Структура сайта.
реклама

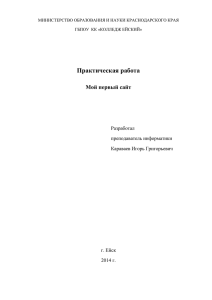
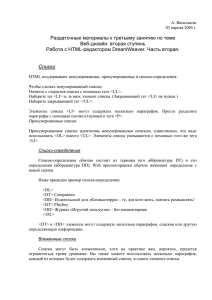
Платформа QWEB позволяет в значительной мере автоматизировать процесс создания сайта. Одним из ключевых моментом является использование в процессе создания готовых HTML-шаблонов. Этот пункт не является обязательным, но позволяет многократно сократить затраты времени и сил на получение конечного продукта. Рассмотрим процесс и структуру построения сайта, чтобы наглядно оценить, какую роль играют использование готовых шаблонов и QWEB. Структура сайта. Для построения интернет-сайта используются несколько различных технологий. На Схеме 1 изображены типовые инструменты, используемые для создания сайта: HTML CSS Серверный язык Webпрограммирования Клиентский язык Webпрограммирования PHP JavaScript Схема 1. Технологии, используемые для создания сайта. А теперь подробнее. Как показано на схеме, костяком любого сайта является HTML. Язык разметки гипертекста (HyperText Markup Language – сокращенно HTML) – это стандартное средство разметки документов во Всемирной паутине. Большинство web-страниц содержат описание страницы на языке HTML. Иными словами, создается документ, который наполняется контентом (содержимым), к примеру текстом, изображениями, аудио- и видеоматериалами. Контент обрабатывается средствами HTML: происходит разделение на табличные и блочные элементы, следующее за этим форматирование, добавляются ссылки и проч. В качестве результата работы получается документ (web-страница) с расширением .html. Для отображения этих документов используются специальные программы, называемые web-браузерами (далее – браузер). Язык HTML интерпретируется браузерами, полученное в результате интерпретации форматированное содержимое отображается на экране компьютера или мобильного устройства. Одних только средств HTML недостаточно для создания полноценной webстраницы. Такая страница будет представлять собой нагромождение текста, ее содержание будет статичным и блеклым. Инструментом «графического форматирования» является CSS. Каскадные таблицы стилей (Cascading Style Sheets – сокращенно CSS) отвечают за внешнее представление документа, выполненного с помощью языка разметки. Точно также как HTML описывает контент страницы, CSS описывает, как этот контент будет выглядеть. С помощью CSS можно форматировать множество атрибутов контента: тип, кегль, цвет шрифта, внутренние и внешние отступы элементов, длинна и ширина изображений, изменение цвета элемента при наведении на него курса мышки и многое другое. В современном webпрограммировании использование HTML неразрывно связано с использование CSS, так как нецелесообразно создавать web-документ без форматирования его содержимого. Для углубления возможностей функционального дизайна и придания большей интерактивности страничке используются средства анимации. Этот инструментарий предоставляется любым из клиентских языков web-программирования, например, JavaScript. Средствами языка создается алгоритм (скрипт), выполняющий ряд действий и выдающий определенный результат. Результатами работы конкретного скрипта могут быть работающие на странице часы, увеличение размеров картинки при наведении курсора мыши и т.д. Клиентским язык называется потому, что все операции проводятся на компьютере конечного пользователя – клиента. Стоит добавить, что клиентские языки предназначены не только для создания «живой анимации», но и в первую очередь для того, чтобы по возможности снять загруженность с сервера, выполняя возможные вычисления на компьютере клиента. Не смотря на содержание и оформление, созданная страничка остается статичной. То есть считать с нее можно только то, что в нее заложено, без возможности иного взаимодействия с ней. Собственно, лет 30 назад интернет строился на таких технологиях, однако современные сайты предполагают взаимодействие с пользователем: можно оперировать данными, делать запросы, получать информацию и т.д. Создание даже самого примитивного форума невозможно без инструментов, позволяющих получать данные от пользователей, сохранять их и предоставлять пользователям при необходимости. Множество информации, получаемое и обрабатываемое сервером, хранится в базах данных. Построение страницы в наиболее общем случае можно описать следующим образом: пользователь запрашивает у сервера определенную информацию (например, список друзей Вконтакте); серверу получает параметры запроса (адрес интернет-страницы [vk.com/friends], идентификационные параметры); согласно представленным требованиям сервер извлекает из базы данных информацию, на ее основе формирует документ и отправляет его пользователю; браузер пользователя интерпретирует полученный документ и выводит содержимое на экран (открывается страничка с друзьями Вконтакте). Утрируя, можно сказать, что серверные языки программирования отвечают за взаимодействие пользователей с серверами, на которых расположены сайты. Существует несколько серверных языков программирования, однако, так как ядро QWEB написано средствами языка PHP, в дальнейшим мы будем рассматривать и подразумевать под серверным языком программирования непосредственно