11 Введение в jQuery
реклама

Введение в jQuery
ASP.NET MVC 4.0
2013
1
jQuery
• jQuery наилучшим образом выполняет поиск элементов
DOM, перебор найденных элементов и манипуляцию их
свойствами.
• jQuery – библиотека с открытым исходным кодом,
распространяется бесплатно. Сайт производителя:
jquery.com
• Над jQuery построены другие библиотеки: jQuery UI,
jQuery Validation, jQuery Mobile.
• В ASP.NET MVC jQuery используется для AJAX запросов и
валидации форм на клиенте.
2
Загрузка jQuery
• Из приложения
<script type="text/javascript" src="jquery-1.8.2.js"></script>
Из CDN (Content Delivery Network) Гугла
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
</script>
3
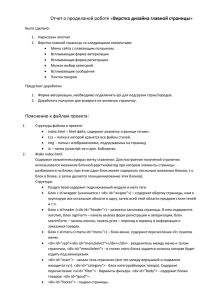
DOM
4
Функция jQuery() = $()
Все начинается с вызова - jQuery().
Варианты:
– $(Функция)
– $(Селектор)
– $(Элемент DOM)
– $(НТМL-текст)
5
$(Функция)
$(Функция) – то же, что
document.onready = Функция
<html>
<head>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
</script>
<script>
$(function() {alert("Нello!")});
</script>
</head>
...
...
6
$(selector[, context])
Условия поиска заданы с помощью селектора selector и области поиска
context (если она не задана, то областью поиска будет весь документ).
код
комментарий
$("div")
вернет все элементы <div> на странице.
$(".someBlock")
вернет все элементы с class="someBlock".
$("#content")
вернет элемент с id="content".
$("[value = 5]")
вернет все элементы с атрибутом value=5.
$("div", document)
вернет все элементы <div> внутри основного
документа.
$("div", frames[0].document)
вернет все элементы <div> внутри первого
фрейма на странице.
7
Виды селекторов
Базовые
#id
.class
tagName
*
Взаимодействия
first, second, ...
outer inner
parent > child
prev + next
prev ~ next
По атрибутам
[name]
[name = value]
[name != value]
[name ^= value]
[name $= value]
[name *= value]
[name ~= value]
[name |= value]
[first][second][..
Простые фильтры
:first
:last
:not(selector)
:even
:odd
:gt(n)
:lt(n)
:header
:animated
:hidden
:visible
Фильтры по содержимому
:contains(text)
:empty
:has(selector)
:parent
Фильтры дочерних элементов
:first-child
:last-child
:nth-child(conditions)
:only-child
Фильтры форм
:input
:button
:radio
:checkbox
:text
:password
:file
:submit
:reset
:image
:focus
:selected
:checked
:enabled
:disabled
8
Пример
$(function () {
// Запустится, когда document будет готов.
$("#hello").text("Hello world");
});
<body>
<div id="hello"></div>
</body>
9
Перемещение по набору
Достать один элемент DOM из набора можно:
• при помощи индекса – $("р")[0]
• при помощи функции get – $("р").get(0)
•
Одноэлементную коллекцию можно получить при помощи функции eq().
•
Общее число элементов возвращает свойство length или функция size().
Пример, который заменяет содержимое всех параграфов числами 0, 1000, 2000 и т.д.
$(function () {
var elems = $("p");
for (var i = 0, count = elems.length; i < count; i++) {
elems[i].innerHTML = i * 1000; // при помощи DOM
elems.eq(i).html(i * 1000);
// то же при помощи jQuery
}
})
10
Самостоятельно
• Ответить на вопрос, сколько элементов
"div" на странице Google.com?
• Какова максимальная вложенность этих
элементов?
• Сколько форм и элементов форм?
