Творческая работа. Выполнение и защита творческих работ
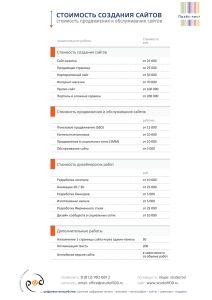
реклама

Уважаемые учителя! При создании данной программы использовались наработки многих моих коллег. К сожалению, у меня нет возможности дать ссылки на эти опорные материалы (многое, найденное в сети интернет, послужило источником для разработки данной программы). Так что если вы увидите здесь фрагменты своей работы – спасибо вам большое за то, что делитесь опытом и знаниями. Кружок «Web-технологии» Введение Одна из задач профильной школы — содействовать воспитанию нового поколения, отвечающего по своему уровню развития и образу жизни условиям информационного общества. Для этого учащимся предлагается осваивать способы работы с информационными потоками — искать необходимую информацию, анализировать ее, выявлять в ней факты и проблемы, самостоятельно ставить задачи, структурировать и преобразовывать информацию в текстовую и мультимедийную форму, использовать ее для решения учебных и жизненных задач. Умение представлять информацию в виде, удобном для восприятия и использования другими людьми, — одно из условий образовательной компетентности ученика. Веб-сайт — наиболее популярное и доступное средство представления текстовой, графической и иной информации в сети Интернет. Пояснительная записка Курс расчитан на 70 часов и может быть предложен учащимся 8 и 9 классов. Предусмотрен резерв – 7 часов (10%). Работа в кружке позволяет учащимся более полно выявить свои способности в изучаемой области знаний, создать предпосылки по применению освоенных способов веб-строительства в других учебных курсах, подготовить себя к осознанному выбору Интернет-профессий, предусматривающих веб-мастеринг. Работа с учащимися включает в себя практическое освоение техники создания веб-страниц, тематических сайтов, веб-квестов, информационно-справочных и иных сайтов. Его задачей является также подготовка школьников к осознанному выбору Интернет-профессий, предусматривающих веб-мастеринг. Цель курса: научить учащихся ориентироваться и продуктивно действовать в информационном Интернет-пространстве, используя для достижения своих целей создаваемые веб-ресурсы. Задачи курса: познакомить с видами веб-сайтов, их функциональными, структурными и технологическими особенностями; сформировать навыки элементарного проектирования, конструирования, размещения и сопровождения веб-сайта; дать первичные навыки HTML, CSS; познакомить с основами веб-дизайна; сформировать навыки работы в коллективе с комплексными веб-проектами; создать и разместить в сети Интернета собственный веб-сайт по выбранной тематике. Рекомендуемые формы и метода проведения занятий Основная методическая установка — обучение школьников навыкам самостоятельной индивидуальной и групповой работы по практическому конструированию сайтов. Индивидуальное освоение ключевых способов деятельности происходит на основе системы заданий и алгоритмических предписаний. Большинство заданий выполняется с помощью персонального компьютера и необходимых программных средств. Кроме индивидуальной, применяется и групповая работа. В задачи учителя входит условий для реализации ведущей подростковой деятельности — авторского выраженного в проектных формах работы. На определенных этапах обучения объединяются в группы, т.е. используется проектный метод обучения. Выполнение завершается публичной защитой результатов и рефлексией. создание действия, учащиеся проектов Отбор методов обучения обусловлен необходимостью формирования информационной и коммуникативной компетентностей учащихся. Решение данной задачи обеспечено наличием в программе работы следующих элементов данных компетенций: социально-практическая значимость компетенции (для чего необходимо уметь создавать, размещать и поддерживать сайты); личностная значимость компетенции (зачем ученику необходимо быть компетентным в области сайтостроительства); перечень реальных объектов действительности, относящихся к данным компетенциям (веб-страница, сайт, компьютер, компьютерная программа, Интернет и др.); знания, умения и навыки, относящиеся к данным объектам; способы деятельности по отношению к данным объектам; минимально необходимый опыт деятельности ученика в сфере данной компетенции; индикаторы — учебные и контрольно-оценочные задания по определению уровня компетентности ученика. Основной тип занятий — практическая работа. Большинство заданий выполняется с помощью персонального компьютера и необходимых программных средств. Доступ в Интернет желателен, но не обязателен. Многие работы ученики могут осуществлять без подключения к сети. Единицей учебного процесса является блок уроков. Каждый такой блок охватывает изучение отдельной информационной технологии или ее части. Каждая тема начинается с постановки задачи — характеристики образовательного продукта, который предстоит создать ученикам. С этой целью учитель проводит веб-экскурсию, мультимедийную презентацию, комментированный обзор сайтов или демонстрацию слайдов. Изучение нового материала носит сопровождающий характер. Ученики изучают его с целью создания запланированного продукта — графического файла, эскиза веб-страницы, элемента сайта и т.