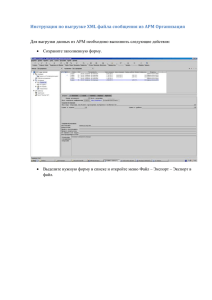
Элементы XML
реклама

Лекция 12. Языки HTML и XML. Основной набор
тегов. Таблицы стилей. Структурирование
информации средствами языка XML.
Содержание I
• История HTML
• Список основных тегов
• Таблица стилей
Содержание II
• История XML
• XML-документ
• Элементы XML
• Атрибуты XML
История HTML
Одним из первых языков разметки был SGML
(Standard Generalized Markup Language, Стандартный
Обобщённый Язык Разметки).
Основным недостатком языка является его сложность
и неповоротливость. Для доказательства рассмотрим
тривиальный пример:
<QUOTE TYPE="example">
typically something like
<ITALICS>this</ITALICS>
</QUOTE>
Для сравнения, на языке HTML то же самое можно
записать гораздо компактнее:
<p>что-то наподобие <i>этого</i></p>
HTML является приложением SGML.
Язык HTML был разработан британским учёным
Тимом Бернерсом-Ли приблизительно в 1991—1992
годах в стенах Европейского совета по ядерным
исследованиям в Женеве (Швейцария).
HTML создавался как язык для обмена научной и
технической документацией, пригодный для
использования людьми, не являющимися
специалистами в области вёрстки.
Набор основных тегов
HTML — это теговый язык разметки документов.
Любой документ на языке HTML представляет собой
набор элементов. Начало и конец каждого элемента
задаются, соответственно, открывающим и
закрывающим тегом. Например, элемент «абзац»
запишется в HTML следующим образом:
<P>Текст абзаца</P>
Каждому тегу можно задать набор свойств. Такие
свойства называются атрибутами. Например, с
помощью атрибута можно выровнять абзац по правому
краю:
<P ALIGN=“RIGHT”>Текст абзаца</P>
Основой HTML-документа является структура:
<HTML>
<HEAD></HEAD>
<BODY></BODY>
</HTML>
При этом внутри тега HEAD расположится так
называемая метаинформация (данные о самом
документе) и подключение внешних ресурсов (о них
далее). А следующий за ним тег BODY содержит
собственно то, что отображается на экране.
Метаинформация
Создатели первых гипертекстовых документов
столкнулись со следующей проблемой: помимо самого
гипертекста, описанного языком HTM, понадобилось
передавать так называемую “информацию об
информации”: кодировку, ключевые слова, аннотация,
имя автора.
Решение пришло в виде тега META. Список его
атрибутов позволял включить в документ все те
данные, о которых шла речь в предыдущем абзаце.
<META NAME=“author” CONTENT=“Tatiana.Malyutina”>
<META NAME=“description” CONTENT=“Презентация на
тему HTML и XML”>
Гиперссылки
Важнейшей частью гипертекста являются ссылки на
другие документы. Без них, собственно, был бы
обычный текст, без приставки “гипер”. Именно в
изобретении тега A некоторые исследователи видят
основную заслугу уже упомянутого Тима Бернерса-Ли,
создателя Всемирной Сети.
Всем известный эффект Википедии, когда чтение
начинается со статьи о HTML, а заканчивается на
Браузерных Войнах, основан на тех же самых
гиперссылках.
<A HREF=“http://www.google.com/”>Вам повезет.</A>
Текстовые блоки
• <H1> … </H1>, … ,<H6> … </H6> —
заголовки 1 … 6 уровня.
• <BR> — новая строка. Этот тег не
закрывается.
• <BLOCKQUOTE> … </BLOCKQUOTE> —
цитата. Обычно текст сдвигается вправо.
• <PRE> … </PRE> — режим preformatted text.
В этом режиме текст заключается в рамку и
никак не форматируется.
