Тема: Основы HTML. Разработка Web-сайта (модуль) 11 класс
реклама

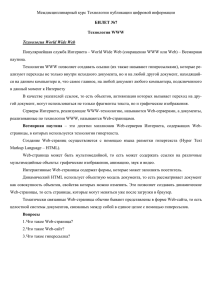
МО «Братский район» МОУ «Кежемская СОШ» Тема: Основы HTML. Разработка Web-сайта (модуль) 11 класс Цели урока: 1. Образовательная: формировать общее представление о языке HTML через возможность понять важность HTML-стандартов для создания гипертекстовых документов, идентификацию тегов HTML; формировать умение создавать простейший HTML-документ, используя редактор текста 2. Развивающая: продолжить работу над развитием операционного стиля мышления через всестороннюю оценку ситуации, оптимальное планирование действий, поиск информации, необходимой для решения задачи – формирование компетентности в сфере познавательной деятельности; работать над возможностью приобретения опыта создания и преобразования информационного объекта с помощью информационных технологий – формирование технологической компетентности, развивать внимание, творческие способности обучающихся. 3. Воспитательная: воспитывать дисциплину проектной деятельности, чувство ответственности за принимаемое решение – формирование компетентности в сфере социальной деятельности; воспитывать умение работать самостоятельно и в индивидуальном темпе; умение слушать и слышать Тип урока: сообщение новых знаний + практикум Система оценивания: самооценка учащихся по критериям по каждому элементу модуля Подготовила: учитель информатики НВ Богдан п. Кежемский, 2010 Тема: Основы HTML. Разработка Web-сайта Технологическая карта (модуль) урока Номер учебного элемента УЭ – 0 2 мин. Учебный материал с указанием заданий Рейтинговая оценка (мах. балл) Рекомендации по выполнению заданий, оценка Получить общее Внимательно прочитать цель представление об основных концепциях урока HTML Интегрирующая В процессе элементами: цель: работы над учебными вы сумеете: понять важность HTML-стандартов для создания гипертекстовых документов, которые можно разместить в Интернете идентифицировать теги HTML. открывать рабочую область для создания HTML-документов. использовать редактор текста, чтобы написать теги HTML для любой WEB-страницы. вставлять скрытые комментарии в HTML-документы. просматривать документ с помощью браузера, чтобы видеть, как это будет выглядеть. УЭ – 1 Изучение нового материала. 13 мин. 1. Структура типичного Web-документа – приложение №2 2. Правила синтаксиса – презентация к уроку (5, 6 слайды) 22 мин. Баллы выставляй в лист контроля Цель: знакомиться с инструментальными средствами создания Web-страниц и структурой Работаем самостоятельно Web-страниц Задания выполняем Задание1. Определить понятия: HTML, тетрадях гипертекст, теги, их назначение, расширения, структура URL-адреса 1. §13.1 Web-сайты и Web-страницы с. 467468 2. Приложение к уроку №1 3. Презентация к уроку (2, 3 слайды) Задание2. Познакомиться со структурой HTML-документа УЭ – 2 Практичес кая работа Мах. 40 баллов Цель: Задания тетрадях выполняем Мах. 10 баллов в 5 баллов в 5 баллов Формировать умение использовать Задания выполняем в теги текстовом редакторе Блокнот редактор текста, чтобы написать HTML для любой WEB-страницы. Задание 1. 1. Откройте текстовый редактор "Блокнот". 2. Наберите в нем структуру HTMLдокумента, которая представлена вам в таблице этого урока (левый столбец Мах. 20 баллов Работайте самостоятельно. 15 баллов таблицы). 3. Сохраните файл в своей папке, присвоив ему имя index.htm 4. Зайдите в свою папку и откройте созданный файл. Вы увидите, как выглядит созданный вами файл в окне браузера. 5. Закройте браузер. 6. Вернитесь к сохраненному файлу в "Блокноте". 7. Внесите в него следующие изменения: пусть это будет ваша первая страничка. Укажите в ней ваши фамилию, имя, школу, класс, увлечения. Используйте для этого форматирование заголовков и абзацев. 8. В строке <TITLE> укажите: "Домашняя страничка» (ваше имя и фамилия). 9. Сохраните файл как index1.htm. 10. Просмотрите результат в браузере, при необходимости отредактируйте файл при помощи "Блокнота". УЭ – 3 Резюме. 3 мин. 5 баллов Цель: Проанализировать свои достижения на уроке. Рефлексия: 1. Прочитайте еще раз цели урока. 2. Достигли ли вы заданных целей? 3. Что мешало достижению целей? 4.Можно ли сказать, что на уроке вы Мах. чувствовали себя уверенно? 40 баллов 5. Как вы оцениваете свою работу? 