
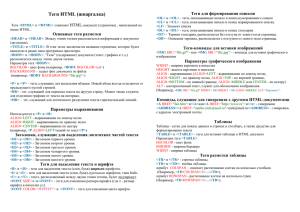
ПРАКТИЧЕСКОЕ ЗАДАНИЕ Модуль 7. Верстка страниц Тема 7.2 Основные элементы в HTML Вопрос 1 Создание html-документа ПРАКТИЧЕСКАЯ РАБОТА Задание № 1.1. Повторите пройденный материал Задание № 1.2. Создайте структуру html-документ согласно предложенному макету. Вопрос 2 Работа со списками. ПРАКТИЧЕСКАЯ РАБОТА Задание № 2.1. Изучите теги и атрибуты для создания списков. Задание № 2.2. Добавьте в html-документ разные виды списков согласно предложенному макету. Вопрос 3 Работа с таблицами. ПРАКТИЧЕСКАЯ РАБОТА Задание № 3.1. Изучите теги и атрибуты для создания таблиц. Задание № 3.2. Добавьте в html-документ таблицу согласно предложенному макету. Вопрос 4 Работа с формами. ПРАКТИЧЕСКАЯ РАБОТА Задание № 4.1. Изучите теги и атрибуты для создания форм. Задание № 4.2. Добавьте в html-документ форму согласно предложенному макету. Вопрос 5 Работа с текстом. ПРАКТИЧЕСКАЯ РАБОТА Задание № 5.1. Изучите теги и атрибуты для стилизации и оформления текста. Задание № 5.2. Отредактируйте html-документ согласно предложенному макету. Вопрос 6 Работа с изображениями и ссылками. ПРАКТИЧЕСКАЯ РАБОТА Задание № 6.1. Изучите теги и атрибуты для вставки изображений, ссылок. Задание № 6.2. Отредактируйте html-документ согласно предложенному макету. Теоретический материал Создание html-документа. Структура html-документа Любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации. Базовая структура HTML-документа: <!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Моя первая страница</title> </head> <body></body> </html> Работа со списками. Теги и атрибуты для создания списков Тег <ul> <ol> <li> <menu> <dt> <dl> <dir> <dd> Назначение Ссылка Устанавливает маркированный список. http://htmlbook.ru/html/ul Устанавливает нумерованный список. http://htmlbook.ru/html/ol Определяет отдельный элемент списка. http://htmlbook.ru/html/li Отображает список меню. http://htmlbook.ru/html/menu Создает термин в списке определений. http://htmlbook.ru/html/dt Создаёт список определений. http://htmlbook.ru/html/dl Создаёт список, содержащий названия директорий. http://htmlbook.ru/html/dir Указывает термин в списке определений http://htmlbook.ru/html/dd Работа с таблицами. Теги и атрибуты для создания таблиц Тег <table> <td> <th> Назначение Служит контейнером для элементов, определяющих содержимое таблицы. Предназначен для создания одной ячейки таблицы. Предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Служит контейнером для создания строки таблицы. <tr> Ссылка http://htmlbook.ru/html/table http://htmlbook.ru/html/td http://htmlbook.ru/html/th http://htmlbook.ru/html/tr Теги и атрибуты для создания форм Тег <form>добавляет контейнер для размещения элементов управления, с которыми пользователи могут взаимодействовать, чтобы отправить информацию на сервер. Форма используется для сбора информации о посетителях сайта, комментариев, мнений и многого другого. А также для авторизации на некоторых сайтах. Тег <keygen> <output> <textarea> <select> Назначение Используется для генерации пары ключей — закрытого и открытого Определяет область для вывода, преимущественно с помощью скриптов. Создает поле для многострочного текста. Создает раскрывающийся список. Ссылка http://htmlbook.ru/index.php/html/keygen http://htmlbook.ru/index.php/html/output http://htmlbook.ru/index.php/html/textarea http://htmlbook.ru/html/select <option> Определяет отдельные пункты списка, создаваемого с помощью контейнера select <optgroup> <legend> <label> <input> <form> <fieldset> <button> Группирует элементы списка. Создает заголовок группы элементов формы. Устанавливает связь между определенной меткой и элементом формы. Позволяет создавать разные элементы интерфейса. Устанавливает форму на веб-странице. Предназначен для группирования элементов формы. Создает на веб-странице кнопку. http://htmlbook.ru/index.php/html/option http://htmlbook.ru/html/optgroup http://htmlbook.ru/index.php/html/legend http://htmlbook.ru/index.php/html/label http://htmlbook.ru/index.php/html/input http://htmlbook.ru/html/form