CSS-вёрстка
реклама

Каскадные таблицы
стилей
Лекция 7
Cascading Style Sheets
CSS (англ. Cascading Style Sheets —
каскадные таблицы стилей) —
технология описания внешнего вида
документа, написанного языком разметки.
Преимущественно используется как
средство оформления веб-страниц в
формате HTML и XHTML, но может
применяться с любыми видами документов
в формате XML и др..
Cascading Style Sheets
Стандарт CSS определяет приоритеты, в порядке которых
применяются правила стилей, если для какого-то элемента подходят
несколько правил одновременно. Это называется «каскадом», в
котором для правил рассчитываются приоритеты или «веса», что
делает результаты предсказуемыми.
Таблица стилей состоит из набора правил. Каждое правило, в свою
очередь, состоит из одного или нескольких селекторов, разделённых
запятыми, и блока определений. Блок определений же обрамляется
фигурными скобками, и состоит из набора свойств и их значений.
Схематически это можно показать так:
селектор, селектор {
свойство: значение; свойство: значение; свойство: значение;
}
Cascading Style Sheets
Например:
p { font-family: Garamond, serif; }
h2 { font-size: 110 %; color: red; background: white; }
.note { color: red; background: yellow; font-weight: bold; }
p#paragraph1 { margin: 0; }
a:hover { text-decoration: none; }
#news p { color: blue; }
Здесь приведено шесть правил с селекторами p, h2, .note, p#paragraph1, a:hover и #news p.
В первых двух правилах HTML-элементам p (параграфу) и h2 (заголовку второго уровня)
назначаются стили. Параграфы будут отображаться шрифтом Garamond, или, если такой шрифт
недоступен, каким-либо другим шрифтом с засечками («serif»). Заголовок второго уровня будет
отображаться красным на белом фоне с увеличенным кеглем.
Третье правило будет применено к элементам, атрибут class которых содержит слово 'note'.
Например:
<p class="note">Этот параграф будет выведен полужирным шрифтом красного цвета на желтом
фоне.</p>
Четвертое правило будет применяться только к элементам p, атрибут id которых равен paragraph1.
Такие элементы не будут иметь внешних отступов (margin).
Пятое правило определяет стиль hover для элементов a. По умолчанию в большинстве браузеров
текст элементов a подчеркивается. Это правило уберёт подчеркивание, когда указатель мыши
находится над этими элементами.
Последнее, шестое правило, применяется для элементов p, которые находятся внутри элемента с
атрибутом id, равным «news».
CSS-вёрстка
До появления CSS оформление веб-страниц осуществлялось непосредственно
внутри содержимого документа. Однако с появлением CSS стало возможным
принципиальное разделение содержания и представления документа. За счёт этого
нововведения стало возможным лёгкое применение единого стиля оформления для
массы схожих документов, а также быстрое изменение этого оформления.
Преимущества CSS вёрстки:
Несколько дизайнов страницы для разных устройств просмотра. Например, на
экране дизайн будет рассчитан на большую ширину, во время печати меню не
будет выводиться, а на КПК и сотовом телефоне меню будет следовать за
содержимым.
Уменьшение времени загрузки страниц сайта за счет переноса правил
представления данных в отдельный CSS-файл. В этом случае браузер загружает
только структуру документа и данные, хранимые на странице, а представление
этих данных загружается браузером только один раз и кэшируется.
Простота последующего изменения дизайна. Не нужно править каждую страницу,
а лишь изменить CSS-файл.
Дополнительные возможности оформления. Например, с помощью CSS-вёрстки
можно сделать блок текста, который остальной текст будет обтекать (например для
меню) или сделать так, чтобы меню было всегда видно при прокрутке страницы.
CSS-вёрстка
Для того, чтобы создать домашнюю страничку
или сайт, необходимо воспользоваться CSS,
поскольку данный способ оформления страницы
очень удобен и прост.
Сравним записи:
<BODY bgcolor=”#DFDFF0” text=”#1D1D18”>
<body style=”backround-color: #DFDFF0;
color:#1D1D18”>
CSS-вёрстка
background-image:url(dog.jpg) данный фоновый
рисунок можно копировать по разным сторонам, к
примеру:
<body style=”backround-image:url(); backgroundrepeat: repeat-y; backround-attachment:fixed”>
Данное значение позволяет снабдить страницу
фоном, а также копировать его при помощи
атрибута repeat: repeat-x – копии по
горизонтали, repeat-y – копии по вертикал и
no-repeat – без копий.
