(см. Рис. 1).
реклама

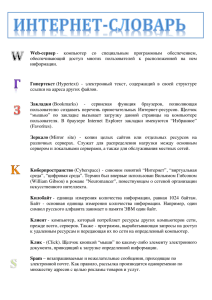
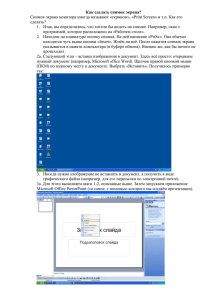
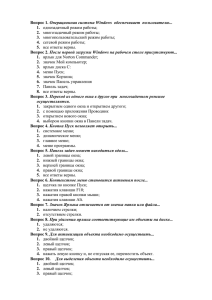
Текст и контуры Занятие 7 Создание и работа с текстом и контуром Создание и работа с текстом На этом занятии мы рассмотрим пропущенную группу инструментов и начнем с инструмента для создания текста. Конечно, программа Photoshop не является текстовым редактором, но при работе над изображением или над созданием в программе открытки нам может потребоваться создание небольшой надписи. Для этого используется инструмент Type (текст), который состоит из пунктов: Horizontal Type Tool (горизонтальный текст); Vertical Type Tool (вертикальный текст); Horizontal Type Mask Tool (горизонтальная текстовая маска); Vertical Type Mask Tool (вертикальная текстовая маска). Выбрав инструмент Type и щелкнув в области изображения, вы увидите, что в палитре Layer программа создала текстовый слой. На панели свойств можно выбрать шрифт, начертание, размер, тип сглаживания, тип выравнивания, цвет текста, применить к тексту различные деформации (см. Рис. 1). Последняя кнопка содержит палитры для редактирования текстовых объектов Character (символ) и Paragraph (абзац) Шрифт Начертание Размер Сглаживание Рис. 1 Панель свойств Выравнивание Цвет Деформация Задание 1. Создание надписи. 1. Откройте файл «07_04» из папки «img» (см. Рис. 1) щелчок на инструмент Type в списке шрифтов выберите Arial Black размер выберите 6 pt щелчок на кнопку Set the text color на панели свойств; мышь переместите на изображение гиацинтов и щелчком выберите цвет; в диалоговом окне Color Picker появится этот цвет; щелчок на ОК щелчок в точке ввода текста и ввести текст «Для тебя!» щелчок на кнопку Create warped text в диалоговом окне Warp Text в списке Style щелчок по строке Flag щелчок на ОК (см. Рис. 2). 2. Если нам не понравился результат, можно все отредактировать. Если ушли от инструмента Tape, то его надо снова активизировать навести указатель на первый символ текста, зажать левую клавишу мыши и выделить текст измените шрифт на Microsoft Sans Serif (или другой) измените размер, цвет и стиль Warp Text (например, Arc Lower) для перемещения текста зажмите клавишу Ctrl и с зажатой клавишей мыши переместите текст (см. Рис. 3) 3. Откройте файл «07_05» из папки «img» выберите инструмент Horizontal Type Mask выберите шрифт Arial Black размер шрифта 48 pt щелкните в точку ввода текста на изображении и введите слово заглавными буквами «ПРОЩАЙ!» щелчок на инструмент Move Tool (текст выделится) клавиша Delete выделенный текст окрасится цветом заднего плана (см. Рис 4) в палитре History щелчок на строку Tape Mask Tool Ctrl + Shift + I (инвертировать выделение) изменить цвет заднего плана клавиша Delete Ctrl+D (снять выделение) (см. Рис. 5). Рис. 1 Гиацинты Рис. 2 Текст Рис 3 Корректировка текста Рис. 4 Текст – маска (вариант 1) Рис. 5 Текст – маска (вариант 2) Создание контура. Для создания контуров используется инструмент перо Контур – очертания какого-либо объекта. Он состоит из опорных точек, соединенных прямыми или кривыми линиями – сегментами. Сами контуры невидимы, но им можно задать обводку и заливку. Как говорит автор курса «Фотошоп с нуля в видеоформате» Зинаида Лукьянова (сайт http://www.photoshop-master.ru), «Если вы хорошо поймете тот инструмент, о котором пойдет речь в этом уроке, то вы сможете считать себя уже почти мастером. Потому что мы подошли к изучению самого сложного и запутанного инструмента в Фотошоп - это перо, но в тоже время самого интересного и даже стильного, так как в последнее время многие современные дизайнеры пользуются именно им». (см. Рис. 1) Кнопка перо содержит пять инструментов: Pen Tool – основной инструмент для создания контуров; Freeform Pen Tool – произвольный контур; Add Anchor Point Tool – добавить опорную точку; Delete Anchor Point Tool – удалить опорную точку; Convert Point Tool – преобразовать опорную точку. Фигуры, созданные инструментом Pen, хранятся в палитре Path. Она предназначена также и для редактирование контура. Ну что ж, попробуем разобраться в деталях. Рис.1 Прямолинейный сегмент Рис. 1 Детали контура Детали контура. Как же получаются точки излома (или опорные точки) и сегменты (см. Рис. 1)? Выбрав инструмент Pen, сделать