Цвет как средство выразительности в художественно
advertisement

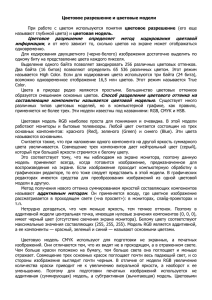
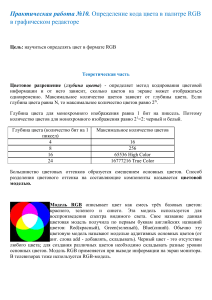
«Цвет как средство выразительности в художественно-графическом образе» Цвет является визуальной характеристикой, объектом художественнографического дизайна . Оказывает непосредственное влияние на: человека, потребителя, целевую аудиторию. При использовании цвета в графическом дизайне ключевую роль играет то, в каком контексте законченная работа будет показана зрителю. То, как воспринимается один и тот же цвет и насколько он четок, меняется в зависимости от того, видим его на экране или на печатном носителе Десятки тысяч цветов отличаются друг от друга по трём основным параметрам: первичные – красный, желтый и синий; вторичные цвета получают смешением любых двух первичных, это оранжевый, зеленый оранжевый, фиолетовый; третичный цвет получают, смешав первичный цвет с ближайшим к нему на круге вторичным Цветовой круг (первичные, вторичные и третичные цвета) ДОБАВОЧНЫЕ ОСНОВНЫЕ ЦВЕТА Это красный, зеленый и синий Их используют для создания цветов на компьютерах, телевизорах Сочетание добавочных цветов дает белый цвет ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА Такие как красный и зеленый, лежат на цветовом круге напротив друг друга и ассоциируются с контрастом Цвета находящиеся в схеме цветов имеют свойство – влиять друг на друга: температурой, насыщенностью, приближением - удалением, вибрацией, весом. Температура – по мере того как исчезает желтый и прибавляется красный, цвет кажется все более теплым. Синий – очень холодный. Зеленый - благодаря небольшой примеси желтого ,чуть теплее НАСЫЩЕННОСТЬ Это грубый эквивалент яркости. Линия высокой яркости – это живой цвет, в то время как низкой яркости – блеклый цвет. Два цвета могут принадлежать к одной линии, но иметь разную яркость ПРИБЛИЖЕНИЕ – УДАЛЕНИЕ Некоторые цвета визуально приближают или удаляют объект. Если необходимо, чтобы что-то приблизилось к зрителю, выберите теплые цвета, например красный и оранжевый. На контрасте с красным синие и зеленые цвета создают эффект удаления ОДНОВРЕМЕННЫЙ КОНТРАСТ Человеческий глаз имеет следующее свойство: он устанавливает разницу между соседними цветами, опираясь на их различия, а не на общие черты поэтому, цвет фона влияет на цвета первого плана (на изображение) ВИБРАЦИЯ Одинаково светлые и высоконасыщенные, дополнительные цвета, обычно делают друг-друга ярче ЦВЕТОВОЙ ВЕС Цвета отличаются по «весу», например, если бы человеку предложили сдвинуть одну из коробок, светло- зеленую или коричневую, от он , скорее всего, взялся бы за светлозеленую, так как она кажется легче коричневой. Считается, что сине- зеленые цвета легче, чем красные, которые кажутся более сильными и поэтому тяжелыми ЦВЕТОВЫЕ АССОЦИАЦИИ Контраст чернобелого изображения и красного цвета текста ЦВЕТ ОПАСНОСТИ Настораживает Предупреждает В графическом дизайне подбор цветов не может быть случайным, цвет должен усиливать верстку и визуальное воздействие оформления. В настоящее время дизайнерам работать легче с помощью специальных программ, в которых имеется огромное количество цветов. Блок составлен на основе материалов Wikipedia: RGB, CMYK, XYZ, HSL, RYB, LAB, HSV (HSB), PMS (пантон). Выбор цветовой модели оправдывается лишь областью применения. CMYK — в полиграфии, RGB — на экране, LAB — для описания и хранения любого цвета, который нельзя передать ни на бумаге, ни на мониторе. RGB (Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, описывающая способ синтеза цвета. Изначально разработана для описания цвета на цветном мониторе, но, поскольку, мониторы разных моделей и производителей различаются - разными оттенками основных цветов, разной цветовой температурой, разным показателем гамма-коррекции. Чаще всего используется в информатике CMYK (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати и телевидении. В CMYK используются четыре цвета, первые три в аббревиатуре названы по первой букве цвета, а в качестве четвёртого используется чёрный. XYZ Линейная 3-компонентная цветовая модель. Построена на основе зрительных возможностей «стандартного наблюдателя», то есть гипотетического зрителя. Основное свойство, присущее этой системе — положительная определённость — любой физически ощутимый цвет представляется в системе XYZ только положительными величинами HSL (от англ. Hue, Saturation, Lightness (Intensity)) цветовая модель, в которой цветовыми координатами являются тон, насыщенность и яркость RYB Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного (англ. Red), жёлтого (англ. Yellow) и голубого (англ. Blue). C ее помощью нельзя воспроизвести весь спектр видимого цвета. Эта система находит применение в изобразительном искусстве LAB (CIELAB)- это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Поэтому широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса) HSV (HSB) Является нелинейным преобразованием модели RGB. Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. В HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? PMS (ПАНТОН) Стандартизованная система подбора цвета. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Чтобы в совершенстве использовать на практике цвет, необходимо находиться в вечном поиске информации…