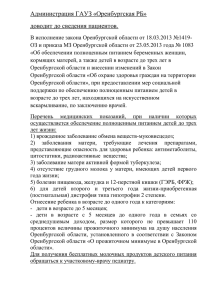
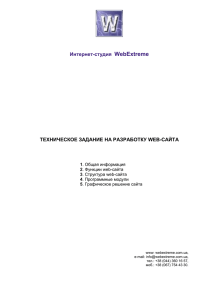
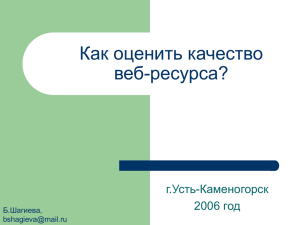
1 2 3 Оглавление Введение.................................................................................................. 7 1 Анализ объекта исследования ......................................................... 10 1.1 Организационная структура предприятия................................... 11 1.2 Информационные потоки .............................................................. 14 2 Обзор инструментальных средств реализации проекта ................ 17 2.1 Понятие интернет сайта ................................................................ 17 2.2 Классификация сайтов................................................................... 18 2.3 Краткий обзор и выбор наилучшего web- редактора ................. 23 2.4 Интерфейс web – редактора .......................................................... 25 3 Проектирование и разработка сайта для предприятия ................. 30 3.1 Этапы проектирования web-сайта ................................................ 30 3.2 Поэтапное проектирование web-сайта......................................... 33 3.2.1 Определение целей и создание технического задания на разработку web – сайта ........................................................................ 33 3.2.2 Создание дизайн - макета web - сайта ...................................... 34 3.2.3 HTML верстка сайта ................................................................... 36 3.2.4 Наполнение сайта информацией ............................................... 40 3.2.5 Расположение сайта в сети интернет ........................................ 43 4 Технико-экономическое обоснование проекта .............................. 44 4.1 Выбор методики расчета эффективности разработки ................ 44 4.2 Расчеты экономической эффективности web-сайта ................... 46 4.3 Расчёт переменных издержки ....................................................... 50 5 Охрана труда...................................................................................... 57 5.1Требования к шуму и вибрации в помещениях ........................... 58 5.2 Обеспечение электробезопасности и пожарной безопасности на рабочем месте ....................................................................................... 59 5.2.1 Электробезопасность .................................................................. 59 5.2.2 Пожарная безопасность .............................................................. 59 5.3 Санитарно-гигиенические требования при работе с ПЭВМ ..... 61 5.4 Требования к оборудованию рабочих мест ................................. 69 4 5.5 Режим труда и отдыха при работе с ПЭВМ и ВДТ .................... 70 Заключение ........................................................................................... 72 Список использованных источников ................................................. 75 Приложения .......................................................................................... 78 5 Аннотация В данной выпускной квалификационной работе показаны разработка и создание web-сайта для ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». Структура работы представлена введением, содержанием пятью главам, заключением, списком литературы и приложениями. Во введении определены актуальность темы, цели, задачи и объект исследования. В заключение сделаны выводы о проделанной работе и подведен итог исследованию. В первой части дипломного проекта анализируется структура предприятия и даётся краткий анализ его деятельности. Во второй части обзор и выбор инструментальных средств реализации разрабатываемого web-сайта. В третьей части описывается процесс проектирования и разработки web-сайта для предприятия. В четвёртой части рассчитывается экономическая эффективность проекта. В пятой части рассматриваются вопросы охраны труда. Пояснительная записка содержит 81 страниц машинописного текста, 8 таблиц, 21 рисунок, 2 приложения и 32 литературных источника. 6 Введение Актуальность темы выпускной квалификационной работы обусловлена тем, что в настоящее время рынок информационных технологий и телекоммуникаций переживает период подъёма после кризиса. Растёт потребность организаций в автоматизации бизнеспроцессов. В связи с этим увеличивается спрос не только на оборудование вычислительных центров, но и на организацию и поддержку оборудования. В условиях рыночной экономики организацией вынуждена принимать максимально оперативно, причем система управления управленческие качество и решения обоснованность принимаемых решений во многом зависит от информированности системы управления процессов, протекающих в организации. В современном мире глобальная сеть интернет - это круглосуточная среда поддержки общественной и экономической жизни, в рамках которой любая компания может ознакомить со своим бизнесом тысячи потенциальных клиентов, предложить им свою продукцию или услуги без своего непосредственного участия. [15] Разработка web-сайта начинается с определения цели его создания. Правильно созданный сайт выглядит как профессиональная работа: он содержит все, что нужно для достижения цели, и не содержит ничего лишнего. Дополнительные элементы, не относящиеся к основной цели, только отвлекают внимание, увеличивают время загрузки сайта. Для того, чтобы сделать эффективно работающую конструкцию сайта, необходимо знать методы, с помощью которых может быть достигнута поставленная цель [15]. Профессиональный корпоративный сайт можно создать только на основе хорошего знания таких наук, как маркетинг, реклама, public 7 relations, организация торговли. Техника создания web-сайтов может опираться на изучение специальных алгоритмических языков или на использование программных средств, не требующих знания программирования - так называемых WYSIWYG-систем. У каждого web-сайта есть две стороны: одна (внешняя) обращена к Интернет, через нее на сайт заходят посетители; другая (внутренняя) обращена к организации, для которой этот сайт создается. Обычно все внимание при создании сайта уделяется внешней стороне, тому, как он будет выглядеть из Интернет. Связь же сайта с информационной системой предприятия практически не рассматривается. А сайт является частью информационной системы предприятия, ее интерфейсом с внешним миром. И конструкция сайта, его эффективность в значительной степени зависят от типа, структуры, проработанности информационной системы предприятия. [19] Поэтому наряду с тривиальными для создания web-сайтов проблемами, связанными с оформлением экрана, дизайном сайта и его страниц, при конструировании сайта необходимо решать и неочевидные проблемы регламентации доступа на web-страницы, связи сайта с СУБД предприятия, наличия на сайте обрабатывающих программ и т.д. Цель комплексном выпускной квалификационной исследовании и создании работы состоит web-сайта в ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». Сформулированная таким образом цель обусловила решение следующих задач: 1. Анализ объекта исследования и обоснование необходимости разработки web-сайта. 2. Обзор инструментальных средств реализации проекта. 8 3. Проектирование и разработка для web-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». 4. Рассчитать технико-экономическое обоснование проекта. 5. Определить нормы по эксплуатации и поддержки сайта. 9 охране труда в процессе 1 Анализ объекта исследования ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» занимается комплексным поддержанием хозяйственной и административной деятельности на территории Дома Советов и других зданиях, принадлежащих ГБУ «Аппарат Губернатора Оренбургской области». ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» было основано 1-го февраля 1994 года. Управление занимается техническим обслуживанием зданий Правительства области. Система технического обслуживания и содержания зданий и сооружений представляет собой комплекс взаимосвязанных организационных и технических мероприятий, направленных на обеспечение сохранности и типовых потребительских качеств зданий и сооружений, выполнение их функционального назначения. Система технического обслуживания направлена на поддержание качественного состояния зданий и сооружений, а также их элементов, предупреждение их преждевременного износа и обеспечение надежного функционирования в течение всего периода использования по назначению. Техническое обслуживание зданий и сооружений проводится постоянно в течение всего периода эксплуатации. Техническое обслуживание зданий правительства области включает в себя: – работы по контролю технического состояния, проведению общих и частичных осмотров, поддержанию в работоспособном и исправном состоянии, оборудования, инженерного наладке и регулировке инженерного восстановительно-профилактического оборудования, элементов конструкций ремонта зданий, расположенных на прилегающей территории, подготовке к сезонной 10 эксплуатации зданий в целом и их элементов, и систем, а также по обеспечению санитарно-гигиенических требований к помещениям и прилегающей территории; – непредвиденные (аварийные) работы, необходимость в которых определена в ходе эксплуатации, и, заключающиеся в оперативной ликвидации повреждений и дефектов. В состав работ по технической эксплуатации зданий правительства области входят: - устранение незначительных неисправностей в системах водопровода и канализации, укрепление расшатавшихся приборов в местах их присоединения к трубопроводу, укрепление трубопроводов; - устранение незначительных неисправностей в системах центрального отопления и горячего водоснабжения; - устранение незначительных электрических неисправностей; - устранение мелких дефектов фасадов и межпанельных швов зданий; 1.1 Организационная структура предприятия Организационная структура управления представляет собой упорядоченную совокупность устойчивых и взаимосвязанных элементов, которые обеспечивают функционирование и развитие предприятия как единого целого. [18] Таким представляет образом, собой организационная оптимальную структура систему управления распределения функциональных обязанностей, порядка и форм взаимодействия между звеньями и их персоналом показаны на рисунке 1. 