п. Далее проводится тренинг по отработке умений выполнять технические задачи, соответствующие минимальному уровню планируемых результатов обучения. Тренинг переходит в комплексную творческую работу по созданию учениками определенного образовательного продукта, например веб-сайта. Регулярное повторение способствует закреплению изученного материала. Возвращение к ранее изученным темам и использование их при изучении новых тем способствуют устранению весьма распространенного недостатка — формализма в знаниях учащихся — и формируют научное мировоззрение учеников. Индивидуальная учебная деятельность сочетается с проектными формами работы по созданию сайта. Выполнение проектов завершается их защитой и рефлексивной оценкой. В итоге изучения курса web-технологий учащиеся должны знать: принципы и структуру устройства “Всемирной паутины”, формы представления и управления информацией в сети Интернета; умеют найти, сохранить и систематизировать необходимую информацию из сети с помощью имеющихся технологий и программного обеспечения; умеют спроектировать, изготовить и разместить в сети веб-сайт объемом 5—10 страниц на заданную тему; владеют способами работы с изученными программами; умеют передавать информацию в сеть Интернета с помощью протокола FTP, специальных программ, веб-форм; знают и умеют применять при создании веб-страницы основные принципы вебдизайна; владеют необходимыми способами проектирования, создания, размещения и обновления веб-сайта; знают виды веб-сайтов, способны произвести анализ и сформулировать собственную позицию по отношению к их структуре, содержанию, дизайну и функциональности; владеют приемами организации и самоорганизации работы по изготовлению сайта; имеют положительный опыт коллективного сотрудничества при конструировании сложных веб-сайтов; имеют опыт коллективной разработки и публичной защиты созданного сайта; способны осуществлять рефлексивную деятельность, оценивать свои результаты, корректировать дальнейшую деятельность по сайтостроительству. Содержание Введение (1 ч.) Краткий экскурс во времена возникновения всемирной паутины. Первые сайты, понятие «академического» дизайна. Статистика современной распространённости доступа в Интернет по различным категориям аудитории (географическим, гендерным, возрастным и т.д.). Моя веб-страничка (8 ч.) Техническая часть Теги HTML. Структура веб-страницы. Заголовок документа. Тело документа. Атрибуты тегов Цвет фона. Изображение как фон. Цвет текста. Цвета, размер и форма шрифта. Теги форматирования текста. Взаимодействие тегов. Текстовые блоки. Заголовки. Абзацы. Перевод строки. Разделительная линия. Творческая работа. Тема “Самопрезентация”. Творческая работа. Тема “Самопрезентация”. Самооценка. Рефлексия. Графика (6 ч.) Рисунки и фотографии в сети Интернет. Параметры графического файла. Форматы графических файлов. Растровые форматы: JPEG, GIF, PNG. Достоинства и недостатки растрового формата. Векторные форматы: достоинства и недостатки. Графические редакторы. Как создать графический файл для веб-страницы. Прозрачная графика. Связывание графического файла с HTML-документом. Изображения в HTML-документе. Творческая работа. Тема “Сделай красиво!” Самооценка. Рефлексия. Гипертекстовый документ (8 ч.) Способы организации гипертекстовых документов. Разработка сценария гипертекстового документа, состоящего из нескольких файлов. Гипертекстовые ссылки. Абсолютные и относительные адреса. Задание цвета ссылок на веб-странице. Задание цвета отдельных ссылок. Цвет и наличие рамок у изображений-ссылок . Ссылка на адрес электронной почты. Творческая работа. Тема “Выполнение и защита небольшого проекта” (сайт “Мой класс”, “Наш фэн-клуб” и т.