Практическая работа №2.
реклама

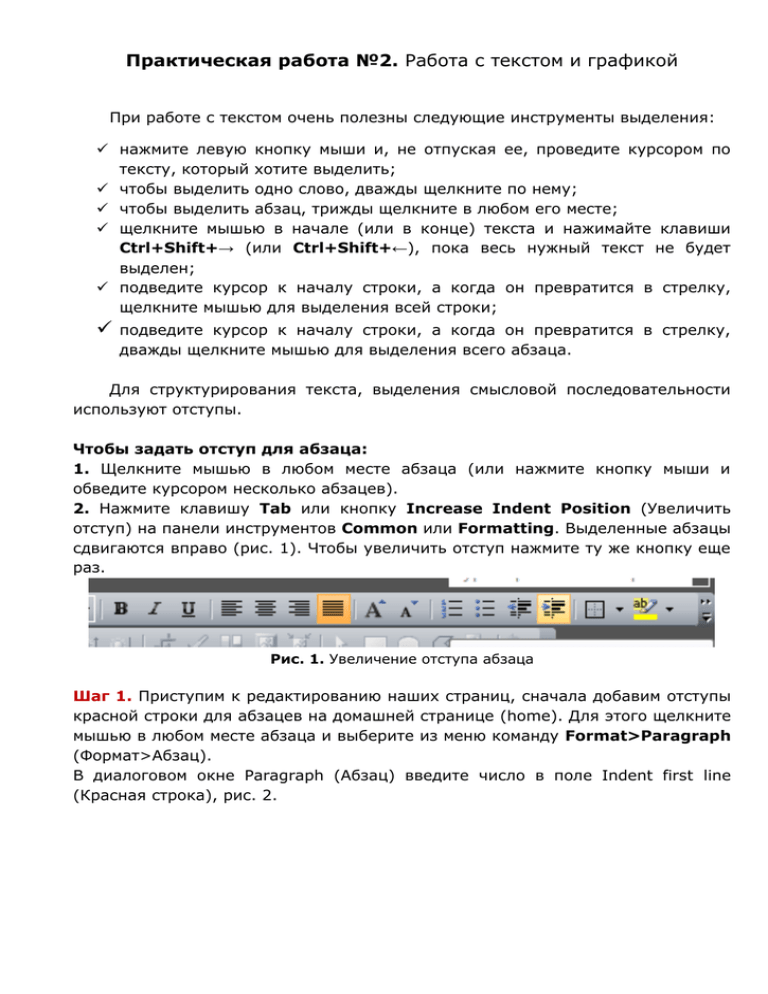
Практическая работа №2. Работа с текстом и графикой При работе с текстом очень полезны следующие инструменты выделения: нажмите левую кнопку мыши и, не отпуская ее, проведите курсором по тексту, который хотите выделить; чтобы выделить одно слово, дважды щелкните по нему; чтобы выделить абзац, трижды щелкните в любом его месте; щелкните мышью в начале (или в конце) текста и нажимайте клавиши Ctrl+Shift+→ (или Ctrl+Shift+←), пока весь нужный текст не будет выделен; подведите курсор к началу строки, а когда он превратится в стрелку, щелкните мышью для выделения всей строки; подведите курсор к началу строки, а когда он превратится в стрелку, дважды щелкните мышью для выделения всего абзаца. Для структурирования текста, выделения смысловой последовательности используют отступы. Чтобы задать отступ для абзаца: 1. Щелкните мышью в любом месте абзаца (или нажмите кнопку мыши и обведите курсором несколько абзацев). 2. Нажмите клавишу Tab или кнопку Increase Indent Position (Увеличить отступ) на панели инструментов Common или Formatting. Выделенные абзацы сдвигаются вправо (рис. 1). Чтобы увеличить отступ нажмите ту же кнопку еще раз. Рис. 1. Увеличение отступа абзаца Шаг 1. Приступим к редактированию наших страниц, сначала добавим отступы красной строки для абзацев на домашней странице (home). Для этого щелкните мышью в любом месте абзаца и выберите из меню команду Format>Paragraph (Формат>Абзац). В диалоговом окне Paragraph (Абзац) введите число в поле Indent first line (Красная строка), рис. 2. Рис. 2. Установка красной строки Самостоятельно задайте отступы абзацев на домашней странице, где считаете нужным и красную строку во всех абзацах. Изучите страницы учебника 71-76, где вы должны узнать, как производится выравнивание текста, вставляются специальные символы, горизонтальная линия, выполняются заголовки и маркированные списки. Шаг 2. Приступим к редактированию второй страницы About. Переместите картинку под заголовок Headline3. Заголовок сместился вниз, но в браузере он должен остаться справа. Сохраните изменения и нажмите F12 для просмотра страницы в браузере. Рис. 3. Просмотр страницы в браузере Вместо заголовка Heading 2 напечатайте текст «По волнам прогресса». Удалите текст под этим заголовком и напечатайте статью, в которой вы должны ответить на вопрос: Какие современные устройства облегчают вам жизнь и делают её более насыщенной? После текста вставьте картинку командой Insert>Picture>From File. Сделайте подпись под картинкой. Под заголовком About me (О себе) ответьте на вопрос: Какие ваши черты характера наиболее выражены? (Например, целеустремлённость, а может и лень). Отредактируйте текст на странице: измените размер, цвет, начертание (полужирное, курсив). Сделайте красную строку для абзацев. Сохраните изменения и просмотрите страницу в браузере (рис. 4). Рис. 4. Вид готовой страницы в браузере Проверьте правописание на странице: Откройте интересующую вас страницу. Выберите из меню команду Tools⇒Spelling⇒Spelling (Сервис ⇒ Правописание⇒Правописание) (F7) или нажмите кнопку Spelling на панели инструментов Standard, если она видна. Шаг 3. Теперь приступим к оформлению страницы Photo Gallery (Фотогалерея). Для этого нам понадобиться папка с фотографиями. Часть фотографий имеет оригинальный размер, вам нужно обрезать и уменьшить их размер в Photoshop. Фотографии с текстовыми названиями готовы для вставки. Вместо текста Insert your photo gallery here напишите текст «Будни практики». Откройте фотографию Р1030659 в Photoshop и измените её размер на 490х504. Вставьте картинку командой Insert>Picture>From File. Задайте рамку фотографии, для этого выберите из меню команду Format ⇒ Borders and Shading (Формат ⇒ Границы и заливка). Выберите тип рамки solid (сплошная), цвет darkred (тёмно-красный), рис. 5, толщину Width установите равную 