11 Рисунок 1- Организационно-штатная структура. - Начальник представляет собой руководителя организации, который осуществляет общий контроль и управление за всеми подразделениями организации. - Главный инженер отвечает за деятельность технических служб предприятия, контролирует результаты их работы, состояние трудовой и производственной дисциплины в подчиненных подразделениях. – Отдел кадров возглавляет работу по подбору кадров на основе оценки их квалификации, личных и деловых качеств. – Бюро пропусков отвечает за выдачу и изъятие пропусков. – IT-отдел отвечает за организацию и обслуживание IT составляющей предприятия. - Отдел закупок отвечает за закупку нужных технических материалов. - Хозяйственный отдел занимается хозяйственной работой и санитарными процедурами. - Строительный отдел занимается строительством новых или ремонтом уже построенных зданий правительства области. 12 Электротехнический отдел отвечает за электропроводку и - сложное электротехническое оборудование. Отдел бухгалтерского учета и отчетности заведует всеми денежными операциями, а также несет ответственность за предоставление отчетов налоговым службам. - Юрист обеспечивает соответствие осуществляемых операций и документации законодательству РФ. Для эффективного управления требуется соответствие организационной структуры целям и задачам деятельности предприятия. То есть, структура проявляет и устанавливает взаимосвязи в организации, кроме того, устанавливаются определённые положения, определяющие членов компании, ответственных за организационные проблемы и разработку мероприятий по их решению. ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» имеет линейную структуру управления, во главе которой стоит генеральный директор. Генеральный директор обладает властными полномочиями и единолично руководит подразделениями, которые ему подчинены. Каждое звено и подчиненные имеют руководителя, который наделён функциями управления данным подразделением. В подразделениях выполняются работы соответствующей специализации, разрабатываются решения, предусматривающие эффективное управление звеном. [18] Поскольку в линейной структуре управления распоряжения передаются «сверху вниз», а начальник нижнего звена подчиняется руководителю более высокого уровня, формируется определённая иерархическая система организации. В рассматриваемом примере превалирует принцип единоначалия. Суть его заключается в том, что 13 работники подразделения выполняют распоряжения только своего начальника. Вышестоящий орган управления не имеет права отдавать распоряжения исполнителям, минуя их непосредственного начальника. Поскольку проявлялась бы дискредитация обоих руководителей. Линейная структура управления является логически стройной схемой, но недостаточно гибкой. Преимуществами такой структуры можно назвать: простое построение; однозначное ограничение задач, компетенции, ответственности; жесткое руководство органами управления; оперативность и точность управленческих решений. Каждый руководитель звена имеет определённую власть, но с лимитированными возможностями решения функциональных проблем, требующих специальных знаний. Отрицательными факторами линейной организационной структуры являются: высокие требования к руководителю и большая нагрузка на него; отсутствие звеньев по планированию и подготовке решений; – затруднительные связи между звеньями. 1.2 Информационные потоки Информационные потоки – это физическое перемещение информации от одного сотрудника предприятия к другому или от одного подразделения к другому. Цель работы с информационными потоками – оптимизация работы предприятия. [6] 14 Система информационных потоков – совокупность физических перемещений информации, которая дает возможность осуществить какой-либо процесс, реализовать решение. Наиболее общая система информационных потоков – это сумма потоков информации, которая позволяет предприятию деятельность. вести Информационные финансово-хозяйственную потоки предприятия ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» показаны на рисунке 2. Рисунок 2 – Информационные потоки. Связи информационных потоков, представленных на рисунке 2, описываются ниже. Приказы о назначении на должность, информация о 1. з/п и премиях. 2. Отчеты о проделанных работах 15 3. Список материалов 4. Заявка на предоставление денежных средств 5. Денежные средства 6. Счет фактура 7. Развернутый финансовый отчет 8. Приказы о премиях и поощрениях 9. Отчет о проделанной работе 10. План и график работ 11. Приказы о выдаче пропусков 12. Отчет о выданных пропусках 13. Список требуемых пропусков 14. Готовые пропуска 15. Заявка на материалы 16. Заявка на полиграфическую продукцию 17. Отчет о квалификации принятого персонала и отчет об отпусках 18. Отчет о проверке нормативной и отчетной документации 19. Отчетная и нормативная документация 20.Отчет об исправленных неисправностях в локальных сетях, доступе в интернет, в ЭВМ и периферийных устройствах, запрос на установку необходимых программных средств 21. Отдает приказ об установке и поддержке новых программных средств. В ходе рассмотрения главы «Анализ объекта исследования» была выявлена организационно – штатная структура и сопоставлены связи между разными отделами предприятия. А также были рассмотрены информационные потоки предприятия и взаимодействия отделов друг с другом. Анализ объекта был проведен для того чтобы понять, как работает внутренняя система предприятия. 16 2 Обзор инструментальных средств реализации проекта 2.1 Понятие интернет сайта На сегодняшний день практически каждая организация имеет собственный Web-сайт. В условиях использования современных информационных технологий - это необходимый фактор существования, что позволяет расширить поле образовательной деятельности, а также ознакомиться со структурой и тематикой учреждения на официальном сайте. [9] Разработанный Web-сайт для ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» позволит общественности получать необходимую информацию, в любое время. Огромное количество полезных сведений о данном учреждении найдут желающие, для восприятия нужной им информацию, что в значительной степени облегчает работу сотрудников. При выполнении выпускной квалификационной работы по разработке Web-сайта были поставлены следующие задачи: провести общий анализ существующих Web-сайтов; создать техническое задание на разработку; собрать необходимую документацию; определить структурную модель; разработать сайт на основе языка HTML; разместить информацию на официальном сайте; выгрузить сайт на хостинг. Сайт должен отражать концепцию данного учреждения, рассказывать о жизни учреждения и его устройстве, достижениях и его сотрудниках. Каждый посетитель должен найти для себя что – то интересное, нужное. [9] 17 2.2 Классификация сайтов В настоящее время в Сети Интернет (глобальной, всемирной компьютерной сети) существует огромное количество сайтов. Эти сайты самые разные и отличаются друг от друга по очень большому числу параметров. [1] Конечно, построить одну-единственную классификацию сайтов из-за того, что есть очень много признаков, по которым они отличаются, вряд ли возможно. Поэтому опишем несколько классификаций сайтов, разделяя их на виды и типы каждый раз по разным признакам в соответствии с рисунком 3. Самое простое — это, наверно, разделить сайты по использующимся в них технологиям, влияющим на возможности по созданию для них определённого дизайна и функциональности. Также по этому признаку можно классифицировать не только сайты, но и отдельные веб-страницы. Итак, первая классификация: Виды сайтов по технологиям, влияющим на дизайн и функциональность Изначально единственной технологией, с помощью которой создавались сайты и веб-страницы, была технология html. Однако такие страницы и сайты выглядели бедно и не обладали интерактивностью, поэтому за короткое время, прошедшее от начала массового распространения интернета, появились и стали использоваться при создании сайтов многочисленные дополнительные технологии и языки. 18 Рисунок 3 — Классификация сайтов. Итак, классифицируем сайты по используемым технологиям: 1) Статические сайты и веб-страницы. Статические сайты и вебстраницы — это сайты, сделанные по классической технологии html. Веб-страницы таких сайтов написаны полностью на языке html и имеют расширение .htm или .html. Статическими они называются потому, что, набирая определённый адрес (URL), соответствующий сайту или его определённой странице, вы всегда будете видеть одно и то же содержание. Это потому, что статические html-страницы лежат на сервере в неизменном виде и по вашему запросу сервер просто берёт их и отправляет вам в браузер. С динамическими страницами, которые не существуют в заранее предопределённом виде на сервере, а формируются при помощи серверных скриптов, ситуация иная, и, набирая один и тот же адрес, вы, в зависимости от разных условий, можете получать совершенно разное содержание. [1] Статические сайты имеют свои как плюсы, так и минусы. Плюсы статических сайтов — это простота их создания и нетребовательность к аппаратным ресурсам. Статические сайты не 19 требуют поддержки скриптов и баз данных и могут быть размещены на абсолютно любом хостинге, при этом они не будут создавать почти никакой нагрузки на сервер, и с ними не возникнет проблема, когда сайт тормозит или выдаёт различные сбои при большом притоке посетителей. Статические сайты могут включать в себя графику, анимацию и javascript, они прекрасно подходят для предоставления пользователям информации, которая не должна, по крайней мере, часто и существенно изменяться. Основным минусом статических сайтов является отсутствие интерактивности. Кроме того, в таких сайтах сложнее изменить информацию, внешний вид и дизайн страниц. 2) Динамические сайты и веб-страницы. Как уже было упомянуто, динамические страницы не существуют в неизменном виде на сервере, а формируются при помощи скриптов. Содержание и вид динамической страницы с одним и тем же адресом может быть совершенно различным в зависимости от разных условий — например, в зависимости от времени, от конкретного пользователя, от введённого пользователем запроса и т. п. Скрипты, которые используются для формирования динамических веб-страниц, могут быть написаны на разных языках. Распространёнными языками веб-программирования являются, например, php, perl, asp и т. д. Такие сайты могут предоставлять пользователям интерактивность — например, вводить разные запросы и осуществлять поиск по сайту, отправлять на сайт и сохранять свою собственную информацию и осуществлять общение с другими пользователями (как, например, в гостевых книгах, форумах и т. п.) и многие другие функциональные возможности. Кроме того, ведение и обновление этих сайтов гораздо проще. Минусы динамических сайтов в том, что они требуют поддержку дополнительных технологий, создают повышенную нагрузку на сервер, их сложнее оптимизировать, а ещё использование на сайте скриптов означает потенциальную угрозу для безопасности. [1] 20 3) Флэш-сайты. Технология флэш (flash) позволяет создавать очень красивые, интерактивные, со звуком и анимацией, сайты, которые выглядят на порядок эффектнее, чем обычные html-сайты. Однако сложность и трудоёмкость их изготовления, а также то, что страницы, созданные на флэш, имеют, как правило, большой вес и долго загружаются, что отпугивает часть пользователей, приводит к тому, что флэш-сайты не получили пока слишком широкого распространения. Также достаточно просто построить классификацию сайтов, исходя из того, чьим является сайт, кто его владелец и создатель. Таким образом, вторая классификация сайтов: Классификация сайтов по их принадлежности Сейчас в интернете создать свой сайт может практически каждый. Только доменов второго уровня там уже многие миллионы, не говоря даже о сайтах, имеющих домены третьего уровня, которые во множестве расположены на бесплатных хостингах. По принадлежности сайты подразделяются на: 1) Личные (персональные) сайты. Таким сайтом владеет и осуществляет его поддержку один человек. Такие сайты сейчас составляют большинство. Спектр этих сайтов весьма широк — от маленьких домашних страничек (home page), где есть немного информации о владельце и его увлечениях, до очень известных и популярных ресурсов. 