• <DIV> … </DIV> — блок (используется для
применения CSS)
• <SPAN> … </SPAN> — строка (используется
для применения CSS)
Форматирование текста
• <EM> … </EM> — логическое ударение (обычно
отображается курсивным шрифтом)
• <STRONG> … </STRONG> — усиленное логическое
ударение (обычно отображается жирным шрифтом)
• <I> … </I> — выделение текста курсивом
• <B> … </B> — выделение текста жирным шрифтом
• <U> … </U> — подчёркивание текста
• <BIG> … </BIG> — увеличение шрифта
• <SMALL> … </SMALL> — уменьшение шрифта
• <SUB> … </SUB> — подстрочный текст.
• <SUP> … </SUP> — надстрочный текст.
• <FONT атрибуты> … </FONT> — задание
атрибутов шрифта. У этого тега есть следующие
атрибуты:
– COLOR=color — задание цвета. Цвет может быть
задан в шестнадцатеричной форме как #rrggbb
(первые 2 шестнадцатеричные цифры задают
красную компоненту, следующие 2 — зелёную,
последние 2 — синюю) или названием.
– FACE=шрифт меняет шрифт
– SIZE=размер меняет размер шрифта. Размер от 1
до 7, стандартный по умолчанию 3.
Таблицы стилей
Каскадные таблицы стилей — (англ. cascading
stylesheets) технология описания внешнего вида
документа, написанного языком разметки.
С появлением CSS стало возможным
принципиальное разделение содержания и
оформления. Это нововведение позволило применять
единый стиль оформления для множества схожих
документов, а также быстрое изменение этого
оформления.
Включение в HTML
CSS можно включать в HTML четырьмя способами:
• При помощи ссылки в HTML. При этом сами стили
находятся в отдельном файле:
<link rel="stylesheet" type="text/css" href="style.css" />
• Еще один способ подключить CSS, находящиеся в
отдельном файле:
<style type="text/css" media="all">@import
"style.css";</style>
• Можно вписать стили в сам документ:
<style type="text/css">
body { color: red; }
</style>
• Приписать в качестве атрибута к элементу:
<p style="font-size: 21px; color: green;">Рассказ о том,
как вредно красить батареи</p>
Скрипты
Та Сеть, которую мы видим сегодня, не была бы
такой без возможности программировать страницу.
За выпадающий список автодополнения в Яндексе,
за отсылку комментариев без перезагрузки видео на
YouTube, за всплывающую рекламу, за выделение
друзей на фотографиях сервиса ВКонтакте отвечают
скрипты – маленькие программы на языке JavaScript.
<SCRIPT>
var name = prompt(‘Как вас зовут?’);
alert(‘Привет, ’+name);
</SCRIPT>
Медиа
Чистый HTML хорош для отображения текста и,
пожалуй, статических картинок. Но разве должно
общение пользователя с браузером ограничиваться
только этим? Тот же вопрос задал себе Джонатан Гай в
далеком 1995-м. Предвидев перспективы развития
Интернета, он принялся за работу. Уже в следующем
году его друзья и родные увидели векторную анимацию
прямо окне браузера, а в декабре компания Macromedia
приобрела технологию за немаленькую сумму, дав ей
новое название: Flash. Сегодня для добавления на
страницу музыкального проигрывателя или
видеоролика достаточно подобной строчки:
<EMBED SRC=“my_flash_game.swf” />
История XML
Расширяемый язык разметки (eXtensible Markup
Language, сокращенно XML) описывает класс объектов
данных, а также поведение компьютерных программ,
обрабатывающих эти данные. По конструкции
документы XML являются документами,
соответствующими спецификации SGML.
Целью создания XML было обеспечение
совместимости при передаче структурированных
данных между разными системами обработки
информации. Также этот язык используется в качестве
средства для описания грамматики других языков и
контроля за правильностью составления документов.
XML-документ
Cтандартом определены два уровня правильности
документа XML:
Правильно построенный (Well-formed). Правильно
построенный документ соответствует всем общим
правилам синтаксиса XML, применимым к любому XMLдокументу. И если, например, начальный тег не имеет
соответствующего ему конечного тега, то это
неправильно построенный документ XML. Документ,
который неправильно построен, не может считаться
документом XML; XML-процессор (парсер) не должен
обрабатывать его обычным образом и обязан
классифицировать ситуацию как фатальную ошибку.
