Понятие о HTML
advertisement

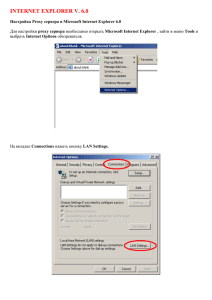
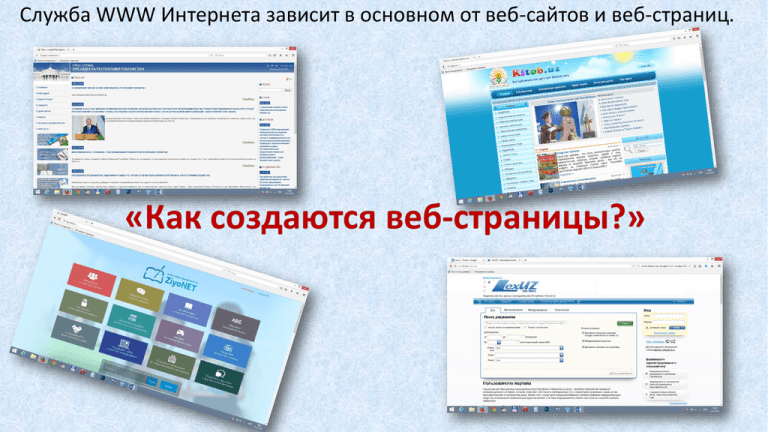
Служба WWW Интернета зависит в основном от веб-сайтов и веб-страниц. «Понятие о HTML» Цель урока : - программы, предназначенные для создания веб-страниц; - команды языка HTML; - понятие HTML-документа; - структура HTML-документа и его основные теги; - уметь создавать и сохранять простые веб-страницы при помощи текстового редактора Блокнот; - уметь запускать веб-страницы и просматривать HTML-код при помощи браузера Internet Explorer. Игра «Крестики-нолики». Модем – это… Монитор – это … Браузер – это…. Провайдер – это … Как запустить текстовый редактор «Блокнот»? WriteLn() – это … Какие логические операции вы знаете? Rectanngle(x1,y1,x2,y2) – это процедура … www.google.uz – это … Веб-страницы создаются специальными программами. Визуальные редакторы: Текстовые редакторы: Macromedia Dreamweaver MX HTML Pad Microsoft FrontPage Notepad PHP Designer Блокнот Команды языка HTML записываются между знаками «<» и «>» и называются дескрипторами (англ. описывающий) или тэг (англ. tag - метка, ярлык, признак). Тэги записываются буквами латинского алфавита, но запись букв в верхнем и нижнем регистре будут восприняты одинаково, т.е. тэги <HTML> и <html> одинаковые. Тэги делятся на два типа: 1. Парные тэги (контейнер-тэги): на каждый открывающий тэг вида <В> есть закрывающий тэг вида </В>, первый из них означает начало некоторого действия, а второй — окончание этого действия. 2. Непарные тэги: тэг открывается в виде <D>, не обязательно его закрывать, например, как тэг <BR>, переводящий записанный после себя текст на новую строку. HTML-документ - это просто текстовый файл с расширением «html» или «htm». Если HTML - документ должен отражать фрейм-структуру (информация отражается на окне браузера в отдельных областях), то вместо раздела BODY применяется раздел FRAMESET (FRAME SET - строение структур, с помощью парного тэга <FRAMESET>). Самая простая веб-страница состоит только из текста. Мы тоже начнем создание веб-страницы с ввода текста. Для этого запустим текстовый редактор «Блокнот». Веб-страница, обычно, начинается с заголовка. Так как эта наша первая веб-страница, то введем заголовок «Это моя первая вебстраница». Для этого в рабочее поле «Блокнота» записывается следующий текст: Текст, введенный в текстовом редакторе «Блокнот», сохраним под именем mypage1.html в папку “Praktika web” каталога «Мои документы». Назначение и основные понятия 1 1 2 Особенность создания HTML-документа – в том, что создается он в Блокноте, а просматривать его можно в окне обозревателя, например, Internet Explorer. Каждый раз, внося изменения в текст HTMLдокумента, следует его сохранять и обновлять в окне Internet Explorer, выбирая соответствующую команду 1 или кнопку на панели инструментов 2 , или клавишу <F5>. Сообщения об ошибках, допущенных в формате тегов, не появляются. Ошибки нужно искать самостоятельно, если результат при просмотре сайта не соответствует ожидаемому! Способ 1.Если нужно редактировать веб-страницу, запущенную браузером Internet Explorer, направив указатель мыши на веб-страницу, нажимается правая кнопка. Если выбрать из контекстного меню раздел «Просмотр HTML-кода» откроется текстовый редактор Блокнот с загруженным HTML-документом веб-страницы. Отредактированный HTMLдокумент сохраняется. Если выбрать кнопку «Обновить» (F5) в панели инструментов Internet Explorer, то отражается отредактированная вебстраница. Способ 2. В меню Вид выбирается раздел |просмотр HTML-кода | и редактируется как при способе 1. Интерактивное тестирование учащихся. 5 вопросов по новой теме. Упражнение 1 страница 107. Подготовьте текст в текстовом редакторе для веб-страницы «Моя родная страна» и сохраните его под именем «Моя родная страна». Домашнее задание. §-50. Ответить на вопросы устно на странице107. Упражнение 3 страница 107. Подготовьте текстовую простую веб-страницу с заголовком «Наша школа». Всем спасибо за внимание