Правила описания графического представления объектов
реклама

Правила описания
графического представления
объектов.
В системе каждый тип объекта должен иметь свое описания его графического образа, отображаемого на
общей схеме. Причем надо учесть, что даже одно и тоже оборудование может иметь различный вид, во первых,
в зависимости от состояния данного объекта, а во вторых, от схемы, на которой оно отображается. Описание
графического представления объекта происходит с помощью JSON конструкции.
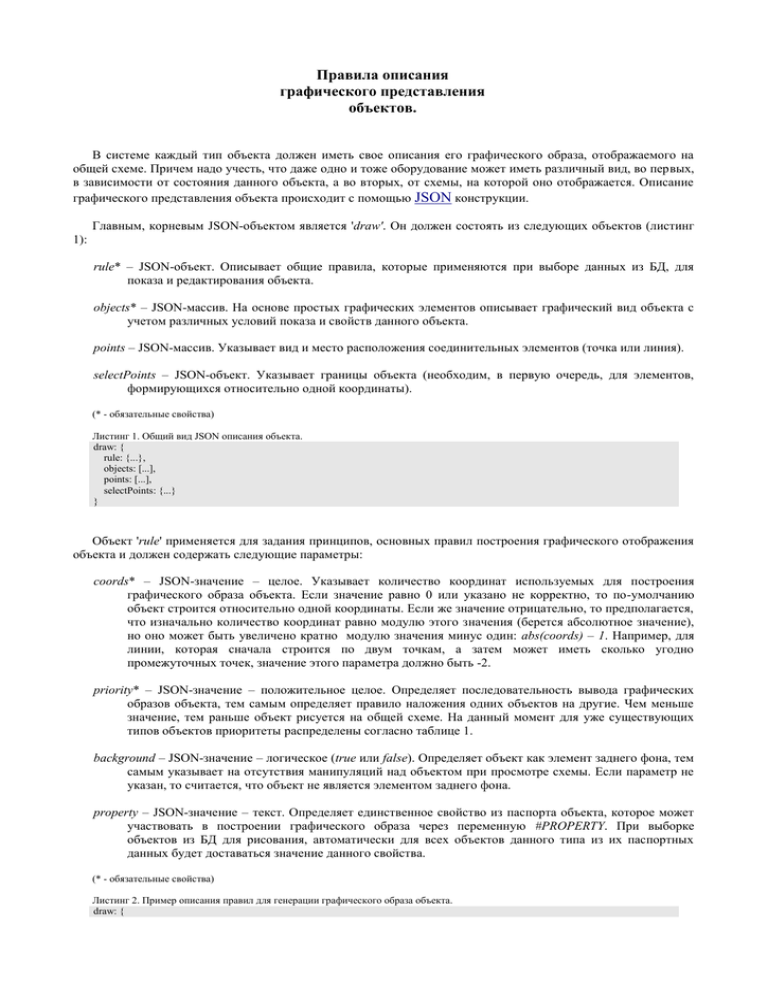
Главным, корневым JSON-объектом является 'draw'. Он должен состоять из следующих объектов (листинг
1):
rule* – JSON-объект. Описывает общие правила, которые применяются при выборе данных из БД, для
показа и редактирования объекта.
objects* – JSON-массив. На основе простых графических элементов описывает графический вид объекта с
учетом различных условий показа и свойств данного объекта.
points – JSON-массив. Указывает вид и место расположения соединительных элементов (точка или линия).
selectPoints – JSON-объект. Указывает границы объекта (необходим, в первую очередь, для элементов,
формирующихся относительно одной координаты).