http://htmlbook.ru/html/fieldset http://htmlbook.ru/index.php/html/button Работа с текстом. Теги и атрибуты для стилизации и оформления текста В HTML текст форматируется с помощью тегов. Теги для форматирования текста(http://htmlbook.ru/content/formatirovanie-teksta) Тег <b></b> <i></i> <sup></sup> <sub></sub> <pre></pre> <em></em> <strong></strong> Назначение Жирное начертание текста Курсивное начертание текста Верхний индекс Нижний индекс Текст пишется как есть, включая все пробелы Курсивный текст Жирное начертание текста Пример Текст Текст e=mc2 H2O Текст Текст Текст Теги для изменения размера текста (http://htmlbook.ru/content/razmer-teksta) Тег <big> </big> <small> </small> <h1> </h1> <h6> </h6> Назначение Увеличивает размер шрифта Уменьшает размер шрифта Пишет текст в виде большого заголовка Пишет текст в виде маленького заголовка Пример Текст Текст ТЕКСТ Текст Выравнивание текста с помощью параметра align (http://htmlbook.ru/content/vyravnivanie-teksta) Тег <p>Текст</p> Назначение Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него <p align="center">Текст</p> <p align="left">Текст</p> <p align="right">Текст</p> <p align="justify">Текст</p> <nobr>Текст</nobr> Текст<wbr> <div align="center">Текст</div> <div align="left">Текст</div> <div align="right">Текст</div> <div align="justify">Текст</div> автоматически добавляются небольшие вертикальные отступы. Выравнивание по центру. Выравнивание по левому краю. Выравнивание по правому краю. Выравнивание по ширине. Отключает автоматический перенос строк, даже если текст шире окна браузера. Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. Выравнивание по центру. Выравнивание по левому краю. Выравнивание по правому краю. Выравнивание по ширине. Работа с изображениями и ссылками. Теги и атрибуты для вставки изображений. Добавление изображения происходит в два этапа: 1. вначале готовится графический файл желаемого размера, 2. добавляется на страницу через тег <img>. Сам HTML предназначен только для того, чтобы отобразить требуемую картинку, при этом никак ее не меняя. При подготовке изображений следует учесть несколько моментов. 1) Поскольку веб-страница загружается по сети, существенным фактором выступает объем графического файла, встроенного в документ. Чем он меньше, тем быстрее отобразится изображение. 2) Размер картинки необходимо ограничить по ширине, например, установить не более 800 пикселов. Иначе изображение целиком не поместится в окне браузера, и появятся полосы прокрутки. Форматы файлов (http://htmlbook.ru/samhtml/izobrazheniya/formaty-faylov) Добавление рисунка (http://htmlbook.ru/samhtml/izobrazheniya/dobavlenie-risunka) Альтернативный текст (http://htmlbook.ru/samhtml/izobrazheniya/alternativnyy-tekst) Изменение размеров рисунка (http://htmlbook.ru/samhtml/izobrazheniya/izmenenie-razmerov-risunka) Теги и атрибуты для вставки ссылок. Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку. Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий. <a href="URL">текст ссылки</a> Абсолютные и относительные ссылки (http://htmlbook.ru/samhtml/ssylki/absolyutnye-i-otnositelnye-ssylki) Виды ссылок (http://htmlbook.ru/samhtml/ssylki/vidy-ssylok) Правила вложений для тега <a> (http://htmlbook.ru/samhtml/ssylki/pravila-vlozheniy-dlya-tega) Атрибуты ссылок (http://htmlbook.ru/samhtml/ssylki/atributy-ssylok) Ссылка на адрес электронной почты (http://htmlbook.ru/samhtml/ssylki/ssylka-na-adres-elektronnoy-pochty) Результаты практической работы пришлите преподавателю на проверку. Критерии оценки выполненного практического задания Наименование оценки Основание для оценки «отлично» «хорошо» «удовлетворительно» «неудовлетворительно» Умения сформированы, все задания выполнены, качество их выполнения оценено высоко Некоторые умения сформированы недостаточно, все задания выполнены, некоторые виды заданий выполнены с ошибками Необходимые умения работы с освоенным материалом в основном сформированы, большинство заданий выполнено, некоторые из выполненных заданий содержат ошибки Необходимые умения не сформированы, выполненные задания содержат грубые ошибки