелками переместить текстовый курсор перед первым выделяемым символом, нажать клавишу <Shift> и, удерживая ее, продолжать перемещение курсора к последнему выделяемому символу 4. В списке Font выберите шрифт Times New Roman Вопросительный знак будет отформатирован в соответствии с этим шрифтом 5. Предварительный просмотр показывает, что высота вопросительного знака меньше высоты остальных символов текста, и он значительно тоньше Не отменяя выделения, введите в поле Size значение 145 (рис. 5.40). Выберите полужирное начертание для выделенного символа. 6. Нажмите кнопку ОК Изменения закреплены в документе. Сейчас не у дает ся от образит ь рису нок . рис. 5. 40. Диалоговое окно Type Tool с новыми параметрами текста Возможность редактирования текста является неоспоримым удобством. К сожалению, за него пока приходится платить урезанными возможностями обработки текста как изображения. Если же все-таки замысел требует такой обработки, то выход один — превратить текст в обычное точечное изображение. Перевод текста в изображение Конечно, при демонстрации изображения Photoshop представляет текст как •точечное изображение. При редактировании он просто удаляет старый текст, создает новый и тоже его растрирует. При этом Photoshop сохраняет (в памяти и/или в файле) новые параметры текста, чтобы пользователь мог его отредактировать. Разумеется, редактировать можно только те параметры, которые сохранены. Именно поэтому для текстовых слоев запрещены функции редактирования по точкам — их невозможно компактно сохранить. Когда текстовый материал уже полностью подготовлен и больше не требует редактирования, можно необратимо превратить его в точечное изображение. Превращение текста в обычное изображение необратимо, и текст после этого редактировать нельзя, зато становится возможным использование всего широкого спектра инструментов Photoshop. 1. Убедитесь, что активным является слой MIRAGE?. 2. Выберите команду Render Layer из списка Type, вложенного в меню Layer. Текстовый слой преобразован в обычный. В палитре слоев с его строки исчезла пиктограмма "Т". Макетные группы Объединив несколько слоев в макетную группу, вы можете определить выделенную область на одном из них в качестве маски для содержимого других слоев. Например, если на первом (нижнем) слое вы разместили некоторый текст, а на втором — текстуру, то можете объединить два слоя в группу таким образом, чтобы текстура была видна только в пределах символов текста. Самый нижний слой, называемый базовым, определяет режим наложения и непрозрачность для всех остальных слоев группы. Заметим, что в макетную группу могут быть включены только последовательные слои. В палитре Layers границы макетной группы обозначаются сплошными линиями; в пределах группы слои отделяются друг от друга прерывистыми точечными линиями. Имя базового слоя выделяется подчеркиванием, а миниатюры остальных слоев группы смещаются вправо. Выполните следующий предложенный пример, в качестве текстуры используйте копию фонового слоя. 1. Поместите курсор на миниатюру слоя Background. Перемещайте курсор мыши к пиктограмме нового слоя в нижней части палитры слоев, удерживая при этом левую кнопку мыши. Выше фонового слоя появится его копия с именем "Background copy". 2. Дайте этому слою новое имя "Texture" (не забыли, как это сделать?). 3. Активизируйте слой Texture. 4. Поместите слой Texture поверх слоя MIRAGE?, на котором расположен текст. 5. Подведите курсор мыши точно к границе строк слоев MIRAGE? и Texture и нажмите клавишу <Alt>. Курсор примет вид пересекающихся черного и серого кругов (рис. 8.41). Слои сгруппированы. Тот же результат дает команда Group with Previous меню Layer. рис. 5.41. Группировка слоев с помощью палитры Layers рис. 5.42. Перемещение слоя в макетной группе 6. Сгруппированные слои можно разгруппировать повторным щелчком мыши на границе сгруппированных слоев при нажатой клавише <Ait>, или командой Ungroup меню Layer. 7. Вопреки ожиданиям текст исчез! Не пугайтесь, просто фоновая текстура совпала с изображением. 8. Выберите инструмент Move и перемещайте фоновую текстуру вправо и вверх, пока надпись не пересечет силуэт гор (рис. 5.42). Примечание Перевод текста в изображение не является необходимым для создания макетных групп Макетные группы можно делать и исходя из текстовых слоев. Выравнивание слоев Пятая версия Photoshop обогатилась командами выравнивания и распределения слоев. Если монтаж достаточно сложен и состоит из большого числа элементов, то точное их расположение относительно друг друга становится непростой задачей. В нашем простейшем примере такая проблема вряд ли возникнет. Кроме того, ее можно легко решить с помощью направляющих. Тем не менее попробовать новую возможность в работе стоит. Выровняем по нижнему краю логотип "Canon" и изображение фотоаппарата. Выравнивать и распределять можно любое количество слоев одновременно. Для того чтобы указать Photoshop, с какими из слоев изображения надо проводить эти операции, их нужно предварительно связать. 1. Активизируйте слой camera. 2. Обратите внимание, что он уже связан со слоем lens. Если эту связь не разорвать, то выравнивание затронет три слоя: camera, canon.ai и lens. В результате взаимное расположение слоев camera и lens будет нарушено, что недопустимо. Чтобы избежать этого, щелкните на пиктограмме "Цепь" у слоя lens. Связь разорвана. 3. Теперь свяжем слой camera со слоем canon.ai. Щелкните на пустом квадрате слева от миниатюры слоя canon.ai На этом месте появится пиктограмма "Цепь". Слои связаны. 4. Выберите команду Bottom из списка Align Linked, вложенного в меню Layer. Логотип "подвинется" и его нижний край встанет точно на одну горизонталь с нижним краем фотоаппарата. Все связанные слои выравниваются относительно активного слоя, который остается на месте. Именно поэтому при выполнении выравнивания был сделан активным слой camera, а не canon.ai. Такой выбор позволил избежать нежелательного смещения слоя camera относительно слоя lens. Эффекты для слоев В новой версии Photoshop появилась команда Effects, позволяющая воспользоваться набором наиболее часто употребляемых эффектных приемов "мягкие" тени, имитация объема и свечения Особенно популярны эти приемы в дизайне Web-страниц. Применим два из них — Drop Shadow... и Bevel and Emboss... 1. Активизируйте слой MIRAGE? 2. Выберите команду Bevel and Emboss... из списка Effects, вложенного в меню Layer 3. В открывшемся диалоговом окне Effects установите флажок Apply (рис. 5 43) рис. 5.43. Настройки эффекта Bevel and Emboss 4. В открывающемся списке Style выберите Inner Bevel. Этими действиями создается эффект "выпуклого" текста 5. Установите флажок Preview и вы увидите в окне документа предварительный вид эффекта 6. К одному объекту можно применить одновременно несколько эффектов. Обратите внимание, что диалоговое окно Effects устроено так же как и диалоговое окно Preferences. Оно позволяет получить доступ к параметрам всех эффектов с помощью списка в верхней части окна или последовательным просмотром настроек каждого эффекта, используя кнопки Prev и Next. Из списка эффектов в верхней части диалогового окна выберите Drop Shadow или нажмите клавиши <Ctrl>+<l>. 7. Установите флажок Apply. Посмотрите на результат в окне документа (рис 5.45) 8. Нажмите кнопку ОК. 9. Взгляните на палитру слоев. В строке слоя MIRAGE? появилась пиктограмма с изображением буквы "Г (рис. 5. 45). Вы, наверное, уже догадались, что эффекты в Photoshop так же, как и текст, можно редактировать. Выполните двойной щелчок мышью на этой пиктограмме. Перед вами снова диалоговое окно Effects. Вы можете изменить любые параметры любого из эффектов. Совет Отменить все эффекты для слоя можно двумя способами. Во-первых, сбросить флажок Apply в диалоговом окне Effects для каждого из примененных к слою эффектов Во- вторых, все эффекты могут быть отменены командой ClearEffects из списка Effects, вложенного в меню Layer 10. Нажмите кнопку Cancel. рис. 5.45. К слою применены эффекты Если один и тот же ряд эффектов нужно применить к нескольким слоям, то Photoshop позволит вам быстро и просто решить эту задачу, не прибегая к установке параметров эффектов для каждого слоя по отдельности. 1. Убедитесь, что активен слой MIRAGE?, к которому применены эффекты. 2. Выберите команду Copy Effects из списка Effects, вложенного в меню Layer. 3. Активизируйте слой canon.ai. 4. Выберите команду Paste Effects из списка Effects, вложенного в меню Layer. Все эффекты, заданные для слоя MIRAGE? применены к слою canon.ai. Эффект тени, конечно, не виден, поскольку цвет тени совпадает с цветом фона (рис. 5.46). Совет Если эффект нужно скопировать на большое количество слоев, то вместо команды Paste Effects лучше пользоваться командой Paste Effects To Linked. Эффекты будут применены ко всем слоям, связанным с текущим. Очевидно, все слои, к которым необходимо применить одинаковые эффекты, должны быть предварительно связаны. Сейчас не у дает ся от образит ь рису нок . рис. 5.46. Готовый монтаж 5. Монтаж готов. Если вы хотите сохранить его на память о проделанной титанической работе, то выполните сведение слоев командой FlattenImage меню Layer и сохраните в формате TIFF. В этом разделе подробно не рассматривались параметры всех имеющихся в Photoshop эффектов. Более близкое знакомство с ними произойдет в главе 13. Некоторые эффекты применены в главе 12. Если вам понравились простота и легкость изготовления таких сложных эффектов, то советуем поэкспериментировать с их параметрами. Попробуйте все имеющиеся эффекты и посмотрите, как меняется вид изображения при варьировании каждого параметра. В завершение раздела сделаем два важных замечания. Во-первых, эффекты можно применять и к текстовым слоям. Ведь если Photoshop сохраняет параметры текстовых слоев и параметры эффектов по отдельности, ничто не мешает сохранять и то, и другое для одного слоя. Во-вторых, эффекты применяются не к объекту на слое, а ко всему слою. Поэтому все объекты, находящиеся на одном слое, могут иметь только один набор эффектов. Чтобы придать таким объектам разные эффекты, их надо поместить на разные слои и задать для каждого свои параметры эффектов. К любому объекту, созданному на слое с эффектами, они тоже будут немедленно применены. Если, например, вы нарисуете на слое canon.ai прямоугольник, то он обязательно окажется выпуклым и будет отбрасывать тень. Резкость и устранение местных дефектов Реальные изображения практически всегда имеют дефекты. Как вы уже знаете, коррекцию желательно проводить с изображением целиком, чтобы улучшить тоновый баланс и контрастность, восстановить верный цветовой баланс для всех деталей согласованно. После выполнения этих операций Изображение получает оптимальные тоновые и цветовые характеристики. Теперь начинается тонкая работа Прежде всего, необходимо избавиться от шумов, к которым относится пыль, мелкие царапинки, волоски, растр (при сканировании печатных оригиналов), зерно для сильно увеличенных фотоизображений, характерные регулярные структуры ("квадратики" и цветная грязь), возникающие при сохранении файлa в формате JPEG с завышенной компрессией. Для ликвидации артефактов; изображении используются фильтры размытия, уничтожающие детали. После этого следует повысить общую резкость изображения, если она недостаточна. Для изображений, предназначенных к печати, резкость обязательно нужно несколько завысить. При печати на бумаге неизбежно происходит некоторое расплывание краски, и избыточная резкость будет устранена. Если запаса по резкости нет, напечатанное изображение будет размытым. Затем исследуйте изображение. Часто бывает, что сюжетно важные детали слишком темные или слишком светлые, а изменение тона по всему изображению приводит к нежелательным изменениям в других деталях. В этом случае попробуйте осторожно изменить тоновый баланс в выбранном участке изображения. Например, некоторые изображения имеют неравномерное освещение, блики из-за неправильно выбранных условий съемки или неаккуратного проявления. Случаи местной цветовой коррекции встречаются реже. Они связаны с достижением специального эффекта, удалением лишнего цвета после тоновой коррекции и пр. Сюжетно важные детали можно зрительно выделить, увеличив их резкость. Не представляющие интереса участки обработайте фильтром размытия, снизив резкость. В результате изображение станет более выразительным. Когда ваше изображение приведено к необходимой резкости, в нем могут быть ненужные детали (какой-то объект случайно попал в кадр), или наоборот, отсутствовать важные фрагменты (стерт участок или оторван уголок). Для исправления таких дефектов придется применить специальные инструменты и действовать очень аккуратно. Во многих случаях погрешности содержательного плана можно ликвидировать. Все описанные приемы работы применяются как для улучшения изображения, так и для придания естественного вида монтажам. Коррекция резкости изображения Изображение хорошего качества должно быть четко сфокусированным — резким (если, конечно расфокусировка не используется в качестве художественного приема). Отсутствие резкости означает, что изображение не имеет мелких деталей. В программе Adobe Photoshop имеется специальный инструмент Sharpen и несколько фильтров, которые осуществляют визуальное усиление резкости. Все фильтры резкости работают за счет увеличения контраста между пикселами изображения. В результате окажется, что на изображении появились отсутствующие мелкие детали. На самом деле они просто стали более контрастными. Нужно заметить, что никакие инструменты Photoshop не вернут отсутствующих деталей. Если изображение сильно размыто, его невозможно сделать идеально четким. Фильтры резкости Фильтры, которые усиливают резкость изображения, вызываются из меню Filter, группа Sharpen. Они различаются алгоритмом повышения контраста и степенью воздействия на изображение. Из четырех фильтров три — это команды прямого действия: они не требуют дополнительных установок. Команда Sharpen повышает резкость изображения за счет усиления контраста соседних пикселов. Команда Sharpen More выполняет ту же операцию, но действует сильнее. Команда Sharpen Edges находит в изображении области со значительными изменениями цвета и делает переход между цветами короче, при этом все остальные области (с плавными переходами) сохраняются без изменения. 1. Откройте файл holiday.jpg, находящийся на дискете. В данном изображении резкость снижена. Главным персонажем, безусловно, является сидящая старуха. Для привлечения к ней внимания усилим резкость черт лица. 2. Выберите инструментом Rectangular Selection фрагмент изображения, включающий в себя лицо старухи, и испытайте действие обоих фильтров. Обратите внимание, что после действия фильтров изображение лица стало резче, и это хорошо, однако выделенная область вокруг лица тоже стала избыточно резкой, это плохо. Кроме того, на фотографии стал виден четкий прямоугольник, внутри которого резкость больше чем снаружи Таким образом, при использовании фильтров применительно к выделенной области необходимо делать точное выделение и растушевку выделенной области (если, конечно, вы не желаете добиться специального эффекта). Примечание Если ваш компьютер не оборудован видеокартой, воспроизводящей достаточное количество цветов, вам будет очень сложно заметить различие в изображении до и после применения фильтра Точечная графика предъявляет если не максимальные, то очень серьезные требования к техническому оснащению Контурная резкость Команда Unsharp Mask... позволяет управлять процессом усиления резкости. С ее помощью можно добиваться отличных результатов, только применять этот метод нужно обдуманно. В результате действия фильтра происходит нерезкое маскирование программа делает копию изображения, находит в копии области со значительными изменениями цвета и тона (резкий переход, сильный контраст) и заостряет их края, что приводит к усилению резкости контуров (контраста "на границах") и не влияет на остальные ("ровные") участки. На основе этого четкого изображения создается нерезкая маска, которая накладывается на несколько размытое исходное изображение. 1. Выделите лицо старухи инструментом Magic Wand, величина Tolerance — 120. Затем выполните растушевку командой Feather, установив значение 8 пикселов. 2. Откройте меню Filter, выберите команду Sharpen и в открывшемся списке выполните команду Unsharp Mask.... На экране появляется диалоговое окно Unsharp Mask (рис. 6.1) рис. 6.1. Диалоговое окно Unsharp Mask В верхней части диалогового окна располагается специальное окно просмотра, характерное для фильтров. Оно очень удобно для непосредственного управления параметрами фильтра. 3. Перенесите курсор на рабочее изображение. Курсор принял форму пустого прямоугольника. Щелкнув на изображении, вы помещаете этот фрагмент в окно просмотра фильтра. 4. Перенесите курсор в пределы окна просмотра, курсор принял форму руки: нажав кнопку мыши, вы можете перемещать изображение в окне просмотра. При этом если изображение отображает действие фильтра, при перемещении оно представляется в исходном виде. 5. Нажмите кнопку со знаком "плюс", которая расположена под окном просмотра. Изображение в окне просмотра увеличивается. Как вы догадываетесь, кнопка со знаком "минус" уменьшает изображение. В поле между кнопками отображается текущий масштаб отображения в окне просмотра. Масштабирование в окне просмотра помогает видеть интересующий фрагмент отдельно (увеличенным, уменьшенным) и в составе всего изображения. Флажок Preview при его установке позволяет отображать действие фильтра на рабочем изображении в выделенной области (или целиком, если фильтр действует на все изображение). 6. Все три параметра фильтра Unsharp Mask выполнены в виде шкал с ползунками. Нужное значение можно устанавливать с помощью ползунков или вводить значения в соответствующие поля ввода параметров. Установив величину 100%, вы удвоите существующую резкость, 200% — еще раз удвоите и т. д. Отбуксируйте ползунок этого поля на разные значения и заметьте действие фильтра. Установите значение 100%. Для портретовболее высокие значения приводят к усилению косметических дефектов лица (крапинок, морщин). 7. Значение в поле Radius определяет ширину области вокруг определенного программой края, в которой производится сравнение тонов и улучшение контраста. Эта величина задается в десятых долях пиксела. Параметр радиуса особенно важен при определении нерезкой маски. Слишком большие значения могут привести к потере деталей, грубым контурам и эффекту гало — светлым областям вокруг краев. Излишне малый радиус приведет к недостаточному воздействию фильтра. При выяснении радиуса можно воспользоваться эмпирическим правилом: разделите выходное разрешение изображения на 200. Разрешение изображения 96 ppi, следовательно радиус должен быть порядка 1 пиксела. Если изображение содержит лица людей, особенно важно не превышать значения радиуса. 8. Значение в поле Threshold определяет минимальное различие уровней яркости, начиная с которого будет работать фильтр. Это позволяет определить диапазон, который не затрагивается фильтром с целью предотвращения нежелательных эффектов. Чем меньше значение Threshold, тем менее избирательно действует усиление контраста. Установите значение равным 4. Для большинства изображений требуемый порог находится в области от 2 до 6. Нажмите кнопку ОК. На рис. 10.2 представлен результат. Рис.6.2. Результат воздействия фильтра Unsharp Mask При применении фильтра придерживайтесь следующих правил: § Повышайте резкость после приведения изображения к требуемому размеру и разрешению. В противном случае последующие изменения размера приведут к потере деталей или, напротив, к появлению неестественно контрастных областей. § Повышение резкости должно предшествовать корректировке тонового диапазона. В противном случае могут необратимо потеряться детали в светах и тенях, и их не удастся вернуть повышением резкости. § Для того чтобы сильнее повысить резкость, можно использовать этот или другие фильтры несколько раз. Однако надо помнить, что повышение резкости происходит за счет уменьшения количества тоновых (цветовых) уровней, что может привести к провалам уровней в средних тонах. § Для изображений, содержащих- большое количество деталей (трава, лес, панорамные снимки и пр.) можно задавать больший радиус и меньшее значение порога. Снимки людей требуют маленького радиуса и высокого значения Threshold. § Большие изображения допускают увеличение параметра Amount на величину до 250— 500%. Маленькие изображения не допускают большого усиления резкости, а радиус для них не должен превышать 1 пиксел, иначе появится гало. Фильтры размытия В программе Photoshop существует операция, обратная увеличению резкости, она называется размытием. Если при увеличении резкости контрастность между отдельными пикселами возрастает, то при размытии она снижается. Примечание Размытие изображения может понадобиться как художественный прием (размыть очертания фона, чтобы выделить главный персонаж съемки) для устранения мелких погрешностей изображения (подобно рассмотренному ниже фильтру Dust & Scratches), и, что самое главное — это метод уничтожения .растра при обработке сканированных фотографий из журналов, открыток и другой полиграфической продукции. Для размытия изображений в программе есть набор фильтров. Чтобы их вызвать, необходимо выбрать в меню Filter команду Blur. Появится список фильтров размытия. Первые два из них Blur и Blur More являются фильтрами прямого действия, аналогично Sharpen и Sharpen More. Фильтр Blur слегка размывает изображение. Blur More делает это сильнее. Рис. 6.3. Диалоговое окно фильтра Gaussian Blur Фильтр Gaussian Blur... обладает диалоговым окном с единственным параметром, позволяющим регулировать степень размывания изображения (рис. 10.3). 1. Для иллюстрации действия этого фильтра снизим резкость фона вокруг персонажей. Выберите инструментом Polygonal Lasso участок фона, как показано на рис. 10.4. Придайте выделенной области растушевку не менее 40 пикселов, чтобы не было резкого перехода. 2. Выберите фильтр Gaussian Blur... в списке Blur меню Filter. В диалоговом окне (рис. 6.3) вы видите окно предварительного просмотра с возможностью увеличения степени размытия, флажок предварительного просмотра всего изображения Preview (установите, если он снят) и шкалу степени размывания. Двигая ползунок вдоль шкалы понаблюдайте за результатом — как от едва уловимой нерезкости при минимальных значениях можно перейти к беспорядочным цветовым пятнам, в которых с трудом угадывается изображение. Установите такое значение, чтобы предметы фона были узнаваемыми, но "не в фокусе" (например, значение 3,5 пиксела). Посмотрите, какое состояние изображения вам больше нравится. Если действие фильтра вас не устраивает (это дело вкуса), можно отменить команду размытия. 3. Сохраните файл. Рис. 10.4. Выделенная область и результат применения к ней фильтра GaussianBlur Примечание Фильтры Motion Blur... и Radial Blur... применяются для создания специальных эффектов. Действие фильтра SmartBlur... сводится к нахождению границ в изображении (переходов цвета и яркости). Границы остаются четкими, а все, что между ними, размывается. Этим фильтром можно, например, убрать с лица человека морщины, сделав его моложе на 20 лет, или почистить его пиджак, удалив пятна и пыль. Черты лица и покрои костюма при этом не изменятся. После обработки этим фильтром изображение становится чистым и ярким, но персонажи приобретают несколько неживой, "стерилизованный" вид Фильтр Smart Blur... употребляется в тех же случаях, что и Gaussian Blur... при создании плакатов, открыток и др. — когда привлекательный дизайн важнее правды жизни Инструменты коррекции резкости Для малых участков целесообразно пользоваться не фильтрами резкости и размытия, а специальными инструментами. Группа коррекции резкости включает инструменты Sharpen, Blur, Smudge. 1. Выберите инструмент Sharpen, ему соответствует пиктограмма в виде треугольника. Установите в палитре Options для этого инструмента величину Pressure равной 50%. Выберите среднюю кисть с мягкими краями (вторая справа во втором ряду). 2. Увеличьте фрагмент с лицом девочки. Аккуратными мелкими мазками увеличьте резкость глаз, нижней части носа, подбородка. Сохраните документ. 3. Поработайте инструментом Blur. Выберите его из палитры инструментов (пиктограмма имеет вид капли). В палитре свойств поставьте величину Pressure равной 100%. Выберите самую большую кисть. 4. Увеличьте фрагмент дальней стены справа от мужчины и обработайте его выбранным инструментом, чтобы снизить резкость фона. Попробуйте разные значения давления и разные кисти. Сохраните документ. Устранение мелких дефектов изображения Очень часто сканированные изображения содержат массу мелких погрешностей, которые можно определить словами, давшими название фильтру — Dust & Scratches. Фильтр использует принцип удаления пикселов, которые явно отличаются от соседних, и замены их на пикселы подходящего цвета. 1. Для начала "сдуем пыль" со всего изображения. Увеличьте любой из фрагментов (например, стену) и вы увидите множество мелких дефектов — волоски, пылинки, пятнышки. Это придает изображению очень непривлекательный вид. 2. Отмените выделение областей. Откройте меню Filter, выберите команду Noise и в появившемся списке выполните команду Dust&Scratches.... На экран выводится соответствующее диалоговое окно фильтра (рис. 6.5). Рис. 6.5. Диалоговое окно Dust & Scratches 3. В поле Radius установите значение 1 пиксел: этот параметр определяет область, в которой выявляются отклонения. Чем больше устанавливаемый радиус, тем большая область усредняется, и тем самым из нее удаляется множество деталей, ведь фильтр не в состоянии разбираться: царапина это или может быть нужная черточка на изображении. Поэтому при использовании любого из фильтров не обольщайтесь его могуществом, в любом случае, нужен глаз да глаз. 4. В поле Threshold установите значение 10 пикселов. Этот параметр определяет диапазон отклонения от цветовых значений пикселов, что позволяет программе определять судьбу пикселов (исключать или изменять их). И, как видите, она — в ваших руках. 5. Нажмите кнопку ОК. Погрешности устранены. 6. Фильтр Dust & Scratches... справляется и с более грубыми дефектами. Увеличьте нижний правый угол изображения. Удалим следы заломов на фото (рис. 6.6, а). 7. Включите инструмент Rectangular Selection и выделите небольшой фрагмент с погрешностями. Размер выделенной области должен быть на 10—20 пикселов больше, чем область погрешностей. Затем растушуйте область выделения на 10 пикселов. Выберите фильтр Dust & Scratches.... В поле Radius установите значение 7 пикселов. В поле Threshold установите значение 27 пикселов. Практически все дефекты исчезли (рис.6.6, б). Сохраните документ в рабочей папке. Совет Проделайте несколько экспериментов с этим фильтром, используя разные фрагменты и разные параметры, чтобы научиться находить определенный компромисс между устранением дефектов (что хорошо) и ухудшением четкости (что чаще всего плохо). Для нахождения компромисса необходимо испробовать различные сочетания параметров радиуса и порога. Этот фильтр — не единственный способ борьбы с погрешностями, иногда встречаются такие дефекты, что приходится крепко подумать, как их удалить. Рис. 6.6. Характерные погрешности, устраненные фильтром Dust & Scratches Использование модели Lab для коррекции резкости Разделение каналов Lab на яркостный и хроматические часто бывает полезно для улучшения изображений. Для примера воспользуемся неотредактированным файлом holiday.jpg. Посмотрим, что удастся "вытянуть" из изображения, если пользоваться несколько нестандартными методами коррекции Очень важная область применения модели Lab — удаление шума и повышение резкости. В данном изображении хорошо видны дефекты, образующиеся при сохранении файла в формате JPEG с высокими значениями сжатия — "квадратики" и грязь на границах контуров. Особенно безобразно смотрится такой шум на портретах. Взгляните только на красные пятна на лице мужчины и развеселые радужные веснушки у старухи. А между тем люди на портрете не больны никакой кожной болезнью. 1. Переведите изображение в формат Lab и рассмотрите содержимое каналов. Особенность формата JPEG в том, что он производит манипуляции с цветом и яркостью пикселов по отдельности. При этом большие потери при сжатии претерпевает именно цвет, яркость страдает гораздо меньше. И действительно, в канале L мы имеем приличное черно-белое изображение. Зато в каналах а и b изображения практически не разобрать изза ужасного шума. 2. Как видите, контраст в хроматических каналах практически отсутствует. А раз так, при их размывании не произойдет потерь в деталях. Сделайте активным канал а и откройте диалоговое окно Gaussian Blur. Перемещайте ползунок до тех пор, пока границы квадратиков не сгладятся. У нас это произошло при степени размывки 1,2. Так же размойте и второй канал, b. 3. Взгляните на изображение. Не правда ли, удивительно? Исчезли все артефакты, которые так оскорбляли глаз. Только не завышайте значение размытия, иначе цвета предметов выйдут за рамки контуров. Кроме того, размывка хроматических каналов несколько снижает насыщенность цветов изображения. Другим применением Lab является усиление резкости. При повышении резкости RGBизображений возможно появление пятен посторонних цветов и неоправданное усиление насыщенности цвета. В модели Lab вы сможете усилить резкость только канала яркости. Цвета изображения не изменятся при действии нерезкого маскирования. 