2) Сайты коммерческих организаций. Этих сайтов тоже сейчас очень много. По мере того, как интернет набирает популярность (а в западных странах к нему приобщены уже более половины населения), всё больше фирм и компаний рассматривают интернет как удобную среду если не для прямого ведения бизнеса и продажи товаров в онлайн-магазинах, то, по крайней мере, для рекламы своих товаров и услуг. По степени развитости присутствия коммерческой организации 21 в интернете среди коммерческих сайтов можно выделить несколько подвидов: сайты-визитки, содержащие лишь небольшую общую информацию о фирме, такие сайты обычно не обновляются; т. н. промо-сайты или сайты для бизнеса, которые предназначены для презентации и продвижения различных товаров и услуг. На таких сайтах обычно оставляют контактные данные — адреса, телефоны, схемы проезда, предназначенные для потенциальных покупателей; и, наконец, полноценные сайты электронной коммерции или интернетмагазины, на которых можно заказать услуги или купить товар, не вставая с кресла перед монитором. 3) Сайты некоммерческих организаций. Разнообразные некоммерческие организации также стремятся заявить о своём существовании в сети интернет. Многообразие подобных сайтов огромно. Тут и сайты какого-нибудь регионального отделения пенсионного фонда, и сайты политических партий и общественных движений, и сайты научно-исследовательских институтов и т. д. и т. п. Весьма популярны в интернете новостные ресурсы, ресурсы, представляющие онлайновые версии различных СМИ. Для двух особых категорий сайтов некоммерческих организаций, а именно сайтов государственных и образовательных учреждений в интернете даже выделены специальные доменные зоны: .gov и .edu. Причём, в отличие от популярных доменных зон. com, .org, национальных доменных зон и т. п., попасть туда может далеко не каждый желающий. Таким образом, расположение сайта в зоне .edu, например, — это гарантия солидности образовательного учреждения.[1] В своей выпускной квалификационной работе я отдала предпочтение статическим сайтам, так как такие сайты состоят из готовых страниц (HTML, JS, графика, шрифты), загруженных на сервер. Важные достоинства статических сайтов: скоростная загрузка страниц и повышенная устойчивость ко взлому. Кроме того, сайты из 22 статических страниц без проблем выдерживают гораздо большую посещаемость, чем их динамические «коллеги». 2.3 Краткий обзор и выбор наилучшего web- редактора Для создания веб-сайта могут использоваться различные средства, от простых до самых сложных. Выбор инструментов зависит от того, для кого и с какой целью создается сайт (сайт для фирмы создают профессионалы при помощи дорогих комплексных редакторов, тогда как для сайта, созданного любителем используются более простые и недорогие средства). В качестве примера простых средств можно привести такую программу, как Notepad, в качестве комплексных редакторов - MS FrontPage и DreamWeaver. Простые и недорогие средства не всегда являются простыми в использовании. Например, чтобы создать веб-страницу в Блокноте, необходимо очень хорошо знать язык html, что совсем необязательно, при использовании программы FrontPage. Это зависит от набора средств, имеющихся в программе. Программы создания сайтов делятся на две основные категории: визуальные и невизуальные редакторы Визуальные редакторы (или WYSIWYG-редакторы ("What You See Is What You Get" - "Что видишь, то и получаешь") В качестве программы для создания сайтов намного проще (и быстрее) использовать визуальные редакторы, которые позволяют работать с веб-страницей "как она есть" Пользователь редактирует и форматирует текст, вставляет рисунки, таблицы, как в обычном текстовом редакторе (например, в Word), а уж сама программа формирует соответствующий HTML-код. В том виде, как страница будет смотреться в рабочем окне программы, в конечном итоге его и будет отображать браузер. Наиболее известными визуальными редакторами являются Dreamweaver в соответствии с рисунком 4, MS FrontPage и Netscape. [10] 23 Рисунок 4 – Интерфейс редактора Dreamweaver. достоинства: 1. легко использовать 2. не нужно знать язык html недостатки: 1. неоптимизированный код, вследствие чего увеличивается размер файла и скорость загрузки страницы 2. код страницы сложно редактировать 3. документ может некорректно отображаться в разных видах браузеров Не визуальные редакторы HTML изначально был предназначен для ручного кодирования и слабо приспособлен для автоматизации, поэтому ни один из существующих на сегодняшний день визуальных редакторов HTML не обеспечивает стопроцентной реализации всех возможностей HTML, и, кроме того, не генерирует абсолютно корректный код. Таким образом, каждую страницу приходится потом корректировать вручную. При 24 использовании не визуальных редакторов, которые предназначены для разметки документа вручную, разработчик имеет возможность написать оптимизированный код без использования лишних конструкций, который потом будет легко редактировать. Для того, чтобы в таких редакторах было легче работать, в них предусмотрена возможность быстрого ввода тегов, синтаксического подсвечивания, проверки правильности получившегося кода и ссылок. Не визуальные Web-редакторы часто называют HTML-редакторами. Примерами такого программного обеспечения являются AceHTML, 1st Page, HotDog, Arachnophilia. [16] достоинства: 1. оптимизированный код 2. используются все возможности языка гипертекстовой разметки 3. подсветка синтаксиса, проверка корректности кода и ссылок 4. многие редакторы распространяются бесплатно недостатки: 1. необходимо знание языка гипертекстовой разметки 2.4 Интерфейс web – редактора Sublime Text 2 — это текстовый редактор, написанный на C++, который: - Работает в Linux, OS X и Windows - Обладает приличной скоростью работы - Приятным интерфейсом (включая всевозможные анимации) - Гибко настраиваем (правда, не в GUI, а в json-конфигах) - Имеет множество плагинов, число которых растёт как на дрожжах 25 - Поддерживает VIM-режим - Использует fuzzy – поиск Интерфейс Одно из первых впечатлений о программе — она красива из коробки в соответствии с рисунком 5. Правильно подобранные шрифты, цветовая схема, плавные анимации (их здесь больше, чем в большинстве текстовых редакторов и IDE). Всё это имеет смысл, т.к. в итоге радует глаз и не отвлекает внимания. До тех пор, пока редактор не перегружен плагинами, он обладает весьма быстрым откликом. [34] Рисунок 5 — Интерфейс редактора. Первое что бросается в глаза — отсутствие какой-либо панели инструментов. Также нет ни одного диалогового окна, кроме стандартных окон сохранения/открытия файла. Вместо диалоговых окон используются «слои». Символы пробела и, tab-а отображаются только при выделении текста, но в настройках можно задать режим «всегда». [34] Справа расположена карта кода. Своеобразный аналог прокрутке страницы в виде pixel-карты, которая представляет из себя сжатый до ~100px по горизонтали код текущего файла (включая подсветку синтаксиса). Помогает в ориентировании по файлу, а также упрощает прокрутку страницы, т.к. действует аналогично scrollbar-у. Слева может располагаться панель проекта и открытых файлов (View -> Side bar -> Show side bar). Панель проекта — дерево подключённых к проекту директорий с упрощёнными возможностями 26 файлового менеджера (к примеру, есть возможность создания новых файлов/папок, переименовывания и удаления, но нет возможности перемещения #UPD оказывается есть, через переименовывание). Доступны полноэкранный режим "Distraction Free Mode" (Shift + F11). Этот режим представляет из себя полноэкранный режим с собственными настройками. Впервые перейдя в него вам доступны лишь сам редактор кода, да строка меню. В ней (во ->View) можно включить/отключить всё нужное/лишнее. Удобный режим для глубокого погружения в работу. Режим вертикального выделения является одной из самых важных функций для продвинутых текстовых редакторов. И sublime не исключение. В Linux-версии он активируется правой кнопки мыши при зажатом шифте. Очень удобно при быстрых правках разного рода списков, разметки и не только. Стоит отметить, что ST2 умеет искать и заменять по регулярным выражениям, без чего было бы сложно рассматривать его всерьёз. Также стоит отметить — горизонтальный scroll. Если на вашей мыши его нет, воспользуйтесь shift + вертикальный scroll. В статус панели, помимо ошибок и текущей позиции курсора, доступны переключатели текущего синтаксиса файла и размера tab-а. Иконки-кнопки для раскрытия/сворачивания регионов кода (функции, блоки, теги и т.д.) несколько не очевидны. Дело в том, что хоть они и расположены, как и должны, слева от строки кода, но, поумолчанию, отображаются лишь по наведению мыши (это настраивается). Доступны для множества структур, в частности очень порадовала возможность «сворачивания» SCSS-селекторов. Sublime предоставляет массу возможностей для множественного выделения и правки. Т.е. можно установить курсор сразу в несколько мест и править код синхронно (при этом будут работать макросы, autocomplete, snippet-ы, буфер обмена и т.д.). 