Document 4743032
advertisement

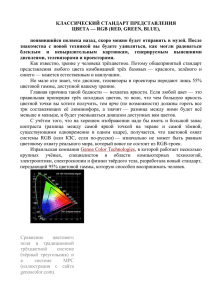
Первые специальные устройства для графического вывода на бумагу назывались графопостроилели (другое название - плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы и т.п. Для управления работой графопостроителей было создано специальное программное обеспечение. Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. Все типы персональных компьютеров оснащены графическими дисплеями. Поэтому машинная графика стала особенно популярна с распространением персональных компьютеров, начиная с 80-х годов. Благодаря графическим возможностям ПК удалось сделать этот класс машин привлекательным для широкого круга пользователей. Схема графической системы компьютера включает в себя графический дисплей и видеоконтроллер (адаптер). В XIX веке во Франции возникла техника живописи, которую назвали пуантилизмом: рисунок составлялся из разноцветных точек, наносимых кистью на холст. Подобный принцип используется и в компьютерах. Только в отличие от картин пуантилистов, на которых точки располагаются в хаотическом порядке, точки на экране компьютера выстроены в ровные ряды дисплей точечных строк образует графическую сетку, или растр. Одна точка носит название видеопиксель . Слово пиксель происходит от английского «picture element» — элемент рисунка. Чем гуще сетка пикселей на экране, тем лучше качество изображения. Размер графической сетки обычно представляется в форме произведения числа точек в горизонтальной строке на число строк: М х N. В цветном дисплее используется три луча. Каждый луч вызывает свечение точки только одного цвета. Эти точки расположены так близко друг к другу, что нам они кажутся слившимися в одну точку. Из сочетания красного, зеленого и синего цветов складывается вся красочная палитра на экране. Для этого в дисплее используется специальная фокусирующая система. Видеоконтроллер (адаптер) — устройство, управляющее работой графического дисплея. Видеоконтроллер состоит из двух частей: видеопамяти и дисплейного процессора. Видеопамять предназначена для хранения видеоинформации — двоичного кода изображения, выводимого на экран. Видеопамять — это электронное энергозависимое запоминающее устройство. На современных компьютерах ее размер составляет сотни и тысячи килобайт. В ней могут храниться одновременно несколько страниц высококачественного графического изображения. Дисплейный процессор — вторая составляющая видеоадаптера. Дисплейный процессор читает содержимое видеопамяти и в соответствии с ним управляет работой дисплея. Таким образом, к видеопамяти имеют доступ два процессора: центральный и дисплейный. Центральный процессор записывает видеоинформацию, а дисплейный — периодически читает ее и передает на дисплей. Именно дисплейный процессор управляет дисплеем в соответствии с информацией, заложенной в видеопамять. Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается. Шестнадцати цветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных лучей). Двоичный код восьмицветной палитры Двоичный код шестнадцатицветной палитры. И — бит интенсивности Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования каждого из базовых цветов выделять больше одного бита. Из сказанного можно вывести правило: количество различных цветов К и количество битов для их кодировки b i связаны между собой формулой: К = 2 . Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 200 и черно-белого изображения минимальный объем видеопамяти должен быть таким: 640 х 200 х 1 =128000 бит = 16000 байт. Это приблизительно 16 Кбайт. Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 32 Кбайта; для восьмицветной — 48 Кбайт. На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайт. Свет- электромагнитное излучение. Излучаемый свет - это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора. Отражённый свет - это свет отскочивший от поверхности объекта. Именно это мы видим, когда смотрим на какой-либо предмет, не являющийся источником света, Излучаемый свет Отражённый свет Поглощение света Так как цвет может получиться в процессе излучения и в процессе отражения, то существуют два противоположных метода его описания: системы аддитивных и субтрактивных цветов. На поверхности экрана расположены тысячи фосфоресцирующих цветовых точек, которые бомбардируются электронами с большой скоростью. Цветовые точки излучают свет под воздействием электронного луча. Так как размеры этих точек очень малы (около 0,3 мм в диаметре), соседние разноцветные точки сливаются, формируя все другие цвета и оттенки. Компьютер может точно управлять количеством света, излучаемого через каждую точку