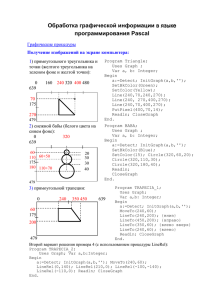
Графический режим в Паскале
реклама

Графика в Паскале
Инициализация графического режима
Uses GRAPH;
Var
GrDriver: Integer; {графический драйвер}
GrMode: Integer; {графический режим}
Begin
GrDriver:=Detect; {по умолчанию}
InitGraph(GrDriver, GrMode, ‘’);
if GraphResult<>grOK then Halt;
…………….. (программа)
ReadLN; CloseGraph;
End.
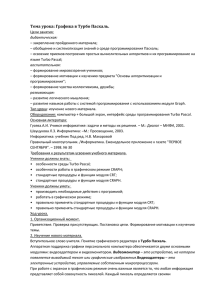
Система координат и методы рисования
Для отображения
объектов используются
методы
растрового
(0,0)
X0
– пиксель отображается
указанным цветом
и векторного
– объект имеет свои
координаты расположения
на экране
рисования.
Y0
R
(X0,Y0)
Y0 + R
Y< 480
X< 640
Основные функции для работы с координатами
GetMaxX – выдает максимальную
координату Х
GetMaxY – выдает максимальную
координату Х
GetX – выдает текущую координату курсора
по оси Х
GetY – выдает текущую координату курсора
по оси Х
GetPixel (x,y) – цвет точки с координатами
x,y
Цветовая палитра
0- Black
1- Blue
2- Green
3- Cyan
4- Red
5- Magenta
6- Brown
7- LightGrey
•
•
•
•
•
•
•
•
8- DarkGrey
9- LightBlue
10- LightGreen
11- LightCyan
12- LightRed
13- LightMagenta
14 -Yellow
15- White
PutPixel(x,y,color)
Line(x1,y1,x2,y2)
MoveTo(x,y)
LineTo(x,y)
LineRel(x,y)
Rectangle(x1,y1,x2,y2)
Bar(x1,y1,x2,y2)
Процедуры для задания
параметров рисования
SetBkColor (color); { цвет фона }
SetColor (color); { цвет линий }
SetFillStyle (Pattern, Color);
{ тип и цвет заливки }
SetLineStyle (Style, Pattern, Thickness);
{ тип линий, образец, толщина}
Константа
SolidLn 0
DottedLn 1
CenterLn 2
DashedLn 3
Тип линии
Сплошная, непрерывная
Пунктирная, с постоянной
длинной штрихов
Штрих-пунктирная линия
Пунктирная, длина штрихов
чуть больше, чем у линии типа
DottedLn
setlinestyle (0..3,0,1);
Процедуры вывода текста в
графическом режиме
• SetTextJustify (Horiz, Vert);
{выравнивание текста по горизонтали и
по вертикали}
• SetTextStyle(Font, Direction, CharSize);
{текущий шрифт, стиль и размер текста }
• OutText ( TextString ); {вывод текста с
текущего местоположения}
• OutTextXY ( X, Y, TextString ); {вывод текста
c местоположения (X,Y) }
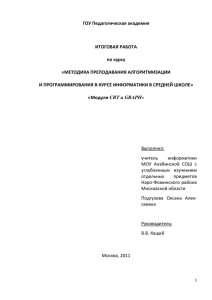
Пример «Светофор»
Нарисуем светофор из трех
закрашенных в нужный цвет
окружностей.
Для этого трижды будем
использовать процедуры
задания цвета SetColor,
задания типа заливки
SetFillStyle, рисования
закрашиваемого эллипса
FillEllipse.
Пример «Светофор»
…
SetColor( Red ); SetFillStyle(1, Red);
FillEllipse(100,100,50,50);
SetColor( Yellow ); SetFillStyle(1, Yellow);
FillEllipse(100,200,50,50);
SetColor( Green ); SetFillStyle(2, Green);
FillEllipse(100,300,50,50);
…
Задание для самостоятельного
выполнения
• Нарисовать простой объект, используя
систему координат графического экрана
и процедуры для рисования простых
геометрических фигур.