27 Мне очень этого не хватало в Netbeans-е. Установить новую позицию курсора можно через ctrl + left_mouse_click. Или ctrl + left_double/_triple click (выделит слово/абзац целиком). Эти и другие комбинации клавиш и мыши гибко-настраиваемы. Fuzzy поиск Одна из самых разрекламированных функций редактора — нечёткий поиск. Он «modules/gallery/view/gallery/page.jade» позволяет вбив лишь найти «gapaja» в соответствии с рисунком 6. Рисунок 6 — Пример Fuzzy поиска. Ознакомившись с этими комбинациями, вы можете обратить внимание на то, что эти режимы можно комбинировать. К примеру, вбив gapaja@gallery_list, мы попадём не в начало файла, а сразу к mixinу gallery_list. [34] Плагины Ни один текстовый редактор такого уровня не может обойтись без плагинов. Установить плагин можно просто скопировав его в поддиректорию User. Самый простой путь найти её — Preferences -> Browse packages. У вас откроется файловый менеджер в каталоге установленных плагинов. Однако есть более простой и правильный 28 путь (для большинства ситуаций) — использование PackageControl в соответствии с рисунком 7. Рисунок 7 — Использование плагина. Вызвать «слой» PackageControl можно из меню Preferences -> Package Control. Но проще ctrl + shift +p, а дальше набрать необходимую команду. К примеру, для доступа к «Install Package» можно набрать всего три символа — «ins» в fuzzy поиске. 29 3 Проектирование и разработка сайта для предприятия 3.1 Этапы проектирования web-сайта Определение целей веб-сайта. На этом этапе необходимо определить, для чего нужен сайт, т.е. какие задачи он должен решать: предоставить общее представление о компании или многосторонне осветить какую-либо сторону человеческой деятельности, увеличить продажи по традиционным каналам или организовать веб-торговлю, провести рекламную или маркетинговую кампанию. После определения целей сайта надо совершенно четко и как можно подробнее представить и описать целевую аудиторию сайта, т.к. это влияет на то, в каком виде будет представлена информация. Создание Технического Задания (ТЗ) на разработку веб-сайта. В ТЗ необходимо как можно более подробно описать: цели создания сайта и его целевую аудиторию; структуру веб-сайта; пожелания по дизайну (цвета, использование фирменного стиля, соотношение графика/текст и т.д.; используемые технологии (HTML, Flash, PHP и проч.); технические требования к сайту. ТЗ является основным документом, на основе которого осуществляются все последующие этапы разработки веб-сайта. Создание дизайн-макета веб-сайта. На этом этапе дизайнер в специальной графической программе создает дизайн страниц будущего веб-сайта с прорисовкой всех графических (баннеров, кнопок, фотографий) и текстовых элементов. 30 Говоря о визуальном представлении веб-сайта, нельзя не остановиться на таком моменте, как различия между фиксированными и резиновыми сайтами. Современные мониторы имеют различные разрешения. В разговоре о веб-сайтах нас особенно интересует ширина. Размер монитора по ширине в пикселях может быть 800, 1024, 1280,1600 и даже больше. Более того, пользователь может просматривать сайт в полу скрученном окне. Фиксированный дизайн сайта предполагает одну единую ширину сайта для всех разрешений экрана и для всех ширин окон, т.е. если ширина сайта 1000 пикселей, то на экране 800 пикселей будет появляться горизонтальная прокрутка, а на экране 1280 пикселей – пустые поля слева и справа (или только с одной стороны) Такое построение сайта позволяет четко управлять композицией сайта и однозначно знать, где будет каждый элемент навигации на каждом экране. Этот тип сайта позволяет использовать более насыщенные графические элементы. Резиновый дизайн, в отличие от фиксированного «подстраивается» под ширину экрана. Это приводит к тому, что сайт без горизонтальной прокрутки увидит большинство пользователей, но на разных экранах композиция сайта будет непредсказуемой, что сильно не по душе дизайнерам. Верстка сайта. После того, как дизайн-макет готов за работу принимается верстальщик – это тот человек, который переводит дизайн-макет на язык, понятный компьютеру с использованием языка HTML. Программирование сайта. Очень часто этап программирования и верстки объединяют в один. На мелких и средних проектах оба действия в состоянии 31 выполнить один человек. На крупных проектах в силу специфики работ эти этапы разделяют. На этапе программирования (как правило, с использованием DHTML, PHP, Perl, ASP и баз данных) происходит создание всех страниц сайта, определяется порядок работы меню, расставляются гиперссылки, создается динамика на сайте, программируются такие составляющие, как гостевая книга, форум, новостная лента и проч. Если сайт должен иметь администраторский интерфейс, то он создается именно на этапе программирования. [21] Очень важно на этапе программирования определить, на какой системе администрирования (Content Management Site) будет работать ваш сайт. На сегодня на рынке существует великое множество систем администрирования. Для того, чтобы правильно выбрать систему надо ответить себе на ряд вопросов... Наполнение сайта информацией. На этом этапе информация, размещается на сайте, т.е. путем перевода в специальный формат текст и графика располагаются на сайте на определенных страницах, и эта информация становится доступной для просмотра. [23] Расположение сайта в сети Интернет. Данный этап необязательно выполняется после проведения всех вышеперечисленных работ. Он может проводиться параллельно с любым из этапов. Он заключается в том, что файлы сайта располагаются на хостинге. Тестирование сайта. Этот этап можно осуществить как до, так и после размещения сайта по его «родному» адресу. На этом этапе выявляются все ошибки и недочеты в программировании и написании текстов. Срок тестирования зависит от сложности проекта, но, как правило, не превышает 1 месяца. 32 Этапы создания сайта представлены в соответствии с рисунком 8. Рисунок 8 – Этапы создания сайта. 3.2 Поэтапное проектирование web-сайта 3.2.1 Определение целей и создание технического задания на разработку web – сайта - Web-сайт должен состоять из: - начальная страница; - страница ответы на вопросы граждан; - обязательно присутствие карты с месторасположением; - страница график приема граждан; - простой интерфейс; - целевая аудитория сайта не имеет четких ограничений, так как сайт служит для предоставления государственной информации. Создание технического задания на разработку web - сайта, этапы: - Дизайн сайта должен быть выполнен в простом и понятном для всех стиле; - для создания сайта использовалась технология HTML, так как она совместима с большим количеством браузеров. Для облегчения работы использовался web – редактор Sublime Text; - далее будет представлена структура сайта в соответствии с рисунком 9. 33 Рисунок 9 – Структура сайта. 3.2.2 Создание дизайн - макета web - сайта Для создания дизайн – макета использовалась программа Adobe Photoshop. Создаем в Adobe Photoshop новый документ, задаем имя. [33] Выбираем разрешение 1000 х 1000, это гарантирует корректное отображение у любого пользователя, размер по вертикали потом можно увеличить. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки обязательные, именно они отвечают за корректное отображение веб-страницы. Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов. Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих. В пункте меню «Просмотр» - «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа в соответствии с рисунком 10. [33] 34 Рисунок 10 — Начало работы в Adobe Photoshop. Создание дизайн – макета главной страницы сайта в соответствии с рисунком 11. Рисунок 11 – Создание макета главной страницы. 35 3.2.3 HTML верстка сайта Создаем в текстовом редакторе файл index.html. Первой строкой файла должна быть строка вида: <! DOCTYPE html> Набор тегов главной страницы на языке HTMLвыглядит в соответствии с рисунком 12. [5] Образец главной страницы сайта представлен в соответствии с рисунком 13. [19] Рисунок 12 — Код главной страницы. Рисунок 13 — Главная страница сайта. 36 График приёма граждан по личным вопросам Губернатором и должностными лицами Правительства области в виде кода HTML выглядит в соответствии с рисунком 14. [5] Рисунок 14 — Код страницы графика приема граждан. Для того чтобы создать таблицу в HTML используются синтаксис <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью элементов <tr>и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>,<col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>. Атрибуты тега <td> и <th> представлены в соответствии с рисунком 15. 37 Рисунок 15 – Таблицы в HTML. На следующем скриншоте показан код страницы устава, в котором присутствуют ссылки, в HTML для обозначения ссылок используются тег <a href="URL»> ...</a>, href задаёт адрес документа, на который следует перейти. С помощью имени blank загружает страницу в новое окно браузера в соответствии с рисунком 16. Рисунок 16 – Код страницы с использованием ссылки. 38 Схема Оренбургской размещения области интернет так же – приемной использует тег Правительства ссылку <a href="URL">...</a>, но она прикреплена к рисунку в соответствии с рисунком 17. Рисунок 17 - Код размещения интернет приемной. Так же на сайте есть страничка, где граждане могут задать вопрос Правительству Оренбургской области, мы можем просмотреть ее код в соответствии с рисунком 18. [22] Рисунок 18 – код страницы ответы на вопросы граждан. 39 3.2.4 Наполнение сайта информацией Наполнение сайта информацией это один из важнейших пунктов в разработке сайта, информация должна быть не только достоверной и интересной, но и должна постоянно обновляться, чтобы у посетителей сайта был интерес и тем самым сайт был популярен. Наполнение разрабатываемого мною сайта представлено будет представлено далее в виде скриншотов. [22] Наполнение главной страницы сайты представлено в соответствии с рисунком 19. Рисунок 19 – Главная страница сайта. Схема размещения интернет – приемной Правительства Оренбургской области выглядит в соответствии с рисунками 20 и 21. 40 Рисунок 20 – Схема интернет – приемной. 41 Рисунок 21 – Схема интернет – приемной на Яндекс карте. Страница ответы на вопросы граждан представлена соответствии с рисунком 22. Рисунок 22 – Ответы на вопросы граждан. 42 в 3.2.5 Расположение сайта в сети интернет Заходим на сайт хостинга открываем страницу регистрации. В верхнем окошке вводим свое имя. Далее вам предлагают ввести логин и выбрать вариант из раскрывающегося списка. По сути, сейчас задается доменное имя сайта. Затем выбираем категорию сайта и ставим галочки, напротив технологий, используемых в нашем webcaйте. После оплаты хостинга готовый сайт находится в сети интернет. Некоторые типы хостинга и их описание представлено в соответствии с рисунком 23. [19] Рисунок 23 – Типы хостинга. 