xml01
реклама

XML и XSLT
(1)
Матросов Александр Васильевич
Санкт-Петербургский
государственный университет
Обработка текста (1)
•
•
•
•
Обработка текста — одна из дисциплин информатики (науки о
компьютерах, их использовании и развитии), занимающаяся
разработкой и реализацией компьютерных систем автоматизации
процессов создания и опубликования документов
Первая волна — компьютерные системы набора и форматирования
текста (макет – rendition) (troff, RTF, LaTeX) (разметка форматирования)
Макет преобразовывался в воспринимаемое человеком представление
документа (развился в MS Word и Adobe PageMaker, но с улучшенным
интерфейсом — What You See Is What You Get (WYSIWIG))
LaTeX
Это размеченный документ. В нем можно найти выделенные
\t{курсивом} или \b{полужирным} шрифтом слова. Обратить
внимание читателя на какой-либо термин можно также его
\large{выделением} шрифтом большего размера.
•
(ЗАДАНИЕ: сохранить в Word файл, содержащий единственное слово,
например «RTF», в формате RTF)
Подобный процесс отлично подходит, если единственная цель –
напечатать документ на компьютере, описать его макет представления
и затем напечатать его
2
Обработка текста (2)
• IBM (конец 60-х) – система хранения, поиска, управления и
опубликования юридических документов (Charles Goldfarb, Ed
Mosher, Ray Lorie)
• Язык должен предоставлять:
– общее представление данных: разметка
• очевидно использование разными инструментами обработки единого
языка текстового документа на базе разметки
– разметка должна быть расширяемая
• чтобы поддерживать бесчисленное множество разнообразных типов
информации (словари)
• концепция обобщающей разметки (generalized markup), исключающей
любую информацию об отображении текста
• информация о форматировании элементов разметки задается в
отдельном файле, который может быть присоединен к исходному
документу (таблицы стилей)
• документ, называемый спецификацией преобразования, описывает
преобразование исходного документа к документу, состоящему из
подмножества элементов исходного словаря или вообще другого
словаря
3
Обработка текста (3)
• Язык должен предоставлять:
– создание правил для типов документов
• существование механизма формального описания правил,
используемых документами общего типа, а также проверки документа
этим правилам (семантическая проверка)
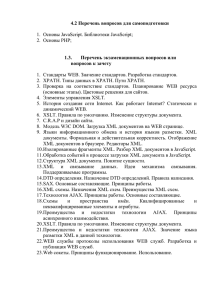
• основанная на правилах разметка:
Определение типа
документа
(DTD или XML-схема)
Внесение
ограничений
Абстрактный документ
(с использованием
обобщающей разметки)
Документ со
спецификацией
форматирования
Описывает
необходимое
представление
Представление
документа на
устройстве отображения
4
На пути к XML (1)
•
•
•
•
•
•
В 1969 году группа сотрудников IBM разработала язык, который
соответствовал их видению разметки документа, Generalized Markup
Language (GML – Goldfarb, Mosher, Lorie?)