11
Работа с контентом
Код
Комментарий
$("span#msg").text("Просто текст!") ;
Установить текст в <span id="msg" …
$("div#intro").html("<h1>html text</h1>");
Установить html-содержание
$("input#login").val("Логин");
Присвоить в input атрибуту value ="Логин"
$("span#msg").text();
Получить внутренний текст элемента span
$("div#mytext").append("текст");
Добавить текст в конец содержимого div
$("<span>текст</span>").appendTo(
$("div#mytext")
Тоже самое, но другим способом
$("#mytext").wrap("<div></div>")
Обернуть элемент еще одним div’ом
$("#mytext").empty();
Сделать элемент пустым
12
Работа с атрибутами
Код
Комментарий
$('a#intro').attr('href', 'http://flickr .com/');
Задаем атрибут href
$('a#intro').attr(
{ 'href': 'http://flickr .com/',
'id': 'flickr'
}
);
Задаем атрибуты href и id
var link=$('a#intro').attr('href‘);
Читаем атрибут
$('#intro').removeAttr('id');
Удаляем атрибут
13
Работа с CSS и классами
Код
Комментарий
$('p').css('font-size', '20px');
Задаем стиль
$('p').css({'font-size': '20px', color: 'red'});
Задаем несколько стилей
var size = $('p').css(‘display’);
Читаем стиль
$('#intro').addClass('highlighted');
Добавляем класс к элементу
$('#intro').removeClass('highlighted');
Отменяем класс элемента
$('#intro').toggleClass('highlighted');
Изменяем класс элемента
var hasFoo = $('p').hasClass('foo');
Проверяем класс элемента
14
Работа с контентом, атрибутами, CSS,
классами
Атрибуты
.attr()
.prop()
.removeAttr()
.removeProp()
.addClass()
.removeClass()
.toggleClass()
.hasClass()
.val()
Стили и параметры
.css()
.height()
.outerHeight()
.innerHeight()
.width()
.outerWidth()
.innerWidth()
.offset()
.position()
.offsetParent()
.scrollTop()
.scrollLeft()
Клонирование элементов
.clone()
Замена элементов
.replaceWith()
.replaceAll()
Добавление содержимого
.html()
.text()
.append()
.appendTo()
.prepend()
.prependTo()
.after()
.insertAfter()
.before()
.insertBefore()
.wrap()
.wrapAll()
.wrapInner()
Удаление содержимого
.remove()
.detach()
.empty()
.unwrap()
15
Самостоятельно
• Заменить содержимое всех тегов div
словом "Hello"
• Увеличить шрифт этих атрибутов и сделать
его красным.
16
Перемещение по DOM
Код
Комментарий
$('div.section').parent()
Родитель элемента
$('div.section').next()
Младший брат элемента
$('div.section').prev()
Старший брат элемента
$('div.section').nextAll('div')
Младшие братья, которые 'div'
$('h1:first').parents('div.content')
Предки, которые являются 'div.content'
$('a').eq(2)
взять 3-ю ссылку из выбранных
$('a').slice(3)
вернет список, начиная с 4-го элемента и до
конца
$('div').slice(3, 5)
список (3;4)
$('a').slice(-2)
предпоследний элемент в списке
17
Полный список функций для DOM
Перемещения по DOM
.children()
.closest()
.find()
.next()
.nextAll()
.nextUntil()
.offsetParent()
.parent()
.parents()
.parentsUntil()
.prev()
.prevAll()
.prevUntil()
.siblings()
Фильтрация набора
.eq()
.filter()
.first()
.has()
.is()
.last()
.not()
.slice()
Другие методы
.add()
.andSelf()
.contents()
.end()
Обход набора
.each()
.map()
18
Обработка событий
Базовые
.on()
.bind()
.live()
.delegate()
.one()
.unbind()
.off()
.die()
.undelegate()
.trigger()
.triggerHandler()
jQuery.proxy()
event
События мыши
.click()
.dblclick()
.hover()
.mousedown()
.mouseup()
.mouseenter()
.mouseleave()
.mousemove()
.mouseout()
.mouseover()
.toggle()
События клавиатуры
.keydown()
.keyup()
.keypress()
С.элемента формы
.focus()
.blur()
.focusin()
.focusout()
.select()
.submit()
.change()
Загрузка документа
.ready()
.load()
.unload()
События браузера
.error()
.resize()
.scroll()
19
Примеры обработки событий
Изображение слегка вырастает под указателем мыши
$("#album-list img").mouseover(function () {
animateElement($(this));
});
function animateElement(element) {
element.animate({ height: '+=25', width: '+=25' })
.animate({ height: '-=25', width: '-=25' });
}
Получив набор элементов, можно менять его внешность, изменяя CSS-класс.