щелчок, переместить мышь, сделать еще один щелчок (получим две опорные точки и сегмент). Чтобы сделать криволинейный сегмент, мышь не отпускаем и перемещаем в нужном для криволинейного сегмента направлении. Для продолжения создания контура снова щелкаем мышью и получаем новый Рис.2 Открытый контур сегмент. Чтобы закончить работу с контуром, но оставить его открытым, нажмите клавишу Ctrl и щелкните мышью вне контура (см. Рис. 2). Чтобы замкнуть контур, щелкните по первой узловой точке (см. Рис. 3). Контуры отображают, открывают, закрывают, сохраняют и удаляют с использованием палитры Paths (контур). Новый контур, построенный с помощью инструмента Реn, автоматически получит название Work Path и будет сохранен вместе с файлом. Однако следующий созданный вами контур заменит существующий. Чтобы не допустить этого, дважды щелкните по имени контура, введите новое имя и щелчок на ОК (см. Рис. 4). Изменить контур можно, добавляя, удаляя или изменяя тип опорных точек с помощью команд Add Anchor, Delete Anchor, Convert Point Tool. Рис.3 Закрытый контур Рис. 4 Палитра Path Задание 2. Инструмент Pen. Волшебные елки. 1. Откройте файл «07_12» из папки «img» щелчок на инструмент Pen на панели свойств щелчок на кнопку Paths отобразим сетку с помощью меню (вид), команды (показать) и щелчка по строке (сетка) выберите точку на изображении (вершина елки) и, удерживая клавишу Shift, щелкайте по точкам пересечения на сетке так, чтобы получилась елочка (сетка поможет соблюдать симметрию), последнюю точку соединить с первой. Таким образом вы получили контур елки (см. Рис. 1). 2. В палитре Paths правый щелчок на строке Work Path щелчок по команде Make Selection (сделать выделение) в диалоговом окне нажать ОК Ctrl + Shift + I (обратить выделение) клавиша Delete для очистки фона (см. Рис. 3). Получилось? Сделайте Ctrl+’ для снятия сетки (или меню View Show Grid). 3. В палитре History щелчок на иконку с исходным файлом в палитре инструментов щелкните на инструмент для выбора формы выберите Custom Shape Tool (см. Рис. 3) на панели свойств в списке Shape (формы) выбрать Nature (природа) в диалоговом окне щелчок на ОК выбрать форму Tree (дерево), с помощью мыши прорисовать на изображении дерево и повторить п. 2. Должно получиться (см. Рис. 4). Рис. 1 Ромашки Рис. 2 Волшебная елка 1 Рис. 3 Рис. 4 Волшебная елка 2 Вот такой зимний пейзаж сделал из фигуры Tree и других фигур автор учебного пособия «Основы графического дизайна в Photoshop CS3» Аббасов И.Б. Попробуйте нафантазировать свой пейзаж . Задание 3. Pen – фантазии. Создайте новый файл размером 190х280 pixels щелчок на инструмент Gradient Tool на панели свойств выберите образец градиента и тип градиента на «холсте» щелкните в начальной точке и протяните мышь в конечную точку щелчок на инструмент Brush в палитре Brush выбрать набор Calligraphic Brushes выбрать кисть Oval 20 pix и установите размер 7-8 pix выберите цвет основного фона щелчок на инструмент Pen на панели свойств щелчок на кнопку Paths (путь) щелчок в начальной точке будущей ленты установите указатель немного ниже, зажмите левую клавишу и сделайте плавный изгиб с помощью мыши (вы получили первый сегмент контура) перемещая ниже и ниже мышь и делая изгибы, создадим контур ленты желаемой длины щелчок на палитру Paths правый щелчок на строке Work Path (рабочий контур) щелчок по команде Stroke Path (обвести контур); в диалоговом окне в списке выбрать строку Brush (если там другой инструмент); щелчок на ОК (контур превратится в ленту) щелчок на клавишу Delete для удаления контура (а лента останется) меняя контур основной цвет и кисть сделайте несколько лент (см. Рис. 1). 2. Откройте файл «07_06» из папки «img» сделайте выделение овалом Ctrl + C (копировать) щелчок по изображению с лентами Ctrl + V (вставить) в палитре Layer установите Opacity 30% – 35% (см. Рис. 2) 3. Откройте файл «07_05» из папки «img» инструментом Pen создайте контур по крышам домов (см. Рис. 3) щелчок на палитру Path правый щелчок на строке Work Path щелчок по команде Make Selection (сделать выделение) Ctrl + C (копировать) создайте новый файл 550х300 pixels Ctrl + V (вставить) щелчок в меню Edit щелчок по команде Fill в списке Use выбрать Pattern; в списке Custom Patterns выбрать образец ОК (см. Рис. 4) Вот такие фантазии на тему инструмента Pen. А придумайте-ка что-нибудь сами поинтересней! 