МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ
УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«МАГНИТОГОРСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
ИМ. Г.И. НОСОВА»
Кафедра вычислительной техники и программирования
КУРСОВАЯ РАБОТА
по дисциплине: «Сети и телекоммуникации»
на тему: «Разработка web-сервиса для расчета квартплаты»
Исполнитель: Ишматов Р.Р., студент 3 курса, группа АВп-14
Руководитель: Калитаев А.Н., доцент, к.т.н.
Работа допущена к защите "___" _________ 20__г. __________
(подпись)
Работа защищена "___" _________ 20__г. с оценкой __________ __________
(оценка)
Магнитогорск, 2017
(подпись)
Содержание
Введение......................................................................................................... 4
Описание предметной области .................................................................... 5
Реализация сайта ........................................................................................... 6
Работа с сайтом ............................................................................................. 9
Заключение .................................................................................................. 12
Список Использованных источников ....................................................... 13
3
Введение
С развитием информационных технологий и телекоммуникаций жизнь
становится все более мобильной и информативной, новые технологии прочно
входят в различные отрасли хозяйствования, сферы жизни и несут новые
нормы в них. В связи с реформирование экономики, с взятием курса на
инновационное развитие экономики, всё чаще и чаще в повседневной работе
в большинстве предприятий и организаций используют различные средства
информационно вычислительной техники и соответственно программного
обеспечения.
Целью данной курсовой работы является создание web-сервиса для
расчёта квартплаты. В данной курсовой работе буду использоваться языки
программирования: JavaScript, PHP, а также технология AJAX.
4
Описание предметной области
Web-сервис для расчета квартплаты – сервис, позволяющий человеку
ввести свои данные по жилью и получить уже готовую для оплаты сумму, не
высчитывая все вручную.
Попадая на такой сайт, пользователь вводит данные своего жилища и
получает необходимую ему информацию по квартплате. К тому же, доступна
регистрация. Зарегистрированный пользователь может заполнить данные по
своему жилищу и сервис автоматически рассчитает сумму квартплаты.
5
Реализация сайта
Как уже было описано выше, пользователь имеет возможность
регистрироваться на сайте, водить данные жилья. Все это требует базы
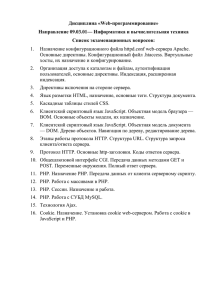
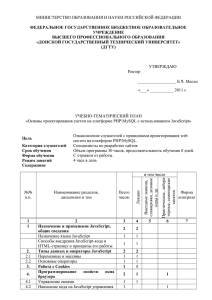
данных. Для этого была создана специальная таблица «users» (представлена на
рисунке 1).
Рисунок 1 – Структуры таблицы «users»
В данной таблице первичным ключом является поле «id». Логин и
пароль пользователя хранятся в полях «login» и «password» соответственно.
Электронный адрес хранится в графе «email». Имя, адрес, количество
жильцов, площадь жилья хранятся в полях «name», «address», «count», «area»
соответственно.
Пароль пользователя хранится в таблице в зашифрованном виде, чтобы
злоумышленник не смог воспользоваться паролем пользователя в результате
кражи базы данных с паролями. Пароль шифруется при помощи алгоритма
SHA.
На сайте возможна регистрация и авторизация пользователя. Для всего
этого созданы отдельные страницы. Отличие авторизованного пользователя от
неавторизованного состоит в том, что авторизованному пользователю не
нужно каждый раз вводить свои данные. У него они хранятся в базе данных, и
ему нужно только лишь посмотреть, сколько составила его квартплата за
текущий месяц.
Нахождение
на
сайте
зарегистрированного
пользователя
осуществляется с помощью cookie. Cookie - это набор данных, который
создаётся Web-сервером и который отсылается при каждом обращении к
серверу. Cookie хранятся
в
браузере
пользователя.
Как
6
правило, cookie используется для: сохранения различных настроек,
уникальных для пользователя, аутентификации пользователя, различной
статистики и других подобных вещей.
Запись cookie в браузер пользователя. Для этого существует
функция setcookie():
setcookie('id', $row['id']);
setcookie('login', $row['login']);
После запуска скрипта, можно посмотреть cookie. Посмотреть их можно
следующим образом: либо поискать в настройках браузера, либо поискать
прямо на жёстком диске, где хранятся cookie Вашего браузера, либо (самый
простой способ) ввести в адресной строке: "javascript:document.cookie".
