Введение в JavaScript
реклама

Введение в JavaScript
Общие сведения
Web, как гипертекстовую систему, можно
рассматривать с двух точек зрения.
Во-первых, как совокупность отображаемых
страниц, связанных гипертекстовыми
переходами (ссылками — контейнер ANCHOR).
Во-вторых, как множество элементарных
информационных объектов, составляющих
отображаемые страницы (текст, графика,
мобильный код и т.п.).
Основная идея JavaScript состоит в возможности
изменения значений атрибутов HTMLконтейнеров и свойств среды отображения в
процессе просмотра HTML-страницы
пользователем. При этом перезагрузки
страницы не происходит.
Понятие объектной модели
Для создания механизма управления
страницами на клиентской стороне
было предложено использовать
объектную модель документа. Суть
модели в том, что каждый HTMLконтейнер — это объект, который
характеризуется тройкой:
свойства;
методы;
события.
Свойства
Многие HTML-контейнеры имеют атрибуты.
Например, контейнер якоря <A ...>...</A>
имеет атрибут HREF, который превращает его в
гипертекстовую ссылку:
<A HREF=intuit.htm>intuit</A>
Если рассматривать контейнер якоря <A
...>...</A> как объект, то атрибут HREF будет
задавать свойство объекта "якорь".
Программист может изменить значение
атрибута и, следовательно, свойство объекта:
document.links[0].href="intuit.htm";
Свойства
Свойствами в JavaScript наделены
объекты, которые не имеют
аналогов в HTML-разметке.
Например, среда исполнения,
называемая объектом Navigator,
или окно браузера Window,
которое является вообще самым
старшим объектом JavaScript.
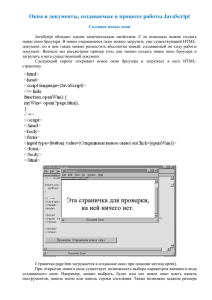
Пример переопределения свойств
j1.html
<BR>
<A HREF=j1_1.html>загрузка файла</A>
<SCRIPT language="JavaScript">
document.links[0].href="j1_2.html";
</SCRIPT>
<BR>
<A HREF=j1_1.html>загрузка файла</A>
Методы
В терминологии JavaScript методы
объекта определяют функции
изменения его свойств. Например,
с объектом "документ” (document)
связаны методы open(), write(),
close(). Эти методы позволяют
сгенерировать или изменить
содержание документа.
Пример использования методов
j2.html
function hello()
{
id1=window.open("","example1","width=400,heig
ht=150");
id1.focus(); id.document.open();
id1.document.write("<H1>Привет от
функции!</H1>");
id1.document.write("<HR><FORM name=f1>");
id1.document.write("<INPUT TYPE=button
VALUE='Закрыть окно' ");
id1.document.write("onClick='window.opener.focus()
;window.close();'>"); id1.document.close();
}
События
Собственно, суть программирования на JavaScript
заключается в написании обработчиков этих
событий. Например, с объектом типа Button
(контейнер INPUT типа button — "Кнопка")
может происходить событие click, т.е.
пользователь может нажать на кнопку. Для
этого атрибуты контейнера INPUT расширены
атрибутом обработки события click — onClick. В
качестве значения этого атрибута указывается
программа обработки события, которую должен
написать на JavaScript автор HTML-документа.
Пример обработчика события
j3.html
<INPUT TYPE=button
VALUE="Нажать"
onClick="window.alert('Нажата
кнопка!');">
Размещение кода на HTML-странице
Исполняет JavaScript-код браузер. В него встроен
интерпретатор JavaScript. Следовательно,
выполнение программы зависит от того, когда и
как этот интерпретатор получает управление. В
общем случае можно выделить четыре способа
функционального применения JavaScript:
гипертекстовая ссылка (схема URL);
обработчик события (handler);
подстановка (entity) (в Microsoft Internet
Explorer реализована в версиях от 5.X и выше);
вставка (контейнер SCRIPT).