CSS-вёрстка
Можно использовать трехзначную запись
#123 вместо #112233.
Далее, для того, чтобы отцентрировать
текст по одной из сторон используется
атрибут text-align:center
CSS-вёрстка
Для задания размеров шрифта, а также его цвета и
гарнитуры используется следующие свойства.
Font-size: larger – относительное увеличение,
smaller – относительное уменьшение,
120% - процентное выражение,
18px – задание размера в пикселях,
абсолютное задание размера – xx-small, x-small,
small, medium, large, x-large, xx-large,
либо в других единицах: рх, мм, см, in (дюйм).
CSS-вёрстка
Изменить можно не только сам шрифт, но
также регистр символов текста с помощью
стилевого свойства
text-transform: capitalize (верхний регистр
первых букв всех слов),
uppercase (все буквы в верхнем регистре),
lower-case (все в нижнем),
none (регистр отсутствует).
CSS-вёрстка
Элемент <b> можно заменить на
font-weight: bold, normal, 100-900
(причем 400- normal, а 700- bold),
относительные значения – bolder и
lighter.
CSS-вёрстка
Стиль написания фраз задается атрибутом
font-style: italic (курсив),
normal (обычный),
oblique (наклонный шрифт).
CSS-вёрстка
Атрибут <br> заменяется на свойство
margin, с помощью которого можно
регулировать поля со всех сторон элемента,
а для индивидуальной регулировки полей с
каждой стороны можно использовать
свойства margin-top, bottom, left, right.
Значения задаются в пикселях.
CSS-вёрстка
Практически для всех элементов можно так же
определить отступы
padding (padding: 60px; padding-left: 20px;).
Различие между полем и отступом заключается в
том, что отступ находится внутри рамки элемента,
а поле – вне нее.
Также определенный абзац можно не только
выровнять по определенной стороне, но и задать
размеры блока, в который будет вписан абзац
<p style=”text-align:justify; width:35%;
height:40%” >
CSS-вёрстка
Абзацный отступ или красную строку (раньше мы
использовали сочетание символов - &nbsp;)
можно создать при помощи стилевого свойства
text-indent: отступ в любых единицах, к примеру:
px – пиксели, MM – миллиметры, CM –
сантиметры, IN – дюймы, PT – пункты,
EX – отступ, равный высоте строчных букв,
EM – отступ, равный высоте шрифта в целом.
CSS-вёрстка
Более гибко можно выбирать свойства шрифта:
его начертание, размер, степень жирности,
гарнитуру и оформление. Свойства font-style, fontweight, font-size мы уже рассмотрели, теперь
рассмотрим еще 2 не менее важных свойства.
1) text-decoration: underline (подчеркнутый),
overline (надчеркнутый),
line-through (зачеркнутый) и
blink (мигающий, правда он поддерживается
Оpera и Netscape).
CSS-вёрстка
2) Задать гарнитуру шрифта можно
следующим образом:
font-family: Gando BT,Arial
Для задания расстояния между буквами
используется свойство
letter-spacing: 0.05 em;
а line-height: 100 px; задает высоту строк.
CSS-вёрстка
Для создания списков с маркерами или буквами и
цифрами необходимо применить стилевое
свойство:
<style>
UL {list-style: square, circle, disс}
OL { list-style: decimal, lower-roman, upperroman}
Для создания графических маркеров списка
используется свойство
<ul style=”list-style-image: url (marker.gif);”>
CSS-вёрстка
Чтобы задать рамку объекта, необходимо определить
свойство border-style (по умолчанию рамка отсутствует),
вид рамки: solid (обычная), double (двойная), groove
(вогнутая с обеих сторон), ridge (выпуклая с обеих
сторон), inset (вогнутая), outsеt (выпуклая), dotted
(точечная) и dashed (пунктирная).
Чтобы рамка не терялась на фоне больших букв,
необходимо задать свойство border-width: thick (толстая
рамка), thin (тонкая) и medium (средняя).
Цвет рамки - border-color: red.
Обтекание текстом (применительно к конкретному
элементу) float: right, left
CSS-вёрстка
cursor
Устанавливает форму курсора, когда он находится в
пределах элемента. Вид курсора зависит от операционной
системы и установленных параметров.