(* - обязательные свойства)
Листинг 1. Общий вид JSON описания объекта.
draw: {
rule: {...},
objects: [...],
points: [...],
selectPoints: {...}
}
Объект 'rule' применяется для задания принципов, основных правил построения графического отображения
объекта и должен содержать следующие параметры:
coords* – JSON-значение – целое. Указывает количество координат используемых для построения
графического образа объекта. Если значение равно 0 или указано не корректно, то по-умолчанию
объект строится относительно одной координаты. Если же значение отрицательно, то предполагается,
что изначально количество координат равно модулю этого значения (берется абсолютное значение),
но оно может быть увеличено кратно модулю значения минус один: abs(coords) – 1. Например, для
линии, которая сначала строится по двум точкам, а затем может иметь сколько угодно
промежуточных точек, значение этого параметра должно быть -2.
priority* – JSON-значение – положительное целое. Определяет последовательность вывода графических
образов объекта, тем самым определяет правило наложения одних объектов на другие. Чем меньше
значение, тем раньше объект рисуется на общей схеме. На данный момент для уже существующих
типов объектов приоритеты распределены согласно таблице 1.
background – JSON-значение – логическое (true или false). Определяет объект как элемент заднего фона, тем
самым указывает на отсутствия манипуляций над объектом при просмотре схемы. Если параметр не
указан, то считается, что объект не является элементом заднего фона.
property – JSON-значение – текст. Определяет единственное свойство из паспорта объекта, которое может
участвовать в построении графического образа через переменную #PROPERTY. При выборке
объектов из БД для рисования, автоматически для всех объектов данного типа из их паспортных
данных будет доставаться значение данного свойства.
(* - обязательные свойства)
Листинг 2. Пример описания правил для генерации графического образа объекта.
draw: {
rule: {coords:-2, priority:20, background:true, property:'TypeVoltageControlHV'},
...
}
Таблица 1. Стандартные приоритеты в системе для разных типов объектов.
Тип объекта
Приоритет
Водоемы
10
Дороги
20
Пересечения
30
Строения
40
Подстанции, ЛЭП
50
Шины
60
Обычное оборудование
70
Заземление
80
Пролеты, линии
90
Текст
100
Если в правиле построения графического представления объекта количество координат (значение 'coords' в
'rule') - отрицательное число, то это означает, что графический образ объекта, который имеет множество
координат (количество которых больше, чем указанное абсолютное значение минимального количества
координат) строится за счет повторения единого графического вида простого объекта несколько раз с разными
координатами. Так, например можно отобразить в качестве ломанной линии объект, в правилах которого он
представляется как прямой отрезок, соединяющий свои две координаты. Если физически объект будет иметь 3
координаты – то его графический образ будет формироваться из 2х отрезков, соединенных во второй
координате. А если 4 координаты, то образ будет состоять из 3х отрезков и т.д. (рисунок 1).
Рисунок 1. Ломанная линия, состоящая из нескольких отрезков.
Следующий главный объект в 'draw' – это 'objects'. На данный объект возложена основная функция по
определению графического образа объекта данного типа. Принцип формирования графического представления
объекта основан на объединении простых графических элементов. 'objects' – это JSON-массив, в котором
описываются простые элементы – JSON-объекты. Для каждого объекта нужно обязательно указать параметр
'type' – тип графического элемента. В системе типы графических элементов совпадают с основными типами
объектов, используемых при описании векторной графики в SVG: circle, ellipse, line, text, rect, polyline, path,
group (g). Для каждого элемента можно указать следующие параметры:
params – JSON-объект. С помощью данного объекта можно указать значения параметров для текущего
графического элемента. Названия параметров никак не проверяются и по идеи должны совпадать с
возможными атрибутами соответствующих тегов для SVG элементов. А вот значения
обрабатываются JavaScript движком. Поэтому они могут быть представлены в виде JavaScript
выражений c использованием цифр, литералов и переменных (см. таблицу 2), а так же с
использованием арифметических и логических операций. Так же, здесь, для того чтобы задать
логические условия, можно воспользоваться следующей конструкцией:
<логическое_выражение>
?<значение_при_истинном_значении_выражения> : <значение_при_ложном>.
objects – JSON-массив. Используется для определения списка графических элементов находящихся внутри
контейнерного элемента. Например внутри group могут находится другие элементы.
content – JSON-значение. Используется для указания текстового содержимого внутри элемента (в основном
для text объекта).
status – JSON-значение – число {-1, 0, 1}. Данный параметр можно использовать для коммутационных
объектов. Если нужно отображать определенные графические элементы объекта в зависимости от
текущего коммутационного состояния, то необходимо для этих элементов в данном параметре
установить соответствующее значение статуса: -1 – отключен, 0 – не известно, 1 – включен. Пример
предоставлен в листинге 3.
