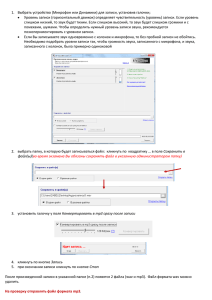
Пример создания первого приложения WPF Создание приложения-приветствия «Hello world!» Обзор основных файлов проекта 1. Создать новый проект по шаблону WPF (Windows Presentation Foundation) После создания проекта, система Microsoft Visual Studio примет приблизительный вид, как показано на рисунке: Окно Microsoft Visual Studio после создания проекта На рисунке схематично показаны основные области, которые используются для создания приложений по шаблону WPF Application: 1 – Панель инструментов Toolbox. Здесь отображаются элементы управления, которые предназначены для организации взаимодействия пользователя с приложением. Например, кнопки, текстовые строки, поля ввода и т.п. 2 – Окно Solution Explorer, в котором отображаются файлы проекта (проектов). С помощью выбора нужного файла (мышкой или клавиатурой) в Solution Explorer можно перейти к его редактированию в основном окне. 3 – Основное окно, которое отображает форму приложения. Этому окну соответствует файл (модуль) MainWindow.xaml. Этот файл описывает характеристики формы на языке XAML (Extensive Application Markup Language). 4 – Текст характеристик основной формы на языке XAML, соответствующий файлу MainWindow.xaml. 5 – Файл MainWindow.xaml.cs, который соответствует тексту на языке C#. В тексте этого файла формируется программный код управления приложением, созданным по шаблону WPF Application. 6 – Окно Properties, в котором отображаются свойства (Properties) и события (Events) основной формы приложения. Файлы проекта, который создает Microsoft Visual Studio После создания приложения по шаблону WPF Application, система создаст ряд файлов. Эти файлы можно просмотреть в окне утилиты Solution Explorer: 1. Файл AssemblyInfo.cs – содержит общую информацию о сборке в виде атрибутов. Можно изменять эти атрибуты, с целью корректировки информации, которая ассоциируется со сборкой. 2. Раздел References – отображает информацию о сборках и .dll файлах этих сборок, которая используется для создания данного проекта. Подробную информацию о файлах сборок можно просмотреть в Object Browser (команда View->Object Browser). 3. Файл App.xaml.cs – представляет собой данное приложение на языке C#. В файле представлен класс App, который унаследован из класса Application. В данном случае класс Application инкапсулирует в себе WPF-приложение. 4. Файл App.xaml – представляет данное приложение, которое описано на языке XAML. 5. Файл MainWindow.xaml. В этом файле представляется код на языке XAML (Extensive Application Markup Language). Язык XAML позволяет представить окно программы набором дескрипторов, которые после запуска программы используются для генерации объектов. 6. Файл MainWindow.xaml.cs – в этом файле помещается программный код на языке C#. Здесь есть возможность добавлять собственные классы, методы, обработчики событий, интерфейсы, делегаты и прочее. Этот файл соответствует главной форме приложения. В этом файле представлен класс MainWindow, который инкапсулирует в себе члены данных, методы, обработчики событий и другие элементы, которые будут использоваться в программе. 2. формы) Размещение элементов управления на форме (проектирование Основной форме приложения соответствует файл MainWindow.xaml. С помощью панели инструментов Toolbox, на форме размещаются следующие элементы управления (компоненты) : 1) элемент управления типа Label. Будет создан объект (переменная) с именем label1. Этот элемент управления представляет собой текстовое сообщение, которое отображается на форме; 2) элемент управления типа Button. Создается объект (переменная) с именем button1. Этот элемент управления представляет собой обычную кнопку. После клика на этой кнопке будет отображаться текст «Hello world!». 3. Настройка элементов управления Button, Label Свойства элементов управления настраиваются с помощью окна Properties. Для правильного отображения формы, нужно настроить соответствующие свойства следующих элементов управления: в элементе управления label1 свойство Content = «» (пустая строка); в элементе управления button1 свойство Content = «Показать». 4. Задание заголовка программы Заголовок программы можно задать после активизации области «Main Window». В окне Properties свойство Title = «Hello world!» 5. Программирование события клика на кнопке «Показать» В соответствии с условием задачи, программа должна отображать текст «Hello world!» после нажатия на кнопке «Показать». Этой кнопке соответствует элемент управления button1. Для отображения сообщения «Hello world!» нужно запрограммировать событие Click элемента управления button1. Система Microsoft Visual Studio сформирует соответствующий программный код, в котором нужно запрограммировать собственные действия. Метод, соответствующий этому программному коду, называется обработчик события. Обработчик события – это обычный метод (функция). Программирование события выполняется с помощью окна Properties. Последовательность шагов следующая. 1) С помощью мышки активировать (выделить) элемент управления button1. 2) С помощью мышки активировать (выделить) вкладку Event в окне Properties. В результате отобразится перечень событий, которые поддерживаются элементом управления button1: Сделать двойной клик в области текста события Click. В результате активизируется окно модуля (файла) MainWindow.xaml.cs, в котором отобразится обработчик события button1_Click(). Этот обработчик будет вызываться при нажатии на кнопке «Показать». Пока что текст обработчика следующий: 3) 4) В теле обработчика события на языке C# нужно набрать текст 6. Запустить программу Проверка программного кода: Файл MainWindow.xaml.cs отображает текст программы на языке C#. Текст файла следующий: Файл MainWindow.xaml отображает размещение элементов управления (кнопки, текстовые поля, сообщения, графические объекты и т.д.), представленных в окнах приложения WPF. Таким образом, представление графической части отделено от программного кода. Графическая часть представляется этим файлом, а программная часть представлена файлом MainWindow.xaml.cs. Листинг файла для нашей задачи, приблизительно следующий: