Упражнения - Армавирский государственный педагогический
реклама

Министерство образования и науки Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего профессионального образования
«Армавирская государственная педагогическая академия»
Факультет прикладной информатики и информационных технологий
Кафедра информатики и информационных технологий обучения
УЧЕБНО-МЕТОДИЧЕСКИЙ КОМПЛЕКС
по дисциплине «B230100-11-2_R_k.plM» «Дисциплина по выбору-9 (Кафедра
информатики и ИТО)» (Практикум по программированию на JavaScript)
курс – 2, семестр – 4, форма отчетности – зачет
Направление подготовки 230100 "Информатика и вычислительная техника"
(указывается код и наименование направления подготовки)
Профиль подготовки
"Программное обеспечение средств вычислительной техники и
автоматизированных систем"
Квалификация выпускника
Бакалавр по направлению Информатика и вычислительная техника
(очная форма обучения)
Составитель: ст. преп. Лапшин Н.А.
Утверждено на заседании кафедры
Информатики и ИТО
Протокол №___от
Зав. кафедрой__________________
Армавир, 2011
Обоснование УМК
Учебно-методический комплекс по дисциплине разработан в соответствии с
требованиями ФГОС ВПО (федеральный или региональный компонент) к
обязательному минимуму содержания и уровню подготовки дипломированного
выпускника и предназначен для студентов, обучающихся по направлению
(профилю), (программе) "Программное обеспечение средств вычислительной
техники и автоматизированных систем"
.
Учебно-методический комплекс дисциплины рекомендован к утверждению
учебно-методической комиссией на заседании кафедры________________ «___» от
«_____» ___________ 20__ г., протокол № __.
Автор (составитель): Лапшин Н.А.
Рецензенты: ______________________________________
Учебно-методический комплекс дисциплины утвержден
на
заседании
Учебно-методической
комиссии
___________________________
кафедры
(наименование учебного подразделения)
«____»_________________ 20___ г. протокол № ____
Председатель УМК
__________________/ _________________________
(подпись) Ф.И.О.
Учебно-методический комплекс дисциплины согласован с
руководителем
программы
____________________________________________________
(наименование программы)
«____»_________________ 20___ г.
Руководитель
программы
_______________________________
(подпись)
__________________/
Ф.И.О.
СОДЕРЖАНИЕ
П О Я С Н ИТ Е ЛЬ НА Я З А П ИС К А . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
У ч е б н о - те м а ти ч е с к и й п ла н д и с ц и п ли н ы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
К о м п е т е н ц и и . . . . . . . . . . . . . . . . . . . . . . . . . . . . E r r o r ! B o o kma r k n o t d e f i n e d .
У ч е б н о - м е то д и ч е с к о е и и н ф о р м а ц и о н н о е о б е с п е ч е н и е
д и с ц и п ли н ы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Р а б о ч а я п р о г р а м м а д и с ц и п ли н ы п о вы б о р у . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
М е то д и ч е с к и е ре к о м е н д а ц и и д ля п р е п о д а в а те ля и с т уд е н то в 1 1
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
Курс предусматривает лекционные занятия, лабораторный практикум,
а также самостоятельную работу студентов в размере 50% от суммарного
объема трудозатрат. По итогам изучения дисциплины студенты сдают зачет.
Текущий контроль и самоконтроль усвоения курса осуществляется
посредством выполнения студентами лабораторных работ.
Для получения зачета студентом должны быть выполнены и защищены
все лабораторные работы.
Цели и задачи дисциплины, ее место в учебном процессе
Дисциплина по выбору является дополнение для всех курсов,
связанных с информационными технологиями, вычислительной техникой,
программированием и компьютерным моделированием. Курс изучается в 4
семестре, в котором более глубоко рассматриваются разделы, связанные с
алгоритмизацией и программированием. Таким образом, обеспечивается
единая
методологическая
основа
для
последующего
изучения
общепрофессиональных и специальных дисциплин. В связи с этим важной
частной задачей курса является ликвидация пробелов в усвоении знаний в
области программирования на языках высокого уровня.
Теоретическая часть курса концептуально ориентирована на выделение
инвариантной (независимой от конкретного аппаратного и программного
обеспечения) составляющей курса информатики с учетом специфики
профессиональной деятельности студентов.
Практическая часть курса посвящена освоению слушателями
практических навыков по программированию и созданию web приложений.
Основными задачами курса являются:
- освоение основ web программирования;
- освоение основных методов и средств создания web приложения;
- понимание роли и значения информационных технологий в
различных сферах человеческой деятельности;
- знакомство с основными проблемами тенденциями развития
вычислительной техники и информационных технологий, включая
социально-экономический, правовой и мировоззренческий аспекты.
В результате изучения курса
- студент должен знать:
1) основные понятия языка javascript;
2) основы построения и функционирования web приложений;
3) основы современных технологий решения типовых задач
информационного обеспечения;
4) разновидности технологий программирования;
5) основные аспекты проблем информационной безопасности и
защиты информации;
- студент должен уметь:
1) владеть навыками создания интерактивных элементов на сайтах;
2) решать типовые задачи;
3) работать с программой просмотра веб-документов.
Перечень дисциплин, усвоение которых студентам необходимо для
изучения данной дисциплины.
Основы работы с HTML, основы алгоритмизации.
Учебно-тематический план дисциплины
Часы аудиторных занятий:
Лабораторн
занятий
Практич.
занятий
Всего
лекций
Из них:
Объем часов
Тема
Часы
самост.
работы
Форма
текущего
контроля
8
Опорный
конспект;
Опорный
конспект;
Защита
лабораторной
работы
Опорный
конспект;
Защита
лабораторной
работы
Опорный
конспект;
Структура
и 10
синтаксис
языка
JavaScript
Сценарии в HTML- 10
документе
2
2
8
4
4
2
Обработка
10
форм: переключатель,
флажок, список
6
4
2
4
Структуры
управления
10
6
2
4
4
Работа со строками, 10
массивами, окнами и
графикой
8
4
4
2
Иого:
30
16
14
20
50
Опорный
конспект;
Защита
лабораторной
работы
Учебно-методическое и информационное обеспечение
дисциплины
основная литература:
1. Подборка литературы - http://www.xserver.ru/computer/langprogr/javascript/
2. Дэнни Гудман- JavaScript. Библия пользователя, 4-е издание.: Пер. с
англ. - М.: Издательский дом "Вильямс", 2002. - 960 c. : ил.
3. Баррет Д. JavaScript. Web-профессионалам. - Киев: БХВ - Киев, 2001.
4. Бранденбау Д. JavaScript: сборник рецептов. - СПб.: Питер, 2000.
5. Будилов В. JavaScript, XML и объектная модель документа. - СПб.:
НиТ, 2001.
6. Вагнер Р. JavaScript. Энциклопедия пользователя (+CD-ROM). - Киев:
ДиаСофт, 2001.
7. Вайк А. JavaScript в примерах. - Киев: ДиаСофт, 2000.
дополнительная:
1. Веб-дизайн: книга Якоба Нильсена -Пер. с англ. - Пер. с англ. - СПб:
Символ-Плюс, 2007. - 512 c.: цв. ил.
2. Дмитрий Кирсанов- "Веб-дизайн: книга Дмитрия Кирсанова". - СПб:
Символ-Плюс, 2001 - 376 c.: цв. ил.
3. Дубаков М.А. -Веб-мастеринг средствами CSS. - СПб.: БХВ-Петербург,
2002. - 544 c.: ил.
4. Лаура Томсон. - Разработка Web-приложений на PHP и MySQL: Пер. с
англ.- 2-e изд., испр. - СПб: ООО " ДиаСофтЮП", 2003. - 672 с.
5. Поль Дюбуа- MySQL. - 2-e изд.: Пер. с англ. - М. : Издательский дом
"Вильямс", 2004.- 1056 c.: ил.
6. Стив Круг - "Веб-дизайн: книга Стива Круга или не заставляйте меня
думать";-Пер. с англ. - СПб: Символ-Плюс, 2001. - 200 c.: цв. ил.
7. Токарев С.В. - самоучитель Macromedia Fireworks. - СПб.: БХВПетербург, 2002. - 448 с.: ил.
8. Томас Пауэл- Web-дизайн. - 2-e изд., перераб. и доп.: Пер. с англ. СПб: БХВ-Петербург, 2004.- 1072 c.: ил.
9. Якоб Нильсен и Мари Тахир - "Дизайн Web-страниц. Анализ удобства
и простоты использования 50 узлов". Пер. с англ. : Уч. пос. - М. :
Издательский дом "Вильямс", 2002. - 336 с. : ил. - Парал. тит. англ.
10.Якоб Нильсен и Хоа Лоранжер - "Web-дизайн: удобство использования
Web-сайтов ";-Пер. с англ. - М.: ООО "И.Д. Вильямс", 2007. - 368 c.
Министерство образования и науки Российской Федерации
Федеральное государственное бюджетное образовательное учреждение
высшего профессионального образования
«Армавирская государственная педагогическая академия»
Факультет прикладной информатики и информационных технологий
Кафедра информатики и информационных технологий обучения
УТВЕРЖДАЮ
"____ " __________________ 2010_ г.
Рабочая программа дисциплины по выбору
«Практикум по программированию на JavaScript»
По направлению подготовки 230100 "Информатика и вычислительная
техника" Профиль "Программное обеспечение средств вычислительной
техники и автоматизированных систем"
Квалификация выпускника
Бакалавр по направлению Информатика и вычислительная техника
(очная форма обучения)
Армавир, 2011
1. Цели освоения дисциплины
Целями освоения дисциплины познакомить с базовыми концепциями и
приемами программирования на языке JavaScript. Научить использовать этот
язык для создания web-приложений.
2.Место дисциплины в структуре ООП бакалавриата
Данный спецкурс предусмотрен в блоке профессиональных дисциплин.
В соответствии с учебным планом дисциплина по выбору проводится в 3
семестре. Данный курс запланирован после изучения основных разделов
программирования, когда студенты владеют базовыми навыками
программирования на различных уровнях, следовательно, в ходе занятий
будет реализовываться углубление практических умений и навыков в
области программирования.
3. Компетенции обучающегося, формируемые в результате освоения
дисциплины (модуля)
В результате освоения дисциплины обучающийся должен:
Знать: теорию использования JavaScript в web-программировании.
Уметь: составлять программы на JavaScript и применять их в создании
сайтов
Владеть основными конструкциями языка JavaScript.
4. Структура и содержание дисциплины
№
ТЕМА
Виды учебной работы,
п/п
включая
самостоятельную работу
студентов и трудоемкость
(в часах)
1 Структура и синтаксис
Лекционное занятие, 2
языка JavaScript
часов;
Лабораторное занятие, 0
часов
СРС , 8 часов
2 Сценарии
в
HTMLЛекционное занятие, 4
документе
часов;
Лабораторное занятие, 4
часа
СРС, 2 час
3
Обработка
форм: переключатель,
флажок, список
Лекционное занятие, 4
часов;
Лабораторное занятие, 2
часа
Формы
текущего
контроля
Опорный
конспект;
Ответы на
вопросы СРС
Опорный
конспект;
Защита
лабораторной
работы
Ответы на
вопросы СРС
Опорный
конспект;
Защита
лабораторной
СРС, 4 часа
работы
Ответы на
вопросы СРС
4 Структуры управления
Лекционное занятие, 2
Опорный
часа;
конспект;
Лабораторное занятие, 4
Защита
часа
лабораторной
СРС, 4 часа
работы
Ответы на
вопросы СРС
5 Работа со строками,
Лекционное занятие, 4
Опорный
массивами, окнами и
часа;
конспект;
графикой
Лабораторное занятие, 4
Защита
часа
лабораторной
СРС, 2 часа
работы
Ответы на
вопросы СРС
5. Учебно-методическое и информационное обеспечение дисциплины
основная литература:
1. Веб-дизайн: книга Якоба Нильсена -Пер. с англ. - Пер. с англ. - СПб:
Символ-Плюс, 2007. - 512 c.: цв. ил.
2. Дмитрий Кирсанов- "Веб-дизайн: книга Дмитрия Кирсанова". - СПб:
Символ-Плюс, 2001 - 376 c.: цв. ил.
3. Дубаков М.А. -Веб-мастеринг средствами CSS. - СПб.: БХВ-Петербург,
2002. - 544 c.: ил.
4. Дэнни Гудман- JavaScript. Библия пользователя, 4-е издание.: Пер. с
англ. - М.: Издательский дом "Вильямс", 2002. - 960 c. : ил.
5. Лаура Томсон. - Разработка Web-приложений на PHP и MySQL: Пер. с
англ.- 2-e изд., испр. - СПб: ООО " ДиаСофтЮП", 2003. - 672 с.
6. Поль Дюбуа- MySQL. - 2-e изд.: Пер. с англ. - М. : Издательский дом
"Вильямс", 2004.- 1056 c.: ил.
7. Стив Круг - "Веб-дизайн: книга Стива Круга или не заставляйте меня
думать";-Пер. с англ. - СПб: Символ-Плюс, 2001. - 200 c.: цв. ил.
8. Токарев С.В. - самоучитель Macromedia Fireworks. - СПб.: БХВПетербург, 2002. - 448 с.: ил.
9. Томас Пауэл- Web-дизайн. - 2-e изд., перераб. и доп.: Пер. с англ. СПб: БХВ-Петербург, 2004.- 1072 c.: ил.
10.Якоб Нильсен и Мари Тахир - "Дизайн Web-страниц. Анализ удобства
и простоты использования 50 узлов". Пер. с англ. : Уч. пос. - М. :
Издательский дом "Вильямс", 2002. - 336 с. : ил. - Парал. тит. англ.
11.Якоб Нильсен и Хоа Лоранжер - "Web-дизайн: удобство использования
Web-сайтов ";-Пер. с англ. - М.: ООО "И.Д. Вильямс", 2007. - 368 c.
6. Материально-техническое обеспечение дисциплины (модуля)
ЭВМ с операционной системой Windows и набором стандартных программ.
Методические рекомендации для преподавателя и студентов
Тема 1. Структура и синтаксис языка JavaScript.
Клиентская часть среды проектирования Web-приложений содержит следующие основные
компоненты:
1. Браузер (или обозреватель), отображающий HTML-документ на экране монитора и
являющийся пользовательским интерфейсом для Web- приложений;
2. Язык HTML (Hyper Text Markup Language), с помощью которого создаются Web-страницы;
3. Языки сценариев. В настоящее время в качестве стандарта принят язык JavaScript;
4. Клиентские расширения, такие как элементы управления ActivX, Java-аплеты,
подключаемые модули и др.
Для понимания рассматриваемого материала предполагается знание основ HTML, умение
работать в среде браузера.
Язык сценариев JavaScript предназначен для создания интерактивных HTML-документов. С
помощью сценариев поддерживается диалог с пользователем, обеспечивается привлекательный
вид Web-страниц, осуществляется навигация по страницам сайта, поиск элементов на странице и
многое другое. Основой языка является понятие объекта. JavaScript может быть внедрен в HTMLдокумент, обеспечивает работу в среде, поддерживаемой браузерами.
Язык JavaScript позволяет обрабатывать исходные данные, представленные с помощью
различных элементов управления, создавать тестирующие программы, осуществлять контроль
вводимых данных и многое другое.
Приложения, написанные на JavaScript, могут выполняться как на стороне клиента, так и на
стороне сервера. При разработке приложений обоих типов используется так называемое ядро, в
котором содержатся определения стандартных объектов. Клиентские приложения выполняются
браузером на машине пользователя.
Язык JavaScript непрерывно развивается, существуют несколько версий языка и
разрабатываются новые. Наиболее используемые в настоящее время браузеры Internet Explorer и
Netscape Navigator в разных объемах поддерживают язык сценариев JavaScript. Возможности
браузеров зависят от их версий. Каждая следующая версия браузера поддерживает и те версии
JavaScript, которые использовались в предыдущих его версиях. В теге <script> можно указать не
только язык сценариев, а определенную версию языка. Если браузер не поддерживает
указанную версию, то сценарий выполняться не будет. Язык сценариев JavaScript соответствует
стандартам ECMA, Европейской ассоциации стандартизации.
Программа (сценарий) на языке JavaScript обрабатывается встроенным в браузер
интерпретатором. Надо стремиться к тому, чтобы написанные сценарии корректно выполнялись в
любом браузере. На первоначальном этапе обучения добиться удовлетворения этого требования
сложно. Предлагаемые в книге сценарии отлаживались в Internet Explorer версии 4.01 и выше.
Сценарий JavaScript представляет собой последовательность операторов. Если несколько
операторов располагаются на одной строке, то между ними следует поставить знак "точка с
запятой" (;). Если каждый оператор размещается на одной строке, то разделитель можно не
писать. Один оператор может располагаться на нескольких строках.
Согласно принципам структурного программирования, программу рекомендуется записывать
таким образом, чтобы в ней была отражена блочная структура. Это облегчает исследование
программы и поиск ошибок.
В программах на JavaScript можно использовать комментарии. Для того чтобы задать
комментарий, располагающийся на одной строке, достаточно перед его текстом поставить две
косые черты (//). Если же поясняющий текст занимает несколько строк, то его следует заключать
между символами /* и */.
В JavaScript строчные и прописные буквы алфавита считаются разными символами.
Л ит ер а л ы
Простейшие данные, с которыми может оперировать программа, называются литералами .
Литералы не могут изменяться. Литералы целого типа могут быть заданы в десятичном (по
основанию 10), шестнадцатеричном (по основанию 16) или восьмеричном (по основанию 8)
представлении.
Литерал целого типа в десятичном представлении записывается как последовательность
десятичных цифр со знаком или без него, например, 17, 327, –123, +2567.
Запись вещественного литерала отличается от записи вещественного числа в математике тем,
что вместо запятой, отделяющей целую часть от дробной, указывается точка, например, 123.34,
–22.56.
Кроме целых и вещественных значений в языке JavaScript могут встречаться так называемые
логические значения. Существуют только два логических значения: истина и ложь. Первое
представляется литералом true, второе — false. В некоторых реализациях JavaScript может быть
использована единица в качестве true, и ноль в качестве false.
Строковый литерал представляется последовательностью символов, заключенной в одинарные
или двойные кавычки. Примером строкового литерала может быть строка "результат" или
'результат'. Строковый литерал, представляющий пустую строку, обозначается как " " или ' '.
П ер ем ен н ы е
Переменные используются для хранения данных. Переменные в сценарии представляются с
помощью идентификаторов. Идентификатор должен начинаться с буквы латинского алфавита,
либо с символа подчеркивания. Далее может указываться последовательность, содержащая
буквы латинского алфавита, цифры или знак подчеркивания, например, res1, _my_rez2, test_1.
Тип переменной зависит от хранимых в ней данных, при изменении типа данных меняется тип
переменной.
Оператор var можно использовать и для инициализации переменной, например, конструкцией
var test2=276 определяется переменная test2 и ей присваивается значение 276.
Оператор присваивания
Значение переменной изменяется в результате выполнения оператора присваивания.
Оператор присваивания может быть использован в любом месте программы и способен изменить
не только значение, но и тип переменной. Оператор присваивания выглядит так
a=b
где a — переменная, которой мы хотим задать некоторое значение; b — выражение,
определяющее новое значение переменной.
Переменные, описанные в сценарии как в части , так и в части , имеют одну и ту же область
действия,
доступны
любому
сценарию
текущего
документа.
Такие
переменные
называются глобальными в отличие от локальных переменных, определенных в теле функции.
Вы р а же н и я
Выражения строятся из литералов, переменных, знаков операций, скобок. В результате
вычисления выражения получается единственное значение, которое может быть либо числом
(целым или вещественным), либо строкой, либо логическим значением. Используемые в
выражении переменные должны быть инициализированы. Если при вычислении выражения
встречается неопределенная или неинициализированная переменная, то фиксируется ошибка. В
JavaScript существует литерал null для обозначения неопределенного значения. Если переменной
присвоено значение null, то она считается инициализированной.
Выражения формируются из операндов и обозначений операций. Например, в формуле a*b
операндами являются a и b, обозначением операции — знак *.
Операции делятся на унарные (одноместные) или бинарные (двуместные). Выражение
записывается либо в виде
A,
если
—
обозначение унарной операции, либо AB, если
—
A сводится к вычислению операнда A
Вычисление выражения вида AB состоит из
обозначение бинарной операции. Вычисление выражения
и применению операции к значению операнда.
следующих шагов:
1. Вычисляются A и B.
2. Операция применяется к значению операндов, полученных на шаге 1.
В зависимости от типа вычисленного значения выражения можно разделить на
арифметические, логические и строковые. Арифметические выражения получаются при
выполнении операций, перечисленных в табл. 1.1.
Таблица 1.1. Арифметические операции
Операция
Название
+
Сложение
-
Вычитание
*
Умножение
/
Деление
%
Остаток от деления целых чисел
++
Увеличение значения операнда на
единицу
--
Уменьшение значения операнда на
единицу
Операторы в выражении вычисляются слева направо в соответствии с приоритетами
арифметических операций. При необходимости с помощью скобок можно изменить порядок
выполнения операций. В языке JavaScript определены операторы, в которых производятся
арифметические действия над левым и правым операндом и результат присваивается
переменной, заданной левым операндом. Операции так называемой сокращенной формы
присваивания представлены в табл. 1.2.
Таблица 1.2.Сокращенные формы оператора присваивания
Оператор
Эквивалентный
присваивания
X += Y
X = X+Y
X -= Y
X = X-Y
X *= Y
X = X*Y
X /= Y
X = X/Y
X %= Y
X = X%Y
оператор
Операции отношения применимы к операндам любого типа. Результат операции - логическое
значение true, если сравнение верно, и false — в противном случае. Перечислим операции
сравнения:
< (меньше);
<= (меньше или равно);
= = (равно);
! = (не равно);
>= (больше или равно);
> (больше).
Операция ! (логическое НЕ) применяется к операндам логического типа, если значение
операнда a равно true, то значение выражения !a — false, если значение операнда a равно false,
то значение выражения !a — true. Результат применения логических операций && (логическое И)
и || (логическое ИЛИ) приведен в табл. 1.3.
Таблица 1.3.Логические операции
A| |B
A
B
A&&B
true
true
true
true
true
false
false
true
false
true
false
true
false
false
false
false
Значение выражения A&&B истинно, если истинны оба операнда, и ложно в противном случае.
Значение выражения A||B истинно, если значение хотя бы одного из операндов истинно, и ложно
в противном случае.
Над строковыми значениями определена операция конкатенация (соединение) строк.
Обозначается операция знаком плюс. Результатом выполнения этой операции является строка,
состоящая из строковых значений операндов, например, в результате выполнения оператора
присваивания
st = "текущее "+"состояние"
переменная st получит значение "текущее состояние".
Рассмотрим еще один пример. Пусть выполнено
st1
st2 = "момент"
=
"текущий
"
В результате выполнения
st1 += st2
переменная st1 получит значение "текущий момент".
Приоритет операций определяет порядок, в котором выполняются операции в выражении. В
табл. 1.4 перечислены рассмотренные операции в порядке убывания приоритетов.
Таблица 1.4.Таблица приоритетов операций
Название
Обозначение
Инкремент
++
Декремент
--
Отрицание
!
Унарный минус
-
Умножение
*
Деление, остаток от деления
/, %
Сложение
+
Вычитание
--
Сравнение
<, >, <=, >=
Равенство
==
Неравенство
!=
Логическое И
&&
Логическое ИЛИ
||
Присваивание
=, +=, -=, *=, /=, %=, !=
Web-страницы можно создавать с помощью языка HTML. При создании страницы можно
использовать формы, которые позволяют читателям страниц общаться с их авторами.
В сети Интернет представлено много форм, которые используются в анкетах, например, при
проведении различных опросов. Форму заполняет пользователь при регистрации на сервере. С
помощью форм осуществляется тестирование. Форму можно рассматривать как бланк, в котором
предусмотрены свободные места для внесения необходимой информации. После заполнения
формы она может обрабатываться либо на стороне сервера, либо на стороне клиента.
Будем использовать формы, как для ввода данных, так и для представления результатов
работы сценариев.
Первые простые сценарии продемонстрируют обработку данных, введенных пользователем в
текстовые поля формы. Обработка данных будет осуществляться с помощью сценария JavaScript.
Вычисление налога
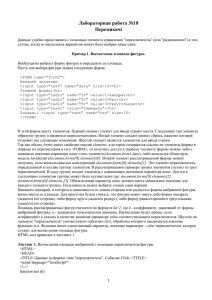
Создадим документ, в котором после ввода некоторой суммы вычисляется налог,
составляющий 13% от введенной суммы. На странице первое текстовое поле используется для
ввода дохода, по щелчку по кнопке Вычислить в поле налог помещается вычисленная сумма.
Вид документа приведен на рис.1.1
Рис. 1.1 Диалог с пользователем: вычисление налога
Интерактивные документы создаются с помощью форм. Форма на рис. 1.1 содержит четыре
элемента: два текстовых поля (для ввода значения и для результата) и две кнопки. При щелчке
мышью по кнопке Вычислить мы хотим получить значение в поле налог.
Действие пользователя (например, щелчок кнопкой мыши) вызывает событие, которое
производится в основном с элементами форм HTML. Обычно перехват и обработка события
задается в параметрах элементов форм. Имя параметра обработки события начинается с
приставки on, за которой следует имя самого события. Например, параметр обработки события
Click будет выглядеть onClick.
Значением параметра обработки события могут быть операторы языка JavaScript. HTML-код
документа, решающий задачу, представлен в листинге 1.1.
Листинг 1.1. Вычисление налога
<HTML>
<HEAD>
<TITLE>Вычисление налога без использования сценария</TITLE>
</HEAD>
<BODY>
<h4>Вычисление размера налога</h4>
<FORM name="form1">
<p>ведите размер дохода и нажмите кнопку Вычислить</p>
Доход: <INPUT type="text" name="num" size=10><br>
<INPUT type="button" value=Вычислить
onClick="document.form1.res.value
=0.13* document.form1.num.value" ><br>
Налог: <INPUT type="text" name="res" size=10><br>
<INPUT type="reset">
</FORM></BODY></HTML>
Обработка событий
Рассмотрим подробнее значение параметра обработки события, представляющего собой в
данном случае оператор присваивания.
При интерпретации HTML-страницы браузером создаются объекты JavaScript. Взаимосвязь
объектов между собой представляет иерархическую структуру. На самом верхнем уровне
иерархии находится объект window, представляющий окно браузера. Объект window
является предком или родителем всех остальных объектов. Каждая страница кроме объекта
window имеет объект document. Свойства объекта document определяются содержимым самого
документа: цвет фона, цвет шрифта и т. д. В последнем примере на странице расположена
форма. Форма (form) является потомком объекта document, а все элементы формы выступают
потомками объекта form. Ссылка на объект может быть осуществлена по имени, заданному
параметром name тега . Для получения значения, введенного пользователем в первое поле
формы, должна быть выполнена конструкция
document.form1.num.value
При ссылке на формы и их элементы можно не указывать объект document, поэтому получить
значение, введенное в первое поле формы, можно и следующим образом
form1.num.value.
Для того чтобы вычисленное значение во второе текстовое поле достаточно изменить
значение document.form1.res.value.
В табл. 1.5 представлены события и элементы документов HTML, в которых эти события могут
происходить.
Таблица 1.5. События и объекты
Событие
Объекты
Когда происходит событие
Abort
image
Отказ от загрузки изображения
Blur
windows,
формы
Change
text, textarea, select
Изменения значения элемента
Click
button,
checkbox,
reset, link
Щелчок на элементе или связи
DragDrop
windows
Перетаскивание мышью объект в
окно браузера
Error
image, windows
Ошибка при загрузке документа
или изображения
Focus
windows,
формы
Окно или элемент формы получает
фокус
KeyDown
document,
элемент
radio,
submit,
элемент
image,
Потеря объектом фокуса
Нажатие клавиши клавиатуры
link, textarea
KeyPress
document,
link, textarea
image,
Удержание
клавиатуры
нажатой
клавиши
KeyUp
document,
link, textarea
image,
Load
Тело документа
Загружается документ в браузер
MouseDown
document, button, link
Нажатие кнопки мыши
MouseOut
area, link
Перемещение курсора из области
изображения или связи
MouseOver
link
Перемещение курсора над связью
MoseUp
document, button, link
Отпускается кнопка мыши
Move
windows
Пользователь
или
перемещает окно
Reset
form
Нажатие кнопки Reset формы
Resize
windows
Пользователь
или
изменяет размеры окна
Select
text, textarea
Выбирается поле ввода элемента
формы
Submit
form
Нажатие кнопки Submit формы
Unload
Тело документа
Пользователь закрывает документ
Отпускание клавиши клавиатуры
сценарий
сценарий
Упражнения
1. Создайте документ, в котором после ввода года рождения определяется возраст.
2. Создайте документ, в котором после ввода стороны квадрата вычисляется периметр.
3. Создайте документ, в котором после ввода стороны квадрата вычисляется площадь
квадрата.
4. Создайте документ, в котором после ввода некоторой суммы вычисляется премия в
размере 65% от введенного значения.
Тема 2. Сценарии в HTML-документе
Сценарии, написанные на языке JavaScript, могут располагаться непосредственно в
HTML-документе между тегами <script> и </script>.
Одним из параметров тега <script> является language, который определяет
используемый язык сценариев. Для языка JavaScript значение параметра равно
"JavaScript". Если применяется язык сценариев VBScript, то значение параметра должно
быть равным "VBScript". В случае использования языка JavaScript параметр language
можно опускать, т. к. этот язык выбирается браузером по умолчанию.
Обычно браузеры, не поддерживающие какие-либо теги HTML, эти теги просто
игнорируют. Попытка браузера проанализировать содержимое не поддерживаемых
тегов может привести к неверному отображению страницы. Чтобы избежать такой
ситуации, рекомендуется помещать операторы языка JavaScript в теги комментария <!-... -->. Для правильной работы интерпретатора перед закрывающим тегом комментария
--> следует поставить символы //.
Итак, для размещения сценария в HTML-документе следует написать следующее:
<script language="JavaScript">
<!-Операторы языка JavaScript
//-->
Документ может содержать несколько тегов <script>. Все они последовательно
обрабатываются интерпретатором JavaScript. В следующем примере в раздел <BODY>
(в тело) HTML-документа вставлены операторы языка JavaScript.
Тег <noscript> определяет HTML-код, отображаемый на экране в случае, если
JavaScript не поддерживается браузером или поддержка отключена. Этот тег следует
после кода, заключенного в теги <script> и </script>. Если поддержка включена, то тег
<noscript> игнорируется.
В дальнейших примерах будем считать, что поддержка JavaScript включена.
Функции: описание и использование
При создании программы разумно выделить в ней логически независимые части (так
называемые подпрограммы). Каждую часть при необходимости можно разбить на
отдельные подпрограммы и т. д. Разбиение программы на подпрограммы облегчает
процесс отладки, т. к. позволяет отлаживать каждую подпрограмму отдельно. Имеет
смысл распределить работу по созданию сложной программы между отдельными
программистами. Некоторые подпрограммы можно использовать для решения разных
задач.
Один раз созданную и отлаженную программу можно использовать произвольное
число раз.
Во многих языках программирования понятие подпрограммы реализуется с помощью
конструкций процедур, функций, модулей и т. п.
Основным элементом языка JavaScript является функция. Описание функции имеет
вид
function F (V) {S}
где F — идентификатор функции, задающий имя, по которому можно обращаться к
функции; V — список параметров функции, разделяемых запятыми; S — тело функции,
в нем задаются действия, которые нужно выполнить, чтобы получить результат.
Необязательный оператор return определяет возвращаемое функцией значение.
Описание функции не может быть вложено в описание другой функции. Параметры
функции внутри ее тела играют ту же роль, что и обычные переменные, но начальные
значения этим параметрам присваиваются при обращении к функции. Если описание
функции имеет вид
function F (v1, v2, ..., vn) {S}
то вызов функции должен иметь вид
function F (e1, e2, ..., en)
где e1, e2, …..., en — выражения, задающие фактические значения параметров.
Параметры v1, v2, ...…, vn, указанные в описании функции,
называются формальнымипараметрами, чтобы подчеркнуть тот факт, что они получают
смысл только после задания в вызове функции фактических параметров e1, e2, ...…,
en, с которыми функция затем и работает. Если в функции параметры отсутствуют, то
описание функции имеет вид
function F () {S}
Наличие скобок в операторе вызова функции обязательно, т. е. вызов функции в
этом случае должен иметь вид:
F ()
Обычно все определения и функции задаются в разделе <HEAD> документа. Это
обеспечивает интерпретацию и сохранение в памяти всех функций при загрузке
документа в браузер.
Рассмотрим простые сценарии, которые позволяют обрабатывать данные, введенные
пользователем. Аналогичные действия выполняются, например, при определении
суммы заказа или результатов тестирования в программах дистанционного обучения и
контроля знаний.
В данных сценариях основное внимание уделяется связи результата выполнения
сценария с элементами формы.
Стоимость заказа
Создадим документ, в котором располагается форма для ввода стоимости единицы
наименования, при нажатии на кнопку вычисляется сумма всего заказа.
Функция sumb() используется без параметров. Введенные в форме значения
сохраняются в локальных переменных a1,a2,a3,a4. Локальная переменная s служит для
определения суммы, вычисленное значение записывается в соответствующее поле
формы. Стандартная функция Number преобразует строковое значение в число. Выдаваемое функцией значение определяется оператором return, в рассматриваемом случае
это значение переменной s.
Листинг 1.2. Использование сценария с функцией
<HTML>
<HEAD>
<TITLE>Возвращаемое значение функции</TITLE>
<script>
function sum()
{ var a1= Number(document.form1.num1.value)
var a2= Number(document.form1.num2.value)
var a3= Number(document.form1.num3.value)
var a4= Number(document.form1.num4.value)
var s= a1+a2+a3+a4
return s
}
</script>
</HEAD>
<BODY>
<h4>Сумма заказа</h4>
<FORM name="form1">
<p>Введите цены и нажмите на кнопку Вычислить</p>
Наименование 1: <INPUT type="text" name="num1" size=4><br>
Наименование 2: <INPUT type="text" name="num2" size=4><br>
Наименование 3: <INPUT type="text" name="num3" size=4><br>
Наименование 4: <INPUT type="text" name="num4" size=4><br>
<INPUT type="button" value=Вычислить onClick="document.form1.res.value
=sum()" ><br>
Стоимость заказа: <INPUT type="text" name="res" size=4><br>
<INPUT type="reset">
</FORM></BODY></HTML>
В результате выполнения вызова функции sum() вычисляется значение, которое
записывается в текстовое поле результата с помощью оператора присваивания
document.form1.res.value= sum()
Сам оператор присваивания является значением параметра обработки события.
Левая часть оператора присваивания соответствует свойству текстового поля, которое
требуется изменить в результате выполнения сценария. Вызов функции выступает в
роли выражения, значение которого используется в дальнейших вычислениях, в
правой части оператора присваивания.
Вызов функции в качестве оператора
Рассмотрим случай, когда вызов функции выступает в роли оператора. Будем решать
задачу определения суммы балов по результатам пяти экзаменов. Запись вычисленного
результата в соответствующее поле формы будет осуществляться в самой функции.
Доступ к полю, в которое требуется поместить вычисленное значение, осуществляется
следующим образом
d.form1.res.value= a1+a2+a3+a4
HTML код документа с описанной функцией хранится в листинге 1.3.
Листинг 1.3. Формирование результата в поле формы в теле функции
<HTML>
<HEAD>
<TITLE>Формирование результата в поле формы в теле функции</TITLE>
<script>
function sumball1()
{ var d= document
var a1= Number(d.form1.num1.value)
var a2= Number(d.form1.num2.value)
var a3= Number(d.form1.num3.value)
var a4= Number(d.form1.num4.value)
d.form1.res.value= a1+a2+a3+a4
}
</script>
</HEAD>
<BODY>
<h4>Сумма баллов по результатам сессии</h4>
<FORM name="form1">
<p>Введите оценки и нажмите на кнопку <b>Вычислить</b></p>
Оценка 1: <INPUT type="text" name="num1" size=2><br>
Оценка 2: <INPUT type="text" name="num2" size=2><br>
Оценка 3: <INPUT type="text" name="num3" size=2><br>
Оценка 4: <INPUT type="text" name="num4" size=2><br>
<INPUT type="button" value=Вычислить onClick="sumball1()" ><br>
Сумма баллов: <INPUT type="text" name="res" size=4><br>
<INPUT type="reset">
</FORM></BODY></HTML>
Сценарий начинает работу после щелчка по кнопке с именем Вычислить, что
соответствует конструкции onClick="sumball1()". Вызов функции выступает в роли
оператора, в отличие от предыдущего примера, в котором вызов функции выступал в
роли выражения.
Функция выступает в роли оператора и в том случае, когда при решении задачи
требуется вычислить сразу несколько значений, как в следующем примере.
Вычисление суммы баллов и среднего балла за сессию
По результатам сессии требуется вычислить не только сумму баллов, но и средний
балл. Сначала будем использовать функцию, которая формирует результат в двух
полях формы. При вызове такой функции она выступает в роли оператора. HTML- код
документа с функцией приведен в листинге 1.4.
Листинг 1.4. Формирование нескольких значений в функции
<HTML>
<HEAD>
<TITLE>Формирование результата функции в двух полях</TITLE>
<script>
// сумма баллов и средний балл
function sumball1()
{ var d= document
var a1= Number(d.form1.num1.value)
var a2= Number(d.form1.num2.value)
var a3= Number(d.form1.num3.value)
var a4= Number(d.form1.num4.value)
var s= a1+a2+a3+a4
d.form1.sumb.value= s
d.form1.midb.value= s/4
}
</script>
</HEAD>
<BODY>
<h4>Результаты сессии</h4>
<FORM name="form1">
<p>Введите оценки и нажмите на кнопку <b>Вычислить</b></p>
Оценка 1: <INPUT type="text" name="num1" size=2><br>
Оценка 2: <INPUT type="text" name="num2" size=2><br>
Оценка 3: <INPUT type="text" name="num3" size=2><br>
Оценка 4: <INPUT type="text" name="num4" size=2><br>
<INPUT type="button" value=Вычислить onClick="sumball1()" ><br>
Сумма баллов: <INPUT type="text" name="sumb" size=4><br>
Средний балл: <INPUT type="text" name="midb" size=4><br>
<INPUT type="reset">
</FORM></BODY></HTML>
На этом примере видно, что тело функции состоит из трех частей. Сначала следует
извлечь данные из формы, затем их обработать, и третья часть - разместить в нужных
полях формы вычисленные значения.
Использование двух функций
Эту же задачу можно было решать другим способом. Опишем две функции. Одна
функция используется для вычисления суммы баллов, другая для вычисления среднего
балла. В этом примере будем использовать глобальную переменную d, которую опишем
вне функций. Переменная d используется в теле обоих функций, в отличие от других
переменных, которые описаны в теле функции и являются для этих функций
локальными.
Листинг 1.5. Использование двух функций
<HTML>
<HEAD>
<TITLE>Использование двух функций</TITLE>
<script>
var d= document
// сумма баллов и средний балл
function sumball2()
{ var a1= Number(d.form1.num1.value)
var a2= Number(d.form1.num2.value)
var a3= Number(d.form1.num3.value)
var a4= Number(d.form1.num4.value)
var s= a1+a2+a3+a4
d.form1.sumb.value= s
}
// средний балл
function midball2()
{ var a1= Number(d.form1.num1.value)
var a2= Number(d.form1.num2.value)
var a3= Number(d.form1.num3.value)
var a4= Number(d.form1.num4.value)
var s= a1+a2+a3+a4
d.form1.midb.value= s/4
}
</script>
</HEAD>
<BODY>
<h4>Результаты сессии</h4>
<FORM name="form1">
<p>Введите оценки и нажмите на соответствующие кнопки</p>
Оценка 1: <INPUT type="text" name="num1" size=2><br>
Оценка 2: <INPUT type="text" name="num2" size=2><br>
Оценка 3: <INPUT type="text" name="num3" size=2><br>
Оценка 4: <INPUT type="text" name="num4" size=2><br>
<INPUT type="button" value="Сумма баллов" onClick="sumball2()" ><br>
<INPUT type="text" name="sumb" size=4><br>
<INPUT type="button" value="Средний балл" onClick="midball2()" ><br>
<INPUT type="text" name="midb" size=4><br>
<INPUT type="reset">
</FORM></BODY></HTML>
Вызовы функции sumball2() и midball2() выступают в роли операторов, в каждой из
этих функций формируется свое значение и помещается в соответствующее поле
формы.
Упражнения
1. В документе задаются пять оценок, полученных в сессию. Напишите сценарий
определения среднего балла по результатам сдачи сессии.
2. В документе задается стоимость единицы товара и количество изделий.
Напишите сценарий, определяющий стоимость всей партии товаров.
3. В документе задается тариф, определяющий стоимость одной минуты
переговоров, и количество минут. Напишите сценарий, определяющий, какая
сумма должна быть выплачена за весь переговор.
4. В документе задается сумма гонорара за месяц. Напишите сценарий,
определяющий сумму, выдаваемую на руки после удержания налога в 13%.
5. В документе задается стоимость одного часа занятий и количество часов,
отводимых на курс. Напишите сценарий, определяющий стоимость всего курса.
6. В документе вводится доход сотрудника по месяцам в течение трех месяцев.
Требуется определить сумму дохода за три месяца, налог с полученной суммы и
сумму, выдаваемую на руки.
7. В документе вводится длина сторона квадрата. Требуется определить периметр и
площадь квадрата.
8. В документе вводится длины двух сторон прямоугольника. Требуется написать
сценарий, определяющий периметр и площадь прямоугольника.
Функции с параметрами
Рассматриваемые функции не имели параметров. К значениям, вводимым
пользователем с помощью формы, осуществлялся доступ из функции. Часто одну и ту
же функцию требуется выполнить с разными параметрами. В этом случае при описании
функции используются так называемые формальные параметры, а при вызове функции
указываются фактические параметры. Существуют разные способы связи формальных
параметров с фактическими.
Предположим, что при выполнении заказа в Интернет-магазине стоимость заказа
будет зависеть от размеров, например, площади заказываемого изделия. Вычисления в
этом случае очень просты. Обратим внимание на то, как соотносятся фактические и
формальные параметры.
Параметры значения
Опишем функцию, которая по заданной стороне квадрата вычисляет его площадь.
Длина стороны квадрата задается в качестве параметра. Вычисленное с помощью
функции значение помещается в поле формы. HTML- код документа приведен в
листинге 1.6.
Листинг 1.6. Передача параметров по значению
<HTML>
<HEAD>
<TITLE>Параметр - значение функции</TITLE>
<script>
// вычисление площади квадрата по стороне
function care(a)
{return a*a}
</script>
</HEAD>
<BODY>
<h4>Вычисление площади квадрата</h4>
<FORM name="form1">
<p>Введите длину стороны квадрата и нажмите на кнопку<b>Определить</b></p>
сторона: <INPUT type="text" name="num" size=4><br>
<INPUT type="button" value=Определить onClick="document.form1.res.value
=care(document.form1.num.value)" ><br>
Площадь: <INPUT type="text" name="res" size=8><br>
<INPUT type="reset">
</FORM></BODY></HTML>
При вызове функции формальному параметру a присваивается значение
фактического параметра document.form1.num.value и выполняется тело функции,
которое в данном примере состоит из оператора return, выдающего значение функции.
Вызов функции выступает в роли выражения, которое помещается в поле формы.
Другой способ передачи параметров - это передача параметров по имени. В этом
случае значение фактического параметра может быть изменено.
Объект в качестве параметра функции
Создадим документ, в котором пользователь вводит суммы гонорара за первый
квартал, далее вычисляется сумма налога и та сумма, которая предназначена для
выдачи на руки.
В качестве формального параметра функции будем рассматривать объект,
соответствующий форме. В теле функции локальным переменным присвоим те
значения, которые ввел пользователь, и которые потребуются для дальнейших
вычислений. Далее в теле функции идут собственно вычисления. Следующий этап-
помещение значений в поля формы. Доступ к полям для результата осуществляется с
помощью параметра. HTML- код документа представлен в листинге 1.7.
Листинг 1.7. Вычисление дохода за квартал
<HTML>
<HEAD>
<TITLE>объект в качестве параметра функции</TITLE>
<script>
// сумма за квартал, налог и сумма, выдаваемая на руки
function sum(obj)
{ var d= document
var a1= Number(obj.num1.value)
var a2= Number(obj.num2.value)
var a3= Number(obj.num3.value)
var s= a1+a2+a3
var n=0.13*
obj.res1.value= s
obj.res2.value= n
obj.res3.value= s-n
}
</script>
</HEAD>
<BODY>
<h4>Определение дохода за квартал</h4>
<FORM name="form1">
<p>Введите суммы за каждый месяц и нажмите на кнопку <b>Вычислить</b></p>
<pre>
Январь: <INPUT type="text" name="num1" size=10><br>
Февраль: <INPUT type="text" name="num2" size=10><br>
Март:
<INPUT type="text" name="num3" size=10><br>
<INPUT type="button" value=Вычислить onClick="sum(form1)" ><br>
Сумма за квартал:
<INPUT type="text" name="res1" size=10><br>
Налог:
<INPUT type="text" name="res2" size=10><br>
Сумма, выдаваемая на руки: <INPUT type="text" name="res3" size=10><br>
</pre>
<INPUT type="reset">
</FORM></BODY></HTML>
Если бы другая форма содержала сведения о доходах за первый квартал, то при
обращении к функции требовалось бы указать имя формы.
Объект Math и его методы
В языке JavaScript определены некоторые стандартные объекты и функции,
пользоваться которыми можно без предварительного описания. Одним из стандартных
объектов является объект Math. В свойствах упомянутого объекта хранятся основные
математические константы, а его методы можно использовать для вызова основных
математических функций. С помощью методов объекта Math можно вычислить
абсолютное значение, натуральный логарифм, наименьшее и наибольшее значение
двух аргументов, вычислить степень вещественного числа, вычислить квадратный
корень.
В табл. 1.6 приведены некоторые методы объекта Math.
Таблица 1.6. Методы объекта Math
Метод
объекта
Описание метода
abs
Абсолютное значение
sin, cos, tan
Тригонометрические функции
log
Натуральный логарифм
exp
Экспонента
min
Наименьшее значение двух
аргументов
max
Наибольшее значение двух
аргументов
pow
Показательная функция
sqrt
Квадратный корень
Предположим, что некоторая строительная фирма принимает заказы на
строительство дачных домов. Если дом имеет обычную крышу, то фронтон представляет
собой треугольник. Чтобы определить объем материала для отделки фронтона, надо
уметь считать площадь треугольника. Для решения такой задачи можем использовать
объект Math. Следующий сценарий позволит определить площадь треугольника по
заданным сторонам.
Вычисление площади и периметра треугольника
Напишем сценарий вычисления площади и периметра треугольника, заданного
длинами сторон.
Для того чтобы вычислить площадь треугольника по длинам сторон, можно
воспользоваться формулой Герона, в соответствии с которой требуется применить
функцию извлечения квадратного корня. Поэтому применим метод sqrt объекта Math:
Math.sqrt.
HTML-код представлен в листинге 1.8.
Листинг 1.8. Вычисление площади и периметра треугольника с помощью
объекта Math
<HTML>
<HEAD>
<TITLE>Объект Math</TITLE>
<script language="JavaScript">
<!--//
function care (obj)
{ var a= Number(obj.st1.value)
var b= Number(obj.st2.value)
var c= Number(obj.st3.value)
var s; p=a+b+c;
document.writeln("Периметр треугольника равен ",p,"<br>");
p=p/2
s=Math.sqrt(p*(p-a)*(p-b)*(p-c));
document.write ("Площадь треугольника равна ",s);
}
//-->
</script>
</HEAD>
<BODY>
<p>Пример сценария с математической функцией</p>
<p>Вычисление площади и периметра треугольника</p>
<FORM name="form1">
Сторона 1: <INPUT type="text" name="st1" size=7><br>
Сторона 2: <INPUT type="text" name="st2" size=7><br>
Сторона 3: <INPUT type="text" name="st3" size=7><hr>
<INPUT type="button" value=Вычислить onClick="care(form1)">
<INPUT type="reset" value=Отменить>
</FORM></BODY></HTML>
Создание HTML- документов с помощью JavaScript
Средства языка JavaScript позволяют создать новый HTML- документ в процессе
выполнения сценария. Новые, только что созданные документы можно помещать в
отдельные окна или заданные фреймы. Рассмотрим простой пример создания новой
Web- страницы при выполнении сценария обработки данных из формы.
В качестве параметра метода document.write может использоваться строка,
содержащая теги HTML. В этом случае будет создан документ в соответствии с
приведенны-ми тегами. Как использовать метод write для выдачи результатов работы
сценария в виде таблицы продемонстрируем в следующем примере.
Использование метода write
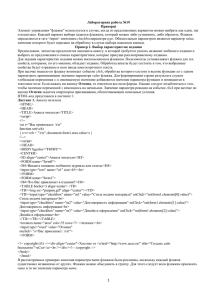
Создадим документ, в котором пользователь вводит сумму гонорара за три месяца и
нажимает на кнопку Вычислить. Вид документа приведен на рис. 1.2
Рис. 1.2. Доходы за квартал
В результате работы сценария кроме вычисления суммы гонорара формируется
таблица, состоящая из двух строк. Первая строка содержит названия столбцов, во
вторую строку помещаются вычисленные значения. HTML- код сценария представлен в
листинге 1.9
Листинг 1.9. Формирование результата в виде таблицы
<HTML>
<HEAD>
<TITLE>формирование результата в виде таблицы</TITLE>
<script>
// сумма за квартал, налог и сумма, выдаваемая на руки
function sum(obj)
{ var d= document
var a1= Number(obj.num1.value)
var a2= Number(obj.num2.value)
var a3= Number(obj.snum3.value)
var s= a1+a2+a3
var n=0.13*s
var m= s-n
var st="<h4> Расчет за квартал </h4><br> <table border=3>"
st=st+"<tr><th> сумма за квартал </th><th> налог </th><th> на руки </th>"
st=st+"<tr><td>" + s + "</td>" + "<td>" + n + "</td>" + "<td>" + m +
"</td></tr></table>"
document.write(st);
}
</script>
</HEAD>
<BODY>
<h4>Определение дохода за квартал</h4>
<FORM name="form1">
<p>Введите суммы за каждый месяц и нажмите на кнопку <b>Вычислить</b></p>
<pre>
Январь: <INPUT type="text" name="num1" size=10>
Февраль: <INPUT type="text" name= "num2" size=10>
Март:
<INPUT type="text" name="num3" size=10><hr>
<INPUT type="button" value=Вычислить onClick="sum(form1)">
</pre>
<INPUT type="reset">
</FORM></BODY></HTML>
После работы сценария будет сформирован документ, содержащий таблицу вида, как
на рис. 1.3.
Рис. 1.3. Результат работы сценария
Процедурный тип данных и функция eval
Предположим, что требуется написать сценарий вычисления значения функции в
заданной точке. Пусть функция f1 описана следующим образом:
function f1(x)
{return Math.pow(x,5)-3}
Функция f2 задается описанием:
function f2(x)
{return Math.pow(x-2,4)+1}
Во многих языках программирования разрешается рассматривать функции f1 и f2 как
процедурные константы, а в программе описать переменную процедурного типа,
значение которой во время выполнения программы может меняться. Такие переменные
связываются во время выполнения программы с разными процедурами. Процедурные
константы и переменные можно использовать в качестве фактических параметров. В
применении к нашей задаче ситуация была бы следующей: в программе описана
функция, которая вычисляет значение в точке, определяемой пользователем. Функция,
задаваемая пользователем, передается в качестве параметра. Иногда в аналогичных
случаях говорят, что процедура или функция рассматриваются как данные.
Идея единства данных и подпрограмм занимает одно из основных мест в объектноориентированном программировании. В языке JavaScript идея процедурных типов
данных реализована с помощью функции eval. Функция eval получает в качестве
параметра строку. Если строка представляет собой выражение языка JavaScript, то
вычисляется ее значение и возвращается как результат функции eval.
Значение функции, задаваемой пользователем
Напишем сценарий, который определяет значение функции, задаваемой
пользователем, в некоторой заданной точке. Функция, точка и вычисленное значение
задаются в текстовых полях формы, как показано на рис. 1.4.
Рис. 1.4. Значение функции, заданной пользователем
Для того чтобы определить значение функции f1, достаточно задать функцию
формулой Math.pow(x,5)-3. Если же нас интересует значение в некоторой точке
функции f2, то надо ввести формулу Math.pow(x-2,4)+1. HTML- код документа
представлен в листинге 1.10.
Листинг 1.10. Функция, задаваемая пользователем
<HTML>
<HEAD>
<TITLE>Зачение функции в заданной точке</TITLE>
<script language="JavaScript">
<!--//
function valfunc (fs,poin)
{ var x=Number(poin)
var y= eval(fs)
return y
}
//-->
</script>
</HEAD>
<BODY>
<h4>Нахождение значения функции в заданной точке</h4>
<FORM name="form1">
<pre>
Введите функцию:
<INPUT type="text" name="func" size=30><hr>
Ведите значение x: <INPUT type="text" name="num2" size=10><hr>
<INPUT type="button" value=Вычислить
onClick="form1.res.value=valfunc(form1.func.value,form1.point.value)">
<hr>
Значение функции в заданной точке: <INPUT type="text" size=8 name="res"><hr>
<INPUT type="reset" value=Отменить>
</pre></FORM></BODY></HTML>
Калькулятор
Напишем сценарий, который позволяет пользователю сформировать формулу,
содержащую целые числа, круглые скобки и знаки операций: сложение, вычитание,
умножение и деление. Ввод формулы производится с помощью кнопок. На рис. 1.5.
представлен документ, в котором введена формула и вычислено ее значение.
Рис. 1.5. Калькулятор
HTML- код документа хранится в листинге 1.11.
Листинг 1.11. Калькулятор
<HTML>
<HEAD>
<TITLE>Калькулятор</TITLE>
<script>
<!-var s=""
//функция вычисляет значение формулы
function val(obj)
{ s=obj.m1.value; obj.res.value=eval(s)}
//функция добавляет символ к формуле
function valbut (c)
{ s+=c; document.form1.m1.value=s}
//-->
</script>
</HEAD>
<BODY>
<CENTER>
<h4>Калькулятор</h4>
<table border=0 cellspacing="5" cellpadding="5">
<tr valign=top>
<td align="center">
<form name ="form1">
<textarea name="m1" cols=35 rows=4></textarea></td>
</tr>
<tr valign=middle>
<td>
<input type=button value=1 onclick="valbut('1')">
<input type=button value=1 onclick="valbut('1')">
<input type=button value=2 onclick="valbut('2')">
<input type=button value=3 onclick="valbut('3')">
<input type=button value=4 onclick="valbut('4')">
<input type=button value=5 onclick="valbut('5')">
<input type=button value=6 onclick="valbut('6')">
<input type=button value=7 onclick="valbut('7')">
<input type=button value=8 onclick="valbut('8')">
<input type=button value=9 onclick="valbut('9')">
<input type=button value=0 onclick="valbut('0')"><br>
<input type=button value=+ onclick="valbut('+')">
<input type=button value=- onclick="valbut('-')">
<input type=button value=* onclick="valbut('*')">
<input type=button value=/ onclick="valbut('/')">
<input type=button value=( onclick="valbut('(')">
<input type=button value=) onclick="valbut(')')"><br>
<input type=button value=Вычислить onclick="val(form1)"><br>
Значение: <input type=text name="res">
<input type=reset value=Отменить onclick="s=''">
</FORM></td></tr></BODY></HTML>
О б р а б о тк а п о с ле д о ва т е л ьн о с те й
Нахождение суммы элементов последовательности
Напишем сценарий, который определяет сумму элементов последовательности чисел.
Пользователь вводит очередное число и нажимает на кнопку Ввод. После того как вся
последовательность введена, следует нажать на кнопку Конец. В текстовое поле
результата будет выведено вычисленное значение. HTML – код документа представлен
в листинге 1.12.
Листинг 1.12. Сумма элементов последовательности чисел
<HTML>
<HEAD>
<TITLE>Сумма элементов последовательности</TITLE>
<script>
var s=0
function sum (obj)
{ var r=Number(obj.num.value)
s+=r
obj.num.value=""
obj.num.focus()
}
</script>
</HEAD>
<BODY>
<h4>Сумма элементов последовательности</h4>
<FORM name="form1">
Введите число и нажмите кнопку Ввод
<INPUT type="text" name="num" size=10 value="">
<INPUT type="button" value="Ввод" onClick="sum (form1)" ><br>
<INPUT type="button" value="Конец" onClick="document.form1.res.value=s"
><br>
Сумма веденных значений: <INPUT type="text" name="res" size=10><br>
</FORM></BODY></HTML>
В сценарии используется глобальная переменная s, после ввода очередного
значения оно прибавляется к уже вычисленной сумме ранее введенных элементов. К
текстовому полю, используемому для ввода значений, применяется метод focus,
который устанавливает фокус на тестовом поле. Это удобно сделать для того чтобы
подготовить ввод следующего значения. При щелчке по кнопке Конец в поле
результата помещается значение переменной s.
Определение максимального элемента последовательности
Напишем сценарий, который позволяет определить максимальный элемент
последовательности. HTML- код документа в листинге 1.13.
Листинг 1.13. Максимальный элемент последовательности
<HTML>
<HEAD>
<TITLE>Максимальный элемент последовательности</TITLE>
<script>
var m=0
function maxval (obj)
{ var r=Number(obj.num.value)
m=Math.max(m,r)
obj.num.value=""
obj.num.focus()
}
</script>
</HEAD>
<BODY>
<h4>Вычисление максимального значения последовательности</h4>
<FORM name="form1">
Введите число и нажмите кнопку Ввод
<INPUT type="text" name="num" size=10 value="">
<INPUT type="button" value="Ввод" onClick="maxval (form1)" ><br>
<INPUT type="button" value="Конец"
onClick="document.form1.res.value=m"><br>
<INPUT type="reset" onClick="m=0"
</FORM></BODY></HTML>
Число максимальных элементов последовательности
Напишем сценарий, который позволяет вычислить максимальное значение
последовательности и найти количество максимальных значений. HTML- код в листинге
1.14.
Листинг 1.14. Число максимальных значений
<HTML>
<HEAD>
<TITLE>Число максимальных элементов последовательности</TITLE>
<script>
var m=0
var k=0
// число максимальных элементов поседовательности
function maxval (obj)
{ var r=Number(obj.num.value)
if (r>m)
{ m=r; k=1}
else
if (r==m)
{k+=1}
obj.num.value=""
obj.num.focus()
}
// помещение результата в поле формы
function resval (obj)
{ obj.res.value=m;
obj.res1.value=k
}
</script>
</HEAD>
<BODY>
<h4>Вычисление максимального значения последовательности</h4>
<FORM name="form1">
Введите число и нажмите кнопку Ввод
<INPUT type="text" name="num" size=10 value="">
<INPUT type="button" value="Ввод" onClick="maxval (form1)" ><br>
<INPUT type="button" value="Конец" onClick="resval (form1)"><br>
Максимальное значение: <INPUT type="text" name="res" size=10><br>
Число максимальных значений: <INPUT type="text" name="res1" size=10><br>
<INPUT type="reset" onClick="m=0">
</FORM></BODY></HTML>
Упражнения
1. В анкете для сотрудника приводятся данные: фамилия, зарплата, количество
детей. Напишите сценарий для определения дохода в семье на человека. В
результате выполнения сценария сформируйте документ в виде таблицы,
верхняя строка которой - заголовок таблицы, а нижняя содержит фамилию,
зарплату, число детей и доход на человека.
2. В документе задается радиус круга. Требуется написать сценарий,
определяющий длину окружности и площадь круга с заданным радиусом.
3. В документе задаются координаты точки. Напишите сценарий, определяющий
расстояние от точки до начала координат.
4. В документе задаются координаты точки. Напишите сценарий, определяющий
координаты точки, симметричной относительно оси ординат.
5. В документе задаются координаты точки. Напишите сценарий, определяющий
координаты точки, симметричной относительно оси абсцисс.
6. В документе задаются координаты точки. Напишите сценарий, определяющий
координаты точки, симметричной относительно начала ординат.
7. В документе задаются сторона и высота треугольника. Напишите сценарий,
определяющий площадь треугольника.
8. В документе задаются катеты прямоугольного треугольника. Напишите
сценарий, определяющий гипотенузу, периметр и площадь треугольника.
9. В документе треугольник задается длинами сторон. Напишите сценарий,
определяющий радиус вписанной и описанной окружности.
10. В документе задается радиус. Напишите сценарий, определяющий объем шара и
площадь поверхности.
11. Напишите сценарий, который обменивает содержимое двух текстовых полей.
Тема 3. Обработка форм: переключатель, флажок, список.
Формы используются при создании интерактивных страниц, позволяют читателю Webстраницы общаться с их владельцами. Формы используются при организации опросов,
заполнении анкет, тестировании, для контроля знаний и т.д. Форма отображается в
окне браузера в виде набора стандартных элементов управления, которые
используются для заполнения полей формы значениями. В предыдущих сценариях мы
использовали текстовые поля и различные кнопки. Рассмотрим, как представить и
извлечь для обработки данные, представленные другими элементами управления.
П е р е к л юч а те ли
Данные удобно представлять с помощью элемента управления переключателя (или
радиокнопки) в том случае, когда из нескольких вариантов может быть выбран лишь
один. Например, студент на экзамене может получить лишь одну из оценок
"отлично",
"хорошо",
"удовлетворительно",
"неудовлетворительно".
Пользователь может указать лишь одну из оценок. Для представления информации о
полученном зачете достаточно двух радиокнопок. С помощью переключателя можно
представлять информацию о семейном положении, об образовании и многое другое.
Предположим, что некоторая фирма принимает заказы на изготовление витражей.
Заказчик должен выбрать форму витража, количество, указать размеры, материал и др.
Требуется определить стоимость заказа. Мы рассмотрим лишь фрагмент, в котором
выбирается форма витража. Документ приведен на рис. 5.1
Рис. 5.1 Выбор варианта с помощью переключателя
Площадь выбранной фигуры
Выбор формы осуществляется с помощью переключателя (или радиокнопки).
Элемент переключатель отображается в виде круглой кнопки, существует только в
составе группы подобных элементов. Может быть осуществлен выбор лишь одного
элемента группы. Все элементы группы должны иметь одинаковое значение параметра
NAME. Обязательный параметр value должен иметь уникальное значение для каждого
элемента группы.
Так как объект forms имеет свойство-массив elements, в котором содержаться ссылки
на элементы формы в порядке их перечисления в теге <form>. Получить доступ к
первому элементу формы можно с помощью конструкции: document.form1.elements[0].
Это элемент-переключатель, определен в составе группы элементов. В
рассматриваемом примере группа элементов состоит из двух переключателей. Свойство
checked выдает значение true, если переключатель выбран, и false в противном случае.
Второй элемент рассматриваемой формы можно получить, если воспользоваться
конструкцией: document.form1.elements[1]. К другим элементам формы в сценарии
обращение производится по именам, хотя и в этом случае можно было бы
воспользоваться свойством elements.
HTML-код документа представлен в листинге 5.1.
Листинг 5.1. Площадь фигуры, выбранной с помощью переключателя
<html>
<head>
<title>Площадь фигуры, выбранной с помощью переключателя</title>
<script>
function test (obj)
{ var a= obj.num.value
var s
if (a=="")
{alert ("Вы не указали размер")}
else
{a=Number (a)
if (obj.elements[0].checked)
{s=a*a*3.14; obj.res.value=s }
else
if (obj.elements[1].checked)
{s=a*a; obj.res.value=s }
else
alert ("Вы не выбрали форму")
}
}
</script>
</head>
<body>
<h4> Выберите форму витража</h4>
<form name="form1">
<input type ="radio" name="fv" value=1>круг<br>
<input type ="radio" name="fv" value=2>квадрат<br>
<h4> Выберите размер (радиус круга или сторону квадрата)</h4>
<input type ="text" name="num" size=10><br>
<input type ="button" value="Площадь" onClick="test(form1)"><br>
<input type ="text" name="res" size=10><br>
<input type ="reset" value=Отменить>
</form></body></html>
Флажки
Элемент управления флажок используется в случае, когда из предложенных
вариантов можно выбрать как один вариант, так и несколько. Каждый вариант выбора
задается флажком, который можно либо установить, либо сбросить. Флажок
определяется в теге <INPUT> значением checkbox параметра type. Обязательным
параметром является параметр value, значение которого будет передано на обработку в
случае выбора кнопки.
Результаты тестирования
Пользователю предлагается заполнить анкету, в которой требуется указать те тесты,
которые он выполнил успешно. Для задания тестов можно воспользоваться флажком.
Обработка анкеты будет состоять в определении, сколько тестов выполнил
пользователь.
Рис. 5.2. Анкета для обработки результатов тестирования
При щелчке мышью по кнопке Результат возникает событие Click, обработка
которого состоит в вызове функции grant с одним параметром - именем формы. Далее с
помощью оператора цикла просматриваются все флажки. Если очередной флажок
установлен, или элемент выбран, то значение переменной k увеличивается на 1. После
окончания работы цикла результат сформирован в переменной k и значение
переменной помещается в соответствующее поле формы. Если нажать на
кнопку Отмена, то очистятся все поля формы.
HTML-код документа представлен в листинге 5.2.
Листинг 5.2. Обработка результатов тестирования
<HTML>
<HEAD>
<TITLE>Данные, представленные флажком</TITLE>
<SCRIPT LANGUAGE=“JavaScript">
<!-- //
function grant (obj)
{ var k=0;
for (var i=0; i<=5; i++)
if ((obj.elements[i]).checked)
{ k++}
obj.res.value=k
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h3>Результаты тестирования</h3>
Укажите те тесты, которыми Вы выполнили успешно: <BR>
<form name="form1">
<input type="checkbox" name="test" value=t1>тест 1<BR>
<input type="checkbox" name="test" value=t2>тест 2<BR>
<input type="checkbox" name="test" value=t3>тест 3<BR>
<input type="checkbox" name="test" value=t4>тест 4<BR>
<input type="checkbox" name="test" value=t5>тест 5<BR>
<input type="checkbox" name="test" value=t6>тест 6<BR>
<HR>
<INPUT type="button" value=Результат onClick="grant(form1)"> <HR>
<input type="text" name="res" size=3>
сумма баллов по результатам тестирования<HR>
<INPUT type="reset" value="Отменить">
</form></BODY></HTML>
Списки
Если элементов много, то представление их с помощью флажков или кнопокпереключателей увеличивает размер формы. Варианты выбора могут быть
представлены в окне браузера более компактно с помощью списка. Напомним, что тег
<SELECT> имеет несколько параметров. Параметр NAME является обязательным. Для
того чтобы установить число одновременно видимых элементов, следует задать
параметр SIZE=n. Если n равно 1, то отображается ниспадающее меню или список
выбора, если n > 1, то отображается список прокрутки с n одновременно видимыми
значениями. Если параметр SIZE не задан, то по умолчанию принимается значение
равное 1. Задание параметра MULTIPLE означает, что из меню или из списка можно
выбрать несколько элементов. Элементы меню задаются внутри тега <SELECT> с
помощью тега <OPTION>. Общий вид тега <OPTION SELECTED VALUE=строка>.
Параметр SELECTED означает, что данный элемент списка считается выбранным по
умолчанию. Параметр VALUE содержит значение, которое передается, если данный
элемент выбран из списка или из меню.
Данные, представленные списком
Рассмотрим задачу определения фигуры в случае, когда фигура задается с помощью
списка. Пользователь выбирает из списка фигуру, а затем указывает либо длину
стороны квадрата, либо радиус, если он выбрал круг. После щелчка по кнопке Площадь
в текстовом поле появляется название выбранной фигуры и ее площадь. (см. рис. 5.3)
Рис. 5.3. Данные, представленные списками
Функция testsel() исследует, какой элемент списка выбран. Для выбранного
элемента списка формируются два значения. Переменная r получает значение свойства
text элемента списка. Переменная s используется для результата выражения,
определяющего площадь фигуры.
HTML-код документ в листинге 5.3.
Листинг 5.3. Данные, представленные списком
<HTML>
<HEAD>
<TITLE>Данные, представленные списком</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function testsel()
{ var d= document
var a=d.forms["form1"].num.value
var s
var r="Выбранная форма: "
if ( ( (d.forms["form1"].elements[0])[0]).selected )
{ r= r+( (d.forms["form1"].elements[0])[0]).text
s=a*a*3.14
}
else
if ( ( (d.forms["form1"].elements[0])[1]).selected )
{ r= r+( (d.forms["form1"].elements[0])[1]).text
s=a*a
}
d.forms["form1"]["res"].value=s;
d.forms["form1"]["fig"].value=r;
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h3>Работа с данными, представленными списком</h3>
<table border=1>
<tr>
<td>
<FORM name="form1">
Выберите фигуру
<select name="list1" size=1>
<option value=0>круг
<option value=1>квадрат
</select>
</td>
<td>
Введите радиус круга или сторону квадрата:
<input type="text" name="num" size=5>
</td>
</tr>
</table>
<center>
<INPUT type="button" value=Площадь onClick="testsel()"><hr>
Выбрана фигура <input type="test" name="fig" size=25><br>
Площадь <input type="text" name="res" size=5><br>
<input type="reset" value="Отменить">
</FORM></BODY></HTML>
На странице список представлен в виде ниспадающего меню. В приведенном
примере список заменял переключатель первого примера данной главы. Список можно
использовать и вместо флажков. Рассмотрим задачу о тестировании, но результаты
тестов представим с помощью списка.
Результаты тестирования, представленные списком
Представим результаты тестирования с помощью списка, причем сам список будет
иметь вид списка выбора как на рис. 5.4.
Рис. 5.4. Результаты тестирования, представленные списком
Параметр muitiple означает, что из списка могут быть выбраны несколько элементов.
На рис. 5.4. изображен список прокрутки с четырьмя одновременно видимыми
значениями и тремя выбранными.
При выполнении функции testsel() по очереди исследуются все элементы списка.
Если элемент списка выбран, то увеличивается на единицу значение переменной s.
После выполнения цикла вычисленное значение s считается результатом функции.
HTML-код документа представлен в листинге 5.4.
Листинг 5.4. Результаты тестирования, представленные списком
<HTML>
<HEAD>
<TITLE>Результаты тестирования, представленные списком</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function testsel()
{ var d= document
var s=0
for (var i=0; i<=5; i++)
{ if ( ( (d.forms["form1"].elements[0])[i]).selected )
s+=1
}
return s
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<FORM name="form1">
<h4>Результаты тестирования</h4>
Укажите те тесты, которые вы выполнили<BR><BR>
<select name="forma" size=4 MULTIPLE>
<option value=1>тест 1
<option value=2>тест 2
<option value=3>тест 3
<option value=4>тест 4
<option value=5>тест 5
<option value=6>тест 6
</select><BR><BR>
<INPUT type="button" value=Определить
onClick="form1.res.value=testsel()"><BR><BR>
Результат: <INPUT type="text" name="res" size=10><BR><BR>
<INPUT type="reset" value="Отменить">
</FORM></BODY></HTML>
Примеры
О п р е д е ле н и е к а т е г о р и и р а б о та ю щ и х
Напишем сценарий, который определяет категорию человека в зависимости от пола
и возраста. Пол выбирается с помощью радиокнопки, в текстовом поле вводится
возраст в годах. Сценарий должен определить, наступил ли пенсионный возраст.
Напомним, что для женщин пенсионный возраст определяется 55 годами, для мужчин
пенсионный возраст наступает в 60 лет. Вид документа приведен на рис. 5.5.
Рис. 5.5. Категория работающих
Если не задается возраст или не выбирается пол, то пользователю выдается
сообщение с помощью метода alert.
HTML-код документа представлен в листинге 5.5
Листинг 5.5. Категория работающих
<html>
<head>
<title>Пенсионный возраст</title>
<script>
function test (obj)
{ var a= obj.num.value
var s= "еще не пенсионный"
var m=false
var n=false
if (a=="")
alert ("Вы не указали возраст")
else
{ m=obj.elements[0].checked
n=obj.elements[1].checked
if (!(m || n))
alert ("Вы не указали пол")
else
{ if ((m && a >= 60) || ( n && a >= 55 ) )
s="пенсионер"
obj.res.value=s
}
}
}
</script>
</head>
<body>
<h4>Выберите пол </h4>
<form name="form1">
<input type ="radio" name="pol" value=1>мужчина<br>
<input type ="radio" name="pol" value=2>женщина<br>
<h4> Укажите возраст (в годах)</h4>
<input type ="text" name="num" size=10><br>
<input type ="button" value="Категория" onclick="test(form1)"><br>
<input type ="text" name="res" size=20><br>
<input type ="reset" value=Отменить>
</form></body></html>
Анкета со свойствами характера
Напишем сценарий, который позволяет пользователю указать пол, выбрать черты
характера. Результат обработки анкеты состоит в формировании строки результата,
которая помещается в поле для ввода многострочного текста. На рис. 5.6. изображен
вид анкеты.
Рис. 5.6. Анкета со свойствами характера
Доступ к полю осуществляется с помощью имен. HTML-код документа в листинге 5.6.
Листинг 5.6. Анкета со свойствами характера
<HTML>
<HEAD>
<TITLE>Флажок и переключатель</TITLE>
<script>
<!-function set(obj)
{ var s="Вы:\r\n "
if((document.sex.elements[0]).checked) s=s+"Мужчина,\r\n"
else s=s+"Женщина,\r\n"
if(obj.soft.checked) s=s+" Мягкий\r\n"
if(obj.aim.checked) s=s+" Целеустремлённый\r\n"
if(obj.kind.checked) s=s+" Добрый\r\n"
if(obj.lead.checked) s=s+" Склонный к лидерству\r\n"
if(obj.love.checked) s=s+" Надежный\r\n"
s=s+"Человек"
obj.area.value=s}
//-->
</script>
</HEAD>
<body bgcolor=silver>
<i><font size="8">Какой Вы?</font></i>
<form name="sex">
<h5>Укажите Ваш пол</font></h5>
<input type="radio" name="you_s" value="man">Мужской <br>
<input type="radio" name="you_s" value="wom">Женский<br><hr>
</form>
<h5>Черты характера, Вам присущие</font></h5>
<form name="main">
<input type="checkbox" name="soft" value="soft">Мягкость<br>
<input type="checkbox" name="aim" value="aim">Целеустремленность<br>
<input type="checkbox" name="kind" value="kind">Доброта<br>
<input type="checkbox" name="lead" value="lead">Лидер<br>
<input type="checkbox" name="love" value="love">Надежность<br><hr>
<textarea name="area" cols=30 rows=5></textarea><br><br>
<input type="button" value= "Всё верно" onclick="set(main)">
<input type="reset" value="Не правильно">
</form></BODY></HTML>
Упражнения
1. Создайте документ, в котором выбирается оценка, полученная на экзамене по
информатике. Оценка задается с помощью радиокнопки. Напишите сценарий,
который в текстовое поле формы помещает категорию студента: отличник,
хорошист, успевающий, неуспевающий.
2. Создайте документ, в котором пользователь указывает возрастной интервал. К
которому он относится. Возрастные интервалы задаются с помощью
радиокнопок. Напишите сценарий, который в текстовое поле формы помещает
категорию, к которой относится пользователь. Если возраст меньше 18 лет, то
категория “юный”, если в интервале от 18 до 33, то “молодой”, если старше 33,
то категория “взрослый”.
3. Создайте документ, в котором с помощью флажка задается информация, написал
или нет студент контрольную работу. Если обе контрольные написаны, то в
текстовое поле помещается слово “зачет”, в остальных вариантах “не зачтено”.
4. Создайте документ. в котором с помощью флажков задается информация о
предметах, по которым необходимо получить зачет. Напишите сценарий, в
результате выполнения которого определяется количество полученных зачетов.
Вычисленное значение помещается в текстовое поле.
5. Создайте сценарии для решения первых задач, но вместо переключателей и
флажков используйте список. Когда список используется вместо переключателя,
то возможен выбор лишь одного варианта, в случае, когда список используется
вместо флажка, предусмотрите возможность выбора нескольких альтернатив.
6. Студенты разделяются на различные категории в зависимости от того, как они
написали две контрольные работы. Категория "отличники" состоит из студентов,
у которых обе контрольные написаны на оценку отлично, к категории "хорошо
успевающие" относятся студенты, у которых оценка за каждую контрольную
четыре или пять, но студент не отличник. Категорию "успевающие" составляют
студенты, у которых хотя бы одна контрольная написана на тройку, наконец
"неуспевающие" - те студенты, которые имеют двойку хотя бы за одну
контрольную.
Создайте анкету конкретного студента. В анкете должна быть указана
фамилия и информация о 2 контрольных работах, представленных
переключателем. При обработке анкеты требуется определить категорию,
к которой относится студент, и сумму баллов за обе написанные
контрольных работы (работу, за которую поставлена оценка 2, не
учитывать).
Подготовьте четыре рисунка, на каждом из которых указано название
категории. Напишите сценарий обработки анкеты, при выполнении
которого в документе появляется рисунок, соответствующий категории.
7. По результатам экзаменационной сессии студенты делятся на различные
категории. Категории определяются следующим образом: сдавшие все экзамены
на пятерки относятся к категории "отличники", имеющие хотя бы одну двойку - к
категории "неуспевающие", все остальные студенты относятся к категории
"успевающие".
Создайте анкету конкретного студента. В анкете должна быть указана
фамилия и информация о 4 оценках по экзаменам, представленная
переключателем. При обработке анкеты требуется определить категорию,
к которой относится студент, сумму баллов за экзамены и средний балл.
Подготовьте три рисунка, на каждом из которых указано название
категории. Напишите сценарий, при выполнении которого в документе
появляется рисунок, соответствующий категории.
8. По результатам тестирования заполняется анкета: фамилия и результат
выполнения каждого теста, представленный флажком. Количество тестов 5. Если
выполнены все 5 тестов, то оценка за работу 5, если выполнены четыре теста,
то оценка 4, если выполнены три теста, то оценка 3, в остальных случаях оценка
2.
Создайте анкету отдельного участника тестирования. Выполненные тесты
задаются флажком. Напишите сценарий вычисления оценки конкретного
студента, в отдельное поле поместите число выполненных тестов.
Подготовьте четыре рисунка, на каждом из которых указана оценка.
Напишите сценарий, при выполнении которого в документе появляется
соответствующий рисунок.
9. Участникам олимпиады было предложено 6 задач. За решение каждой из задач
ставились баллы: 0. 10, 20 или 30. Первое место присуждалось участникам, все
задачи которых были оценены максимальным числом баллов. Второе место
присуждалось участникам, решения всех задач которых были оценены не ниже,
чем на 20 баллов, причем, по крайней мере, одна задача была оценена высшим
балом. Третье место занимали участники, решения всех задач которых
оценивалось 20 баллами. Призовые места другим участникам не присуждались.
Создайте анкету участника олимпиады. При обработке анкеты требуется
определить сумму набранных за решения задач баллов и место, на
которое участник олимпиады претендует.
Подготовьте три рисунка, на каждом из которых указано место (1,2,3).
Напишите сценарий, при выполнении которого в документе появляется
рисунок с номером присужденного места.
10. Каждый участник конкурса представляет 5 работ. Каждая из работ оценивается
3, 5, 7 или 10 баллами. За участие в конкурсе участникам назначалась премия в
зависимости от результатов оценки работ. Участникам, все работы которых
получили высшую оценку, назначается премия в размере 500 у.е. Участникам,
все работы которых получили балл не менее 7, но хотя бы одна работа была
оценена высшим баллом, назначается премия в размере 300 у.е. Участникам, все
работы которых были оценены на оценку 7, назначается премия в размере 200
у.е. Всем остальным участникам конкурса была назначена премия в 50 у.е.
Создайте анкету участника конкурса. В анкете указывается фамилия
участника и оценки за представленные работы. Оценки задаются с
помощью списка. При обработке анкеты требуется определить сумму
баллов за работы и размер назначенной премии.
Подготовьте четыре рисунка, на каждом из которых указан размер
назначенной премии (500, 300, 200, 50). Напишите сценарий, при
выполнении которого в документе появляется рисунок с размером
назначенной премии.
11. По результатам зачетной недели все студенты разбиваются на различные
категории. Студент, получивший зачеты по всем предметам относится к
категории ”успевающий”, студент, не имеющий зачета лишь по одному из
предметов, относится к категории “допущен к сессии”. Студент, не имеющий
двух зачетов, относится к категории “не допущен к сессии”, студент, не
имеющий трех зачетов, относится к категории “представлен к отчислению”.
Создайте анкету конкретного студента. В анкете должна быть указана
фамилия и информация о 6 зачетах. При обработке анкеты требуется
определить сумму полученных зачетов и категорию, к которой относится
студент.
Подготовьте четыре рисунка, на каждом из которых указано название
категории. Напишите сценарий обработки анкеты, при выполнении
которого в документе появляется рисунок, соответствующий категории.
12. В документе отрезок задается на плоскости координатами концов. Требуется
определить длину той части отрезка, которая расположена в заданной четверти
прямоугольной системы координат. Номер четверти выбирается с помощью
переключателя.
13. Треугольник на плоскости задается координатами вершин. Все вершины
треугольника лежат на координатных осях. Напишите сценарий определения
площади той части треугольника, которая лежит в заданной четверти. Номер
четверти выбирается с помощью флажка.
14. Треугольник на плоскости задается координатами вершин. Все вершины
треугольника лежат на координатных осях. Напишите сценарий определения
периметра той части треугольника, которая лежит в заданной четверти. Номер
четверти выбирается с помощью списка.
15. Квадрат на плоскости задается координатами верхнего левого угла и длиной
стороны. Стороны квадрата параллельны координатным осям. Напишите
сценарий определения площади той части квадрата, которая лежит в заданной
четверти. Номер четверти выбирается с помощью переключателя.
16. Квадрат на плоскости задается координатами верхнего левого угла и длиной
стороны. Стороны квадрата параллельны координатным осям. Напишите
сценарий определения периметра той части квадрата, которая лежит в заданной
четверти. Номер четверти выбирается с помощью списка.
17. Прямоугольник на плоскости задается координатой левого верхнего угла и
правого нижнего. Стороны прямоугольника параллельны координатным осям.
Напишите сценарий определения площади той части прямоугольника, которая
лежит в заданной четверти. Номер четверти выбирается с помощью флажка.
18. Прямоугольник на плоскости задается координатой левого верхнего угла и
правого нижнего. Стороны прямоугольника параллельны координатным осям.
Напишите сценарий определения периметра той части прямоугольника, которая
лежит в заданной четверти. Номер четверти выбирается с помощью списка.
19. Четырехугольник на плоскости задается своими координатами. Все четыре
вершины четырехугольника расположены на координатных осях, в документе
перечисляются по часовой стрелке. Напишите сценарий определения периметра
той части четырехугольника, которая лежит в заданной четверти. Номер
четверти выбирается с помощью переключателя.
20. Круг на плоскости задается координатами центра и радиусом. Требуется
написать сценарий определения, имеет ли круг общие точки с заданной
четвертью прямоугольной системы координат. Номер четверти выбирается с
помощью флажка.
21. Разработайте анкету, определяющую характер человека. Пользователю
предлагается ответить "да" или "нет" на следующие вопросы.
Считаете ли Вы, что у многих ваших знакомых хороший характер ?
Раздражают ли Вас мелкие повседневные обязанности?
Верите ли Вы, что ваши друзья преданы Вам?
Неприятно ли Вам, когда незнакомый человек делает Вам замечание?
Способны ли Вы ударить собаку или кошку?
Часто ли Вы принимаете лекарства?
Часто ли Вы меняете магазин, в который ходите за продуктами?
Продолжаете ли Вы отстаивать свою точку зрения, поняв, что ошиблись?
Тяготят ли Вас общественные обязанности?
Способны ли Вы ждать более 5 минут, не проявляя беспокойства?
Часто ли Вам приходят в голову мысли о Вашей невезучести?
Сохранилась ли у Вас фигура по сравнению с прошлым?
Можете ли Вы с улыбкой воспринимать подтрунивание друзей?
Нравится ли Вам семейная жизнь?
Злопамятны ли Вы?
Находите ли Вы, что стоит погода, типичная для данного времени года?
Случается ли Вам с утра быть в плохом настроении?
Раздражает ли Вас современная живопись?
Надоедает ли Вам присутствие чужих детей в доме более одного часа?
Поставьте плюс, если Вы ответили "да" в вопросах с номерами 3,9,10,13,14,19 и
"нет" в вопросах с номерами 1,2,4,5,7,8,11,12,14,16,17,18. Посчитайте сумму
набранных очков. Если сумма более 15, то у Вас покладистый характер, если
сумма в интервале от 8 до 15, то Вы не лишены недостатков, но с вами можно
ладить, если сумма менее 8 очков, то вашим друзьям можно посочувствовать.
Напишите сценарий обработки теста. Ответ на каждый из вопросов представьте
с помощью радиокнопки. Для каждого из трех возможных результатов
предусмотрите вывод соответствующего результату изображения.
22. Разработайте анкету для анализа ответов на вопросы по теме "Графический
редактор: Назначение и применение". Для заданных в анкете вопросов
пользователь должен выбрать один из правильных ответов. Ответы должны быть
представлены с помощью переключателей. Напишите сценарий обработки
результатов опроса.
Тема 4. С тру к ту р ы у п рав ле ни я
При создании сценария часто необходимо выполнение различных действий в зависимости от
результатов проверки некоторых условий.
В е т вл е н и я в с ц е н а р и я х
Для организации ветвлений можно воспользоваться условным оператором, который имеет вид
if (B) {S1}
else {S2}
где B - выражение логического типа, S1 и S2 - операторы. Выполнение условного оператора
осуществляется следующим образом: вычисляется значение выражения B, если оно истинно, то
выполняются операторы S1, если ложно - операторы S2. Если последовательность операторов S1
или S2 состоит лишь из одного оператора, то фигурные скобки можно опустить. Возможна
сокращенная форма условного оператора:
if (B) {S}
где B - выражение логического типа, S - последовательность операторов. Выполнение
краткого условного оператора осуществляется так: вычисляется значение выражения B, если оно
истинно, то выполняются операторы S. Если последовательность операторов S состоит лишь из
одного оператора, то фигурные скобки можно опустить.
Часто в сети Интернет можно встретить Web- страницы, на которых в анкете требуется указать
возраст. Обработка анкеты включает, в частности, определение и исследование возрастного
состава респондентов. В качестве примера использования условного оператора напишем
сценарий, который по возрасту анкетируемого определяет возрастную категорию, к которой он
относится.
В зр о с лы е и д е ти
Сначала определим две возрастные категории. Если возраст менее 14, то анкетируемый
относится к категории “ребенок”, лица, старшие 14 лет относятся к категории “взрослый”.
Функция, определяющая категорию, содержит условный оператор. Переменной s присваивается
значение “взрослый”. Далее анализируется введенное значение, и, если оно меньше 14, то
выполняется оператор присваивания, который меняет значение переменной s на “ребенок”.
HTML- код представлен в листинге 1.2.
Листинг 2.1. Использование краткого условного оператора
<HTML>
<HEAD>
<TITLE>Взрослые и дети</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function cat (obj )
{ var a = Number(obj.num.value);
var s="взрослый"
if (a < 14)
s="ребенок"
obj.catuser.value = s
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Взрослые и дети</h4>
<FORM name="form1">
Введите возраст в годах: <INPUT type="text" size=3 name="num"><BR><BR>
<INPUT type="button" value=Определить onClick="cat (form1)"><BR><BR>
категория: <INPUT type="text" size=15 name="catuser"><HR>
<INPUT type="reset" value=Отменить>
</FORM>
</BODY></HTML>
При анализе данных можно использовать не только условный оператор, но так называемое,
условное выражение. Приведем оператор присваивания, правая часть которого является
условным выражением
s= (a < 14) ? “ребенок” : “взрослый”
При построении условного выражения условие задается в круглых скобках. Если значение
выражения в скобках true, то значением условного выражения является выражение, следующее
за символом точка с запятой (строковый литерал “ребенок”). Если же значение выражения в
скобках false, то результатом условного выражения является выражение после символа
двоеточия (строковый литерал “взрослый”). В рассмотренном случае вычисленное значение
условного выражения присваивается переменной S. Функция cat в этом случае выглядит так, как
в листинге 2.2.
Листинг 2.2. Использование условного выражения
function cat (obj )
{ var a = Number(obj.num.value);
s= (a < 14) ? "ребенок" : "взрослый"
obj.catuser.value = s }
Несколько усложним задачу. Зададим три возрастные категории следующим образом. Если
возраст менее 35 лет, то респондент относится к категории “молодой”, все анкетируемые
возраста от 35 до 60 составляют категорию “средний возраст”, лица, старше 60 лет, относятся к
категории “пожилые”.
В о зр а с тн о й с о с та в
Создадим документ, в поле формы которого вводится возраст в годах. При выполнении
сценария определяется категория, к которой относится анкетируемый.
При решении этой задачи используем условный оператор в полном виде.
HTML- код хранится в листинге 2.3.
Листинг 2.3. Категория возрастного состава
<HTML>
<HEAD>
<TITLE>Возрастной состав</TITLE>
<SCRIPT LANGUAGE=”JavaScript">
<!-- //
function cat (obj )
{ var a = Number(obj.num.value);
var s="пожилой"
if (a < 35)
s="молодой"
else
if (a >=35 && a < 60)
s="средний возраст"
obj.catuser.value = s
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Категория возрастного состава</h4>
<FORM name="form1">
Введите возраст в годах: <INPUT type="text" size=3 name="num"><BR><BR>
<INPUT type="button" value=Определить
onClick="cat (form1)"><BR><BR>
<INPUT type="text" size=15 name="catuser"><HR>
<INPUT type="reset" value=Отменить>
</FORM></BODY></HTML>
Определение вида треугольника по трем сторонам
Напишем сценарий, который определяет, можно ли построить треугольник с заданными
длинами сторон. Если треугольник построить можно, то дополнительно требуется определить его
вид: остроугольный, прямоугольный или тупоугольный. Информация о длинах сторон вводится с
помощью текстовых полей как показано на рис. 2.1.
Рис. 2.1. Определение вида треугольника
Для того чтобы можно было построить треугольник с длинами сторон a, b, с должно быть
выполнено условие, что длина каждой из сторон меньше суммы двух других. В сценарии
поступим следующим образом: упорядочим по убыванию длины предполагаемых сторон, а затем
проверим неравенство a < b+c, предполагая, что a – наибольшая длина. HTML- код документа
приведен в листинге 2.4.
Листинг 2.4. Определение вида треугольника по трем заданным сторонам
<HTML>
<HEAD>
<TITLE>Вид треугольника по трем заданным сторонам</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function tr (obj )
{ var a = Number(obj.num1.value);
var b = Number(obj.num2.value);
var c = Number(obj.num3.value);
var l
var r
var t= "треугольник "
if (a < b)
{l=a; a=b; b=l}
if (a < c)
{l=a; a=c; c=l}
// a - наибольшее из a, b, c
if (a < b+c)
{ r = a*a - b*b - c*c
if (r < 0)
t +="остроугольный"
else
if (r == 0)
t +="прямоугольный"
else
t +="тупоугольный"
}
else
t +="построить нельзя"
obj.res.value=t
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Определение вида треугольника по заданным длинам сторон</h4>
<FORM name="form1">
Длина стороны 1: <INPUT type="text" size=8 name="num1"><BR>
Длина стороны 2: <INPUT type="text" size=8 name="num2"><BR>
Длина стороны 3: <INPUT type="text" size=8 name="num3"><HR>
<INPUT type="button" value=Вычислить onClick="tr(form1)"><HR>
<INPUT type="text" size=28 name="res"><HR>
<INPUT type="reset">
</FORM></BODY></HTML>
Переменная l используется при сортировке трех значений для обмена значениями двух
переменных. Строковая переменная m запоминает вид треугольника. Значение переменной m
помещается в поле для результата.
Н а г р а ж д е н и е уч а с тн и к о в к о н к ур с а
Каждый участник конкурса представляет семь работ. Каждая из работ оценивается 3, 5, 7, 10
баллами. Участники конкурса награждаются дипломами разной степени в зависимости от
результатов оценки работ. Участникам, все работы которых оценены высшей оценкой,
награждаются дипломами первой степени. Участники, все работы которых оценены на баллы не
менее 7, но хотя бы одна из работ оценена высшим баллом, награждаются дипломом второй
степени. Участники, все работы которых оценены на оценку 7, награждаются дипломами третьей
степени. Остальным участники дипломами не награждаются.
Создадим анкету участника. В анкете указываются оценки за представленные работы. При
обработке анкеты указывается, награждается участник дипломом или нет.
При решении задачи поступим следующим образом. Сначала определим наибольший балл,
который был получен участником, затем найден наименьший балл за представленные работы.
Дипломом первой степени награждается участник, у которого минимальная из полученных
оценок равна 10. Если минимальная оценка равна 7, а максимальная 10, то такому участнику
присуждается диплом второй степени. Если значения минимальной и максимальной оценок
совпадают и равны 7, то это означает, что все работы участника оценены баллом 7. Такой
участник получает диплом третьей степени. HTML- код со сценарием решения задачи
представлен в листинге 2.2.
В сценарии переменная t хранит максимальную из оценок, переменна l- минимальную из
оценок. Объект Math содержит метод max, который позволяет определить максимальное
значение из двух заданных. Метод Math.min определяет минимальное значение из двух
заданных. В сценарии, приведенном в листинге 2.5, для вычисления максимального и
минимального значения из семи заданных использовались методы объекта Math.
Листинг 2.5. Использование методов объекта Math
function st (obj )
{ var a = Number(obj.num1.value);
var b = Number(obj.num2.value);
var c = Number(obj.num3.value);
var d = Number(obj.num4.value);
var e = Number(obj.num5.value);
var f = Number(obj.num6.value);
var g = Number(obj.num7.value);
var l // минимальная оценка
var t // максимальная оценка
var m = 0
t=Math.max(Math.max(Math.max(a,b),Math.max(c,d)),
Math.max(Math.max(e,f),Math.max(f,g)))
l=Math.min(Math.min(Math.min(a,b),Math.min(c,d)),
Math.min(Math.min(e,f),Math.min(f,g)))
if (l == 10) {m="первой "}
else
if ((t == 10) && (l == 7)) {m="второй "}
else
if ((t == 7)&& (l == 7)) {m="третьей "}
if (m==0)
obj.stip.value="К сожалению, Вам диплом не присужден"
else
obj.stip.value="Вам присужден диплом "+m+" степени"
}
О п е р а то р s wi t c h и е г о с во й с тв а
В тех случаях, когда при решении задачи требуется выбрать один вариант действия из
нескольких возможных, удобно воспользоваться оператором switch. Синтаксис оператора switch
следующий
switch (B)
{ case L1:
case L2:
……………
case Ln:
default:
}
S1;
S2;
Sn;
S
где B - выражение, L1, L2,…,Ln - литералы, S1, S2,…,Sn, S - операторы.
Выполнение переключателя происходит так: вычисляется значение выражения B. Если
значение B равно L1, то выполняются операторы S1, а затем все остальные операторы либо до
первого оператора break, либо до конца оператора switch. Если значение B равно L2, то
выполняются операторы S2, а затем все остальные операторы либо до первого оператора break,
либо до конца оператора switch и т.д. Если же значение B не равно ни одному из значений
L1,L2,…,Ln, то выполняются операторы S. Часть default: S может отсутствовать, тогда
переключатель имеет вид
switch (B)
{ case L1: S1;
case L2: S2;
……………
case Ln: Sn;
}
В этом случае если значение выражения B не равно ни одному из значений L1,L2,…,Ln, то
оператор switch завершает свою работу, он эквивалентен пустому оператору. На самом деле
переключатель удобно записывать в виде
switch (B)
{ case L1:
case L2:
……………
case Ln:
default:
}
S1; break;
S2; break;
Sn; break;
S
Оператор break обеспечивает завершение работы переключателя после выполнения
очередного варианта.
Путешествуя по сети Интернет, можно сделать много полезных вещей, например, подписаться
на электронное издание. Предположим, что с помощью анкеты, размещенной на Web- странице,
пользователь хочет оформить подписку. Стоимость редакционной подписки зависит от срока
подписного периода. Если выбирается один месяц, то стоимость 60 рублей, если подписка
оформляется на 3 месяца, то стоимость 168 рублей, если 6 месяцев, то 312 рублей, и подписка
на 12 месяцев стоит 540 рублей.
В ы ч и с л е н и е с то и м о с ти п о д п и с к и
Создадим документ, в котором пользователь вводит срок подписного периода (1,3,6,12)
месяцев, и в зависимости от этого определяется стоимость подписки.
Решить эту задачу можно, используя как в предыдущем случае, условный оператор. Однако в
данном случае сценарий будет нагляднее и короче, если мы воспользуется оператором switch.
HTML- код документа представлен в листинге 2.6.
Листинг 2.6. Вычисление стоимости подписки
<HTML>
<HEAD>
<TITLE>Стоимость подписки</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-function def (obj)
{ var n =Number(obj.num.value)
d= document
var s=""
switch (n)
{ case 1: s=60; break;
case 3: s=168 ; break;
case 6: s= 312 ; break;
case 12: s=540 ; break;
default: s="неверен срок подписного периода"
}
obj.res.value=s
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Вычисление стоимости подписки</h4>
<FORM name="form1">
Введите срок подписного периода: <INPUT type="text" size=2 name="num">
<br>
<INPUT type="button" value=Определить onClick="def (form1)"><br>
Стоимость подписки: <INPUT type="text" size=32 name="res"><br>
<INPUT type="reset">
</FORM></BODY></HTML>
О п р е д е ле н и е п о н о м е р у д н я е г о н а зв а н и я
Напишем программу, которая по номеру дня определяет его название. Задачу можно решить с
использованием условных операторов, в этом случае программа будет ненаглядной. При решении
такого рода задач удобно использовать переключатель. Переменной s в зависимости от номера
дня недели будет присвоено его название. Приведем HTML- код документа, содержащего
требуемый сценарий, в листинге 2.7.
Листинг 2.7. Определение по номеру дня его названия
<HTML>
<HEAD>
<TITLE>Определение по номеру дня его названия</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--//
function numday (obj)
{ var m = Number(obj.num1.value);
d= document
var s
switch (m)
{ case 1: s="понедельник"; break;
case 2: s="вторник"; break;
case 3: s="среда"; break;
case 4: s="четверг"; break;
case 5: s="пятница"; break;
case 6: s="суббота"; break;
case 7: s="воскресенье"; break;
default: s=" ошибка в номере дня"
}
obj.res.value=s
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<p>Определение названия дня по его номеру</p>
<form name="form1">
Введите номер дня: <input type="text" size=7 name="num1"><hr>
Название дня:
<input type="button" value=Определить onClick=" numday(form1)">
<input type="text" size=20 name="res"><hr>
<input type="reset">
</form></BODY></HTML>
Идея единства данных и подпрограмм занимает одно из основных мест в объектноориентированном программировании. В языке JavaScript идея процедурных типов данных
реализована с помощью функции eval. Функция eval получает в качестве параметра строку. Если
строка представляет собой выражение языка JavaScript, то вычисляется ее значение и
возвращается как результат функции eval. В предыдущей главе приводился сценарий, в котором
пользователь мог задать функцию и точку, в которой требовалось вычислить значение функции.
Функция может быть такова, что ее нельзя описать с помощью лишь одного выражения,
например, следующий фрагмент сценария определяет функцию f3:
if (Math.abs(x) <1)
{y=Math.sqrt(1-x*x)}
else
if (x <-1) {y=x+1}
else {y=x-1}
Метод eval может быть использован для выполнения операторов языка JavaScript, включенных
в строку параметра. Таким образом, при задании функции можно вводить не только формулу, как
мы поступали ранее, но и операторы. Используя метод eval, мы получили возможность задавать в
качестве исходных данных функцию, и тем самым решать целый класс однотипных задач.
П о в то р я ю щ и е с я вы ч и с ле н и я
Для успешного решения многих задач требуется многократно повторить некоторую
последовательность действий, выписанную в программе один раз.
О п е р а то р ц и к ла w h i l e
В том случае, когда число повторений последовательности действий нам неизвестно, либо
число повторений зависит от некоторых условий, можно воспользоваться оператором цикла вида
while (B) {S}
где B - выражение логического типа, S - операторы, называемые телом цикла. Операторы S в
фигурных скобках выполняются до тех пор, пока условие B не станет ложным.
Цикл может прекратить свою работу в результате выполнения оператора break в теле цикла.
О п е р а то р ц и к ла а р и ф м е ти ч е с к о г о ти п а
Если число повторений заранее известно, то можно воспользоваться следующим оператором
цикла, который часто называют оператором цикла арифметического типа. Синтаксис этого
оператора следующий
for (A; B; I){S}
Выражение A служит для инициализации параметра цикла. Вычисляется один раз в начале
выполнения цикла. Выражение B (условие продолжения) управляет работой цикла. Если
значение выражения ложно, то выполнение цикла завершается, если истинно, то выполняется
оператор S, составляющий тело цикла. Выражение I служит для изменения значения параметра
цикла. После выполнения тела цикла S вычисляется значение выражения I, затем опять
вычисляется значение выражения B и т.д. Цикл может прекратить свою работу в результате
выполнения оператора break в теле цикла.
А н а ли з с во й с т в о б ъе к то в . Оп е р а то р f o r . ..i n
Оператор for...in используется для анализа свойств объекта. Синтаксис оператора for (i in t)
{s}, где i - переменная цикла, t - объект, S - последовательность операторов. В результате
выполнения оператора цикла производится перебор свойств объекта. Переменная цикла при
каждом повторении содержит значение свойства объекта. Количество повторений тела цикла S
равно числу свойств, определенных для объекта t.
В следующих главах при создании сценариев мы часто будем использовать операторы цикла.
У пр а ж не н ия
1. В анкете каждого сотрудника приводится информация: фамилия и зарплата. Решено
каждому из сотрудников назначить премию согласно следующему правилу: если его
зарплата меньше, чем средняя (задаваемая в документе), то размер премии составляет
50% от зарплаты, в остальных случаях - 30% от зарплаты. Требуется написать сценарий
определения премии и суммы, выдаваемой сотруднику на руки (зарплата плюс премия).
2. По результатам сдачи экзаменов в сессию решено назначить стипендию по следующим
правилам. Учащимся, сдавшим все 5 экзаменов на оценку 5, назначается стипендия в
размере 200 у.е. Тем учащимся, которые сдали экзамены на оценку не ниже 4 и у
которых, по крайней мере, три экзамена сданы на 5, назначается стипендия в 100 у.е.
Студентам, все экзамены которых сданы на оценку 4, назначается стипендия в размере
50 у.е. Всем остальным студентам стипендия не назначается. Создайте анкету учащегося,
в которой указана фамилия, номер группы и результаты оценок за 5 экзаменов, сданных
в экзаменационную сессию. При обработке анкеты требуется определить средний балл за
экзамен и размер назначенной стипендии.
3. В документе расположено пять чисел. Требуется написать сценарий, который определяет,
образуют ли эти числа арифметическую прогрессию.
4. В документе расположено шесть чисел. Требуется написать сценарий, который
определяет, образуют ли эти числа геометрическую прогрессию.
5. В документе расположено семь чисел. Требуется написать сценарий, который определяет,
верно ли, что каждое число, начиная с третьего, равно сумме двух предыдущих.
6. В документе расположено пять чисел. Требуется написать сценарий, который определяет,
образуют ли эти числа палиндром (при просмотре слева направо и справа налево
одинаковая последовательность чисел).
7. В документе расположено шесть чисел. Требуется написать сценарий, который
определяет, имеются ли в последовательности одинаковые числа.
8. В документе расположено пять чисел. Требуется написать сценарий, который определяет,
количество максимальных элементов последовательности из заданных чисел.
9. В документе расположено шесть чисел. Требуется написать сценарий, который
определяет, верно ли, что число максимальных и число минимальных элементов в
заданной последовательности чисел совпадает.
10. В документе расположено шесть чисел. Требуется написать сценарий, который
определяет, имеется ли в последовательности два рядом стоящих одинаковых числа.
11. В документе расположено пять целых чисел. Требуется написать сценарий, который
определяет, какую последовательность образуют числа:
Возрастающую;
Убывающую;
Немонотонную
12. В документе расположено пять целых чисел. Требуется написать сценарий, который
определяет, какую последовательность образуют числа:
Строго возрастающую;
Возрастающую;
Все числа равны;
Строго убывающую;
Убывающую;
Не удовлетворяющую условиям 1-5
13. В документе задаются координаты точки на плоскости. Напишите сценарий, который
определяет, какой четверти принадлежит точка
14. В документе задаются координаты точки на плоскости. Напишите сценарий,
определяющий координаты точки, симметричной данной относительно оси X. Определите,
в какой четверти лежит симметричная точка.
15. В документе задаются координаты точки на плоскости. Напишите сценарий,
определяющий координаты точки, симметричной данной относительно оси Y. Определите,
в какой четверти лежит симметричная точка.
16. В документе задаются координаты точки на плоскости. Напишите сценарий,
определяющий координаты точки, симметричной данной относительно начала координат.
Определите, в какой четверти лежит симметричная точка.
17. В документе задаются координаты двух точек на плоскости. Требуется написать
сценарий, который определяет, лежат ли две заданных точки в одной четверти.
18. В документе два отрезка на оси абсцисс задаются координатами концов. Напишите
сценарий, определяющий отрезок, являющийся пересечением данных отрезков. Если
отрезки не пересекаются, то ответ должен быть следующим:
Первый отрезок левее второго;
Второй отрезок левее первого
19. В документе два отрезка на оси абсцисс задаются координатами концов. Напишите
сценарий, определяющий отрезок, являющийся объединением данных отрезков. Если
отрезки не имеют общих точек, то ответ должен быть следующим:
Первый отрезок левее второго;
Первый отрезок правее второго
20. В документе отрезок задается на плоскости координатами концов. Еще две точки
задаются своими координатами. Требуется написать сценарий, который определяет,
лежат ли две заданных точки по одну или по разные стороны прямой, на которой
расположен данный отрезок. Точка может лежать на прямой, задаваемой отрезком.
21. Треугольник на плоскости задается координатами вершин. Все вершины располагаются
на координатных осях. Точка на плоскости задается своими координатами. Напишите
сценарий определения, как расположена точка относительно треугольника (лежит вне
его, на какой-либо из сторон или внутри треугольника).
22. В документе вводится целое значение r, с помощью которого задаются координаты
ромба: (0,r), (r,0), (0,-r), (-r,0). Точка на плоскости задается своими координатами.
Напишите сценарий определения, как расположена точка относительно ромба (лежит вне
ромба, лежит на стороне или внутри).
23. Квадрат на плоскости задается координатами верхнего левого угла и длиной стороны.
Стороны квадрата параллельны координатным осям. Точка на плоскости задается своими
координатами. Напишите сценарий определения, как расположена точка относительно
квадрата (лежит вне квадрата, лежит на стороне или внутри). Для каждого случая
требуется вывести соответствующее изображение.
24. Прямоугольник на плоскости задается координатой левого верхнего угла и правого
нижнего. Стороны прямоугольника параллельны координатным осям. Точка на плоскости
задается своими координатами. Напишите сценарий определения, как расположена точка
относительно прямоугольника (лежит вне прямоугольника, лежит на стороне или внутри).
25. Четырехугольник на плоскости задается своими координатами. Все четыре вершины
четырехугольника расположены на координатных осях, в документе перечисляются по
часовой стрелке. Точка на плоскости задается своими координатами. Напишите сценарий
определения, как расположена точка относительно четырехугольника (лежит вне
четырехугольника, лежит на стороне или внутри). Для каждого случая требуется вывести
соответствующее изображение.
26. В документе окружность задается координатами центра и радиусом. Точка на плоскости
задается своими координатами. Напишите сценарий, в результате выполнения которого
определяется, лежит ли точка внутри круга, на окружности или вне круга.
27. Заданы три целых значения. Напишите сценарий, при выполнении которого определяется
и выводится в документ информация о том, можно ли построить треугольник с длинами
сторон, равными заданным значениям. Если треугольник построить можно, то требуется
определить его вид: прямоугольный, остроугольный, тупоугольный.
Тема 5. Работа со строками, массивами, окнами и графикой
С тр о к и и м е то д ы р а б о ты с н и м и
Многие языки программирования позволяют обрабатывать строковые данные. Прежде, чем
рассмотреть принципы работы со строками в языке JavaScript, уточним некоторые понятия,
относящиеся к строкам. Алфавит - это конечное множество символов. Строка - конечная
последовательность символов некоторого алфавита. Если рассматриваем алфавит A, состоящий
из двух символов {0,1}, то строками в алфавите A являются: 1001, 1,01,10,1111 и т.д. Пустая
строка - это строка, не содержащая ни одного символа. В строке важен порядок символов, так,
строки 01 и 10 различны. Длина строки равна числу символов в строке. Длина пустой строки
равна нулю, длина строки 11 равна двум, длина строки 1001 четырем. Если X и Y строки, то их
сцеплением или конкатенацией называется строка XY, полученная приписыванием символов
строки Y за символами строки X.
В предыдущих примерах неоднократно использовались строковые литералы, например, при
выводе некоторой информации в документ
Document.write("Площадь равна", s).
Напомним, что строковый литерал представляет собой последовательность символов,
заключенную в одинарные или двойные кавычки.
Строковые литералы или строковые переменные являются в языке JavaScript объектом типа
string, к которому могут быть применены методы, определенные в языке. Создание нового
объекта требует вызова функции-конструктора объекта. Для того чтобы создать строковый
объект надо применить конструктор new String, например,
s = new String ("результат=")
Объект string имеет единственное свойство length (длина строки). Выражение s.length выдает
значение 10, равное длине строки, содержащейся в строковом объекте s. Объект string имеет два
типа методов, одни методы непосредственно влияют на саму строку. С такими методами мы
сейчас и познакомимся, рассматривая примеры обработки текстовой информации.
Одним из часто используемых методов является метод выделения из строки отдельного
символа. Метод charAt(n1) возвращает символ, позицию которого определяет параметр n1.
Символы в строке перенумерованы, начиная с 0.
С во д к а п о эк за м е н у
Напишем сценарий, который по последовательности оценок, полученных на экзамене,
формирует сводку. В сводке содержаться сведения о числе студентов, сдавших экзамен на
"отлично", "хорошо", "удовлетворительно", "неудовлетворительно". Кроме того, подсчитывается
средний балл, на который сдан экзамен. Для подсчета среднего балла суммируются все оценки,
полученные на экзамене, и полученная сумма делится на число студентов.
В функцию svod поступает строка. С помощью цикла просматриваются символы строки,
выбираются те, которые соответствуют оценке, остальные игнорируются. В функции
используются четыре переменные t2-t5 для хранения числа оценок. В теле цикла все оценки
суммируются, для того чтобы затем получить средний бал по предмету. После анализа всей
строки формируется в соответствующих полях формы требуемая информация так, как
изображено на рис. 6.1
Рис. 6.1. Сводка по экзамену
HTML-код представленного на рисунке документа со сценарием, формирующем сводку по
экзамену, хранится в листинге 6.1.
Листинг 6.1. Формирование сводки по экзамену
<html>
<head>
<title>Работа со строками. Сводка по экзамену</title>
<script language="JavaScript">
<!-- //
function svod(obj)
{ var t2=0; var t3 =0; var t4 =0; var t5=0
var s =0; var n =0; var i; var r
var st = obj.data.value
for ( i=0; i < st.length; i++)
{ r = st.charAt(i);
if (r>="2" && r<="5")
{ n=n+1
s=s+Number(r)
switch (r)
{ case "2": { t2++; break};
case "3": { t3++; break};
case "4": { t4++; break};
case "5": { t5++; break};
}
}
}
obj.res2.value=t2; obj.res3.value=t3;
obj.res4.value=t4; obj.res5.value=t5;
obj.num.value=n; obj.sr.value=s/n;
}
//-->
</script>
</head>
<body bgcolor="#FFFFCC">
<h4 align=center>Формирование сводки по экзамену </h4>
<form name="form1"><center>
Введите последовательно все оценки, полученные на экзамене
<input type="text" name="data" size="30"> <br>
После ввода всех оценок нажмите на кнопку
<input type="button" value="Сводка" onClick="svod(form1)"> <hr>
<table border=3><caption>Сводка по экзамену</caption>
<tr><th bgcolor=silver>оценка </th>
<th bgcolor=silver>число сдавших на оценку </th></tr>
<tr><td>отлично </td>
<td align=center><input type="text" name="res5" size="5"></td></tr>
<tr><td>хорошо </td>
<td align=center>
<input type="text" name="res4" size="5"></td></tr>
<tr><td>удовлетворительно </td>
<td align=center><input type="text" name="res3"size="5"></td></tr>
<tr><td>неудовлетворительно </td>
<td align=center><input type="text" name="res2" size="5"></td></tr>
<tr><th colspan=2 bgcolor=silver align=center>
Дополнительные сведения</th></tr>
<tr><td>количество сдававших </td>
<td align=center><input type="text" name="num" size="10"></td></tr>
<tr><td>средний балл</td>
<td align=center><input type="text" name="sr" size="10">
</td></tr></table>
<input type="reset" value="Отменить">
</form></body><html>
П р о ве р к а и д е н ти ф и к а то р а
Напишем сценарий, определяющий, является ли последовательность введенных символов
идентификатором. Под идентификатором будем понимать последовательность букв латинского
алфавита (как прописных, так и строчных) и цифр. Последовательность символов, являющихся
идентификатором, должна начинаться с буквы.
При решении задачи проверим первый символ введенной строки. Если символ не является
буквой, то задача решена: введенная последовательность символов не является
идентификатором. Если же первый символ буква, то анализ строки следует продолжить.
Поочередно просматриваются все символы последовательности. Если какой-либо символ не
является буквой или цифрой, то анализ строки следует прекратить, а работу цикла прервать.
Если просмотрели все символы строки, и каждый из них удовлетворяет нашему условию, то
введенная строка является идентификатором. HTML-код представлен в листинге 6.2.
Листинг 6.2. Проверка, является ли последовательность символов идентификатором
<html>
<head>
<title>Последовательность символов идентификатор</title>
<script language="JavaScript">
<!-- //
function idt(obj)
{var s=obj.data.value
var res=1
var ch=s.charAt(0)
if (!(ch>='a' && ch<='z' || ch>='A' && ch<='Z' )) res=0;
if (res !=0)
{for (var i=1; i <= s.length-1; i++)
{ch=s.charAt(i)
if (!(ch>='a' && ch<='z' || ch>='A' && ch<='Z' || ch>='0' &&
ch<='9'))
{res=0; break}
}
}
if (res==1) obj.result.value="идентификатор"
else obj.result.value="не является идентификатором"
}
//-->
</script>
</head>
<body>
<h4>Является ли последовательность символов идентификатором?</h4>
<form name="form1">
<input type="text" name="data" size="8">
<input type="button" value="Определить" onClick="idt(form1)">
<input type="text" name="result" size="28"><hr>
<input type="reset" value="Отменить">
</form></body></html>
П о и с к с ло ва в те к с т е
Напишем сценарий, который определяет, сколько раз заданное слово встречается в
определенном тексте. В тексте слова разделяются пробелами. После того как очередное слово
найдено просмотр продолжается с символа, следующего за найденным словом. Метод substr(i,m)
возвращает подстроку, которая начинается с заданной позиции (i), и содержит заданное
количество символов (m). На рис. 6.2 представлен документ.
Рис. 6.2. Число заданных слов в тексте
HTML-код документа хранится в листинге 6.3.
Листинг 6.3. Количество заданных слов в тексте
<html>
<head>
<title>Количество заданных слов в тексте</title>
<script language="JavaScript">
<!-- //
function numword(obj)
{ var h=obj.data.value
var s=obj.textin.value
s=' '+s+' '
h= ' '+h+' '
var m=h.length
var res=0
var i=0
while ( i <= s.length-1)
{ ch=s.substr(i,m)
if (ch==h) {res+=1; i = i+m-1}
else
i++
}
obj.result.value=res
}
//-->
</script>
</head>
<body bgcolor="#FFFFCC">
<h4>Количество заданных слов в тексте</h4>
<form name="form1">
Введите текст:<br>
<textarea name="textin" rows=4 cols=20></textarea><hr>
Введите слово: <input type="text" name="data" size="8"><hr>
<input type="button" value="Определить" onClick="numword(form1)"><hr>
Количество слов в тексте: <input type="text" name="result" size=8><hr>
<input type="reset" value="Отменить">
</form></body></html>
Предложение - палиндром
Напишем функцию, определяющую, является ли заданное предложение палиндромом.