rendered – JSON-значение – выражение или логическое значение. Иногда необходимо показывать элемент
или группу графических элементов, создающих образ объекта, только, если отображаемый объект
обладает какими-либо свойствами, характеристиками. Для разделения вида одного и того же типа
объекта в зависимости от различных условий используется данный параметр. Если указанное в нем
JavaScript выражение будет принимать истинное значение, то элемент будет участвовать в
формировании графического вида объекта, в противном случае будет игнорироваться. Например:
параметр rendered:'#MARKID==1773', указанный в элементе, означает, что данный элемент будет
отображен на схеме в графических представлениях тех объектов, у которых марка/тип имеет значение
1173.
default – JSON-значение – логическое. Этот параметр используется совместно с 'rendered' чтобы
организовать структуру типа if-else или switch-case-default. Работают этот и 'rendered' параметры по
следующему правилу. Сначала просматриваются все элементы с 'rendered' и проверяется будут ли эти
элементы участвовать в графическом представлении. И если найдется хоть один такой элемент,
который участвует в создании образа (т.е. 'rendered' принимает истинное значение), то все элементы с
параметром 'default' игнорируются. В обратном же случае, когда все 'rendered' принимают ложное
значение, будут обработаны все элементы имеющие атрибут 'default' с истинным значением (true).
Надо учитывать, что это правило работает только на одном уровне вложенности объектов. При
описании графического образа можно описывать контейнерное вхождение одних элементов в другие
(параметр 'objects'). Так вот, на каждом уровне вложенности действует своя комбинация 'rendered' и
'default' (листинг 4).
coord – JSON-значение – целое число, больше нуля. Этот параметр указывает на то, что графический объект
в режиме редактирования схемы будет выступать в роли элемента, с помощью которого можно
изменять одну из координат отображаемого объекта. Значением этого параметра должен выступать
номер координаты.
Листинг 3. Пример описания графических элементов для генерации образа объекта.
draw: {
...
objects:[
{type:'line', params:{x1:'#X1', y1:'#Y1', x2:'#X2', y2:'#Y2', stroke:'#BFBFBF', stroke-width:10, stroke-linecap:'round'}},
{type:'group', status:1, objects:[
{type:'line', params:{x1:-12, y1:0, x2:12, y2:0}},
{type:'rect', params:{x:-3, y:-4, width:6, height:4}}
]},
{type:'group', status:-1, objects:[
{type:'line', params:{x1:-10, y1:-8, x2:12, y2:0}},
{type:'line', params:{x1:-2, y1:-6, x2:4, y2:-4}},
{type:'line', params:{x1:-2, y1:-7, x2:4, y2:-5}},
{type:'line', params:{x1:-1, y1:-8, x2:5, y2:-5}},
{type:'line', params:{x1:-1, y1:-9, x2:5, y2:-6}}
]},
{type:'group', status:0, objects:[
{type:'line', params:{x1:-8, y1:0, x2:8, y2:0}},
{type:'rect', params:{x:-2, y:-3, width:5, height:3}}
]},
{type:'circle', rendered:'#EDIT', coord:1, params:{cx:'#X1', cy:'#Y1', stroke:'black', fill:'#BFBFBF', r:3}},
{type:'circle', rendered:'#EDIT', coord:2, params:{cx:'#X2', cy:'#Y2', stroke:'black', fill:'#BFBFBF', r:3}},
{type:'text', content:'#LOCALE(SCHEMA_OBJECT_PS)', params:{x:-7, y:3, font-family:'Verdana', class:'fontSize10', stroke-width:0,
transform:'rotate(-#ROTATE)'}}
],
...
}
Таблица 2. Переменные и функции, которые можно использовать при описании графического образа объекта.
Переменная
Описание
#X{1-9}, #Y{1-9}
Текущие декартовы координаты объекта относительно его центра. Вслед за
кодом переменной (#X или #Y) должен быть указан номер координаты из
диапазона, определенного для данного типа объекта количества координат.