43 4 Технико-экономическое обоснование проекта 4.1 Выбор методики расчета эффективности разработки Процесс разработки веб-сайта требует значительных инвестиций, поэтому при создании систем возникает проблема оценки эффективности вложенного капитала. Целесообразность создания и функционирования веб-сайта должна подтверждаться расчетами экономической эффективности. [26] Экономическая эффективность веб-сайта в зависимости от вида оценки может быть выражена в форме абсолютной и сравнительной эффективности, выражением которой является соотношение эффекта к затратам. На основе результатов сравнительной экономической эффективности осуществляется выбор как экономически целесообразного варианта создания или развития веб-сайта в целом, так и обоснование отдельных решений по веб-сайту, по отдельным подсистемам, входящим в состав веб-сайта. Основными источниками требуемых для расчета экономической эффективности веб-сайта исходных данных являются: данные проектной и отчетной документации; бухгалтерской и статистической отчетности административных территориальных органов, предприятий и организаций, обслуживающих веб-сайт, организаций-пользователей и др.[26] Для веб-сайтов факторы экономической эффективности определяются прежде всего сокращением прямых потерь ресурсов (материалов, рабочего времени, непроизводительных затрат) и потерь от недоиспользования основных производственных фондов. На этом уровне выделяют следующие основные сферы получения экономического эффекта от внедрения веб-сайта: на объекте управления - прибыль, получаемая за счет улучшения техникоэксплуатационных и экономических показателей деятельности; в 44 управляющей системе - экономия в рамках автоматизации технологического процесса обработки информации. Таким образом, факторы экономической эффективности вебсайта предполагают более качественное, своевременное и комплексное решение задач, связанных с использованием материальных, трудовых и финансовых ресурсов организации. Международная практика обоснования проектов разработки ПО, к которым относятся и проекты создания веб-сайтов, использует следующие основные показатели эффективности вложения капитала: срок окупаемости (Т); рентабельность (R); годовой экономический эффект (Эг); чистый доход (ЧД); чистый дисконтированный доход (ЧДД); внутренняя норма доходности (ВНД). Некоторые из приведенных выше показателей используются для определения эффективности при единовременных затратах, другие при инвестиционном процессе проектирования систем. При единовременных затратах используются такие показатели, как срок окупаемости, рентабельность, годовой экономический эффект. [35] В данной выпускной квалификационной работе для расчета эффективности разработки сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» был выбран критерий - срок окупаемости. Срок окупаемости вложений (Т) рассчитывается как отношение суммы вложений капитала к размеру годовой прибыли (экономии). Он определяет количество лет для возмещения первоначальных издержек: Т=КИС / Э (1) где Т - срок окупаемости (лет); КИС - единовременные затраты (вложения) на создание ИС; 45 Э - годовая экономия (прибыль), получаемая при эксплуатации ИС. Недостатком этого критерия является его неприменимость к проектам, имеющим различные распределения инвестиций по годам. Кроме того, существенным недостатком является и то, что этот критерий «нечувствителен» к продолжительности экономической жизни проекта. [26] 4.2 Расчеты экономической эффективности web-сайта Величину затрат на создание веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области», можно определить на основе метода калькуляций. В этом случае затраты определяются расчетом по отдельным статьям расходов и их последующим суммированием. Затраты в свою очередь делятся на две категории: 1. постоянные издержки; 2. переменные издержки. Рассмотрим затраты по отдельным статьям расходов в каждой категории. Все расчеты издержек производятся на дату 06.04.2016. Рассмотрим постоянные издержки. В данную категорию издержек при создании веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» входят: 1. амортизационные отчисления на вычислительную технику; 2. затраты на текущий ремонт вычислительной техники. Подчитаем амортизационные отчисления. Сумма годовых амортизационных отчислений определяется по формуле (2): Аг Сбал * Н ам , (2) где Аг - сумма годовых амортизационных отчислений, руб.; 46 Сбал - балансовая стоимость компьютера, руб./шт.; Н ам - норма амортизации, %. Следовательно, сумма амортизационных отчислений за период создания веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» будет равняться произведению амортизационных отчислений в день на количество дней эксплуатации компьютера и программного обеспечения при создании веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» определяется по формуле (3): АП Аг / 365 *Т к , (3) где АП - сумма амортизационных отчислений за период создания веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» дней, руб.; Т к - время эксплуатации компьютера при создании веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» Время эксплуатации компьютера при создании веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» составило 21 день. [35] Амортизационные отчисления на компьютер и программное обеспечение производятся ускоренным методом с тем условием, что срок морального старения происходит через четыре года. При использовании ускоренных методов амортизации, согласно нормам амортизационных отчислений, на полное восстановление основных фондов, утвержденных Министерством экономики, Министерством 47 финансов, Госстроем и Госкомпромом, норма амортизации на компьютеры и программное обеспечение равна 25%. Балансовая стоимость ПЭВМ включает отпускную цену, расходы на транспортировку, монтаж оборудования и его наладку и вычисляется по формуле (4): Сбал С рын * З уст , (4) где Сбал - балансовая стоимость ПЭВМ, руб.; С рын З уст - рыночная стоимость компьютера, руб./шт.; - затраты на доставку и установку компьютера, %. Компьютер, на котором велась работа, был приобретен до создания веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» по цене 15200 руб., затраты на установку и наладку были включены в стоимости компьютера. Отсюда: Сбал 15200 *1,0 15200 (руб./шт.). Программное обеспечение было также приобретено до создания веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области», общая цена составила 8500 руб. На программное обеспечение производятся, как и на компьютеры, амортизационные отчисления. Общая амортизация за время эксплуатации компьютера и программного обеспечения при проектировании веб-сайта вычисляется по формуле (5): АП АЭВМ АПО , (5) где АЭВМ - амортизационные отчисления на компьютер за время его эксплуатации; 48 АПО - амортизационные отчисления на программное обеспечение за время его эксплуатации. [36] Отсюда следует: АЭВМ (15200 * 0,25) / 365 * 21 218.63 (руб.); АПО (8500 * 0,25) / 365 * 21 122.26 (руб.); АП 218.63 122.26 340.89 (руб.). Рассчитаем затраты на текущий ремонт. Затраты на текущий и профилактический ремонт ( Пр ) принимаются равными 5% от стоимости ЭВМ. Следовательно, затраты на текущий ремонт за время эксплуатации вычисляются по формуле (6): Зтр Сбал / 365 * П р * Т к , (6) где Т к - количество рабочих дней. Отсюда: Зтр 15200 / 365 * 0,05 * 21 43.73( руб.) . Сведем полученные результаты в таблицу 1. Таблица 1 - Постоянные издержки при разработке веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» Вид постоянных издержек Денежная оценка, руб. Амортизационные отчисления 340,89 Текущий ремонт техники 43,73 Итого: 384,62 49 4.3 Расчёт переменных издержки В данную категорию издержек при создании веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» входят: 1. затраты на приобретение материалов; 2. затраты на потребляемую электроэнергию; 3. затраты на оплату труда разработчиков веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области»; 4. отчисления по налогам. Затраты на приобретение материалов. На эту статью относится стоимость материалов, покупных изделий, полуфабрикатов и других материальных ценностей, расходуемых непосредственно в процессе изготовления веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». В стоимость материальных затрат включаются транспортные расходы (5% от стоимости материалов). Расчет статьи «Материалы» приводится в таблице 2 Таблица 2 - Материалы и покупные изделия при разработке вебсайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» Наименование Единица Количеств Цена за Стоимость измерения о единицу, , руб. руб. Бумага писчая Бумага Пачка 1 30 30 для Пачка 1 100 100 принтера 50 Продолжение таблицы 2. Тонер для принтера шт. 1 200 200 шт. 1 10 10 CD-диск Итого: 34 0 Затраты на материалы и покупные изделия с учетом транспортных расходов равны: Зм = 340 * 1,05 = 357 (руб.). Затраты на потребляемую электроэнергию К этой статье относится стоимость потребляемой электроэнергии компьютером за время разработки веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». Стоимость электроэнергии, потребляемой за год, определяется по формуле (7): ЗЭЛ РЭВМ * Т ЭВМ * СЭЛ , (7) где РЭВМ - суммарная мощность ЭВМ, кВт; Т ЭВМ - время работы компьютера, часов; СЭЛ - стоимость одного кВт/ч электроэнергии, руб. Рабочий день равен восьми часам, следовательно, стоимость электроэнергии за период работы компьютера во время создания вебсайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» вычисляться по формуле (8): ЗЭЛ . ПЕР РЭВМ * Т ПЕР * 8 * СЭЛ , 51 (8) будет где Т ПЕР - время эксплуатации компьютера при создания вебсайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области», дней.