Практическая работа3 сss
реклама

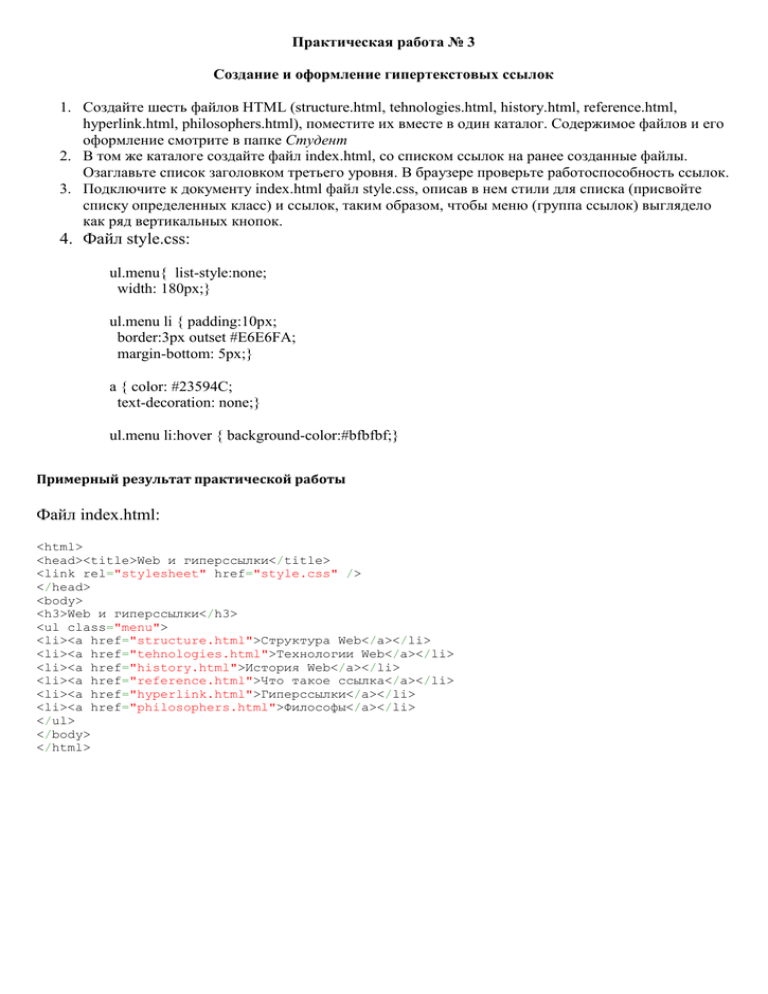
Практическая работа № 3
Создание и оформление гипертекстовых ссылок
1. Создайте шесть файлов HTML (structure.html, tehnologies.html, history.html, reference.html,
hyperlink.html, philosophers.html), поместите их вместе в один каталог. Содержимое файлов и его
оформление смотрите в папке Студент
2. В том же каталоге создайте файл index.html, со списком ссылок на ранее созданные файлы.
Озаглавьте список заголовком третьего уровня. В браузере проверьте работоспособность ссылок.
3. Подключите к документу index.html файл style.css, описав в нем стили для списка (присвойте
списку определенных класс) и ссылок, таким образом, чтобы меню (группа ссылок) выглядело
как ряд вертикальных кнопок.
4. Файл style.css:
ul.menu{ list-style:none;
width: 180px;}
ul.menu li { padding:10px;
border:3px outset #E6E6FA;
margin-bottom: 5px;}
a { color: #23594C;
text-decoration: none;}
ul.menu li:hover { background-color:#bfbfbf;}
Примерный результат практической работы
Файл index.html:
<html>
<head><title>Web и гиперссылки</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h3>Web и гиперссылки</h3>
<ul class="menu">
<li><a href="structure.html">Структура Web</a></li>
<li><a href="tehnologies.html">Технологии Web</a></li>
<li><a href="history.html">История Web</a></li>
<li><a href="reference.html">Что такое ссылка</a></li>
<li><a href="hyperlink.html">Гиперссылки</a></li>
<li><a href="philosophers.html">Философы</a></li>
</ul>
</body>
</html>