BitrixMobile
реклама

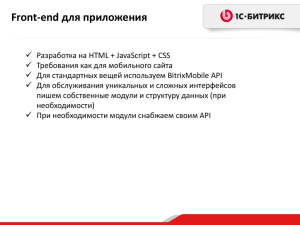
BitrixMobile Юрий Тушинский Технический директор Битрикс Bitrix + Mobile = BitrixMobile • Онлайн версия сайта • Офлайн версия сайта • Приложение для Android, iPhone HTML 5 • • • • Локальные хранилища. Database storage API. Офлайн кеш (Application Cache). Webkit расширения. JQueryMobile • Интерфейс для мобильных устройств. • Эффекты переходов между страницами, окна. • JavaScript события (tap, swipe, orientationchange, …). PhoneGap • Набор инструментов для создания приложений к различным устройствам на основе браузера. • Мастера, настроенные проекты, инструкции. • Javascript библиотека для доступа к оборудованию мобильного устройства – камера, адресная книга, вибрация, SMS и т.п. Онлайн версия мобильного сайта • • • • Шаблоны Компоненты Используем jQueryMobile. Пример – мобильный интернет магазин • Необходимо создать сайт или специальный «/m/» раздел на сайте, где необходимо расположить структуру (разделы, страницы и меню) мобильной версии сайта. Для страниц необходимо установить минималистичный шаблон сайта и использовать специальные мобильные версии шаблонов компонент. Офлайн версия сайта (веб-приложения) • Загружает все необходимое при первом входе на основе манифеста офлайн приложения • Все данные загружаются JavaScript-ом (AJAX) с сайта через специальный скрипт (веб-сервис) на сайте. • Можно использовать шаблоны сайтов, php. • Пример: /bitrix/otp/ - Файл манифеста (по ссылке из исполняемого html файла <html manifest="demo.manifest">) : - нужен для указания файлов (страниц и ресурсов, которые необходимо разместить в Application Cache браузера) содержит указание хэшей для автоматического обновления файлов в Application Cache Мобильное приложение • Необходимо собрать автономный комплект javascript-ов, html-страниц, ресурсов (css, png, …). • Никакого PHP, и динамически собираемых страниц по шаблону - все на клиенте! • Общение с сервером через AJAX с указанным URL. Мобильное приложение - Android • • • • • • • • • Необходимо установить PhoneGap, Eclipse, Android SDK. Создать новый Phonegap проект, настроить его. Разместить приложение в папку /assets/www Скомпилировать и протестировать. Зарегистрироваться на сайте http://market.android.com/ как разработчик. Заполнить профиль компании. Заполнить карточку приложения. Опубликовать приложение. Потом аналогично можно публиковать новые версии. Мобильное приложение - iOS • Необходимо зарегистрироваться на Apple Developer Portal… • Скачать Xcode • Установить PhoneGap • Создать проект • Разместить приложение в www • Протестировать на эмуляторе, на устройстве • Опубликовать в AppStore (после утверждения) BitrixMobile • Javascript библиотека: – Классы для работы с локальным хранилищем и ORM. – Исправления для jQueryMobile – поддержка динамических приложений, эффекты, история и “Back”. • PHP библиотека и поддержка в продукте: – Синхронизация – Авторизация – Режим веб-приложений Получение данных и синхронизация • BitrixMobile включает в себя ORM: – поддерживающую автоматическое создание таблиц для хранения данных для офлайн использования. – выборку (GetList) и создания объектов данных. – синхронизацию данных с сервером. BitrixMobile – шаблон мобильного компонента • Шаблон содержит разметку для jQueryMobile, описывает структуры данных и JavaScript код для логики приложения. BitrixMobile – шаблон мобильного компонента • Шаблон описывает структуры используемых данных: • Код для инициализации: • Шаблон содержит код логики приложения: BitrixMobile – Компоненты для приложений • Компонент содержит код для выборки необходимых данных и передачи в устройство только измененной информации. 1 2 3 4 Что дальше? • Мобильная версия КП • Мобильное приложение КП • Пример мобильного приложения интернетмагазина • Применение технологии не только для мобильных устройств, но и для приложений (Chrome Apps) Спасибо за внимание! Вопросы?