06_Березина_Style_Templates
реклама

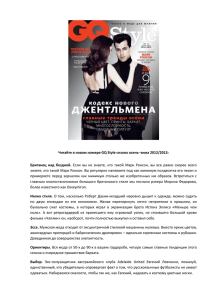
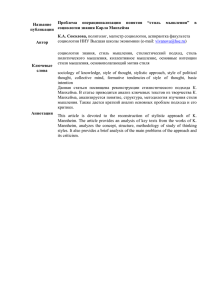
Классы Windows Presentation Foundation
System.Object
DispatcherObject
Application
DependencyObject
NavigationService
FrameworkTemplate
Visual
ContentElement
UIElement
FrameworkContentElement
Style
FrameworkElement
Page
Shape
TextBlock
ContentControl
RangeBase
TextBoxBase
Frame
Slider
TextBox
Window
ProgressBar
RichTextBox
Grid
ItemsControl
Menu
ContextMenu
HeaderedItemsControl
MenuItem
Button
Toolbar
TreeViewItem
Selector
RepeatButton
TabControl
ToggleButton
CheckBox
Canvas
MenuBase
NavigationWindow
ButtonBase
Panel
ToolBarTray
Control
RadioButton
ListBox
ListView
TreeView
ComboBox
Стиль (Style)
Стили – механизм применения некоторого набора свойств к одному или нескольким
элементам управления.
Стиль описывается с помощью объекта класса Style, который поддерживает коллекцию
объектов Setter, каждый из которых определяет пару свойство (Property) – значение(Value).
Можно установить стиль для любого объекта, производного от класса FrameworkElement
или FrameworkContentElement, присвоив значение свойству Style этих классов.
public Style Style { get; set; }
Стиль можно определить в разметке и в коде. Обычно стиль определяется как ресурс в
разметке.
Если несколько объектов Setter определено для одного свойства, используется
значение, указанное последним. Значение свойства, присвоенное явно, переопределяет
значение из стиля.
Стили WPF поддерживают триггеры – объекты, инициирующие изменение значений при
выполнении некоторых условий, например, когда свойство получает значение true или
происходит некоторое событие.
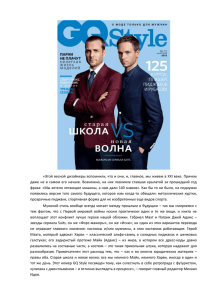
Классы Setter и EventSetter
Object
SetterBase
Setter
EventSetter
SetterBase - абстрактный базовый класс с единственным
свойством public bool IsSealed { get; }, которое имеет значение
true, если объект находится в неизменяемом состоянии.
Класс Setter определяет пару свойство-значение (Property/Value).
Пару свойство-значение можно задать в конструкторах класса
Setter или с помощью свойств, определенных в классе Setter.
public Setter();
public Setter( DependencyProperty property, Object value );
public Setter( DependencyProperty property, Object value,
string targetName );
public Object Value { get; set; }
public DependencyProperty Property { get; set; }
public string TargetName { get; set; }
Класс EventSetter имеет конструкторы и свойства, с помощью которых в стиле можно
определить пару событие-обработчик.
public
public
public
public
public
EventSetter();
EventSetter( RoutedEvent routedEvent, Delegate handler );
RoutedEvent Event { get; set; }
Delegate Handler { get; set; }
bool HandledEventsToo { get; set; }
Класс Style
В классе Style определены конструкторы, параметры которых определяют целевой тип
(тип, к которому применяется стиль) и базовый стиль (стиль, на основе которого создается
новый стиль).
public Style();
public Style( Type targetType );
public Style( Type targetType, Style basedOn );
Класс поддерживает две коллекции – коллекцию объектов Setter / EventSetter и
коллекцию объектов Trigger.
public SetterBaseCollection Setters { get; }
public TriggerCollection Triggers { get; }
Базовый стиль и целевой тип можно определить как в конструкторах, так и с помощью
свойств.
public Style BasedOn { get; set; }
public Type TargetType { get; set; }
Если новый стиль определяется на основе базового стиля, то целевой тип TargetType
для нового стиля должен либо совпадать с целевым типом для базового стиля, либо быть
производным от него.
Стиль. Пример
В примере в разметке определен стиль как ресурс с ключом Style_1.
<Window.Resources>
<LinearGradientBrush x:Key="G_Brush" StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="LightBlue" Offset="0.0" />
<GradientStop Color="SlateBlue" Offset="1.0" />
</LinearGradientBrush>
<Style x:Key="Style_1">
<Setter Property="Control.FontFamily" Value="Times New Roman" />
<Setter Property="Control.FontStyle" Value="Italic" />
<Setter Property="Control.Background" Value="AliceBlue"/>
<Setter Property="Control.Foreground" Value="{StaticResource G_Brush}" />
</Style>
</Window.Resources>
Этот стиль применен к элементам Button button3 и ListBox listBox1.
<Button Style="{StaticResource Style_1}" Height="25" Margin="10” Name="button3">
Test
</Button>
<ListBox Style="{StaticResource Style_1}" Height="100" Margin="10“ Name="listBox1“>
<ListBoxItem>Item_1</ListBoxItem>
<ListBoxItem>Item_2</ListBoxItem>
</ListBox>
Целевой тип для стиля
Свойство TargetType класса Style определяет тип, к которому применяется данный
стиль.
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Background" Value="DarkBlue"/>
<Setter Property="Foreground" Value="White" />
</Style>
<Style TargetType="{x:Type TextBlock}" x:Key="Style_Green">
<Setter Property="Background" Value="LightGreen"/>
<Setter Property="Foreground" Value="White" />
</Style>
<Style x:Key="Style_Red">
<Setter Property="Control.Background" Value="Red"/>
<Setter Property="Control.Foreground" Value="White" />
</Style>
В примере первый стиль определен с указанием целевого типа, но без ключа. Ему
неявно будет присвоен “стандартный” ключ {x:Type TextBlock} и стиль автоматически будет
применен ко всем элементам TextBlock.