До 1974 года Goldfarb испытывал концепцию «подтверждающего
правильность синтаксического анализатора» («validating parser») (по его
утверждению это и есть год рождения SGML)
C 1978 по 1986 годы под его руководством был разработан стандарт
(ISO 8879) языка Standard Generalized Markup Language (SGML)
В 1989 году Tim Berners-Lee предложил совместное использование
информации в рамках CERN в виде текстовых документов с
гиперссылками, а его коллега Anders Berglund посоветовал
использовать SGML-подобный синтаксис
Из простого примера типа документа в стандарте SGML быстро была
разработана гипертекстовая версия, названная языком разметки
гипертекста (Hypertext Markup Language – HTML)
Эта гипертекстовая система была названа World Wide Web
– ее простота, как считают, послужила к ее успеху: простота HTML и других
спецификаций Web позволяет программистам быстро строить системы и
целые инструменты для работы в рамках Web
5
На пути к XML (2)
•
HTML продемонстрировал сильные стороны SGML
– за небольшими исключениями типы элементов являются обобщающими и
описательными (наглядными), а не форматирующими конструкциями, как в
TeX или MS Word (документ можно отобразить на текстовом экране, на
графическом пользовательском интерфейсе и даже прочесть через звуковые
устройства для слабовидящих)
– для разметки документа использовалось предложенное в SGML соглашение
об угловых скобках, что позволяло создавать его в любом текстовом
редакторе или процессоре, а также в любой существующей компьютерной
системе
•
HTML показал и свои слабые стороны
– использовал фиксированное число типов элементов
– не являлся расширяемым (новые типы документов создавать нельзя)
– точное определение было дано только по прошествии нескольких лет после
изобретения (DTD) (уже существовало огромное число документов, не
соответствовавших точному определению)
•
HTML неофициально стал расширяться фирмами-производителями
программ просмотра Интернета (и часто за счет форматирующих
элементов, например, CENTER в Netscape), что приводило к
несовместимости документов и нарушению золотого правила
стандартизации
6
На пути к XML (3)
•
В связи с опасностью появления большого
многообразия форматирующих элементов, и как
следствие потери взаимодействия в Web
Консорциум WWW предпринял:
1. Заимствовать из GML соглашение о присоединении к
документу правил форматирования через таблицы стилей
(CSS)
2. Был изобретен простой механизм добавления абстракций к
HTML, но не был предложен механизм для ограничения
области их использования (это все равно реализовывало
два из трех принципов GML)
3. Было решено разработать подмножество языка SGML,
который соединял бы основные достоинства SGML и был
бы прост в использовании, чтобы удовлетворить
сложившейся в Web этике. Так появился eXtensible Markup
Language (XML)
•
•
XLink, XPointer
XSL (XSLT(XPath) + XSL-FO)
7
Простой XML-документ (1)
• <?xml version="1.0" encoding="utf-8"?>
<DOCUMENT>
<GREETING>Hello From XML</GREETING>
<MESSAGE>
Добро пожаловать в мир XML.
</MESSAGE>
</DOCUMENT>
• Сохранить файл в указанной кодировке или заменить атрибут encoding
на значение "windows-1251" (можно использовать ascii, utf-16)
• Задание: посмотреть отображение этого файла в разных браузерах при
разных кодировках с содержимым, соответствующим заданной
кодировке и не соответствующей
• <?...?> инструкция по обработке (Processing Instruction – PI)
• <?xml-stylesheet type="text/css" href="xml01.css"?>
• Файл xml01.css:
GREETING {display: block;
font-size: 36pt;
color:#FF0000;
text-align:center}
MESSAGE {display: block; font-size: 18pt; color: #000000}
8
Простой XML-документ (2)
• Все XML-документы должны быть «хорошо сформированными»
