
Основы
Для создания полноценного frontend пет проекта не обойтись без бекенда. Но
у начинающих зачастую нет возможности и времени изучать бекенд и
фронтенд одновременно. В этой статье я расскажу, как сделать полноценную
имитацию бекенда со всеми возможностями в 50 строк кода (сложные
реляционные схемы данных, сортировка, поиск, фильтрация, пагинация,
авторизация и др.).
Установим пакет - https://github.com/typicode/json-server
npm install -g json-server
После чего, в корне проекта создадим отдельную папку рядом с src и назовем
ее json-server. Внутри создадим два файла:
db.json – база данных
index.js – сам сервер
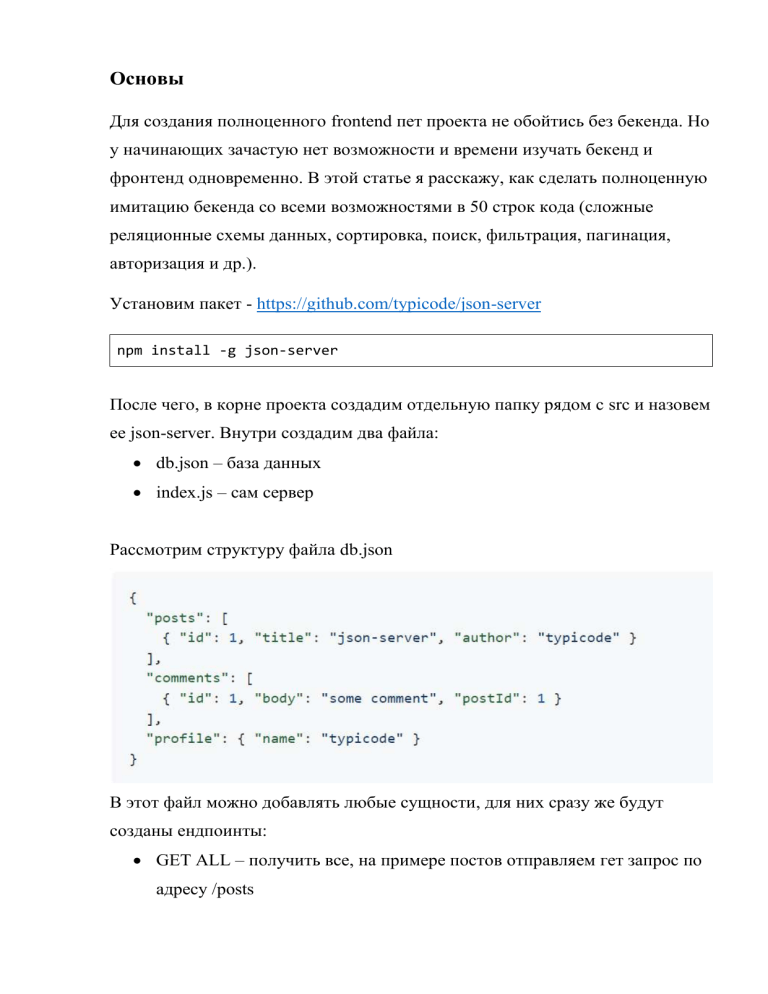
Рассмотрим структуру файла db.json
В этот файл можно добавлять любые сущности, для них сразу же будут
созданы ендпоинты:
GET ALL – получить все, на примере постов отправляем гет запрос по
адресу /posts
GET ONE – получить один пост, /posts/1 в таком случае получим пост с
id = 1
POST – для создания нового поста необходимо отправить post запрос
на адрес /posts где в качестве тела запроса указываем сам пост
DELETE - /posts/1 удалить пост с id = 1
PUT – изменить пост
Обратите внимание, что у комментариев есть поле postId, по нему идет связь.
Если вы хотите получить все комментарии, которые указаны к посту с id = 1,
вы должны отправить вот такой запрос с query параметром
GET /posts/1?_embed=comments или /posts/1/comments
Подробнее тут - https://github.com/typicode/json-server#relationships
Все данные поддаются фильтрации, пагинации, сортировке и поиску,
подробные примеры можно посмотреть в документации.
