
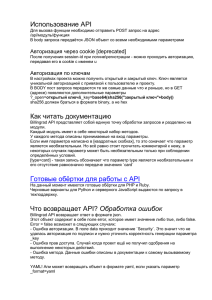
МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ ФГАОУ ВО «СЕВЕРО-КАВКАЗСКИЙ ФЕДЕРАЛЬНЫЙ УНИВЕРСИТЕТ» ИНСТИТУТ МАТЕМАТИКИ И ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ ИМЕНИ ПРОФЕССОРА Н.И. ЧЕРВЯКОВА КАФЕДРА ПРИКЛАДНОЙ ИНФОРМАТИКИ КУРСОВАЯ РАБОТА по дисциплине «БАЗЫ ДАННЫХ» на тему: Разработка базы данных «Продажа книг» Выполнил: Ахметов Михаил Александрович Студент 4 курса группы ПИН-б-о-182 Направления подготовки 09.03.03 Прикладная информатика очной формы обучения ________________________ (подпись) Руководитель работы: ________________________ (ФИО, должность, кафедра) Работа допущена к защите___________________ __________________ (подпись руководителя) (дата) Работа выполнена и защищена с оценкой______________________ Дата защиты_______________ Члены комиссии:________________ _______________ ___________ (должность) (подпись) ________________ ________________ ________________ _______________ _______________ _______________ Ставрополь, 2020 г. 1 (И.О. Фамилия) ______________ ______________ ______________ УТВЕРЖДАЮ Зав. кафедрой ПИ Азаров И.В. Институт математики и информационных технологий имени профессора Н.И. Червякова Кафедра прикладной информатики Направление подготовки 09.03.03 Прикладная информатика Направленность (профиль) «Прикладная информатика в экономике» ЗАДАНИЕ на курсовую работу студента Ахметова Михаила Александровича (фамилия, имя, отчество) по дисциплине Базы данных 1. Тема работы Разработка веб-приложения «Грузовая компания»_ 2. Цель закрепление теоретических основ проектирования и создания вебприложения, получение практических навыков разработки веб-приложения; 3. Задачи изучить данные модели баз данных; выявить достоинства и недостатки; 4. Перечень подлежащих разработке вопросов: а) по теоретической части Язык SQL. Команды DML. Примеры использования. Тонкости языка. б) по практической части разработка веб-приложения «Грузовая компания»__________________ 5. Исходные данные: а) по литературным источникам К. Дж.Дейт. Введение в системы баз данных. 8-е издание.: Пер. с англ. М.: Издательский дом "Вильяме", 2005. — 1328 с.: ил. — Парал. тит. англ. Токмаков Г.П. б) по вариантам, разработанным преподавателем «Продажа книг» в) иное ____________________________________________________________ 6. Список рекомендуемой литературы _______________ __________________________________________________________________ ______________________________________________________________________ ______________________________________________________________________ __________________________________________________________ 7. Контрольные сроки представления отдельных разделов курсовой работы: 25 % -___________________________________“___” ___________ 20_ г. 50 % -___________________________________“___” ___________ 20_ г. 75 % -___________________________________“___” ___________ 20_ г. 100 % -___________________________________“___” ___________ 20_ г. 8. Срок защиты студентом курсовой работы“___” ___________ 20_ г. Дата выдачи задания “___” ___________ 20_ г. Руководитель курсовой работы 2 __________________________________________________________ (ученая степень, звание) (личная подпись) (инициалы, фамилия) Задание принял(а) к исполнению студент(ка) _____________ формы обучения ___ курса ___ группы__________________ _________________________ (личная подпись) (инициалы, фамилия) 3 Содержание 4 Введение Современный миру не обойтись без веб-приложений. В наше время создание веб-приложения, его поддержка осуществляется с помощью специального программного инструментария – редакторов кода для разработки веб- и облачных приложений. В курсовой работе будет использоваться редактор кода для кроссплатформенной разработки веб- и облачных приложений Visual Studio Code и документоориентированная система управления базами данных MongoDB. Объектом курсовой работы является веб-приложение, подразумевающее взаимодействие пользователей с товарами (просмотр, добавление в корзину) и со своими данными (регистрация, авторизация, изменение изменение данных для входа). Практическая часть курсовой работы заключается в разработке вебприложения «Магазин компьютерной техники». Цели курсовой работы: ‒ формирование навыков научно-исследовательской работы; ‒ повышение уровня профессиональной подготовки; ‒ углубление знаний по учебной дисциплине; ‒ развитие интереса и навыков самостоятельной работы с научной и справочной литературой; ‒ разработка веб-приложения «Магазин компьютерной техники». Для достижения целей были поставлены следующие задачи: ‒ сравнительный обзор и анализ возможностей современных прикладных программных средств; ‒ изучение современных средств и технологий, использующихся при разработке веб-приложений; ‒ развитие навыков самостоятельного планирования и выполнения научно-исследовательской работы; 5 ‒ получение опыта работы с информационными источниками (технической документацией, публикациями в научных изданиях, периодической печати, сети Internet); ‒ проектных приобретение навыков анализа и обоснования принимаемых решений и профессионального документации. 