[26] Согласно техническому паспорту ЭВМ РЭВМ 0,23 кВт, а стоимость одного кВт/ч электроэнергии на предприятии СЭЛ 2,49 руб. Тогда расчетное значение затрат на электроэнергию: З ЭЛ . ПЕР 0,23 * 21* 8 * 2,49 96,21 (руб.). Затраты на оплату труда разработчиков веб- ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». К этой статье относятся: 1. основная заработная плата разработчиков веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области»; 2. дополнительная заработная плата разработчиков, входящая в фонд заработной платы. Расчет основной заработной платы выполняется на основе трудоемкости выполнения каждого этапа в человеко-днях и величины месячного должностного оклада исполнителя, вычисляется по формуле (9): ЗЗП О * Т Р , (9) где О - оклад работника в месяц, руб.; Т Р - количество дней, затраченных сотрудником на создание веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». Среднее количество рабочих дней в месяце равно 21. Следовательно, дневная заработная плата определяется делением 52 размера оклада на количество рабочих дней в месяце и вычисляется по формуле (10): ЗДЗП = О / 21, Трудоемкость (10) каждого этапа определяется для группы специалистов, отвечающих за этот этап разработки. Произведение трудоемкости на сумму дневной заработной платы определяет затраты по основной зарплате для каждого работника на все время разработки. [36] Расчет оклада разработчиков веб-сайта за один рабочий день приведен в таблице 3. Таблица 3 - Расчет оклада сотрудников за один рабочий день Должность Оклад в месяц, руб. Стоимость одного рабочего дня, руб. Программист 15000 714,28 В дополнительную заработную плату входит районный коэффициент (Р), равен 15%. Расчет дополнительной заработной платы производится от основной заработной платы и соответственно будет равен: Р 5000 * 0,15 750( руб ) Затраты на фонд заработной платы за время разработки вебсайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» приведены в таблице 4. Таблица 4 - Расчет фонда заработной платы за период разработки веб-сайта ГБУ «Административно – хозяйственное 53 управление аппарата Губернатора и Правительства Оренбургской области» Вид заработной платы Денежная оценка, руб. Основная 15000 заработная плата Районный коэффициент 750 Итого 15750 Отчисления по налогам. На эту статью относятся отчисления по единому социальному налогу (страховые взносы), который составляет 30%. Затраты по данной статье определяются установленным нормативом от расходов на оплату труда работников, непосредственно занятых созданием научно-технической продукции, и вычисляются по формуле (11): ЗПН ЗФЗ * Н СТР , (11) где ЗПН - затраты по страховые взносы, руб.; ЗФЗ - фонд заработной платы, руб.; Н СТР - вид налоговых отчислений, %. Расчет отчислений по страховым взносам приведен в таблице 5 Таблица 5 - Отчисления по страховым взносам при разработке веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» Налоговая база на каждого Фонд исполнителя заработной Общая сумма, руб. платы, руб. Продолжение таблицы 5. Программист 15000 54 4500 Список переменных издержек и их содержание приведены в таблице 6. Из этой таблицы можно получить представление на общую сумму переменных издержек, которая впоследствии в сумме с постоянными издержками дадут представлении о полных издержках. Таблица 6 - Переменные издержки при разработке веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» Вид переменных издержек Величина, руб. Затраты на приобретение материалов 357 Затраты 96,21 на потребляемую электроэнергию Затраты на оплату труда разработчику 15750 Отчисления по налогам 4500 Итого 20703,21 Рассмотрим общие затраты. На эту статью относятся все издержки, которые были произведены при создании веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». [36] Структура полных издержек приведена в таблице 7. Таблица 7 - Структура полных издержек при разработке вебсайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» 55 Вид издержек Величина, руб. Постоянные 384,62 Переменные 20703,21 Итого 21087,83 Полная себестоимость разработки веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» определяется суммированием постоянных и переменных издержек и вычисляется по формуле (12): ЗОБ З ПОС З ПЕР , (12) где ЗОБ - себестоимость веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» З ПОС - постоянные издержки; З ПОС - переменные издержки. Таким образом, себестоимость веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области»: ЗОБ = 21087,83 руб. Из таблицы 3.7 видно, что при разработке веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» наибольший удельный вес занимают переменные издержки. [36] Рассмотрим, за какое время окупится веб-сайт ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». 56 Доход - денежные средства или материальные ценности, полученные государством, физическим или юридическим лицом в результате какой-либо деятельности за определённый период времени. По статистике в среднем на сайт будет заходить в месяц около 1000 посетителей из поисковых систем. Умножив на 1%, получим примерное количество реальных заказчиков - около 10 человек в месяц. По статистике доход с одного клиента, после вычета налогов и накладных расходов, составит 10000 руб. В год при использовании веб-сайта получим: 10000*10*12 = 1200000 (руб.) дохода. [35] Как было показано, на создание веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» мы потратили 21087,83 рублей, то можно подсчитать, что наш сайт окупится через 0,08 месяца (21087,83/1200000). Учитывая время, которое работник ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» тратит на информирование 1 клиента (2 минуты), короткую окупаемость веб-сайта (0,08 месяца), можно утверждать о целесообразности создания веб-сайта ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». [26] 5 Охрана труда 57 Помещения должны иметь естественное и искусственное освещение. Расположение рабочих мест за мониторами для взрослых пользователей в подвальных помещениях не допускается. Площадь на одно рабочее место с компьютером для взрослых пользователей должна составлять не менее 6 м2, а объем не менее -20 м3. [37] Помещения с компьютерами должны оборудоваться системами отопления, кондиционирования воздуха или эффективной приточновытяжной вентиляцией. Для внутренней отделки интерьера помещений с компьютерами должны использоваться диффузно-отражающие материалы с коэффициентом отражения для потолка — 0,7-0,8; для стен — 0,5-0,6; для пола — 0,3-0,5. Поверхность пола в помещениях эксплуатации компьютеров должна быть ровной, без выбоин, нескользкой, удобной для очистки и влажной уборки, обладать антистатическими свойствами. [38] В помещении должны находиться аптечка первой медицинской помощи, углекислотный огнетушитель для тушения пожара. 5.1Требования к шуму и вибрации в помещениях Уровни шума на рабочих местах пользователей персональных компьютеров не должны превышать значений, установленных СанПиН 2.2.4/2.1.8.562-96 и составляют не более 50 дБА. На рабочих местах в помещениях для размещения шумных агрегатов уровень шума не должен превышать 75 дБА, а уровень вибрации в помещениях допустимых значений по СН 2.2.4/2.1.8.566-96 категория 3, тип «в». Снизить уровень шума в помещениях можно использованием звукопоглощающих материалов с максимальными коэффициентами звукопоглощения в области частот 63-8000 Гц для отделки стен и потолка помещений. Дополнительный звукопоглощающий эффект создают однотонные занавески из плотной ткани, повешенные в 58 складку на расстоянии 15-20 см от ограждения. Ширина занавески должна быть в 2 раза больше ширины окна. [38] 5.2 Обеспечение электробезопасности и пожарной безопасности на рабочем месте 5.2.1 Электробезопасность На рабочем месте пользователя размещены дисплей, клавиатура и системный блок. При включении дисплея на электронно-лучевой трубке создается высокое напряжение в несколько киловольт. Поэтому запрещается прикасаться к тыльной стороне дисплея, вытирать пыль с компьютера при его включенном состоянии, работать на компьютере во влажной одежде и влажными руками. Перед началом работы следует убедиться в отсутствии свешивающихся со стола или висящих под столом проводов электропитания, в целостности вилки и провода электропитания, в отсутствии видимых повреждений аппаратуры и рабочей мебели, в отсутствии повреждений и наличии заземления приэкранного фильтра. Токи статического электричества, наведенные в процессе работы компьютера на корпусах монитора, системного блока и клавиатуры, могут приводить к разрядам при прикосновении к этим элементам. [37] Такие разряды опасности для человека не представляют, но могут привести к выходу из строя компьютера. Для снижения величин токов статического электричества используются нейтрализаторы, местное и общее увлажнение воздуха, использование покрытия полов с антистатической пропиткой. [38] 5.2.2 Пожарная безопасность Пожарная безопасность — состояние объекта, при котором исключается возможность пожара, а в случае его возникновения 59 предотвращается воздействие на людей опасных его факторов и обеспечивается защита материальных ценностей. Противопожарная защита — это комплекс организационных и технических мероприятий, направленных на обеспечение безопасности людей, предотвращение пожара, ограничение его распространения, а также на создание условий для успешного тушения пожара. [38] Пожарная безопасность обеспечивается системой предотвращения пожара и системой пожарной защиты. Во всех служебных помещениях обязательно должен быть «План эвакуации людей при пожаре», регламентирующий действия персонала в случае возникновения очага возгорания и указывающий места расположения пожарной техники. [38] Пожары в ВЦ представляют особую опасность, так как сопряжены с большими материальными потерями. Характерная особенность ВЦ — небольшие площади помещений. Как известно, пожар может возникнуть при взаимодействии горючих веществ, окислителя и источников зажигания. В помещениях ВЦ присутствуют все три основные фактора, необходимые для возникновения пожара. [38] Горючими компонентами на ВЦ являются: строительные материалы для акустической и эстетической отделки помещений, перегородки, двери, полы, перфокарты и перфоленты, изоляция кабелей и др. Источниками зажигания в ВЦ могут быть электрические схемы от ЭВМ, приборы, применяемые для технического обслуживания, устройства электропитания, кондиционирования воздуха, где в результате различных нарушений образуются перегретые элементы, электрические искры и дуги, способные вызвать загорания горючих материалов. [38] 60 В современных ЭВМ очень высокая плотность размещения элементов электронных схем. В непосредственной близости друг от друга располагаются соединительные провода, кабели. При протекании по ним электрического тока выделяется значительное количество теплоты. При этом возможно оплавление изоляции. Для отвода избыточной теплоты от ЭВМ служат системы вентиляции и кондиционирования воздуха. При постоянном действии эти системы представляют собой дополнительную пожарную опасность. [37] Для большинства помещений ВЦ установлена категория пожарной опасности В. Одна из наиболее важных задач пожарной защиты — защита строительных помещений от разрушений и обеспечение их достаточной прочности в условиях воздействия высоких температур при пожаре. Учитывая высокую стоимость электронного оборудования ВЦ, а также категорию его пожарной опасности, здания для ВЦ и части здания другого назначения, в которых предусмотрено размещение ЭВМ, должны быть первой и второй степени огнестойкости. Для изготовления строительных конструкций используются, как правило, кирпич, железобетон, стекло, металл и другие негорючие материалы. Применение дерева должно быть ограничено, а в случае использования необходимо пропитывать его огнезащитными составами. [37] 5.3 Санитарно-гигиенические требования при работе с ПЭВМ В соответствии с СанПиНом: 2.2.2.542-96 "Гигиенические требования к ВДТ и ПЭВМ. Организация работы" Все вредности, возникающие при работе ВДТ и ПЭВМ можно разделить на три группы: 1. Параметры рабочего места и рабочей зоны. 2. Визуальные факторы (яркость, контрастность, мерцание изображения, блики). 