Методические рекомендации по работе в WIKI
реклама

Министерство общего и профессионального образования
Свердловской области
государственное бюджетное образовательное учреждение
среднего профессионального образования
Свердловской области
«Северный педагогический колледж»
Методические рекомендации
по созданию электронного портфолио педагога и его размещения
в сети Internet с использованием новых информационных технологий
Разработчик: Коротеева
Надежда Викторовна,
студентка 346 группы
спец. 050146 «Преподавание
в начальных классах»
Серов
2015
1
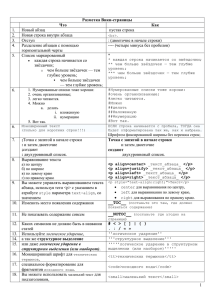
Разметка Вики-страницы
1.
2.
3.
4.
5.
6.
Что
Новый абзац
Новая строка внутри абзаца
Отступ
Разделение абзацев с помощью
горизонтальной черты
Список маркированный
каждая строка начинается со
звёздочки;
o чем больше звёздочек — тем
глубже уровень;
чем больше звёздочек
— тем глубже уровень;
Нумерованные списки тоже хороши:
очень организованные;
легко читаются.
Можно
a. делать
i. вложенную
ii. нумерацию
5. Вот так.
1.
2.
3.
4.
6.
Моноширинный текст
(только для коротких строк!!!)
7.
;Tочка с запятой в начале строки
: и затем двоеточие
;создают
: двухуровневый список.
Выравнивание текста
Как
пустая строка
<br>.
: (двоеточие в начале строки)
---- (четыре минуса без пробелов)
*
* каждая строка начинается со звёздочки;
** чем больше звёздочек — тем глубже
уровень;
*** чем больше звёздочек — тем глубже
уровень;
#Нумерованные списки тоже хороши:
#очень организованные;
#легко читаются.
#Можно
##делать
###вложенную
###нумерацию
#Вот так.
ЕСЛИ строка начинается с пробела, ТОГДА она
будет отформатирована так же, как и набрана.
Шрифтом фиксированной ширины без переноса строк;
8.
9.
10.
Tочка с запятой в начале строки
и затем двоеточие
создают
двухуровневый список.
а) по центру
б) по ширине
в) по левому краю
г) по правому краю
<p
<p
<p
<p
align=center> _текст_абзаца_ </p>
align=justify> _текст_абзаца_ </p>
align=left> _текст_абзаца_ </p>
align=right> _текст_абзаца_ </p>
Вы можете управлять выравниванием текста
абзаца, используя теги <p> с указанием в
атрибуте style параметра text-align, со
значением
Изменить место появления содержания
<p style="text-align:right;">Текст</p>
center для выравнивания по центру,
left для выравнивания по левому краю,
right для выравнивания по правому краю.
__TOC__ (поставьте это там, где должно
появиться содержание)
11.
Не показывать содержание совсем
__NOTOC__ (поставьте где угодно на
странице)
12.
13.
14.
15.
16.
17.
18.
Каких символов не должно быть в названии
статей
Используйте логическое ударение,
а так же структурное выделение
или даже логическое ударение в
структурном выделении (или наоборот).
Моноширинный шрифт для технических
терминов,
специальное форматирование для
фрагментов исходного кода.
Вы можете использовать маленький текст для
подзаголовков,
# < > [ ] | { }
. : / « »
''логическое ударение''
'''структурное выделение'''
'''''логическое ударение в структурном
выделении (или наоборот)'''''
<tt>технических терминов</tt>
<code>исходного кода</code>
<small>маленький текст</small>
2
и большой текст для смыслового
выделения.
Вы можете перечёркивать удалённый
материал
<big>большой</big>
21.
и подчёркивать новый материал.
<u>подчёркивать новый материал</u>
22.
Цветной текст
1) для длинного текста
2) для отдельного слова
1) <span style="color:red">Цветной
текст</span>
2) <font color="0000ff">Teкст, текст</font>
<span style="backgroundcolor:yellow">Фон для одного или
неcкольких слов</span>
<span style="color:red; backgroundcolor:yellow">Можно комбинировать</span>
19.
20.
23.
Фон для одного или неcкольких слов
24.
Можно комбинировать (цветная ячейка и
текст)
25.
Для написания сложных формул,
гарантированно отображающихся в
браузере, используется конструкция:
26.
нижний индекс: x2
27.
верхний индекс: x2
28.
или x²
29.
Если необходимо разместить выражение
содержащее вики-разметку в исходном виде
Комментарий в исходном тексте страницы:
не отображается на странице,
Уменьшение размеров изображения
30.
31.
от 120px до 300px
заданной ширины
32.
33.
<s>перечёркивать удалённый материал</s>
<math> формула </math>.
Пример: <math>\sum_{n=0}^\infty
\frac{x^n}{n!}</math> =>
<math>\sum_{n=0}^\infty \frac{x^n}{n!}</math>
x<sub>2</sub>
x<sup>2</sup>
x&sup2;
<nowiki> выражение </nowiki>
<!-- комментарий -->
[[Изображение:IMGP1634.jpg|thumb|Исландия]]
[[Изображение:IMGP1634.jpg|100px|Исландия]]
Как сделать, чтобы изображение не заходило Нужно в конце раздела добавить:
на следующий раздел
<br clear=all />
Смещение изображения
[[Изображение:IMG_0281.jpg|right|Исландия]]
вправо
по центру
влево
[[Изображение:IMG_0281.jpg|center|Исландия]]
[[Image:Snegnaia.jpg|100px|left|Исландия]]
Для пометки окончания обтекающего
изображение текста используйте
специальный HTML-код
<br clear="both" />
35.
Для вставки нескольких изображений в
статью, применяется специальный
служебный тег <gallery>
<gallery>
Изображение:Example.jpg|Пример
Изображение:Snegnaia.jpg|р.Снежная
Изображение:IMGP1634.jpg|Исландия
</gallery>
36.
Вставка звука, видео, офисных документов
(mp3, avi, wmv, ppt, rtf и т.д.), если это
предусмотрено в данной вики-среде,
Таблицы
34.
37.
Любая таблица в wiki-стиле начинается с фигурной
скобки { с последующей вертикальной чертой | и
заканчивается вертикальной чертой | с закрывающей
фигурной скобкой }. Каждая ячейка строки
начинается вертикальной черточки |, после которой
пишется ее содержание.
38.
39.
Настройка ширины столбцов
Табличная рамка (border =n -меняя значение n,
[[Медиа:ИмяФайла]]
{|
|Ячейка
|Ячейка
||Ячейка
|Ячейка
|}
{|
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
! width="50"
{| border=1
1*1
2*1
1*2
2*2
| Название
3
вы меняете толщину рамки
1)рамку без двойных линий с помощью
аттрибута style="border-collapse:collapse
2) или с помощью аттрибута class="standard".
40.
Для фиксации ширины таблицы
применяется атрибут width
41.
Можно также вставить название таблицы
(|+)
Чтобы сделать записываемую в таблицу
информацию более читабельной, можно
писать ряды в одну строчку (если
записи в них не очень длинные),
отделяя их дополнительной вертикальной
чертой.
42.
Цветная ячейка в таблице
43.
Можно использовать для форматирования
таблицы параметры из HTML разметки,
описание которых мжн найти в документе:
http://css.manual.ru/articles/properties_review
44.
45.
46.
Параметры форматирования размещаются в
первой строке таблицы.
Расстояние между краями ячейки таблицы и ее
содержимым
Расстояние между рамкой таблицы и ее
ячейками
style="описание стилей через точку с запятой"
Некоторые параметры style:
ширина таблицы
цвет фона в таблице
Величину левого отступа можно указывать в
47.
пикселах (px), процентах (%)
Величину правого отступа можно указывать в
пикселах (px), процентах (%)
Цвет рамки
расстояние между ячейками таблицы.
Можно задать размер, цвет и т.п. для отдельной
ячейки, при этом параметр style записывается в
начале ячейки между вертикальными чертами.
48.
Объединение ячеек.
по вертикали (rowspan=n, где «n» — число ячеек,
которые должна объединить данная ячейка)
по горизонтали. (colspan=n)
49.
50.
51.
|Ячейка 1*1
|}
1) {|border="1" style="bordercollapse:collapse"
2) {|class="standard"
{| border=1 width=75%
|Ячейка 1*1
|}
{| border=1 width=75%
|+ Очень длинное-длинное название таблицы
|Ячейка 1*1||Ячейка 2*1||Ячейка 3*1
||Ячейка 2*1||Ячейка 2*2||Ячейка 3*2
||}
|bgcolor=red|Ячейка 2*1
|style="background-color:red"|Ячейка 2, 1
Пример:
{| cellpadding="10" cellspacing="5"
style="width:100%; background-color:
inherit; margin-left: auto; margin-right:
auto"
. . .
|}
cellpadding="10"
cellspacing="5"
width:100%;(можно задать % или пикселях)
background-color:red;
margin-left: auto;
margin-right: auto;
border-color
border-spasing
| style="width:40%; background-color:
#BFEFFF; border: 4px solid #A4D3EE;
vertical-align: top; height: 60px;" |
{| border=1
{| border=1
|Ячейка 1
|Ячейка 1
|rowspan=2 |Ячейка 2,
|colspan=2 |Ячейка
объединяет два ряда
2, объединяет два
таблицы
столбца
|Ячейка 3
|||Ячейка 3
|Ячейка 4
|Ячейка 4
|Ячейка 5
|Ячейка 5
|}
|}
Как вставить для просмотра содержимое
{{:Имя_страницы}}
одной страницы в другую
Как пометить то в шаблоне, что мы не хотим <noinclude> ... </noinclude>
отображать на страницах, куда он вставлен?
Как вставить шаблон так, чтобы его текст
{{subst:Шаблон}}
разворачивался внутри вышей страницы и
его можно было менять, не портя шаблон
4
Создание внутренней ссылки:
В режиме Править выделите словосочетание, которое будет являтся именем статьи и нажмите
кнопку Внутренняя ссылка
на панели инструментов.
Если такая статья уже существует ссылка примет синий цвет, если же вы создаете ссылку на еще не
существующую станицу - ссылка будет красной.
Создание внешней ссылки
Просто пишите полный URL страницы интернет - http:/ /ваш домен/страница
Выделите URL и нажмите кнопку Внешняя ссылка на панели инструментов
5