Действительный (Valid). Действительный документ
дополнительно соответствует некоторым
семантическим правилам. Это более строгая
дополнительная проверка корректности документа на
соответствие заранее определённым, но уже внешним
правилам, в целях минимизации количества ошибок,
например, структуры и состава данного, конкретного
документа или семейства документов. Эти правила
могут быть разработаны как самим пользователем, так
и сторонними разработчиками, например,
разработчиками словарей или стандартов обмена
данными. Обычно такие правила хранятся в
специальных файлах — схемах, где самым подробным
образом описана структура документа, все допустимые
названия элементов, атрибутов и многое другое. И если
документ, например, содержит не определённое
заранее в схеме название элемента, то XML-документ
считается недействительным.
Синтаксис XML
Первая строка XML-документа называется
объявлением XML (англ. XML declaration) — это
необязательная строка, указывающая версию
стандарта XML (обычно это 1.0), также здесь может
быть указана кодировка символов и внешние
зависимости.
<?xml version="1.0" encoding="UTF-8"?>
Спецификация требует, чтобы процессоры XML
обязательно поддерживали Юникод-кодировки UTF-8 и
UTF-16. Признаются допустимыми некоторые другие
кодировки.
После объявления версии следует описание
корневого элемента документа.
Далее идут дочерние элементы.
Отображение XML во Всемирной
паутине
Наиболее распространены три способа
преобразования XML-документа в
отображаемый пользователю вид:
• Применение стилей CSS;
• Применение преобразования XSLT;
• Написание на каком-либо языке
программирования обработчика XMLдокумента.
• Без использования CSS или XSL XMLдокумент отображается как простой текст в
большинстве Web-браузеров.
Применение стилей CSS
Процесс аналогичен применению CSS к
HTML документу для отображения.
Для применения CSS при отображении в
браузере, XML документ должен содержать
специальную ссылку на таблицу стилей.
Например:
<?xml-stylesheet type="text/css"
href="myStyleSheet.css"?>
Это отличается от подхода HTML, где
используется элемент <link>.
Основное отличие XML от HTML
• XML был создан для хранения данных.
• XML — это не замена HTML.
• XML и HTML преследуют различные цели:
1. XML создан для описания данных,
концентрируя свое внимание на сущность
этих данных
2. HTML был создан для показа данных,
концентрируя внимание на том, как данные
будут отображаться.
•
•
•
•
XML теги чувствительны к регистру
XML элементы должны быть строго вложенными
Все XML документы должны иметь корневой элемент
Комментарии в XML <!-- Это комментарий -->
Элементы XML
• Элементы имеют родственные наследственные
связи.
• XML элемент начинается с открывающего тега
(включая сам тег), и заканчивается закрывающим
тегом (включая закрывающий тег).
• У элемента также могут быть атрибуты.
• XML элементы должны именоваться
в соответствии со следующими
правилами:
– Имена могут состоять из букв, цифр
и других символов
– Имена не могут начинаться с цифры или
знака препинания
– Имена не должны начинаться
с последовательности xml (или XML, или
Xml и т. д.)
– Имена не могут содержать пробелов
Атрибуты XML
• Значения атрибутов должны быть заключены
в кавычки, причем вы можете для этой цели
использовать как одинарные, так и двойные кавычки.
• Данные можно хранить в атрибутах или в дочерних
элементах.
• Нет никаких строгих правил, указывающих, где
следует использовать атрибут, а где — дочерний
элемент. Для хранения всего, что ближе к данным,
чем к служебной информации, используются
дочерние элементы.
• С использованием атрибутов связаны некоторые
проблемы:
– атрибуты не могут содержать более одного
значения (дочерние элементы могут).
– структуры нельзя описать атрибутами
(а дочерними элементами — можно)
– атрибуты не легко проконтролировать
на соответствие единому ОТД — определению
типа документа, устанавливающему валидность
того или иного XML документа.