61 3. Излучения (рентгеновское, электромагнитное излучение ВЧ и СВЧ диапазона, гамма-излучение, электростатические поля). Внедрение ЭВМ имеет как положительные, так и отрицательные моменты. С одной стороны, это обеспечение более высокой эффективности производства за счет совершенствования технологического процесса и повышение производительности труда, а с другой - увеличение нагрузки на работающих в связи с интенсификацией производственной деятельности и специфическими условиями труда. [37] Условия труда работающих с ЭВМ характеризуются возможностью воздействия на них следующих производственных факторов: шума, тепловыделений, вредных веществ, статического электричества, ионизирующих и недостаточной освещенности, неионизирующих параметров излучений, технологического оборудования и рабочего места. [37] Основными источниками шума в помещениях, оборудованных вычислительной техникой, являются принтеры, плоттеры, множительная техника и оборудование для кондиционирования воздуха, вентиляторы систем охлаждения, трансформаторы. Для снижения шума и вибрации в помещениях вычислительных центров оборудование, аппараты необходимо устанавливать на специальные фундаменты и амортизирующие прокладки, предусмотренные нормативными документами. [37] Уровень шума на рабочих местах не должен превышать 50 дБА. Нормируемые уровни шума обеспечиваются путем использования малошумного материалов оборудования, (специальные применением перфорированные звукопоглощающих плиты, панели, минераловатные плиты). Кроме того, необходимо использовать подвесные акустические потолки. 62 В помещениях с избытком тепла необходимо предусматривать регулирование подачи теплоносителя для соблюдения нормативных параметров микроклимата. Микроклиматические условия на рабочих местах в помещениях с вычислительной техникой должны соответствовать требованиям, указанным в таблице 8. Таблица 8 - Микроклимт производственных помещений Температура Период года воздуха, oС Скорость Относительная движения влажность воздуха, воздуха, м/с % Холодный 22-24 до 0,1 40-60 Теплый 23-25 0,1-0,2 40-60 Воздух, поступающий в рабочие помещения операторов ЭВМ, должен быть очищен от загрязнений, в том числе от пыли и микроорганизмов. Патогенной микрофлоры быть не должно. Кондиционирование воздуха должно обеспечивать поддержание параметров микроклимата в необходимых пределах в течение всех сезонов года, очистку воздуха от пыли и вредных веществ, создание необходимого избыточного давления в чистых помещениях для исключения поступления неочищенного воздуха. Температура подаваемого воздуха должна быть не ниже 19oС. Температуру в помещении следует регулировать с учетом тепловых потоков от оборудования. Предпочтение должно отдаваться оборудованию с малой электрической мощностью. Оборудование надо устанавливать так, чтобы тепловые потоки от него не были направлены на операторов. Следует также ограничивать количество вычислительной техники в помещении и избегать напольных отопительных систем. Для предотвращения образования и защиты от статического электричества необходимо использовать 63 нейтрализаторы и увлажнители, а полы должны иметь антистатическое покрытие. Допустимые уровни напряженности электростатических полей не должны превышать 20 кВ в течение 1 часа. ПЭВМ являются источниками широкополостных электромагнитных излучений: мягкого рентгеновского; ультрафиолетового 200-400 нм; видимого 400-750 нм; ближнего ИК 750-2000 нм; радиочастотного диапазона 3кГц; электростатических полей. Экспозиционная мощность дозы рентгеновского излучения в любой точке пространства на расстоянии 5 см от поверхности ПЭВМ не должна превышать 7,74·10-12 А/КГ, что соответствует эквивалентной дозе 0,1 мБэр/ч или 100 мкр/ч, согласно санитарным нормам и правилам работы с источниками рентгеновского излучения. Ультрафиолетовое излучение в диапазоне 200-315 нм не должно превышать 10 мкВт/м2, излучение в диапазоне 315-400 нм и видимом диапазоне 400-750 нм -0,1 Вт/м2, в ближнем ИК-диапазоне - 2000нм 1мм-4 Вт/м2. Уровни напряженности электростатического поля не должны превышать 15 кВ/м. В целях предосторожности следует обязательно использовать защитные экраны, а также рекомендуется ограничивать продолжительность работы с экраном ВДТ, не размещать их концентрированно в рабочей зоне и выключать их, если на них не работают. Наряду с этим нужно устанавливать в помещении с ВДТ ионизаторы воздуха, чаще проветривать помещение и, хотя бы один раз в течение рабочей смены очищать экран от пыли. [38] 64 Важное место в комплексе мероприятий по созданию условий труда, работающих с ПЭВМ, занимает создание оптимальной световой среды, т.е. рациональная организация естественного и искусственного освещения помещения и рабочих мест. [37] Предусматриваются меры ограничения слепящего воздействия светопроемов, имеющих высокую яркость (8000 кд/м2 и более), и прямых солнечных лучей для обеспечения благоприятного распределения светового потока в помещении и исключения на рабочих поверхностях ярких и темных пятен, засветки экранов посторонним светом, а также для снижения теплового эффекта от инсоляции. Для работы на ЭВМ с ВДТ рекомендуются помещения с односторонним боковым естественным освещением с северной, северо-восточной или северо-западной ориентацией светпроемов. Площадь световых проемов должна составлять 25% площади пола. Удовлетворительное естественное освещение проще создать в небольших помещениях на 5-6 рабочих мест, а больших помещений с числом работающих более 20, лучше избегать. В случае, если экран ПЭВМ обращен к окну, должны быть предусмотрены специальные экранизирующие устройства. [38] Искусственное освещение в помещениях и на рабочих местах должны создавать хорошую видимость информации на экране ЭВМ. При этом в поле зрения работающих должны быть обеспечены оптимальные соотношения яркости рабочих и окружающих поверхностей. Наиболее оптимальной для работы с экраном является освещенность 200 лк, при работе с экраном в сочетании с работой над документами - 400 лк. [38] На рабочем месте необходимо обеспечивать возможно большую равномерность яркости, исключая наличие ярких и блестящих 65 предметов, для снижения монотонности в поле зрения рекомендуется отдельные пестрые поверхности. Для освещения рабочих мест применяется комбинированное освещение (общее плюс местное), хотя более предпочтительно общее освещение из-за большего перепада яркостей на рабочем месте при использовании светильников местного освещения. Для общего освещения используются в основном потолочные или встроенные светильники с люминесцентными лампами. Яркость должна быть не более 200 кд/м2. Источники света лучше использовать нейтрально-белого или "теплого" белого цвета с индексом цветопередачи не менее 70. Для исключения засветки экранов прямыми световыми потоками светильники общего освещения располагают сбоку от рабочего места, параллельно линии зрения оператора. Наиболее подходящими светильниками являются светильники типа ЛПО 36, ЛБ, ЛПО 36 с ВУПРА и другие аналогичные. При использовании необходимо светильников принимать с меры люминесцентными по ограничению лампами пульсации освещенности в пределах до 5 %. Местное освещение на рабочих местах обеспечивается светильниками, устанавливаемыми непосредственно на рабочем столе или на вертикальных панелях специального оборудования. Они должны иметь непросвечивающий отражатель и располагаться ниже или на уровне линии зрения операторов, чтобы не вызывать ослепления. [38] Так как при работе на компьютере основная нагрузка ложится на глаза, поэтому видеотерминальным большие требования устройствам (экранам). предъявляются к Предпочтительным является плоский экран, позволяющий избежать наличие на нем ярких пятен за счет отражения световых потоков. Особенно важен цвет экрана. Он должен быть нейтральным. Допустимы ненасыщенные 66 светло-зеленые, желто-зеленые, желто-оранжевые, желто-коричневые тона. О качестве экранов судят по отсутствию мерцания и постоянству яркости. При прямом контрасте (темные символы на светлом фоне) частота мельканий должна быть не менее 80Гц. Оптимальная высота расположения экрана должна соответствовать направлению взгляда оператора в секторе 5-35o по отношению к горизонтали. Большой наклон экрана может привести к появлению бликов от светильников. При работе с ЭВМ взгляд должен падать на экран под прямым углом и отклоняться от горизонтали на 20o.[37] Условия зрительного восприятия информации на экране зависят от параметров экрана, плотности их размещения, контраста и соотношения яркостей символов и фона экрана. Видеотерминальное устройство должно отвечать следующим техническим требованиям: яркость свечения экрана - не менее 100 кд/м2; минимальный размер светящейся точки - не более 0,4 мм для монохромного дисплея и не более 0,6 мм - для цветного; контрастность изображения знака - не менее 0,8; частота регистрации изображения при работе с позитивным контрастом в режиме обработки текста - не менее 72 Гц; количество точек на строке - не менее 640; низкочастотное дрожание изображения в диапазоне 0,05- 1,0 Гц должно находиться в пределах 0,1 мм; экран должен иметь антибликовое покрытие; размер экрана должен быть не менее 31 см по диагонали, а высота символов на экране не менее 3,8 мм, при этом расстояние от газ оператора до экрана должно быть в пределах 40-80 см. Клавиатура дисплея не должна быть жестко связана с монитором. Она должна располагаться на расстоянии 600-700 мм. В 67 клавиатуре необходимо предусмотреть возможность звуковой обратной связи от включения клавиш с возможностью регулировки. Размер клавиш - в пределах 13-15 мм, сопротивление - 0,25-1,5 Н. Поверхность клавиш должна быть вогнутой, расстояние между ними не менее 3мм. Наклон клавиатуры должен находиться в пределах 1015o. Клавиатура располагается на поверхности стола на расстоянии 100300 мм от края. Видеомонитор должен быть оборудован поворотной площадкой, позволяющей перемещать ВДТ в горизонтальной и вертикальной плоскостях в пределах 130-220 мм и изменять угол наклона экрана на 30o во фронтальной плоскости. [37] При работе с текстовой информацией (в режиме ввода данных, редактирования текста и чтения с экрана ВДТ) наиболее физиологичным является предъявление черных знаков на светлом фоне. При расстоянии от глаз до экрана - 600-700 мм, высота знака должна быть не менее 3-4 мм, расстояние между знаками - 15-20; от его высоты. Количество точек на строке - не менее 640. Яркость символов на экране должна согласовываться с яркостью фона экрана и окружающим освещением. Нижней границей уровня яркости светящихся символов считается 30 кд/м2, верхняя определяется значением слепящей яркости. При прямом контрасте яркостный контраст должен составлять 75-80% с возможностью регулировки яркости фона экрана, а при обратном контрасте (светлые символы на темном фоне) - 85-90% с возможностью регулировки яркости фона экрана. Коэффициент контрастности символов на экране при их оптимальных размерах считается благоприятным в пределах 510 для обратного контраста и в пределах 8-12 - для прямого. 