экрана. Поэтому, изменяя интенсивность свечения цветных точек, можно создать большое многообразие оттенков. Таким образом, аддитивный (add — присоединять) цвет получается при объединении (суммировании) лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие всех трёх цветов даёт чёрный цвет. Систему аддитивных цветов, используемую в компьютерных мониторах, принято обозначать аббревиатурой RGB. красный + зелёный = жёлтый, красный + синий = пурпурный, зелёный + синий = голубой, красный + зелёный + синий = белый. Color = R+ G+ В, где 0 < R < Rmax, 0 < G < Gmax, 0 < В < Втах. Черный Black = 0 + 0 + 0 Белый White = Rmax + Gmax + Втах Красный Red -Rmax + 0 + 0 Зеленый Green =0+ Gmax+0 Синий Blue =0 + 0 + Bmax Голубой Cyan =0 + Gmax+ Bmax Пурпурный Magenta = Rmax+ 0 + Bmax Желтый Yellow = Rmax + Gmax 4 0 В процессе печати свет отражается от листа бумаги. Поэтому для печати графических изображений используется система цветов, работающая с отраженным светом — система субтрактивных цветов (subtract — вычитать). Белый цвет состоит из всех цветов радуги. Если пропустить луч света через простую призму, он разложится в цветной спектр. Красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый цвета образуют видимый спектр света. Белая бумага при освещении отражает все цвета, окрашенная же бумага поглощает часть цветов, а остальные — отражает. В системе субтрактивных цветов основными являются голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Каждый из них поглощает (вычитает) определённые цвета из белого света, падающего на печатаемую страницу. Цвет палитры Color можно определить с помощью формулы, в которой интенсивность каждой краски задается в процентах: Color = C+M+ Y, гдеО%<С< 100%, 0%<М<100%, 0%<У<100%. Смешивая основные цвета в разных пропорциях на белой бумаге, можно создать большое многообразие оттенков. голубой + пурпурный + жёлтый = чёрный, голубой + пурпурный = синий, желтый + пурпурный = красный, жёлтый + голубой = зелёный. Белый цвет получается при отсутствии всех трёх основных цветов. Высокое процентное содержание голубого, пурпурного и жёлтого образует чёрный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовой модели присутствует еще один, истинно черный цвет. Так как буква «В» уже используется для обозначения синего цвета, для обозначения черного цвета принята последняя буква в английском названии черного цвета «Black», т. е. «К». Черный Вlаск= С+ М+ Y= W- G- В-R Белый White =(C=0, M=0, Y=0) Красный Red = Y+ M = W- G- В Зеленый Green = Y+C = W- R- В Синий Blue = M+C= W-R-G Голубой Cyan= W- R=G + В Пурпурный Magenta = W-G= R + В Желтый Yellow = W- B= R + G В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок. 1. Создание на базе исходного рисунка четырёх составляющих изображений голубого, пурпурного, жёлтого и чёрного цветов. 2. Печать каждого из этих изображений одного за другим на одном и том же листе бумаги. Разделение цветного рисунка на четыре компоненты выполняет специальная программа цветоделения. Если бы принтеры использовали систему CMY (без добавления чёрной краски), преобразование изображения из системы RGB в систему CMY было бы очень простым: значения цветов в системе CMY — это просто инвертированные значения системы RGB. цвет каждого треугольника определяется как сумма цветов смежных к нему треугольников. Но из-за необходимости добавлять чёрную краску, процесс преобразования становится значительно сложнее. Если цвет точки определялся смесью цветов RGB, то в новой системе он может определяться смесью значений CMY плюс ещё включать некоторое количество чёрного цвета. Для преобразования данных системы RGB в систему CMYK программа цветоделения применяет ряд математических операций. Если пиксель в системе RGB имел чистый красный цвет (100% R, 0% G, 0% В), то в системе CMYK он должен иметь равные значения пурпурного и жёлтого (0% С, 100% М, 100% Y, 0% К). Более интуитивным способом описания цвета является его представление в виде тона (Hue), насыщенности (Saturation) и яркости (Brightness). Для такой системы цветов используется аббревиатура HSB. Тон — конкретный оттенок цвета: красный, жёлтый, зелёный, пурпурный и т. п. Насыщенность характеризует «чистоту» цвета: уменьшая насыщенность, мы «разбавляем» его белым цветом. Яркость же зависит от количества чёрной краски, добавленной к данному цвету: чем меньше черноты, тем больше яркость цвета. Для отображения на мониторе компьютера система HSB преобразуется в RGB, а для печати на принтере — в систему CMYK. Можно создать произвольный цвет, указав в полях ввода Н, S и В значения для тона, насыщенности и яркости из диапазона от 0 до 255