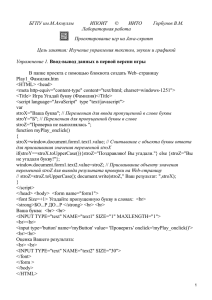
Пример размещения кода
j4.html
URL-схема
Для того чтобы отличить стандартный переход по
протоколу HTTP от перехода,
программируемого на JavaScript, разработчики
языка ввели новую схему URL —javascript:
<A HREF="javascript:JavaScript_код">...</A>
<IMG SRC="javascript:JavaScript_код>
Например:
<A
HREF="javascript:alert('Внимание!!!');">Вниман
ие!!!</A>
<FORM NAME=f
ACTION="javascript:alert('Внимание!!!');">
Обработчики событий
<FORM><INPUT TYPE=button
VALUE="Кнопка"
onClick="window.alert('intuit');">
</FORM>
или
<INPUT TYPE=submit
VALUE="Нажми«
ONCLICK="document.f.i.value=
'текст в текстовое поле'">
Подстановки
<FORM><INPUT
VALUE="&{window.location.href};"
></FORM>
В поле выводится URL текущей
страницы
Вставка
Используется контейнер SCRIPTпринудительный вызов интерпретатора.
<FORM NAME=f
ACTION="javascript:alert('Внимание!!!');
">
<INPUT NAME=i>
…
<SCRIPT>
document.f.i.value='text';
</SCRIPT>
Вставка
<body>
<SCRIPT>
d = new Date();
document.write("<BR>");
document.write("Момент загрузки
страницы:
"+d.getHours()+":"+d.getMinutes()+":"+
d.getSeconds());
document.write("<BR>");
</SCRIPT>
</body>
Иерархия классов
Класс объектов Window-окно
браузера
Поле статуса –свойство status
j5.html
<HTML><HEAD><TITLE></TITLE>
<script language="JavaScript">
function statbar(txt)
{
window.status=txt;
}
</script>
</HEAD><BODY>
<BODY onLoad="window.defaultStatus='Status bar
programming';">
<form>Размещение кода внутри HTML-документа
<BR>Пример записи и стирания в строке статуса
<input type=button name=look value="Пишем"
onclick="statbar('Текст в панели состояния');">
<input type=button name=erase value="Стираем"
onclick="statbar('');">
</form></BODY></HTML>
Поле location
свойства объекта Location
<SCRIPT>
document.write("
href="+window.location.href+"<br>");
document.write("
proocol="+window.location.protocol+"<br>");
document.write("
hostname="+window.location.hostname+"<br>");
document.write("
host="+window.location.host+"<br>");
document.write("
port="+window.location.port+"<br>");
document.write("
pathname="+window.location.pathname+"<br>");
<SCRIPT>
Поле location
Методы Location
Методы Location предназначены для
управления загрузкой и перезагрузкой
страницы. Это управление заключается
в том, что можно либо перезагрузить
документ (reload), либо загрузить
(replace). При этом в трассу просмотра
страниц (history) информация не
заносится:
window.location.reload(true);
window.location.replace('#top');
Метод reload()
Метод reload() полностью моделирует
поведение браузера при нажатии на кнопку
Reload в панели инструментов. Если вызывать
метод без аргумента или указать его равным
true, то браузер проверит время последней
модификации документа и загрузит его либо из
кеша (если документ не был модифицирован),
либо с сервера. Такое поведение соответствует
простому нажатию на кнопку Reload. Если в
качестве аргумента указать false, то браузер
перезагрузит текущий документ с сервера,
несмотря ни на что. Такое поведение
соответствует одновременному нажатию на
Reload и кнопку клавиатуры Shift
(Reload+Shift).
Метод replace()
Метод replace() позволяет заменить
одну страницу другой таким образом,
что это замещение не будет отражено в
трассе просмотра HTML-страниц
(history), и при нажатии на кнопку Back
из панели инструментов пользователь
всегда будет попадать на первую
загруженную обычным способом (по
гипертекстовой ссылке) страницу.
Напомним, что при изменении свойств
Location также происходит перезагрузка
страниц, но в этом случае записи об их
посещении в history попадают.