1. Рис. 1 Рис 2 Рис 3 Рис 4 Задание 4. Корректировка контура. А не возник ли перед вами вопрос, зачем нам рисовать эти контуры, когда есть инструменты Pen и Brush? А я вам скажу, что этими инструментами трудно сделать такие плавные кривые (они, кстати, называются кривые Безье), как инструментом Pen. А еще мы можем их корректировать и делать просто неповторимые узоры. Напомню, что пока вы не выполнили обводку контура, он Рис.1 Контур невидим на слое, а видим мы его и работаем с ним в палитре Paths. до корректировки Создайте новый документ размером 400х300выберите инструмент Pen и создайте любой контур (см. Рис 1)в группе инструментов Pen выберите команду Add Anchor (добавить узловую точку щелкните по сегменту, в котором добавляете точку и, зажав клавишу мыши, придайте сегменту желаемый вид для удаления точки выберите команду Delete Рис.2 Контур Anchor (удалить узловую точку ) подведите мышь к точке, сделайте после корректировки щелчок и узловой точки не станет для превращения криволинейного сегмента в прямолинейный (и наоборот) надо преобразовать узловую точку, выбрав команду Convert Point (преобразовать узел ) мышь подведите к нужной точке и щелкните выберите основной цвет и выполните обводку: правый щелчок на строке Work Path в палитре Paths Рис. 3 Конь и щелчок по команде Stroke Path (см. Рис 2 , были использованы все команды). Очень забавные штучки можно сделать из контуров. 2. Согласитесь, что в этих контурах нет особой идеи. Но посмотрите на Рис. 3 и Рис. 4. Жителям Санкт-Петербурга хорошо знакомы эти фигуры. Для создания этих фигур можно использовать такой же прием, который вы Рис. 4 Лев освоили при выполнении Задания 3 и пункта 3 (конечно, надо иметь нужные изображения). Попробуйте сделать контуры, используя изображения «07_10», «07_03» (а можно и другие) или сделать такие же завитушки, как на Рис. 5. Помучайтесь. У вас все получится. Рис. 3 , 4 и 5 взяты с сайта города Санкт-Петербург (www.st-petersburg.ru), дизайн которого разработала студия Артемия Лебедева, человека творческого и популярного. Рис. 5 Фрагмент с сайта Сделаем еще маленький шаг к вершине знаний. 1. Задание 5. Инструмент Freeform Pen . Создание контуров инструментом Freeform Pen похоже на рисование карандашом на листе бумаги. Опорные точки расставляются автоматически, Созданный контур можно отредактировать. Как практически использовать этот инструмент? Рис. 1 1. Например, чтобы направить текст по неповторимому пути (см. Рис. 1). Создайте новый файл размером 400х250 пикселей выбрать инструмент Freeform Pen щелкните мышью на холсте ведите мышь, создавая желаемый контур для окончания нажать клавишу Enter щелчок на инструмент Horizontal Type Tool мышь навести на контур и, когда она примет вид , щелкните на панели свойств установите шрифт, размер и цвет (для Рис. 1 выбран Comic Sans MS, размер 20 pt, цвет – черный) вводите свой текст или текст из Рис. 1. Удалите путь, щелкнув в палитре Paths на строчку Work Path и клавиша Delete. 2. Откройте файл «07_03» из папки «img» щелчок на инструмент Freeform Pen на панели свойств, если нет галочки у поля Magnetic, то сделайте по этому полю щелчок щелкните в какой-либо точке вазы и ведите мышью по краю вазы, создавая ее контур, щелчок на инструмент Path Selection Tool мышь подведите к контуру и, зажав левую клавишу, переместите контур на изображение с текстом в палитре Paths сделать правый щелчок выбрать команду Make Selection щелчок на инструмент Gradient Tool (активным должен быть слой Background) на панели свойств выбрать тип градиента и залить выделенную область (см. Рис. 2). Сделайте самостоятельно Рис. 3. Рис. 2 Рис. 3 На этом занятии вы: 1. Изучили инструменты для создания текста и контуров. Познакомились с назначением и настройками этих инструментов. Узнали детали контуров. 2. Приобрели опыт для создания надписей и применили некоторые эффекты к тексту. 3. Помучились с инструментами Pen и Freeform pen, воспользовались готовыми формами для создания контура, совсем немного пофантазировали и практически использовали свои фантазии. 4. Потренировались на корректировке контуров и сделали еще шажок к вершинам знаний Photoshop. И ангела можно сделать с помощью контуров.