Прежде чем воспользоваться возможностью переделать
вид курсора, решите, а будет ли он использоваться к месту.
Многих пользователей подобные изменения могут ввести
в заблуждение, когда, например, вместо традиционной
руки, появляющейся при наведении на ссылку, возникает
нечто другое. В большинстве случаев, лучше оставить все
как есть.
CSS-вёрстка
Синтаксис
cursor: auto | crosshair | default | e-resize | help |
move | n-resize | ne-resize | nw-resize | pointer |
progress | s-resize | se-resize | sw-resize | text | wresize | wait || url('путь к курсору')
Аргументы
auto
Вид курсора по умолчанию для текущего элемента.
url
Позволяет установить свой собственный курсор, для
этого нужно указать путь к файлу, в котором указана
форма курсора, в формате CUR или ANI.
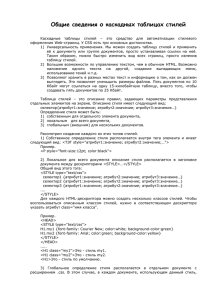
Виды курсоров
default
P {cursor:default}
crosshair
P {cursor:crosshair}
help
P {cursor:help}
move
P {cursor:move}
pointer
P {cursor:pointer}
progress
P {cursor:progress}
text
P {cursor:text}
wait
P {cursor:wait}
n-resize
P {cursor:n-resize}
ne-resize
P {cursor:ne-resize}
e-resize
P {cursor:e-resize}
se-resize
P {cursor:se-resize}
s-resize
P {cursor:s-resize}
sw-resize
P {cursor:sw-resiz
w-resize
P {cursor:w-resize}
nw-resize
P {cursor:nw-resize}
Создание фильтров
Браузер IE, начиная с версии 4, имеет
специфическое CSS-свойство Filter, с
помощью которого можно создать какойлибо визуальный эффект.
Синтаксис использования CSS свойства
Filter (фильтр) в IE имеет следующий вид.
Filter: <название фильтра>;
Создание фильтров
Фильтр принимает следующие аргументы:
Blur – размытие объекта
Fliph – отражение объекта по горизонтали влево
Flipv - – отражение объекта по вертикали вверх
Glow – отмена изменений
Wawe – создание полос
Shadow – создает тень от объекта (direction –
задает направление тени и ее наличие - enabled)
Стилевое позиционирование
Можно задать тип позиционирования position, т.е. где
будет расположен текст, в каком месте странички.
Существует 2 типа позиционирования – абсолютный
(absolute) и относительный (relative). В относительном
позиционировании отсчет ведется от той позиции,
которую должен был бы занимать этот элемент, если бы
позиционирование не было задано. А абсолютное
позиционирование означает, что отсчет ведется от
верхнего левого угла окна браузера. Еще у этого свойства
может быть значение static, означающее, что элемент не
позиционируется индивидуально, и значение fixed
(фиксированная позиция – элемент позиционируется
абсолютно и не прокручивается вместе с остальным
содержимым страницы).
Стилевое позиционирование
Static
Это способ по умолчанию, можно сказать, отстутствие
какого бы то ни было специального позиционирования, а
просто выкладывание боксов одного за другим сверху
вниз. Этот порядок как раз и есть упомянутый мной
прямой поток.
Элементы отображаются как обычно. Использование
параметров left, top, right и bottom не приводит к какимлибо результатам.
Стилевое позиционирование
Absolute
Бокс с абсолютным позиционированием располагается по заданным
координатам, а из того места, где он должен был бы быть, он
удаляется, и в этом месте сразу начинают раскладываться следующие
боксы. Говорят, что он "исключается из потока".
Указывает, что элемент абсолютно позиционирован. В этом случае он
не существует в обычном потоке документа подобно другим
элементам, которые отображаются на веб-странице словно абсолютно
позиционированного объекта и нет. Положение элемента задается
атрибутами left, top, right и bottom относительно края окна браузера.
Стилевое позиционирование
Fixed
Ведет себя так же, как absolute, но при этом он не
скролится вместе с остальной страницей.
По своим свойствам это значение аналогично аргументу
absolute, но в отличие от него привязывается к указанной
параметрами left, top, right и bottom точке на экране и не
меняет своего положения даже при пролистывании вебстраницы. Браузеры Netscape, Mozilla и Firefox вообще не
отображают полосы прокрутки, если положение элемента
задано фиксированным, и оно не помещается целиком в
окно браузера. В браузере Opera хотя и показываются
полосы прокрутки, но они никак не влияют на позицию
элемента. Internet Explorer 6 и ниже не поддерживает
данный аргумент.