6. Вы набрали меньше 38 баллов? (если «да», то Подсчитайте количество поставьте себе поработайте дома и у вас есть шанс пройти баллов, оценку (Приложение 3.) повторное тестирование). Желаю удачи! Домашнее задание: Просмотри все записи сделанные на уроке. Начните собирать материал для проекта ПРИЛОЖЕНИЯ: Приложение №1 HyperText Markup Language (HTML) - язык разметки гипертекста. Гипертекст - информационная структура, позволяющая устанавливать смысловые связи между элементами текста на экране компьютера таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. На практике в гипертексте некоторые слова выделяют путем подчеркивания или окрашивания в другой цвет (гиперссылки). Выделение слова говорит о наличии связи этого слова с некоторым документом, в котором тема, связанная с выделенным словом рассматривается более подробно. Отдельный документ, выполненный в формате HTML, называется: - HTML-документом; - Web-документом; - Web-страницей. Такие страницы как правило имеют расширение htm или html. Группа Web-страниц, принадлежащих одному автору или одному издателю и взаимосвязанных общими гиперссылками, образует структуру, которая называется Webузлом или Web-сайтом. слайд №2 слайд№3 Каждая HTML-страница имеет свой уникальный URL-адрес в интернете. Структура URL-адреса Url-адрес ресурса образуется объединением доменного имени компьютера, на котором он хранится, и пути поиска (пути доступа), который ведет от корневого каталога жесткого диска этого компьютера через все вложенные каталоги к файлу, представляющему ресурс. Типичный URL для WWW имеет вид: http://www.название.домен/имя файла Здесь название - это часть адреса, который часто употребляется для обозначения владельца сайта, а домен - обозначение крупного "раздела" Интернета: страны (ru), области деятельности (com) и т.д. Например, адрес гипертекстового файла works.htm в Интернете: http://www.rambler.ru/bisness/works.htm Приложение 2 Структура типичного Web-документа <HTML> Этот тег указывает на начало HTML-документа <HEAD> Этот тег указывает на начало области заголовка Web-страницы. Служит для формирования структуры документа. <TITLE>Структура Web-страницы</title> Элемент для размещения заголовка Webстраницы. Строка отображается в заголовке окна броузера. <META http-equiv="Content-Type" content="text/html; charset=windows-1251"> Этот тег несет служебную информацию и не отображается в экране броузера. В данном случае идет речь о кодировке Web-странички. Вам достаточно лишь каждый раз вставлять этот тег в таком виде на свою страничку. Тогда ваша страничка будет использовать кодировку windows-1251, наиболее распространенную на сегодняшний день. <META name="Author" content="Ivanov Ivan"> Имя автора Web-страницы. <META name="Keywords" content="WWW, HTML, docoment, страничка, структура"> Набор ключевых слов для поиска. Раньше этими словами пользовались поисковые машины, для отбора сайтов по тематике запроса. Сегодня эти слова поисковыми машинами практически не используются, однако полезно вставить этот тег на свою страничку и указать в нем ключевые слова, отражающие содержание вашего сайта. </head> Конец области заголовка Web-страницы. <BODY bgcolor="blue"> Начало собственно содержимого Web-страницы. Тег <BODY включает в себя атрибут bgcolor, который задает цвет вашей страницы. В данном случае голубой. Если не использовать этот атрибут, то по умолчанию, цвет страницы будет белым. <H2> Здесь расположен заголовок вашей странички </h2> <H2> </h2> Элемент заголовка <P> Здесь расположен текст первого абзаца вашей странички</p> <P> </p> Элемент абзаца. <P> Здесь расположен текст второго абзаца вашей странички</p> </body> Конец содержимого Web-страницы. </html> Конец HTML-документа. слайд №5 слайд №6 Приложение 3 Кол-во набранных баллов (процент выполнения) Уровень Оценка Комментарии Очень высокий 5+ Молодец! Так держать! 36 – 39 (86 – 99%) высокий 5 Ты просто молодец! 29 – 35 (71 – 85 %) средний 4 Еще чуть-чуть и будет «5» 20 – 28 (55 – 70%) низкий 3 Будьте внимательнее 1 – 19 (0,7 – 54%) очень низкий 2 0 нулевой 1 40 (100%) И о чем Вы думаете на уроке? Вы не присутствовали на уроке? Приложение 4. Лист контроля Фамилия, Имя ______________________________________________ Всего УЭ УЭ - 1 УЭ - 2 Оценка баллов № 1 2 1 2 задания Баллы Мах.балл 5 5 15 5 40 5