68 Для устранения бликов и снижения влияния электромагнитного излучения экраны ВДТ должны быть снабжены защитными фильтрами. 5.4 Требования к оборудованию рабочих мест Рабочий стол должен регулироваться по высоте в пределах 680-800 мм; при отсутствии такой возможности его высота должна составлять 725 мм. Оптимальные размеры рабочей поверхности столешницы - 1400х1000 мм. Под столешницей рабочего стола должно быть свободное пространство для ног с размером по высоте не менее 600 мм, по ширине - 500 мм, по глубине - 650 мм. На поверхности рабочего стола для документов необходимо предусматривать размещение специальной подставки, расстояние которой от глаз должно быть аналогично расстоянию от глаз до клавиатуры, что позволяет снизить зрительное утомление. [31] Рабочий стул (кресло) должен быть снабжен подъемно- поворотным устройством, обеспечивающим регуляцию высоты сидений и спинки; его конструкция должна предусматривать также изменение угла наклона спинки. Рабочее кресло должно иметь подлокотники в соответствии с рисунком 24. [31] На рабочем месте необходимо предусматривать подставку для ног. Ее длина должна составлять 400 мм ширина - 300 мм. Необходимо предусматривать регулировку высоты в пределах от 0 - 150 мм и угла её наклона в пределах 0 - 200. Она должна иметь рифленое покрытие и бортик высотой 10 мм по нижнему краю. [31] 69 Рисунок 24 — Организация рабочего места. 5.5 Режим труда и отдыха при работе с ПЭВМ и ВДТ Режим труда и отдыха при работе с ПЭВМ и ВДТ должен организовываться в зависимости от вида и категории деятельности. Виды деятельности подразделяются на следующие группы: группа А - работа по считыванию информации с ВДТ или ПЭВМ с предварительным запросом; группа Б - работа по вводу информации; группа В - творческая работа в режиме диалога. Для видов деятельности устанавливаются три категории (I, II, III) тяжести и напряженности работы с ПЭВМ и ВДТ Время непрерывной работы для I кат. - 2 часа; для II и III категории 1,5-2 часа. Сумма времени регламентированных перерывов при 8 - часовом рабочем дне составляет для I кат. - 30 мин.; для II кат. 50 мин.; для III кат. - 70 мин. 70 Режим труда и отдыха операторов, работающих с ЭВМ, должен быть следующим: через каждый час интенсивной работы необходимо устраивать 15 - минутный перерыв, при менее интенсивной через каждые 2 - часа. Эффективность регламентируемых перерывов повышается при их сочетании с производственной гимнастикой. Производственная гимнастика должна включать комплекс упражнений, направленных на восполнение дефицита двигательной активности, снятие напряжения мышц шеи, спины, снижение утомления зрения. Она проводится в течение 5 - 7 мин. 1 - 2 раза в смену. [38] При профессиональном отборе работников ЭВМ основное внимание обращается на состояние органов зрения: состояния мышечного равновесия глаз, положительный запас аккомодации, цветовую чувствительность, остроту зрения, рефракционную способность глаз, контрастную чувствительность и поле зрения. 71 Заключение Результатом дипломной работы является создание и внедрение web-сайта для ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». Разработанный web-сайт позволяет автоматизировать процессы доступа к информационным ресурсам ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» через Интернет. Также web-сайт является крайне эффективным способом распространением необходимой информации для пользователей. В разработанном Web-сайте удачно сочетается интерфейс сайта с его функциональностью и простотой использования. Для определения целей и задач разработки сайта был произведен анализ предметной области ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области». Для реализации создания –web-сайта использовался webредактор Sublime Text. Его преимущества перед аналогами: - возможность создания любых сниппетов и вставки их хоть по горячим клавишами, хоть по буквенным сокращениям (в стиле Zen Coding); - возможность назначения горячих клавиш абсолютно на любое действие; - в сниппетах можно задать, где будет находится курсор при вставке, задать плейсхолдеры и переключение в нужные участки сниппета Tab’ом; - наличие миникарты кода для удобного перемещения; - все мои личные настройки хранятся в отдельной папке; 72 - умное комментирование/раскомментирование кода по горячим клавишам; - возможность отображения скрытых символов (пробелы, табы) только при выделении кода; - постоянно растущее сообщество пользователей, которые пишут плагины под любые нужды. На подготовительном этапе была сформирована основная идея будущего сайта. Также была продумана навигация по сайту. Навигация — важный пункт. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте. На этапе разработке макета были разработаны будущие шаблоны, из которых заказчик выбрал лучшие варианты. Разработан дизайн в целом, используемые графические элементы, а так же структура страниц и цветовые решения. На этапе программирования были разработаны механизмы системы сайта, то есть рабочая версия сайта, готовая к наполнению текстов и графических материалов. Для публикации информационных материалов и создания структуры сайта использован язык разметки гипертекстовых страниц HTML - как самый распространенный в среде Интернет. Несмотря на кажущуюся сложность, язык HTML крайне прост. Написание небольшой web странички не займет более 10 минут. Технико-экономическое обоснование проекта: - выбор методики расчета эффективности разработки; - расчеты экономической эффективности web-сайта малого предприятия; - рассмотрены переменные издержки; - затраты на приобретение материалов; - затраты на потребляемую электроэнергию; 73 - затраты на оплату труда разработчиков веб- ГБУ «Административно – хозяйственное управление аппарата Губернатора и Правительства Оренбургской области» ; отчисления по налогам. Разработанный проект удовлетворяет всем требованиям, поставленным на этапе постановки задачи, а именно: определение целей, web- сайта; создание технического задания на разработку web-сайта; разработка дизайн – макета web-сайта; верстка сайта; наполнение сайта информацией; расположение сайта в сети интернет; тестирование сайта. 74 Список использованных источников 1) Виды, типы, разновидности сайтов, классификация сайтов [электронный ресурс] - http://www.bytemaster.ru 2) Байков В. Интернет. Поиск информации и продвижение сайтов; Книга по Требованию - Москва, 2012. - 288 c. 3) Венедюхин Александр, Воробьев Андрей Создание сайтов (+ CD-ROM); Эксмо - Москва, 2011. - 528 c. 4) Гарднер Л., Григсби Д. Разработка веб-сайтов для мобильных устройств; Питер - Москва, 2013. - 448 c. 5) Дакетт Джон HTML и CSS. Разработка и дизайн веб-сайтов (+ CD-ROM); Эксмо - Москва, 2013. - 480 c. 6) Неруш Ю.М. Коммерческая логистика; ЮНИТИ, 1997.- 544 c. 7) Дронов Владимир HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов; БХВ-Петербург - Москва, 2011. - 416 c. 8) Дронов Владимир PHP, MySQL и Dreamweaver MX 2004. Разработка интерактивных Web-сайтов; БХВ-Петербург - Москва, 2010. - 448 c. 9) Интернет-технологии в связях с общественностью: Учебное пособие / Отв. ред.: И. А. Быков, О. Г. Филатова. - СПб: Роза мира, 2010. - 275 с. 10) Дронов, Владимир Macromedia Dreamweaver 4: разработка Web-сайтов; M.: БХВ - Москва, 2014. - 608 c. 11) Китинг, Джоди Flash MX. Искусство создания web-сайтов; ТИД ДС - Москва, 2012. - 848 c. 12) Костин С. П. Самоучитель создания Web-сайтов; Триумф Москва, 2009. - 176 c. 13) Кристофер Б. Джонс 140 технологий раскрутки сайтов; Рид Групп - Москва, 2011. - 352 c. 75 14) Кузнецов М., Симдянов И. PHP. Практика создания Webсайтов; БХВ-Петербург - Москва, 2012. - 347 c. 15) Лавдей Ланс , Нихаус Сандра Проектирование прибыльных веб-сайтов; Манн, Иванов и Фербер - Москва, 2011. - 256 c. 16) Виталий Леонтьев, Дмитрий Турецкий Новейшая энциклопедия программ; Москва «ОЛМА - ПРЕСС»,2002. – 848 с. 17) Митчелл, Скотт 5 проектов Web-сайтов от фотоальбома до магазина; М.: НТ Пресс - Москва, 2013. - 224 c. 18) В.В. Музыченко. Мастер-класс по управлению персоналом; БХВ Петербург – Москва, 2009. – 374 с. 19) Тероу Шэри Видимость в Интернете. Поисковая оптимизация сайтов; Символ-Плюс - , 2009. - 288 c. 20) Фрейен Бен HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств; Питер - Москва, 2014. - 304 c. 21) Фридман В. А., Александров А. В., Сергеев Г. Г., Костин С. П. Строительство Web-сайтов (+ CD-ROM); Триумф - Москва, 2011. 288 c. 22) Хуторской А. В., Орешко А. П. Технология создания сайтов. 10-11 классы; Дрофа - Москва, 2011. - 256 c. 23) Чебыкин Ростислав Разработка и оформление текстового содержания сайтов; БХВ-Петербург - Москва, 2014. - 528 c. 24) Энж Эрик , Спенсер Стефан , Фишкин Рэнд , Стрикчиола Джесси SEO - искусство раскрутки сайтов; БХВ-Петербург - Москва, 2011. - 592 c. 25) Энж Эрик , Спенсер Стефан , Фишкин Рэнд , Стрикчиола Джесси SEO. Искусство раскрутки сайтов; БХВ-Петербург - Москва, 2014. - 668 c. 26) Выварец А.Д.: Экономика предприятия. - ЮНИТИ-ДАНА: 2007, 543с. 27) Олифер В.Г.: Компьютерные сети. - СПб.: Питер, 2010 76 28) Ларионова Т.М.: Документационное обеспечение управления персоналом 29) Wikipedia, веб-энциклопедия 30) Куликов О.Н.: Безопасность жизнидеятельности - М.: Академия, 2009, 332с. 31) ГОСТ 12.2.032-78 рабочее место при выполнении работ сидя 32) ГОСТ 34.602-89. На техническое задание по разработке веб проекта 33) Лайза Дейли, Брэд Дейли Adobe Photoshop CS5. Библия пользователя = Photoshop CS5 Bible - М.: «Диалектика», 2011. 34) Текстовый редактор Sublime Text[электронный ресурс] http://www.sublimetext.com/ 35) А.С. Булатов. Экономика: Экономическая эффективность; СПб.: Питер 2006. – 283 c. 36) Г. А.Васильев, Ю. В. Лапаев Экономическая эффективность гибкой автоматизации машиностроения; Москва - МАИ, 1990. – 365 с. 37) Охрана труда. Девисилов В.А. Москва: Форум, 2009. - 496 с. 38) Т.Ф. Михнюк ОХРАНА ТРУДА; Минск ИВЦ МинФина. 2007. – 235 c. 77 Приложения Приложение А Рисунок А1 - Страница web- сайта - «Отдел по работе с обращениями граждан». 78 Приложение В Рисунок В1 – Страница web- сайта - «Область деятельности». 79