Рассмотрим на примере сортировки.
Хотим отсортировать список постов по просмотрам:
GET /posts?_sort=views&_order=asc
К строке запроса добавляем два query параметра
_sort=”views”, здесь можно указать любое поле, по которому хотим
сортировать
_order=’направление сортировки’ asc|desc – по убыванию или
возрастанию
Аналогичным образом работает и пагинация, и поиск и тд. Примеры есть в
документации.
Запустить сервер очень просто. Достаточно написать команду и указать путь
до файла db.json.
json-server --watch ./json-server/db.json
Авторизация
В предыдущем разделе мы рассмотрели простой сервер с базой данных.
Иногда, для создания полноценного приложения нам может понадобиться
авторизация. Имитацию авторизации сделать крайне просто. В папке jsonserver создадим файлик index.js и установим пакет, но уже локально, как
DEV зависимость.
npm install –D json-server
В db.json необходимо добавить еще одну сущность users
После чего заходим в файл index.js и вставляем такой код
const fs = require('fs');
const jsonServer = require('json-server');
const path = require('path');
const server = jsonServer.create();
const router = jsonServer.router(path.resolve(__dirname, 'db.json'));
server.use(jsonServer.defaults({}));
server.use(jsonServer.bodyParser);
// Нужно для небольшой задержки, чтобы запрос проходил не мгновенно, имитация реального апи
server.use(async (req, res, next) => {
await new Promise((res) => {
setTimeout(res, 800);
});
next();
});
// Эндпоинт для логина
server.post('/login', (req, res) => {
try {
const { username, password } = req.body;
const db = JSON.parse(fs.readFileSync(path.resolve(__dirname, 'db.json'), 'UTF-8'));
const { users = [] } = db;
// находим в бд пользователя с таким username и password
const userFromBd = users.find(
(user) => user.username === username && user.password === password,
);
if (userFromBd) {
return res.json(userFromBd);
}
return res.status(403).json({ message: 'User not found' });
} catch (e) {
console.log(e);
return res.status(500).json({ message: e.message });
}
});
// проверяем, авторизован ли пользователь
server.use((req, res, next) => {
// разрешаем публичный доступ без авторизации
if (req.path === '/public/path') {
return next();
}
// для всех остальных маршрутов запрещаем
if (!req.headers.authorization) {
return res.status(403).json({ message: 'AUTH ERROR' });
}
next();
});
server.use(router);
// запуск сервера
server.listen(8000, () => {
console.log('server is running on 8000 port');
});
Теперь для запуска сервера используем новую команду
node ./json-server/index.js
Этот код добавляет эндпоинт для логина. Вы отправляете по адресу
/login POST запрос и в теле указываете password и username. Если
пользователь найден в базе с такими данными, то он вернется в теле ответа
от сервера.
Также в этом коде есть middleware, который проверяет авторизованность
пользователя. Для того чтобы пройти эту проверку необходимо во всех
запросах отправлять заголовок authorization с любым значением (имитация
токена).
headers.authorization = “12312312”.
Если токена нет, то сервер вернет 403 статус код.
Т.е. действия по итогу такие:
Вы отправляете запрос на /login с паролем и именем пользователя.
Если пользователь найден вам возвращаются данные о нем.
После успешного ответа от сервера вы добавляете рандомное значение
в localstorage, а затем используете его для установки заголовка
authorization, например, так:
Теперь вам доступны все защищенные эндпоинты. Если вы хотите
разлогиниться, то достаточно удалить токен из localstorage.
Такой подход делает все эндпоинты кроме /login приватными. Если вам
нужны публичные эндпоинты, то вы можете добавить вот такую проверку в
middleware:
server.use((req, res, next) => {
// разрешаем публичный доступ без авторизации
if (req.path === '/posts') {
return next();
}
// для всех остальных маршрутов запрещаем
if (!req.headers.authorization) {
return res.status(403).json({ message: 'AUTH ERROR' });
}
next();
});
В данном случае все запросы по пути /posts станут публичными.
Заключение
Таким образом, буквально за 5 минут можно поднять сервер, обладающий
большими возможностями.