Создание персонального сайта педагога
advertisement

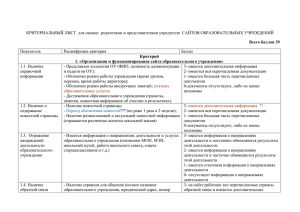
Итоговая аттестационная работы на тему «Создание персонального сайта педагога» (объём работы 10-12 стр.) Содержание курсовой работы: Введение. (актуальность, практическая значимость, новизна) Почему выбрали именно эту тему. В чём её практическая значимость именно для вас. Насколько это тема новая для вас. Раздел 1.Разработка технического задания на создание сайта. См. пример ниже. Раздел 2.Проектирование структуры сайта. 2.1.Общая структура меню сайта в текстовом и графическом виде. См. пример ниже. 2.2.Краткое описание содержания страниц. Раздел 3.Практическая реализация сайта. 3.1.Обоснование выбора платформы. См. пример ниже. 3.2.Презентация сайта (ссылка в сети интернет и 5-6 скриншотов основных страниц). Заключение. То же самое, что во введении, но в форме подведения итогов. Список литературы Пример Технического задания на создание сайта Создание сайта должно начинаться с тщательного планирования всех этапов. Такое планирование начинается с разработки Технического задания на создание сайта. Затем разрабатывается структура сайта, моделируется каждая страница и создаётся сайт. Техническое задание на создание сайта Центра дистанционного обучения Государственного бюджетного образовательного учреждения города Москвы средней общеобразовательной школы «Школы здоровья» №2028 1.Доменное имя сайта. http://cdo2028.anomiir.ru/ 2.Название сайта Краткое название: Сайт Центра дистанционного обучения школы №2028 Полное название: Сайт Центра дистанционного обучения Государственного бюджетного образовательного учреждения города Москвы средней общеобразовательной школы «Школы здоровья» №2028 3.Назначение сайта. (Очень важный пункт. Указать цель создания сайта и задачи, которые он должен решать.) Представление деятельности Центра дистанционного обучения школы №2028: информация о проекте (цели, задачи, этапы, схемы, ход реализации), о партнёрах, о школе 2028, об информационной системе дистанционного обучения с ссылкой на неё, распространение опыта (семинары, круглые столы, конференции), контакты, обратная связь, посещаемость сайта. 4.Язык сайта. Русский 5.Примерная структура сайта, количество страниц, объём и состав графической информации. Приложение 1. 6. Основные ключевые слова, по которым сайт должны находить по запросам в поисковых системах и Интернет - каталогах. Дистанционное обучение Центр дистанционного обучения Школа 2028, Школа №2028 Инклюзивное образование Надомное обучение 7. Навигация сайта. 1. Навигация по сайту должна обеспечиваться за счёт наличия меню согласно структуре сайта. 2. С каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка) на главную страницу сайта. (для setup.ru это не нужно) 3. Сайт должен содержать страницу «Карта сайта», обновляемую автоматически при добавлении новых разделов или страниц. (на setup.ru этого нет) 4. На каждой странице сайта должна располагаться строка из гиперссылок, определяющая полный путь к данной странице. (на setup.ru этого нет) 8. Дисковое пространство для Дисковое пространство – не ограничено. (На setup.ru в базовом пакете 100 Mб) сайта. 9. Дизайн сайта. Здесь описывается местоположение на экране основных модулей сайта: расположение меню (горизонтальное, вертикальное, справа или слева и т.д.), расположение «шапки» (если она нужна), расположение славного модуля для отображения страниц сайта, расположение дополнительных элементов: часов, календаря и др. Лучше всего представить дизайн в графическом виде. 9. Цветовая палитра сайта. Предлагаем разработчику набор цветовых тонов, в которых хотим видеть свой сайт. Можно конкретизировать для разных модулей и разных страниц сайта. 10. Размер, вид шрифта и цвет текста сайта. Размер и вид шрифтов сайта либо задаём заранее (например, Arial, заголовки – 14пт., основной текст – 12 пт.) либо требует представить инструментарий для самостоятельного выбора (на setup.ru эта возможность есть) Все заголовки страниц сайта должны быть выполнены в едином стиле (единый размер и вид шрифта, единый цвет текста). Текстовое содержание страниц сайта должны быть выполнено в едином стиле (единый размер и вид шрифта, единый цвет текста). 11. Дополнительные модули, размещаемые на сайте, и инструменты. (Представлен примерный перечень. На setup.ru в базовом пакете без возможности редактирования html таких возможностей нет, за исключением поиска. Счётчик скрыт внутри движка) 1. Счетчик учета посетителей. 2. Календарь. 3. Часы. 4. Модуль регистрации на сайте. 5. Модуль самое новое на сайте. 6. Поиск на сайте. Место расположения данных модулей и инструментов определятся в общем дизайне. 