(“well-formed”) (формально корректные, синтаксически
корректные)
• Задание: закомментировать закрывающий тег </MESSAGE>
• XML-документ может пройти проверку на соответствие
определению типа документа (DTD) или XML-схеме и быть
действительным (семантически корректным) или нет
• Определение типа документа DTD
<!DOCTYPE DOCUMENT [
<!ELEMENT DOCUMENT (GREETING, MESSAGE)>
<!ELEMENT GREETING (#PCDATA)>
<!ELEMENT MESSAGE (#PCDATA)>
]>
• Задание: добавить это определение типа документа после
инструкций по обработке в формально корректный документ и
отобразить его в окне браузера. Потом добавить элемент
<signature name="alex"/> и также отобразить элемент
9
Простой XML-документ (3)
•
•
Из XML-документа с помощью объектной модели XML-DOM можно извлечь
данные из любого элемента
<HTML>
<HEAD>
<TITLE>Поиск значений элементов в документов XML</TITLE>
<META http-equiv="content-type" CONTENT="text/html;
CHARSET=Windows-1251">
<XML ID="firstXML" SRC="xml01utf8.xml"></XML>
<SCRIPT LANGUAGE="JavaScript">
function getData(){
xmldoc= document.all("firstXML").XMLDocument;
nodeDoc = xmldoc.documentElement;
nodeGreeting = nodeDoc.firstChild;
outputMessage = nodeGreeting.nodeName+": " +
nodeGreeting.firstChild.nodeValue;
message.innerHTML+=outputMessage+"<br>"; }
</SCRIPT>
</HEAD>
<BODY>
<CENTER>
<H1>Поиск значений элементов в документов XML</H1>
<DIV ID="message"></DIV>
<P><INPUT TYPE="BUTTON" VALUE="Получить Greeting"
ONCLICK="getData()">
</CENTER>
</BODY>
</HTML>
10
Язык разметки MathML
•
•
www.w3.org/Math/
<HTML XMLNS:m="http://www.w3.org/1998/Math/MathML">
<HEAD>
<OBJECT ID=MathPlayer CLASSID="clsid:32F66A20-7614-11D4-BD11-00104BD3F987">
</OBJECT>
<?IMPORT NAMESPACE="m" IMPLEMENTATION="#MathPlayer" ?>
</HEAD>
<BODY>
<p>Уравнение: <m:math> <m:msup><m:mi>x</m:mi><m:mn>2</m:mn></m:msup>
<m:mo>+</m:mo> <m:mn>9</m:mn> <m:mi>x</m:mi> <m:mo>+</m:mo> <m:mn>9</m:mn>
<m:mo>=</m:mo> <m:mn>0</m:mn> </m:math>
</p>
<p>Еще одно уравнение:
<m:math> <m:mrow> <m:mrow> <m:mn>3</m:mn> <m:mo>&InvisibleTimes;</m:mo> <m:msup>
<m:mi>Z</m:mi> <m:mn>2</m:mn> </m:msup> <m:mo>-</m:mo> <m:mrow> <m:mn>6</m:mn>
<m:mo>&InvisibleTimes;</m:mo> <m:mi>Z</m:mi> </m:mrow> <m:mo>+</m:mo>
<m:mn>12</m:mn> </m:mrow> <m:mo>=</m:mo> <m:mn>0</m:mn> </m:mrow>
</m:math>
</p>
</BODY></HTML>
11
HTML+TIME
• <HTML>
<HEAD>
<TITLE>Using HTML+TIME </TITLE>
<STYLE>
.time {behavior: url(#default#time);}
</STYLE>
</HEAD>
<BODY>
<DIV CLASS="time" t:REPEAT="5" t:DUR="10"
t:TIMELINE="par">
<DIV CLASS="time" t:BEGIN="0"
t:DUR="10">Hello</DIV>
<DIV CLASS="time" t:BEGIN="2"
t:DUR="10">there</DIV>
<DIV CLASS="time" t:BEGIN="4"
t:DUR="10">from</DIV>
<DIV CLASS="time" t:BEGIN="6"
t:DUR="10">HTML+TIME.</DIV>
</DIV>
</BODY>
</HTML>
12
XHTML
• <?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>
Web page number one!
</title>
</head>
<body>
<h1>Welcome to XHTML!</h1>
<center>
This is simple text that appears in this page.
<p>Here's a new paragraph!</p>
</center>
</body>
</html>
• Создать с расширением html и посмотреть отображение в разных
браузерах. Убрать закрывающий тег </center> и отобразить в разных
браузерах.
• Проделать тоже самое с файлом с расширением xml.
13
Scalable Vector Graphics
•
•
•
•
•
•
•
•
•
<h1>SVG in Action</h1>
<svg width="15cm" height="15cm">
<desc>Two groups, each of two rectangles</desc>
<rect x="100" y="100" width="100" height="100" fill="red"/>
<rect x="300" y="100" width="100" height="100" fill="red"/>
<circle cx="100" cy="300" r="100" fill="green"/>
<line x1="0" y1="0" x2="200" y2="200"
style="stroke:rgb(255,0,0);stroke-width:2" />
<rect x="300" y="300" width="100" height="100"
style="fill:blue"/>
</svg>
14