Таким образом если например линия имеет 2 координаты то можно
использовать переменные: #X1, #Y1, #X2, #Y2. В системе предусмотрена
возможность изменения координат пользователем. При изменении координаты
будут модифицироваться только те графические элементы из образа объекта,
которые строятся с использованием данных переменных с соответствующим
номером координаты.
#ROTATE
Содержит текущее значение поворота объекта в градусах.
#PROPERTY
Содержит значение взятое из свойства паспорта объекта. Имя данного свойства
определено в правилах для построения графического образа объекта. Так же для
текстового объекта содержит размер шрифта.
#MARKID
Значение типа/марки объекта.
#NAME
Текстовой значение, привязанное к графическому образу объекта. То которое
отображается при наведении курсора мыши на объект.
#VOLTAGE
Значение уровня напряжения для данного объекта.
#STATUS
Используется для всех переключающихся устройств. Содержит текущий статус
коммутационного аппарата: 0 – статус не известен или не указан, 1 –
включенное положение, -1 – отключенное положение
#LOCALE('...')
Метод для получения локализационного значения. В качестве аргумента
необходимо
указать
ключ
локализационного
значения.
Например
#LOCALE(SCHEMA_OBJECT_RP).
#FOLDERTYPE
Хранит идентификатор типа оборудования, в котором отображается текущая
схема.
#EDIT
Содержит флаг режима редактирования. Если схема находится в режиме
редактирования то переменная принимает значение 'true'. Во всех других
случаях 'false'.
Листинг 4. Пример использования 'rendered' и 'default' параметров.
draw: {
...
objects:[
{type:'group', rendered:'#MARKID==1772', params:{fill:'white'}, objects:[
{type:'polyline', params:{points:'0,25 20,5 20,-15 0,5 -10,-5 -20,5'}},
{type:'polyline', params:{points:'-10,-5 8,-19 20,-15 0,5', fill:'#999999'}},
{type:'polyline', params:{points:'5,13 5,6 10,1 10,8 5,13'}},
{type:'polyline', params:{points:'13,5 13,-2 18,-7 18,0 13,5'}},
{type:'rect', params:{x:-20, y:5, width:20, height:20}}
]},
{type:'group', rendered:'#MARKID==1773', params:{fill:'white'}, objects:[
{type:'rect', params:{x:-20, y:5, width:20, height:20}},
{type:'polyline', params:{points:'0,25 20,5 20,-15 0,5'}},
{type:'polyline', params:{points:'0,5 -20,5 2,-15 20,-15 0,5', fill:'#999999'}},
{type:'rect', params:{x:-2, y:-28, width:10, height:20}},
{type:'ellipse', params:{cx:3, cy:-28, rx:5, ry:2}},
{type:'rect', params:{x:-10, y:-20, width:10, height:20}},
{type:'ellipse', params:{cx:-5, cy:-20, rx:5, ry:2}}
]},
{type:'group', default:true, params:{fill:'white'}, objects:[
{type:'polyline', params:{points:'5,25 15,15 15,-5 5,5 -5,-5 -15,5'}},
{type:'polyline', params:{points:'-5,-5 3,-12 15,-5 5,5', fill:'#999999'}},
{type:'polyline', params:{points:'7,15 7,8 12,3 12,10 7,15'}},
{type:'rect', params:{x:-15, y:5, width:20, height:20}}
]}
],
...
}
В системе предусмотрено 2 типа соединительных элементов у объектов. Первый тип - это точка, а точнее,
круг с небольшим радиусом. Второй – линия, отрезок с небольшой толщиной. Если у разных объектов системы
их соединительные элементы в виде круга или в виде круга и отрезка пересекаются, то считается, что эти
объекты соединены. А вот соединительная линия одного объекта с соединительной линией другого может
соединяться только концами одной из линией и всей длиной другой. На схеме не соединенные элементы
отображаются красным цветом, а соединенные – зеленым (рисунок 2). Каждый соединительный элемент у
объекта имеет уникальный номер в пределах этого объекта. Количество соединительных объектов у объекта
системы постоянно. Единственное, соединительный элемент в виде линии может состоять из нескольких
отрезков – это дает возможность делать ломанную соединительную линию.