6 оформления проектной Теоретическая часть 1.1 Одностраничные приложения (SPA) В традиционном веб-приложении при каждом вызове сервера тот осуществляет рендеринг новой HTML-страницы. Это вызывает обновление страницы в браузере. Если вы когда-нибудь писали приложение Web Forms или PHP, этот жизненный цикл страниц должен быть знаком вам. В SPA после загрузки первой страницы все взаимодействие с сервером происходит через AJAX-вызовы. Эти AJAX-вызовы возвращают данные (не разметку) — обычно в формате JSON. Приложение использует JSON-данные для динамического обновления страницы без ее перезагрузки. Рис. 2 иллюстрирует разницу между этими двумя подходами. 7 Рис. 2. Сравнение традиционного жизненного цикла страницы с жизненным циклом в SPA 8 Одно из преимуществ SPA очевидно: приложения более гибкие и адаптивные, свободные от рваного эффекта перезагрузки страницы и ее рендеринга заново. Другое преимущество может оказаться менее очевидным и касается того, как вы проектируете архитектуру веб-приложения. Отправка данных приложения как JSON обеспечивает разделение между презентационной частью (HTML-разметкой) и прикладной логикой (AJAXзапросы плюс JSON-ответы). Это разделение упрощает проектирование и развитие каждого уровня. В SPA-приложении с тщательно продуманной архитектурой можно изменять HTML-разметку, не касаясь кода, который реализует прикладную логику (по крайней мере, в идеале). Вы увидите это на практике, когда мы будем обсуждать связывание с данными. В чистом SPA все UI-взаимодействие происходит на клиентской стороне через JavaScript и CSS. После начальной загрузки страницы сервер действует исключительно как уровень сервисов. Клиенту нужно просто знать, какие HTTP-запросы он должен посылать. Ему не важно, как сервер реализует свою часть. При такой архитектуре клиент и сервис независимы. Вы могли бы полностью заменить серверную часть, которая выполняет сервис, и, пока вы не изменяете API, вы никак не нарушите работу клиента. Верно и обратное: вы 9 можете заменить все клиентское приложение, не изменяя уровень сервисов. Например, вы могли бы написать родной мобильный клиент, который использует этот сервис. Шаблоны MVC и MVVM Корни шаблона MVC уходят в 80-е годы прошлого века и связаны с ранними графическими UI. Цель MVC — разбиение кода на три уровня со своими обязанностями (рис. 6). Вот что они делают: модель представляет данные и бизнес-логику предметной области; представление отображает модель; контроллер принимает пользовательский ввод и обновляет модель. Рис.3 – шаблон MVC 10 Более современная вариация MVC — шаблон MVVM (рис. 7). В шаблоне MVVM: модель по-прежнему представляет данные предметной области; модель представления — это абстрактное отражение представления; представление отображает модель представления пользовательский ввод модели представления. 11 и посылает Рис. 7. Шаблон MVVM В JavaScript-инфраструктуре MVVM представлением является разметка, а моделью представления — код. MVC имеет много вариаций, а литература по MVC зачастую противоречива и запутана. По-видимому, это и не удивительно для проектировочного шаблона, который начал свою жизнь со Smalltalk-76 и все еще применяется в современных веб-приложениях. Поэтому, хоть и хорошо знать теорию, главное — понимать конкретную инфраструктуру MVC, используемую вами. 12 Преимущества Single Page Applications Доступность. Можно получить моментальный доступ к функционалу с любого типа устройства без проблем с совместимостью, объемом памяти, мощностями или временем на установку. Универсальность. Использовать софт можно практически с любого устройства, если на нем есть доступ к интернету. Если при разработке интерфейса учитывались различные разрешения экрана, то использовать SPA одинаково удобно и с ПК и со смартфона. Возможность задействовать большие объемы данных. Размер приложения и используемых им данных не ограничен памятью устройства. Скорость. Одна страницасо всем необходимым не только экономит время на повторную загрузку данных, но и повышает производительность работы. Возможности разработки. Разработчикам доступны фреймворки, которые упрощают создание архитектуры проекта и предоставляют немало готовых элементов для работы. Примеры удобных и полезных одностраничных приложений - Gmail и Google Translate. Все мы постоянно их используем, и вряд ли у кого-то возникает желание перейти на десктопные аналоги. Недостатки SPA Необходимость интернет-соединения. Без доступа к сети использовать такой софт невозможно. Но если даже десктопное ПО использует в работе внешние базы данных, то доступ к интернету необходим в любом случае. Трудности с SEO. Особенности SPA усложняют или делают невозможным процесс индексации поисковыми системами всех модулей приложения. Это может вызвать трудности с оптимизацией. 