Учебный курс «Проектирование интерфейса пользователя» Преподаватель:
advertisement

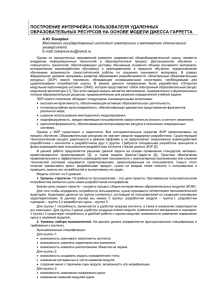
Учебный курс «Проектирование интерфейса пользователя» Преподаватель: к. т. н. Пескова Ольга Вадимовна Лекция №7 Концептуальное проектирование Разработка инфраструктуры пользовательского интерфейса Место в общем плане проектирования 1 Исследование пользователей, предметной области 2 Собранные данные Стратегия дизайна Профили групп Моделирование Персонажи Контекстные сценарии пользователей и контекстов использования 3 Выработка требований к проектированию пользовательских, бизнеса и технологических Функциональные, информационные требования 4 Информационная архитектура Общая структура взаимодействия Сценарии ключевого пути Проверочные сценарии Концепция пользовательского интерфейса Оценка/проверка Концептуальное проектирование общей структуры и взаимодействия продукта 5 Детальное проектирование поведения, формы и наполнения Спецификации формы, поведения и содержания 6 Спецификации программной системы Выработка требований к разработке Проектирование интерфейса пользователя. Лекция №7. 3 Инфраструктура взаимодействия. Этапы 1 • Определение форм-фактора, типа приложения и способов управления 2 • Разработка информационной архитектуры 3 • Создание ключевых сценариев: начало (навигационные модели, диаграмма путей) 4 • Создание ключевых сценариев: завершение (функциональные и информационные элементы, их группы и взаимосвязей между ними; интерактивные раскадровки) 5 • Макетирование общей инфраструктуры взаимодействия 6 • Создание и выполнение проверочных сценариев для верификации решений Процесс имеет итерационный характер. Порядок этапов с 3-его по 6-ый зависит от стиля мышления проектировщика. Проектирование интерфейса пользователя. Лекция №7. 4 2 Информационная архитектура. Пример © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 5 2 Информационная архитектура. Основные компоненты • Системы организации контента – способы распределения информации по категориям. • Система именования - терминологические способы передачи информации. • Система навигации - способы просмотра или передвижения по информации. • Системы поиска - способы поиска информации. Проектирование интерфейса пользователя. Лекция №7. 6 2 Информационная архитектура. Пример основных компонент ИА © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 7 2 Информационная архитектура. Системы организации контента хронологические чёткие алфавитные географические Схемы организации тематические нечёткие по задачам Системы организации контента гибридные по аудиториям иерархические метафорические Структуры организации гипертекстовые Проектирование интерфейса пользователя. Лекция №7. 8 2 Информационная архитектура. Системы организации контента. Примеры (1) Проектирование интерфейса пользователя. Лекция №7. 9 2 Информационная архитектура. Системы организации контента. Примеры (2) http://onlife.alfabank.ru/ Проектирование интерфейса пользователя. Лекция №7. 10 Информационная архитектура. Системы именования (обозначения) 2 Обозначения текстовые заголовки обозначения системы навигации контекстные ссылки значки Общие принципы выбора обозначений: 1) категоризация содержимого должна отражать его модель с т. з. пользователя; 2) по возможности сужение аудитории и использование её языка; 3) нужны не просто обозначения, а последовательные системы обозначений. Критерии качества названий: 1) выразительность/описательность; 2) различимость; 3) сбалансированность; 4) повторяемость. термины указателя Проектирование интерфейса пользователя. Лекция №7. 11 2 Информационная архитектура. Системы именования (обозначения). Примеры (1) Общепринятые соглашения для обозначения системы навигации Проектирование интерфейса пользователя. Лекция №7. 12 2 Информационная архитектура. Системы именования (обозначения). Примеры (2) Проектирование интерфейса пользователя. Лекция №7. 13 2 Информационная архитектура. Системы навигации Встроенные системы глобальные встроенные Системы навигации локальные контекстнозависимые вспомогательные Вспомогательные системы © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 14 2 Информационная архитектура. Системы навигации. Встроенные системы. Пример (1) http://www.epicurious.com/ Проектирование интерфейса пользователя. Лекция №7. 