1. Проведем эксперимент. Увеличьте масштаб отображения, так чтобы на экране была видна фигура мужчины на заднем плане. 2. Откройте диалоговое окно Unsharp Mask и попробуйте найти оптимальные значения параметров усиления резкости. Вы, безусловно, сможете добиться некоторого улучшения. Однако повышение резкости приведет к неестественно ярким тонам, не говоря о разноцветных пятнышках по всему лицу (а ведь только что от них избавились!). 3. Переведите изображение в модель Lab и установите активным канал Lightness. После этого установите видимость и совмещенного канала. Таким образом вы сможете отследить изменения в общем виде изображения, работая в канале. 4. Снова откройте диалоговое окно Unsharp Mask и подберите нужные значения. Как видите, рост резкости не приводит к сдвигу цвета. Добившись нужной резкости, нажмите кнопку ОК. 5. Теперь можно поработать над пылью и царапинами, которые остались в канале яркости, поскольку все цветные шумы удалены. Эту операцию также проведите в канале L. Можно применить фильтр Dust & Scratches, или Smart Blur с малыми значениями размывки. Фрагмент в правом нижнем углу придется отредактировать отдельно. Сравните изображения, полученные редактированием в RGB и Lab. Ручаюсь, вы заметите разницу и она будет не в пользу RGB. Дальнейшее редактирование можно проводить любым из документов по выбору. Восстановление утраченных фрагментов Инструмент Rubber Stamp На этом же снимке вы видите еще один изъян: верхний правый уголок его оторван. Такие погрешности тоже не редкость. Кроме того, в левом нижнем углу находится дата снимка, которую тоже нужно убрать. Коррекция состоит в замене области дефекта образцами из близлежащих областей. Ее рациональнее всего выполнить, используя специальный инструмент Rubber Stamp. 1. Выберите инструмент Rubber Stamp на палитре инструментов, его можно включить также нажатием клавиши <S>. Курсор при перемещении данного инструмента по изображению примет форму маленького штампа. 2. Откройте меню Window, выполните команду Show Brushes Можно поступить проще — щелкнуть дважды на инструменте Rubber Stamp. На экран в том и другом случаях выводится сдвоенная палитра Brushes/Options. Вам они потребуются обе. 3. Перейдите на вкладку палитры Options. Так как у вас уже включен инструмент Rubber Stamp, то в палитре отображаются параметры этого инструмента. 4. Снимите в палитре флажок Aligned. Установите обычный режим наложения и непрозрачность 100%. В документе только один слой, поэтому положение флажка Use All Layers не имеет значения. 5. Перейдите на вкладку Brushes. Выберите среднюю кисть с мягкими краями. 6. Теперь — важный творческий момент! Чтобы на месте исправленного дефекта не было заметно заплатки, надо правильно выбрать область-источник: с тем же цветом, такой же освещенностью и т. д. В данном случае рекомендация может быть следующей: выбирайте для клонирования фрагмент наиболее близкий к оторванному краю, но так, чтобы при установке кисти в выбранной для клонирования исходной точке область кисти целиком помещалась на стене, не захватывая край корзинки или линию обрыва (рис. 6.8). Рис. 6.8. Правильный и неправильный выбор точки для клонирования 7. Переместите курсор на выбранное место, нажмите клавишу <Alt>, а затем кнопку мыши. Тем самым вы зафиксировали центр клонируемой области. 8. Переместите курсор на дефект, нажмите кнопку мыши и пробуйте "рисовать" (рис. 6.9). При этом надо проявить определенную сноровку, чтобы видеть крестик, определяющий место, с которого копируется изображение, и одновременно видеть и правильно направлять процесс копирования. Рис. 6.9. Исправление дефекта клонированием. 9. Освещение стены меняется по вертикали, к низу становясь ярче. Учитывайте это при рисовании. Немного порисовав выбранным клоном, смените точку клонирования. Повторяйте рисование и смену точки, пока не закрасите всю оторванную часть фотографии. Корзину временно не трогайте, нарисуйте на месте ее оторванного краешка кусочек стеньг 10. Конечно, результат с первого раза может получиться не блестящим. Пробуйте разные области вокруг дефекта, пока не найдется подходящая замена, одновременно вы доведете навык до устойчивого уровня. Ту же операцию следует провести с датой в левом нижнем углу изображения 11. Выбрав маленькую кисть с мягкими краями, исправьте с помощью инструмента Rubber Stamp дефекты в нижнем правом углу фотографии, если таковые остались после применения фильтра Dust & Scratches 12. Совместно с инструментом Rubber Stamp иногда применяется и инструмент Smudge из группы инструментов коррекции резкости (см. рис 2,2) Действие его подобно размазыванию изображения пальцем. Попробуйте использовать этот инструмент для снижения резкости фона и для устранения мелких дефектов, например в правом нижнем углу изображения. 13. Добившись удовлетворительного результата, посмотрите на изображение в масштабе 1:1, для этого щелкните дважды на инструменте Zoom. На рис 6.10 показаны исправленные дефекты. Сохраните документ. Рис. 6.10. Дефекты фото исправлены Зеркальные изображения Мы все живем среди зеркальных отражений предметов — это и части собственного тела, и половинки любых симметричных объектов (автомашины, многоэтажные дома, посуда, мебель и др ). Часто на фотографии оказывается утерян один из пары зеркальных предметов На этом изображении отсутствует правый край корзины, являющийся отражением ее левого края (или во всяком случае, задуманный так корзинщиком). Для восстановления утраченного фрагмента воспользуемся зеркальной копией. 1. Инструментом Magnetic Lasso выберите левый край корзинки (рис. 6.11, о). При выборе установите параметр растушевки 2 пиксела. 2. Скопируйте эту область в буфер обмена, а затем вклейте ее с помощью команды Paste. 3. Командой Free Transform введите вклеенный фрагмент в режим трансформирования, затем буксируйте боковой ограничитель, пока не получите зеркальное изображение. Рис. 6.11. Выбор области для копирования (а) и установка зеркального изображения (б) 4. Разместите подготовленный фрагмент на месте оторванного (рис. 6.11, б). Сведите слои изображения в один командой меню палитры слоев Flatten Image и сохраните документ. Осветление и затемнение участков изображения Традиционно усиление и ослабление яркости участков изображения в фотопроцессах используется для корректировки тонального дисбаланса изображения, вызванного недостаточной ("недодержка") или завышенной ("передержка") экспозицией участка негатива. Это позволяет добиться хорошей передачи деталей как в светах, так и в тенях. В Adobe Photoshop инструмент Dodge позволяет осветлить участок изображения. Он представляется в палитре инструментов пиктограммой с изображением специального экрана (маски), которым фотограф перекрывает поток света, тем самым сокращая экспозицию и уменьшая затемненность фрагмента. Инструмент Burn - затемняет изображение. На палитре инструментов его пиктограмма - изображение сжатой руки. По умолчанию оба инструмента осветляют (затемняют) изображение на 50% и воздействуют на средние тона, но вы можете указать необходимую вам степень осветления (затемнения), используя движок Exposure и требуемый тоновый интервал воздействия в раскрывающемся списке Shadows/Midtones /Highlights палитры параметров соответствующего инструмента. Осветление фрагмента Фигура мужчины на заднем плане уж слишком темная и плохо видна (рис. 6.12). Осветлим этот участок изображения. Рис. 6.12. Осветление фрагмента 1. Выберите инструмент Dodge из палитры инструментов. В палитре свойств поставьте величину экспозиции 20% и установите тоновый интервал Highlights. 2. Увеличьте масштаб фрагмента с помощью инструмента Zoom. 3. Выберите подходящий размер кисти из палитры Brushes, с которой будет работать инструмент Dodge. Попробуйте кисть размером 35 пикселов с размытыми краями. 4. Каждое прикосновение инструмента к участку изображения теперь будет осветлять его на 20% в области светов (средние тона и тени не меняются). Короткими мазками кисти осветлите лицо, руки мужчины, верхнюю часть куртки, так, чтобы он стал лучше виден, однако не "выпадал" из композиции (рис. 6.12). Обратите внимание, что освещенность фигуры от головы к ногам усиливается. Поэтому в области головы придется дважды коснуться инструментом одного и того же участка, чтобы усилить действие инструмента. Сохраните документ. Примечание Разумеется, вы можете использовать этот инструмент и на других фрагментах изображения, где, как вам кажется, маловато света. Проведите также эксперимент с использованием разного тонового интервала для инструмента Dodge Затемнение фрагмента С помощью инструмента Burn усилим Тени на другом участке фрагмента — лице старухи. 1. Выберите инструмент Burn из палитры инструментов. Палитра свойств этого инструмента абсолютно аналогична палитре инструмента Dodge Установите экспозицию равной 20% и тональный интервал Shadows 2. Увеличьте участок с лицом старухи с помощью инструмента Zoom. 3. Выберите подходящий размер кисти из палитры Brushes — например, 35 пикселов с размытыми краями. 4. Сделайте серию "мазков" в области щек, глаз, лба. Тени стали более глубокими и насыщенными, лицо — более выразительным (рис. 6.13). Рис. 6.13. Готовый рисунок фрагмента после затемнения Примечание Вы, наверное, уже заметили, что пара инструментов Dodge/Burn по сути дела эквивалентна команде тоновой коррекции Levels с той лишь разницей, что работает не для всего изображения, а какого-либо его участка. Изменение насыщенности Инструмент Sponge предназначен для изменения насыщенности участка изображения и аналогичен по действию движку Saturation из диалогового окна Hue/Saturation. Его пиктограммой является изображение губки, которой вы протираете "пыльное" изображение и оно открывает свои яркие краски. Такая аналогия применима только к одному из режимов инструмента Saturate, который увеличивает насыщенность цветов изображения. Во втором режиме, Desaturate, губка выполняет обратную функцию — уменьшает их насыщенность. Такую "губку наоборот" можно скорее уподобить матовому стеклу — после уменьшения насыщенности фрагмент выглядит так, как будто вы смотрите на него сквозь матовое стекло. Воспользуемся этим инструментом для уменьшения насыщенности неестественно ярких лиц старухи и мужчины. 1. Выберите инструмент Sponge из палитры инструментов. В палитре свойств только два параметра — режим (раскрывающийся список имеет два варианта изменения насыщенности: Saturate и Desaturate) и экспозиция (поле Pressure). Выберите режим Desaturate и экспозицию 30%. 2. Выберите кисть размером 45—65 пикселов с размытыми краями из палитры Brushes. 3. Проведите по изображениям лиц активным инструментом, убирая лишнюю краску с губ и носа старухи, лба и щек мужчины. Сохраните документ. 4. Теперь измените режим инструмента на Saturate, а экспозицию увеличьте до 50%. Выберите большую кисть с мягкими краями и проведите по красной кокетке девочкиной футболки. На фото появилось привлекательное красное пятно. Сохраните документ. 5. Если все шаги, описанные в этой главе, были сделаны правильно, то результирующее изображение должно стать примерно таким, как в файле holiday l.jpg. Откройте этот файл и сравните его с рабочим документом. Дуплексы Дуплекс — это способ печати одноцветного тонового изображения двумя (тремя, четырьмя) красками, из которых основной является краска черного цвета, а остальные краски — светлые (серая, коричневая, голубая, зеленая). Этот способ печати издавна использовался для компенсации недостаточного количества передачи тонов одним цветом. Дополнительные цвета, накладываясь на серые тона, усиливают плотность и расширяют тональный диапазон. Рассматривая хорошо отпечатанный дуплекс, вы даже можете и не догадываться о том, что была использована цветная краска. Широко применяются такие типы дуплексов, как стальной тон (черная краска с холодной голубой), сепия (черная краска с коричневой). Можно подсвечивать тоновое изображение и другими красками. При этом и полиграфисты, и разработчики программы Adobe Photoshop рассматривают дуплексы как разновидность полутоновых (не цветных) изображений. Конвертировать в формат Duotone можно не любое изображение, а только изображение в формате Grayscale. 1. Откройте документ girl.jpg. 2. Выберите пункт Mode из меню Image и выполните команду Duotone.... На экран выводится диалоговое окно Duotone Options (рис. 7.1). В строке Type вы можете задать число красок, которыми будет печататься изображение. Значение Monotone соответствует полутоновому изображению, напечатанному в одну краску. По умолчанию принят однотоновый тип, причем печатающая краска — черная. Рис. 7.1. Документ girl.jpg и диалоговое окно Ouotone Options 3. В правой части диалогового окна есть флажок Preview. Установите его. Теоретически, как вы понимаете, изображение измениться не должно, поскольку однотоновый дуплекс черной краской это и есть черно-белое изображение. Примечание Хотя однотоновый дуплекс черной краской по сути тождественен полутоновому изображению, отличие между ними существует. Более того, в Photoshop это отличие становится очевидным: при установке флажка Preview изображение меняет тон. Дело в том, что дуплекс ориентирован на типографскую печать, а не на просмотр на экране, и использует цветовую модель типографских машин CMYK. Будучи рассчитаны на типографскую печать, изображения CMYK демонстрируются программой с учетом многочисленных параметров реального полиграфического процесса. Полутоновые изображения, напротив, по умолчанию используют модель монитора RGB и демонстрируются с учетом совсем других параметров. Все аспекты настройки цветопередачи в зависимости от используемых при отображении цветовых моделей поддаются точному определению и настройке с помощью команд, сгруппированных в меню Color Settings, вложенном в меню File. Настройка этих параметров весьма сложна и требует знания процессов типографской печати и точной калибровки оборудования (монитора, сканера, принтера). Обсуждение этой темы выходит за рамки настоящей книги и вам пока придется смириться с тем, что полутоновое изображение и однотоновый дуплекс отображаются по-разному. 4. Ниже расположены строки для определения красок. Справа — поле имени краски, сейчас в этом поле указан цвет Black. Левее имени находится образец цвета, который можно переопределять. Щелкните на образце цвета. Откроется диалоговое окно Color Picker, выберите в нем темно-коричневый цвет. Нажмите кнопку ОК. Изображение из черно-белого стало тонированным и приобрело вид старой фотографии. Осталось только назвать цвет, набрав в строке имени, например, brown. 5. Дуплекс печатается смесовой краской, а не красками CMYK. Поскольку краска смешивается заранее, неплохо знать ее марку, чтобы не ошибиться в цветопередаче. Поэтому при печати дуплексом обычно указывают не просто образец краски в палитре цветов с произвольным именем, а конкретный цвет из стандартного цветового каталога. Для того чтобы выбрать краску из каталога, снова откройте диалоговое окно Color Picker и нажмите кнопку Custom...- Откроется диалоговое окно Custom Colors. Программа по умолчанию выбирает из текущего каталога цвет, наиболее близкий выбранному в палитре. Одновременно изображение тонируется этим цветом. Нажмите кнопку ОК. Цвет образца изменился, одновременно изменилось и имя. Теперь цвет краски имеет стандартное название, и его можно найти по каталогу. Рядом с образцом цвета расположена миниатюра распределения краски при печати- Она представляет собой уменьшенное изображение градационной кривой. Эта кривая отображает, сколько краски будет нанесено на изображение во всем диапазоне градаций серого. В данном случае прямая диагональ свидетельствует о равномерном (линейном) распределении. Щелкните на отображении градационной кривой. На экран выводится диалоговое окно Duotone Curve (рис. 7.2). В нем представлен график (собственно градационная кривая) и поля ввода процентного распределения краски по диапазонам. Щелкните мышью на прямой примерно посередине. Буксируйте ее вверх. Процент краски в средних тонах возрастает, изображение становится темнее. Если буксировать курсор вниз, то эффект будет обратным, изображение осветляется. Очень похоже на градационную кривую в диалоговом окне Curves, не правда ли? Примечание Данная кривая, как и всякая градационная кривая, отображает (и определяет) по оси Y значения плотности краски, а по оси Х — градации серого: от белого слева до черного справа. Разумеется, что в диапазоне 20%-ного серого плотность краски должна составлять 20%, 40%-ная серая заливка соответствует 40% плотности и т. д. Получается линейная зависимость, которую можно выразить прямой, задав только две точки — начальную (0%) и конечную (100%) Если вводить различные значения в поля ввода или менять форму кривой вручную, то распределение краски будет происходить по заданной вами формуле кривой. Если график не прямая диагональ, то это означает, что некоторые тональные уровни используют меньше (или больше) краски, чем исходный оригинал. Например, 50%-ный уровень передается не 50% краски (как при линейном распределении), а только 20% Как и в других диалоговых окнах, имеющих градационные кривые, их параметры можно сохранять для дальнейшего использования Сейчас не у дает ся от образит ь рису нок . Рис. 7.2. Редактирование градационной кривой Перейдем к двухтоновому дуплексу и посмотрим, как влияет увеличение числа красок на изобразительные возможности. 1. Выберите в списке Type пункт Duotone. Теперь доступны две строки краски Во второй строке щелкните на образце цвета и выберите в качестве второй краски ярко-оранжевый цвет Подберите ближайшую к нему краску из каталога, так же, как вы сделали это для коричневого цвета Вот теперь виден интересный эффект дуплекса Изображение стало рчень сочным и приобрело приятный вишневый тон 2. Щелкнув на миниатюре градационной кривой, поэкспериментируйте с распределением оранжевой краски, следя как меняется изображение. 3. Найденные вами параметры дуплекса можно сохранить в специальном файле и далее использовать для других изображений. Для сохранения дуплекса нажмите кнопку Save... диалогового окна Duotone Options В диалоговом окне сохранения введите имя для вашего произведения, например, cherry. Подобные файлы имеют расширение ADO Сохраните файл дуплекса в рабочем каталоге 4. Откройте какой-нибудь файл, например, interior.jpg. Примените к данному файлу найденную вами формулу дуплекса Для этого откроите диалоговое окно Duotone Options и нажмите кнопку Load.... В стандартном диалоговом окне загрузки файла выберите файл cherry.ado. Нажмите кнопку Load. Изображение приобрело тот же вишневый оттенок, а значения в диалоговом окне параметров дуплекса стали такими же, как и для файла girl.jpg. Внимание В файле cherry.ado хранится не изображение, а только способ его обработки. Сама фотография, как ей и положено, сохраняется в формате PSD. Дуплексы невозможно хранить в стандартных форматах, например, TIFF. Это связано с тем, что каналы дуплекса не являются цветовыми каналами (это можно увидеть, открыв палитру Channels). Для сохранения дуплексов в формате TIFF нужно предварительно перевести их в режим полноцветного изображения. Однако тогда краски дуплекса будут выражаться как процентное соотношение основных цветов. Такой дуплекс будет печататься уже не предопределенными смесовыми красками, а обычными. Инсталляционный набор программы Adobe Photoshop имеет значительное количество готовых параметров дуплекса, сохраняемых в файлах с расширением ado. Они находятся в специальном каталоге Duotones. На дискете также есть два файла, которые вам сейчас потребуются. 1. Загрузите готовую градационную кривую с прилагаемой дискеты — файл cold.ado. Изображение приобрело холодный стальной оттенок. 2. Загруженный файл является трехтоновым дуплексом (триплексом). В диалоговом окне Duotone Options (рис. 7.3) появились данные о трех цветах и соответствующие им градационные кривые. В списке Type теперь установлено значение Tritone. 3. Триплекс предоставляет большие возможности для экспериментов. Поработайте с образцами красок и с формами градационных кривых самостоятельно. 4. Попробуйте загрузить и другие файлы с дуплексными кривыми из каталога Duotones. Сейчас не у дает ся от образит ь рису нок . Рис. 7.3. Диалоговое окно Duotone Options после загрузки файла cold.ado Тонирование Тонирование — весьма популярный прием как в полиграфии, так и в фотографии. Точнее, в фотографии процесс окрашивания черно-белого отпечатка называется вирирование и производится с помощью специального химическою состава, носящего название "вираж". Разные составы виражей создают различные оттенки цвета: сепия (коричневый), красный, зеленый и другие. В программе Adobe Photoshop эффект вирирования может быть достигнут двумя способами: во-первых, с помощью двухкрасочного или трехкрасочного дуплекса (см. выше), а во-вторых, с помощью конвертирования полутонового изображения в полноцветное и последующего окрашивания. Первый способ используется, если вся публикация выполнена в технике дуплекса (плакат, репродукции гравюр, небольшой буклет с черно-белыми иллюстрациями и т. п.). Второй способ применяют во всех остальных случаях, то есть когда тонированные изображения соседствуют с полноцветными и нежелательно удорожать издание использованием дополнительных смешанных (плашечных) красок. При тонировании, в отличие от дуплекса, получается обычное полноцветное изображение, которое может быть сохранено в любом формате и предназначено для печати триадными красками. Для тонирования полутоновых изображений Photoshop предусматривает специальный инструмент, который расположен в уже знакомом вам диалоговом окне Hue/Saturation меню, которое появляется после выполнения одноименной команды Adjust. Единственный не рассмотренный ранее в этом диалоговом окне флажок Colorize как раз и осуществляет эту весьма полезную функцию. 1. Откройте документ girl.jpg. Документ имеет тип Grayscale — полутоновое изображение, поэтому для того чтобы применять цвета, нам придется перевести его в какой-либо цветной формат. Если вы будете использовать изображение для типографской печати, то предпочтительнее тип CMYK, а во всех остальных случаях — RGB. 2. Переведите изображение в формат RGB соответствующей командой из пункта Mode меню Image. 3. Установите в качестве основного красный цвет. 4. Выберите команду Hue/Saturation... из меню Adjust. 5. В появившемся диалоговом окне установите флажок Colorize (рис. 7.4). Не пугайтесь, увидев какой жуткий ярко-красный тон приобрела фотография. Изменяя положение движков Hue, Saturation и Lightness, вы сможете получить любой, сколь угодно мягкий тон. 6. Переместите движок Saturation влево до отметки 20. Вот насколько проще получить тон сепии средствами Photoshop, чем химии! 7. Подвиньте движок Hue влево до отметки 60, и вы увидите узнаваемый оттенок фотографий, выполненных на вирированной бумаге типа "Бром-портрет" или "Иодконт". 8. Нажмите ОК. Тонированная фотография это просто — не правда ли? Рис. 7.4. Включено тонирование Если вы захотите изменить тон уже тонированной фотографии, то проделайте операции, начиная с пункта 3, еще раз. А при необходимости вернуться к первоначальному состоянию, просто конвертируйте изображение обратно в тип Grayscale, ведь при тонировании яркость пикселов не затрагивается! Раскрашивание и обесцвечивание фотографий Милые сердцу авторов старые фотооткрытки, особенно пасхальные, часто изображают детишек, ангелочков, романтические пейзажи. При этом у детишек розовые губки и голубые глазки, у ангелов розовые крылышки. На открыточных пейзажах небо дикого цвета и весьма зеленые деревья... Все остальное изображение на открытках черно-белое. Фотография, с которой делалась открытка, была раскрашена от руки. Стиль старой открытки легко имитировать, раскрасив черно-белый оригинал средствами Photoshop. 1. Откройте файл girl.jpg. Переведите его в режим полноцветного изображения. 2. Выделите область лица, шеи, рук инструментом Lasso. Слегка растушуйте выделенную область (на 2—3 пиксела). Установите основным телесный цвет. 3. Выберите команду Fill... меню Edit. В одноименном диалоговом окне установите режим наложения пикселов Color. Примечание В этом режиме результирующий цвет получается с яркостью (luminosity) исходного, но с цветовым тоном (hue) и насыщенностью (saturation) вносимого. Это позволяет сохранить серую шкалу, то есть исходное изображение не исчезает, а приобретает тон основного цвета. По этой причине режим наложения Color находит широкое применение для цветного тонирования монохромного изображения. 4. Нажмите кнопку ОК. Лицо, шея и руки девушки приобрели нужный цвет. 5. Выделите область платка (например, инструментом Magic Wand), растушуйте границы области и окрасьте ее в бирюзовый цвет. Для достижения реализма придайте заливке 20% непрозрачности и выберите режим наложения Color. 6. Платье девушки имеет очень темный тон. Выберите основным темно-синий цвет. Выделите область платья инструментом Magic Wand. He забывайте о команде Smooth... списка Modify меню Select, она поможет избавиться от маленьких "дырок" в выделенной области. 7. Задайте в диалоговом окне Fill режим наложения Darken. В этом режиме происходит замена только тех исходных цветов, которые светлее вносимого. Точки, которые темнее вносимого, остаются без изменения. Используя этот режим наложения, вы достигните глубокого синего цвета. 8. На цветном фото цветными являются все участки изображения, даже те, которые кажутся черными или белыми. Поэтому слегка тонируйте фон позади девушки какимнибудь темным цветом. Нанесем последние штрихи на портрет. 1. Инструментом Airbrush крупной мягкой кистью в режиме Color нарисуйте румянец. 2. Инструментом Sponge в режиме Desaturate уберите лишний тон с белков глаз. 3. Инструментом Paintbrush в режиме Color окрасьте зрачки девушки в синий, а губы в розовый цвет. Параметры прозрачности выберите сами. Если вы работали аккуратно, результат трудно отличить от цветной фотографии. 4. Сохраните работу в своей рабочей папке под именем coolgirl.tif. Обратная операция, обесцвечивание цветных фотографий в последнее время является любимым приемом многих художников по рекламе. Девушка с красными губками на фоне серой толпы — это впечатляет и убеждает купить соответствующую помаду, Добиться нужного эффекта можно различными способами. Предлагаем вам попробовать эти приемы самостоятельно. § На черно-белом фото раскрасить вручную нужные участки. § Выделить интересующую область, остальную часть изображения обесцветить командой Desaturate списка Adjust меню Image. § Цветное фото обесцветить целиком командой Desaturate, затем инструментом History Brush вернуть цвет фрагментам. § Пользуясь диалоговым окном Selective Color, удалить определенные цвета. Окно вызывается командой Image/Adjust/Selective Color.... Смешение каналов изображения Этот новый инструмент Photoshop предоставляет доступ непосредственно к цветовым каналам. Диалоговое окно Channel Mixer позволяет модифицировать их путем смешения. При этом вы управляете яркостью как исходных, так и результирующих каналов Возможности этого диалогового окна относительно цветовой коррекции очень большие 1. Откройте файл icstaurant.Jpg 2. Для смешения каналов изображения выберите пункт Channel Mixer... списка Adiust меню Image. На экране появится одноименное диалоговое окно (рис 7.5) Все изменения в каналах будут отражаться в палитре Channels и окне документа, поэтому расположите диалоговое окно так, чтобы и палитра и окно документа были хорошо видны. Установите в диалоговом окне Channel Mixer флажок Preview 3. В верхней части расположен раскрывающийся список Output Channel. В этом списке выбирается цветовой канал изображения, в котором вы будете смешивать исходные каналы. Сейчас в списке выбран канал Red Ниже расположены шкалы с ползунками, соответствующие исходным каналам, которые и будут смешиваться 4. В данный момент ползунок на шкале Red находится на 100%, то есть красный исходный канал имеет 100%-ное представление в красном выходном канале Представление остальных исходных каналов (синего и зеленого) в выходном красном равно 0. 5. Выберите в списке Output Channel по очереди все три пункта Соответствующие исходные каналы имеют 100%-ное представление в своих каналах выхода. Выберите снова красный выходной канал. Рис. 7.5. Диалоговое окно Channel Mixer 6. Переместите ползунок Red вправо. Процент красного цвета в изображении повышается. Взгляните на палитру каналов. Изображение канала Red становится светлее. 7. Если двигать ползунок влево, то красного цвета на изображении становится меньше, а миниатюра канала на палитре Channels затемняется. Доведите ползунок Red до значения 0%. Красного цвета на изображении нет. Двигать ползунок дальше бесполезно, поскольку значение яркости уже равно нулю. Верните ползунок красного канала на отметку 100%. 