$("a").mouseover(function () {
$(this).addClass("highlight");
}).mouseout(function () {
$(this).removeClass("highlight");
});
В jQuery для всего есть сокращения. То же самое можно записать вдвое короче.
$("a").hover(function () {
$(this).toggleClass(“highlight”);
});
20
Ненавязчивый javascript
Unobtrusive javascript:
1. Целиком располагается в отдельном файле
2. Не разрушает основную функциональность страницы, если браузер
отказывается выполнять скрипты
Навязчивый:
<button id="but1" onclick="alert(123);">On</button>
Ненавязчивый:
$(function() {
$("#but1").click(function() { alert(123); } );
});
21
Стандартные анимации
.hide()
.show()
Скрывает/показывает элементы на странице (за счет плавного изменения
его размера и прозрачности).
.slideUp()
.slideDown()
Разворачивает/сворачивает элементы на странице (за счет плавного
изменения высоты элементов).
.slideToggle()
Поочередно разворачивает/сворачивает элементы на странице, как это
делают .slideUp() и .slideDown().
.fadeIn()
.fadeOut()
Скрывает/показывает элементы на странице за счет плавного изменения
прозрачности.
.fadeTo()
Плавно изменяет прозрачность элементов.
.fadeToggle()
Поочередно скрывает/показывает элементы на странице, как это делают
.fadeIn() и .fadeOut().
22
Как это устроено
function $(selector) {
if (typeof selector === "function") {
window.addEventListener("load", selector, false);
}
if (typeof selector === "string") {
var elems = document.getElementsByTagName(selector);
for (var i = 0; i < elems.length; i++) {
this[i] = elems[i];
}
<!DOCTYPE HTML>
this.length = elems.length;
<html>
}
<head>
this.color = function (color) {
<script type="text/javascript" src="myQuery.js"></script>
for (var i = 0; i < this.length; i++)
<script>
this[i].style.color = color;
$( function () {
return this;
$("button").click(example);
}
} );
this.html = function (html) {
for (var i = 0; i < this.length; i++)
function example() {
this[i].innerHTML = html;
$("p").html("<b>555</b>").color("red");
}
return this;
</script>
}
</head>
this.click = function (click) {
<body>
for (var i = 0; i < this.length; i++)
<div>
this[i].onclick = click;
<p>11111111111111111</p>
return this;
<p>22222222222222222</p>
}
</div>
return this;
<div>
}
<p>33333333333333333</p>
<p>44444444444444444</p>
</div>
<button>555</button>
</body>
23
</html>
http://learn.javascript.ru
Ссылки
• Прохоренок Н.А. jQuery. Новый стиль
программирования на javascript. – книга
• http://jquery.page2page.ru/ - сайт на русском
• http://learn.javascript.ru/ - сайт о javascript на
русском
24
Самостоятельно
Написать ненавязчивый javascript, который…
1. Во всех параграфах, которые есть на странице, первую
букву текста сделает красной.
2. Будет как-то выделять тот элемент списка, над
которым проходит курсор мыши. Функцию выделения
подключать и отключать по нажатии на кнопку.
3. Составит оглавление страницы, собрав в него все
заголовки первого уровня.
25