MVC_2 - Вернуться на главную страницу
реклама

♦ Content — предназначен для вспомогательных файлов содержимого. Эта
папка содержит каскадную таблицу стилей (CSS-файл) приложения. В общем
случае папка Content предназначена для статических файлов.
♦ Controllers — предназначен для файлов контроллера. В этом каталоге
расположены
образцы
контроллеров
приложения
с
именами
AccountController и HomeController. Класс AccountController
содержит реализацию входа в приложение. Класс HomeController
содержит реализацию запуска приложения. Имена контроллеров в платформе
MVC должны иметь суффикс controller, например, в случае с нашей базой
данных:
StudentController,
FacultyController
или
ProductController.
♦ Models — предназначен для файлов модели данных, например файлов
преобразования из LINQ в SQL, т. е. DBML-файлов, или файлов сущностей
данных. Этот каталог обычно содержит код, который определяет объекты и
логику взаимодействия с хранилищем данных. Сами объекты модели обычно
располагаются в отдельных библиотеках классов.
♦ Scripts — предназначен для файлов скриптов, поддерживающих
приложение. Эта папка по умолчанию содержит файлы платформы ASP.NET
AJAX и библиотеку jQuery.
♦ Views — предназначен для файлов страниц представления. Каталог
Views содержит три подкаталога:
• Account — здесь находятся представления, используемые в качестве
пользовательского интерфейса при входе и смене пароля;
• Home — здесь находятся представление Index, являющееся стартовой
страницей приложения по умолчанию, и представление страницы About.
• Shared — предназначен для представлений, которые могут
использоваться в различных контроллерах. Например, мастер-страница
веб-приложения по умолчанию расположена в папке Shared.
• выбор нужного контроллера в веб-приложении MVC;
• получение отдельного экземпляра контроллера;
• вызов метода Execute контроллера.
1. Получение первого запроса к приложению. При этом в файле Global.asax
объекты Route добавляются к объекту RouteTable.
2. Выполнение маршрутизации. Модуль UrlRoutingModule использует
первый подходящий объект Route в коллекции RouteTable для создания
объекта RouteData. Объект RouteData далее используется для создания
объекта RequestContext.
3. Создание обработчика запроса MVC. Объект MvcRouteHandler создает
экземпляр класса MvcHandler и передает этому обработчику экземпляр
RequestContext.
4. Создание контроллера. Объект MvcHandler использует экземпляр
RequestContext
для
идентификации
объекта
типа
IcontrollerFactory, в котором определены методы, требующиеся для
создания
контроллера
Обычно
это
экземпляр
класса
DefaultControllerFactory, с помощью которого будет создан
экземпляр контроллера.
5. Запуск контроллера. Экземпляр класса MvcHandler вызывает метод
Execute контроллера.
6. Вызов действия. Объект типа ControllerActionInvoker
(ответственный за вызов методов действия контроллера), связанный с
данным контроллером, определяет, какой метод действия контроллера нужно
вызвать, и вызывает его.
7. Выполнение результата. Метод действия получает введенные
пользователем данные, готовит соответствующие данные ответа и
выполняет результат, возвращая тип результата. Возвращаемые типы
результата выполнения могут быть следующие:
• ViewResult;
• RedirectToRouteResult;
• RedirectResult;
• ContentResult;
• JsonResult;
• FileResult;
• EmptyResult.
sult;
Листинг 07. Код файла Global.asax.cs с логикой
маршрутизации по умолчанию
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace College.web
{
public class MvcApplication:
System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
// Логика маршрутизации по умолчанию
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}",
// URL with parameters
new {
controller = "Home",
action = "Index",
id = UrlParameter.Optional }
// Parameter defaults
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterRoutes(RouteTable.Routes);
}
}
}
Листинг 02. Код класса контроллера HomeController
using
using
using
using
System;
System.Collections.Generic;
System.Linq; using System.Web;
System.Web.Mvc;
namespace College.web.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Message"] =
"Добро пожаловать на сайт технологического колледжа!";
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult Registration()
{
return View();
}
}
}
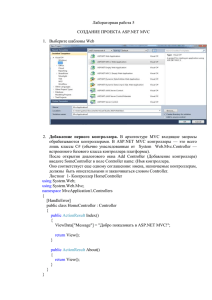
♦ поиск метода действия, который необходимо вызвать, и проверка
допустимости его вызова;
♦ получение значений, используемых как аргументы метода действия;
♦ обработка всех ошибок, которые могут возникнуть при выполнении
метода действия;
♦
предоставление
используемого
по
умолчанию
класса
WebFormViewEngine для отображения различных типов страниц
ASP.NET (представлений).