п.). Самооценка. Рефлексия. Виды сайтов (6 ч.) Виды сайтов, их назначение. Способы управления вниманием посетителей. Способы организации информации. Полнота информации и её обновление. Графический и технический дизайн. Навигация. Скорость загрузки страниц и определяющие факторы. Интерактивность сайта. Интернет-технологии. Исследование действующих сайтов. Критерии оценки сайтов. Творческая работа. Самооценка. Рефлексия. Основы HTML (8 ч.) Табличная вёрстка: ячейки и объединение ячеек. Вложенные таблицы. Цвета фона для таблиц. Формы. Блочная вёрстка: понятие блочных элементов. Понятие наследования в блочных элементах. Обтекание блоков. Способы очистки float-потоков. Основы веб-дизайна (8 ч.) Логотип. Фирменный стиль. Цветовая гамма. Макет дизайна. Верстка и оптимизация веб-страниц. Информационное наполнение сайта (контент). Заголовки. Текст. Привлечение внимания. Соответствие содержанию. Термины. Конкретность. Простота. Краткость. Логичность изложения. Орфография. Расположение элементов на сайте. Творческая работа. Выполнение и защита творческих работ «Макет главной страницы сайта на заданную тематику». Размещение, “раскрутка” и поддержка сайта в сети (2 ч.) Хостинг. Регистрация сайта в поисковых системах. Продвижение: SEO, SMM, контекст, баннерная реклама. Проектирование сайта (2 ч.) Понятия и технологии создания проекта сайта (WierFrame). Практическая работа «Создаём прототип главной интерфейса главной страницы сайта на заданную тематику». Проектная работа (14 ч.) Выбор темы творческого проекта — сайта. Техническое задание. Создание творческих групп по созданию сайтов. Распределение ролей в коллективах. Коллективная деятельность. Прототипирование сайта. Коллективная оценка и бета-тестирование созданных графических прототипов. Создание дизайн-макета главной и типовой внутренней страниц будущего сайта. Выбор CMS. Изучение её особенностей. Вёрстка готового макета под выбранную систему управления. Тестирование сайта в «песочнице». Заполнение контентом. Размещение готового продукта на продакшен сервере. Подведение итогов проделанной работы. Календарно-тематическое планирование. Web-технологии. № № Содержание Введение (1 ч.) 1 1 История появления и повсеместного распространения всемирной паутины . Моя веб-страничка (8 ч.) 2 1 Техническая часть Теги HTML. 3 2 Структура веб-страницы. Заголовок документа. Тело документа. Атрибуты тегов Цвет фона. Изображение как фон. 4 3 Цвет текста. Цвета, размер и форма шрифта. 5 4 Теги форматирования текста. 6 5 Взаимодействие тегов. Текстовые блоки. Заголовки. Абзацы. 7 6 Перевод строки. Разделительная линия. 8 7 Творческая работа. Тема “Самопрезентация”. 9 8 Творческая работа. Тема “Самопрезентация”. Самооценка. Рефлексия. Графика (6 ч.) 10 1 Рисунки и фотографии в сети Интернет. Параметры графического файла. Форматы графических файлов. 11 2 Растровые форматы: JPEG, GIF, PNG. Достоинства и недостатки растрового формата. Векторные форматы: достоинства и недостатки. 12 3 Графические редакторы. Как создать графический файл для вебстраницы. Прозрачная графика. 13 4 Связывание графического файла с HTML-документом. Изображения в HTML-документе. 14 5 Творческая работа. Тема “Сделай красиво!” 15 6 Творческая работа. Тема “Сделай красиво!” Самооценка. Рефлексия. Гипертекстовый документ (8 ч.) 16 1 Способы организации гипертекстовых документов. Разработка сценария гипертекстового документа, состоящего из нескольких файлов. 17 2 Гипертекстовые ссылки. Текстовые ссылки. Изображения-ссылки. 18 3 Абсолютные адреса. Относительные адреса. 19 4 Задание цвета ссылок на веб-странице. Задание цвета отдельных ссылок. Цвет и наличие рамок у изображений-ссылок . Ссылка на адрес электронной почты. 20 5 Творческая работа. Тема “Выполнение и защита небольшого проекта” (сайт “Мой класс”, “Наш фэн-клуб” и т.п.) 21 6 Творческая работа. Тема “Выполнение и защита небольшого проекта” (сайт “Мой класс”, “Наш фэн-клуб” и т.п.) 22 7 Творческая работа. Тема “Выполнение и защита небольшого проекта” (сайт “Мой класс”, “Наш фэн-клуб” и т.п.) 23 8 Творческая работа. Тема “Выполнение и защита небольшого проекта” (сайт “Мой класс”, “Наш фэн-клуб” и т.п.). Самооценка. Рефлексия. Виды сайтов (6 ч.) Примечания 24 1 25 2 26 3 27 4 28 5 29 6 30 31 32 33 34 35 36 37 1 2 3 4 5 6 7 8 38 1 39 2 40 3 41 4 42 5 43 6 44 7 45 8 46 1 47 2 48 1 49 2 50 1 51 2 52 3 53 4 54 5 55 6 56 7 Виды сайтов, их назначение. Способы управления вниманием посетителей. Способы организации информации. Полнота информации и ее обновление. Графический и технический дизайн. Навигация. Скорость загрузки страниц и определяющие факторы. Интерактивность сайта. Интернет-технологии. Исследование действующих сайтов. Критерии оценки сайтов. Творческая работа – аудит выбранного сайта. Творческая работа – аудит выбранного сайта. Самооценка. Рефлексия. Основы HTML (8 ч.) Таблицы. Объединение