8. Теперь щелкните на ползунке зеленого цвета. Перемещайте его вправо до отметки 20%. Представление зеленого канала в выходном красном увеличивается на 20%. Изображение становится более красным. 9. Уменьшайте процент представления зеленого канала до 0 и ниже. Теперь исходный канал перед добавлением его в выходной превращается в негатив. Процент яркости красного цвета в изображении снижается10. Поменяем местами представления каналов. Этим несложным трюком можно добиться интересного эффекта. Установите ползунок Red на значение 0%, ползунок Green на отметку 100%. Желтые и зеленые части стульев и стены изменили цвет, а голубой стол остался голубым, поскольку не менялось представление канала Blue. 11. Выберите в списке выходных каналов Green. Теперь будем менять представление исходных каналов в зеленом выходном канале. Уменьшите процент зеленого исходного канала до 0, а красного — увеличьте до 100%. Обстановка сильно изменилась, не правда ли?! 12. Как и другие параметры программы, установки Channel Mixer можно сохранять в файле и использовать для разных изображений. Чтобы выполнить это, нужно щелкнуть на кнопке Save... диалогового окна Channel Mixer. В окне сохранения выбрать папку ,и присвоить имя вашему файлу. Файлы с параметрами диалогового окна Channel Mixer сохраняются с расширением cha. Поставляемые в комплекте Photoshop файлы с расширением cha, хранятся в папке \Goodies\Presets дистрибутивного диска. В частности, файлы инвертирования каналов находятся в папке \Goodies\Presets\Channels, а файлы специальных эффектов — в \Goodies\Presets\Effects. Использование инструмента Channel Mixer требуется в следующих ситуациях: § Проведение художественной цветовой коррекции, труднодостижимой другими инструментами, пример такой коррекции был рассмотрен в предыдущем упражнении. § Создание высококачественных полутоновых изображений, для чего выбирается процент представления каждого цветового канала в результирующем изображении. Рассмотрим, как это делается на примере уже открытого документа restaurant.jpg. 1. Отмените тоновую коррекцию, проведенную в предыдущем упражнении. Для того чтобы вернуться к первоначальным значениям каналов, необходимо нажать и удержать клавишу <Alt>. При этом кнопка Cancel диалогового окна Channel Mixer превратится в кнопку Reset. Щелкните на этой "тайной" кнопке. Значения представлений каналов вернутся к умалчиваемым. 2. Установите флажок Monochrome в нижней части диалога. Этим вы создали монохромное изображение с единственным выходным каналом, черным. Яркость данного канала сформирована из значений исходных каналов, которые были установлены на момент включения флажка. 3. Как видите, после перевода изображение выглядит в полутоновом режиме не блестяще, однако, двигая ползунки исходных каналов, можно добиться хорошей передачи полутонов. Если вы не стремитесь достигнуть специальных эффектов или скорректировать тона, то значения исходных каналов для адекватного перевода цветного изображения в полутоновое составляют R — 55%, G — 45%, В — 10%. Установите эти значения. Преимущество такого способа перевода изображения в черно-белое заключается в свободе маневра. В зависимости от контекста, вы можете произвольно осветлять или затемнять отдельные тона, пользуясь ползунками каналов. В Photoshop есть готовый файл для перевода изображения RGB в полутоновое. Он находится в папке \Goodies\Presets\Gryascale дистрибутивного диска и называется cmyk2giy.cha. 4. Кроме полутоновых, с помощью Channel Mixer можно создавать и тонированные изображения. Для этого нужно установить, а затем снять флажок Monochrome. Снимите этот Флажок. 5. В нижней части диалогового окна находится ползунок Constant, который позволяет добавлять к выходному каналу некий дополнительный канал переменной прозрачности. Положительные значения Constant добавляют белый канал (увеличивают яркость цветового канала), отрицательные добавляют черный канал (уменьшают яркость канала). Установите в качестве выходного канал Red. Передвиньте ползунок Constant вправо. Изображение тонировано красным цветом- При передвижении ползунка левее нулевой отметки изображение тонируется оставшимися цветами, синим и зеленым, причем их яркость возрастает при уменьшении значения Constant. 6. Передвигая ползунки исходных каналов, добейтесь приятного коричневого тона фотографии. Неплохой результат получается при следующем положении ползунков: R — +38, G — +44, В — +20, Constant — +12. Диалоговое окно Channel Mixer — мощный инструмент коррекции. Подробное его изучение выходит за рамки этой книги. Теперь, когда вы знаете основные принципы работы по смешению каналов, можете экспериментировать самостоятельно. Для экспериментов рекомендуем подбирать изображения, на которых есть детали как можно большего числа цветов. Создание монтажа В главе 3, где рассматривались каналы, вы уже сталкивались с простыми способами создания монтажей. В настоящей главе воспользуйтесь уже полученными знаниями, чтобы освоить несколько новых приемов создания более сложного монтажа. Будет предложен для использования довольно широкий арсенал средств, предоставляемых Photoshop (средства для выделения областей, маски, каналы, слои, текст, тоновая и цветовая коррекция, инструменты ретуши, эффекты на слоях, режимы наложения пикселов, некоторые фильтры), что поможет получить убедительный результат, то есть такой, в котором только ваш собственный наметанный глаз сможет обнаружить малозаметные "швы". Как добиться реализма Довольно часто, взглянув на компьютерную иллюстрацию в журнале, не можешь отделаться от зрительного неудобства: вроде бы все так, но бросается в глаза то, что это монтаж. Иногда только очень пристальное разглядывание такого изображения даст вам наконец ту деталь, которая разрушает его натуральность. Ниже приводится минимальный список требований к реалистичному монтажу, своеобразные "принципы реализма". Вы можете дополнять и совершенствовать их по мере накопления опыта. 1. Фрагменты для реалистичного монтажа должны совмещаться. Это значит, в первую очередь, что они имеют сходный ракурс съемки. Вы не добьетесь реализма, монтируя кружку, снятую сбоку на изображение стола, снятого сверху. Ракурс изменить очень трудно. Возможна эта операция только для таких объектов, как море, дорога без деревьев, равнина, небо и др. Для этих объектов можно в весьма ограниченном интервале поменять ракурс путем свободного трансформирования. 2. Очень важным является соответствие размеров фрагментов. Photoshop позволяет увеличивать и уменьшать изображения, если они не соответствуют по размерам. Как правило, в точечной графике следует уменьшать размеры слишком большого изображения, чтобы оно соответствовало самому маленькому. После масштабирования (без соответствующего изменения разрешения) всегда имеет место потеря качества, в частности, при уменьшении обычно ухудшается четкость в мелких деталях. Это вызвано удалением ("прореживанием") множества пикселов. Восстановить исходную резкость нельзя (вернуть удаленные пикселы невозможно), но слегка повысить ее визуальное восприятие можно с помощью фильтра Unsharp Mask.... Если монтаж имеет большой размер, а вклеиваемый фрагмент мал, то увеличивать его можно лишь в небольшой степени, иначе в изображении он будет иметь слишком низкое разрешение. 3. Фрагменты должны иметь одинаковое освещение. Странно, если солнце на монтаже светит слева, а фигура освещена справа. Изменение освещения производится с помощью выполнения тоновой коррекции участков изображения (Levels, Curves) или инструментов Dodge и Burn. В сложных случаях значительную помощь может оказать фильтр LightningEffects.... 4. При комбинировании изображений важнейшее значение имеет цветовое соответствие изображений. Если вы хотите добиться цветового единства, необходимо изменить цветовой баланс. Это делается в диалоговом окне Color Balance. 5. Тени на монтированном изображении должны находиться там, где им положено быть. Тень от целого слоя создается при помощи эффектов слоев, вручную тень несложно нарисовать инструментом Airbrush (большая кисть, низкая непрозрачность). 6. Прозрачные объекты должны быть таковыми. То что стекло прозрачно, и поэтому невидимо, как ни странно, является распространенным заблуждением. Если вы внимательно посмотрите на окно своей комнаты, то несомненно заметите, что положение стекла определяется не только рамой. Стекло видимо. Видимо за счет отражения предметов внутри помещения, загрязнения поверхности и бликов наружного освещения. Неплохой имитацией стекла является "полупрозрачность". 7. Вырезанные и вклеенные фрагменты не должны иметь каймы. Для этого выделенную в исходном изображении область следует растушевать (обычно на 1—3 пиксела), а затем, вклеив фрагмент на слой, выполнить одну из команд группы Matting меню Layer. В новой версии появились отличные инструменты для экстракции фрагментов. Это Background Eraser и Magic Eraser, рассмотренные в главе 6, и диалоговое окно Extract, которое обсуждается в настоящей главе. С чего начинается монтаж Любой монтаж состоит из фрагментов различных изображений. При этом можно исходить из собственной композиции (хочу, чтобы был маленький розовый домик на вершине скалы, а сверху бы летел конь с крыльями, а внизу было бурное море), из задачи (надо сделать монтаж с рекламой сотовой связи) или наличных фрагментов (есть хорошие снимки корабля, облака и будильника — как бы их совместить?). Все три пути имеют своих поклонников. Монтаж, исходя из поставленной задачи, — самый распространенный. Перечислим основные этапы его создания: § Получение (или придумывание) задания. § Подбор и/или создание фрагментов. § Сканирование оригиналов. § Компоновка фрагментов в черновом режиме (при низком разрешении). На этом этапе продумывается композиция, отбрасывается лишнее, иногда приходится искать дополнительные изображения. § Доводка эскиза (света, цвет, ракурсы, размеры, тени), применение фильтров эффектов. § Окончательная компоновка монтажа с высоким разрешением. Работать следует тщательно подготавливая изображения и аккуратно монтируя готовые фрагменты. Совет Некоторые дизайнеры заранее продумывают композицию монтажа, как художник— картину. Такой метод работы очень привлекателен, ничто не ограничивает вашей фантазии Если вы хороший фотограф или художник (или располагаете услугами профессионалов) и имеете много времени для работы, то оригиналы можно сфотографировать или нарисовать специально для монтажа. Так делаются дорогие рекламы, например, парфюмерии или табака. Найти же готовые оригиналы при таком методе работы практически невозможно. Иногда при монтаже приходится исходить из наличных фрагментов. Это может быть логотип фирмы, пачка рекламируемого печенья. Этот способ монтажа трудоемок в плане композиции, поскольку фрагменты могут быть произвольными и плохо сочетаться друг с другом. Для создания такого изображения вам необходим опыт. Однако и этот способ монтажа по-своему интересен, поскольку дает возможность применять нестандартные дизайнерские решения. В реальной работе процесс создания монтажа часто включает все три способа работы. Вы получаете задание (или придумываете его). При этом в задаче есть обязательные детали (так в рекламе стирального порошка непременно должна быть его пачка). В поисках фрагментов вы наталкиваетесь на интересные оригиналы, вам хочется их смонтировать. Наконец, вы можете нарисовать недостающий логотип или сфотографировать предмет в нужном ракурсе. В этой главе будет очень мало новой информации. В ней вы научитесь применять полученные вами знания в реальной работе. Пользуясь средствами Photoshop, вы создадите монтаж — рекламу компьютерного кафе и попробуем достичь максимального реализма монтированного изображения. Подготовка фона Цветовая коррекция. Ретушь За основу монтажа возьмем фотографию интерьера кафе. 1. Откройте файл cafe.jpg. Изображение нуждается в цветовой коррекции и ретуши. 2. Для цветовой коррекции воспользуйтесь диалоговым окном SelectiveColor, которое появляется после выполнения команды Image/Adjust/Selective Color.... В красных тонах (пункт Reds списка Colors) следует немного ослабить пурпурный компонент (Magenta: 10), а голубой заменить на черный (Cyan: -10, Black: +10). Это привело к более теплому тону фотографии. В нейтрально-серых тонах (Neutrals в списке Colors процент цветовых составляющих следует снизить (Cyan: -25, Magenta: -30, Yellow: -20), а содержание черного компонента соответственно повысить до +20. Этим ликвидируется излишняя насыщенность тонов. 3. Ретушь заломленного угла выполните с помощью фильтра Dust & Scratches... меню Filter/Noise на выделенной области; таким образом, мелкие дефекты удалены (рис. 8.1). Оставшиеся погрешности можно ретушировать инструментом Rubber Stamp. Рис. 8.1. Результат действия фильтра Dust & Scratches... на выделенном фрагменте Придание текстуры изображениям После устранения дефектов немного поиграем с изображением. Постелим на пол коврик — станет так уютно! Для этого воспользуемся фильтром Texturizer.... 1. Выделите область пола (рис. 8.2). Выберите инструмент MagicWand со значением Tolerance 25 и параметром растушевки 3 пиксела. Щелкните сначала в центре зала, затем на невыделенных областях под стульями и в затемненных местах. 2. Выберите команду Texture меню Filter. Откроется список фильтров. Все они предназначены для придания выделенным областям текстуры. Выберите фильтр Texturizer.... Диалоговое окно этого фильтра изображено на рис. 12.2. Поэкспериментируйте с параметрами фильтра, затем задайте следующие значения: Texture — Sandstone, Scaling — 100%, Relief— 14%, Light Direction — Top и установите флажок Invert. Нажмите кнопку ОК. Совет В качестве исходного изображения для получения текстуры можно определить любой файл, имеющий расширение PSD, то есть "родного" формата Photoshop. Это очень удобно. Вы можете создать или отсканировать подходящее изображение, и сохранить его в формате PSD. Затем открыть диалоговое окно Texturizer и выбрать в списке Texture пункт Load Texture. Перед вами откроется обычное окно Open. В нем вы можете выбрать нужный файл, щелкнуть на кнопке Open и произвольная текстура будет создана! Остается лишь задать ее рельеф, размер ячейки и направление освещения, как для обычной текстуры Photoshop. Рис. 8.2. Результат действия фильтра Texturizer на выделенном фрагменте. 3. Пол в кафе застелен ковром. Однако действие фильтра грубо, ковер выглядит ненатурально. Ослабить действие многих фильтров можно с помощью специальной команды Fade... меню Filter. Выберите эту команду (сейчас она называется Fade Texturizer...). В диалоговом окне Fade (рис. 8.3) установите флажок Preview. Передвигая ползунок по шкале Opacity вы можете добиться любой степени воздействия. В нижнем списке можно установить режим наложения. Установите параметр Opacity равным 30%. Совет Все фильтры группы Texture предназначены для придания различной объемной текстуры изображению или выделенной области. Советуем самостоятельно поэкспериментировать с этими фильтрами. Рис. 8.3. Диалоговое окно Fade Подготовка маски для вклеивания фрагментов Фон для монтажа готов. Следующим этапом является создание маски, в которую будут помещаться фрагменты. В окончательном варианте монтажа, приведенном на рис. 8.28, посетители кафе сидят за столами. У кресел в кафе высокие спинки, закрывающие спины персонажей. Выделим области кресел и ближайшего стола и создадим альфа-канал. В дальнейшем его всегда можно будет отредактировать. 1, Откройте палитру Channels. В меню палитры выберите команду New Channel.... В одноименном диалоговом окне, предназначенном для создания нового канала (рис. 8.4), введите в поле Name имя канала (например, chairs). Рис. 8.4. Диалоговое окно New Channel 2. Под строкой имени находится поле с переключателями отображения маски. Выберите переключатель Selected Areas. Теперь в режиме наложения маски на изображение выделенные области будут покрыты полупрозрачной пленкой, а маскированные останутся неокрашенными. 3. В нижней части диалогового окна находится образец цвета для маски. Его можно изменить. Для этого щелкните на образце и выберите нужный цвет в открывшемся диалоговом окне Color Picker. Поскольку общий гон фотографии — красный, то подберите для маски какой-нибудь контрастный цвет, скажем, ярко-зеленый. Нажмите кнопку ОК. Окно документа залито белым цветом. 4. Щелкните на пиктограмме "Глаз" в строке объединенного канала в палитре Channels так, чтобы видимыми были и изображение, и маска, а активным оставался канал маски. Вы вошли в режим наложения маски на изображение. Сейчас маска невидима, поскольку на ней нет выделенных областей. Инструментом Polygonal Lasso с величиной растушевки 1 пиксел выделите область ближайшего кресла и залейте ее черным цветом. На маске появилось зеленое полупрозрачное пятно со слегка размытыми краями. Выделите и залейте области так, как показано на рис. 8.5, а. а б в Рис. 8.5. Создание альфа-канала 5. Отмените режим видимости изображения. В окне документа видна только маска. Сейчас она представляет собой полутоновое изображение. Черные фрагменты выделены, белые — маскированы (рис. 8.5, б). 6. Однако для работы необходимо, чтобы маскированы, то есть неприкосновенны, были именно спинки кресел. Полутоновое изображение, каким является альфа-канал, легко можно инвертировать. Для этого выберите команду Invert списка Adjust меню Image. Альфа-канал инвертирован. Теперь маскированы только области кресел, все остальное изображение может быть изменено (рис. 8.5, в). 7. Проверьте правильность построения маски. Для этого перейдите в режим изображения и щелкните мышью на слое маски в палитре каналов при нажатой клавише <Ctrl>. Этим вы загрузите выделенную область из выбранного альфа-канала. Попробуйте теперь рисовать на изображении. Если рисующий инструмент работает везде, кроме области кресел, альфа-канал создан правильно. Дополнительные фрагменты Файлы woman.tif, chief.jpg, businessman.tif, computerman.tif представляют собой исходные изображения посетителей кафе. Необходимо вырезать персонажи из фона. Начнем с файла woman.tif. 1. Откройте этот файл из вашей рабочей папки. Помните, вы уже корректировали изображение этой привлекательной шатенки? У нее красивые пушистые волосы — сущее мучение для создателя монтажа. Точно отделить их от фона, сохранив нежную полупрозрачную структуру и прихотливый контур, очень непросто. В предыдущих версиях Photoshop лишь профессионал мог бы справиться с подобной задачей достойным образом. 2. Выберите команду Extract меню Image (клавиатурное сокращение <Alt>+ <Ctrl>+<X>). Перед вами откроется очень большое диалоговое окно (рис. 8.6). Его размер можно изменять, о чем свидетельствует треугольник в правом нижнем углу. В поле просмотра находится редактируемое изображение. Слева расположены инструменты для работы в окне. Они очень просты. Это карандаш (Edge Highlighter), ластик (Eraser), заливка (Fill), лупа (Zoom), пипетка (Eyedropper) и рука (Hand). 3. Рука и лупа действуют точно так же, как в самой программе Photoshop. Выберите инструмент Zoom, подведите курсор в область просмотра и, нажав кнопку мыши, обведите область головы девушки. Масштаб увеличился и обведенная область заняла все окно просмотра. Нажмите клавишу <Alt> и щелкните по изображению. Масштаб уменьшается. 4. Выберите инструмент Hand и, нажав кнопку мыши, буксируйте курсор. Изображение перемещается в окне просмотра. Таким образом можно перемещаться по увеличенному изображению. Рис. 8.6. Диалоговое окно Extract 5 Вам необходимо указать контур, по которому будет совершаться обрезка изображения. Выберите инструмент Edge Highlighter. В правой части диалогового окна расположены настройки Для карандаша можно выбрать произвольный цвет и величину кисти. Первое устанавливается только для удобства. Величина кисти определяет вид границы фрагмента. В области контура программа анализирует пикселы. Те, которые имеют близкие цвета с находящимися внутри обведенной области пикселами, остаются нетронутыми. Пикселы, которые по цвету относятся к фону, удаляются. Промежуточные пикселы удаляются частично 6. Начинайте обводить контур. Выберите достаточно большой размер кисти и обведите голову девушки. Наносите контур так, чтобы линия захватывала всю область, где сквозь волосы просвечивает фон и чуть-чуть фона и области головы (рис 8.7). Выберите тонкую кисть и обведите фигуру девушки. Здесь то же правило: линия располагается точно по границе и немного захватывает объект и фон 7. Обведите весь контур. Либо замкните его, либо доведите линии до нижней границы изображения (рис. 8.8). 8. Определите внутреннюю область фрагмента. Для этого выберите инструмент Fill и щелкните им внутри созданного контура. Для заливки также можно выбрать цвет (рис. 8.9). Рис. 8.7. Контур, обведенный вокруг головы девушки Рис. 8.8. Обтравленный контур Рис. 8.9. Заливка вырезаемого фрагмента Сейчас не у дает ся от образит ь рису нок . Рис. 8.10. Фрагмент после экстракции 9. Щелчок на кнопке Preview покажет вам результат экстракции прямо в окне просмотра (рис. 8.10). Вы удовлетворены результатом. Если нет, контур обрезки можно откорректировать 10. Мягкость (растушевку) краев изображения регулируют при помощи движка Smoothing 11. Если вокруг фигуры присутствует неудаленный фон, сделайте в этом месте линию контура менее толстой. Для возврата к редактированию контура просто щелкните на нем инструментом Edge Highlighter. Для возврата к редактированию заливки и обводки можно также установить флажки Show Hightlight и Show Fill. Удаление контура производится инструментом Eraser. 12. Если напротив, часть фрагмента удалена или оказалась размытой, уменьшите толщину линии контура, там где она заходит на объект, или передвиньте ее так, чтобы контур захватывал границу объекта полностью. 13. В нижней правой части окна расположены элементы управления просмотром результатов. Если вы хотите вернуться к первоначальному виду изображения (без обрезки), выберите в списке View значение Origin. Чтобы вернуться обратно к просмотру резульгатов экстракции, следует выбрать значение Extracted. В списке Show можно задать показ отсекаемых участков произвольным цветом. Если выбрать в нем пункт Mask, то в окне просмотра демонстрируется маска изображения. Это удобно для обнаружения погрешностей в обработке контура14. После редактирования контура снова залейте его с помощью инструмента Fill и опять проверьте результат. Если он вас удовлетворяет, нажмите кнопку ОК. 15. Если вы работали аккуратно, перед вами — практически идеально вырезанный фрагмент (рис. 8.10) Никакой каймы. Слегка растушеванная граница, для большей реалистичности при вклеивании на другой фон. А волосы, взгляните на волосы! 16. Посмотрим, как устроено это изображение. Откройте палитру Channels. Как видите, программа поместила вырезанный фрагмент на слой. Теперь остается лишь поместить этот слой в фоновое изображение. Сохраните результаты обработки в формате PSD (ведь файл теперь содержит прозрачные участки и слои). На примере изображения девушки вы познакомились с операцией выделения фрагментов в окне Extract. Она конечно проста Но с помощью инструментов окна обвести контур можно только дедовским методом — вручную. А как же богатый арсенал инструментов выделения Photoshop, скажете вы, неужели от него придется отказаться? Ничуть. На примере документа computerman.tif рассмотрим, каким образом можно совместить выделение с помощью инструментов Photoshop и возможности окна Extract. 1. Откройте этот файл. Выделите область ног персонажа (рис. 8.11). В этом месте на фото густая тень, чтобы выяснить, где кончаются колени и начинается область стола, примените корректирующий слой. 2. Создайте корректирующий слой Levels. В диалоговом окне передвиньте движок средних тонов в область светов так, чтобы выявились контуры коленей. 3. Создайте альфа-канал. Затем инструментом Polygonal Lasso определите выделенную область, как показано на рис. 8.12. Сейчас не у дает ся от образит ь рису нок . Рис. 8.11. Утончение формы объекта при помощи корректирующего слоя Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Рис. 8.12. Выделенная область и альфа-канал на ее основе 4. Сделайте альфа-канал активным. Выполните команду Stroke из меню Edit. Обведите выделенную область в канале черной линией шириной 3 пиксела (линия должна проходить по центру границы выделяемой области). 5. Отмените выделение и удалите корректирующий слой. Откройте диалоговое окно Extract. В самом низу окна, слева есть список. Откройте его. С помощью этого списка можно импортировать в окно в любой из альфа-каналов изображения. Выберите пункт Alfa 1. Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Рис. 8.13. Контур обрезки в окне просмотра и результат экстракции 6. Готово! Перед вами — контур обрезки (рис. 8.13, слева). Залейте контуры мужчины и компьютера инструментом Fill. Посмотрите на результат обрезки по данному контуру, нажав кнопку Preview. Если нужно, подправьте контур и выполните экстракцию. Тоновая коррекция. Ретушь Теперь обработаем файл chief.jpg. Вообще-то на фотографии изображен дедушка, читающий газету в садике. Однако с помощью изменения цветового баланса и перемены обстановки он превратится в крупного бизнесмена, изучающего финансовый бюллетень. 1. Для тоновой коррекции рекомендуем временно перевести изображение в модель Lab. 2. Изменим тоновый баланс изображения в сторону светлых тонов. Выберите команду Curves... списка Adjust меню Image. Изменения производите в канале яркости. Посмотрите, в какой области кривой лежат основные детали изображения (у нас получились примерно от 5 до 20 по каналу L). Установите точку в этой области и придайте кривой выпуклую форму. Можно также несколько снизить контраст в светах. Готовая кривая и откорректированное изображение приведены на рис. 8.14. Примечание Значения тональных уровней можно регулировать и передвижением ползунков на гистограмме. 3. На фотографии у героя не хватает одного ботинка вследствие неточного кадрирования. Попытаемся исправить этот недостаток. Выберите команду CanvasSize. Увеличьте площадь изображения по длине до 16 см, прибавив поле снизу. Результат виден на рис. 8.15. О размере холста см. главу 5 4. Инструментом Lasso выделите целый ботинок (рис. 8.15, а) и скопируйте его в буфер (клавиатурное сокращение для копирования — <Ctrl>+<0). Рис. 8.14. Откорректированное изображение (слева) и вид тоновой кривой (справа) а б в Сейчас не у дает ся от образит ь рису нок . г Рис. 8.15. Восстановление утраченного фрагмента 5. Выделите инструментом Lasso область брюк над "неполным" левым ботинком (рис. 8.15, б). Инвертируйте выделенную область. 6. Выберите команду Paste Into меню Edit. В изображении образовался новый слоймаска. В этом слое маскирована область брюк героя. Передвиньте командой Paste Info вклеенный ботинок на свое место (рис. 8.15, в). 7. Лодыжка персонажа получилась неестественно выгнута. Исправим этот недостаток. Выберите команду Free Transform. Вокруг ботинка появилась рамка. Уменьшите выделенную область по высоте и разверните ее, как показано на рис. 8.15, г. Сведите изображение командой FlattenImage меню палитры слоев. 8.Усилим резкость фотографии командой Unsharp Mask... меню Filter/Sharpen. Подберите сами параметры в диалоговом окне. Избегайте возникновения гало и излишне резких контуров. 9.Брюки у персонажа не совпадают по цвету с пиджаком, а ботинки нечищеные, видимо перед нами старый холостяк. Эти недочеты костюма вполне устранимы инструментами рисования и коррекции. Выделите область брюк и ботинок. Щелкните на ботинках пару раз инструментом Burn. Для работы выберите большую кисть с мягкими краями. Обувь стала как новенькая! Выделенную область не отменяйте. 10.Для окраски брюк выберите в качестве основного цвет костюма Для этого щелкните инструментом Еуеагоррег на нижней части пиджака. Затем выберите Paintbrush и большую мягкую кисть. Установите в поле Opacity значение 50 и (внимание!) из списка режимов наложения пикселов выберите вариант Color. Проведите кистью по выделенной области. Брюки окрасились в нужный цвет. Не правда ли, у героя стал гораздо более солидный вид? 11. Обтравите контур героя инструментом Lasso или PolygonalLasso. 12. В альфа-канале создайте обводку вокруг выделенной области. 