Ввод текста — TextInput Краткое описание работы модуля
advertisement

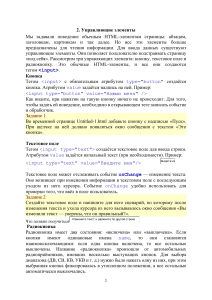
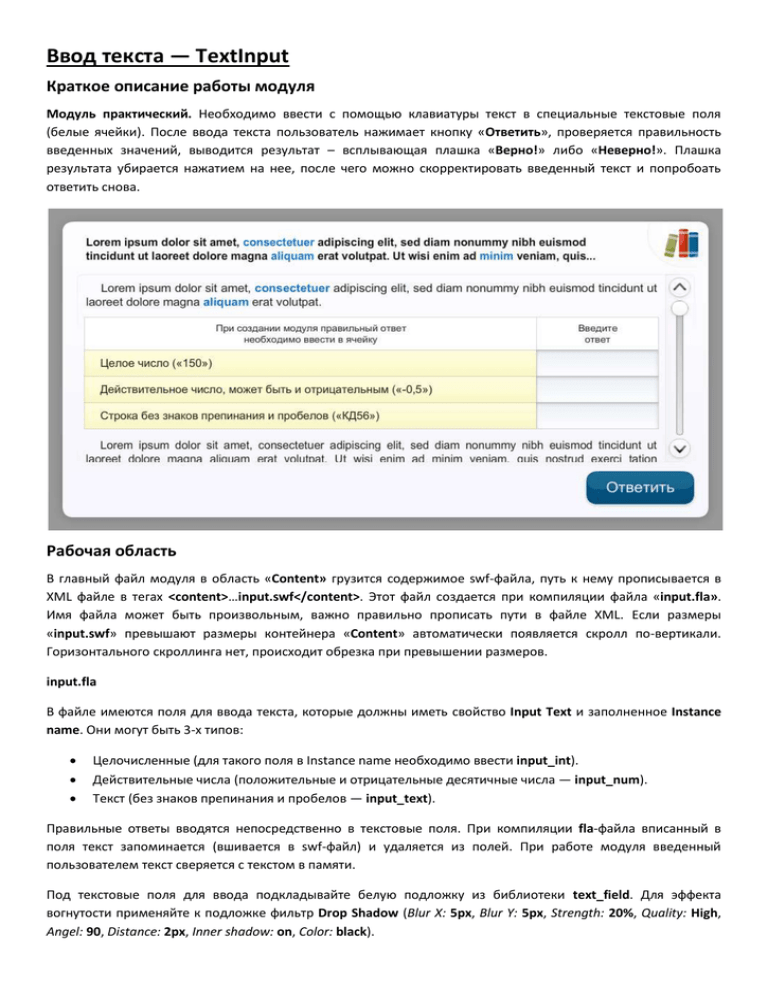
Ввод текста — TextInput Краткое описание работы модуля Модуль практический. Необходимо ввести с помощью клавиатуры текст в специальные текстовые поля (белые ячейки). После ввода текста пользователь нажимает кнопку «Ответить», проверяется правильность введенных значений, выводится результат – всплывающая плашка «Верно!» либо «Неверно!». Плашка результата убирается нажатием на нее, после чего можно скорректировать введенный текст и попробоать ответить снова. Рабочая область В главный файл модуля в область «Content» грузится содержимое swf-файла, путь к нему прописывается в XML файле в тегах <content>…input.swf</content>. Этот файл создается при компиляции файла «input.fla». Имя файла может быть произвольным, важно правильно прописать пути в файле XML. Eсли размеры «input.swf» превышают размеры контейнера «Content» автоматически появляется скролл по-вертикали. Горизонтального скроллинга нет, происходит обрезка при превышении размеров. input.fla В файле имеются поля для ввода текста, которые должны иметь свойство Input Text и заполненное Instance name. Они могут быть 3-х типов: Целочисленные (для такого поля в Instance name необходимо ввести input_int). Действительные числа (положительные и отрицательные десятичные числа — input_num). Текст (без знаков препинания и пробелов — input_text). Правильные ответы вводятся непосредственно в текстовые поля. При компиляции fla-файла вписанный в поля текст запоминается (вшивается в swf-файл) и удаляется из полей. При работе модуля введенный пользователем текст сверяется с текстом в памяти. Под текстовые поля для ввода подкладывайте белую подложку из библиотеки text_field. Для эффекта вогнутости применяйте к подложке фильтр Drop Shadow (Blur X: 5px, Blur Y: 5px, Strength: 20%, Quality: High, Angel: 90, Distance: 2px, Inner shadow: on, Color: black).