лекцию - WordPress.com
реклама

Урок 9. Группирование элементов. Поля и отступы. Рамки. Размеры
элементов. Всплывающие элементы
Группирование элементов с помощью class
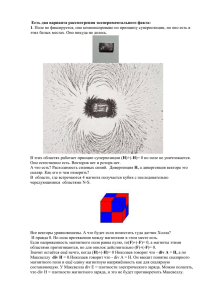
Предположим, у нас есть два списка ссылок сортов винограда - для белого и
для красного вина. HTML-код может быть таким:
<p>Виноград для белого вина:</p>
<ul>
<li><a href="/ri.htm">Рислинг</a></li>
<li><a href="/ch.htm">Шардонэ</a></li>
<li><a href="/pb.htm">Пино Блан</a></li>
</ul>
<p>Виноград для красного вина:</p>
<ul>
<li><a href="/cs.htm">Кабернэ Совиньон</a></li>
<li><a href="/me.htm">Мерло</a></li>
<li><a href="/pn.htm">Пино Нуар</a></li>
</ul>
Далее, мы хотим, чтобы ссылки на белое вино были жёлтого цвета, на красное
вино - красного, а остальные ссылки на этой же странице оставались синими.
Для достижения этой цели мы разделим ссылки на две категории с помощью
присвоения класса каждой ссылке атрибутом class.
Попробуем установить классы для предыдущего примера:
<p>Виноград для белого вина:</p>
<ul>
<li><a href="/ri.htm" class="whitewine">Рислинг</a></li>
<li><a href="/ch.htm" class="whitewine">Шардонэ</a></li>
<li><a href="/pb.htm" class="whitewine">Пино Блан</a></li>
</ul>
<p>Виноград для красного вина:</p>
<ul>
<li><a href="/cs.htm" class="redwine">Кабернэ Совиньон</a></li>
<li><a href="/me.htm" class="redwine">Мерло</a></li>
<li><a href="/pn.htm" class="redwine">Пино Нуар</a></li>
</ul>
Далее мы можем определить специальные свойства для ссылок whitewine и
redwine, соответственно.
a{
color:blue;
}
a.whitewine{
color:#FFA500;
}
a.redwine{
color:#FF0000;
}
Как показано в примере, вы можете определять свойства для элементов,
принадлежащих к определённому классу, с помощью .имя_класса в таблице
стилей документа.
Идентификация элемента с помощью id
Помимо
группирования
элементов
вам
может
понадобиться
идентифицировать один уникальный элемент. Это можно реализовать с
помощью атрибута id.
Особенность id в том, что в документе не может быть более одного элемента
с данным конкретным id. Каждый id должен быть уникальным. В других
случаях используйте атрибут class. Теперь взглянем на пример использования
id:
<h1>Глава 1</h1>
...
<h2>Глава 1.1</h2>
..
<h2>Глава 1.2</h2>
...
<h1>Глава 2</h1>
..
<h2>Глава 2.1</h2>
..
<h3>Глава 2.1.2</h3>
...
Это могут быть заголовки документа, разделённого на главы или параграфы.
Естественным будет назначить id каждой главе:
<h1 id="c1">Глава 1</h1>
..
<h2 id="c1-1">Глава 1.1</h2>
...
<h2 id="c1-2">Глава 1.2</h2>
..
<h1 id="c2">Глава 2</h1>
...
<h2 id="c2-1">Глава 2.1</h2>
..
<h3 id="c2-1-2">Глава 2.1.2</h3>
Пусть у нас Глава 1 должна быть выделена красным цветом, а Глава 2 синим.
Это делается в соответствии с CSS:
#c1{
color:Red;
}
#c2{
color:Blue;
}
Как показано в предыдущем примере, вы можете определять свойства
конкретного элемента с помощью #id в таблице стилей документа.
Элементы <span> и <div> используются для структурирования документа,
часто совместно с атрибутами class и id.