13. Откройте диалоговое окно Extract и вырежьте персонаж из фона. Сохраните документ в формате PSD. Примечание Диалоговое окно Extract имеет еще один режим работы. Если вам нужно выделить объект, не имеющий больших непрозрачных участков (например, листва дерева, сквозь которую просвечивает солнце), закрасьте объект целиком инструментом Edge Highlighter. Установите режим ForceForeground. Затем инструментом Eyedropper выберите защищенный цвет. В результате экстракции удаляются все области, кроме указанного цвета и его оттенков. Проблема в том, что этот цвет может быть только один. Чтобы защитить несколько групп оттенков придется дублировать слой с исходным изображением несколько раз и выполнять экстракцию отдельно для каждого цвета. Таким же обходным маневром можно получить выделенную область в форме экстрагированного фрагмента (например, нужное для изменения цвета волос персонажа). Размывка растра Наиболее серьезную коррекцию придется провести в файле businessman, tif. Откройте этот файл. Изображение было отсканировано со страницы журнала. Увеличьте масштаб отображения лица героя. При увеличении становятся очевидными мелкие регулярные дефекты изображения, которые называются типографским растром, точнее, его следами. Этот неприятный узор проявляется каждый раз, когда сканируется изображение, сделанное типографским способом. Избавиться от растра можно только одним способом: сначала снизить резкость изображения, чтобы растр исчез, а затем повысить резкость снова, чтобы частично компенсировать потерю четкости деталей. Тем не менее, некоторая потеря резкости при удалении растра неизбежна, и с ней придется примириться. Сканируйте изображение с возможно большим разрешением, тогда избавиться от растра будет проще. Внимание! При обработке сканированных типографских отпечатков возможна такая неприятность, как муар. В результате сканирования получается изображение, состоящее из сетки точек (как и любое изображение в электронном виде). Поскольку типографское изображение уже состоит из сетки точек (растра), в результате наложения этих двух сеток может возникнуть правильный узор, которого на оригинале вовсе не было. Это и есть муар. При сканировании разверните под углом растрированное изображение в сканере, не сканируйте его в строго вертикальном положении (это уменьшит вероятность возникновения муара). 1. Масштаб отображения файла businessman.tif увеличен, в окне документа видно лицо мужчины. Для начала избавимся от цветной части растра. От этого изображение не станет менее резким, а большая часть шумов будет ликвидирована. Переведите изображение в модель Lab и сделайте активным один из хроматических каналов. 2. Выберите команду Gaussian Blur... группы Blur меню Filter. В диалоговом окне задайте минимальное значение размытия, достаточное для того, чтобы нежелательный шум исчез. У нас это значение составило 1,0 по обоим каналам. Совет Чтобы изменять величину размытия, используйте клавиши курсора. Клавиша <Т> увеличивает значение на одно деление шкалы, «4> — уменьшает. Перед началом работы установите курсор в нужное поле ввода. Для размывания растра можно использовать любой из фильтров, снижающих резкость Это фильтры Blur, Blur More, GaussianBlur... группы Blur. Специально для размывания растра предназначен фильтр Despeckle группы Noise, однако по нашему мнению он работает плохо, после его использования линии контуров становятся рваными Фильтры Smart Blur, Dust & Scratches, Median также размывают растр. 3. Посмотрите: изображение стало выглядеть гораздо лучше без этих разноцветных точек. Однако в канале яркости растр остался. Для ею удаления в данном случае подойдет фильтр Smart Blur Этот фильтр действует на пикселы изображения избирательно, размывая области однородного цвета и тона и оставляя нетронутыми контуры, то есть места резкого перехода яркостей и цвета. 4. Выберите команду Smart Blur подменю Blur меню Filters. В диалоговом окне (рис. 8.16) подберите опытным путем подходящие значения размывки, так чтобы изображение лишилось шума, но не стало похожим на рисунок. Рис. 8.16. Действие фильтра Smart Blur 5. Вы избавились от растра, однако изображение стало нерезким (рис. 8.17). Несколько повысить резкость можно, используя фильтр UnsharpMask... Откройте соответствующее диалоговое окно и повысьте резкость изображения. 6. Создайте выделенную область, как показано на рис. 8.18, и удалите фон. Сохраните документ. На готовом монтаже, кроме основного изображения и вклеенных фрагментов, есть текст. Его наберем в готовом монтаже, а затем применим специальные фильтры для достижения нужного эффекта. Сейчас не у дает ся от образит ь рису нок . а Сейчас не у дает ся от образит ь рису нок . б Рис. 8.17. Размывка растра: а — изображение до коррекции, б после размытия - хроматических каналов и применения фильтра Smart Blur. Сейчас не у дает ся от образит ь рису нок . Рис. 8.18. Выделенная область Компоновка монтажа 1. Откройте документы cafe.jpg и woman.tif. Активизируйте документ woman -tif. 2. Загрузите маску из созданного альфа-канала. Скопируйте изображение девушки в буфер. 3. Перейдите к документу cafe.jpg. Загрузите маску альфа-канала. Выберите из меню Edit команду Paste Into. 4. В документе появился новый слой. Назовите его "woman". Выберите команду Free Transform и уменьшите изображение девушки. Затем разместите его так, как показано на рис. 8.19, а. а б Рис. 8.19. Вклеенный маскированный фрагмент. Ретушь 5. Ноги у дамы получились слегка обрезаны. Для устранения этого дефекта удобно применить инструмент Smudge. Выберите мягкую кисть среднего размера и проведите несколько штрихов, продолжая линию каждой ноги (рис 8.19, б) 6. Удалите кайму вокруг вырезанной фигуры командой Defringe списка Matting меню Layer. В диалоговом окне Defringe задайте ширину каймы 1 пиксел. Разместим изображение человека за компьютером. 1. Откройте файл computerman tif. Загрузите выделенную область из альфа-канала Перетащите выделенную область в документ cafe.jpg. Новый слой с изображением назовите "computerman". 2. Трансформируйте фрагмент и перетащите его на нужное место. 3. Загрузите альфа-канал Затем создайте слой-маску для слоя computerman Для этого можно воспользоваться пиктограммой "Слой-маска" в нижней части палитры слоев. Отмените связь маски и слоя. Передвиньте и поверните человека так, чтобы он "сел за стол" (рис. 8.20, а). 4. Удалите кайму и проведите ретушь персонажа, устранив все неправильно выбранные участки инструментом Eraser 5. Отредактируйте маску слоя так, чтобы она не закрывала компьютер. 6. Этот персонаж тоже получился безногим. Чтобы никто не догадался об этом, прикроем область ног складкой скатерти. Для этого сперва удалите часть колена, свисающий угол скатерти снизу и под стулом, "замазав" его инструментом Rubber Stamp (рис. 8.20, б) Затем опять воспользуйтесь этим инструментом для копирования складки скатерти на столе справа (рис. 8.20, в). а б в Рис. 8.20. Размещение маскированного фрагмента (а). Ретушь (б, в) 7. Взгляните на результат. Вес бы ничего, но компьютер явно не стоит, а висит в воздухе над столом. Придется передвинуть его на место. Выделите компьютер инструментом Polygonal Lasso. Вырежьте и вклейте его. Назовите этот слой "computer". 8. Передвиньте слой computer ниже слоя computerman и поставьте компьютер на свое место. Сведите слои computer и computerman командой меню палитры слоев Merge Down (эти два слоя должны быть верхними в стопке). 9. Поскольку изготавливается рекламный плакат компьютерного кафе, поместим копию изображения компьютера на стол слева. Вклейте фрагмент из буфера повторно, отбуксируйте его на место, несколько уменьшите и поверните. На рис. 8.21 изображен результат произведенных операций после выполнения шагов 7—9. Поместим оставшиеся фрагменты: 1. Вклейте и разместите персонажи документов businessman.tif, chief.jpg. 2. Дайте соответствующие имена слоям изображения, создайте слой-маски для обоих слоев на основе все того же альфа-канала. Обработайте изображение, удалив кайму и лишние участки. 3 .Оцените изображение на предмет правильности слой-масок. Если это необходимо, отредактируйте их. 4. Примените слой-маски к слоям и удалите их, ведь каждая из масок увеличивает размер файла Удалите альфа-канал, он вам больше не понадобится. Сейчас не у дает ся от образит ь рису нок . Рис. 8.21. Изображение с расставленными компьютерами Сейчас не у дает ся от образит ь рису нок . Рис. 8.22. Результат размещения посетителей кафе по местам Композиция монтажа готова (рис. 8.22), но необходимо отрегулировать света, цвета и тени. Начнем с цветовой и тоновой коррекции. Цветовая и тоновая коррекция Задача облегчается тем, что все персонажи имеют примерно одинаковый тоновой и цветовой баланс, поскольку сняты при дневном солнечном свете. Таким образом, существует возможность откорректировать их тоновый или цветовой баланс одновременно. Для того чтобы не затрагивать при коррекции фоновый слой, нужно создать корректирующие слои и сгруппировать их со слоями фрагментов. Однако корректирующие слои могут действовать либо на один (в случае группировки), либо на все слои документа. А надо, чтобы были задействованы все слои, кроме фонового. Примечание Хотя правильным ходом было бы создание общей маски для всех слоев. Для этого нужно загрузить прозрачность каждого слоя в режиме сложения областей. Получившуюся выделенную область инвертировать и превратить в альфа-канал. Этот .альфа-канал будет использоваться в виде маски корректирующих слоев. Тогда области с персонажами подвергнутся коррекции, а область фона будет маскирована от изменений. В данном случае слои документа не имеют значения, поскольку все персонажи расставлены по местам и передвигаться больше не будут. Поэтому процесс коррекции еще более упрощается: 1. Сведите все слои документа, кроме фонового. Проще всего это сделать командой Merge Visible меню палитры слоев, предварительно отключив видимость слоя Background. 2. Загрузите прозрачность созданного слоя (рис. 8.23). Создайте корректирующий слой типа Color Balance командой меню палитры слоев MakeAdjustment Layer, При этом выделенная область автоматически становится маской слоя. 3. В диалоговом окне Color Balance сместите цветовой баланс в сторону желтых и пурпурных тонов, для этого установите нужные параметры цветовых компонентов в полях Color Levels, или передвиньте ползунки на цветовых шкалах: в области теней (переключатель Shadows) — 0, -17, -40; в средних тонах (переключатель Midtones) — 0, О, -65; в светах (переключатель Highlights) — 0, -20, -40. 4. Проведем тоновую коррекцию. Снова загрузите прозрачность созданного слоя, Создайте корректирующий слой типа Brightness/Contrast командой меню палитры слоев. В диалоговом окне установите значения яркости +2, контрастности — -18. Рис. 8.23. Сведенные слои документа и загруженная выделенная область-прозрачность верхнего слоя Тоновый и цветовой баланс теперь в норме (на черно-белой иллюстрации этого видно не будет), но все равно заметно, что это монтаж, в первую очередь, из-за отсутствия теней у посетителей. Тень на плетень Для создания теней очень удобен инструмент Airbrush, тени на светлых участках иногда можно наносить инструментом Burn. При проработке тени будьте очень внимательны. Перед началом работы просмотрите изображение целиком и отметьте источники света. В данном случае все они находятся сверху, значит на полу под посетителями должны быть тени. Наиболее яркий свет идет от двери, и несколько менее яркий — от окна. Следовательно, тени должны быть внизу и немного справа. После каждого нанесения тени обязательно просматривайте изображение полностью, чтобы оценить результат. Наносите легкие, почти прозрачные мазки кистью с мягкими краями, иначе выйдет ненатурально. Тень должна наноситься цветом, который темнее всех остальных, но совпадает с ними по тону. Поэтому основной цвет выбирается инструментом Eyedropper вблизи редактируемой области. Области теней на монтаже указаны на рис. 8.24. Совет Щелкните инструментом Eyedropper на темном участке и, не отпуская мыши, поводите курсором по фрагменту изображения, где должна быть тень. Следите, как меняется основной цвет в палитре инструментов. Выберите самый темный из просмотренных цветов. Попробуйте нанести им кусочек тени. Если все равно тень слишком светлая, то убавьте яркость основного цвета в палитре Color. Рис. 8.24. Тени на монтаже (выделены кружками) 1. Для начала снабдим тенью даму, потому что это проще всего. Сделайте активным слой Background. Выберите в качестве основного темно-коричневый. почти черный, цвет, для установки цвета пользуйтесь инструментом Eyedropper, пробу цвета возьмите из области рядом с фигурой женщины, например, под картиной. 2. Выберите инструмент Airbrush и установите большую кисть с мягкими краями. В поле Pressure установите значение порядка 30 3. Проведите кистью несколько мазков на стене позади фигуры. Затем поменяйте кисть на меньшую и сделайте мазок на кресле, там где падает тень от ноги. Затемните и область под креслом 4. Теперь займемся молодым человеком. Поменяйте основной цвет, выбрав на этот раз основным цвет тени вблизи фигуры, например, справа от головы. Затемните область под подоконником позади фигуры. Нарисуйте тень от руки на компьютере инструментом Burn (затемнение в средних тонах), предварительно сделав активным верхний слой изображения. 5. У пожилого посетителя придется нарисовать тени пол креслом (от ног), на сиденье, на скатерти (от всей фигуры). Затем, на верхнем слое, нарисуйте тени от кресла на фигуре старика, тень от руки, падающую на компьютер. Для этого пригодится инструмент Burn. Затемните также нижнюю часть газеты. 6. У человека за компьютером нанесите тень на скатерть, затемните области под креслом и под столом. На верхнем слое затемните спину персонажа и руки. Свет в конце тоннеля Последний штрих, который будет нанесен на созданное произведение — регулировка освещенности персонажей. Девушка сидит в темном углу, она освещена только рассеянным светом, ее освещенность корректировать не придется. Пожилой мужчина должен быть освещен мягким светом от двери слева. Направление освещения верное, однако блики слишком яркие. Их нужно смягчить. 1. Основным выберите светлый бежевый цвет. определив его с помощью инструмента Eyedropper в освещенной области фигуры. 2. Перейдите на верхний слой. Выберите Paintbrush. Установите режим наложения пикселов Darken, небольшую непрозрачность (порядка 15—20). Возьмите маленькую мягкую кисть. 3. Аккуратно проведите штрихи по лысине, рукаву, плечам персонажа, чтобы смягчить блики. Примечание В общем случае, затемнение бликов логично производить с помощью инструмента Burn в режиме Highlights. Однако этот инструмент затемняет изображение, усиливая уже имеющиеся цвета. Данные блики просто белые (это очевидно, если взглянуть на палитру Info) и затемнение означает добавление черного цвета. В результате на месте бликов появятся грязные пятна. Освещение человека за компьютером также нормальное. А вот молодой человек должен быть освещен преимущественно справа, из окна, а не слева. Для изменения освещения в Photoshop предназначен мощный фильтр Lighting Effects. 1. Активизируйте верхний слой изображения. Загрузите в качестве выделенной области прозрачность слоя. 2. Выберите инструмент Rectangular Marquee и, удерживая клавишу <Alt>, обведите все выделенные области, кроме фигуры молодого человека. В результате выделенные области вычитаются и останется выделенной только эта фигура. Инструментом Polygonal Lasso исключите из выделенной области и компьютер. 3. Выберите команду Lighting Effects... списка Render меню Filter. Перед вами большое диалоговое окно (рис. 8.25). Оно предназначено для изменения освещения путем расстановки источников света. Разберемся, как оно работает. Рис. 8.25. Диалоговое окно Lighting Effects 4. Вверху окна расположен список Style, в котором находятся варианты освещения, поставляемые в комплекте Photoshop. Выберите в этом списке пункт Default. 5. Слева расположено поле предварительного просмотра, активное состояние которого определяется флажком Preview. Включен один дополнительный источник света, он изображается светлой точкой в поле просмотра, которая окружена наклонным овалом с управляющими (черными) точками. Установите курсор на источнике света и щелкните кнопкой мыши, затем перетащите этот источник на другое место. Освещение изменилось. 6. Источник света можно редактировать, воздействуя на управляющие точки. Центр и одна из управляющих точек (на рисунке — правая нижняя) соединены отрезком. Точка на окружности обозначает, откуда исходит свет. Длина отрезка характеризует расстояние до источника света. Чем она больше, тем свет дальше и тем темнее изображение. Установите курсор в этой точке и щелкните кнопкой мыши. Перетаскивая данную точку, вы можете менять расстояние до прожектора. Обратите внимание на смену освещения. 7. Направление отрезка — это направление света. Для его изменения также перетаскивайте точку-источник. Теперь изображение освещено с другой стороны. 8. Боковые точки позволяют управлять шириной светового потока. Ее также можно менять. Взявшись за одну из них, сначала уменьшите, а потом увеличьте ширину луча. Рассмотренный нами тип источника света носит название Spotlight. Тип задается в раскрывающемся списке Light type. В этом списке есть три варианта: § Directional — обычный рассеянный свет. Обозначается в окне просмотра отрезком линии. Предполагается, что этот источник расположен очень далеко, поэтому от перемещения отрезка по окну просмотра ничего не меняется, изображение освещается одинаково равномерно Если потянуть за черную точку на конце отрезка, длина его меняется. Чем меньше длина, тем сильнее свет. § Omni — подобно обычной лампочке, источник этого типа испускает свет равномерно во всех направлениях, в отличие от предыдущего, источник света располагается прямо на изображении. Обозначается точкой, вокруг которой находится окружность с управляющими точками Центральная точка этого источника указывает, откуда исходит свет. Диаметр окружности символизирует расстояние от лампочки. Чем меньше окружность, тем дальше от зрителя источник света, тем темнее освещение. § Spotlight — уже знакомый вам источник, он образует на поверхности изображения эллиптическое световое пятно. 1. Поменяйте тип источника света, сначала на Directional. Поэкспериментируйте с ним, убедитесь, что угол падения света не меняется при передвижении источника. Поменяйте длину отрезка, следя как меняется освещение. 2. Выберите в списке Light type пункт Omni. Переместите источник в правый верхний угол изображения и измените размер источника, как показано на рис. 8.26, а. 3. Рядом с флажком Preview нарисована пиктограмма лампочки. Поместите в изображение новый источник света, щелкнув на ней и оттащив курсор в поле просмотра. Светлых точек теперь две, стало светлее. Один из источников активен (вокруг него есть управляющие точки), и его можно редактировать, передвигать или удалять, перетащив к пиктограмме корзины внизу поля просмотра. 4. Измените тип и размер второго источника света (рис. 8.26, б). 5. Исследуем свойства источников света. В верхней части диалогового окна находятся параметры, определяемые для каждого источника по отдельности. Флажок On действует как выключатель у лампочки. Если он установлен, то источник света включен, если снят, то выключен (не действует) Включите и выключите один из источников. Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . а б Рис. 8.26. Размещение источников освещения в окне просмотра 6. Рядом находится уже знакомый вам список Light type. Ниже — шкала Intensity. Передвигая ползунок, измените яркость правою источника света до значения 25. 7. Свет может быть не только белым. Для того чтобы выбрать цвет источника, щелкните на образце (квадрат в правой части диалога). В открывшемся диалоговом окне Color Picker выберите желтоватый цвет освещения. 8. В отличие от обычной лампочки, источник света может иметь и отрицательную яркость, являясь "источником темноты". Переведите активность на левый источник, и уменьшите его яркость до значения -32. Область справа стала темнее. 9. Такому источнику тоже можно придать любой цвет. Цвет образовавшейся тени будет дополнительным к выбранному, то есть получаться в результате вычитания выбранного в палитре цвета из белого (если выбрать красный — цвет тени зеленый, при выбранном синем — тень желтая и т. д.). Выберите светло-голубой цвет для "источника тени". Блики на левой части изображения потемнели и приобрели легкий желтоватый оттенок. Результат выполнения шагов 6—9 представлен на рис. 8.27. 10. В нижней части диалогового окна в соответствующих шкалах задаются параметры, единые для всего изображения. 11. Параметр Gloss — величина отражательной способности поверхности, на которую падает свет. Вариант Matte соответствует наименьшему отражению, a Shiny — наибольшему. Поставьте этот ползунок в положение Matte. 12. Параметр Material определяет, в какой степени цвет объекта при освещении будет заменяться на цвет источника света. При минимальном значении (Plastic) изображение в основном принимает цвет освещения, а максимальное (Metallic) в большой степени сохраняет цвет объекта. В данном случае цвет освещения очень мягкий, и это значение можно не изменять. 13. Параметр Exposure определяет степень воздействия источника на изображение. По аналогии с процессом фотографии, положительные значения (увеличение экспозиции) усиливают свет, а отрицательные — ослабляют. Оставьте этот ползунок на нулевой отметке. 14. Параметр Ambience характеризует исходную освещенность изображения (рассеянным светом), помимо дополнительных источников. Максимальное значение этого параметра (100) увеличивает ее до предела (очень яркий и сильный свет), а минимальное (—100) — наоборот (темнота, включены только дополнительные источники). В данном случае было бы неплохо, чтобы общая освещенность изображения не изменилась. Для этого поставьте на этой шкале значение около 50, затем снимите флажок Preview и посмотрите на результат (рис. 12.28). Двигайте ползунок до тех пор, пока вы не добьетесь идентичности освещения до и после фильтра за исключением областей затемнения и освещения вокруг источников. Сейчас не у дает ся от образит ь рису нок . Рис. 8.27. Установка интенсивности источников света Сейчас не у дает ся от образит ь рису нок . Рис. 8.28. Окончательные установки фильтра Сейчас не у дает ся от образит ь рису нок . Рис. 8.29. Законченный монтаж Совет Чтобы изменить цвет дополнительного освещения, установите курсор в цветовом поле нижней части диалогового окна и щелкните кнопкой мыши, затем выберите цвет в цветовой палитре. Когда все будет готово, нажмите кнопку ОК. Если результат показался вам слишком грубым, действие фильтра можно ослабить командой Fade... меню Filter. Критически осмотрите монтаж (рис. 8.29). Если он кажется вам законченным, сохраните документ. Слои изображения пока не сводите. Художественные фильтры Теперь, когда техническая обработка изображения завершена, можно и побаловаться. На стенах кафе развешаны картины. Это очень кстати, поскольку Photoshop располагает отличным набором фильтров, имитирующих разные художественные техники: живопись, акварель, рисунки углем и т. д. Поупражняйтесь с приведенными фильтрами на любых подходящих изображениях. Затем вклейте на место имеющихся полотен наиболее удачные из созданных произведений. Вклеивание изображения можно проводить командой Paste Into при выделенной области полотна. В этом разделе практически отсутствуют упражнения. Художественные фильтры находятся в списке Artistic меню Filter. Для установки параметров фильтров используются простые одноименные диалоговые окна с окном просмотра. Поэкспериментируйте с каждым из фильтров, чтобы понять, как влияет изменение параметров на внешний вид изображения. Эффект от фильтра хорошо виден в окне просмотра. Вы можете перемещать изображение в окне, увеличивать и уменьшать масштаб отображения. Все художественные фильтры снижают деталировку изображения и превращают фотографию в подобие рисунка. Вы можете воздействовать на характер искажения, применяя разные фильтры, и на степень искажения, увеличивая или уменьшая величины в диалоговых окнах. Большинство фильтров имеют такие параметры, как величина кисти (толщина образующихся штрихов), деталировка (чем она выше, тем более проработан будет рисунок), и текстура (увеличение этой величины добавляет хаотические мазки в разных частях изображения). Каждый фильтр имеет свою область применения. Некоторые подходят для обработки пейзажей, некоторые — для портретов, какие-то фильтры хорошо смотрятся на изображениях с четким контуром, какие-то — на фотографиях с контрастными цветами и деталями. Прежде чем f делать заключение о качестве фильтра, попробуйте его на изображениях различного характера. Фильтр Colored Pencil Добавляет в изображение штриховые перекрещивающиеся линии. Большие равномерно окрашенные области этот фильтр заливает оттенком серого, черным или белым цветом — тоном бумаги (он устанавливается на шкале Paper Brightness). Чем меньше значение на шкале Pencil Width, и чем выше параметр Stroke Pressure, тем больше линий на рисунке, и тем более проработан рисунок. Этот фильтр не меняет цвет изображения, однако оно сгановится более светлым, если выбрать высокое значение яркости бумаги. Рис. 8.30. Исходное изображение и вид после применения фильтра Colored Pencil Фильтр Cutout Превращает фото в аппликацию из цветной бумаги. Значение шкалы No of Levels определяет число цветовых уровней, чем это значение меньше, тем меньше разных цветов бумаги задействовано. Шкалы Edge Simplicity и Edge Fidelity предназначены определять аккуратность и подробность проработки изображения. Чем меньше значение шкалы Edge Simplicity и больше значение шкалы Edge Fidelity, тем меньше искажения. Яркость изображения не меняется (рис. 8.31, а). а б Рис. 8.31. Результат действия фильтра: а — Cutout, б—DryBrush Фильтр Dry Brush В результате применения этого фильтра образуется весьма убедительный рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды). Шкалы диалогового окна обсуждены во введении к разделу. В итоге изображение становится несколько темнее (рис. 8. 31, б). Фильтр Film Grain Результат действия фильтра — имитация увеличенного зерна на фотографии. На контрастных изображениях может давать интересный эффект. Шкала Grain управляет, как вы, наверное, догадались, размером зерна, HighlightArea — процентом осветленных участков, a Intensity — экспозицией, то есть освещенностью Изображение в результате действия фильтра обычно становится светлее (рис. 8.32, а). Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . а б Рис. 8.32. Результат действия фильтра, а — Film Grain-, б — Fresco Фильтр Fresco Этот фильтр снабжает контуры объектов грубыми темными линиями. Изображение становится темнее. О шкалах этого фильтра рассказано во введении к разделу (рис. 8.32, б). Фильтр Neon Glow Превращает изображение в монохромный негатив и добавляет светлую обводку, "свечение", по контуру объектов. Можно управлять цветом свечения (Glow Color), его интенсивностью (Glow Brightness) и толщиной (Glow Size). Применяется редко, в основном к пейзажным фотографиям, или, скажем, для имитации светящейся рекламы. Фильтр Paint Daubs Придает изображению вид картины, выполненной маслом. Вы можете выбрать тип кисти (Brush Type), ее размер (Brush Size) и степень жесткости краев кисти (Sharpness) (рис. 8.33, а). Фильтр Plastic Wrap На изображение словно надевается полиэтиленовый пакет. Темные области приобретают серый тон, светлые — блики. Не советуем применять к портретам, очень страшно! Фильтр Palette Knife Этот фильтр позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (мастихином) Изображение приобретает подчеркнуто грубые формы (рис. 8.33, б). Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . а б Рис. 8.33. Результат действия фильтра: а — Paint Daubs, б — Palette Knife Фильтр Poster Edges Этот фильтр находит все контуры изображения и обводит их черными линиями. Результатом является плакат. Управление фильтром очень простое Вы задаете толщину и интенсивность черной обводки в шкалах Edge Thickness и Edge Intensity и степень упрощения цветового решения изображения в шкале Posterization При минимальном значении шкалы Posterization вы получите двух-трехкрасочный плакат, при максимальном — практически первоначальную фотографию, обведенную черными линиями (рис. 8.34, а). Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . а б Рис. 8.34. Результат действия фильтра а — Poster Edges, б—RoughPastels Фильтр Rough Pastels Использование этого фильтра дает убедительный эффект пастели (рис. 8.34, б) В верхней части диалогового окна задается длина штриха и степень деталировки В нижней части вы определяете свойства материала, на который нанесен рисунок Вы можете выбрать текстуру материала (как в окне фильтра Textunzer), размер ячейки текстуры, рельефность и направление света. Остальные фильтры этой группы вы можете рассмотреть самостоятельно. Попробуйте фильтры группы Artistic и описанные в следующих разделах фильтры Brush Strokes и Sketch на любых имеющихся у вас изображениях, отберите наиболее удачные варианты и вклейте три картины на место уже имеющихся. Не забудьте после вклеивания трансформировать картины командой Free Transform (рис. 8.35) Вероятно, вам придется сделать тоновую и цветовую коррекцию ваших живописных произведений, осветлить или затемнить некоторые участки. Сейчас не у дает ся от образит ь рису нок . Рис. 8.35. Вклеивание и трансформирование картины Штриховые фильтры Эти фильтры также создают качественную имитацию рисунка разными инструментами и находятся в группе Brush Strokes меню Filter. Фильтр Accented Edges При небольших значениях параметров этот фильтр увеличивает контраст контуров. Могут быть выбраны ширина контуров (Edge Width), яркость (Edge Brightness) и мягкость контурной обводки (EdgeSmoothness) (рис. 8.36). а б Рис. 8.36. Исходное изображение (а) и результат действия фильтра AccentedEdges (б) Фильтры Angled Strokes, Crosshatch Эти фильтры создают эффект, похожий на действие фильтра ColoredPencil, с той разницей, что большие области заливки сохраняют цвет, а не заменяются цветом бумаги. Фильтры Sprayed Strokes, Spatter Эти фильтры создают похожие эффекты смещения (рис. 8.38). Вы можете выбрать длину штрихов в шкале Stroke Length и степень разбрызгивания краски в шкале Spray Radius — чем больше это значение, тем меньше размер "капель". Интересной особенностью фильтра SprayedStrokes является возможность выбора направления штрихов в раскрывающемся списке Stroke Direction. Остальные фильтры этой группы — Sumi-e, Dark Strokes, Ink Outlines рассмотрите самостоятельно. Рис. 8.37. Результат действия фильтра Angled Strokes (а) и фильтра Crosshatch (б) Рис. 8.38. Результат действия фильтра Sprayed Strokes (а) и фильтра Spatter (б) Эскизные фильтры Эта группа включает довольно пестрый набор фильтров. Все они характеризуются тем, что превращают цветное изображение в монохромное, используя основной и фоновый цвета документа. Перед применением этих фильтров рекомендуется установить цвета по умолчанию, если вы не собираетесь добиваться специального эффекта. Фильтры этой группы находятся в списке Sketch меню Filter. Фильтры Charcoal, Chalk and Charcoal, Conte Crayon Служат для имитации работы углем и мелком. Фильтр Chalk andCharcoal продуцируют трехцветное изображение. Третьим цветом является нейтральный серый, таким образом, нужно подбирать первые два цвета так, чтобы они гармонировали с третьим. С помощью фильтра Charcoal получается двухцветный рисунок. Фильтр Conte Crayon, кроме управления цветами и деталировкой изображения, предлагает выбор текстуры, так же как фильтр RoughPastels (рис. 8.39, а, б, в). а б в Рис. 8.39. Исходное изображение (а), результат действия фильтра Chalkand Charcoal (б) и фильтра Conte Crayon (в) Фильтры Note Paper, Plaster, Bas Relief Превращают фото в рельеф, также сводя изображение к полутоновому представлению. Фильтр Bas Relief создает эффект чеканки. Note Paper — рельефного рисунка на обоях, Plaster — гладкого "гипсового" рельефа (рис. 8. 40). а Сейчас не у дает ся от образит ь рису нок . б Сейчас не у дает ся от образит ь рису нок . в Рис. 8.40. Результаты действия фильтров Note Paper (a), Plaster (б), Bas Relief (в) Фильтры Charcoal, Chalk and Charcoal, Conte Crayon Служат для имитации работы углем и мелком. Фильтр Chalk andCharcoal продуцируют трехцветное изображение. Третьим цветом является нейтральный серый, таким образом, нужно подбирать первые два цвета так, чтобы они гармонировали с третьим. С помощью фильтра Charcoal получается двухцветный рисунок. Фильтр Conte Crayon, кроме управления цветами и деталировкой изображения, предлагает выбор текстуры, так же как фильтр RoughPastels (рис. 8.39, а, б, в). а б в Рис. 8.39. Исходное изображение (а), результат действия фильтра Chalkand Charcoal (б) и фильтра Conte Crayon (в) Фильтры Graphic Pen и Halftone Pattern Фильтр Graphic Pen преобразует изображение в комбинацию из тонких штрихов основного цвета на фоновом, создавая красивый результат Вы можете менять длину, направление штриха и порог основного цвета (делать рисунок светлее или темнее). Второй фильтр. Halftone Pattern, превращает исходную фотографию в подобие растровой сетки, поделив ее на растровые точки (рис. 8.41). Сейчас не у дает ся от образит ь рису нок . а Сейчас не у дает ся от образит ь рису нок . б Рис. 8.41. Результаты действия фильтров Graphic Pen (а) и HalftonePattern (б) Фильтры Stamp, Torn Edges, Reticulation, Photocopy Нарочито огрубляют фотографии. В работе чаще всего используется фильтр Stamp Этот фильтр часто применяют для превращения подробного изображения в черно-белый условный рисунок. Фильтр Torn Edges делает то же, что и Stamp, но создает неровный контур, а фильтру Reticulation аналогичен Stamp, который добавляет к результату зернистость. Фильтр Photocopy действует более тонко и сохраняет часть полутонов фотографии (рис. 8. 42) Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . Сейчас не у дает ся от образит ь рису нок . а б в Рис. 8.42. Результаты действия фильтров Stamp (a). Reticulation (б), Photocopy (в) Фильтр Water Paper Фильтр позволяет сохранять цвета фотографии и преобразовать изображение в акварель, написанную на фактурной бумаге. По результату действия напоминает фильтр Rough Pastels. Photoshop для WWW Photoshop создавался как программа, предназначенная для очень узкого круга потребителей, использующих настольные издательские системы. В те времена стоимость аппаратуры (компьютеры, сканеры, принтеры), необходимой для элементарной работы с изображениями, измерялась десятками тысяч долларов. Стремительное развитие компьютерных технологий в последнее десятилетие сделало такую аппаратуру доступной для всех. Photoshop тоже превратился из программы только для специалистов по издательским системам в программу широкого применения. Развитие и повсеместное распространение Internet сделало Photoshop программой №1 для тех, кто создает свои страницы в WWW (World Wide Web). Язык описания Web-страниц, HTML (Hypei-Text Markup Language), поддерживает использование только точечных изображений, а лучший редактор точечных изображений, конечно Photoshop. HTML исключительно прост, а визуальные редакторы (Microsoft Frontpage, Adobe PageMill, Macromedia Dreamwaver и др.) сделали верстку Web-страниц столь же простым делом, как набор текста с помощью текстового процессора. Это вызвало лавинообразный рост WWW, и, как следствие, спрос на инструменты создания Web-страниц. Разработчики прекрасно понимают причины популярности своего детища и с каждой версией вводят в него возможности, ориентированные на новый слой потребителей, Webдизайнеров: § Фильтры экспорта в основные форматы WWW: GIF 89a, JPEG, PNG. § Специальная палитра цветов, обеспечивающая их одинаковую передачу на компьютерах разных платформ и с разными браузерами. § Эффекты для слоев: тени, имитация объема. Возможность редактировать текст. § Средства автоматизации и пакетной обработки изображений: палитра Actions, команды меню Automate. § Сохранение в файлах изображений информации об авторском праве и внедрение в изображения невидимых авторских меток. § Фильтры импорта и экспорта файлов-документов в переносимом формате PDF (Portable Document Format). § Расширение интерфейса программирования (API). Это стимулирует создание сторонними производителями специализированных подключаемых модулей для Photoshop. Далее рассмотрим применение этих возможностей при создании изображений, предназначенных для World Wide Web. Размеры, разрешения, форматы Эти основные параметры в приложении к документам, предназначенным для электронного распространения, имеют свою специфику. Подавляющее большинство пользователей Internet до сих пор применяют в работе обыкновенные коммутируемые телефонные линии и модемы, поддерживающие низкую (28800—56000 бод) скорость передачи данных. Скорость передачи зачастую лимитируется качеством телефонных линий и высокой загрузкой внешних каналов, что особенно актуально для нашей страны. В этом случае, скорость падает даже ниже номинальной скорости модема. Скорость передачи графической информации значительно ниже, чем текстовой. Это определяет необходимость разумного подхода при создании изображений для распространения по сети. Размеры графических файлов должны быть не слишком велики, чтобы пользователь-читатель не покинул страницу потому, что ему надоело ждать окончания ее загрузки. Время загрузки изображений пропорционально размеру их графических файлов. Можно выделить три способа минимизации этих размеров: § Снижение размеров и разрешения изображений § Уменьшение количества цветов в изображении § Использование сжатых и специальных форматов файлов, их оптимизация Все эти способы используются при подготовке изображений для Web-страниц. Важно найти компромисс между скоростью и качеством изображения, чтобы, не утомляя пользователя длительным ожиданием, представить эффектную и информативную страницу. Размеры и разрешение В отличие от бумажной, размер Web-страницы не ограничен ни по горизонтали, ни по вертикали. Тем не менее, ни в коем случае не делайте страниц, ширина которых превышает ширину экрана. Длина страницы менее критична, но оптимальная величина — два-три экрана. Поскольку изображения на Web-странице предназначены только для просмотра на экране, их разрешение должно совпадать с разрешением экрана, а размеры не должны превышать его Разрешение мониторов варьируется в широких пределах, так же, как и диагональ экрана — на какие же параметры рассчитывать Web-дизайнеру9 На практике страницы проектируются исходя из средних величин Наиболее типичное разрешение мониторов на сегодня 72 пиксела/дюйм (800х600 пикселов), а диагональ 15 дюймов (видимая область 14 дюймов или 35 см) Из этих размеров следует вычесть площадь, занимаемую элементами интерфейса самого браузера. Кроме того, большинство пользователей предпочитают открывать окно браузера не на весь экран, чтобы иметь возможность быстро переключаться между несколькими одновременно открытыми его копиями В результате получится примерно 600х400 пикселов (рис 9.1). Рис. 9.1. Размер Web-страницы на экране монитора Размеры изображений на странице определяются ее дизайном. Если у вас есть возможность изменить дизайн страницы таким образом, чтобы уменьшить количество изображений и их размеры, то обязательно воспользуйтесь ею, например: § Примените сплошной цветной фон вместо графического. § Используйте цветной фон ячеек таблиц вместо графического. § Создайте текстовые ссылки вместо графических кнопок § Вводите для серии страниц повторяющиеся графические элементы, чтобы избежать их постоянной загрузки по сети § Определите наиболее долго загружающиеся изображения и рассмотрите возможность уменьшения их размеров Еще несколько советов по оптимизации загрузки изображений: § Одно большое изображение грузится быстрее, чем несколько маленьких (не пересылается дополнительная служебная информация), поэтому используйте изображения-карты ссылок (image maps). § Указывайте в ссылках на изображение его размеры — браузеру потребуется меньше времени на загрузку изображения и он сразу построит для него правильную рамку. В Web-дизайне удобнее применять другую единицу измерения для изображений — пиксел. Такая единица избавляет от необходимости использования пары параметров размер/разрешение и позволяет легче соотнести размер изображения с размером страницы. В данной главе будем пользоваться именно этой единицей измерения. Уменьшение количества цветов Для представления графики в Internet широко используются индексированные изображения. Они, как вы помните, позволяют передавать до 256 фиксированных цветов. Набор цветов изображения (палитра) хранится в файле вместе с изображением и используется браузером для демонстрации. Изображения с индексированным цветом получают из полноцветных изображений путем уменьшения количества цветов. Как же передать 16 млн цветов полноцветного изображения 256-ю цветами индексированного? Для этого существует операция, называемая сглаживанием (dithering). Сглаживание построено на том же обмане зрения, что и типографская печать: несколько расположенных рядом точек разных цветов, будучи достаточно мелкими, производят впечатление точки "суммарного" цвета. Отличие изображения после типографской печати от индексированного только в том, что в первом случае используются четыре краски, а во втором — 256. Photo-shop в диалоговом окне Indexed Color, которое появляется после выполнения команды Image/Mode/Indexed Color... позволяет выбрать один из трех (рис. 9.2) вариантов сглаживания (или настройки цветов): § Pattern. Каждому из 16 млн. цветов сопоставляется определенная комбинация пикселов, имеющихся в палитре индексированного изображения. При пристальном рассматривании такая имитация выглядит как узор из цветных точек. § Diffusion. При таком алгоритме сглаживания происходит поочередное перекодирование каждого пиксела. После того, как выбрана подходящая комбинация индексированных цветов для представления первого пиксела, анализируется следующий. Вместо него добавляются пикселы, цвет которых вместе с цветом предыдущих даст требуемый. Эта операция проделывается со всеми пикселами изображения. Применение данного способа дает более привлекательный результат, поскольку не создает назойливо повторяющегося узора. § Noise. Как и Diffusion, дает случайное распределение пикселов, но гарантирует от проявления "узоров" в плавных градиентных переходах и погрешностей по краям изображения. § None. Этот метод сглаживания суть отсутствие сглаживания. В этом варианте для каждого цвета просто подбирается наиболее близкий из имеющейся палитры цветов. Это неминуемо приводит к сильному искажению цветов и применяется только в тех случаях, когда их количество лишь немного превышает 256. Рис. 9.2. Способы сглаживания при индексации цветов 1. Откройте файл plane l.tif. 2. Создайте копию файла командой Duplicate... меню Image. 3. Выберите режим Indexed Color... из списка Mode, находящемся в меню Image. 4. Перед вами диалоговое окно Indexed Color. Здесь вам необходимо выбрать палитру изображения, глубину цвета, метод сглаживания, качество сглаживания и точность цветопередачи. В списке палитр выберите палитру Web. 5. В списке Dither выберите вариант Diffusion. Как уже упоминалось, наиболее приемлемый вариант. 6. Переключатель Color Matching переведите в положение Best и установите флажок Preserve Exact Colors, чтобы достичь максимального качества. 7. Нажмите кнопку ОК. 8. Проделайте шаги 3—8 с дубликатом изображения, только на шаге 4 выберите палитру Adaptive. Сравните получившиеся индексированные изображения (чтобы различия были очевидны, увеличьте масштаб отображения документов). 9. Несомненно, адаптированная палитра дает намного более качественный результат. Особенно это сказывается на изображениях с большим количеством оттенков нескольких цветов, поскольку в палитре Web много цветов, но мало оттенков. Убедитесь в этом, открыв палитру командой Color Table... того же списка Mode меню Image. 10. Закройте оба изображения не сохраняя. Особенно удачно использование индексированных изображений для отображения текстовой информации и рисунков. В этом случае 256 цветов даже излишни — можно обойтись и меньшим их количеством. Индексированные форматы предоставляют вам такую возможность. Photoshop автоматически вычисляет количество цветов в индексированном изображении и округляет его до ближайшей степени двойки: 2, 4, 8, 16, 32, 64, 128. Меньшее количество цветов позволяет создавать графические файлы меньшего размера. Сжатые форматы файлов Как только передача графической информации по глобальным сетям стала обычным делом, компания CompuServe (крупнейшая онлайновая служба) предложила формат GIF, в основе которого лежит эффективный (в отличие от более ранних форматов, например, PCX) алгоритм сжатия. Этот формат используется в Internet и по сегодняшний день. Он позволяет сохранять только индексированные изображения. Особенно интересно уникальное применение данного формата для создания анимационных эффектов. Формат GIF позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если каждое из изображений, хранящееся в файле GIF, представляет фазу анимации, то браузер покажет маленький "мультфильм". Эта особенность формата GIF нашла очень широкое применение в Webдизайне. Такие анимационные эффекты можно встретить практически на каждой странице WWW. Особенно часто анимированные изображения используются в баннерах (от английского banner, плакат), рекламных объявлениях. Другая полезная для Web-дизайнера особенность формата GIF в том, что он поддерживает "прозрачность". Любые участки изображения, хранимого в этом формате, могут быть прозрачными. В браузере через эти участки будет "просвечивать" фон. Особенно часто подобный ход применяется для размещения на странице непрямоугольных изображений. Механизм создания прозрачности в GIF-файлах несколько отличен от используемого в Photo-shop. Поскольку изображение является индексированным, дизайнер должен выбрать "прозрачный цвет". Это может быть любой из цветов палитры изображения. В результате браузер будет трактовать данный цвет как прозрачный участок (рис. 9.4) Рис. 9.4. Изображение с прозрачными областями в окне браузера Вторым форматом графических файлов в WWW является JPEG, уникальный алгоритм которого позволяет добиваться 15-кратной плотности сжатия Высокие плотности сжатия достигаются ценой качества изображения, что неприемлемо для издательских систем, но абсолютно несущественно для Web-страниц. В формате JPEG можно хранить полноцветные и полутоновые изображения, что великолепно дополняет возможности формата GIF Оба формата, GIF и JPEG, поддерживают чересстрочную развертку Это выглядит так, будто по мере загрузки с границы изображение становится более четким и подробным Такой способ демонстрации заключается в загрузке изображения не подряд, а через несколько (2—5) строк. 1. Откройте файл chart.ai из вашей рабочей папки командой Open из меню File. 2. В открывшемся диалоговом окне Rasterize Generic EPSFormat оставьте предлагаемые размеры и разрешение 72 dpi, а цветовую модель в списке Mode установите RGB Color. 3. Выберите команду Flatten Image из меню Layer, чтобы документ получил слой Background. 4. Выберите команду Save A Copy меню File. 5. В открывшемся диалоговом окне выберите формат сохранения JPEG (расширение jpg). 6. Нажмите кнопку Save. 7. Перед вами диалоговое окно JPEG Options (рис. 9.5). Рис. 9.5. Диалоговое окно JPEG Options 8. В поле Image Options устанавливается степень сжатия файла. Чем сильнее сжатие, тем меньше получающийся файл, и ниже его качество Параметр имеет 10 градаций (от 0 до 10) и четыре предопределенных варианта: 1 Low, 3 Medium, 6 High и 8 Maximum. Выбирайте степень сжатия исходя из сюжета изображения. Поначалу обязательно открывайте полученный JPG-файл и оценивайте его качество. Скоро у вас появится опыт, чтобы сделать правильный выбор этого параметра. Пока установите качество Low. 9. В поле Format Options устанавливаются параметры, связанные с особенностями формата. Переключатель Baseline ("Standard") соответствует самому распространенному варианту формата. BaselineOptimized является слегка оптимизированной версией первого, а выбор переключателя Progressive позволяет создавать изображения с чересстрочной разверткой. Если установлен последний вариант формата, то становится доступным список с фактором чередования строк. Выберите переключатель BaselineOptimized. 10. Нажмите кнопку ОК. Копия документа сохранена в файле chart copy jpg. 11. Сохраните еще одну копию документа в формате TIFF с помощью команды Save A Copy. 12. Сравните размер chart copy-tif с размером файла chart copy jpg. Первый занимает на диске 240 Кбайт, а второй 24 Кбайт — в 10 раз меньше! 13. Откройте файл chart copy.tif и сравните с оригиналом. Никаких отличий нет. 14. Теперь откройте файл chart copy.jpg и внимательно просмотрите изображение под увеличением (рис. 9.6). Заметили характерную "грязь" и нарушения цветопередачи. Такое изображение непригодно для высококачественной печати, но для Web-страницы вполне подойдет. Рис. 9.6. Изображение до и после сохранения в формате JPEG Невозможность создания полноцветных изображений с прозрачными участками в рамках форматов GIF и JPEG привела к появлению нового формата. Формат PNG был разработан в качестве альтернативы формату GIF и для представления изображений в сети World Wide Web и в других электронных сетях. Этот формат сохраняет всю цветовую информацию и один альфа-канал изображения, а также для минимизации объема файла применяется алгоритм уплотнения, не приводящий к потере данных. Альфа-канал используется браузером в качестве маски прозрачности. Плотность сжатия PNG-файлов аналогична плотности TIFF-файлов, поскольку применяются сходные алгоритмы, которые не приводят к снижению качества изображений К сожалению, старые версии некоторых браузеров не поддерживают этот формат, но если вы ориентируетесь на Internet Explorer или Netscape Navigator, то можете смело им пользоваться. Идеального графического формата не существует, поскольку каждый призван решать строго определенный круг задач. Это стимулирует новые разработки в области графики для WWW. Часто бывает необходимо опубликовать на Web-странице изображение, которое имеет ценность само по себе: художественная фотография, картина, фотографический результат исследований (например, рентгенограмма), карта и т. п. Для того чтобы зритель мог рассмотреть его фрагменты более крупным планом, приходится создавать серию этих "крупных планов" и делать ссылки на них с полного изображения Неудобство и несовершенство такого метода бросается в глаза. Уже сейчас предлагается два варианта решения этой проблемы. Первый заключается в создании графического формата, поддерживающего значительное масштабирование с минимальными потерями качества. Второй вариант решения предполагает создание формата, позволяющего пользователю самому выбирать разрешение для просмотра, наподобие формата PCD. Первым путем пошли разработчики формата FIF (компания Altamira), а вторым — FPX (компании Hewlett Packard, Kodak). На сайтах этих компаний вы можете найти соответствующие фильтры импорта и экспорта для Photoshop. Пока данные разработки находятся в стадии эксперимента, и для просмотра результатов их работы требуются специальные дополнения для браузеров или серверов. Широкое использование этих форматов пока еще дело будущего. Прозрачность Подготовка изображений в формате GIF имеет ряд особенностей, связанных с получением прозрачных участков. В этом разделе займемся созданием такого изображения. 1. Откройте файл plane, tif. 2. Преобразуйте слой Background в обычный слой. Напомним, что для этого нужно сделать двойной щелчок на пиктограмме слоя в палитре слоев и нажать кнопку ОК в открывшемся диалоговом окне Make Layer. 3. Выделите фон, загрузив выделенную область из альфа-канала. 4. Удалите фоновые пикселы командой Clear меню File или нажатием клавиши <Del>. Теперь изображение находится на прозрачном фоне. 5. Выберите команду Export меню File и в открывшемся вложенном меню команду GIF89a Export.... Рис. 9.7. Диалоговое окно GIF89a Export Options 6. Перед вами диалоговое окно фильтра экспорта (рис. 9.7). Поле TransparencyFrom является серый цвет (R:192, G:192, В:192). Выбор цвета никак не отразится на виде изображения в браузере: на месте этого цвета будет фоновый цвет Web-страницы- Выбор цвета имеет смысл только для оценки качества произведенного выделения прозрачных областей. Из этих соображений удачным считается выбор контрастного цвета, не встречающегося в самом изображении. Щелкните мышью на образце цвета. В открывшемся диалоговом окне Color Picker выберите ярко-синий цвет. Щелчок на кнопке ОК позволит вернуться в диалоговое окно фильтра экспорта. Образец цвета отобразит выбранный цвет. 7. Ниже расположен раскрывающийся список для выбора палитры индексированного изображения: адаптированной или системной. Чаще всего оставляйте значение по умолчанию — Adaptive. Если же для вас важна адекватная цветопередача на компьютерах разных платформ, то используйте палитру Web, которую необходимо загрузить. Нажмите кнопку Load в правой части диалогового окна. Это позволит вам выбрать произвольную палитру. Найдите на жестком диске папку, в которой установлен Photoshop. Из нее перейдите во вложенную папку Goodies\Color Palettes. В раскрывающемся списке типов палитр выберите вариант Swatches (*.АСО), а затем файл Web Safe Colors.aco. Нажмите кнопку Open . Примечание Кроме палитр, находящихся в папке Color Palettes, при экспорте в формат GIF вы можете выбрать любой другой набор цветов, созданный в палитре Swatches. Также можно выбрать любую палитру, созданную средствами Windows; этому типу соответствует вариант Microsoft Palette® (*.PAL) Вы можете использовать палитру любого другого индексированного изображения, если предварительно сохранили ее из диалогового окна ColorTable. 8. Перед вами снова диалоговое окно фильтра экспорта. В списке палитр указана выбранная палитра. Список Colors позволяет выбрать количество цветов индексированного изображения. Выберите минимальное количество цветов, при котором результат будет удовлетворительным. Пока оставьте в списке значение по умолчанию, 256. 9. Качество получающегося изображения можно оценить с помощью окна предварительного просмотра (рис. 9.8). Откройте его нажатием кнопки Preview. Окно делится на две области: в верхней представлен результат преобразования, а в нижней — палитра изображения. Справа от окна предварительного просмотра находятся кнопки двух инструментов — Hand и Zoom. Они используются для масштабирования и прокрутки изображения в окне просмотра. Пользуйтесь ими так же, как аналогичными инструментами из палитры инструментов главного окна Photoshop. Нажатие кнопки ОК позволит вернуться в диалоговое окно фильтра экспорта. Рис. 9.8. Окно предварительного просмотра 10. Установите флажки Use Best Match для более точного соответствия цветов изображения цветам палитры и Interlaced для создания изображения с чересстрочной разверткой. 11. Нажмите кнопку ОК. В следующем диалоговом окне оставьте имя GIF-фаила по умолчанию и нажмите кнопку Save. 12. Откройте полученный файл в браузере и оцените результат. Экспорт с помощью соответствующего фильтра - единственный способ получения GIFизображений с прозрачными областями из Photoshop. Экспортировать можно не только RGB-изображения, но и индексированные. В этом случае вы получаете возможность дополнительного редактирования изображения с помощью мощных инструментов Photoshop уже после того как оно переведено в индексированный цвет. Данный путь имеет и свои недостаток: о закрашивании прозрачных областей уникальным цветом вам придется позаботиться самим. 1. Откройте файл plane.tif. 2. Выделите фон, загрузив маску из альфа-канала. 3. Установите чистый желтый основной цвет и залейте им выделенную область. 4. Отмените выделение командой Deselect меню Select или комбинацией клавиш <Ctrl>+<D>. 5. Выберите команду Indexed Color... из списка Mode, находящегося в меню Image. 6. В открывшемся диалоговом окне оставьте все установки по умолчанию и нажмите кнопку ОК. Изображение переведено из RGB в индексированный цвет. На этой стадии вы можете осуществить любое дополнительное редактирование и при этом быть абсолютно уверенным в том, что изображение, которое вы видите на экране, будет находиться и в GIF-файле и при просмотре в браузере. 7. Выберите команду Export из меню File и в открывшемся вложенном меню команду GIF89a Export.... 8. Открывшееся окно GIF89a Export Options выглядит несколько по-другому, поскольку вы экспортируете уже индексированное изображение (рис. 9.9). Оно напоминает окно предварительного просмотра (рис. 9.8) Отличие в том, что в него перенесены настройки цвета прозрачных участков и флажок способа развертки. Также добавлен инструмент Eyedropрег, который предназначен для задания цветов, которые отмечают прозрачные области. Последовательно выбирая несколько цветов, вы объявляете их все "прозрачными". Выбирать цвет можно как в расположенной в нижней части окна палитре, так и непосредственно на изображении. Щелкните на желтом фоне в окне предварительного просмотра или на желтом образце в палитре изображения. Цвет фона в окне предварительного просмотра стал серым, так как именно таким определен цвет прозрачных областей. Рис. 9.9. Диалоговое окно GIF89a Export Options 9. Нажмите кнопку ОК. Введите имя GIF-файла, например planel.gif, и нажмите кнопку Save. 10. Откройте полученный файл в браузере и оцените результат. Как и следовало ожидать, он совпадает с полученным первым способом. Если вам кажется все это слишком сложным, то воспользуйтесь для экспорта изображений мастером Export Transparent Image. Мастер шаг за шагом предоставит вам инструкции по выполнению экспорта изображения. 1. Откройте файл plane.tif. 2. Загрузите маску фона из альфа-канала. 3. Инвертируйте выделенную область командой Inverse меню Select. 4. Выберите команду Export Transparent Image... меню Help. 5. Перед вами первое окно мастера экспорта (рис. 9.10). В нем необходимо указать, что мастер должен принимать за прозрачные области. В действительности у вас имеется два варианта: предварительно выделить эти области (I have selected the area to be made transparent) или разместить объект на прозрачном слое (My image is on a transparent background). При выборе третьего варианта (I need to select the area to be made transparent) просто закроется окно мастера. В данном случае годится первый вариант. Выберите его. Рис. 9.10. Первое диалоговое окно мастера Export Transparent Image. Выбор прозрачных областей 6. Нажмите кнопку Next. Мастер создаст копию экспортируемого изображения и далее будет работать только с этой копией. 