♦ ViewResult view() — отображает представление в качестве вебстраницы.
♦ PartialViewResult PartialView() — отображает разделяемое
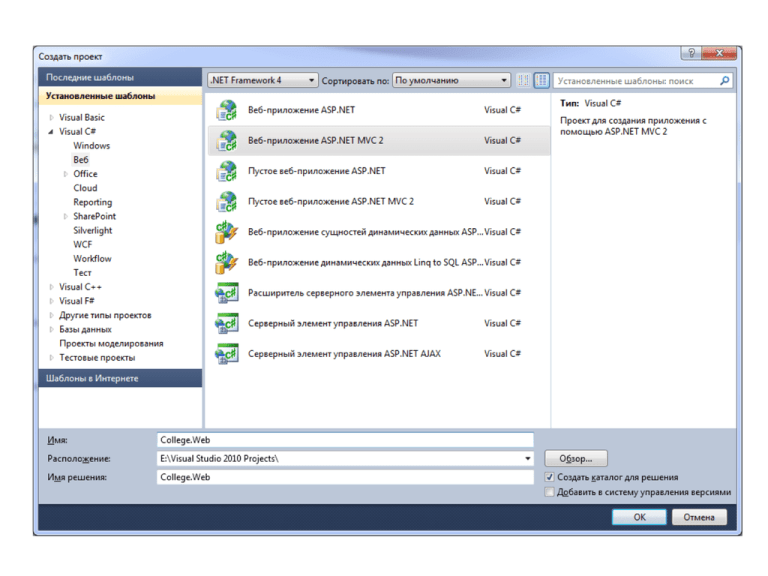
представление, в котором определяется часть представления, которая может
отображаться внутри другого представления.
♦ RedirectResult Redirect() — перенаправляет к другому методу
действия, используя его URL-адрес.
♦ RedirectToRouteResult RedirectToAction() — перенаправляет
к другому методу действия.
♦ RedirectToRouteResult RedirectToRoute () — перенаправляет
к другому методу действия.
♦ contentResult Content() — возвращает пользовательский тип
содержимого.
♦ JsonResuit Json() — возвращает сериализованный объект JSON.
♦ JavaScriptResult JavaScript() — возвращает скрипт, который
может выполняться на клиенте.
♦ FileResult File() — возвращает двоичные выходные данные,
подлежащие записи в ответ.
♦ void EmptyResult() — используется в случае, если метод действия
должен вернуть результат null.
[NonAction]
private void NonActionMethod()
{
...
}
public void Detail()
{
int id = Convert.ToInt32(Request["id"]);
}
public ActionResult Detail(int id)
{
ViewData["DetailInfo"] = id;
return View () ;
}
/Products/Detail?id=3
/Products/Detail/3.