Группирование с помощью <span>
Элемент <span> можно назвать нейтральным элементом, который ничего не
добавляет к содержимому документа. Но, в сочетании с CSS, <span> может
использоваться для визуальных эффектов применимо к отдельным блокам
текста.
Пример - цитата из Бенджамина Франклина:
<p>Кто рано ложится и рано встаёт,
тот будет здоровым, богатым и умным</p>
Скажем, мы хотим, чтобы Mr. Franklin увидел все преимущества
бодрствования выделенные зелёным цветом. Для этого мы можем отметить
эти преимущества с помощью <span>. Каждому блоку spanclass, который
затем можно определить в нашей таблице стилей:
В HTML:
<p>Кто рано ложится и рано встаёт,
тот будет <span>здоровым</span>,
<span>богатым</span>
и <span>умным</span>.</p>
В CSS:
span{
color:#21B50B;
}
Разумеется, вы можете также использовать id для определения стиля <span>элементов. Не забывайте только, что вы должны установить уникальный id
каждому из трёх <span>-элементов, как мы говорили в прошлом уроке.
Группирование с помощью <div>
В то время как <span> используется в элементах уровня блока, как в
предыдущем примере, <div> применяется для группирования одного или
более блок-элементов.
Кроме этого отличия, группирование с помощью <div> работает более или
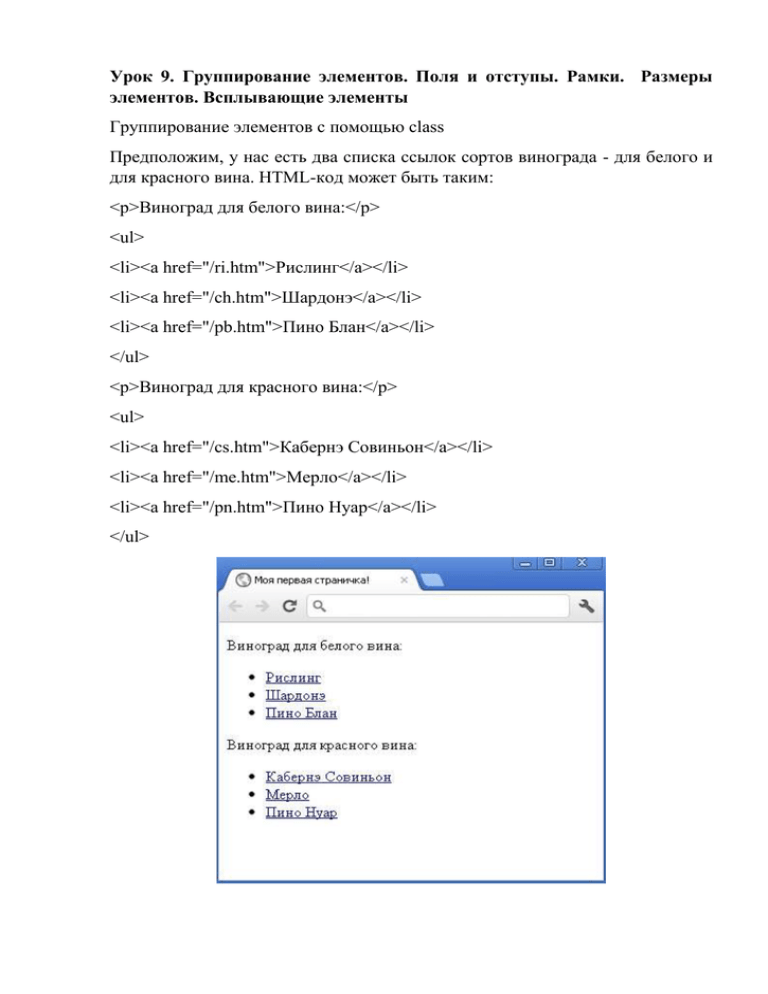
менее аналогично. Посмотрим на пример - два списка президентов США,
сгруппированных по их политической принадлежности:
<div id="democrats">
<ul>
<li>Франклин Д. Рузвельт</li>
<li>Гарри Трумэн</li>
<li>Джон Ф. Кеннеди</li>
<li>Линдон Б. Джонсон</li>
<li>Джимми Картер</li>
<li>Билл Клинтон</li>
</ul>
</div>
<div id="republicans">
<ul>
<li>Дуайт Д. Эйзенхауэр</li>
<li>Ричард Никсон</li>
<li>Джэралд Форд</li>
<li>Рональд Рейган</li>
<li>Джордж Буш</li>
<li>Джордж У. Буш</li>
</ul>
</div>
В нашей таблице стилей мы можем использовать такое же группирование, как
и раньше:
#democrats{
background:LightSkyBlue;
}
#republicans{
background:Pink;
}
В этих примерах мы использовали<div> и <span> для определения очень
простых вещей - цвета текста и фона.