Рисунок 2. Соединительные элементы на схеме.
Соединительные элементы для каждого типа объекта системы описываются с помощью JSON-массива
'points' в главном объекте 'draw'. Последовательностью описанных элементов в массиве определяются их
номера. Каждый объект в массиве должен иметь следующие параметры:
x, y или х1, y1, x2, y2* – JSON-значения - числа. Во-первых, наличие тех или иных параметров определяет
тип элемента соединения. Если используется 'x' и 'y', то в качестве соединительного элемента будет
выступать круг, а если 'х1', 'y1', 'x2' и 'y2' – отрезок. Значения этих параметров определяют места
расположения данных соединительных элементов относительно центра графического отображения
элемента. В качестве значения параметра может выступать JavaScript выражение.
title – JSON-объект. Наличие данного объекта говорит о том, что необходимо вывести номер
соединительного элемента в координатах указанных в параметрах 'х' и 'y' этого JSON-объекта
(листинг 5).
coord – JSON-значение – целое число, больше нуля. Этот параметр указывает на то, что элемент в режиме
редактирования схемы будет выступать не только в роли соединительного, но и в роли элемента, с
помощью которого можно изменять одну из координат отображаемого объекта. Значением должен
выступать номер координаты.
clone – JSON-значение – логическое. Этот параметр должен использоваться только для соединительных
элементов типа линия (с 'х1', 'y1', 'x2' и 'y2' параметрами) и только, если используется правило с
изменяемым количеством координат (отрицательное значение 'coords' в 'rule'). Суть элемента в
следующем. Как уже отмечалось, графический образ объекта может формироваться путем повторения
единого графического вида простого объекта несколько раз с разными координатами. Тогда элементы
соединения в соответствии с их номерами будут отображаться каждый в своей копии объекта.
Единственное, первый соединительный элемент будет всегда отображаться на первой копии, а
последний - на конечной. Так, например, если линия имеет 4 координаты и 2 точки соединения, то
она будет отображаться в виде 3 отрезков, на первом будет первая точка соединения, а на последнем
вторая. Если точек соединения больше, чем количество повторений, то все точки, не попадающие на
соответствующие копии, будут отображаться на последнем графическом повторении. Распределение
соединительных отрезков происходит аналогично, но только если не указано значение 'true' данного
параметра 'clone'. Если же для соединительной линии указали необходимость клонирования, то
данный соединительный отрезок будет отображен на каждом повторении графического образа и
восприниматься он будет как одна, распределенная точка соединения (один и тот же номер
соединительного элемента).
(* - обязательные свойства)
Листинг 5. Пример использования 'points'.
draw: {
...
points:[{x:0, y:-27, title:{x:4, y:-27}}, {x:#X3 y:#Y3, coord:3}, {x:0, y:-5, title:{x:4, y:-5}}, {x:0, y:13}],
...
}
Последний, еще не описанный параметр 'draw' – это 'selectPoints'. Каждый объект на схеме может быть
выбран для просмотра свойств объекта или для манипуляции над ним. Для того чтобы показать пользователю
какой именно объект на данный момент является выбранным, используется цветовая подсветка графического
образа этого объекта с одновременным обрамлением его специальными графическими селекционными
элементами. Место расположения селекционных элементов по умолчанию определяется по координатам
соответствующего объекта. Однако, если графический образ объект формируется относительно одной
координаты, то автоматически определить размер объекта не возможно. Как раз для таких случаев, когда
однозначно по описанию объекта нельзя точно определить границы объекта, используется параметр
'selectPoints'. Это JSON-объект который обязательно должен содержать 4 значения 'x1', 'y1', 'x2' и 'y2', с
помощью которых указывается размер объекта (листинг 6). Именно по этим координатам разместятся
графические селекционные элементы при выборе объекта, описанного типа (рисунок 3).
Листинг 6. Пример описания 'selectPoints' параметра.
draw: {
...
selectPoints:{x1:-40, x2:30, y1:-10, y2:10}
}
Рисунок 3. Выбор объекта на схеме.