/{controller}/{action}/{id}
Листинг 03. Добавление строки подключения к БД
в файл Web.config
<configuration>
<connectionStrings>
<add name="CollegeEntities"
connectionString=
metadata=res://*/College.csdl|res:
//*/College.ssdl|res://*/College.msl;
provider=System.Data.SqlClient;
provider connection string=&quot;
Data Source=(local);Initial Catalog=College;
Integrated Security=True;
MultipleActiveResultSets=True&quot;"
providerName="System.Data.EntityClient" />
</connectionStrings>
Листинг 04. Код класса CollegeController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using College.Data;
namespace College.web.Controllers
{
[HandleError]
public class CollegeController : Controller
{
// GET: /College/
public ActionResult Course()
{
CollegeEntities ent = new CollegeEntities();
return View(ent.Course_Select(null,null,null));
}
}
}
Листинг 05. Код разметки представления Course.aspx
%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits=
"System.Web.Mvc.ViewPage<IEnumerable<College.Data.Course_Select_Result>>"
%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
runat="server">
Course
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent"
runat="server">
<h2>Course</h2>
<table>
<tr>
<th></th>
<th>
CourseId
</th>
<th>
CourseName
</th>
<th>
TrainerId
</th>
<th>
TrainerFullName
</th>
<th>
FacultyId
</th>
<th>
FacultyName
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit",
new { /* id=item.PrimaryKey */ }) %> |
<%: Html.ActionLink("Details", "Details",
new { /* id=item.PrimaryKey */ })%> |
<%: Html.ActionLink("Delete", "Delete",
new { /* id=item.PrimaryKey */ })%>
</td>
<td>
<%: item.CourseId %>
</td>
<td>
<%: item.CourseName %>
</td>
<td>
<%: item.TrainerId %>
</td>
<td>
<%: item.TrainerFullName %>
</td>
<td>
<%: item.FacultyId %>
</td>
<td>
<%: item.FacultyName %>
</td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
Листинг 06. Добавление пункта меню в мастер-страницу
Site.Master
<ul id="menu">
<li><%: Html.ActionLink("Главная", "Index",
"Home")%></li>
<li><%: Html.ActionLink("Абитуриентам",
"Registration","Applicants")%></li>
<li><%: Html.ActionLink("Курсы", "Course",
"College")%></li>
<li><%: Html.ActionLink("Контакты", "About",
"Home")%></li>
</ul>
Листинг 07. Код класса модели RegistrationRequest
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Text;
using System.Web;
namespace College.web.Models
{
public class RegistrationRequest
{
[Required(ErrorMessage = "Введите имя!")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Введите фамилию!")]
public string LastName { get; set; }
[Required(ErrorMessage = "")]
[RegularExpression(".*@.{2,}\\..{2,}",
ErrorMessage = "Неправильный Е-Mail")]
public string Email { get; set; }
[Required(ErrorMessage = "Выберите факультет!")]
public bool? IsSelectFaculty { get; set; }
[Required(ErrorMessage = "Выберите форму обучения!")]
public bool? IsSelectEducationForm { get; set; }
public void Submit()
{
// код для отправки сообщения
}
}
}
Листинг 08. Код класса контроллера ApplicantsController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using College.web.Models;
namespace College.web.Controllers
{
[HandleError]
public class ApplicantsController : Controller
{
[HttpGet]
public ViewResult Registration()
{
return View();
}
[HttpPost]
public ViewResult Registration(RegistrationRequest
registrationRequest)
{
if (ModelState.IsValid)
{
registrationRequest.Submit();
return View("Спасибо за регистрацию!",
registrationRequest);
}
else
{
return View();
}
}
}
Листинг 08. Код представления ApplicahtsController
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<College.web.Models.RegistrationRequest>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Registration
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h1>Регистрация абитуриента</h1>
<% using(Html.BeginForm()) { %>
<%: Html.ValidationSummary() %>
<p>Имя <%: Html.TextBoxFor(x => x.FirstName) %></p>
<p>Фамилия <%: Html.TextBoxFor(x => x.LastName) %></p>
<p>E-Mail <%: Html.TextBoxFor(x => x.Email) %></p>
<p>Факультет <%: Html.DropDownListFor(x => x.IsSelectFaculty, new[] {
new SelectListItem { Text = "Информационные технологии",
Value = bool.TrueString },
new SelectListItem { Text = "Электроника и телекоммуникации",
Value = bool.FalseString }
}, "--Выберите факультет--") %>
<p>Обучение <%: Html.DropDownListFor(x => x.IsSelectEducationForm, new[] {
new SelectListItem { Text = "Дневная форма обучения",
Value = bool.TrueString },
new SelectListItem { Text = "Вечерняя форма обучения",
Value = bool.FalseString }
}, "--Выберите форму обучения--")%>
</p>
<input type="submit" value="Отправить" />
<% } %>
</asp:Content>