Палиндромом считается строка, которая читается одинаково как слева на право, так и справа
налево. Палиндромами являются слова: казак, кок, шалаш и др. Палиндромами могут быть
фразы, обычно считается, что пробелы между словами, знаки препинания и различия между
маленькими и большими буквами игнорируются. Например, палиндромами являются фразы:
А роза упала на лапу Азора
Кит на море не романтик
На рис. 6.3 изображен результат выполнения сценария, анализа текста.
Рис. 6.3. Строки - палиндромы
Будем анализировать текст с обоих концов, пропускать пробелы. Если оба анализируемых
символа не являются пробелами, то сравним эти символы. Если они различны, то анализ текста
можно завершить, фраза не является палиндромом. Если же очередные символы одинаковы, то
анализ следует продолжить. Заметим, что значение p1 в программе может только увеличиваться,
значение p2 только уменьшаться. Процесс проверки следует прекратить в случае, когда значение
p1 станет больше или равно значению p2. Это означает, что просмотрена вся строка, и символы
на соответствующих местах одинаковы. HTML-код, содержащий сценарий проверки, хранится в
листинге 6.4.
Листинг 6.4. Строка-палиндром
<html>
<head>
<title>Проверка, является ли строка палиндромом</title>
<script language="JavaScript">
<!-- //
function pal(obj)
{ var s=obj.data.value
var n=s.length-1
var p1=0
var p2 =n
var c1= s.charAt(0)
var c2= s.charAt(n)
var p = true
var s1=""
while ((p1 < p2) && (p==true))
{if (c1==" ") {p1+=1; c1= s.charAt(p1)}
else
if (c2==" ") {p2 -=1; c2= s.charAt(p2)}
else
if (c1 == c2)
{p1+=1; c1= s.charAt(p1); p2 -=1; c2= s.charAt(p2) }
else {p = false}
}
if (!p) s1 ="не является палиндромом "
else s1 = "является палиндромом"
obj.res.value=s1
}
//-->
</script>
</head>
<body>
<h4>Является ли строка палиндромом? </h4>
<form name="form1">
<pre>
Введите строку: <input type="text" name="data" size="50"><hr>
Результат:
<input type="text" name="res" size="30"><hr>
<input type="button" value="Определить" onClick="pal(form1)"><hr>
<input type="reset" value="Отменить">
</pre></form></body></html>
С та н д а р тн ы е ф ун к ц и и р а б о ты с о с тр о к а м и
В языке JavaScript определены стандартные функции, при работе с которыми не требуется
создавать никакого объекта. Функции осуществляют анализ своих аргументов.
Функция Number (s) преобразует строковый параметр s в число. Эту функцию уже
неоднократно использовали в предыдущих сценариях. Функция String(n) преобразует число n в
строку.
А в то м о р ф н ы е ч и с ла
Напишем сценарий, в результате работы которого определяется, является ли введенное число
автоморфным числом. Напомним, что натуральное число называется автоморфным, если оно
содержится в качестве младших цифр в своем квадрате. Например, число 25 является
автоморфным, так как 252=625.
Опишем функцию avtomorf, которая преобразует введенную строку в число, находит квадрат
числа. Далее работа осуществляется со строками. Выделяются последние символы строки,
представляющей квадрат числа, и сравниваются со строкой, соответствующей числу. Результатом
этого анализа является решение задачи. HTML-код в листинге 6.5.
Листинг 6.5. Автоморфные числа
<html>
<head>
<title>Автоморфные числа</title>
<script language="JavaScript">
<!-- //
function avtomorf (obj )
{ var a=Number(obj.num.value)
var p=a*a
obj.num1.value=p
var sa= String(a)
var sp= String(p)
var nsa= sa.length
var nsp= sp.length
endsp=sp.substr(nsp-nsa,nsa)
if (endsp==sa) obj.res.value="автоморфное"
else obj.res.value="не является автоморфным"
}
//-->
</script>
</head>
<body>
<h4>Проверка, является ли заданное число автоморфным</h4>
<form name="form1">
<pre>
Число:
<input type="text" size=25 name="num"><hr>
Число в квадрате: <input type="text" size=25 name="num1"><hr>
Результат:
<input type="text" size=25 name="res"><hr>
</pre>
<input type="button" value=Определить onClick="avtomorf(form1)">
<input type="reset" value=Очистить>
</form></body></html>
А в то м о р ф н ы е ч и с ла в за д а н н о м и н те р ва ле
Напишем сценарий, определяющий все автоморфные числа в заданном интервале.
Функция interav обеспечивает перебор всех натуральных чисел в заданном диапазоне. Для
каждого из чисел диапазона проверяется, является ли оно автоморфным, и если это так, то
формируется строка результата. В строку результата заносится само число и его квадрат. Кроме
того, информация о каждом числе располагается на отдельной строке. Строка результата
помещается в текстовое поле. Если в качестве интервала взять интервал [20;9999], то результат
работы сценария изображен на рис. 6.4.
Рис. 6.4. Автоморфные числа в заданном диапазоне
Сценарий, реализующий поиск автоморфных чисел в заданном интервале, и HTML-документ
представлен в листинге 6.6.
Листинг 6.6. Автоморфные числа в заданном интервале
<html>
<head>
<title>Автоморфные числа в заданном интервале</title>
<script language="JavaScript">
<!-- //
function interav (obj )
{ var s=""
var l=obj.left.value
var r=obj.rig.value
var s="Автоморфные числа в интервале от "+l+" до " +r+"\r\n"
for (var i=l; i<=r; i++)
if ( avtomorf (i))
s +=i+" "+i*i+"\r\n"
obj.result.value=s
}
function avtomorf (a )
{ var p=a*a
var sa= String(a)
var sp= String(p)
var nsa= sa.length
var nsp= sp.length
endsp=sp.substr(nsp-nsa,nsa)
return (endsp==sa)
}
//-->
</script>
</head>
<body>
<h4>Автоморфные числа в заданном интервале</h4>
<form name="form1">
pre>
Левое значение интервала: <input type="text" size=10 name="left">
Правое значение интервала: <input type="text" size=10 name="rig"><hr>
<input type="button" value=Найти onClick=" interav(form1)">
<textarea cols=45 rows=5 name=result></textarea>
<input type="reset" value=Очистить>
</pre>
</form></body></html>
Ч и с л а Ар м с тр о н г а в за д а н н о м и н т е р ва ле
Напишем сценарий, определяющий все числа Армстронга, расположенные в задан-ном
интервале. Натуральное число называется числом Армстронга, если оно совпадает с суммой к- ых
степеней составляющих его цифр, где к- количество цифр в чис-ле. Например, таким число
является число 153, так как 153=13+53+33.
Функция arm получает в качестве параметра строку, для которой требуется определить,
представляет ли строка число Армстронга. Переменная ls определяет длину строки или число
цифр в числе. Далее в строке отщепляется по одному символу, символ преобразуется в число,
определяется число в заданной степени, и полученное значение добавляется к формируемой
сумме. После того, как все символы строки просмотрены, проверяется условие для числа
Армстронга. Функция arm выдает значение true, если число является числом Армстронга. В
листинге 6.7 приведено описание функции, определяющей является ли целое число числом
Армстронга.
Листинг 6.7. Функция определения числа Армстронга
function arm (s)
{ var h; var k; var r
var ls= s.length
sum=0
for (var i=0; i<=ls-1; i++)
{ h=s.charAt(i)
k= Number (h)
r=Math.pow(k,ls)
sum +=r
}
return (s== String(sum))
}
Перебор осуществляется функцией interav. Просматриваются все числа из заданного
диапазона, и для каждого из них проверяется, является ли число числом Армстронга. Так как
параметр функции arm строка, то и при обращении к ней в функции interav числовой параметр i
преобразуется в строку. Результат работы помещается в текстовое поле. Каждое число
располагается в отдельной строке. Описанные сценарии приведены в листинге 6.8.
Листинг 6.8. Числа Армстронга в заданном интервале
<html>
<head>
<title>Числа Армстронга в заданном интервале</title>
<script language= "JavaScript">
<!-- //
function interav (obj )
{ var s=""
var l=obj.left.value
var r=obj.rig.value
var s="Числа Армстронга в интервале от "+l+" до " +r+"\r\n"
for (var i=l; i<=r; i++)
if ( arm (String(i)))
s +=i+"\r\n"
obj.result.value=s
}
function arm (s)
{ var h; var k; var r
var ls= s.length
sum=0
for (var i=0; i<=ls-1; i++)
{ h=s.charAt(i); k= Number (h); r=Math.pow(k,ls); sum +=r }
return (s== String(sum))
}
//-->
</script>
</head>
<body bgcolor="#FFFFCC">
<h4>Числа Армстронга в заданном интервале</h4>
<form name="form1">
<pre>
Левое значение интервала: <input type="text" size=10 name="left">
Правое значение интервала: <input type="text" size=10 name="rig"><hr>
<input type="button" value=Найти onClick=" interav(form1)">
<textarea cols=45 rows=8 name=result></textarea>
<input type="reset" value=Очистить>
</pre>
</form></body></html>
Если поиск чисел производить в интервале [100;9999]. То результат работы сценария будет
изображен на рис. 6.5.
Рис. 6.5. Числа Армстронга в заданном интервале
С тр о к а и ч и с ло в р а з ли ч н ы х с и с т е м а х с ч и с л е н и я
Функция parseInt(s,n) возвращает целое число по основанию, заданному в качестве второго
параметра. Если первый символ в строке не является цифрой в указанной вторым параметром
системе счисления, то функция parseInt(s,n) возвращает значение "NaN".
Приведем документ, который содержит функцию тест, демонстрирующую работу функции
parseInt(s,n). В результате работы теста исследуется введенная строка, и выводятся числа,
соответствующие этой строке в различных системах счисления (листинг 6.9)
Листинг 6.9. Демонстрационные тесты для функции parseInt(s,n)
<html>
<head>
<title>Тест на демонстрацию работы функции parseInt(s,n) </title>
<script language="JavaScript">
<!-- //
function test (obj )
{ var s= obj.numtest.value
var t1= parseInt(s,16); obj.test1.value=t1
var t2= parseInt(s,10); obj.test2.value=t2
var t3= parseInt(s,8); obj.test3.value=t3
var t4= parseInt(s,2); obj.test4.value=t4
var t5= parseInt(s,7); obj.test5.value=t5
}
//-->
</script>
</head>
<body>
<P>Тест на демонстрацию работы функции parseInt(s,n) </P>
<pre>
<form name="form1">
Исходная строка:
<input type="text" size=25
name="numtest"><hr>
Число в шестнадцатиричной системе <input type="text" size=25
name="test1"><hr>
Число в десятичной системе
<input type="text" size=25
name="test2"><hr>
Число в восьмиричной системе
<input type="text" size=25
name="test3"><hr>
Число в двоичной системе
<input type="text" size=25
name="test4"><hr>
Число в семиричной системе
<input type="text" size=25
name="test5"><hr>
<input type="button" value=Тест onClick="test(form1)"><hr>
<input type="reset" value=Очистить>
</pre>
</form></body></html>
С тр о к а и ве щ е с тв е н н о е ч и с ло
Функция parseFloat(s) анализирует значение строкового параметра s и определяет,
соответствует ли строка s представлению вещественного числа. Если в строке содержится
символ, отличный от символов, разрешенный при формировании вещественного литерала, то
оставшаяся часть строки игнорируется, в качестве результата функции возвращается числовое
значение, которое обнаружено до неправильного символа. Если первый символ в строке не
является цифрой, то функция parseFloat(s) возвращает значение "NaN".
Функция isNaN(s) проверяет, является ли параметр s числом. Если параметр s не является
числом, то функция возвращает значение true, в противном случае - значение false.
У пр а ж не н ия
1. Напишите сценарий, который определяет, является ли последовательность символов
идентификатором в заданном языке программирования.
2. В строке хранятся фамилия, имя и отчество, разделенные пробелами. Напишите
сценарий, который выводит:
фамилию;
инициалы;
имя.
3. Напишите сценарий, который проверяет, является ли одна из строк префиксом или
суффиксом другой заданной строки.
4. Слова в заданном тексте разделяются пробелами. Напишите сценарий, который
определяет:
количество слов в тексте;
n-ое слово в тексте (если значение n больше, чем слов в тексте, то программа
должна выдать соответствующее сообщение);
последнее слово в тексте;
самое короткое слово в тексте.
5. Напишите сценарий, который все слова A заменяет словом B, где A и B заданные слова,
может быть различной длины.
6. Напишите сценарий, который "сжимает" заданный текст, т.е. заменяет все подряд идущие
пробелы на один.
7. Напишите сценарий, который все подряд идущие одинаковые символы заменяет на один.
8. Напишите сценарий, который в заданном тексте находит все те слова, которые состоят
только из заданных букв.
9. Напишите сценарий, который определяет, состоят ли два заданных текста из одних и тех
же слов.
10. Напишите сценарий, который определяет, является ли введенная последовательность
символов изображением целого двоичного без знака.
11. Напишите сценарий, который для последовательности символов определяет, является ли
она изображением целого, кратного пяти.
12. Напишите сценарий, в результате работы которого определяется, является введенная
последовательность символов натуральным числом, которое при делении на 7 дает в
остатке 5.
13. Напишите сценарий, который анализирует три текста:
определяет все слова, которые встречаются в каждом из текстов;
все слова, которые встречаются лишь в одном из текстов;
все слова, которые встречаются, по крайней мере, в двух текстах.
14. Напишите сценарий, определяющий k-цифру последовательности, в которой выписаны
подряд:
все натуральные числа (1234567891011121314…);
квадраты натуральных чисел (149162536…);
все числа Фибоначчи (1123581321…);
все простые числа (2357111317…).
Р а б о т а с о к на м и
В языке JavaScript определены объекты, которые называются объектами браузера. Каждый
объект соответствует некоторому элементу Web- страницы: окну, документу, изображению,
ссылке и т.п. Управлять частями документа можно с помощью методов браузера. Объекты
браузера имеют иерархическую структуру. На самом верхнем уровне располагается объект
window. Он является родителем остальных объектов. Объект window представляет окно браузера.
Свойство window.status можно использовать для изменения вида строки состояния. Для
отображения диалоговых сообщений объект window имеет три метода.
М е то д alert
Метод window.alert отображает диалоговое окно, в которое помещается сообщение для
пользователя. Этот метод часто используется при обработке полей формы. Если в какое-либо из
полей формы введено неверное значение, то пользователю посылается сообщение, которое
изображено на рис. 3.1.
Рис. 3.1. Метод alert при анализе введенных данных
Документ, HTML- код которого представлен в листинге 3.1, содержит сценарий, при работе
которого проверяется правильность введенных данных.
Листинг 3.1. Метод alert для проверки введенных данных
<HTML>
<HEAD>
<TITLE>Вычисление среднего балла за сессию</TITLE>
<SCRIPT LANGUAGE=”JavaScript">
<!-- //
function msgot()
{ window.status = "неверно введены данные";
alert ('Проверьте правильность введенных оценок')
window.status = ""}
function st (obj )
{ var a = Number(obj.num1.value);
var b = Number(obj.num2.value);
var c = Number(obj.num3.value);
var d = Number(obj.num4.value);
if ((a < 2 ) || ( a > 5) || (b < 2 ) || ( b > 5)||
(c < 2 ) || ( c > 5) || (d < 2 ) || ( d > 5))
{msgot()}
else
obj.ball.value=(a+b+c+d)/4
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Вычисление среднего балла по результатам сессии</h4>
<h4>Введите полученные оценки в любом порядке</h4>
<FORM name="form1">
Оценка 1: <INPUT type="text" size=1 name="num1"><BR>
Оценка 2: <INPUT type="text" size=1 name="num2"><BR>
Оценка 3: <INPUT type="text" size=1 name="num3"><BR>
Оценка 4: <INPUT type="text" size=1 name="num4"><BR>
Для определения среднего балла нажмите на кнопку:<HR>
<INPUT type="button" value=Определить onClick="st(form1)"><HR>
Средний балл: <INPUT type="text" size=5 name="ball"><HR>
<INPUT type="reset" value=Отменить>
</FORM></BODY></HTML>
М е то д confirm
Метод confirm отображает диалоговое окно подтверждения выполнения операции. Оно
содержит две кнопки OK и Cancel (Отмена), позволяющие выбрать один из вариантов. Если
пользователь щелкнул по кнопке OK, то возвращается значение true, после щелчка по
кнопке Отмена возвращается значение false. В функции quest() листинга 3.2 анализируется
возвращаемое методом confim значение и выполняются соответствующие действия.
Листинг 3.2. Метод сonfirm объекта window
<HTML>
<HEAD>
<TITLE>Отгадка задуманного числа</TITLE>
<SCRIPT LANGUAGE=”JavaScript">
<!-- //
function test (obj)
{ var i=Number(obj.num1.value)
var j=Number(obj.num2.value)
var k
var s=" "
var p
while ( i < j )
{ if ((i+j)%2== 0)
k=(i+j)/2
else
k=(i+j-1)/2
s="Задуманное число меньше или равно "+k+"?"
p=confirm(s)
if (p)
j=k
else
i=k+1
}
obj.res.value=i
}
function cont (obj)
{ if (obj.res.value != obj.num.value )
alert ("Кто-то обманывает")
else
alert ("Все хорошо!")
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Задумайте число в интервале</h4>
<FORM name="form1">
<input type="text" name="num1" size=4> и
<input type="text" name="num2" size=4><br>
Для проверки введите задуманное число
<input type="password" name="num" size=4><br>
<HR>
Ответьте на вопросы после нажатия кнопки <b>Отгадай</b><br>
<input type="button" value="Отгадай" onclick="test(form1)"><br>
Задуманное число: <input type="text" name="res" size=10><br>
<input type="button" value="Проверка" onclick="cont(form1)">
<input type="reset" value="Очистить">
</FORM></BODY></HTML>
На рис. 3.2 документ, HTML-код которого хранится в листинге 3.2.
Рис. 3.2. Диалог с пользователем с помощью метода confim.
М е то д prompt
Метод promt используется для вывода диалогового окна запроса данных. При щелчке по
кнопке OK введенные пользователем в текстовое поле данные отображаются в документе. Если
выбрано значение Cancel, то возвращается значение Null. Метод promt имеет второй параметр, с
помощью которого задается значение по умолчанию.
Листинг 3.3. Диалоговое окно запроса данных
<HTML>
<HEAD>
<TITLE>Метод prompt объекта window</TITLE>
<SCRIPT>
function reg (obj)
{ var s= window.prompt ("Введите Ваше имя", "")
obj.regname.value = s
}
</SCRIPT>
</HEAD>
<BODY>
<form name="form1">
<input type=text name=regname>
<input type="button" value="Регистрация" onClick= "reg(form1)">
</form></BODY></HTML>
Рис. 3.3. Диалоговое окно запроса данных
С о зд а н и е н о во г о о к н а
При выполнении сценария пользователь может создавать новые окна, загружать в них
различные документы и др. Новое окно браузера создается с помощью метода windows.open.
Рассмотрим присваивание
wint = window.open ("calcul.htm","mywin","").
Рассмотрим оператор присваивания, в правой части которого используется метод
windows.open:
wint = window.open ("calcul.htm","mywin","")
Переменная wint используется для хранения данных о новом окне (объект window). Эту
переменную можно использовать для получения свойств и методов нового созданного окна. В
качестве первого параметра при создании нового окна задается адрес документа, загружаемого в
создаваемое окно. Если значение первого параметра не указано, то созданное окно будет
пустым. Второй параметр определяет название окна, это значение соответствует свойству name
нового объекта window. В простейшем случае третий параметр можно не указывать, тогда при
создании окна его параметры будут использовать значения по умолчанию. HTML- код документа,
приведенного на рис. 3.4 хранится в листинге 3.4,а.
Рис. 3.4. Окно, определяемое пользователем
Листинг 3.4,а. Окна, определяемые пользователем
<HTML>
<HEAD>
<TITLE>Окна, определяемые пользователем</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-var wint
function opnewWin()
{ wint = window.open ("calcul.htm","myWin","") }
function propwin(obj)
{ obj.t0.value= wint.name }
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Окна, определенные пользователем</h4>
<FORM name="form1">
<input type=button value="Открыть окно" onClick="opnewWin()">
<input type=button value="Закрыть окно" onClick="wint.close()">
</FORM>
<h5>Свойства созданного окна</h5>
<pre>
<FORM name="form2">
<input type=button value="Посмотреть" onClick="propwin(form2)"<br>
<input type=text name=t0> name
</FORM></BODY></HTML>
При щелчке по кнопке Открыть окно создается новое окно, в которое помещается документ с
именем calcul.htm.
Рис. 3.5 соответствует ситуации после открытия нового окна, в которое помещается документ с
построителем логических формул.
Рис. 3.5. Окно с построителем, созданное пользователем
Для того чтобы закрыть новое окно можно щелкнуть по второй кнопке. В качестве значения
параметра обработки события вызывается метод close(). Одно из свойств нового окна выводится
в текстовое поле формы.
Третий параметр содержит список необязательных опций. С их помощью можно определить
вид нового окна, например, задать первоначальную ширину окна в пикселях, наличие или
отсутствие меню в верхней части окна, наличие панели инструментов и др. Если ни один из
параметров не указан, как в предыдущем случае, то используются значения по умолчанию.
Рассмотрим некоторые свойства объекта window, которые можно задавать при открытии окна.
Свойство location содержит текущий адрес страницы, загруженной в окно, status- строка
состояния в нижней части окна, menubar- меню браузера, toolbar- панель инструментов,
directories- набор кнопок для статических ссылок, scrollbar- полосы прокрутки, если документ не
помещается на экран.
При задании третьего параметра опции (соответствующие свойствам окна) могут принимать
одно из двух значений yes (1) или no (0).
Для того чтобы создать окно с первоначальной заданной шириной в 400 пикселей и высотой в
300 пикселей следует воспользоваться методом open с параметрами
wint = window.open ("calcul.htm", "myWin", "width=400, height=300").
Для задания окна, не содержащего меню браузера и URL- адреса страницы, загруженной в
окно, следует выполнить
wint = window.open ("calcul.htm", "myWin", "menubar=no, location=no").
Документ с именем calcul.htm, загружаемый в новое окно, содержит сценарий, облегчающий
ввод логических формул, содержащих логические константы, круглые скобки, знаки логических
операций. После того как формула построена, можно вычислить ее значение. HTML- код
документа со сценарием обработки логических формул приведен в листинге 3.4,б.