Боксовая модель в CSS описывает боксы, генерируемые для HTML-элементов.
Боксовая модель также имеет детальные опции для определения полей, рамок,
заполнения и содержимого каждого элемента. На диаграмме далее показано,
как построена боксовая модель:
Боксовая модель в CSS
Эта иллюстрация может показаться слишком научной, поэтому попытаемся
использовать эту модель на конкретном примере с заголовком и текстом.
HTML нашего примера таков:
<h1>Article 1:</h1>
<p>All human beings are born free
и equal in dignity и rights.
They are endowed with reason и conscience
и should act towards one another in a
spirit of brotherhood</p>
Добавив цвет и информацию шрифта этот пример можно представить так:
В этом примере - два элемента: <h1> и <p>. Боксовая модель этих элементов
выглядит так:
Хотя это может показаться немного сложным, тем не менее, видно, что
каждый HTML-элемент окружён боксом. Боксом, который можно настроить с
помощью CSS.
Установим поля элемента
У элемента есть четыре стороны: right, left, top и bottom. Поля margin это
расстояние от каждой стороны с до соседних элементов (или краёв документа).
В качестве первого примера мы разберёмся, как определить поля самого
документа, т. е. элемента <body>. На иллюстрации показано, какие поля нам
нужны.
CSS-код для этого примера выглядит так:
body{
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
Или вы можете написать более элегантно:
body {
margin: 100px 40px 10px 70px;
}
Вы можете установить поля примерно таким же образом почти для любого
элемента. Например, мы можем определить поля для всех параграфов <p>:
body {
margin: 100px 40px 10px 70px;
}
p{
margin: 5px 50px 5px 50px;
}
Установим заполнение элемента
Заполнение не влияет на расстояние элемента до других элементов, а лишь
определяет внутреннее расстояние между рамкой и содержимым элемента.
Использование заполнения (padding) можно показать на простом примере, где
все заголовки имеют цветной фон:
h1{
background: yellow;
}
h2 {
background: orange;
}
Определяя заполнение для заголовков, вы устанавливаете величину поля
вокруг текста каждого заголовка:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left: 120px;
}
Рамки
Толщина рамки [border-width]
Толщина рамки определяется свойством border-width, которое может иметь
значения thin, medium и thick, или числовое значение в пикселах. На рисунке
показана эта система:
Свойство border-color определяет цвет рамки. Значения - нормальные значения
цвета, например: "#123456", "rgb(123,123,123)" или "yellow" .
Типы рамок [border-style]
Существуют различные типы рамок. Ниже показаны восемь типов рамки и их
интерпретация в Google Chrome. Все примеры показаны цветом "gold" и
толщиной "thick", но могут, естественно, выводиться другим цветом и
толщиной.
Значения none или hidden могут использоваться, если вы не хотите отображать
рамку.
