FORM
реклама

Занятие 3. Верстка сайтов.
Frame, FORM, CSS
Докладчик: Калимуллин К.Г.
Генеральный директор ООО «Группа Компаний ИТМ»
http://www.itmcompany.ru/
Тег FRAME
Разбивает экран на различные страницы.
Помогает делать дублирующие части.
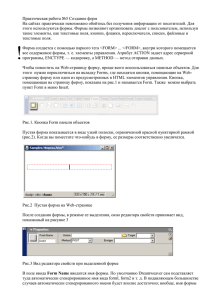
Тег FRAME. Применение.
<HTML>
<HEAD>
<TITLE>Простой документ с фреймами</TITLE>
</HEAD>
<FRAMESET cols="20%, 80%">
<FRAMESET rows="100, 200">
<FRAME src="contents_of_frame1.html">
<FRAME src="contents_of_frame2.gif">
</FRAMESET>
<FRAME src="contents_of_frame3.html">
<NOFRAMES>
<P>В этом документе содержится:
<UL>
<LI><A href="contents_of_frame1.html">Миленький текстик</A>
<LI><IMG src="contents_of_frame2.gif" alt="Симпатичная картинка">
<LI><A href="contents_of_frame3.html">Еще славный текстик</A>
</UL>
</NOFRAMES>
</FRAMESET>
</HTML>
Тег FRAME. Применение.
ваыв
Правда о FRAME.
Изживший тег для использования, был
популярен в 90-е.
Подходит для ленивых(не нужно
интегрировать сайт с CMS).
Плохо индексируется поисковиками.
Тег FORM
Даёт возможность взять с пользователя информацию.
Да, анкеты, авторизации и т.д. сделаны с помощью
тега <FORM>
Тег FORM. Применение.
Синтаксис
<form action="URL"> ... </form>
Параметры
action Адрес программы или документа, которые
обрабатывает данные формы.
enctype MIME-тип информации формы.
method Метод протокола HTTP.
name Имя формы.
target Имя окна или фрейма, куда обработчик будет загружать
возвращаемый результат.
Тег FORM. Пример.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM</title>
</head>
<body>
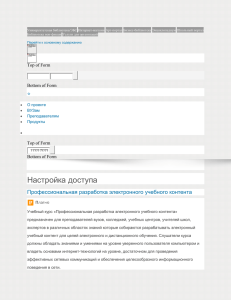
<form action="handler.php">
<p><b>Как по вашему мнению расшифровывается аббревиатура &quot;ОС&quot;?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>
Тег FORM. Пример.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM</title>
</head>
<body>
<form action="handler.php">
<p><b>Как по вашему мнению расшифровывается аббревиатура &quot;ОС&quot;?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>
Тег FORM. INPUT.
Основной параметр тега <input>, определяющий вид элемента — type. Он позволяет
задавать следующие элементы формы:
текстовое поле (text),
поле с паролем (password),
переключатель (radio),
флажок (checkbox),
скрытое поле (hidden),
кнопка (button),
кнопка для отправки формы (submit),
кнопка для очистки формы (reset),
поле для отправки файла (file) и кнопка с изображением (image).
Тег FORM
Тег FORM. Правда.
Тег, без которого не возможно сделать связь с
клиентом сайта.
Наиболее распространен.
Имеет множество вариантов использования.
<TEXTAREA> - единственный тег, который делается не
<Input type=“…”>
CSS. Каскадные таблицы
стилей.
Решает вопрос разделение ДИЗАЙНА и HTML-кода.
Удобны для построение САЙТа, когда необходимо
определить и использовать единую стилистику на
множестве страниц.
Позволяют делать тонкие настройки, на которые не
способен голый HTML.
CSS. Каскадные таблицы
стилей. Подключение.
1. <link rel=”stylesheet” type=”text/css” href=”mystyle.css”
media=”all” />
2. <style type=”text/css”>
...
</style>
3. <p style=”color: red”>Я абзац, выделенный красным цветом,
других таких на сайте нет</p>
CSS. Каскадные таблицы
стилей. Применение
HTML-файл
<h1>Сказка</h1>
<p>В одной далёкой стране, на краю болота, под пеньком, жил ёжик. И вот однажды
…</p>
CSS-файл:
/* оформляем заголовки: */
h1 {
color: red;
background-color: yellow;
font: Tahoma 2em;
}
/* оформляем абзацы текста: */
p{
color: grey;
line-height: 150%;
}
CSS. Каскадные таблицы
стилей. Общее правило.
a {text-decoration: none;}
p.announce {border: 1px dashed black;} /* здесь селектор - p.announce */
p.note {
display: block; /* да, объявлений может быть несколько */
float: right; /* и их не обязательно писать на одной строке */
}
CSS. Каскадные таблицы
стилей. Правда.
1. Начинайте использовать сразу, разобраться в ваших <font … и
т.д. потом уже никто не сможет.
2. Пользуйтесь справочником. Никто не знает все свойства
стилей наизусть.
3. Помните о слове СПЕЦИФИКАЦИЯ. (http://www.w3.org/TR/CSS2/ )
– туда смотрят производители броузеров
4. Не все стили одинаково полезны – не все броузеры правильно
работают со всеми тегами.
Спасибо за внимание!
Задавайте вопросы!
Контакты:
[email protected]
Тел.+7(8422) 65-25-81, 45-92-60
Сот. +7-9510-95-36-37