7. Второе окно мастера экспорта предлагает вам выбрать применение изображения: для печати (Print) или для Web-страницы (Online). Выберите второй вариант (рис. 9.11). Совет Если на этом шаге выбрать изображения для печати, то мастер создаст контур обтравки (см. главу 6) на основе выделенной области и экспортирует изображение в формат EPS. Если вас не слишком беспокоит качество результата вы можете пользоваться мастером экспорта для размещения в издательских системах или программах подготовки иллюстраций изображений с непрямоугольным контуром Рис. 9.11. Второе диалоговое окно мастера Export Transparent Image. Выбор назначения изображения 8. Нажмите кнопку Next 9. Третье окно мастера экспорта (рис. 9.12) позволяет вам выбрать формат файла для размещения на Web-странице. Поскольку браузеры поддерживают прозрачность только для двух форматов (GIF или PNG), выбор невелик. Пойдем по более длинному пути: выберите формат GIF. Рис. 9.12. Третье диалоговое окно мастера Export Transparent Image. Выбор формата файла 10. Четвертое окно предупреждает вас о том, что формат GIF поддерживает только восьмибитные изображения и следующим шагом будет сокращение числа цветов в изображении. 11. Нажмите кнопку Next. 12. Перед вами знакомое окно преобразования полноцветного изображения в индексированное. По умолчанию мастер устанавливает палитру Web и случайное сглаживание. Оставьте значения по умолчанию. 13. Нажмите кнопку ОК. 14. В появившемся стандартном окне сохранения файлов укажите имя GlF-файла и папку, в которую его следует поместить. 15. Нажмите кнопку Save. 16. Следующее окно тоже вам знакомо и предлагает выбрать способ развертки изображения в браузере, нормальный (Normal) или чересстрочный (Interlaced). Если бы на 9-м шаге вы выбрали формат PNG, то следующим после него шагом сразу был этот, поскольку для формата PNG не требуется преобразование в индексированный цвет. 17. Нажмите кнопку ОК. 18. Последнее окно мастера поздравляет вас с успешным экспортом изображения. Нажмите кнопку Finish. 19. Мастер экспорта оставляет открытым окно с рабочей копией изображения. Его можно закрыть без сохранения. В новой версии Photoshop появился модуль Save For Web, который сильно облегчает работу, обеспечивает большую гибкость и лучшее качество экспорта изображений в форматы GIF, JPEG и PNG. Главное окно модуля изображено на рис. 9.13. Оно открывается одноименной командой из меню File. Основную часть окна занимает область предварительного просмотра. Она может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок: § Original. Изображение в исходном виде. § Optimized. Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере. § 2-Up. Одновременный просмотр оригинала и оптимизированного изображения. Впрочем, оба окна в области просмотра могут отображать оптимизированное изображение, но с различными параметрами оптимизации. § 4-Up. В этом режиме область просмотра делится на четыре окна, в которых можно заказать демонстрацию оригинала и оптимизированного изображения с разными параметрами оптимизации. Такой режим удобно использовать для выбора наилучших параметров. Он позволяет визуально оценивать влияние сжатия или уменьшения палитры на качество изображения и его размер. Рис. 9.13. Окно фильтра экспорта Save For Web Управление масштабом отображения в области просмотра организовано так же, как и в самом Photoshop: с помощью списка масштабов в левом нижнем углу окна и инструментов Zoom и Hand. Под каждым окном области просмотра указываются формат файла изображения (GIF, JPEG или PNG), параметры оптимизации, размер файла и время его загрузки в браузер при заданной скорости модема Выберите ее в меню просмотра, открывающегося нажатием круглой кнопки с треугольной стрелкой. Там же вы найдете и варианты отображения цветов: § Uncompensated Color. Цвета отображаются в области просмотра "как есть", без поправок. § Standard Windows Color. Таким образом отображаются цвета на мониторах компьютеров, работающих под управлением системы Windows. § Standard Macintosh Color. На компьютерах Macintosh изображения выглядят несколько светлее, поскольку MacOS использует иное значение гаммы (1,8), чем Windows (2,2). Выбрав этот вариант, вы сможете оценить, как будет выглядеть изображение для пользователей Macintosh. § Photoshop Compensation. Вид изображения корректируется в соответствии с установками системы управления цветом, сделанными в Photoshop. Опробуем новый фильтр экспорта в действии на изображении самолета из файла plane.tif. 1. Откройте файл plane.tif. 2. Выберите команду Save For Web из меню File. 3. Выберите режим 2-Up, перейдя на соответствующую вкладку. 4. Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить качество оптимизации. 5. В правой части окна находятся элементы управления параметрами экспорта. В списке Settings выберите формат сохранения JPEG (рис. 9.14). Сейчас не у дает ся от образит ь рису нок . Рис. 9.14. Установки экспорта в формат JPEG модуля Save For Web 6. Список Compression quality предлагает несколько типичных значений качества изображения от Low до Maximum. Более тонкая регулировка осуществляется ползунком Quality, расположенным правее. Для начала установите с его помощью максимальное качество, 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал, не сжатое изображение, занимает 120 Кбайт, а сжатое — 34,54 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает почти четырехкратный выигрыш в размере файла. 7. Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 13 секунд при скорости модема 2,88 Кбайт/сек. Теперь представьте себя читателем Web-страницы, на которой находится пять таких изображений. Будете ли вы дожидаться пока страница загрузится целиком? Скорее всего нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная "грязь". Но так ли уж плохо дело? 8. Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom. Даже внимательный просмотр не позволяет обнаружить различия между оригиналом и сжатым изображением. 9. Уменьшайте качество изображения с помощью ползунка Quality до тех пор, пока не заметите отличий от оригинала. Это должно произойти при качестве приблизительно 20%. Заметьте, что размер файла с таким сжатием составляет всего 5 Кбайт, а время загрузки сократилось до 3 секунд! 10. Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur в области Settings избавит от необходимости покидать окно фильтра экспорта. Разумеется, размывка должна быть не слишком значительной, чтобы качество изображения не пострадало. Значение 0,2 вполне удовлетворяет этому требованию. 11. Еще уменьшите качество изображения с помощью ползунка Quality до 15—18%. Это сократит размер файла еще на килобайт, а время загрузки на секунду. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора. 12. Флажок Progressive задает чересстрочную развертку изображения при загрузке в браузере. Она слегка увеличивает размер файла, но и дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки. Установите его. 13. Флажок ICC Profile позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3—4 килобайта. 14. Флажок Optimized включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла. Побочный эффект оптимизации может сказаться только при использовании очень старых версий браузеров. Все новые браузеры нормально обрабатывают такие файлы. 15. Правильность сделанных установок легко проверить, загрузив готовое изображение в браузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in <имя браузера>, и модуль откроет браузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы (рис. 9.15). Цвет фона страницы можно предварительно задать с помощью списка Matte. Примечание Если вы занимаетесь Web-дизайном, то, скорее всего, на вашем компьютере установлены как минимум два браузера: Internet Explorer и Netscape Communicator Кнопка Select Browser Menu, расположенная рядом с кнопкой Preview in, открывает меню, позволяющее выбрать для просмотра любой из установленных на компьютере браузеров. Рис. 9.15. Предварительный просмотр оптимизированного изображения а окне браузера При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения отдельно займет слишком много времени. Гораздо рациональнее сохранить проделанные настройки для повторного использования. 1. Откройте меню Optimize Menu щелчком на кнопке с треугольной стрелкой в области Settings. 2. Выберите команду Save Settings Она открывает диалоговое окно Save As, позволяющее сохранить настройки в файл. Введите какое-нибудь имя в поле File name, например "JPEG 18", и нажмите кнопку Save. Теперь в списке Settings появилось введенное имя. При обработке следующего файла будет достаточно выбрать его из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Примечание Не нужные более наборы установок, удлиняющие список Settings, легко удалить командой Delete Settings меню OptimizeMenu. Эта команда удаляет текущий набор установок 3. Нажмите кнопку ОК. Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Флажок Save HTML File заставляет модуль экспорта поместить в папку с оптимизированным изображением еще и HTML-файл, содержащий тот же код, что и генерируется для предварительного просмотра. Выберите вашу рабочую папку и нажмите кнопку Save. Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице. Как уже отмечалось, для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий исключительно индексированные цвета. Модуль экспорта Save For Web позволяет сохранять изображения и в этом популярном формате. 1. Убедитесь, что текущим документом является plane.tif. 2. Преобразуйте слой Background изображения в обычный слой. 3. Загрузите из дополнительного альфа-канала маску, очерчивающую контур самолета. 4. Удалите фоновые пикселы, выбрав команду Clear из меню Edit, или просто нажав клавишу <Delete>. Теперь изображение самолета размещено на прозрачном фоне. 5. Выберите команду Save For Web из меню File. 6. В списке Optimized file format выберите формат GIF (рис. 9.16). Рис. 9.16. Установки сохранения в формат GIF модуля Save For Web 7. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors и должно создавать компромисс между качеством и компактностью. Изображение самолета содержит совсем немного цветов и 16-цветной палитры будет для него вполне достаточно. 8. Список Color reduction algorithm содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в гл. 3, Заметим лишь, что по умолчанию предлагается вариант Selective, дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение самолета как раз и попадает в эту категорию. В нем преобладают оттенки серого и красного цветов. 9. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm. В большинстве случаев используются варианты Noise и Diffusion, не дающие регулярного узора, как Pattern. Алгоритм Diffusion лучше использовать для фотографических изображений, a Noise — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion. 10. Величина сглаживания задается ползунком Dither, расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла. 11. Модуль Save For Web предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Установите ползунок Lossy на отметку 15%. 12. Флажок Transparency обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой. 13. Список Matte обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате, при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное "гало". Чтобы избежать его появления, установите в списке Matting цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет. Примечание При сброшенном флажке Transparency цвет, заданный в списке Matting, считается фоновым и заполняет все прозрачные участки изображения. В начале этой главы уже упоминалось о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные. 1. В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap. Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table, расположенной в правом нижнем углу окна Save For Web. При изменении значения параметра Web Snap происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но и гибкий способ управления. 2. Верните ползунок Web Snap в нулевое положение, чтобы получить возможность ручного редактирования цветов. 3. Если вы хотите избежать существенных цветовых сдвигов в любых брау-зерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sortby Popularity одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. 4. Щелкните мышью на втором слева образец в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web. 5. Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web- Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Web Shift/Unshift Selected Colors из ее меню. Образец окрасится в белый цвет и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. 6. Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker. Выделите все цвета в палитре командой Select All Colors из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения приведены к палитре Web. 7. Среди цветов изображения вы заметите неверные пурпурные цвета. Исправим их вручную. Сделайте на одном из таких образцов в палитре двойной щелчок мышью. Перед вами появилось знакомое окно Color Picker. Убедитесь, что флажок Only Web Colors в нем установлен. Выберите ближайший к текущему цвету оттенок серого и закройте окно нажатием кнопки ОК. Цвет отредактирован (рис. 9.17). Если вы находите его тоже неудачным, снова откройте окно Color Picker и подберите другой. Рис. 9.17. Обозначения на образцах в палитре цветов (слева направо): цвет приведен к палитре Web, цвет блокирован, цвет отредактирован, цвет выделен Примечание Многочисленные команды меню панели Color Table позволяют вам быстро выделять в ней приведенные (Select All WebSafe Colors), не приведенные (Select All Non-Web Safe Colors) и вообще все цвета (Select All Colors) Команды блокировки Lock/Unlock Selected Colors и Unlock All Colors снимают блокировку с выделенных и со всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors и Unshift All Colors возвращают выделенные и все приведенные цвета, соответственно, к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности (Sort by Popularity). Их можно оставить без сортировки (Unsorted) и отсортировать по цвету (Sort by Hue) или яркости (Sort by Luminosity). Если после автоматического приведения цветов оказалось, что часть их избыточна, или напротив, каких-то не хватает, то панель предлагает команды дополнения палитры и удаления из нее лишних цветов. Они реализованы в виде пиктограмм с изображением чистого листа и мусорной корзины внизу панели и команд New Color и Delete Color в меню панели. Команда New Color дополняет палитру текущим цветом пипетки. Его образец находится непосредственно под этим инструментом. Задать этот цвет можно непосредственно (двойной щелчок на образце открывает ColorPicker) или взяв образец цвета с оригинального изображения пипеткой. 1. Отредактируйте палитру изображения любым из перечисленных приемов. 2. Сохраните сделанные установки в файле. Они должны появиться в списке Settings. 3. Нажмите кнопку ОК.. 4. В открывшемся стандартном диалоговом окне выберите вашу рабочую папку и нажмите кнопку Save. Изображение экспортировано. Последний обсуждаемый формат — PNG. Это достаточно новый формат, но уже поддерживаемый большинством современных браузеров. Он поддерживает как индексированные, так и полноцветные изображения. Алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save For Web реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF, и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency), чересстрочной развертки (Interlaced) и параметров Matting. В заключение раздела отметим еще одну полезную функцию модуля Save For Web — масштабирование изображений при экспорте. Наиболее часто изображения изготавливают в увеличенном масштабе, чтобы были видны все детали, а затем их уменьшают и экспортируют в формат GIF или JPEG. Модуль Save For Web избавляет вас от необходимости многократного открытия диалогового окна Image Size для подбора нужного размера. Аналогичные возможности предоставляет его вкладка Image Size (рис. 9.18). На ней вы найдете поля ввода высоты (Height) и ширины (Width) изображения и коэффициента масштабирования (Percent) в процентах. Установленный флажок Constrain Proportions задает режим пропорционального масштабирования. Задайте требуемые размеры изображения и нажмите кнопку Apply — в области просмотра вы сразу увидите, как будет выглядеть изображение is новом размере. Рис. 9.18. Вкладка Image Size модуля Save For Web Элементы дизайна Web-страница, в отличие от журнальной или книжной, имеет специфические элементы дизайна. Это обусловлено ее интерактивными качествами и особенностями HTML, языка описания страницы. Анимация Вас, вероятно, заинтриговали анимационные возможности формата GIF. До выхода версии 5.5 Photoshop не имел встроенного инструмента создания анимированных GIFфайлов, и пользователям приходилось обзаводиться для этой цели какой-нибудь специализированной программой. В последней версии Photoshop создание анимационных файлов обеспечивается новым компонентом ImageReady 2.0, входящим в комплект поставки. Новому компоненту и его возможностям посвящена вся следующая глава настоящей книги- Пока заметим только, что собственно фазы анимации готовятся в Photoshop и размещаются на отдельных слоях документа. Другой, часто встречающийся способ анимации состоит в использовании программ на языке Java или сценариев JavaScript и ActiveX. Он чаще всего применяется для простой анимации элементов навигации: кнопок и панелей управления на Web-страницах. Компонент ImageReady позволяет создавать такие элементы используя JavaScript. He пугайтесь, от вас не потребуется изучения этого языка и вам не придется писать ни одной строчки кода — ImageReady сгенерирует его автоматически. На ваши плечи ляжет только создание изображений, представляющих фазы такой анимации. Вы узнаете о создании элементов навигации в следующей главе. Фоновые текстуры Любая Web-страница может иметь сплошной цветной фон (его создают средствами HTML) или фон из повторяющихся, как изразцы, графических элементов. В Internet существует много доступных библиотек готовых фоновых текстур. Если же вы хотите, чтобы ваша страница выделялась на общем фоне, создавайте ее сами. Photoshop позволит вам создать свои графические фоновые текстуры, которые будут максимально соответствовать вашей идее. Браузер различает повторяющиеся и неповторяющиеся фоновые текстуры. Последние представляют собой обыкновенное изображение, находящееся постоянно на странице. Как правило, оно делается либо очень светлым, либо очень темным. На светлом фоне текст пишется темным шрифтом, а на темном — светлым. Для изменения яркости изображений пользуйтесь командой Brightness/Contrast. Такие фоновые изображения выглядят привлекательно, но имеют большой размер. Это приводит к крайне нежелательному увеличению времени загрузки страницы. Если вы все-таки решились использовать такое изображение, то выберите либо формат JPEG с высокой степенью сжатия, либо GIF с маленьким числом цветов (до 16). Повторяющиеся текстуры создает сам браузер на основе "элементарной ячейки", задаваемой в описании страницы. Текстура при этом занимает всю площадь страницы включая ту ее часть, которая находится за пределами окна браузера. Главная проблема создания таких повторяющихся (tiled) текстур заключается в получении невидимых стыков между соседними элементарными ячейками, чтобы ваша страница не казалась выложенной кафельной плиткой (если конечно, вы не занимаетесь рекламой кафеля). Если этого добиться, то ее повторяемость будет незаметна и создастся впечатление ровного фона. Попробуем изготовить такую текстуру на основе фотографического снимка мрамора Рис. 9.19. Документmarble jpg с текстурой мрамора в окне браузера Откройте файл marblejpg Это изображение еще нельзя использовать в качестве текстуры. Если не верите — попробуйте. Результат будет таким, как на рис. 9.19. Проблема в том, что правая сторона должна "подходить" к левой, а верхняя к нижней. Для этого нужно перенести нижнюю часть изображения вверх, а левую — вправо. Затем "замазать" образовавшиеся стыки инструментом RubberStamp 1. Определим ширину переносимых фрагментов Для этого выберите в палитре инструментов инструмент Measure. Инструмент предназначен для измерения расстояния между любыми двумя точками изображения. 2. Откройте палитру Info и выберите в ней единицу измерения "пикселы". Для этого щелкните мышью на пиктограмме с изображением знака "плюс" и сделайте нужный выбор в открывшемся списке. рис. 9.20. Измерение расстояний с помощью инструмента Measure Рис. 9.21. Диалоговое окно Offset 3. Поместите курсор инструмента на правом крае изображения Нажмите клавишу <Shift> и левую кнопку мыши Перемещайте курсор влево примерно на 1/5 ширины изображения. Отпустите кнопку мыши и клавишу <Shift> Посмотрите на значение W в палитре Info Оно должно быть в районе 50 пикселов (рис. 9.20) 4. Выберите фильтр Offset... из группй фильтров Other. Как вы помните, почти все фильтры находятся в меню Filter. 5 Открывшееся диалоговое окно фильтра (рис. 9.21) позволяет указать смещение изображения (или его активного слоя) по горизонтали и вертикали Особенно важно, что при этом указывается, что надо делать с образовавшимися пустыми участками (поле Undefined Areas). Можно выбрать между заливкой .и фоновым цветом (переключатель Set to Background), заполнить их пикселами краев изображения (переключатель Repeat Edge Pixels) или переместить туда фрагменты, вышедшие за пределы холста (переключатель Wrap Around) Выберите последний вариант 6. В поля Horizontal и Vertical введите значение 50 пикселов 7. Нажмите кнопку ОК Вы видите результат перестановки полос шириной 50 пикселов с правого края изображения в левый и с нижнего края вверх. Теперь можно быть уверенными, что противоположные края этих изображений совпадут при состыковке. Осталось только сделать незаметными переходы между полосами и остальной частью изображения. Используйте для этого инструмент RubberStamp. Обработайте им границы полос. Для достижения плавных переходов цвета меняйте свойство прозрачности инструмента соответствующим ползунком в палитре свойств (рис 9.22) 8. Текстура готова. Опробуйте ее в качестве фоновой на Web-странице (рис. 9.23). Сейчас не у дает ся от образит ь рису нок . Рис 9.22. Текстура документа marble.jpg до и после обработки Рис. 9.23. Документ marble jpg с готовой текстурой мрамора в окне браузера Если ширина текстуры превышает горизонталь экрана, то зритель увидит стыковку ее элементарных ячеек только по вертикали. Этот прием тоже широко используется в Webдизайне 1. Выберите команду New... меню File, которая позволит открыть диалоговое окно создания нового документа (рис. 9. 24) Клавиатурный эквивалент этой команды <Ctrl>+<N> 2. Введите в поле Name имя создаваемой текстуры, например, "line". Рис. 9.24. Диалоговое окно New 3. Ниже расположены поля ввода ширины, высоты и разрешения нового изображения Справа от них находятся раскрывающиеся списки с единицами измерения Для размеров выберите в качестве единиц измерения пикселы (pixels), а для разрешения — пикселы/дюйм (pixels/inch) 4. В поле Width введите значение 1024 пиксела Это максимальная ширина экрана для офисных мониторов 5. В поле Height введи re 1 пиксел — будем экономить 6. В списке типов изображений Mode установите RGB Color 7. В поле Contents оставьте переключатель White Этот переключатель определяет цвет, которым будет залито вновь создаваемое изображение Если бы был установлен переключатель Background Color, то для заливки использовался бы текущий фоновый цвет, а выбор переключателя Transparent привел бы к созданию документа из единственного прозрачного слоя В данном случае весь холст будет залит белым цветом. 8. Нажмите кнопку ОК Документ создан. 9. Выберите инструмент Gradient из палитры инструментов. 10. В палитре свойств этого инструмента выберите растяжку от основного к фоновому цвету. 11 Откройте палитру Color. С ее помощью установите основной (R: 0, G :75; В :75) и фоновый (R: 225, G: 225, В: 218) цвета. 12. Включите отображение линеек командой Show Rulers меню View, если они отсутствуют в окне документа. 13. Отступите 100 пикселов от левого края изображения и проведите горизонтально линию градиента длиной 10 пикселов 14. Переведите изображение в индексированный цвет командой IndexedColor... из списка Mode, вложенного в меню Image Вам будет предложена только палитра Exact, так как количество цветов в RGB-изображении всего 14, и все они будут точно переданы в индексированном цвете. Согласитесь со всеми установками в диалоговом окне щелчком на кнопке ОК. 15. Сохраните документ в вашей рабочей папке и используйте его как фон для Webстраницы (рис. 9.25). В браузере вы увидите светло-желтую страницу с зеленой полосой по левому краю. Полоса плавно переходит в желтый цвет за счет растяжки. 16. Посмотрите, каков размер файла фоновой текстуры. Всего 200 байт! Рис. 9.25. Текстура line gif в окне браузера Пользуясь таким приемом вы можете создавать текстуры в виде рваного края бумаги, пружин блокнота, волнистых линий и т- п. Если высота текстуры окажется довольно большой, целесообразнее использовать формат JPEG с высокой степенью сжатия. Кнопки Вторым специфическим элементом дизайна Web-страниц являются графические элементы управления — кнопки. Рисование кнопок стало своеобразным особым "жанром", и если вы не хотите ударить в грязь лицом, используйте возможности Adobe Photoshop 5.5 — эффекты для слоев. Они позволяют создавать самые замысловатые кнопки в несколько щелчков мышью. Набор эффектов и их комбинации позволяют создавать огромное количество вариантов кнопок. Ниже приведен список предопределенных эффектов: Эффект Имитация Параметры Тень от объекта на плос кости. Режим наложения (Mode). Drop Shadow Объект производит впечатление Непрозрачность (Opacity). приподнятого над фоном Цвет тени. Угол, под которым направлен свет (Angle). Расстояние от объекта (Distance). Размывка тени (Blur) "Густота" тени (Intensity) Тень от границ объекта на Inner Shadow самом объекте Объект производит впечатление вырезанного из фона Режим наложения (Mode) Непрозрачность (Opacity) Цвет тени Угол, под которым направлен свет (Angle) Расстояние от объекта (Distance) Размывка тени (Blur) "Густота" тени (Intensity) Outer Glow Свечение объекта Режим наложения (Mode) Непрозрачность (Opacity) Цвет свечения Величина свечения (Blur) Яркость свечения (Intensity) Inner Glow Свечение объекта изнутри Режим наложения (Mode) Непрозрачность (Opacity) Цвет свечения Величина свечения (Blur) Яркость свечения (Intensity) Выбор светящейся части объекта— края (Edges) или центр (Center) Барельеф и горельеф. Объект Bevel выглядит выдавленным на and Emboss фоне, вдавленным в фон или сам приобретает рельеф Режим наложения (Mode) для теней Режим наложения (Mode) для светов Непрозрачность (Opacity) для теней Непрозрачность (Opacity) для светов Цвет светов Цвет теней Вариант эффекта Внешний скос (Outer Bevel) Внутренний скос (Inner Bevel) Барельеф (Emboss) Вдавленный барельеф (Pillow Emboss) Угол, под которым направлен свет (Angle) Высота рельефа (Depth) Размывка рельфа (Blur) Выбор между барельефом (Up) и горельефом (Down) При умелом сочетании эффектор с остальными богатыми возможностями Photoshop можно получить весьма оригинально выглядящие кнопки. Следующий пример показывает, как легко сделать "реалистичное" изображение кнопки сочетанием эффектов Photoshop и фотографического изображения. По сути это несложный монтаж, в котором применены большинство средств Photoshop. Создадим крупную круглую кнопку с тенью и прозрачным фоном, что позволит помещать ее на страницу с любой фоновой текстурой. Совет Создавайте изображения для Web-страниц с большими размерами, чем реальные. Это позволит вам лучше видеть их детали Придать изображению окончательный размер лучше уже после того, как оно полностью готово. 1. Создайте новый документ размером 200х200 пикселов и белым фоновым слоем с помощью команды New... меню File. 2, С помощью инструмента Elliptical Marquee выделите круг с диаметром примерно на 30 пикселов меньшим, чем ширина документа. 3. Откройте документ с текстурой мрамора rnarble.jpg, который использовался в упражнениях предыдущего раздела. 4. Выделите весь документ и скопируйте в буфер обмена. 5. Закройте документ rnarble.jpg. 6. Вставьте текстуру из буфера обмена в выделенную область нового документа с помощью команды Paste Into меню Edit. 7. Выберите команду Bevel and Emboss... меню Effects. 8. Перед вами диалоговое окно самого сложного из эффектов (рис. 9.26). Грубо говоря, эффект рельефа создается четырьмя растяжками, примыкающими к объекту. Две смежные растяжки создают переходы между цветом объекта и более темным цветом. Две противолежащие растяжки, напротив, осуществляют переход от цвета объекта к более светлому. Совет Если вы желаете увидеть механизм эффекта, воспользуйтесь командой Create Layers меню Effects. Она помещает растяжки, создающие эффект рельефа, на отдельные слои. 9. С помощью элементов управления полей Highlight и Shadow определяются конечные цвета этих растяжек и режим их наложения на объект или фон. По умолчанию это черный цвет для теней и белый цвет для светов. Для теней определен режим Multiply, а для светов — Screen. Эти установки годятся для большинства случаев. Оставьте их в исходном состоянии. Рис. 9.26. Диалоговое окно эффекта Bevel and Emboss 10. Отдельно для светов и теней определяются непрозрачности растяжек. Для уменьшения контраста установите в обоих полях Opacity значение 65%. 