Примеры определения рамок
Три рассмотренных выше свойства можно объединить в каждом элементе и,
соответственно, устанавливать разные рамки. Для иллюстрации взглянем на
документ, где определены разные рамки для <h1>, <h2>, <ul> и <p>. Результат,
может быть, не производит впечатления, но он демонстрирует некоторые
возможности:
h1{
border-width:thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p{
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Можно также установить специальные свойства для верхнего, нижнего,
правого и левого края рамки. Вот как это делается:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Сокращённая запись [border]
Как и для многих других свойств, вы можете объединить несколько свойств в
одно, используя слово border. Пример:
p{
border-width: 1px;
border-style: solid;
border-color: blue;
}
можно объединить в:
p{
border: 1px solid blue;
Высота и ширина
Установка ширины [width]
Свойством width вы можете определять ширину элемента.
В примере показан бокс для ввода текста:
div.box{
width: 300px;
border: 1px solid black;
background:Turquoise;
}
Установка высоты [height]
Обратите внимание, как, в предыдущем примере, высота бокса
устанавливается содержимым этого бокса. Высоту элемента можно
определить свойством height. В качестве примера попытаемся создать бокс
высотой 500px:
div.box{
height: 300px;
width: 250px;
border: 1px solid black;
background: Turquoise;
}
Всплывающие элементы
Элемент может "всплывать" вправо или влево с помощью свойства float. То
есть бокс с его содержимым может всплывать вправо или влево в окне
документа (или содержащего бокса). Это было рассмотрено в предыдущих
уроках.
Принципы показаны на рисунке:
Если мы, например, хотим, чтобы текст окружал рисунок, то результат должен
быть таким:
Как это сделать?
HTML-код для этого примера:
<div id="picture">
<img src="/butterfly.jpg" alt="butterfly">
</div>
<p>Praesent auctor erat at lorem convallis sit amet rhoncus orci convallis.
In hac habitasse platea dictumst... </p>
Чтобы рисунок всплывал влево, а текст окружал его, вы должны определить
ширину бокса, окружающего рисунок, и установить в свойстве float значение
left:
#picture{
float:left;
width: 300px;
}
Ещё пример: колонки
Поплавки /Floats можно использовать для вывода колонок в документе. Для
этого вы должны просто определить необходимые колонки в HTML-коде
тэгами <div> таким образом:
<div id="column1">
<p>Praesent auctor erat at lorem convallis sit...</p>
</div>
<div id="column2">
<p>Morbi consequat egestas quam tincidunt porttitor...</p>
</div>
<div id="column3">
<p>Donec quis arcu id nulla ullamcorper laoreet ut ut dui...</p>
</div>
Теперь необходимую ширину колонок установим, например, 33%, а затем
установим всплывание каждой влево в свойстве float:
#column1{
float:left;
width: 33%;
}
#column2{
float:left;
width: 33%;
}
#column3{
float:left;
width: 33%;
}
float может иметь значения left, right или none.
Свойство clear
Свойство clear управляет поведением последовательностью всплывающих
элементов документа.
По умолчанию последовательные элементы смещаются вверх, заполняя
доступное пространство, которое освобождается, если бокс всплывает в
сторону. Посмотрите на предыдущий пример, где текст автоматически
смещается вверх вдоль изображения бабочки.
Свойство clear может иметь значения left, right, both или none. Принцип таков,
что если clear, например, имеет для бокса значение both, то верхний край рамки
этого бокса всегда будет находиться под нижним краем поля возможных
всплывающих сверху боксов.
<div id="picture">
<img src="/butterfly.jpg" alt="butterfly">
</div>
<h1>Butterfly</h1>
<p class="floatstop">Praesent auctor erat at lorem convallis sit amet rhoncus orci
convallis.
In hac habitasse platea dictumst...</p>
Чтобы не дать тексту всплывать вверх перед рисунком, мы можем добавить
такой код CSS:
#picture{
float:left;
width: 350px;
}
.floatstop{
clear:both;
}