PHP. Подводя черту под всем сказанным, процесс разработки можно описать следующим образом: HTML CSS JS PHP Наполнение контентом Форматирование контента Создание анимации Обработка данных Схема 2. Стадии и инструменты разработки сайта. Написание сайта с нуля – большая работа. Она занимает много усилий и времени и, соответственно, на рынке услуг ценится значительно дороже. Решением, позволяющим значительно экономить время и ставить разработку сайтов на поток, является использование готовых HTML-шаблонов. Такой шаблон представляет собой выполненный и сверстанный сайт, заполненный тестовым контентом. Разработчику остается лишь поменять содержимое и добавить обработчики. Такой подход выгоден также выгоден заказчику – проекты стоят дешевле и изготавливаются за меньший срок. Структура процесса разработки значительно упрощается, переходя от описанной на Схеме 2 к следующей: Замена в шаблоне тестового контента на рабочий (разбор HTML) Написание обработчиков (PHP). Средства QWEB дают возможность еще более упростить и автоматизировать работу с шаблоном. Использование управляющих структур, циклов и переменных внутри тела HTMLшаблона позволяют свести код к минимуму, а так создать шаблон контента. То есть шаблонизировать не только стили и оформление представлений содержимого, но и само содержимое. Такой подход позволяет создать универсальный контент, который будет корректно отображаться на других HTML-шаблонах. В совокупности эти факторы сводят время разработки сайта средней сложности к нескольким дням. В рамках данного пособия будут рассмотрены основы HTML и CSS на уровне, позволяющем читать содержимое готовых шаблонов, основополагающие принципы программирования на PHP и инструкции по работе с QWEB. HTML Теги. Разметка внутри html-документа выполняется с помощью специальных элементов – тегов. Тег представляет собой ключевое слово, обрамленное с двух сторон угловыми скобками: <html> Создание html-документа – это наполнение контентом (текстом, ссылками, медиаматериалами) и оформление контента тегами. Теги делятся на парные и одиночные. Парные теги представляют собой связку открывающего и закрывающего тегов. Открывающий тег задается, как показано в примере выше. Закрывающий тег в своей конструкции содержит слэш (/). Контент в этом случае располагается между открывающим и закрывающим тегом. Приведем пример создания заголовка страницы: <title>Моя страничка</title> Одиночные теги имеют функциональное предназначение. Все, что должен выполнить одиночный тег, будет прописано внутри тега. Одиночные теги можно оформлять таким же образом, как и открывающие теги. Однако правилом хорошего стиля разметки (а ранее и необходимостью) будет написание слэша после ключевого слова: <hr/> После введения стандарта HTML5 ставить закрывающий слэш в одиночных тегах стало необязательно. Браузер способен корректно воспринять оба способа описания тега. Однако конструкция со слэшем нагляднее и легче воспринимается визуально, что упрощает чтение html-кода. Также, некоторые функции обработки html-кода, написанные до введения стандарта HTML5 могут выдавать некорректные результаты работы. Так и знайте, если вы не будете использовать слэш в одиночных тегах, я вас найду. На практике при построении web-страницы часто одни тэги пишутся внутри других. Открывающий и закрывающий элементы обозначают своеобразную границу действия тега: при обнаружении открывающего тега браузер применит соответствующее форматирование к фрагменту контента, расположенному между парой открывающих и закрывающих тегов. Если закрывающий тег не будет найден, форматирование будет применено ко всей оставшейся части содержимого страницы. Отсюда следует простое правило: каждому открывающему тегу должен соответствовать закрывающий. Помимо этого, границы тегов не должны пересекаться. Иными словами, если в парный тег мы добавляем вложенный парный тег, сначала должен следовать закрывающий элемент вложенного тега, и лишь после него закрывающий элемент основной пары тегов. Несоблюдение этого просто правила ведет к частым ошибкам у новичков. Приведем пример того, как делать не надо: <p>Пример <b>неправильной разметки</p></b> В этом примере показана неудачная попытка отформатировать текст. Ошибка заключается в том, что закрывающий тег </b> следует после закрывающего тега </p>, не смотря на то, что <p> был объявлен ранее, и <b> как бы содержится внутри него. Также теги могут иметь атрибуты – свойства, значения которых определяют параметры тегов. Для текста мы можем определить параметры шрифта, для картинки – параметры изображения и т.д. Более того, некоторые теги бессмысленно использовать без атрибутов. Приведем пример: <a href = “www.google.com”>Ссылка на гугл</a> Здесь показан образец оформления ссылки. Тег <a> указывает нам на использование ссылки, атрибут href содержит в себе значение этой ссылки. Создавать ссылку ни на что не указывающую хоть и возможно, но нецелесообразно, поэтому тег <а> всегда содержит в себе атрибут href. Подводя черту под сказанным, выведем общий синтаксис описания тегов: <тег атрибут1 = “значение” атрибут2 = “значение”>Контент</тег> <одиночный_тег атрибут1 = “значение”/>