Листинг 3.4,б. Построитель логических формул
<HTML>
<HEAD>
<TITLE>Построитель логических формул</TITLE>
<SCRIPT>
<!-var s=""
//функция вычисляет значение формулы
function val(obj)
{ s=obj.m1.value; obj.res.value=eval(s) }
//функция добавляет символ к формуле
function valbut (c)
{ s=document.form1.m1.value+c; document.form1.m1.value=s }
//-->
</SCRIPT>
</HEAD>
<BODY>
<center>
<h4>Логическая формула</h4>
<table border=1 cellspacing=2 cellpadding=2>
<tr valign=top>
<td>
<form name ="form1">
<textarea name="m1" cols=25 rows=4></textarea></td>
</tr>
<tr valign=middle>
<td>
<input type=button value=true onclick="valbut('true')">
<input type=button value=false onclick= "valbut('false')">
<input type=button value=и onclick="valbut( ' && ')">
<input type=button value=или onclick="valbut(' || ')">
<input type=button value=не onclick="valbut(' ! ')">
<input type=button value=( onclick="valbut('(')">
<input type=button value=) onclick="valbut(')')"></td>
</tr>
<tr valign=middle>
<td >
<input type=button value=Вычислить onclick="val(form1)"></td>
</tr>
<tr valign=middle>
<td >
Значение: <input type=text name="res"></td>
</tr>
<tr valign=middle>
<td>
<input type=reset value=Отменить onclick="s=''"></td>
</tr>
</form>
</table>
</center></BODY></HTML>
И е р а р х ич е с ка я с т р у кт у р а о б ъе к т о в
Объект window расположен на самом верхнем уровне иерархии объектов, структура которых
изображена ни рис. 3.6. Подчиненными объектами (или объектами нижнего уровня) являются
объекты history, location, frame, document. Свойства объекта history представляют адреса ранее
загруженных HTML-страниц. Свойства объекта location связаны с URL-адресом отображаемого
документа. Свойства объекта frame связаны со специальным способом представления данных.
Рис. 3.6. Иерархическая структура объектов
Объект history содержит сведения о страницах, которые отображались или отображаются в
браузере. Свойство history.length содержит длину списка адресов посещаемых страниц. URLадрес страницы, открытой в окне, можно узнать, воспользовавшись свойством history.current.
Адрес страницы, к которой перейдет пользователь по кнопкеВперед (Forward) сохраняется в
свойстве history.next. Воспользоваться этим свойством имеет смысл только тогда, когда хотя бы
один раз осуществлялся переход к предыдущей загруженной странице по кнопке Назад (Back).
Адрес страницы, к которой перейдет пользователь, если щелкнет по кнопке Назад
(Back) сохраняется в свойстве history.previos.
К элементам объекта history можно обращаться по индексу. В этом случае объект history
рассматривается как массив, каждый элемент которого содержит адрес посещаемой страницы,
текущая страница представлена элементом history[0], предыдущая history[-1], следующая
history[1]. Объект history имеет три метода. Можно открыть страницу, адрес которой хранится в
списке посещаемых страниц, например, так history.go(-1) или history.go(2). Использование
метода history.back приведет к загрузке предыдущей страницы, метод history.forward
обеспечивает переход к следующей странице.
Н а ви г а ц и я по до ку м е нт а м на о с но в е с во йс т в
о б ъе кт а h is tor y
Рассмотрим следующий способ связи элементов друг с другом. Первый документ имеет ссылку
на второй, второй - на третий, третий - на четвертый, и, наконец, четвертый документ имеет
ссылку на первый. В каждом из документов следует предусмотреть возврат к предыдущему
документу. Кроме того, имеется пятый (общий) документ, к которому должен быть предусмотрен
переход из любого из четырех документов, а возврат из пятого документа должен быть к тому
документу, который пятый вызвал. Схема описанной навигации представлена на рис. 3.7.
Рис. 3.7. Навигация по документам на основе свойств объекта history
В первом документе есть следующие две ссылки: второй документ и на общий. Кроме того
должна быть ссылка на документ для обеспечения связи с документом, вызвавшим данный.
HTML- код первого документа хранится в листинге 3.5,а.
Листинг 3.5,a. Первый документ из схемы навигации
<html>
<head>
<title>Первый документ</title>
</head>
<body>
<h3>Первый документ</h3>
<a href=2.htm>ссылка на 2</a><br>
<a href=all.htm>ссылка на общий</a><br>
<a href="javascript:history.go(-1)">возврат к вызвавшему</a><br>
</body>
</html>
До рассмотренного примера всегда указывался конкретный URL-адрес страницы, к которой
осуществлялся переход по ссылке. В данном случае переход
<a href="javascript:history.go(-1)"> возврат к вызвавшему </a>
переход будет осуществлен к той странице, которая находится в списке адресов перед
текущей, в нашей схеме навигации, это страница, вызвавшая данную. HTML- код второй и
третьей страницы приводить не будем, он мало отличается от первой. В четвертом документе с
помощью элементов формы выводятся свойства объекта history. HTML- код документа приведен в
листинге 3.5,б.
Листинг 3.5,б. Четвертый документ из схемы навигации
<HTML>
<HEAD>
<TITLE>Свойства объекта window.history</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-function winh(obj)
{ obj.t0.value= window.history.length
obj.t1.value= window.history.current
obj.t2.value= window.history.next
obj.t3.value= window.history.previous
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h3>Четвертый документ</h3>
<a href=1.htm>ссылка на 1</a><br>
<a href=all.htm>ссылка на общий</a><br>
<a href="javascript:history.go(-1)">возврат к вызвавшему</a><br>
<h4>Свойства объекта window.history</h4>
<form name="form1">
<input type=button value="Определить" onClick="winh(form1)">
<input type=reset value="Очистить">
<pre>
<input type=text name=t0> length (длина списка адресов)
<input type=text name=t1> current(адрес текущей страницы)
<input type=text name=t2> next(адрес следующей страницы)
<input type=text name=t3> previous(адрес предыдущей страницы)
</pre></form></BODY></HTML>
Общий документ может использоваться в случае, когда при выполнении задания требуется
перейти к справке, текст справки можно хранить в общем документе. Ознакомившись со
справкой, требуется вернуться к рассматриваемому документу. HTML- код общего документа
представлен в листинге 3.5,в.
Листинг 3.5,в. Общий документ, к которому обращаются остальные
<HTML>
<HEAD>
<TITLE>общий документ</TITLE>
</HEAD>
<BODY>
<h3>Общий документ</h3>
<A HREF="javascript:history.go(-1);">
к документу, вызвавшему данный</A>
</script></BODY></HTML>
О б ъ е к т l oca t i on
Объект location содержит сведения о документе, который открыт в окне. Свойство href
содержит полный URL адрес загруженной страницы. Загрузить в текущее окно новый документ
можно, если изменить свойство window.location.href. Объект location имеет два метода. Метод
location.reload, перезагружает текущий документ, его действия аналогичны действиям по
кнопке Обновить (Reload). Метод location.replace замещает текущую страницу той, адрес
которой указан в качестве параметра. Этот метод не изменяет историю браузера.
П о л уч е н и е с в е д е н и й о б р а уз е р е
Данные об обозревателе можно получить с помощью свойств объекта navigator. Объект
navigator не принадлежит к иерархической структуре объектов браузера. Свойства объекта
navigator позволяют определить тип браузера, платформу, на которой он работает, используемый
язык и другие свойства. Некоторые сведения о браузере можно получить, если воспользоваться
сценарием, описанным в листинге 3.6.
Листинг 3.6. Получение сведений о браузере
<HTML>
<HEAD>
<TITLE>Получение сведений о браузерет</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-function propnav(obj)
{ obj.t0.value= navigator.appCodeName
obj.t1.value= navigator.appName
obj.t2.value= navigator.appVersion
obj.t3.value= navigator.userAgent
obj.t4.value= navigator.language
obj.t5.value= navigator.platform
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>Вывод на экран сведений о браузере</h4>
<form name="form2">
<input type=button value="Посмотреть" onClick="propnav(form2)">
<br><br>
<input type=text name=t0 size=45> Кодовое название<br>
<input type=text name=t1 size=45> Имя программы<br>
<input type=text name=t2 size=45> Версия программы<br>
<input type=text name=t3 size=45> Агент пользователя<br>
<input type=text name=t4 size=45> Язык<br>
<input type=text name=t5 size=45> Платформа<br>
</form></BODY></HTML>
На рис. 3.8 представлен результат выполнения сценария, в поля формы записаны значения,
характеризующие браузер.
Рис. 3.8. Получение сведений о браузере
С во йс т ва о б ъе кт а d oc um e nt
Свойства объекта document определяются содержимым самого документа: шрифт, цвет фона,
формы, изображения и т.д. Объект document в зависимости от своего содержимого может иметь
объекты, являющиеся для него подчиненными или дочерними. В частности подчиненным
объектом для объекта документ являются объекты form, image, link, area и др. Для каждой
страницы создается один объект document, некоторые его свойства соответствуют параметрам
тега : bgColor, fgColor, linkColor, alinkColor, vlinkColor.
Методы write и writeln записывают в документ текст, задаваемый параметром. HTML- код
документа хранится в листинге 3.7.
Листинг 3.7. Некоторые свойства документа
<HTML>
<head>
<title>Информация о загруженном документе</title>
</head>
<body>
<h4>Последнее обновление страницы, URL-адрес, название документа</h4>
<script>
document.writeln ("<B>Последнее обновление страницы: </B>"+
document.lastModified+"<br>")
document.writeln ("<B>URL-адрес: </B>"+document.URL+"<br>")
document.writeln ("<B>Название документа: </B>"+document.title+"<br>")
document.writeln ("<B>Цвет фона документа: </B>"+document.bgColor+"<br>")
document.writeln ("<B>Цвет текста документа: </B>"+document.fgColor+"<br>")
document.writeln ("<B>Цвет гиперссылки после нажатия кнопки мыши:
</B>"+document.alinkColor+"<br>")
document.writeln ("<B>Цвет гиперссылки: </B>"+document.linkColor+"<br>")
document.writeln ("<B>Цвет просмотренной гиперссылки:
</B>"+document.vlinkColor+"<br>")
</script></body></HTML>
Если на странице расположена форма, то все ее элементы являются подчиненными объектами
этой формы. Тегу <form> соответствует объект form, являющийся подчиненным объекту
document. Доступ к форме можно осуществить с помощью значения, заданного в параметре name
тега <form>. Объект form имеет свойство forms, в котором содержаться ссылки на все формы
документа. Ссылки перенумерованы с нуля. Доступ к первой форме документа можно получить
так: document.forms[0], ко второй- document.forms[1] и т.д. Вместо индекса в свойстве-массиве
forms можно указывать строку, значение которой имя переменной для формы. Все элементы
формы порождают соответствующие объекты, подчиненные объекту родительской формы.
Свойство elements формы хранит информацию обо всех элементах формы в том порядке, в
каком они встречаются в HTML-документе. Получить доступ к полям формы можно,
воспользовавшись свойствами, следующим образом:
document.forms[0].elements[0]
document.forms[0].elements[1]
У пр а ж не н ия
1. Создайте документ, в котором при выборе одной из ссылок в новом окне появляется
документ с условием задачи. При выборе второй ссылки в новом окне появляется
документ со сценарием решения задачи. Предусмотрите кнопки закрытия
пользовательских окон.
2. В анкете для каждого из пяти сотрудников приводятся данные: фамилия, зарплата,
количество детей. Требуется написать сценарий для определения дохода в семье на
человека. Построенную в результате выполнения сценария таблицу с фамилией и
доходом на человека требуется вывести в новое окно.
3. В анкете для каждого из шести сотрудников приводится информация: фамилия и
зарплата. Решено каждому из сотрудников назначить премию по правилу: если его
зарплата меньше, чем средняя, то размер премии составляет 50% от зарплаты, в
остальных случаях - 30% от зарплаты. Требуется написать сценарий определения суммы,
выдаваемой сотруднику на руки (зарплата плюс премия). Кроме того, требуется
определить количество сотрудников, которые получили на руки максимальную сумму.
Информацию о начисленной премии сформировать в новом окне.
4. Приводятся данные о закупках пяти наименований товаров: цена за единицу и
количество приобретенных экземпляров. Напишите сценарий, определяющий сумму,
затраченную на приобретенные товары. Определите, имеются ли товары и сколько их, на
которые потрачена одинаковая сумма. Таблицу с наименованием товара и затраченной на
покупку суммой требуется вывести в отдельное окно.
5. Все студенты по результатам зачетной недели делятся на категории. Сдавшие все зачеты
относятся к категории “допущены к сессии”, не сдавшие хотя бы один зачет, относятся к
категории “задолжники”. Напишите сценарий обработки данных о результатах зачетной
недели. Информацию о количестве студентов в каждой категории требуется разместить в
отдельном окне.
Ма с с ив ы и м е т о д ы р а б о т ы с ни м и . О б ъ е кт Ar r a y .
Массив представляет собой набор элементов, доступ к которым осуществляется по индексу.
Массив создается оператором new и конструктором массива системной функцией Array. Создать
массив из названий дней недели можно, например, следующим образом:
var NDays = new Array ("воскресенье","понедельник", "вторник", "среда",
"четверг", "пятница","суббота").
В качестве параметров конструктору передаются значения элементов массива. Можно создать
массив, указав в нем лишь число элементов, например, так:
var Ndays1= new Array (7).
И, наконец, можно использовать конструктор без параметра
var Ndays2= new Array().
В этом случае определяется лишь, что переменная Ndays2 используется в качестве массива.
Все элементы массива перенумерованы, начиная с нуля. Для получения значения элемента
массива необходимо задать имя массива и в квадратных скобках порядковый номер элемента.
Для того чтобы получить доступ к первому элементу массива следует воспользоваться
конструкцией Ndays[0].
Свойство length позволяет определить число элементов в массиве или, как говорят, длину
массива. Доступ к последнему элементу массива можно осуществить, например, следующим
образом: Ndays[Ndays.length-1]. При описании переменной Ndays1 задана только длина массива.
Значения элементов массива Ndays1 можно задать с помощью операторов присваивания
Ndays1[0]="воскресенье"
Ndays1[1]="понедельник"
Ndays1[2]="вторник"
Ndays1[3]="среда"
Ndays1[4]="четверг"
Ndays1[5]="пятница"
Ndays1[6]="суббота"
Рассмотрим несколько классических задач, посвященных работе с массивами. Приведем
функции работы с массивами, которые имеют самостоятельную ценность и могут применяться в
различных сценариях.
П о и с к м а к с и м а ль н о г о э ле м е н та в м а с с и ве
Напишем функцию, которая определяет максимальный элемент массива.
Сначала в качестве максимального элемента берется первый элемент массива. Затем
просматриваются элементы массива, и каждый элемент сравнивается с максимальным элементом
для уже рассмотренных элементов. Если текущий элемент больше максимального значения для
уже просмотренных элементов массива, то максимальным становится текущий элемент. После
просмотра всего массива определяется максимальный элемент. HTML- код представлен в
листинге 7.1.
Листинг 7.1. Максимальный элемент массива
function maxelem (v)
{ var m= v[0]
for (var i=1; i <= v.length-1; i++)
{ if (v[i] > m )
m= v[i]
}
return m
}
Определение числа максимальных элементов в массиве
Напишем функцию, определяющую количество максимальных элементов в массиве. Если
задан массив, состоящий из элементов (4,5,5,5,3,5,2,3,1,3,4), то максимальным значением
массива является 5, а число максимальных элементов равно 4.
При просмотре массива кроме максимального значения запоминается количество
максимальных значений для просмотренной части массива. Если очередной элемент массива
больше, чем максимальное значение для просмотренных элементов, то мак-симальным
становится очередной элемент, а количество максимальных равно 1. Если очередной элемент
совпадает с максимальным, то число найденных максимальных элементов увеличивается на
единицу (листинг 9.2).
Листинг 7.2. Количество максимальных элементов в массиве
function nummax (v)
{ var m= v[0]
var k=1
for (var i=1; i <= v.length-1; i++)
{ if (v[i] > m)
{m= v[i]; k=1}
else
if (v[i] == m) k++
}
return k
}
П ои с к э л ем ен т а в н еу п ор яд о ч ен н ом м а с с ив е
Напишем функцию, определяющую, есть ли заданный элемент в массиве.
Если у нас нет дополнительной информации об организации элементов массива, то при поиске
элемента в массиве следует воспользоваться алгоритмом, который получил название линейный
поиск. Согласно этому алгоритму будем сравнивать поочередно все элементы массива с v с
образцом t. Если очередной элемент совпадает с t, то задача решена. Если искомого элемента в
массиве нет, то убедиться в этом можем, лишь просмотрев все элементы массива. В качестве
результата работы функции можно выдавать логическое значение true, если элемент найден и
false в противном случае. Иногда удобно выдавать номер найденного элемента, если же элемента
в массиве нет, то некоторое заданное значение, например, -1.
HTML- код, содержащий функцию линейного поиска, представлен в листинге 7.3
Листинг 7.3. Поиск элемента в неупорядоченном массиве
function linsear (v,t)
{ var k=-1
for (var i=0; i <= v.length-1; i++)
if (v[i] == t)
{k=i; break}
return k
}
П ои с к э л ем ен т а в у п ор яд оч е н н ом м а с с и ве
Напишите функцию, определяющую, есть ли заданный элемент в упорядоченном массиве.
Если элементы массива упорядочены, то организовать поиск элемента с заданным значением
можно согласно алгоритму бинарного поиска. Пусть переменная i - индекс левого элемента,
значение j - индекс правого элемента, для элементов массива, среди которых осуществляется
поиск. Определяется индекс элемента k, находящегося посередине. Далее k-ый элемент массива
v[k] сравнивается с образцом t. Если окажется, что t <= v[k], то поиск следует продолжать среди
элементов с индексами [i,k]., если же t > v[k], искать надо среди элементов [k+1,j]. Процесс
поиска продолжается до тех пор, пока исследуемая часть массива не станет равной одному
элементу, тогда результат будет зависеть от того, равен этот элемент образцу или нет. Функцию
binsear(v,t) представлена в листинге 7.4.
Листинг 7.4. Поиск элемента в упорядоченном массиве
function binsear (v,t)
{ var i=0
var j= v.length-1
var k
while (i < j)
{ k=Math.round( (i+j)/2+0.5)-1
if (t <= v[k])
j=k
else
i=k+1
}
if (v[i] == t) { return i}
else return -1
}
Заметим, что значение переменной i может только увеличиваться, значение переменной j
только уменьшаться, причем при каждом повторении тела цикла либо увеличивается значение
переменной i, либо уменьшается значение переменной j и значение переменной i меньше
значения j. Когда значения i и j совпадут, цикл завершит работу. Рассмотрим случай, когда
исследуются только два элемента. Значение k на следующем шаге итерации станет равным
значению i. Если значение t меньше или равно v[i], то переменной j будет присвоено значение k,
значения переменных i и j совпадут, цикл завершит работу. Если же значение t более v[i], то
переменной i присвоится значение k+1, и в этом случае значения i и j совпадут.
После выполнения цикла сравнивается значение i-того элемента со значением t, и результат
выдается в качестве работы функции. Пусть исходный массив состоит из элементов,
упорядоченных по возрастанию: 2,3,5,6,6,7,10,11,20,25. Пусть значение t равно 7. Ожидаемый
результат - индекс найденного элемента, значение 5.
Бинарный поиск с формированием таблицы промежуточных
значений
Напишем функцию, которая реализует алгоритм бинарного поиска таким образом, чтобы при
поиске элемента формировалась таблица значений переменных i, j, k и некоторых выражений
так, как на рис. 7.1.
Рис. 7.1. Бинарный поиск. Таблица промежуточных значений
Текст функции хранится в листинге 7.5.
Листинг 7.5. Поиск в упорядоченном массиве с таблицей промежуточных значений
<html>
<head>
<title>Бинарный поиск. Таблица промежуточных значений</title>
<script language="JavaScript">
<!-- //
var v=new Array(2,3,5,6,6,7,10,11,20,25)
function testtab(obj,v,t)
{ var res="i
j
k
v[k]
t<= v[k]"+"\r\n"
var i=0
var j= v.length-1
var k
while ( i < j )
{ k=Math.round( (i+j)/2+0.5)-1
res = res + i + "
"+j+"
"+k+"
"+"v[" + k + "]=" + v[k]+ "
t + "<=" + v[k]+"\r\n"
if (t <= v[k] )
j=k
else
i=k+1
}
res += "v[" + i + "]=" +v[i]+"\r\n"
obj.result1.value=res
if (v[i] == t )
{ return i}
else return -1
}
function test(obj)
{ obj.data1.value=v}
//-->
</script>
</head>
<body>
<h4>Реализация алгоритма бинарного поиска</h4>
<form name="form1">
<pre>
Массив:
<input type="text" size=40 name="data1" ><hr>
Элемент:
<input type="text" size=20 name="data2" ><<hr>
Результат поиска:
<input type="text" size=20 name="result" ><hr>
Таблица промежуточных значений: <BR>
" +
<textarea cols=50 rows=7 name="result1" > </textarea>
<input type="button" value=Определить onClick="test(form1);
form1.result.value=testtab (form1,v,form1.data2.value)">
<input type="reset" value=Отменить>
</form>
</body>
</html>
У пр а жн ен и я
1. Задан одномерный массив вещественных чисел. Напишите сценарий, который определяет
число положительных элементов массива.
2. Задан одномерный массив вещественных чисел. Напишите сценарий, который определяет
число отрицательных элементов.
3. Задан одномерный массив целых чисел. Напишите сценарий, который определяет число
минимальных элементов.
4. Задан одномерный массив целых чисел. Напишите сценарий, который определяет число
элементов, кратных 7.
5. Задан одномерный массив целых чисел. Напишите сценарий, который определяет номер
последнего минимального значения.
6. Напишите сценарий, который определяет номер первого максимального значения в
одномерном массиве целых чисел.
7. Напишите сценарий, при работе которого определяется число элементов одномерного
массива, совпадающих с заданным.
8. Напишите сценарий, при работе которого определяется, есть ли в массиве элементы,
значения которых совпадают.
И з о бр а жен и я н а W e b - с тр а н иц а х
Изображения на Web-страницах применяются с разной целью. С помощью схем и рисунков
удобно иллюстрировать теоретический материал. Иногда изображение предпочтительнее
текстового описания. Например, в случае, когда требуется представить схему движения
транспорта или расположение некоторых объектов на местности, легче нарисовать схему, чем
описать расположение словами. Изображения придают страницам привлекательный вид. Можно
создать графическое меню и с помощью сценариев JavaScript их “оживить”. При действиях
пользователя с пунктами меню предусмотреть какой-либо визуальный эффект. Если к некоторой
части документа требуется привлечь внимание, то можно воспользоваться различными
анимационными эффектами, основу которых также составляют изображения. Рисунки широко
используются при программировании игр, стратегии которых можно реализовать на JavaScript
Некоторые приемы работы с изображениями на Web-странице будут рассмотрены в настоящей
главе.
Напомним, что изображение на Web-страницу может быть добавлено с помощью тега IMG.
Обязательным единственным параметром тега <IMG> является параметр SRC, значение которого
URL-адрес изображения, загружаемого на страницу. Каждое изображение, содержащееся в
документе, представляет собой объект Image, обладающий свойствами, к которым можно
обратиться с помощью средств языка сценариев JavaScript. В теге <IMG> можно задать параметр
Name, а затем использовать его значение для доступа к свойствам изображения.
П ер ес та н о вк а д ву х из о бр а жен ий
В документе заданы два изображения. Требуется написать сценарий, который осуществляет
перестановку заданных изображений.
Рис. 4.1. Перестановка двух изображений
Вид документа приведен ни рис. 4.1. При нажатии на кнопку Переставить изображения
меняются местами. Функция chpict() вызывается как реакция на событие Click – ”щелчок по
кнопке” Переставить. В сценарии переменная b используется для того, чтобы запомнить имя
файла, который связан с первым изображением. Следующий оператор присваивания обеспечит
загрузку второго изображения вместо первого. В результате выполнения следующего оператора
присваивания со вторым тегом изображения будет связан графический файл, который
первоначально относился к первому изображению. В результате описанных действий
изображения в документе будут переставлены. HTML-код документа, осуществляющего обмен
изображений, представлен в листинге 4.1.