1. Машина
2. Снеговик
3. Матрешка
4. Домик
5. Кораблик
6. Зонтик
7. Цветок
8. Елка
9. Заяц
10.Радуга
11.Гриб
12.Самолет
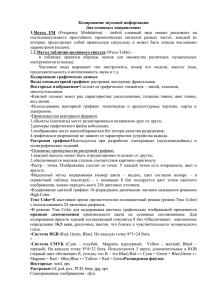
Пример «График функции»
Вывести график функции Y=x на заданном
отрезке [a,b], используя процедуру PutPixel.
Вид функции y=x задать через описание
функции F(x).
Вычисление наибольшего и минимального
значения функции задать через описание
соответствующих процедур или функций.
Пример «График функции»
…
(X1, Y1)
{ задаем границы вывода на экран }
X1:=10; x2:=getmaxx-10;
Y1:=10; y2:=getmaxy-10;
{шаг по х через один пиксел}
StepX:=(b-a)/(x2-x1);
{вычисляем Ymax, Ymin}…
{вычисляем масштаб по оси Y}
my:=(y2-y1)/(ymax-ymin);
Ymax
a
b
Ymin
(X2, Y2)
Пример «График функции»
Xx:=a;
For x:=x1 to x2 do
Begin
yy:=F(xx);
xx:=xx+stepx;
y:=round(y1+my*(ymax-yy));
PutPixel(x, y, red);
End;
…
Задание для примера
«График функции»
1. Вывести оси Ох, Оу.
2. Расставить вывод текстовой информации:
начало и конец отрезка, имена осей и
начало координат, вида графика функции.
3. Вывести линейный график, используя
процедуру Line.
Задание для самостоятельного
выполнения
• Построить график функции на заданном
отрезке [a, b]:
1.
Y sin x
2.
Y x
3.
Y
4.
5.
6.
2
x
Y cos 3 x
1
Y
x
Y ex
7.
8.
9.
10.
Y sin( x 5)
Y x3
Y x7
Y cos x
11.
1
Y
( x 1)
12.
Y e( x 2)
Эффекты движения фигур и
мультипликации
• Для этого используют следующие
методы:
1. использование перерисовки объекта
цветом фона
2. использовать смену видеостраниц
3. сохранять фрагменты движущихся
объектов в динамической памяти
Пример «Работы светофора»
…{мигание красного цвета}
SetColor(Red);
SetFillStyle(1,Red);
FillEllipse(100,100,50,50);Delay(1000);
SetFillStyle(0,Red);
FillEllipse(100,100,50,50);Delay(1000);
{мигание желтого цвета} …
{мигание зеленого цвета} …
Управление видеостраницами для
EGA и VGA мониторов
• SetVisualPage (Page); {устанавливает
“видимой” на экране видеостраницу под
номером Page }
• SetActivePage (Page); {устанавливает
перенаправление всех графических
операций на страницу под номером Page }
Работа с фрагментами изображения
• Size:=ImageSize (x1,y1,x2,y2); {возвращает размер
памяти в байтах, необходимой для сохранения
прямоугольной области экрана}
• GetMem (P, Size); {выделяет память под адресом в
указателе p типа Pointer}
• GetImage(x1,y1,x2,y2,p^); {Записывает изображение в
буфер памяти P^}
• PutImage (x1,y1, p^, Mode); {восстанавливает
изображение из буфера памяти P^ в прямоугольник,
левый верхний угол которого определен
координатами (x, y)}
• FreeMem (P, Size); {освобождение буфера}
Режимы отображения – значение
Mode
•
•
•
•
•
CopyPut {операция Mov (замещение)}
XORPut {операция XOR}
ORPut {операция OR}
ANDPut {операция AND}
NOTPut {операция NOT}