11. Список Style определяет вид рельефа, который, в свою очередь, определяется видом растяжек, имитирующих света и тени Выберите стиль Inner Bevel. Примечание Стиль Inner Bevel соответствует приданию рельефа самому объекту Растяжки при этом накладываются на края самого объекта Стиль Outer Bevel имитирует рельеф лежащего под объектом фона Растяжки проводятся наружу от краев объекта Стиль Emboss является промежуточным между первыми двумя Растяжки проходят как по объекту, так и по фону Стиль Pillow Emboss создает иллюзию того, что рельефный объект вдавлен в фон Такой эффект достигается противоположными растяжками от краев объекта к его центру и от центра. 12. Установите высоту рельефа Depth 16 пикселов. 13. Задайте значение 14 для размытия рельефа Blur. 14 Значение по умолчанию для угла Angle, под которым направлен свет, подходит для данной задачи. Значение 120° соответствует направлению света слева сверху. В этом поле можно установить июбое значение угла. Если при этом расположенный рядом флажок Use Global Angle установлен, то введенное значение распространяется на все слои эффектов в изображении Такой принцип вполне оправдан, поскольку направление света, как правило, едино для всего изображения. Глобальный угол можно изменить и с помощью специальной команды Global Angle... меню Effects. 15. Переключатели Up и Down предназначены для быстрого изменения угла падения света на 180°. Оставьте активным переключатель Up. 16. В раскрывающемся списке эффектов выберите эффект Drop Shadow.... 17. Создайте тень с параметрами по умолчанию. 18. Нажмите кнопку ОК. 19. Выберите команду Equalize из списка Adjust меню Image. 20. Загрузите маску слоя щелчком на ее миниатюре при нажатой клавише <Ctrl>. 21. Выберите команду Contract... из списка Modify, вложенного в меню Select. 22. Уменьшите выделенную область на 15—16 пикселов 23. Скопируйте выделенную область на новый слой командой Layer Via Copy, находящейся в списке New, вложенном в меню Layer. Быстро этого можно добиться нажатием клавиш <Ctrl>+<J>. Обратите внимание, что выделенная область скопировалась вместе с эффектами, приложенными к исходному слою. 24. Сделайте двойной щелчок мышью на пиктограмме эффектов слоя в палитре Layers. 25. В открывшемся окне Effects отмените эффект Drop Shadow, сняв флажок Apply в соответствующем разделе диалогового окна. 26. Перейдите в раздел Bevel and Emboss диалогового окна Effects. Измените тип рельефа на Outer Bevel и уменьшите высоту до 10 пикселов. Установите переключатель Down. Нажмите кнопку ОК. Кнопка приобрела рельефную окантовку, как пуговица. 27. Сделаем мрамор кнопки более темным и придадим ему зеленый оттенок. Создайте новый корректирующий слой щелчком на пиктограмме нового слоя в палитре Layers при нажатой клавише <Ctrl>. Тип слоя установите Hue/Saturation. Нажмите кнопку ОК. 28. Измените тон обоих нижележащих слоев на темно-зеленый (Hue: -44; Saturation: +37; Lightness: -17). Нажмите кнопку ОК. 29. Сделаем очень темной среднюю часть кнопки. Создайте новый корректирующий слой щелчком на пиктограмме нового слоя в палитре Layers при нажатой клавише <Ctrl>. Тип слоя установите Brightness/Contrast. Нажмите кнопку ОК. 30. Уменьшите почти до минимума яркость и контраст. Нажмите кнопку ОК. 31. Для того чтобы коррекция яркости действовала только на нужный слой (Layer 2), сгруппируйте с ним корректирующий слой. Напомним, что сделать это быстрее можно посредством всего одного щелчка на границе этих слоев в палитре Layers при нажатой клавише <Alt>. Кнопка создана — осталось разместить на ней какую-нибудь пиктограмму. Допустим, эту кнопку предполагается разместить на странице, содержащей сногсшибательный материал. 1. Выберите инструмент Type. 2. Выберите шрифт Windings, кегль 120 пунктов и темно-зеленый цвет (например, R:0; G:77; B:32). 3. Введите символ, соответствующий заглавной букве N. 4. Нажмите кнопку ОК. 5. С помощью инструмента Move установите пиктограмму по центру кнопки. 6. Выберите Outer Glow... меню Effects 7. Создайте эффект свечения, установив 100%-ную непрозрачность, размытие на 12 пикселов с интенсивностью 56, чистого зеленого цвета. 8. Нажмите кнопку ОК. Кнопка полностью готова (рис. 9.27). Убедительно, не правда ли? Рис. 9.27. Кнопка готова 9. Пересчитайте изображение на размер 60х60 пикселов с помощью команды Image Size... меню Image. 10. Отключите видимость слоя Background. 11. Экспортируйте документ в формат GIF с помощью команды GIF89a Export... меню Export, вложенного в меню File. Применение фильтра экспорта необходимо для сохранения прозрачных областей изображения. При экспорте используйте адаптированную палитру. Авторские права Цифровая метка Иллюстрации, размещаемые в книгах или журналах, охраняются авторским правом. Без разрешения обладателя этих прав (журналиста, фотографа, издателя, дизайнера и т. п.) они не могут быть использованы другими лицами или организациями. Доказательства противозаконного заимствования легко предоставить суду, так как это напечатанная книга или журнал. А что делать в случае их электронного распространения? Как доказать, что изображение создано действительно вами и у вас украдено? Для этого в изображении нужно как-то оставить автограф. Разумеется, обыкновенный автограф (как на картинах) здесь не годится, так как его легко удалить. Несколько лет назад решение этой проблемы предложила компания Digiinarc. Разработанная ими технология ImageMarc позволяет внедрить в изображение (в само изображение, а не в файл) цифровую метку, которая может быть считана. Метка абсолютно точно идентифицирует автора изображения и может быть представлена как свидетельство его прав. Интересно, что метка, являясь частью изображения, абсолютно незаметна. Для получения личного авторского идентификатора необходимо за небольшую плату зарегистрироваться на сервере компании Digimarc (http://www.digimarc.com). Без регистрации использование метки не имеет смысла, поскольку вам не удастся доказать, что метка принадлежит именно вам. Впрочем, программное обеспечение Digimarc не даст внедрить персональную метку, пока регистрация не произведена. Если изображение содержит метку зарегистрированного автора, то, считав ее, вы можете обратиться на сервер Digimarc для получения подробной информации об авторе. Программное обеспечение Digimarc поставляется в комплекте Photoshop в виде фильтров Digisign.8bf и Digiread.8bf. Первый предназначен для внедрения ме1ки, а второй для ее считывания. Фильтры вызываются командами Embed Watermark и Read Watermark, находящимися в группе фильтров Digimarc. Вы сами можете поэкспериментировать с цифровой меткой на примере любого изображения. С помощью фильтра Embed Watermark внедрите в изображение демонстрационную метку (это доступно и без регистрации). Редактируйте изображение до тех пор, пока метка не перестанет читаться фильтром Read Watermark. Вы наверняка отметите, что метка весьма устойчива: удалить ее можно только такими средствами, которые сделают изображение неузнаваемым. Как обещает компания Digimarc, метка будет считываться даже после сканирования типографского отпечатка помеченного изображения. При открытии любого файла Photoshop автоматически пытается найти цифровую метку. Если метка определена, то в заголовке окна документа отображается символ авторского права ©. Вы можете ускорить загрузку изображений в Photoshop, если пожертвуете этой функцией. Чтобы отключить обязательный поиск метки при открытии файла, нужно удалить фильтр Digiopen.Sbe из папки \Plug-Ins\Digimarc. Информация о файле Информация об изображении может понадобиться не только для защиты прав его автора. Гораздо чаще она необходима при передаче изображений в редакцию или сервис-бюро Полезна информация и самому автору, поскольку позволяет упорядочить большое количество изображений и дает возможность поиска. В этом случае данные не должны ограничиваться именем автора. Организации Newspaper Association of America (NAA) и International Press Telecommunications Council (IPTC) разработали стандартную форму сопроводительной информации к материалам, распространяемым в цифровой форме Photoshop поддерживает эту спецификацию в отношении изображений. Доступ к информации об изображении осуществляется по команде FileInfo... меню File В одноименном диалоговом окне можно указать название изображения, дату его создания, источник, имя и адрес автора, ключевые слова и любую дополнительную информацию Для файлов Photoshop эту информацию можно получить не открывая файл в программе. Диалоговое окно свойств файла включает вкладки, соответствующие разделам диалогового окна File Info (рис 9. 28). Рис. 9.28. Диалоговое окно File Info Примечание В диалоговом окне GIF89a Export Options (Параметры экспорта GIF89a) есть флажок Export Caption. Он становится доступным только, если заполнено поле Caption в диалоговом окне FileInfo В этом случае содержимое поля помещается в поле заголовка GIF-фаила и отображается в программах анимации На этом описание возможностей Photoshop в применении к Web-дизайну не завершается Новая версия располагает мощными средствами автоматизации работы, что особенно важно при поточной обработке изображении. Такая ситуация очень характерна для создателей web-сайтов. Впрочем, средства автоматизации помогут существенно ускорить работу любому пользователю Photoshop независимо от ею специализации. Этим средствам посвящена вся следующая глава. Интерактивные графические элементы для WWW Хотя Photoshop 5.0, бесспорно, являлся одним из главных инструментов каждого профессионального Web-дизайнера, он не мог решить многие из повседневных задач, в первую очередь таких, как: § Создание анимационных GIF-изображений. § Создание интерактивных элементов навигации: кнопок и панелей. § Оптимизация изображений при экспорте в форматы, принятые в Internet; § GIF и JPEG. "Штатные" фильтры экспорта не позволяли достичь требуемой компактности графических файлов. § Создание карт ссылок на основе изображений. § Разрезание изображений на фрагменты, их независимая обработка и последующая сборка на Web-странице. Для решения этих задач Web-дизайнеру приходилось использовать либо подключаемые модули для Photoshop сторонних фирм, либо вообще отдельные приложения. Фирма Adobe, зная о нуждах Web-дизайнеров, предложила |им отдельный редактор точечных изображений ImageReady 1.0. Он представлял собой Photoshop, облегченный за счет изъятия некоторых инструментов и функций, которые применяются при подготовке изображений для полиграфического тиражирования. Особенно это относится к цветовой и тоновой коррекции, управлению цветом, работе с каналами, печати. При этом существенно удешевилась программа и, кроме того, в нее были внесены дополнения, необходимые именно для Web-дизайнера, в первую очередь, связанные с оптимизацией изображений. Судя по всему, программа не пользовалась достаточной популярностью, поскольку была лишена той гибкости и богатства возможностей, которые обеспечили Photoshop безусловное лидерство на рынке. Первая версия ImageReady стала последней ее самостоятельной версией. Новый вариант ImageReady 2.0 стал частью Photo-shop 5.5. Таким образом, пользователям Photoshop не пришлось расставаться с любимой программой для реализации недостающих функций. Примечание Подчеркнем, что ImageReady используется только в сфере Web-дизайна Если вы готовите материалы для полиграфического тиражирования, то можете не устанавливать этот компонент и не читать настоящую главу. Проблемы интеграции Photoshop и ImageReady О том, насколько хорош ход, сделанный Adobe, можно поспорить. Вместо одной программы, Web-дизайнеру все равно приходится пользоваться двумя. Это не просто недостаточно удобно, но и приводит к неоправданной трате ресурсов компьютера: разработчики рекомендуют при одновременном использовании обоих компонентов дополнительные 32 Мбайт оперативной памяти и больше дискового пространства (для размещения виртуальной памяти обеих программ). Трата ресурсов эквивалентна дополнительному вложению денег в оборудование и потерям времени на переключение между приложениями. Что бы не говорили рекламные буклеты об интеграции Photoshop и ImageReady, это все-таки отдельные программы. Даже передача изображений из одной программы в другую происходит через файл на диске. Поэтому перед передачей изображения текущий документ необходимо сохранить на диске. 1. Создайте в Photoshop новый документ небольшого размера. 2. Нажмите кнопку Jump to default graphics editor or application на панели инструментов или нажмите комбинацию клавиш <Ctrl>-<Shift>+<M>. Таким образом осуществляется переключение между программами. Photoshop выдаст сообщение о необходимости сохранить документ в файл (рис. 10.1). Рис. 10.1. Требование сохранить файл при переключении между Photoshop и ImageReady Примечание Для переключения между приложениями в меню File каждого из них имеется специальный список Jump to. Он содержит названия программ, к которым возможно переключение. Программа установки поместит в него ссылки на все приложения фирмы Adobe Illustrator, GoLive, PageMill и др. Вы можете самостоятельно дополнить этот список подходящими программами других производителей, если вам приходится работать с ними. Для этого нужно всего лишь поместить ярлык (shortcut) выбранной программы в соответствующую папку, вложенную в папку \Helpers каталога Photoshop Если вы, например, хотите внести в меню Jump to Microsoft Frontpage, то поместите его ярлык в лапку \Helpers\Jump To HTML Editort. 3. Нажмите кнопку Save и в открывшемся стандартном диалоговом окне сохранения документа введите произвольное имя файла. 4. Нажмите кнопку Save. Документ будет сохранен в файле. Затем автоматически запустится ImageReady (если эта программа не открыта) и документ будет в нее загружен. Подобная интеграция имеет и еще один отрицательный аспект. Как у Photoshop, так и у Image Ready есть некоторые возможности, не встречающиеся в другой программе. В результате при переносе изображения из одной программы в другую часть графической информации оказывается невидимой или нередактируемой. С примерами неприятностей такого рода мы тоже познакомимся в этой главе. Несмотря на перечисленные проблемы поверхностной интеграции Photoshop и Image Ready, вместе они дают в руки Web-дизайнера исключительно мощный инструмент. Когда вы приобретете достаточный опыт работы с этой связкой, недостатки их совместной работы покажутся сущей мелочью в сравнении с неограниченными техническими возможностями. Как ускорить работу? Когда наберетесь опыта в работе с Photoshop, вы обязательно придете к необходимости ее ускорения, чтобы собственно манипулирование отнимало меньше времени, а творчество — больше. Начнете вы, наверняка, с того. что изучите и будете широко использовать горячие клавиши вместо управления мышью. Попробуйте как-нибудь прикинуть, сколько времени вы экономите на этой, казалось бы, незначительной замене, и, вероятнее всего, будете поражены результатами. Для того чтобы помочь вам в этом, в приложении 1 приводится список горячих клавиш Photoshop 5.5. Работавшим с предыдущей версией следует иметь в виду, что некоторые из них изменились и придется немного переучиться. В Photoshop 5.5 имеется, ставшее уже стандартом для интерфейса прикладных программ, контекстное меню, вызываемое правой клавишей мыши. "Контекстным" оно называется потому, что его содержимое зависит от текущего состояния программы (текущего инструмента, наличия выделения, типа изображения и т. п.) и фактически представляет список наиболее вероятных команд, которые вы могли бы выполнить. Шире используйте возможности контекстного меню, и скорость вашей работы обязательно возрастет. Многие стандартные изобразительные приемы приходится выполнять много раз даже для одного монтажа, не говоря уже о серии однотипных. Сэкономьте затрачиваемое время и избавьте себя от рутинных операций с помощью фильтров сторонних производителей. Эти фильтры находят применение не только при работе с программой Adobe Photoshop, но и с любой другой программой, поддерживающей архитектуру Plug-ins. В приложении 2 приведен список всех известных авторам фильтров разных производителей. Нельзя обойти вниманием и замечательный "штатный" набор фильтров Photoshop. С его помощью можно решать самые сложные изобразительные задачи. Встроенные фильтры при инсталляции автоматически помещаются в папку Plug-ins или любые другие, находящиеся внутри нее каталоги. Сюда же разумнее всего переписать и дополнения. При загрузке программы происходит обработка файлов с фильтрами, которые после загрузки можно найти в качестве пунктов меню Filter. Они используются аналогично встроенным фильтрам, хотя внешне могут очень сильно отличаться. Возможно, вы будете применять те же дополнительные фильтры не только в Photoshop, но и в других программах, или захотите сгруппировать фильтры по каким-то признакам и использовать выборочно. Для этой цели существует команда Plug-Ins & Scratch Disks... меню Preferences(см. главу 2), которая выводит на экран диалоговое окно, предназначенное в основном для работы с файлами и в котором можно выбрать новый каталог для дополнений. Однако следует иметь в виду два важных условия- Во-первых, может быть указан только один каталог, то есть подключить можно только одну группу дополнений. Во-вторых, сообщение внизу диалогового окна предупреждает о том, что новая установка каталога будет иметь эффект только после перезапуска программы. Макрокоманды Еще один способ автоматизации рутинных действий — это создание макрокоманд. Photoshop умеет "запоминать" действия пользователя, а затем по его команде воспроизводить их. Таким специализированным "магнитофоном" в Photoshop является палитра Actions. Макрокомандам можно сопоставить горячие клавиши, чтобы ускорить вызов наиболее часто употребляемых. Допустимо назначать горячие клавиши и обычным командам Photoshop, не имеющим таковых по умолчанию- С помощью горячей клавиши можно выполнить не одну, а несколько команд меню и вдобавок включить в такую составную команду ("макрос" или "макрокоманда" в терминах приложений, обладающих встроенным языком программирования) установки диалоговых окон. В макрокоманду могут войти и файловые операции, что позволяет конструировать макрокоманды поточной обработки большого количества файлов, снимая с пользователя необходимость выполнения рутинной работы. Единственные команды, которые не могут фигурировать в макрокоманде, это команды рисования (хотя и могли бы, как во Fractal Design Painter). Но и так палитра Actions обеспечивает пользователя очень удобным сервисом. Палитра Actions Палитра Actions (рис. 11.1) состоит из: § Списка наборов макрокоманд, помеченных треугольными стрелками и изображением папки. Нажатие на стрелки открывает список макрокоманд, находящихся в выбранном наборе. § Списка записанных макрокоманд, помеченных треугольными стрелками Нажатие на такую стрелку открывает список команд, из которых состоит макрокоманда, перечисленных в порядке их выполнения. § Переключателя диалогового режима (слева от имени команды). § Переключателя, активизирующего команду. § Пиктограмм-кнопок, расположенных в нижней части палитры и предназначенных для (слева направо): |1 |2 |3 |4 |5 |6 Рис. 11.1- Палитра Actions 1. Остановки выполнения или записи макрокоманды. 2. Записи макрокоманды. 3. Воспроизведения макрокоманды. 4. Создания нового набора макрокоманд 5. Создания новой макрокоманды в выбранном наборе. 6. Удаления выбранной макрокоманды. Палитра может отображать макрокоманды в двух режимах: в виде списка и в виде кнопок. Для воспроизведения макрокоманд удобнее пользоваться последним, но для редактирования придется перейти в режим списка. Режим выбирается с помощью команды Button Mode, находящейся в меню палитры. Посмотрите, как выглядят оба режима, но вернитесь к представлению в виде списка. Использовать палитру Actions целесообразно в трех случаях. 1. Когда вам необходимо обработать по одной и той же схеме большую серию изображений. 2. Когда вы создали интересную схему обработки и считаете, что она вам пригодится в дальнейшем. 3. Когда вы просто хотите назначить горячую клавишу какой-либо часто используемой команде или группе команд, не имеющих стандартных горячих клавиш. Загрузка макрокоманд Для начала рассмотрим одну из готовых макрокоманд, поставляемых вместе с Photoshop. Макрокоманды хранятся в отдельных файлах с расширением atn. Они могут свободно переноситься между компьютерами. Несколько полезных наборов макрокоманд находятся в папке \Goodies\Actions на дистрибутивном диске. Воспользуемся макрокомандой Spatter Frame из набора Frames. Для того чтобы это сделать, необходимо загрузить набор, в который входит данная макрокоманда в палитру Actions. 1. Откройте палитру Actions командой Show Actions из меню Window или горячей клавишей <F9>. 2. Выберите команду Load Actions... из меню палитры Actions. 3. В открывшемся стандартном диалоговом окне выберите файл Frames, atn. В палитре Actions появится новый набор макрокоманд Frames. 4. Щелкните курсором мыши на треугольной стрелке рядом с именем набора. Под строкой с именем Frames появится список всех макрокоманд, входящих в этот набор. Самая первая макрокоманда, Spatter Frame, нам и нужна. Примечание Если вы хотите удалить из палитры все наборы макрокоманд, а вместо них установить какой-либо набор, то воспользуйтесь командой Replace Actions меню палитры Actions. Как устроена макрокоманда Все команды, составляющие макрокоманду, записаны при выполнении соответствующих действий в Photoshop. Таким образом, все эти команды являются записью каких-то команд меню или действия инструментов Photoshop. Если обнаружить такое соответствие, то можно выполнить работу макрокоманды "вручную". Разумеется, это имеет смысл только при необходимости модификации чужой макрокоманды или в учебных целях. Именно для обучения проделаем эту работу для макрокоманды Spatter Frame. 1. Откройте файл coolgirl.tif. Он содержит изображение девушки, которое вы раскрашивали, изучая главу 7. 2. Найдите макрокоманду Spatter Frame и щелкните курсором на занимаемой ею строке. 3. Выберите пиктограмму запуска макрокоманды в виде треугольной стрелки, направленной вправо. После того как Photoshop справится с выполнением всех шагов макрокоманды, изображение окажется на белом фоне и его края будут "художественно потрепаны" (рис. 11.2). Рис. 11.2. Результат выполнения макрокоманды Spatter Frame 4. Нажмите на треугольную серую стрелку слева от имени макрокоманды — она "развернется" в список команд, входящих в ее состав. Часть этих команд в свою очередь помечена стрелками. Нажатие на такие стрелки открывает список параметров конкретной команды, если таковые существуют. Команды без параметров, типа Invert, Cut, Paste, Delete, не имеют стрелки слева от имени. Просматривая список команд и их параметров, можно выяснить, как работает данная макрокоманда. 5. Для облегчения разбора макрокоманды можно привлечь "протокол" ее работы — палитру History. Если она сгруппирована с палитрой Actions, разделите их и разместите на экране рядом (рис. 11.3). 6. Для удобства отслеживания действий, производимых командами, вы можете вернуть указатель команд в палитре History в самое верхнее положение, отменив тем самым все действия макрокоманды. Затем, по мере разбора каждого шага макрокоманды, перемещайте указатель вниз, давая возможность Photoshop проделать очередную команду. Когда команда выполнена, определите ее результат, осмотрев изображение, палитры Layers и Channels. Рис. 11.3. Макрокоманда Spatter Frame и "протокол" ее работы в палитре History Рассмотрим работу макрокоманды по шагам-командам. 1. Make snapshot. В палитре History вы видите результат действия этой команды, снимок Snapshot 1. Действие этой команды аналогично щелчку на пиктограмме нового снимка в палитре History. Совет Начинайте любую макрокоманду именно с этой операции. Если вы не будете удовлетворены ее результатом, снимок позволит вам вернуть изображение в исходное состояние независимо от длины макрокоманды. 2. Convert Mode. Этой команды вообще нет в палитре History. Дело в том, что исходное изображение уже имеет модель RGB и команда не вызывает никаких действий Photoshop. Она нужна на случай, если вы запустите макрокоманду для изображения в другой модели. 3. Reset Colors. В палитре History этой команды вы также не найдете. Она задает основной и фоновый цвета по умолчанию и аналогична щелчку на пиктограмме Default Foreground and Background Colors в палитре инструментов. Эта команда никак не действует на изображение, и поэтому не записывается в History. 4. Set Selection. Параметр команды говорит о том, что выделяется все изображение. Тот же результат дает команда All меню Select. В палитре History ей соответствует вторая строка — Select Canvas. Примечание К сожалению, разработчики не старались унифицировать названия команд меню, операций и содержимого палитры History. Так, при выполнении команды All, Photoshop запишет в палитру History строку Select Canvas, а в палитру Actions — строку Set Selection с параметром all. Иногда варианты записи команды могут настолько сильно не совпадать, что не проделывая экспериментов очень трудно догадаться об их соответствии. 5. Duplicate Selection. В данном случае команда сохранит выделенную область (весь холст) в новом канале, как команда Save Selection... меню Select.. В палитре History команда записана именно под таким именем. Параметр Name в макрокоманде устанавливает для канала имя shape. Совет При создании собственных макрокоманд всегда давайте новым слоям и каналам имена. Это значительно облегчит труд и вам и другим пользователям ваших макрокоманд, которые будут понятны и легко модифицируемы. 6. Canvas Size. Очевидно, это запись одноименной команды из меню Image. Параметры команды — новые размеры холста и место размещения изображения на нем. Новые размеры заданы в процентах от исходных, поскольку макрокоманда "не знает" о точных размерах обрабатываемого ею изображения. 7. Set Selection. Эта команда уже встречалась на шаге 4. 8. Duplicate current layer. Как не трудно догадаться, команда дублирует текущий слой и записана командой Duplicate Layer... из меню палитры Layers. Слою тут же присваивается имя Spatter. 9. Make. Так записываются в палитре Actions команды создания новых слоев и каналов. Для того чтобы понять, что команда создает, надо обратиться к ее параметрам. Параметр New говорит о том, что создан новый канал. Параметр At указывает на место его создания — слой-маска. Режим Using указывает, что маска полностью залита черным цветом (ничего не маскировано). В палитре History определен смысл этого шага более явно: Add Layer Mask. Очевидно, здесь использовалась команда меню Layer/Add Layer Mask/Reveal All. 10. Set Selection. Как вы уже знаете, это команда создания выделенной области Параметр. То указывает на то, что она загружена из канала shape. Палитра History прямо указывает, что была выполнена команда Load Selection.... Созданный на шаге 5 канал shape, содержит маску всего изображения. 11. Contract. Это команда одинаково отображается в обеих палитрах и соответствует такой же команде меню, находящейся в списке Modify, вложенном в меню Select. Параметр команды By говорит о том, что выделенная область уменьшена на 16 пикселов. 12. Inverse. Команда инверсии выделенной области, эквивалентная одноименной команде меню Select. 13. Fill. Соответствует команде Fill... меню Edit и имеет те же параметры: 100%-ная заливка черным цветом при режиме наложения Normal-14. Set Selection. Снова установка выделенной области. На этот раз с параметром None, то есть отмена выделения. Палитра History говорит об этом прямо — Deselect. Запись произведена с помощью одноименной команды из меню Select. 15. Spatter. Вызов художественного фильтра из набора BrushStrokes. Разбрызгивается в данном случае слой-маска для того, чтобы получить неровные края. В макрокоманде указаны и параметры Spatter: Spray Radius — 15 пикселов, Smoothness — 5 пикселов. 16. Show current layer With Toggle Others. Эта команда никак не отражена в палитре History, поскольку не производит никаких действий с изображением, а только устанавливает текущим слой spatter, отключая видимость остальных слоев (слоя Background). 17. Make Layer. Создание слоя. В палитре History верно указана команда меню New Layer... из меню палитры Layers. 18. Fill. Снова команда выполнения заливки, на этот раз, белым цветом. Заливка выполняется для всего нового слоя. 19. Move current layer и Select forward layer. В палитре History они соответствуют одной команде Send Backward. Действие записано такой же командой из списка Arrange, находящегося в меню Layer. В макрокоманде перемещение слоя и его активизация разделены. 20. Merge Layers. Действие записано с помощью команды Merge Down меню Layer, о чем говорит соответствующая строка палитры History. 21. Set Selection. Параметр указывает на то, что выделение загружено из канала shape. В палитре History указана и команда, которая использовалась для записи этого действия — Load Selection. 