Листинг 4.1. Перестановка двух изображений
<HTML>
<HEAD>
<TITLE>Взрослые и дети
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function chpict ()
{ var d=document
var b=d.pm1.src
d.pm1.src=d.pm2.src
d.pm2.src=b
}
//-->
</HEAD>
<BODY bgcolor=F8F8FF>
<h4>Перестановка двух изображений</h4>
<img src="m1.gif" name=pm1 width=100>
<img src="m2.gif" name=pm2 width=100>
<FORM name="form1">
<INPUT type="button" value="Переставить" onClick="chpict()">
</FORM>
</BODY>
</HTML>
П ер ес та н о вк а р ис у н к о в с з а д а н н ы м и н о м ер а м и
В документе расположено четыре изображения. Два текстовых поля дают возможность
пользователю ввести номера изображений, которые требуется поменять местами. Требуется
написать сценарий, осуществляющий такой обмен. Считаем, что изображения перенумерованы
слева направо, начиная с единицы. Если значения номеров рисунков введены неправильно, то
выдается сообщение об ошибке. Документ приведен на рис. 4.2.
Рис. 4.2. Перестановка рисунков с заданными номерами
Свойство объекта document определяется содержимым самого документа. Если в документе
содержится изображение, то доступ к объекту image можно получить с помощью значения Name
тега IMG, мы воспользовались такой возможностью при написании предыдущего сценария.
Объект document имеет свойство images, которое содержит ссылки на все изображения,
расположенные в документе. Ссылки перенумерованы, начиная с нуля.
Доступ к первому изображению на странице можно получить с помощью конструкции
document.images[0], ко второму- document.images[1] и т.д.
В сценарии доступ к каждому из изображений происходит с помощью ссылок, которые
соответствуют введенным пользователем значениям. HTML- код документа с требуемым
сценарием расположен в листинге 4.2.
Листинг 4.2. Перестановка рисунков с заданными номерами
<html>
<head>
<title>Смена изображений</title>
<script>
function chan(obj)
{ var r1=Number(obj.a1.value)
var r2=Number(obj.a2.value)
if ((r1<1)||(r1>4)||(r2<1)||(r2>4))
alert ("Неверно заданы номера рисунков!")
else
{ var z=document.images[r1-1].src
document.images[r1-1].src=document.images[r2-1].src;
document.images[r2-1].src=z
}
}
</script>
</head>
<body><center>
<h4>Галерея рисунков</h4><br>
<img src="p1.gif" width="90" name="pic1">
<img src="p2.gif" width="90" name="pic2">
<img src="p3.gif" width="90" name="pic3">
<img src="p4.gif" width="90" name="pic4"><br><br>
<form name=form1>
Рисунки с номерами<br>
<input type="text" name="a1" size=1> и
<input type="text" name="a2" size=1><br><br>
<input type="button" value="Поменять местами" onClick="chan(form1)">
</form></center></body></html>
С м ен а из о бр а ж ен ий п р и н а ве д ен и и у к а з а те л я м ы ш и
Напишем сценарий, во время работы которого смена рисунков происходит при наведении
курсора мыши на изображение.
При перемещении пользователем курсора мыши над изображением возникает событие
MouseOver. Опишем функцию succpict(), которая будет реакцией на это событие, и определит,
какое изображение следует поместить в документ. Воспользуется тем фактом, что загружаемое
изображение хранится в файлах с именами m1.gif, m2.gif,…,m4.gif. Для загрузки k-ого
изображения формируется имя файла по формуле “m”+k+”.gif”. Приведем сценарий в листинге
4.3.
Листинг 4.3 Смена изображений при наведении указателя мыши на изображение
<HTML>
<HEAD>
<TITLE>Смена рисунков при перемещении курсора мыши на изображение
</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
var k=1
function succpict ()
{ var d=document
if (k < 4)
k=k+1
else k=1
d.mypict.src="m"+k+".gif"
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<H4>Для смены изображения поместите курсор мыши на рисунок.</H4>
<img src="m1.gif" name=mypict width=150 onMouseOver="succpict()">
</BODY>
</HTML>
Г р а ф ич е с к о е м е н ю с из м ен я ем ой па л и тр о й
Создадим документ, реализующий вертикальное графическое меню, действующее следующим
образом: при наведении курсора мыши над пунктом меню меняется цветовая палитра,
соответствующая выделенному пункту меню (см. рис. 4.4).
Рис. 4.4. Вертикальное графическое меню с изменяемой палитрой
Каждому пункту меню соответствует два изображения:
первое изображение, когда пункт меню не выбран;
второе - при выбранном пункте меню, цветовая палитра рисунка изменена.
Графические изображения, соответствующие ситуации, когда пункты меню не выбраны,
хранятся в файлах с именами pch1.gif, pch2.gif, pch3.gif, pch4.gif, pch5.gif. Соответствующие им
графические изображения с измененной палитрой хранятся в файлах с именами wpch1.gif,
wpch2.gif, wpch3.gif, wpch4.gif, wpch5gif.
При перемещении курсора над связью возникает событие onmouseover. В этом случае при
решении задачи требуется изменить графическое изображение, соответствующее выбранному
пункту меню, что осуществляется в результате выполнения оператора присваивания
onmouseover="document.pm1.src='wpch1.gif'".
Если курсор мыши перемещается из области связи, то возникает событие onmouseout, в
результате обработки которого пункт меню должен принять первоначальный вид. Это
достигается оператором присваивания
onmouseout="document.pm1.src='pch1.gif'".
HTML-код документа, реализующего графическое вертикальное меню, может иметь следующий
вид, представленный в листинге 4.4.
Листинг 4.4. Вертикальное графическое меню с изменяемой палитрой
<html>
<head>
<title>Вертикальное графическое меню</title>
</head>
<body>
<h2><font color=green>Содержание</font></h2>
<a href="tch1.htm" onmouseover="document.pm1.src='wpch1.gif'"
onmouseout="document.pm1.src='pch1.gif'" >
<img src="pch1.gif" name="pm1" alt="Создание сценариев" border="0"
width="103" height="35"></a><br>
<a href="tch2.htm" onmouseover="document.pm2.src='wpch2.gif'"
onmouseout="document.pm2.src='pch2.gif'" >
<img src="pch2.gif" name="pm2" alt="Обработка событий" border="0" width="103"
height="35"></a><br>
<a href="tch3.htm" onmouseover="document.pm3.src='wpch3.gif'"
onmouseout="document.pm3.src='pch3.gif'" >
<img src="pch3.gif" name="pm3" alt="описание функций" border="0" width="103"
height="35"></a><br>
<a href="tch4.htm" onmouseover="document.pm4.src='wpch4.gif'"
onmouseout="document.pm4.src='pch4.gif'" >
<img src="pch4.gif" name="pm4" alt="свойства и методы объектов" border="0"
width="103" height="35"></a><br>
<a href="tch5.htm" onmouseover="document.pm5.src='wpch5.gif'"
onmouseout="document.pm5.src='pch5.gif'" >
<img src="pch5.gif" name="pm5" alt="использование графики" border="0"
width="103" height="35"></a> <br>
</body>
</html>
Событие onmouseover возникает и при перемещении курсора мыши над изображением.
Событие onmouseout возникает при перемещении курсора из области изображения. Поэтому
обработку события можно помещать не в тег <a>, как было сделано в предыдущем примере, а в
тег <img>.
П ос тр о ен ие д иа гр а м м
В сети Интернет проводятся разные опросы, данные которых обрабатываются и
представляются в различном виде. Один из распространенных способов представления данных –
представление с помощью графиков или диаграмм. Так, с помощью диаграмм можно представить,
например, наличие компьютеров и модемов жителей отдельного региона, частоту посещения сети
Интернет различными группами пользователей, возрастное распределение пользователей
Интернета, образовательный уровень посещающих Интернет, и многое другое. Для того чтобы
строить такие диаграммы, надо иметь в распоряжении большой фактический материал. Приведем
пример простых задач, при решении которых требуется полученный результат оформить в виде
диаграммы, а обрабатываемая информация относится лишь к одному человеку.
Напишем сценарий, который строит диаграмму по данным о числе студентов на каждом
факультете.
Диаграмма представляется с помощью изображений. Сначала в зависимости от исходных
данных считаются значения требуемых величин, затем вычисляется высота каждого из
изображений, которые помещаются в документ для формирования столбцов диаграммы. Столбцы
диаграммы располагаются в ячейках таблицы, для каждого столбца выделена своя ячейка.
Ячейки, образующие вторую строку таблицы, содержат подписи, к какому факультету относятся
данные. Если подвести курсор мыши к изображению, то выводится числовое значение,
соответствующее столбцу диаграммы, как показано на рис. 4.5.
Рис. 4.5. Вертикальная диаграмма
HTML- код, содержащий сценарий построения диаграммы, приведен в листинге 4.5.
Листинг 4.5. Вертикальная диаграмма
<html>
<head>
<title>Количество студентов на факультетах</title>
<script language=JavaScript>
<!-function graph(obj)
{ var fac1 = Number(obj.f1.value) // первый факультет
var fac2 = Number(obj.f2.value) // второй факультет
var fac3 = Number(obj.f3.value) // третий факультет
var th = 150; // высота таблицы
var s = fac1+fac2+fac3 // общее число студентов
var d=document
k1 = th/s
d.images[0].height=Math.round(fac1*k1);
d.images[0].alt=fac1+" человек";
d.images[1].height=Math.round(fac2*k1);
d.images[1].alt=fac2+" человек";
d.images[2].height=Math.round(fac3*k1);
d.images[2].alt=fac3+" человек";
d.images[3].height=Math.round(s*k1);
d.images[3].alt=s+" человек";
}
function msg(s)
{ if (s < 0)
alert("Недопустимо значение количества часов меньшее нуля!");
}
//-->
</script>
<body bgcolor=#crcccc>
<center>
<h3>Количество студентов</h3>
<small>После заполнения соответствующих полей для того, чтобы увидеть
диагррамму нажмите кнопку <b> Вычислить</b></small>
<form name=data>
<table bgcolor=#cccccc width=300 cellPadding=2 cellSpacing=2 border=1>
<tr>
<td align=left><b>Физический</b></td>
<td align=center><input type=text name=f1 size=5 value="0"
onChange="msg(this.value)"></td>
</tr>
<tr>
<td align=left><b>Экономический</b></td>
<td align=center><input type=text name=f2 size=5 value="0"
onChange="msg(this.value)"></td>
</tr>
<tr>
<td align=left><b>Юридический</b></td>
<td align=center><input type=text name=f3 size=5 value="0"
onChange="msg(this.value)"></td>
</tr>
<tr align=center>
<td colspan=2 bgcolor=#cccccc>
<input type=button value="Вычислить" onClick="graph(data)"></td>
</tr>
</table>
</form>
<h4>Диаграмма числа студентов по факультетам<h4>
<table width=212 height=150 cellPadding=0 cellSpacing=1 border=0>
<tr valign=bottom width=100 align=center>
<td bgcolor=#aaaaaa height=150><img src=1x1.gif width=75 height=0
border=0></td>
<td bgcolor=#aaaaaa height=150><img src=1x1.gif width=75 height=0
border=0></td>
<td bgcolor=#aaaaaa height=150><img src=1x1.gif width=75 height=0
border=0></td>
<td bgcolor=#aaaaaa height=150><img src=1x1.gif width=75 height=0
border=0></td>
</tr>
<tr valign=top align=center width=100>
<td height=40><small>Физики</small></td>
<td height=40><small>Экономисты</small></td>
<td height=40><small>Юристы</small></td>
<td height=40><small>Всего</small></td>
</tr>
</table></center></body></html>
П р ос ты е в из у а л ь н ы е э ф фек ты
С помощью сценариев JavaScript можно создавать простые визуальные эффекты: приближение
и удаления изображения, перемещения изображения по странице и многое другое. Начнем с
самых простых примеров, использующих только те средства, которые нам известны к настоящему
времени.
Эффект приближения изображения
Напишем сценарий, при выполнении которого изображение начинает увеличиваться, как
только курсор мыши попадает в область изображения. При решении задачи воспользуемся
свойством width объекта Image. При каждом вызове функции grpict1() увеличивается размер
выводимого изображения. Когда ширина выводимого изображения станет более 200, то
движение прекратиться. HTML- код документа с описанным визуальным эффектом приведен в
листинге 4.7.
Листинг 4.7. Увеличивающееся изображение
<HTML>
<HEAD>
<TITLE>Увеличивающееся изображение</TITLE>
<SCRIPT LANGUAGE=”JavaScript">
<!-var d = document
var w = 100
// эффект увеличения изображения
function grpict1()
{ if (w < 200)
{ w= w+10
d.mypict.width = w
setTimeout("grpict1()", 500)
}
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4>При наведении курсора мыши на рисунок, изображение начинает приближаться
к зрителю.</h4>
<img src="p1.jpg" name=mypict width=100 onMouseOver="grpict1()">
</BODY>
</HTML>
Нетрудно решить и обратную задачу, т.е. при наведении курсора мыши изображение
уменьшается в размерах, как бы удаляясь от зрителя.
П р ед ва р ит ел ь н а я з а гр у з к а из об р а ж ен и й
При решении предыдущих задач новое изображение загружается на страницу после того, как
изменилось значение параметра src. Загрузка изображения из сети может занимать некоторое
время, иногда довольно значительное.
Если изображений на странице много, либо велик их размер, то разумно воспользоваться
техникой предварительной загрузки изображения. При предварительной загрузке браузер
“подготовит” изображения, которые затем потребуются для размещения на странице, т.е.
заблаговременно загрузит изображения в память компьютера, не дожидаясь непосредственного
обращения к этим изображениям.
Позаботиться о предварительной загрузке изображений придется самому пользователю,
написав соответствующие строки сценария. Как это сделать продемонстрируем при решении
следующей задачи.
П р о с м о тр р и с ун к о в с п р е д ва р и те л ьн о й за г р уз к о й
Напишем сценарий, который позволяет последовательно просматривать изображения,
переходя либо к предыдущему, либо к следующему изображению с помощью кнопок (см. рис.
4.8)
Рис. 4.8. Последовательный просмотр рисунков
HTML- код документа со сценарием последовательного просмотра рисунков, приведен в
листинге 4.8.
Листинг 4.8. Последовательный просмотр рисунков с предварительной загрузкой
<html>
<head>
<title>Последовательная смена изображений</title>
</head>
<script language="JavaScript">
// предварительная загрузка изображений
numimg=0
imgslide=new Array()
imgslide[0]=new Image()
imgslide[1]=new Image()
imgslide[2]=new Image()
imgslide[3]=new Image()
imgslide[0].src="sl1.gif"
imgslide[1].src="sl2.gif"
imgslide[2].src="sl3.gif"
imgslide[3].src="sl4.gif"
//последовательная смена изображений
function dem(n)
{ if (n == 1)
{ numimg++
if(numimg==4)
numimg=0;
}
else
{numimg-if(numimg==-1)
numimg=3;
}
document.images[0].src=imgslide[numimg].src
}
</script>
</head>
<body bgcolor="#FFFFFF"">
<h4>Предыдущее и cледующее изображения</h4>
<img src="sl1.gif" width="100" height="100">
<form name =form1>
<input type=button value=Предыдующее onClick="dem(0)">
<input type=button value=Следующее onClick="dem(1)">
</form></body></html>
Ч е р е д о ва н и е и зо б р а ж е н и й с п р е д в а р и те л ьн о й за г р узк о й
Напишем сценарий, при выполнении которого после загрузки страницы реализован
визуальный эффект чередования изображений: на странице через равные промежутки времени
появляются различные изображения.
Чтобы предварительно загрузить изображения, создадим массив imgslide: imgslide = new
Array(). Каждый элемент массива представляет собой объект Image, который создается с
помощью конструктора: new Image(). Первый элемент массива определяется так: imgslide[0] =
new Image(). Свойство src только что созданного объекта задается в результате выполнения
оператора присваивания: imgslide[0].src = ”sl1.gif”
Аналогично формируются и другие элементы массива. При работе сценария происходит
обращение к элементам массива, и дополнительная загрузка изображений уже не потребуется.
Приведем HTML код документа, содержащего сценарий решения задачи, в листинге 4.9.
Листинг 4.9. Чередование изображений с предварительной загрузкой
<html>
<head>
<title>Чередование изображений с предварительной загрузкой</title>
</head>
<script language="JavaScript">
// предварительная загрузка изображений
numimg=0
imgslide=new Array()
imgslide[0]=new Image()
imgslide[1]=new Image()
imgslide[2]=new Image()
imgslide[3]=new Image()
imgslide[0].src="sl1.gif"
imgslide[1].src="sl2.gif"
imgslide[2].src="sl3.gif"
imgslide[3].src="sl4.gif"
// чередование изображений
function demoslides()
{ document.images[0].src=imgslide[numimg].src
numimg++
if(numimg==4)
numimg=0;
setTimeout("demoslides()", 1000)
}
</script>
<body bgcolor="#FFFFFF" onLoad="demoslides()">
<p><img src="slidimg1.gif" width="100" height="100"></p>
</body>
</html>
В предыдущей задаче разные изображения появлялись на одном и том же месте на странице.
Немного усложним задачу.
Д ви ж е н и е и зо б р а ж е н и я с л е в а н а п р а во
Напишем сценарий реализации простой анимации: перемещение изображения слева направо.
Для анимационного изображения будем использовать всего два рисунка. Первый рисунок – то
изображение, которое перемещается. Второй рисунок должен соответствовать “пустому”
изображению. Для этого можно, например, создать одноцветный рисунок в формате GIF такого
же размера, как и движущееся изображение. Для определенности будем считать, что имеется m
кадров. Пусть n номер кадра, в который помещается изображение. В следующий момент времени,
в кадр с номером n следует поместить “пустой” рисунок, в кадр с номером n+1 изображение. Тем
самым как бы переместили изображение из кадра с номером n в кадр с номером n+1 и создали
эффект движения слева направо. Когда изображение появится в последнем кадре, его следует
переместить в первый кадр. Выражение document.images.length определяет количество кадров.
Сразу после загрузки документа изображение расположено в самом левом кадре. В остальных
кадрах располагается “пустое” изображение.
Листинг 4.10. Движение изображения слева направо
<HTML>
<HEAD>
<TITLE>Простая анимация</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
var stop=100
var n= 1 // номер кадра, куда вставляется изображение
var d= document
// предварительная загрузка изображений
imgempty = new Image()
imgempty.src = "p0.gif"
imganim = new Image()
imganim.src = "p1.gif"
// функция, осуществляющая анимацию
function anim1 ()
{ var len= d.images.length
if (n != stop)
{ n = n+1
if (n > len)
{ n=1;
d.images[n-1].src=imganim.src
d.images[len-1].src=imgempty.src
}
else
{ d.images[n-2].src=imgempty.src
d.images[n-1].src= imganim.src
}
setTimeout("anim1()",500)
}
}
// функция для задания начальной позиции
function st ()
{ d.images[0].src=imganim.src
for (var i=1; i <= d.images.length-1; i++)
d.images[i].src= imgempty.src
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h4 align=center>Простая анимация <h4>
<hr>
<img src=p1.gif>
<img src=p0.gif><img src=p0.gif><img src=p0.gif><img src=p0.gif>
<img src=p0.gif><hr>
<FORM name="form1">
<input type="button" value=Начало onClick= "n = stop; st()">
<input type="button" value=Запустить onClick= "n=1; anim1()">
</FORM></BODY></HTML>
При выполнении сценария перемещение изображения происходит небольшими скачками. Эти
скачки можно сделать плавней, если увеличить число кадров на странице. Другой способ использование набора картинок, которые отражают при движении промежуточное состояние,
соответствующее моменту, когда изображение переходит из одного кадра в другой. Чем больше
кадров и чем точнее набор рисунков, тем плавней будет казаться движение по странице.
У пр а ж не н ия
1. В анкете каждого сотрудника приводится информация: фамилия и зарплата. Решено
каждому из сотрудников назначить премию согласно следующему правилу: если его
зарплата меньше, чем средняя (задаваемая в документе), то размер премии составляет
50% от зарплаты, в остальных случаях - 30% от зарплаты.
Требуется написать сценарий определения премии и суммы, выдаваемой
сотруднику на руки (зарплата плюс премия). Вместе с премией требуется
выводить рисунок, соответствующий проценту премиальных.
2. По результатам сдачи экзаменов в сессию решено назначить стипендию по следующим
правилам. Учащимся, сдавшим все 5 экзаменов на оценку 5, назначается стипендия в
размере 200 у.е. Тем учащимся, которые сдали экзамены на оценку не ниже 4 и у
которых, по крайней мере, три экзамена сданы на 5, назначается стипендия в 100 у.е.
Студентам, все экзамены которых сданы на оценку 4, назначается стипендия в размере
50 у.е. Всем остальным студентам стипендия не назначается.
Создайте анкету учащегося, в которой указана фамилия, номер группы и
результаты оценок за 5 экзаменов, сданных в экзаменационную сессию. При
обработке анкеты требуется определить средний балл за экзамен и размер
назначенной стипендии.
Подготовьте четыре рисунка, на каждом из которых указан размер стипендии.
Напишите сценарий, при выполнении которого в документе появляется рисунок с
размером назначенной стипендии.
3. Три точки на плоскости задаются координатами своих вершин. Напишите сценарий, при
работе которого определяется, можно ли построить треугольник с вершинами в заданных
точках и выводится соответствующая информация. Если треугольник построить можно, то
требуется определить его вид: равносторонний, равнобедренный, разносторонний. При
определении вида треугольника в документе должно появиться изображение
треугольника соответствующего вида.
4. Отрезок на плоскости задается координатами концов отрезка. Напишите сценарий,
который для точки на плоскости, заданной своими координатами, определяет:
лежит ли заданная точка на отрезке;
точка не лежит на отрезке, но лежит на той же прямой, что и отрезок;
точка не лежит на отрезке и не принадлежит прямой, содержащей отрезок.
Для каждого из вариантов ответа требуется вывести изображение, соответствующее
ситуации.
5. Два круга на плоскости задаются координатами центра и радиусом. Напишите сценарий,
в результате работы которого определяется положение кругов относительно друг друга.
Варианты могут быть следующие:
один круг лежит внутри другого;
круги не имеют общих точек;
круги пересекаются
круги имеют одну точку касания
6. Круг на плоскости задается координатами центра и радиусом. Квадрат задается
координатой левой верхней вершины и длиной стороны. Напишите сценарий,
определяющий взаимное положение круга и квадрата. Возможны следующие варианты:
Круг и квадрат не имеют общих точек;
Круг лежит внутри квадрата;
Квадрат лежит внутри круга;
Круг и квадрат пересекаются
В каждом из вариантов ответа должно быть выведено соответствующее графическое
изображение.
7. Два треугольника на плоскости задаются длинами своих сторон. Напишите сценарий, в
результате работы которого определяется, можно ли построить треугольники с заданными
длинами сторон, и если можно, то определить, являются ли эти два треугольника
подобными. В каждом из вариантов решения должно быть выведено соответствующее
графическое изображение.
8. Два треугольника на плоскости задаются координатами своих вершин. Напишите
сценарий, в результате работы которого определяется, являются ли эти два треугольника
подобными. В каждом из вариантов решения должно быть выведено соответствующее
графическое изображение.
9. В анкете для сотрудника приводятся данные: фамилия, зарплата, количество детей. Если
доход на человека меньше задаваемого в документе значения, то человек относится к
категории “малоимущий”, в противном случае – к категории “средний доход”.
ребуется написать сценарий для определения дохода в семье на человека и
категории, к которой относится сотрудник. Вместе с категорией требуется
выводить соответствующее изображение.