Стилевое позиционирование
Relative
Такой бокс можно сдвинуть относительно того места, где он был бы в
потоке, но при этом из потока он не исключается, а продолжает
занимать там свое место. То есть сдвигается со своего места он только
визуально, а положение всех боксов вокруг него никак не меняется.
Положение элемента устанавливается относительно его исходного
места. Добавление атрибутов left, top, right и bottom изменяет позицию
элемента и сдвигает его в ту или иную сторону от первоначального
расположения, в зависимости от применяемого параметра.
Абсолютное позиционирование
Со свойством position тесно связаны еще 2
свойства – top и left, которые задают
позицию верхнего левого угла по
горизонтали и по вертикали. Чем больше
значение top, тем ниже расположен
элемент, и, соответственно, чем больше
значение left , тем элемент правее. Чтобы
приподнять текст примерно на высоту
одной строки, можно написать след-е: top: 18px.
Внутренние тадицы стилей
Таблица стилей обычно располагается в заголовке, в разделе HEAD.
Она занимает место между тегами <STYLE> и </STYLE>.
<style>
body {background-color: blue; color: red;}
</style>
Пробелы здесь не имеют значения, так же, как и переводы строк.
Элементы, к которым задают форматирование, перечисляется через
запятую.
н1, н2 {text-align:center;}
Гиперссылки определяется следующим образом:
A:link, a:visited {color: #634438;}
A:active{color: black;}
A:hover {color: white; } – при наведение на мышку будет
подсвечиваться белым цветом.
Стили классов
К примеру у нас должно быть 3 разных стилевых варианта для элемента <DIV>. В CSS они называются классами. Чтобы отличить эти
элементы друг от друга, у них придется установить атрибут CLASS=. Но для начала надо задать сами варианты прописав в таблице стилей.
<STYLE>
<!--DIV.epig {text-align: justify; font-size: smaller; width: 130;}
DIV.pdps {font-style: italic; text-align: right;}
DIV.ab {-align: justify; text-indent: 2 em;}
</STYLE>
Далее задаем эти абзацы, данные имена можно образовать от имен самих абзацев, к примеру: эпиграф, подпись и абзац. Определяем эти
классы.
<DIV CLASS=”epig”>…………</DIV>
<DIV CLASS=”pdps”>…………</DIV>
<DIV CLASS=”ab”>…………</DIV>
Между прочим, другие элементы также могут иметь атрибут CLASS. Если надо, чтобы опредение класса было доступно всем элементам,
его можно определить так:
.pdps {font-style: italic; text-align: right;}
То есть, при определении нен указывается имя конкретного элемента, а указывается только имя класса, которое в любом случае начинается
с точки.
Атрибут ID позволяет применить стиль к отдельному элементу WEB-страницы с помощью листа стилей. Имя-идентификатор должно быть
уникальным.
<style>
P#commontext {font-style:italic;color:red}
</style>
<body>
<p id=”commontext”>проба id </p>
У нас также появилось сочетание, которое относится к комментариям <!-- -->, но в данном случае данная запись определяет законы
синтаксиса STYLE, а не HTML. Так что те браузеры, которые не понимают тег STYLE могут вывести все ее содержимое на экран монитора,
данная запись нужна, чтобы все было проинтерпретировано должным образом.
Внешние стилевые таблицы
Еще одно замечательное свойство стилевых
таблиц заключается в том, что с помощью
одной таблицы, находящейся в отдельном
файле, можно задавать стили для целого
набора веб-страниц.
Достоинства CSS
1
Способствует сохранению единого стиля
2
Представляет возможность быстро
изменить что-либо сразу во многих
файлах
Внешние стилевые таблицы
Для этого необходимо написать всю
страницу стилей в отдельном документе с
расширением .css (без тегов STYLE), а
затем подключить его во всей файлы.
Например, файл таблицы стилей
называется mainstyle.css, то в раздел
<HEAD> каждого из использующих ее
HTML-документов, необходимо вставить
следующую строку.
Внешние стилевые таблицы
<LINK REL=“StyleSheet”
HREF=“mainstyle.css” TYPE=“text/css”>
или
<STYLE TYPE=“text/css”> @import
url(mainstyle.css); </STYLE>