13 Не работает у пользователей с отключенной поддержкой JS. Многие отключают отображение JS-элементов у себя в браузерах, а Single Page Application использует их в работе, поэтому может не работать. Мы рассматриваем именно особенности такого ПО, которые кажутся нам неудобными. Плохое качество разработки и все, что с этим связано, сюда не входит. Примеры использования SPA Одностраничное приложение идеально подходит для создания динамических платформ с небольшими объемами данных. Кроме того, одностраничное вебприложение отлично подходит для разработки мобильных приложений в будущем. Это отличная архитектура для платформ SaaS , социальных сетей и закрытых сообществ, где поисковая оптимизация не имеет значения. С другой стороны, если проект требует эффективного SEO, следует использовать многостраничное приложение. Ниже приведены несколько распространенных примеров SPA приложений, с которыми вы можете работать: Gmail: можно открывать непрочитанные электронные письма, удалять, создавать и даже отправлять электронные письма. Grammarly: можно получить представление о рецензии, внести грамматические исправления и выполнить проверку. Google Maps: можно искать новые места на карте, менять места. Можно сделать все это, не перезагружая страницу. Таким образом, это обеспечивает гораздо лучший пользовательский опыт, чем необходимость перезагружать страницу. 1.2 Web API Веб-API - это интерфейс прикладного программирования для веб-сервера или веб-браузера. Это концепция веб-разработки, обычно ограниченная клиентской стороной веб-приложения (включая любые используемые вебфреймворки), и поэтому обычно не включает детали реализации веб-сервера или браузера, такие как SAPI или API, если они не доступны для общего доступа через удаленное веб-приложение. Серверный веб-API - это программный интерфейс, состоящий из одной или нескольких общедоступных конечных точек для определенной системы сообщений запрос-ответ, обычно выраженной в JSON или XML, которая предоставляется через Интернет - чаще всего посредством HTTP веб сервера. 14 Как уже было сказано, API – это, в первую очередь, интерфейс. Интерфейс, который позволяет разработчикам использовать готовые блоки для построения приложения. В случае с разработкой мобильных приложений в роли API может выступать библиотека для работы с "умным домом" – все нюансы реализованы в библиотеке и вы лишь обращаетесь к этому API в своём коде. В случае веб-приложений, API может отдавать данные в отличном от стандартного HTML формате, благодаря чему им удобно пользоваться при написании собственных приложений. Сторонние общедоступные API чаще всего отдают данные в одном из двух форматов: XML или JSON. На случай, если вы решили сделать API для своего приложения, запомните, что JSON намного более лаконичен и прост в чтении, чем XML, а сервисы, предоставляющие доступ к данным в XML-формате, постепенно отказываются от последнего. API в веб-приложениях на примерах Некое приложение – например, Github – имеет свой API, которым могут воспользоваться другие разработчики. То, как они будут пользоваться им зависит от возможностей, которые предоставляет API и от того, насколько хорошо работает фантазия у разработчиков. API Гитхаба позволяет, например, получать информацию о пользователе, его аватаре, читателях, репозиториях и множество других полезных и интересных сведений. Если взять, к примеру, API Твиттера, то интерфейс этого сервиса может выдать вам информацию о твитах пользователя, его читателях и о тех, кто его читает, и так далее. Это лишь малая часть возможностей, которые любой желающий может воплотить, используя API стороннего сервиса или создавая свой собственный. На основе API строятся такие вещи, как карты 2GIS, всевозможные мобильные и десктопные клиенты для Twitter и Vkontakte. Все их функции стали возможными именно благодаря тому, что соответствующие сервисы имеют качественные и детально документированные API. 15