12. Проведение рекламной кампании по раскрутке сайта. Указываем способы проведения, длительность и масштабы рекламной кампании. (На setup.ru есть возможность бесплатной раскрутки в весьма ограниченном варианте) 13. Реализация блоговой системы сайта (На setup.ru этого нет. Есть на джумле). Отдельный пункт меню сайта «Направления работы» должен состоять из списка направлений работы Центра дистанционного обучения (в соответствии со структурой сайта в Приложении 1). Наименование направления должно представлять собой ссылку на блог, встроенный в общую конструкцию сайта. Каждый блог редактируется отдельно руководителем направления в конструкторе сайта с правами доступа только к данному блогу (руководитель направления не может редактировать другие разделы сайта, кроме своего блога). Доступ к каждому блогу осуществляется под своим логином и паролем. 14. Порядок выбора хостинговой компании, оплаты стоимости услуг хостинга и оплаты стоимости доменного имени. Заказчик задаёт основные параметры хостинга: 1.Платный (стоимость доменного имени + стоимость движка)/бесплатный 2.Объём дискового пространства (см. материалы первого занятия) + указываем кто оплачивает – разработчик или заказчик! 15. Порядок обеспечение процесса сопровождения сайта после момента сдачи заказчику. Исполнитель обязан оказать консультационные услуги по сопровождению сайта. Данные услуги могут быть оказаны в виде 2-3 обучающих семинаров (по согласованию с заказчиком) с представителем заказчика. Цель семинаров – обучить представителя заказчика работе с конструктором сайта: ведение раздела «Новости», добавление новых страниц на сайт, размещение текстовой и графической информации на страницах сайта и др. стандартные действия, традиционно выполняемые администратором сайта по его сопровождению. Даты и время семинаров оговариваются с представителем заказчика отдельно. 16. Порядок сдачи-приемки сайта. 1. Исполнитель представляет заказчику готовый сайт, размещённый в сети Интернет. 2. Исполнитель указывает компанию, предоставляющую хостинг, реквизиты доступа в личный кабинет (логин и пароль) для дальнейшей оплаты заказчиком хостинга самостоятельно. 3. Исполнитель предоставляет заказчику реквизиты доступа к конструктору сайта (в случае, если эти реквизиты отличаются от реквизитов доступа к личному кабинету на сайте хостинговой компании). 17. Сроки и этапы разработки сайта. Срок разработки сайта: с ____________ по ______________ Этапы разработки сайта определяются Календарным планом выполнения работ (можно не делать). Пример структуры сайта педагога Новости – объявления для посетителей сайта, сообщения о последних изменениях на сайте О преподавателе (о себе) Профессиональная деятельность – образование, место работы, должность, личные достижения (звания, награды, победы в конкурсах), достижения учащихся Профессиональные интересы – области интересов и краткая конкретизация Личные интересы – любимые произведения, поэты и писатели, исторические личности, фильмы и др. Педагогический опыт: публикации, материалы докладов, выступлений О предмете Общая информация Списки учебников Дополнительная литература Учащимся Материалы по темам предмета, ссылки на ЦОРы Расписание уроков и дополнительных занятий (элективы, кружки и секции) на учебный год (четверть, триместр) ГИА – график тренировочных работы, график консультаций, полезные материалы, полезные ссылки, положения, сроки экзаменов ЕГЭ – проходной балл в 2013 году, график тренировочных работы, график консультаций, полезные материалы, полезные ссылки, положения, сроки экзаменов Конкурсы и олимпиады – положения, сроки проведения и сроки подачи работ, результаты конкурсов, лучшие работы учащихся (выполнить в виде фотогалереи) Учителям (коллегам) График открытых уроков Полезные советы из личной практики Распространение педагогического опыта – личные методические разработки, пособия, открытые уроки Ссылки Ежедневные ссылки Ссылки для подготовки к ГИА и ЕГЭ Ссылки на ЦОРы Сайты коллег Гостевая книга (или форум) – создаётся на отдельном ресурсе Контакты – адрес электронной почты, логин в программе skype, место работы и рабочий телефон Пример раздела «Обоснование выбора платформы» В качестве хостинга был выбран сервис setup.ru. С его помощью можно создавать качественные и красивые сайты с нуля, даже не обладая специальными навыками. Преимущества setup.ru: — Бесплатный сайт, в 2 клика — Не требуется абсолютно никаких технических знаний — Огромный выбор дизайнов — Домен в зоне .ru — Эффективное продвижение сайта по низкочастотным запросам Пример графического исполнения структуры сайта Пример представления дизайна сайта Список литературы (Во главе списка ставим свои источники): 1. Веб-дизайн. Идеи. Секреты. Советы. Патрик Макнейл. 2012 г. 2. Как спроектировать современный сайт. Чои Вин. 2011 г. 3. Введение в Web-дизайн. А.П. Алексеев. 2008 г. 4. Приёмы верстки Web-страниц. Мержевич В. 2008 г. 5. Создание Web-страниц и Web-сайтов. Самоучитель. В.Н. Печников. 2006 г. 6. Веб-дизайн. Кирсанов Д. 2004 г. 7. Web-дизайн. Тонкости, хитрости и секреты. 2003 г.