mobile_gerasimyk PPTX, 2 МБ
реклама

Особенности разработки мобильных сайтов
Антон Герасимюк
Ведущий разработчик
Битрикс
Основная идея Bitrix Mobile 2.0
• Разработка под iOS и Android: дорого, сложно и долго
• Зато мы умеем хорошо делать сайты
• Выход: гибридное приложение
• Front-end – Bitrix Mobile
• Back-end – мобильный сайт
Платформы iOS 5.1+ и Android 2.3+
• Полноценный браузер c поддержкой HTML5 и CSS3
• Мечта верстальщика – один браузер WebKit
• Небольшая ложка дегтя: популярность Android 2.3
Мобильный сайт в рамках CMS
• Создаем новый шаблон сайта с подключением Bitrix Mobile
• Создаем шаблоны компонентов
• Настраиваем шаблон сайта на отдельную директорию
(например, /mobile/)
Особенности верстки
Понятие Viewport’а
• По умолчанию, мобильный
браузер отобразит страницу
так же, как браузер на
desktop-экране шириной
980 (800) пикселов
• Затем страница
масштабируется так, чтобы
она умещалось на экране
Особенности верстки
Понятие Viewport’а
• Специальный мета-тег viewport
позволяет указать, как браузер
должен масштабировать
страницу
Особенности верстки
Понятие Viewport’а
• Атрибут viewport может содержать множественные
значения, разделенные запятой:
• initial-scale – коэффициент масштабирования, в котором
пользователь изначально видит страницу
• maximum-scale/minimum-scale – макс./мин. коэф-т
масштабирования, до которого пользователь может
увеличить/уменьшать страницу
• user-scalable – может ли пользователь сам масштабировать
страницу
• width/height - ширина/высота viewport’а (окна браузера)
Альбомная и портретная
ориентации
• content="width=device-width"
или
content="width=320"
Альбомная и портретная
ориентации
• content="initial-scale=1.0"
при условии
• html {-webkit-text-size-adjust:none}
Особенности верстки
Работа с формами
• Можно использовать следующие типы
тега <input type=“тип”>
• date/datetime
• time
• email
• month
• number
• telephone
• url
• Range
• В iOS полная поддержка, в Android частичная (зависит от
версии ОС и прошивки производителя)
• Кроссплатформенно: использовать API Bitrix Mobile
Особенности верстки
Запуск внешних программ
• Поддержка протоколов tel:, mailto:, sms:, skype:
Особенности верстки
Полезные CSS-свойства
• Градиенты:
• -webkit-linear-gradient, -webkit-radial-gradient
• Тени:
• text-shadow, box-shadow
• CSS-трансформации
• -webkit-transform
• border-image – создание рамки вокруг элемента с
помощью 9-grid картинки
• background-size – растягивание фона
• Главное не переборщить!
iPad и разные разрешения
• Сложный путь: отдельные шаблоны для разных разрешений
экранов
• Простой путь: увеличение масштаба через мета-тег viewport,
шлифовка через media queries
• Bitrix Mobile приложение будет передавать на сервер:
• Размеры экрана
• Retina/Non-retina
• Версия ОС
• Версия приложения
• Pixel Ratio
• и др.
Особенности Javascript
• В iOS выполнение ограничено 10 секундами
• В iOS событие onscroll срабатывает только после того, как
закончилось скроллирование и пользователь отпустил палец
• Нативная поддержка alert(), confirm(), prompt()
• Обработка касаний
• ontouchstart, ontouchmove, ontouchend, ontouchcancel
• Жесты (масштабирование и поворот)
• gesturestart, gestureend, gesturechange
• Смена ориентации
window.onorientationchange = function(){
alert(window.orientation);
}
Верстка под Android
• Обводка текстовых полей зеленым или оранжевым
бордюром не отключается
• Увеличение текстовых полей по высоте не отключается
• Особенности старых версий Android (2.3)
• Градиенты через -webkit-gradient
• Тени через -webkit-box-shadow
• нельзя использовать multiple background (в айфоне
можно)
• для border-image по возможности использовать stretch
вместо repeat
• перед свойством box-sizing добавляем -webkit-box-sizing
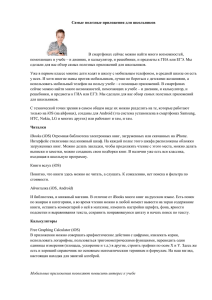
Retina Display
• Retina-дисплей – маркетинговый слоган компании Apple
• Пиксельное соотношение (pixel ratio) – отношение
физического пикселя к виртуальному
• iPhone’ы и iPad’ы имеют пиксельное соотношение 1.0 и 2.0
• Android от 1.5 до 2.25
Retina Display
Оптимизация графики
• Сложный путь: два комплекта графики
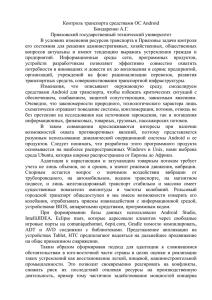
Retina Display
Оптимизация графики
• Простой путь: один комплект графики под Retina
Адаптивная верстка
Media Queries
• Другой подход к созданию мобильного сайта: media queries
Адаптивная верстка
Media Queries
• Media Queries в CSS
Отладка
• iOS 6.0+
• WebInpector Safari 6.0
• Android
• WebInspector Chrome
+ Android SDK
• Универсально
• Weinre – Web Inspector Remote
• Используется в онлайн-сервисе
http://debug.phonegap.com/
Полезные ресурсы
•
•
•
•
Safari Web Content Guide
iOS Human Interface Guidelines
Android Web Apps Guide
Видео-доклад про Retina-дисплеи
http://events.yandex.ru/talks/363/
Заключение
• Bitrix Mobile – новая платформа для разработки
мобильных приложений
• Разработчик создает мобильный сайт, тестируя его через
демо-приложение
• 1С-Битрикс компилирует приложение с нужными
атрибутами бренда (название, иконки, логотип) и
добавляет в AppStore и Google Play
• Клиент получает нативное приложение под iOS и Android
для своего сайта
Спасибо за внимание!
Вопросы?
Антон Герасимюк
e-mail: [email protected]
twitter: @compote