Только вводить следует в той же вкладке, в которой запускался скрипт, потому
что браузеры отделяют cookie одного сайта от другого.
Теперь встаёт вопрос: "Как вывести cookie?". Выводятся они с помощью
массива $_COOKIE:
$login = $_COOKIE['login'];
В результате мы получим значение, которое хранилось в cookie.
Для сброса cookie требуется “убить” их. Происходит это с помощью функции
setcookie. Пример:
setcookie('id', $_COOKIE['id'], time() - 10000000000);
setcookie('login', $_COOKIE['login'], time() - 1000000000);
На сайте есть администратор. Ему доступно изменение тарифов,
просмотр пользователей, удаление пользователей.
Клиентская часть ресурса реализована путем использования такого
языка программирования, как JavaScript. Также использовалась библиотека
bootstrap.
Серверная часть ресурса реализована путем использования языка PHP. В
данной работе на нем написаны скрипт выполнения авторизации,
регистрации, выхода и другое.
7
Модули, используемые сайтом:
«index.php» – главная страница;
«SignUp.php» – модуль регистрации;
«logIn.php» – модуль авторизации;
«connection.php» - модуль подключения к базам данных;
«account.php» - модуль авторизованного пользователя;
«admin.php» - модуль администратора;
«exit.php» - модуль деавторизации;
«b.css» – модуль оформления;
8
Работа с сайтом
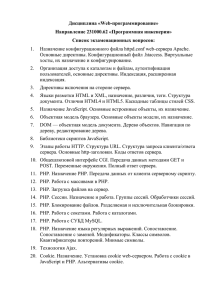
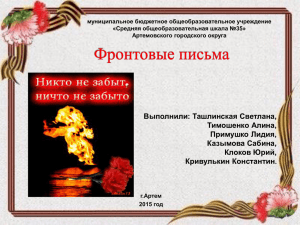
Главная страница сайта:
Это вид от лица гостя. Как мы можем видеть, ему доступен ввод
площади квартиры, количества жильцов, а также выбор, за какую услугу ему
нужно узнать квартплату.
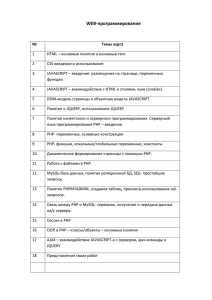
Теперь попробуем зарегистрироваться на ресурсе, нажав «регистрация»:
9
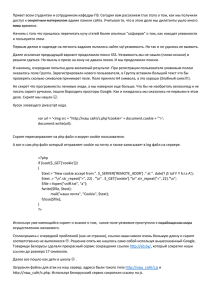
Нам предлагают ввести логин, электронную почту и пароль. После
успешной регистрации мы выполняем вход и попадаем в личный кабинет
10
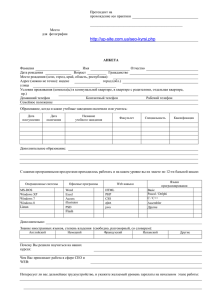
Здесь мы уже можем ввести адрес квартиры, свои данные и узнать
квартплату.
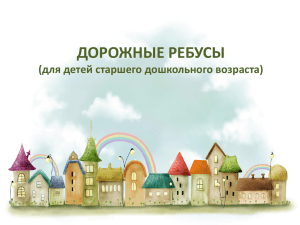
Также существует и кабинет администратора, в котором оный может изменять
тарифы:
11
Заключение
В данной курсовой работе была рассмотрены и использованы такие
языки программирования, как JavaScript и PHP, была применена в действии
библиотека «Bootstrap».
Вся информация, используемая сайтом, хранятся в специально
созданной базе данных на сервере.
Для данного сайта была предусмотрена возможность авторизации и
регистрации.
Оформление сайта было реализовано при помощи CSS.
12
Список Использованных источников
1. PHP, MySQL и другие веб-технологии: [Электронный ресурс]. http://php.su
2. Сетевые
функции
PHP:
[Электронный
ресурс].
-
http://php.net/manual/ru/function.setcookie.php
3. Работа
с
bootstrap:
[Электронный
https://myrusakov.ru/cookie-php.html
4. Работа с cookie в PHP: [Электронный ресурс]. http://bootstrap-ru.com/getting_started.php
13
ресурс].
-