15 2 Информационная архитектура. Системы навигации. Вспомогательные системы. Пример (2) http://yogajournal.ru/ http://www.epicurious.com/ Проектирование интерфейса пользователя. Лекция №7. 16 2 Информационная архитектура. Системы поиска Общее представление об организации работы поисковой системы © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 17 2 Информационная архитектура. Системы поиска Проектирование интерфейса пользователя. Лекция №7. 18 2 Информационная архитектура. Карточная сортировка Проектирование интерфейса пользователя. Лекция №7. 19 Информационная архитектура. Карточная сортировка 2 Назначение Выяснение, какие родственные связи видят пользователи между понятиями или объектами системы. Область применения • проектирование информационной архитектуры продукта; • проверка и согласование выбранной информационной архитектуры; • создание таксономий; • взаиморасположение блоков содержимого и/или элементов управления в интерфейсе. Подвиды • открытая; • закрытая. Выходные данные • для закрытого подвида: таблица «карточка-категория» – процент респондентов, разместивших i-ую карточку в j-ую категорию; • для открытого подвида: – перечень категорий (групп) исследуемых понятий; – дендрограмма выявленных категорий; – таблица «карточка-карточка» – вероятность принадлежности i-ой и jой карточек к одной категории. Сложность проведения • низкие затраты на организацию и проведение мероприятия; • затраты на анализ результатов зависят от подвида карточной сортировки, от инструмента, с помощью которого проводится сортировка, от числа карточек и числа участников. Проектирование интерфейса пользователя. Лекция №7. 20 Пример «ЭБ Яуза». Карточная сортировка. Проведение мероприятия с Websort.net http://websort.net/s/948910/ Проектирование интерфейса пользователя. Лекция №7. 21 Пример «ЭБ Яуза». Карточная сортировка. Анализ результатов с Websort.net (1) Проектирование интерфейса пользователя. Лекция №7. 22 Пример «ЭБ Яуза». Карточная сортировка. Анализ результатов с Websort.net (2) Проектирование интерфейса пользователя. Лекция №7. 23 Пример «ЭБ Яуза». Карточная сортировка. Анализ результатов с Websort.net (3). Дендрограмма карточек Срез – 12 кластеров Проектирование интерфейса пользователя. Лекция №7. 24 Пример «ЭБ Яуза». Визуализация информационной архитектуры Главная Поиск Рекомендованная литература Внешние ресурсы О библиотеке Личный кабинет по запросу зарубежные ресурсы новости избранное по рубрикам полезные ссылки новые поступления заказы по РЖ ВИНИТИ ресурсы МГТУ ЧаВо «на руках» обратная связь персональные данные Схема организации: основная – по задачам; доп. – по тематикам. Структура организации: основная – широкая иерархическая. Проектирование интерфейса пользователя. Лекция №7. 25 2 Информационная архитектура. Документация Нет универсальной диаграммы, отражающей все аспекты информационной архитектуры. Наиболее распространены следующие виды диаграмм: • схемы/чертежи (blueprints), общие и частные; • каркасы (wireframes), общие (макеты) и частные (раскадровки); • перечисление содержимого (модели и инвентарь контента). Проектирование интерфейса пользователя. Лекция №7. 26 2 Информационная архитектура. Документация. Концептуальные схемы (blueprints). Пример (1) Схема высокого уровня Частная схема (навигация по географическим узлам на Weather Channel) © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 27 2 Информационная архитектура. Документация. Каркасы (wireframes). Пример (1) Каркас главной страницы сайта поздравительных открыток (макет) © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 28 2 Информационная архитектура. Документация. Каркасы (wireframes). Пример (2) Каркас отдельной группы ФЭ сайта поздравительных открыток (раскадровка) © Розенфельд Л., Морвиль П. Проектирование интерфейса пользователя. Лекция №7. 