Второй стиль имеет и целевой тип, и ключ ("Style_Green”). Этот стиль будет применен
только к тем элементам TextBlock, где он будет указан явно как значение свойства Style.
Третий стиль определен без целевого типа, поэтому в элементах Setter для свойств
необходимо указать имя класса (в примере это класс Control). Этот стиль можно
применить к любым элементам, производным от класса Control, при этом необходимо явно
присвоить его как значение свойству Style.
Наследование стиля
Свойство BasedOn класса Style определяет базовый стиль. Стиль наследует все
значения своего базового стиля, которые явно не переопределяются.
public Style BasedOn { get; set; }
В примере стиль “Style_On_Red” наследует значения свойств, определенных в стиле
“Style_Red”, и добавляет значение Brushes.Blue для свойства Control.BorderBrush.
<Style x:Key="Style_On_Red" BasedOn="{StaticResource Style_Red}">
<Setter Property="Control.BorderBrush" Value="Blue"/>
</Style>
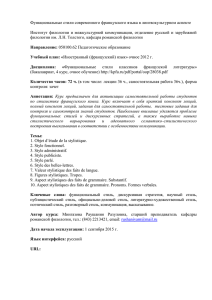
Триггеры
Object
DispatcherObject
DependencyObject
TriggerBase
DataTrigger
EventTrigger
MultiDataTrigger
MultiTrigger
Trigger
Триггеры – объекты, инициирующие изменение значений при
выполнении некоторых условий, например, когда свойство
получает значение true или происходит некоторое событие.
Модель стилей и шаблонов WPF использует триггеры в
классах Style, ControlTemplate и DataTemplate.
Триггеры дают возможность автоматически изменять
значения свойств элемента в зависимости от действий
пользователя, например, когда пользователь перемещает
курсор в область элемента управления UIElement, его свойство
IsMouseOver получает значение true, и триггер может
переключить значение свойства.
Свойства, которые изменяются с помощью триггеров,
автоматически восстанавливают свои значения, когда
прекращается выполнение условий переключения.
MultiTrigger дают возможность переключать значения,
основанные на выполнении нескольких условий.
EventTrigger позволяют включать изменения, связанные с
событием.
Класс Trigger
Класс дает возможность автоматически переключать значения свойств зависимостей
при выполнении определенного условия. Свойства класса
public DependencyProperty
Property { get; set; }
Свойство элемента, значение которого сравнивается со значением
свойства Value триггера. Проверяется равенство ссылок.
public Object
Value { get; set; }
Значение триггера, которое используется при сравнении со
значением свойства элемента. Проверяется равенство ссылок.
public SetterBaseCollection
Setters { get; }
Коллекция свойств, значения которых переключаются при
выполнении условия.
public string
SourceName { get; set; }
Имя объекта, свойство которого связано с методом-setter.
Триггеры. Пример
В примере определен стиль "Style_2” с двумя триггерами, один из которых имеет тип Trigger, другой –
MultiTrigger.
<Style x:Key="Style_2">
<Setter Property="Control.FontStyle" Value="Italic" />
<Setter Property="Control.Background" Value="AliceBlue"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.Background" Value="LightGreen"/>
<Setter Property="Control.Cursor" Value="Hand"></Setter>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Control.IsFocused" Value="true" />
<Condition Property="Control.IsMouseOver" Value="true" />
</MultiTrigger.Conditions>
<Setter Property="Control.Cursor" Value="ArrowCD"/>
<Setter Property="Control.Background" Value="Green”/>
<Setter Property="Control.Foreground" Value="LightGreen"/>
</MultiTrigger>
</Style.Triggers>
</Style>
Первый триггер изменяет значения свойств Background и Cursor по условию, которое определяется
значением true свойства IsMouseOver элемента Control (курсор мыши находится в элементе
управления).
MultiTrigger изменяет значения свойств Foreground, Background и Cursor. Условие переключения
определяется двумя свойствами элемента Control – IsFocused и IsMouseOver. Оба эти свойства
одновременно должны иметь значение true, т.е. элемент управления имеет фокус ввода и курсор мыши
находится в элементе управления.
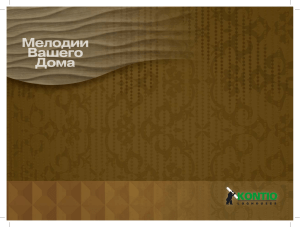
Шаблоны (Templates)
Object
DispatcherObject
FrameworkTemplate
ControlTemplate
ItemsPanelTemplate
DataTemplate
HierarchicalDataTemplate
WPF поддерживает три типа шаблонов –
шаблоны элементов управления, шаблоны данных и
шаблоны для ItemsControl.
Класс DataTemplate дает возможность задать
визуальное представление для объекта с данными.
Шаблоны данных DataTemplate значительно
упрощают привязку данных к элементам управления,
производных от ItemsControl.
Шаблон ControlTemplate определяет внешний вид
объекта Control. Каждый объект Control имеет
шаблон ControlTemplate по умолчанию, который
приложение может переопределить.
Шаблон DataTemplate. Пример
В примере определен шаблон DataTemplate для элементов списка ListBox. Источником
данных для ListBox является коллекция . В типе элементов коллекции есть открытые
свойства FirstName, SecondName и Date.
<ListBox Margin="10" Name="listBox2" Grid.Column="2" >
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=FirstName}" />
<TextBlock Text="{Binding Path=SecondName}"/>
<TextBlock Text="{Binding Path=Date}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>