22. Crop. Обрезка изображения по прямоугольному выделению. Запись произведена с помощью команды Crop меню Image. 23. Select channel и Delete Current channel. В палитре History не отображен выбор канала shape перед его удалением, но в палитре Actions он присутствует. Очевидно, удаление ненужного больше канала произведено командой Delete Channel меню палитры Channels. Если вы внимательно следили за сюжетом этого "детективного" расследования, то вам должно быть ясно, каким образом был создан эффект. Главная его идея в том, чтобы создать слой-маску с неровными краями, закрывающую края изображения. Для этого создается слой-маска, маскирующая края изображения, и производится обработка такого изображения фильтром Spatter (рис. 11.4). Все остальные операции необходимы, но носят вспомогательный характер. Рис. 11.4. Вид слой-маски, созданной макрокомандой Spatter, и палитры слоев после завершения работы этой макрокоманды Теперь понятно, какой последовательностью команд меню программы Photoshop вы могли бы достичь того же результата, что и запуском макрокоманды. Но ведь после того, как вы записали эту макрокоманду, вам не придется в следующий раз вспоминать как делается тот или иной трюк! Управление воспроизведением макрокоманд Если вам понравилась макрокоманда Spatter Frame, то у вас неминуемо возникнет желание адаптировать ее в соответствии со своими потребностями. Некоторую часть этой работы можно проделать не изменяя макрокоманду. Например, можно изменять параметры фильтра Spatter для того, чтобы задавать степень неровности краев. По умолчанию данная макрокоманда при выполнении не запрашивает никаких параметров, а пользуется заданными при ее записи. Вы можете указать макрокоманде на необходимость выдачи запросов относительно любой команды, имеющей какие-либо параметры. Продемонстрируем на примере параметров фильтра Spatter. 1. Выберите первый снимок в палитре History. Это вернет изображение в первоначальное состояние. 2. Найдите в палитре Actions строку с командой Spatter и щелкните на пустом прямоугольнике слева от имени команды. В нем появится пиктограмма, изображающая диалоговое окно. 3. Выберите имя всей макрокоманды Spatter Frame. 4. Запустите макрокоманду на выполнение щелчком на соответствующей пиктограмме в палитре Actions. 5. При выполнении команды Spatter Photoshop откроет диалоговое окно фильтра, в котором вы сможете выбрать желаемые параметры. Попробуйте, например, уменьшить значение Smoothness до 2. 6. Нажмите кнопку ОК. Макрокоманда продолжит выполнение. Результат представлен на рис. 11.5. Рис. 11.5. Результат выполнения макрокоманды Spatter Frame с измененными параметрами фильтра Spatter Заметьте, что каждое новое выполнение макрокоманды создает новый снимок исходного состояния документа. Это очень полезно, но не всегда необходимо. Например, если вы подбираете параметры команд, то с каждой пробой будет появляться новый снимок. С другой стороны, удалять команду создания снимка тоже нежелательно — можно безвозвратно потерять результаты предыдущей работы, если макрокоманда не подойдет. Выход в том, чтобы временно отменить выполнение ненужной команды. 1. Щелкните на галочке, слева от имени команды Make snapshot в палитре Actions. 2. Выберите имя всей макрокоманды Spatter Frame. 3. Запустите макрокоманду на выполнение щелчком на соответствующей пиктограмме в палитре Actions. 4. Откройте палитру History и убедитесь, что новый снимок не был создан. Использование временного отключения той или иной команды очень полезно при создании собственных макрокоманд и при их отладке. Дальнейшие изменения обязательно затронут саму макрокоманду и потребуют записи новых команд и удаления существующих. Запись макрокоманды В этом разделе описывается создание простейшей, но очень полезной макрокоманды, позволяющей центрировать изображение на текущем слое. Воспользуемся одной особенностью команды Paste: она размещает изображение точно по центру слоя. Для записи макрокоманды подойдет любое изображение, имеющее слой Background и еще один слой. То изображение девушки, которое уже находится на экране, удовлетворяет этим критериям. При создании макрокоманды будем предполагать, что слой, который требует центровки к моменту запуска макрокоманды, активен. 1. Активизируйте слой Layer 1. 2. Разместим макрокоманду в новом наборе макрокоманд. В палитре Actions нажмите кнопку создания нового набора макрокоманд Create new set. 3. В открывшемся диалоговом окне New Set введите имя нового набора, например "My Actions". 4. Нажмите кнопку ОК. В палитре появился новый набор. 5. В палитре Actions выберите пиктограмму создания новой макрокоманды Create new action. 6. В появившемся диалоговом окне New Action введите имя макрокоманды в поле Name (рис. 11.6), например, "Center (Layer)". Ниже этого поля расположен список всех наборов макрокоманд, присутствующих в палитре. По умолчанию в нем выбран выделенный набор, My Actions. Остальными элементами этого диалогового окна займемся чуть позже. Рис. 11.6. Диалоговое окно New Action Совет Когда вы создаете свою макрокоманду, указывайте с чем она работает. Если макрокоманда требует для работы изображения на отдельном слое, укажите в скобках "Layer". Если же для ее функционирования необходима выделенная область, укажите "Selection". Такие обозначения приняты при обмене макрокомандами. 7. Нажмите кнопку Record. С этого момента все ваши действия в программе будут записываться в макрокоманду Center (Layer). После выполнения каждой команды сразу же смотрите в палитру Actions, проверяя результат ее записи. Пиктограмма записи в палитре подсвечена красным цветом. 8. Выберите команду All меню Select или нажмите клавиши <Ctrl>+<A>. В палитре Actions появилась первая команда Set Selection с параметром. То, соответствующим выделению всего холста (All). 9. Выберите команду Cut меню Edit. Соответствующая команда появится и в палитре Actions. 10. Выберите команду Paste меню Edit. Соответствующая команда появится и в палитре Actions. Совет Если при записи макрокоманды вы ошибочно сделали не то действие и сразу же это обнаружили, выберите команду Undo меню Edit Ошибочная команда из палитры Actions при этом не исчезнет, но изображение вернется в предыдущее состояние. Далее просто введите верную команду. Оставшуюся в палитре неправильную команду не сложно удалить после завершения записи. Для этого нужно просто перетащить строку команды к пиктограмме удаления. 11. Все действия макрокоманды выполнены и пора остановить запись. Щелкните на пиктограмме остановки записи в палитре Actions (рис. 11.7). Настоятельно советуем каждую созданную вами макрокоманду снабжать комментарием, описывающим ее требования к начальному состоянию документа, ведь для работы одной требуется объект, расположенный на слое, для другой — выделенная область, для третьей — отсутствие слоев и т. п. Когда у вас появится библиотека макрокоманд, вам, вероятно, уже будет сложно запомнить детали функционирования каждой из них. Рис. 11.7. Макрокоманда Center (Layer) 1. Выберите в палитре Actions заголовок созданной макрокоманды. 2. Выполните команду Insert Stop... из меню палитры. В открывшемся диалоговом окне Record Stop (рис. 11.8) увидите поле Message, в которое можете ввести несколько строк комментария, и флажок Allow Continue, определяющий, разрешить или нет дальнейшее выполнение макрокоманды. Введите текст комментария и установите флажок Allow Continue. 3. Нажмите кнопку ОК. 4. Переместите команду Stop в палитре Actions на первое место в нашей макрокоманде тем же способом, которым меняли порядок слоев в палитре слоев — Drag and Drop. Рис. 11.8. Диалоговое окно Record Stop В программировании, даже таком элементарном, требуется, чтобы программа освобождала все занятые ресурсы компьютера. Данная макрокоманда этому требованию не удовлетворяет, поскольку в буфере обмена осталось все содержимое слоя. Если изображение достаточно велико, то занятая память отрицательно скажется на производительности программы; С другой стороны, при переключении на любую другую программу и обратно, будет происходить передача содержимого буфера обмена между ними. Эго приведет к назойливой задержке. В качестве самостоятельной работы дополните макрокоманду командой Purge из меню Edit Разработчики постоянно совершенствуют рассматриваемый механизм автоматизации работы и все меньше остается операций, которые нельзя записать в макрокоманду. В новой версии Photoshop стало возможным записывать действия: § В палитрах Layers, Paths и History § Инструментов выделения Marquee, Lasso и MagicWand § Инструментов заливки Paint Bucket и Gradient § Инструмента Type § Инструмента Line § Инструментов трансформации Move и Free Transform § Фильтров группы Lighting Effects § В диалоговом окне File Info Примечание Чтобы записать контур в макрокоманду, нужно его предварительно создать, а затем воспользоваться командой Insert Path меню палитры Actions При проигрывании макрокоманды контур будет воспроизведен на новом изображении. Запись макрокоманд в Photoshop имеет и значительные ограничения. Во-первых, не записываются действия инструментов рисования (Paintbrush, Rubber Stamp, Eraser и пр.). Во-вторых, нет возможности управления ходом выполнения макрокоманды. Макрокоманда не может вызывать различные команды в зависимости от каких-либо условий, нельзя организовать циклическое выполнение группы команд, получение и использование информации о состоянии документа (размер, разрешение, цветовая модель, количество и типы слоев и каналов и т.п.). Назначение макрокоманде горячей клавиши Любой макрокоманде вы можете поставить в соответствие горячую клавишу. Назначим горячую клавишу созданной вами в предыдущем разделе макрокоманде Center (Layer). 1. Сделайте двойной щелчок на строке с именем макрокоманды в палитре Actions. 2. Перед вами диалоговое окно New Action, которое вы уже видели при создании макрокоманды. Назначению горячих клавиш посвящены два списка в нижней половине диалогового окна. В первом списке выберите любую функциональную клавишу. 3. Два флажка справа определяют комбинации функциональных клавиш с клавишами <Ctrl> и <Shift>. Таким образом, вы можете назначить максимум 33 горячие клавиши. Разумеется, нет смысла использовать комбинации, пока свободны одиночные клавиши. Оставьте оба флажка сброшенными. 4. Список Color позволяет задать цвет кнопкам макрокоманд, когда палитра Actions находится в режиме показа кнопок. Выберите понравившийся вам цвет. 5. Нажмите кнопку ОК. Отныне макрокоманда будет вызываться при нажатии установленной вами клавиши, как если бы вы ее запускали из палитры Actions. Сохранение макрокоманды Если вы планируете и дальше использовать созданную макрокоманду или перенести ее на другой компьютер, то ее необходимо сохранить в файле. Сохранить одну макрокоманду из набора невозможно, сохраняется только набор целиком. В созданном вами наборе My Actions находится пока единственная макрокоманда Center (Layer), поэтому сохранение набора будет эквивалентно сохранению единственной макрокоманды. 1. Выделите имя набора My Actions в палитре Actions щелчком мыши. 2. Выберите в меню палитры команду Save Actions.... 3. В открывшемся стандартном окне задайте имя файла и папку, в которой будет сохранен набор макрокоманд. 4. Нажмите кнопку Save. Теперь вы можете перенести этот файл на другой компьютер или положить его в свой архив. Если вы решили скомпоновать в один набор несколько наиболее часто используемых вами макрокоманд или разделить набор ваших макрокоманд, то Photoshop позволит вам легко проделать это. Достаточно просто перетащить в палитре Actions строку с именем макрокоманды в нужный набор. Если макрокоманда не работает Даже столь примитивные макрокоманды, как те, которые предлагает Photoshop, могут потребовать отладки. Созданная вами макрокоманда может сразу работать не так, как вы ожидаете, или не заработать вовсе. Самый простой способ локализации ошибок — визуальный контроль правильности выполнения каждой команды в окне документа. По умолчанию Photoshop не дожидается отрисовки экрана после каждого шага макрокоманды и отследить что-либо наблюдая за изображением невозможно. Специально для подобных задач программа позволяет уменьшить скорость воспроизведения макрокоманды. 1. Выберите команду Playback Options... в меню палитры Actions. 2. В открывшемся одноименном диалоговом окне находится переключатель Preformance. По умолчанию он установлен в положение Accelerated. При установке Step by Step Photoshop будет дожидаться полной отрисовки экрана до перехода к следующему шагу макрокоманды. Если и этого времени недостаточно, для того чтобы уследить за "шустрой" программой, то переведите переключатель в положение Pause For и введите в расположенное правее поле время паузы между командами в секундах. Программисты знают, что главный способ отладки программ — трассировка, то есть пошаговое выполнение. Photoshop также дает возможность исполнения макрокоманд по шагам, отдельным командам. Для того чтобы запустить макрокоманду в режиме трассировки, следует щелкнуть на пиктограмме воспроизведения в палитре Actions, удерживая при этом клавишу <Ctrl>. После того как критический (не работающий) участок пройден, можно щелкнуть на пиктограмме воспроизведения без клавиши <Ctrl>, и макрокоманда доработает до конца. Другой способ отладки — установка точек останова (в программировании они называются Breakpoints). В критическом месте макрокоманды вы можете вставить команду Insert Stop... меню палитры Actions, а затем начать трассировку или просто посмотреть, в каком состоянии находится документ. И наконец, вы можете временно исключить команду или несколько команд из макрокоманды, чтобы посмотреть, что произойдет, если они не будут выполнены. Обработка серии изображений Как мы уже говорили, однотипная обработка серии документов также может быть осуществлена с помощью палитры Actions в кооперации с новыми средствами автоматизации. Допустим, вы намерены опубликовать серию изображений в Internet и получить отпечатанный каталог всех этих изображений для удобства верстки Web-страницы. Средства автоматизации Photoshop практически избавят вас от большей части связанной с этим ручной работы. При неавтоматизированном выполнении этой задачи вам потребуется: § Открыть каждое изображение § Перевести каждое изображение в модель RGB или в индексированный цвет § Изменить размер каждого изображения § Сохранить каждое изображение в файле с расширением jpg или gif § Создать документ размером с лист бумаги для печати на принтере § Изменить размер каждого изображения с учетом требований печати на принтере § Поместить на него каждое изображение Если речь идет о паре-тройке картинок в месяц, то автоматизация не принесет выигрыша во времени. А попробуйте подставить вместо слова "каждое" число 100 и прикиньте, сколько на такую работу потребуется времени... За день управитесь? В таких случаях пренебрегать средствами автоматизации не стоит. Да и, честно говоря, такую работу никак нельзя признать творческой и она просто обязана лечь на плечи компьютера. Напрашивающееся решение состоит в создании макрокоманды, выполняющей все эти функции. Тогда каждое изображение придется открыть всего один раз. Это хорошо, но можно обойтись вообще без ручной работы' В этом вам помогут команды, сгруппированные в меню Automate, вложенном в меню File и, конечно, палитра Actions. Изменение типа изображения по условию Первое действие, которое потребуется произвести с каждым обрабатываемым изображением, — это изменение его типа. Хитрость этого действия в том, что преобразование типа нужно производить в зависимости от того, какого типа изображение обрабатывается: § Если изображение уже имеет тип RGB, то преобразование вообще не требуется § Если изображение полутоновое, то преобразование тоже не имеет смысла. § Во всех остальных случаях требуется перевод изображения в RGB. Средствами макрокоманд проверка текущего типа изображения невозможна, но Photoshop теперь имеет специальную команду преобразования типов изображений по условию Conditional Mode Change.... 1. Откройте файл plane.gif из вашей рабочей папки. Это индексированное изображение. 2. Выберите команду Conditional Mode Change... из списка Automate, вложенного в меню File (рис. 11.9). Рис. 11.9. Диалоговое окно Conditional Mode Change 3. Диалоговое окно команды разбито на две области: Source Mode и Target Mode. Первая область содержит восемь флажков, соответствующих типам исходного изображения. Те типы, флажки для которых установлены, будут подвергнуты обработке, а остальные нет. Установите флажки для всех типов, кроме RGB Color (RGB), Grayscale и Indexed Color. Быстрее всего это можно сделать нажав кнопку All, а затем сняв флажки для этих трех типов. 4. Список в области Target Mode предназначен для выбора типа, который должно иметь изображение после преобразования. Установите в списке режим RGB Color. 5. Нажмите кнопку ОК. Photoshop откроет предупреждающее окно, говорящее о том, что тип изображения не совпадает ни с одним из помеченных для преобразования типов. Преобразование этого изображения не произошло. 6. Установите флажок для типа Indexed Color. 7, Нажмите кнопку ОК. Изображение преобразовано в RGB, поскольку вы разрешили преобразование типа Indexed Color. Разумеется, команда Conditional Mode Change... имеет смысл только при вызове из макрокоманды и дает ей возможность "узнать" тип изображения. Автоматизированный расчет размеров Вторая задача в намеченной программе действий состоит в том, чтобы вписать серию изображений в строго фиксированную рамку (например, 200х200 пикселов). Макрокоманда "не знает", каков текущий размер изображения, поэтому придать серии изображений стандартный размер средствами команды Image Size... не удается. Проблема в том, что изображение может иметь как альбомную, так и портретную ориентацию. Чтобы вписать изображение в определенные вертикальный и горизонтальный размеры, нужно знать, какой из них больше. Для выполнения подобной задачи придется привлечь специальную команду Photoshop Fit Image..., предназначенную именно для этой цели. 1. Откройте любое изображение из вашей рабочей папки. 2. Выберите команду Fit Image... из меню Automate. 3. В открывшемся диалоговом окне (рис. 11.10) в поля Width и Height введите максимальные значения этих размеров, например 200х200 пикселов. 4. Нажмите кнопку ОК. Изображение отмасштабировано. Можете проверить действие инструмента на изображении с другой ориентацией. 5. Закройте открытые документы. Рис. 11.10. Диалоговое окно Fit Image Команды автоматизации в макрокоманде Теперь, когда вы познакомились с необходимыми командами автоматизации, создадим макрокоманду, которая будет осуществлять преобразование типа открытого изображения по условию. По ходу дела разрешим еще одну проблему. Изображения могут содержать слои и альфаканалы, которые невозможно сохранить в формате JPEG. Слои легко удаляются командой Flatten Image, а как быть с каналами? Решение в том, чтобы вместо команды Save As... использовать команду Save a Copy.... Диалоговое окно этой команды позволяет при сохранении указать на необходимость сведения слоев и удаления каналов. Для того чтобы воспользоваться этими установками, при записи макрокоманды нужно иметь изображение, содержащее и слои и каналы. Вполне подойдет монтаж danger.psd, хранящийся в вашей рабочей папке. 1. Откройте файл danger-psd. 2. Переведите изображение в модель CMYK, выбрав команду CMYK Color из списка Mode, находящегося в меню Image. 3. Закройте файл. Эти странные операции нам понадобились только для того, чтобы можно было воспользоваться командой Conditional Mode Change.... 4. Создайте новую макрокоманду щелчком на соответствующей пиктограмме в палитре Actions. Назовите ее, например, "Gallery". Запустите запись макрокоманды. 5. Откройте файл danger.psd. 6. Выберите команду Fit Image... меню Automate. 7. В открывшемся диалоговом окне в поля Width и Height введите максимальные значения этих размеров, например 200х200 пикселов. 8. Нажмите кнопку ОК. 9. Выберите команду Conditional Mode Change... из меню Automate. 10. Установите флажки для всех режимов за исключением RGB Color и Indexed Color, а в списке выберите RGB Color. 11. Нажмите кнопку ОК. 12. Выберите команду Save a Copy.... 13. В открывшемся диалоговом окне (рис. 11.11) установите все флажки. Рис. 11.11. Диалоговое окно Save a Copy 14. Нажмите кнопку Save. 15. Закройте документ без сохранения. 16. Остановите запись макрокоманды щелчком на пиктограмме остановки в палитре Actions Макрокоманда готова. Осталось научиться применять ее к серии изображений. Пакетная обработка 1. Выберите команду Batch из меню Automate. 2. В поле Play диалогового окна Batch (рис 11.12) установите в списке Set имя набора My Actions, а в поле Action имя макрокоманды. Gallery. 3. В списке поля Source выберите вариант Folder Примечание В качестве источника изображений вы можете выбирать не только папки, но и любой другой, имеющийся у вас источник. Таким источником может служить сканер, фильтр импорта или любой иной, из списка Import, находящегося в меню Pile. 4. Нажмите кнопку Choose..., расположенную под списком, и выберите папку, в которой находятся обрабатываемые изображения. Не бойтесь выбрать любую из папок на вашем жестком диске или CD-ROM, ведь макрокоманда работает с копиями этих изображений 5. Установите расположенный ниже флажок Override Action "Open" Commands. Если этот флажок сброшен, то установка папки-источника теряет смысл" будет использоваться папка, определенная в макрокоманде. Рис. 11.12. Диалоговое окно Batch 6. Если необходимо, установите флажок Include All Subdirectories В этом случае будут обработаны изображения из всех папок, вложенных в папку-источник Будьте осторожнее при выборе этого флажка 7. В списке поля Destination также установите Folder, и выберите папку для обработанных изображений, воспользовавшись кнопкой Choose... 8. Установите флажок Override Action "Save In" Commands В противном случае будет использоваться папка-назначения, определенная в макрокоманде 9. В поле Errors вы можете определить, как будут обрабатываться ошибки времени выполнения Рекомендуем установить вывод сообщений об ошибках в файл Для этого в списке установите вариант Log Errors ToFile, а с помощью кнопки Save As... выберите имя текстового файла для записи сообщений 10. Нажмите кнопку ОК и наблюдайте, как "все делается само". Страница с миниатюрами Частая потребность Web-дизайнера в создании каталогов изображений с появлением пятой версии Photoshop наконец нашла свою реализацию в команде Contact Sheet. 1. Закройте все открытые документы 2. Выберите команду Contact Sheet... из меню Automate 3. В диалоговом окне команды (рис 11.13) выберите папку с файлами, миниатюры которых надо поместить на лист. Выбор осуществляется в диалоговом окне, открывающемся щелчком на кнопке Choose... в области SourceFolder. Если вы хотите, чтобы просматривались и вложенные папки то установите флажок Include All Subdirectories Рис. 11.13. Диалоговое окно Contact Sheet 4. В поле Document задаются параметры изображения с миниатюрами. В полях Width и Height задайте размеры листа бумаги В поле Resolution установите разрешение изображения Расположенные справа от этих полей списки дают возможность выбрать удобные единицы измерения В списке Mode задайте тип изображения. Список Place предлагает альтернативные варианты across first и down first Он определяет порядок заполнения листа миниатюрами, по строкам или колонкам соответственно. В нашем случае это не принципиально. Установите размер листа 210х297 мм (лист А4), разрешение 100 точек/дюйм и тип RGB. 5. В полях Columns и Rows соответственно установите число столбцов и строк с миниатюрами Чем больше их число, тем меньше размер каждой миниатюры. Вы можете контролировать его по рассчитанным значениям, показываемым справа Визуально контролируйте размещение по схеме, находящейся в правой верхней части диалогового окна. Оставьте установки по умолчанию (5х6 миниатюр) Рис. 11.14. Лист с миниатюрами 6. Каждую миниатюру можно снабдить заголовком из имени файла соответствующего изображения. Для этого установите флажок Use Filename As Caption В списке Font устанавливается используемый в заголовках шрифт. 7. Нажмите кнопку ОК, и Photoshop создаст лист с миниатюрами (рис 11.14) 8. Закройте документ без сохранения. Хотя команду Contact Sheet можно использовать для создания "галерей" на Web-сайтах, большой графический файл на Web-странице это не лучшее решение Новая команда Web Photo Gallery дает гораздо более функциональный и привлекательный способ. Она создает страницу с миниатюрами изображений, которые являются ссылками на отдельные страницы с исходными изображениями. 1. Выберите команду Web Photo Gallery из списка Automate, вложенного в меню File. Она открывает диалоговое окно, приведенное на рис 11.15. Рис. 11.15. Диалоговое окно Web Photo Gallery 2. В области Files нажмите кнопку Choose... в поле Source. В открывшемся диалоговом окне выберите любую папку с изображениями. Если вы хотите включить в обработку и вложенные папки, то установите флажок Include All Subdirectories. 3. В области Destination тоже нажмите кнопку Choose... и выберите папку для размещения файлов готовой "галереи" Хорошо, если это будет пустая папка, чтобы файлы галереи не перепутались с существующими. 4. В области Site введите название галереи, время создания (по умолчанию предлагается текущее), и сведения об авторе. Все перечисленное будет помещено на каждую страницу галереи. а б Рис. 11.16. Вид галереи, созданой модулем Web Photo Gallery в браузере 5. В области Thumbnails вы можете выбрать один из трех размеров миниатюр (список Size). Если установить флажок Use Filename As Caption, то на странице с миниатюрами под каждой из них будет написано имя файла оригинального изображения. 6. Если оригинальные изображения слишком велики для размещения на странице, установите флажок Resize Gallery Images. В списке Size примерно выберите требуемый размер или введите точный коэффициент масштабирования в поле ввода, расположенное по соседству. 7. Список, поле ввода и ползунок Quality разными способами задают качество изображений, получаемых масштабированием. И оригинальные изображения и миниатюры создаются в формате JPEG. Поэтому перечисленные элементы управления задают коэффициент сжатия. Как вы помните, для этого формата, чем сильнее сжатие, тем ниже качество изображений. 8. Нажмите на кнопку ОК. Photoshop потратит некоторое время на обработку галереи, а затем откроет установленный на вашем компьютере браузер и загрузит в него страницу с миниатюрами (рис. 11.16, а). Щелчок на любой из них откроет страницу с соответствующим изображением большего размера (рис 11.16, б). Обратите внимание, что на этих страницах имеются элементы навигации (стрелки), позволяющие переходить к следующему или предыдущему изображению галереи минуя страницу с миниатюрами. Впрочем этот путь тоже не доло1, поскольку средняя стрелка как раз и приводит к странице с миниатюрами. Для создания "упаковок" из нескольких изображений новая версия Photoshop 5.5 предлагает еще один модуль. Picture Package. Он запускается одноименной командой вложенного меню Automate. Диалоговое окно модуля изображено на рис. 11.17. Рис. 11.17. Диалоговое окно Picture Package В этом окне предлагаются различные варианты размещения изображений стандартных "фотографических" размеров в одном документе. Модуль удобно использовать для распечатки коллекции фотографий на принтере большего формата. Варианты размещения собраны в списке Layout Кнопка Choose... в области SourceImage открывает стандартное диалоговое окно, в котором указывается папка с исходными изображениями. Списки Resolution и Mode задают разрешение и цветовую модель документа. Модуль может создать новый документ или использовать текущий. В последнем случае следует установить флажок Use Frontmost Document. Вложенные макрокоманды Если предложенная нами задача выполняется часто для разных папок или нужно обработать изображения из нескольких папок, то регулярные переустановки в диалоговом окне Batch покажутся довольно обременительными Выход состоит в использовании вложенных макрокоманд. Photoshop позволяет вызывать макрокоманды из других макрокоманд. Получается что-то вроде подпрограмм в языках программирования. 1. Создайте новую макрокоманду в наборе My Actions и назовите ее, например, "Lazy". Включите запись макрокоманды. 2. Откройте диалоговое окно Batch, выбрав одноименную команду из меню Automate. 3. Введите те же установки, что и в прошлый раз. 4. Закройте диалоговое окно, нажав кнопку ОК. 5. Выберите команду Contact Sheet... из того же меню. Воспроизведите в диалоговом окне команды уже использовавшиеся установки. 6. Запустите команду на выполнение, нажав кнопку ОК 7. Остановите запись макрокоманды (рис. 11.18). Рис. 11.18. Макрокоманда Lazy Наконец создана макрокоманда Lazy, полностью автоматизирующая всю работу по ведению каталога изображений и из публикации на страницах WWW. Как видите, она содержит кроме вызова команд еще и вложенный вызов макрокоманды Gallery. При этом вы по-прежнему имеете возможность использовать Gallery независимо от макрокоманды Lazy.