Разработка графического интерфейса программы
реклама

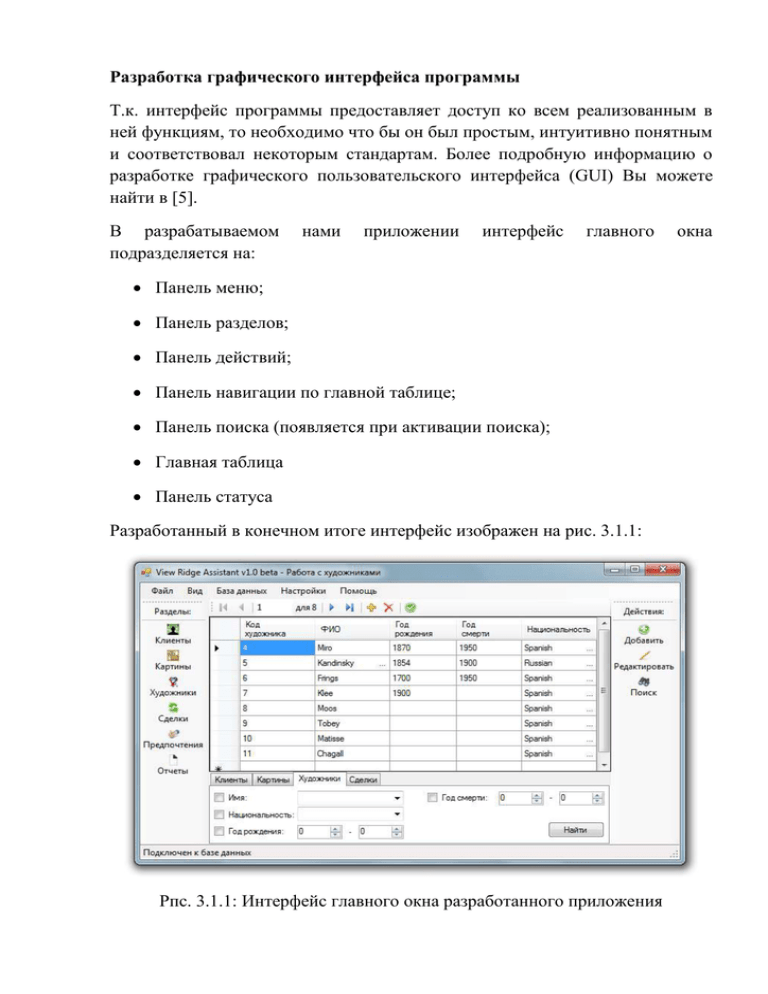
Разработка графического интерфейса программы Т.к. интерфейс программы предоставляет доступ ко всем реализованным в ней функциям, то необходимо что бы он был простым, интуитивно понятным и соответствовал некоторым стандартам. Более подробную информацию о разработке графического пользовательского интерфейса (GUI) Вы можете найти в [5]. В разрабатываемом подразделяется на: нами приложении интерфейс главного Панель меню; Панель разделов; Панель действий; Панель навигации по главной таблице; Панель поиска (появляется при активации поиска); Главная таблица Панель статуса Разработанный в конечном итоге интерфейс изображен на рис. 3.1.1: Рпс. 3.1.1: Интерфейс главного окна разработанного приложения окна Разработка структуры приложения Что касается программной структуры приложения, то реализация выдержана в объектном стиле, что позволяет без затруднений модифицировать и повторно использовать разработанные функциональные компоненты приложения. Здесь приведены некоторые из них: - Программа (Program) – само приложение. Создание этого класса обусловлено используемым для реализации языком программирования – C#. - Главное окно (main) – предоставляет доступ ко всем основным функциям программы (рис. 3.1.1); - Окно ввода/редактирования данных клиента (customer) – позволяет добавлять новых, редактировать данные имеющихся в базе и удалять клиентов (рис. 3.1.2); Рис. 3.1.2: Окно ввода и редактирования данных клиента - Окно ввода/редактирования данных картины (work) – позволяет добавлять новые картины (рис. 3.1.3); Рис. 3.1.3: Окно ввода и редактирования данных о картине - Окно ввода/редактирования данных художника (artist) – позволяет добавлять новых художников (рис. 3.1.4); Рис. 3.1.4: Окно ввода и редактирования данных о художнике - Окно редактирования данных о транзакции (сделке) (form_transaction) – позволяет редактировать данные о покупке и продаже картины галереей (рис. 3.1.5); Рис. 3.1.5: Окно редактирования данных о транзакции (сделке) - Окно настроек графического интерфейса (gui_settings) – предназначается для редактирования параметров отображения данных в главном окне приложения (рис. 3.1.6); Рис. 3.1.6: Окно редактирования настроек отображаемых полей таблиц в главном окне приложения - Окно настроек подключения к базе данных (db_settings) – предназначается для редактирования параметров подключения к базе данных (рис. 3.1.7); Рис. 3.1.7: Окно редактирования параметров подключения к базе данных - Хранилище пользовательских настроек приложения (user_settings) – используется для хранения настроек интерфейса, заданных пользователем. - Модуль работы с базой данных (data_source) – обеспечивает передачу данных между приложением и базой данных и формирование SQLзапросов; - Окно поиска художников (form_search) – позволяет по заданным параметрам находить художников, например, для добавления в список интересов какого-либо клиента (рис .3.1.8). Рис. 3.1.8: Окно поиска художников (для добавления и удаления из списка интересов клиента) - Генератор отчетов (ReportGenerator) – генерирует отчеты в виде htmlфайлов - Окно просмотра отчетов (ReportViewer) – позволяет просматривать, редактировать, сохранять и распечатывать созданные отчеты (рис 3.1.9). Рис. 3.1.9: Окно просмотра сгенерированных в приложении отчетов (в данном случае сгенерирован для печати на принтер отчет в виде информации о клиенте) Структура основных классов приложения приведена на рис. 3.1.10: Рис. 3.1.10: Структура разработанного приложения в нотации UML 2.0. Таким образом, написанные компоненты программы могут использоваться для различных целей. К примеру – окно ввода данных клиента можно использовать как для добавления нового клиента, так и для просмотра и редактирования данных уже имеющегося в базе данных, должным образом переопределив конструктор окна, что бы при инициализации устанавливался нужный режим его работы. Задание: 1. Разработайте и опишите графический интерфейс вашего приложения. Представьте его эскизы – примеры используемых форм. 2. Разработайте и опишите программную структуру вашего приложения. Представьте ее диаграмму классов в нотации UML 2.0