ячеек. Вложенные таблицы Цвета фона для таблиц. Формы. Понятие блочных элементов. Блочная врстка. Понятие наследования в блочных элементах. Обтекание блоков. Способы очистки float-потоков. Основы веб-дизайна (8 ч.) Логотип. Фирменный стиль. Цветовая гамма. Макет дизайна. Верстка и оптимизация веб-страниц. Информационное наполнение сайта (контент). Заголовки. Текст. Привлечение внимания. Соответствие содержанию. Термины. Конкретность. Простота. Краткость. Логичность изложения. Орфография. Расположение элементов на сайте. Творческая работа. Выполнение и защита творческих работ «Макет главной страницы сайта на заданную тематику». Творческая работа. Выполнение и защита творческих работ «Макет главной страницы сайта на заданную тематику». Творческая работа. Выполнение и защита творческих работ «Макет главной страницы сайта на заданную тематику». Размещение, “раскрутка” и поддержка сайта в сети (2 ч.) Хостинг. Регистрация сайта в поисковых системах. Продвижение: SEO, SMM, контекст, банерная реклама. Проектирование сайта (2 ч.) Понятия и технологии создания проекта сайта (WierFrame). Практическая работа «Создаём прототип главной интерфейса главной страницы сайта на заданную тематику». Проектная работа (14 ч.) Выбор темы творческого проекта — сайта. Техническое задание. Создание творческих групп по созданию сайтов. Распределение ролей в коллективах. Коллективная деятельность. Прототипирование сайта. Коллективная оценка и бета-тестирование созданных графических прототипов. Создание дизайн-макета главной страницы будущего сайта. Создание дизайн-макета типовой внутренней страницы будущего сайта. Создание дизайн-макета типовой внутренней страницы будущего сайта. 57 58 59 60 61 62 63 8 9 10 11 12 13 14 64 65 66 67 68 69 70 1 2 3 4 5 6 7 Выбор CMS. Изучение её особенностей. Выбор CMS. Изучение её особенностей. Вёрстка готового макета под выбранную систему управления. Вёрстка готового макета под выбранную систему управления. Тестирование сайта в «песочнице». Заполнение контентом. Размещение готового продукта на продакшен сервере. Подведение итогов проделанной работы. Резерв Резерв Резерв Резерв Резерв Резерв Резерв Резерв Рекомендуемые темы резерва: 1. 2. 3. 4. Необходимый и достаточный набор По для комфортной web-разработки. Использование основных понятий Usability при проектировании веб-интерфейсов. Экскурс в мир професссий, задействованных при создании веб-ресурсов. Что такое старт-ап и почему сегодня они столь популярны. Ожидаемые результаты В итоге изучения курса по выбору у учащихся будут сформированы: систематические знания по технологиям проектирования и создания веб-сайтов; прикладные навыки в сфере веб-технологий; будет реализован практический опыт по созданию веб-ресурсов. Рекомендованная литература 1. Moran, Mike. Search Engine Marketing, Inc.: Driving Search Traffic to Your Company's Web Site (3rd Edition) / Mike Moran, Bill Hunt. - IBM Press. - 3 edition 2014. – 672 p. 2. Айзенберг, Брайан и Джеффри. Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайта : пер. с англ.: Марина Иутина, изд. «Бизнес XXI века», 2011. – 304 с. 3. Ашманов, И. Оптимизация и продвижение сайтов в поисковых системах / И. Ашманов, А. Иванов, изд. «Питер», 2009. – 400 с. 4. Интернет и социальные сети: статистика и тренды [Электронный ресурс] // Азбука безопасности – http://azbez.com/node/1897 5. Исследование компании PwC «Всемирный обзор индустрии развлечений и СМИ: прогноз на 2013-2017 годы». [Электронный ресурс] // Сайт компании PwC – http://www.pwc.ru/en_RU/ru/entertainment-media/publications/assets/entertainmentmediaoutlook-2013-rus.pdf 6. Исследование компании PwC «Ежегодный опрос покупателей интернет-магазинов из различных стран, проведенный PwC, опровергает расхожие представления о поведении потребителей», 02.2013 [Электронный ресурс] // Сайт компании PwC – http://www.pwc.ru/en_RU/ru/retail-consumer/publications/assets/e-multichannel-retailingreport-rus.pdf 7. Круг, Стив. Как сделать сайт удобным. Юзабилити по методу Стива Круга : пер. с англ.: Владимир Шрага, изд. «Питер», 2010. – 208 с. 8. Техническое задание на сайт, 02.2012, [Электронный ресурс] // Habrahabr.ru – http://habrahabr.ru/post/138749/ 9. Томпсон,Винс. Менеджмент. Справочник по вдохновению: пер. с англ.: Л. Рябцева, изд. «Бизнес XXI века», 2009. – 256 с. 10. Яковлев, Алексей. Веб-аналитика. Основы, секреты, трюки / А. Яковлев, А. Довжиков, изд. «БХВ-Петербург», 2010. – 266с. 11. Яковлев, Алексей. Контекстная реклама: основы, секреты, трюки / Алексей Яковлев, Александр Чупрун, изд. «БХВ-Петербург», 2009. – 304с.