История посещений (History)
<FORM><INPUT TYPE=button
VALUE="Назад"
onClick=history.back()></FORM>
Объект Navigator – тип браузера
</SCRIPT>
document.write(navigator.appNamev+"<br>");
document.write(navigator.appCodeName+"<br>");
document.write(navigator.appVersion+"<br>");
document.write(navigator.userAgent+"<br>");
</SCRIPT>
Методы Window
Простые и наиболее популярные методы
управления окнами:
alert();
confirm();
prompt();
open();
close();
focus();
setTimeout();
clearTimeout().
Управление окнами
j8.html
Метод alert()
<A
HREF="javascript:window.alert('Вни
мание')">Повторите запрос!</A>
Метод confirm()
<INPUT TYPE=button VALUE="Что вы
знаете о JavaScript?"
onClick="
if(window.confirm('Знаю все')==true)
{ document.forms[1].elements[1].value=
'Да'; }
else
{ document.forms[1].elements[1].value=
'Нет'; };"><BR>
Метод prompt()
document.forms[1].elements[1].value
=window.prompt('Введите
сообщение');
Метод open()
Метод предназначен для создания новых
окон. В общем случае его синтаксис
выглядит следующим образом:
open("URL","window_name","param,param,
...",replace);
где: URL — страница, которая будет
загружена в новое окно,
window_name — имя окна, которое
можно использовать в атрибуте TARGET
в контейнерах A и FORM.
Параметры метода open()
Простое окно
<INPUT TYPE=button
VALUE="Простое окно" onClick=
"window.open('about:blank','test1',
'directories=no,
height=200,
location=no,
menubar=no,resizable=no,
scrollbars=no, status=no,
toolbar=no,width=200');">
Параметры «простого окна»
Пример «простого окна»
Сложное окно
<INPUT TYPE=button VALUE="Сложное окно"
onClick="window.open('about:blank','test2',
'directories=yes,
height=200,
location=yes,
menubar=yes,
resizable=yes, scrollbars=yes, status=yes,
toolbar=yes,
width=200');">
Параметры «сложного окна»
Пример «сложного окна»
Метод close()
Метод close() — позволяет закрыть окно. Чаще
всего возникает вопрос, какое из окон следует
закрыть. Если необходимо закрыть текущее, то:
window.close();
Если необходимо закрыть родительское окно, т.е.
окно, из которого было открыто текущее, то:
window.opener.close();
Если необходимо закрыть произвольное окно, то
тогда сначала нужно получить его
идентификатор:
id=window.open();
...
id.close();
Выбор каскадных таблиц стилей
<HTML>
<HEAD>
<TITLE></TITLE>
<SCRIPT language="JavaScript">
{function hello(a)
if (a=='1')
a='s5.css';
if (a=='2')
a='s3.css';
id1=window.open('','test2','directories=yes,
height=200,location=yes,menubar=yes,resizable=yes,
scrollbars=yes, status=yes,toolbar=yes,width=600?
height=600');
id1.document.write("<HTML>");
id1.document.write("<HEAD>");
id1.document.write("<TITLE></TITLE>");
id1.document.write("<LINK TYPE='text/css'
REL='stylesheet' HREF='"+a+"'>");
id1.document.write("</HEAD>");
id1.document.write("<BODY>");
id1.document.write("<P> Пример
параграфа</P>");
id1.document.write("<BR>");
id1.document.write("<H1>Пример заголовка
первого уровня</H1>");
id1.document.write("<center>");
id1.document.write("<table border=1>");
id1.document.write("<tr><th>text1</th><th>text2</th></tr>
");
id1.document.write("<tr><td>1</td><td>2</td></tr>");
id1.document.write("<tr><td>1</td><td>2</td></tr>");
id1.document.write("<tr><td>1</td><td>2</td></tr>");
id1.document.write("</table>");
id1.document.write("</center>");
id1.document.write("</BODY>");
id1.document.write("</HTML>");
}
</SCRIPT>
</HEAD>
<BODY>
Этот пример демонстрирует выбор каскадных
таблиц стилей
<BR>
<FORM name=f0>
<INPUT TYPE=TEXT name=tx value='1'>
<INPUT TYPE=submit VALUE="Нажми!"
ONCLICK=hello(tx.value)>
</FORM>
</BODY>
</HML>