3. Рис. 5. Задания рамки фотографии Самостоятельно изучите материал учебника на страницах 93-95 по выравниванию картинок на странице сайта. Для вставленной фотографии зададим активную область, которая станет гиперссылкой на описание практической работы, отображаемой на экране мониторов. Открываем панель инструментов для работы с картинками View>Toolbars>Pictures. Выбираем на панели инструмент Polygonal Hotspot (рис. 6). И обрисовываем замкнутый контур по монитору с изображением глаза. После окончания контура появляется окно создания гиперссылки (рис. 7). Находим файл с описанием работы «Как нарисовать глаз». Рис. 6. Создание активной области картинки Рис. 7. Создание гиперссылки на активную область Аналогично сделайте активную область и гиперссылку для второго монитора на данной фотографии, ссылка должна ввести к документу «Создаем концепт Car». Шаг 4. Вставьте на страницу Photo Gallery фотографию «Восстанавливаем здания», создайте на одном из мониторов активную область и гиперссылку на описание практической работы по восстановлению зданий. Для фотографии задайте двойную рамку, для этого выберите из меню команду Format ⇒ Borders and Shading (Формат ⇒ Границы и заливка). Выберите тип рамки double (двойная), цвет rgb(119,0,0), толщину Width установите равную 3. Разместите еще несколько фотографий на ваше усмотрение, обработайте их в Photoshop, сделайте подписи под фотографиями (рис. 8). Рис. 8. Страница Photo Gallery Шаг 5. Отредактируем страницу News (Новости). Вместо текста Resume напечатайте Новости. Напишите несколько предложений о том, как вы провели лето. Под заголовком Headline3 напечатайте Заметки. Вставьте несколько фотографий на страницу из папки лето. 1. Находясь в режиме конструирования или в комбинированном режиме, вставьте полномасштабную версию интересующей вас картинки и щелкните по ней. 2. Нажмите кнопку Auto Thumbnail (Автоматическое уменьшение) на панели инструментов Pictures (Ctrl+T) (рис. 9). Исходная картинка заменится уменьшенной копией. 3. Можете поместить на страницу и другие картинки, повторяя для каждой шаг 2. Рис. 9. Создание миниатюры картинки Вы можете настроить параметры миниатюры, для этого выберите из меню команду Tools ⇒ Page Editor Options (Сервис ⇒ Параметры редактора страниц). Перейдите на вкладку Auto Thumbnail (Автоматическое уменьшение), на которой представлены параметры по умолчанию (рис. 10). С помощью раскрывающегося списка Set (Задать) укажите, какую сторону мини-картинки взять за основу при масштабировании. Введите число в поле Pixels (Пикселей). Если нужно окружить мини-картинку рамкой, оставьте флажок Border thickness (Толщина рамки) отмеченным и введите толщину рамки в пикселях в соседнее поле. Можно также добавить эффект выпуклости. Рис. 10. Настройка параметров миниатюры После текста вставьте линию Insert>HTML>Horizontal Line. Настройте параметры линии, щелкните по линии правой клавишей, выберите Horizontal Line Properties. В результате у вас должна получиться следующая страница (рис. 11). Рис. 11. Оформление страницы новостей. Сохраните изменения File>Save. Шаг 6. Оформим страницу Contact. Переместим картинку с картой проезда в правую часть под заголовком Headline3. Скачайте карту проезда в наш колледж из сети интернет и сохраните её в своей папке. Нажмите правой клавишей на исходную картинку страницы Contact, выберите Picture Properties, нажмите кнопку Browse и выберите скачанную вами карту (рис. 12). Рис. 12. Замена исходной картинки. Нажмите кнопку Auto Thumbnail (Автоматическое уменьшение) на панели инструментов Pictures, создав миниатюру картинки. Карта проезда при щелчке на ней будет открываться в новом окне. Под заголовком Mailing Address напишите адрес своей электронной почты. Под заголовком Contact Me укажите номер телефона. Остальные части страницы оставьте без изменений. Сохраните изменения File>Save. Просмотрите получившиеся страницы в браузере.