29 Информационная архитектура. Документация. Моделирование содержимого и инвентарь. Примеры 2 Модель содержимого для рецептов сайта Epicurious.com © Розенфельд Л., Морвиль П. Инвентарь контента (содержимого) новостного сайта (пример) ID Название Тип Содержание Примечание 0 Главная Домашняя страница Список новостей и категорий Новости из основных 5 тем должны быть выделены, текста не меньше абзаца 1 Тема новости Подкатегория, домашняя страница Список новостей и подтем, описание темы Описание темы должно быть снабжено иллюстрацией, объём текста не менее абзаца © Usabilitylab Проектирование интерфейса пользователя. Лекция №7. 30 Инфраструктура взаимодействия. Этапы 1 • Определение форм-фактора, типа приложения и способов управления 2 • Разработка информационной архитектуры 3 • Создание ключевых сценариев: начало (навигационные модели, диаграмма путей) 4 • Создание ключевых сценариев: завершение (функциональные и информационные элементы, их группы и взаимосвязей между ними; интерактивные раскадровки) 5 • Макетирование общей инфраструктуры взаимодействия 6 • Создание и выполнение проверочных сценариев для верификации решений Процесс имеет итерационный характер. Порядок этапов с 3-его по 6-ый зависит от стиля мышления проектировщика. Проектирование интерфейса пользователя. Лекция №7. 31 3 Навигационная модель по сценариям Назначение Визуализация навигации персонажа по продукту в рамках конкретного сценария взаимодействия. Процедура – для каждого персонажа: – по каждому его сценарию: 1) расположить на листе персонаж и обозначить место продукта; 2) «от руки» нанести пути перемещения персонажа по продукту в рамках данного сценария; 3) руководствоваться выработанной информационной архитектурой. Инструменты • бумага и карандаш. Проектирование интерфейса пользователя. Лекция №7. 32 Пример «ЭБ Яуза». Навигационная модель. Сценарий Андрея №1 Сц. №1 реком. лит. Андрей Гл. стр. список дисциплин список изд. издание загрузка Проектирование интерфейса пользователя. Лекция №7. фонд 33 Пример «ЭБ Яуза». Навигационная модель для Андрея (по контекстным сценариям) Проектирование интерфейса пользователя. Лекция №7. 34 Пример «ЭБ Яуза». Навигационная модель. Сценарий Владимира Александровича №1 Сц. №1 новости список рефератов В. А. Гл. стр. поиск в РЖ внеш. ресурс реферат фонд БД EBSCO Проектирование интерфейса пользователя. Лекция №7. 35 Пример «ЭБ Яуза». Навигационная модель для Владимира Александровича (по контекстным сценариям) Проектирование интерфейса пользователя. Лекция №7. 36 Пример «ЭБ Яуза». Навигационная модель. Сценарий Павла №2 Сц. №2 поиск Павел Гл. стр. список журналов обратная связь подписка на новости Проектирование интерфейса пользователя. Лекция №7. 37 Пример «ЭБ Яуза». Навигационная модель для Павел (по контекстным сценариям) Проектирование интерфейса пользователя. Лекция №7. 38 3 Диаграмма путей Назначение Визуализация типовых маршрутов в продукте для всех персонажей. Область применения • • Процедура ранняя стадия проектирования интерактивного взаимодействия; проектирование последовательности операций. 1) Разметить на листе пространство для диаграммы (место продукта); 2) По границам продукта выстроить персонажей; 3) Отобразить разными цветами навигационные модели персонажей. 4) Определить, сходства/различия маршрутов разных персонажей; 5) Проверить полноту и непротиворечивость сценариям. Инструменты доска/бумага/MS Visio/др. Проектирование интерфейса пользователя. Лекция №7. 39 Пример «ЭБ Яуза». Диаграмма путей (неполная, из предыдущих примеров) Андрей В. А. реком. лит. список дисциплин новости список журналов список список док. поиск рефератов Гл. поиск в РЖ документ стр. реферат обр. связь фонд внеш. ресурс загрузка подписка на новости Павел БД EBSCO Проектирование интерфейса пользователя. Лекция №7. 40 Пример «ЭБ Яуза». Диаграмма путей (полная, один-к-одному по сценариям) Проектирование интерфейса пользователя. Лекция №7. 41 Пример «ЭБ Яуза». Диаграмма путей (полная, расширенная) Проектирование интерфейса пользователя. Лекция №7. 42 Примеры альтернативных схем. Схема от 37Signals. © 37Signals (http://37signals.com/svn/posts/1926a-shorthand-for-designing-ui-flows) Отправка требований для создания учётной записи нового пользователя Log-in flow Проектирование интерфейса пользователя. Лекция №7. 43 Примеры альтернативных схем. Визуальный словарь Дж. Гаррета MetaFilter.com page1 Проектирование интерфейса пользователя. Лекция №7. 44