Аннотация рабочей программы дисциплины «Веб-дизайн»
реклама

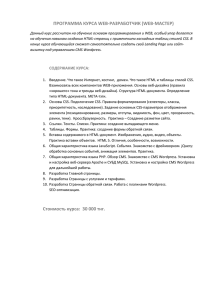
Аннотация рабочей программы дисциплины «Веб-дизайн» Цель изучения дисциплины Целью освоения дисциплины «Веб-дизайн» является формирование у обучающихся знаний, умений и навыков технологий веб-дизайна, т.е. разработки, программирования, внедрения, сопровождения вебприложений, их инструментальное (программное, техническое, организационное) обеспечение Место дисциплины Дисциплина «Создание сайтов» относится к базовой части в структуре математического и естественнонаучного цикла дисциплин учебного плана образовательной по направлению подготовки 45.03.02 Лингвистика. программы В результате освоения дисциплины выпускник должен обладать следующими компетенциями: Формируемые - обладание способностью работать с информацией в глобальных компетенции компьютерных сетях (ОК-12). В результате освоения дисциплины обучающийся приобретает следующие навыки: Знать: - роль и значение веб-сайтов в современном информационном обществе; основные положения дисциплины и возможные направления развития информационных технологий в области создания веб-контента; основы работы с исходным кодом (язык гипертекстовой разметки HTML и таблицы каскадных стилей CSS) и с системами управления контентом. Знания, умения и Уметь: навыки, - самостоятельно анализировать ситуацию и принимать решения; получаемые в применять методы разметки веб-контента; проанализировать информацию, результате сделать выводы; применять полученные знания в своей профессиональной освоения деятельности; работать с объектами языка НТМL, включая объект Формы дисциплины и каскадные таблицы стилей, выбрать «движок» для сайта. Владеть: - навыками работы с информацией и моделирования различных процессов; навыками и технологиями обработки информации для дальнейшего ее распространения через сеть Интернет; навыками разметки веб-страницы, подключения к ней объектов CSS, анализа исходного кода на предмет необходимости его усиления программами-приложениями, умением выбора CMS-системы для поставленной задачи. I. Теоретический раздел 1. Информационные ресурсы, среда информационных технологий. 2. Веб-приложение. Основы создания. 3. Графические объекты в веб-приложениях. Графический макет вебприложения. 4. Раскладка созданного макета веб-приложения в HTML. 5. Обзор CMS систем. 6. Веб-программирование – обзор технологий. Содержание II. Практический раздел: 1. Веб-приложение. Основы создания. дисциплины 2. Графические объекты в веб-приложениях. Графический макет вебприложения. 3. Раскладка созданного макета веб-приложения в HTML. 4. Обзор CMS систем. 5. Веб-программирование – обзор технологий. III. Контрольный раздел Контрольные занятия обеспечивают оперативную, текущую и итоговую Используемые информационные, инструментальные и программные средства Фонд оценочных средств текущего контроля успеваемости обучающихся дифференцированную информацию о степени освоения теоретических и методических знаний и умений, о состоянии и динамике профессиональноприкладной подготовленности каждого обучающегося. Основная и дополнительная литература 1. Ташков П.А. Веб-мастеринг на 100 %: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка. — СПб.: Питер, 2010. — 512 с. 2. Попов И.И. Введение в сетевые информационные ресурсы и технологии: Учеб. пособие / И.И. Попов, П.Б. Храмцов, Н.В. Максимов. – М.: РГГУ, 2001. – 208 с. 3. Веллинг Л., Томсон Л. Разработка веб-приложений с помощью PHP и MySQL [Текст] / Л. Веллинг, Л. Томсон ; под ред. Ю. Н. Артеменко ; пер. с англ. А. А. Моргуновой. - 4-е изд. - М. ; СПб. ; Киев : Издательский дом "Вильямс", 2011. - 847 с. 4. Паттерсон Л. Использование HTML 4: / Л. Паттерсон, С. Шарльворс, Д. Корнелиус.- Пер. с англ., 3 изд. – Киев, М., СПб.: Вильямс, 1998. – 384 с. 5. Быстро и легко создаем, программируем, шлифуем и раскручиваем web-сайт. Учебное пособие / Под ред. Ю.М. Алексеева. – М.: Лучшие книги, 2005. – 432 с. 6. Гаврилов, М.В. Информатика и информационные технологии : Учебник / М.В. Гаврилов, В.А. Климов. – М. : Юрайт, 2011. – 352 с. 7. Кузнецов М.В. Самоучитель PHP 5/6 [Текст] / М. В. Кузнецов, И. В. Симдянов. - 3-е изд., перераб. и доп. - СПб. : БХВ-Петербург, 2011. 651 с. 8. Никсон Р. Создаем динамические веб-сайты с помощью PHP, MySQL и JavaScript. Издательство: Питер. ISBN 978-5-4237-0016-4, 9780596157135; 2011 г. Интернет-ресурсы: 1. Сайт СГЮА http://www.ssla.ru 2. Храмцов П.Б. Введение в HTML и CSS // Интернет-университет информационных технологий. – URL: http://www.intuit.ru/department/internet/vinhtmlcss/ 3. Академия Google». http://scholar.google.com. Поиск научной литературы по различным дисциплинам. 4. Создание сайта: подготовка информации [обзор]. - URL: http://www.vzh.ru/sozdanie-sajta-podgotovka-informacii/ 5. Информационные технологии: виды, структура, применение [обзор]. URL: http://technologies.su Средствами материально-технического обеспечения освоения дисциплины являются: - лекционные аудитории, оснащенные проекторами; - компьютерные классы; - стенды по обеспечению наглядно-методической информацией; - презентации по тематике лекционного материала занятий; - набор электронных учебников по тематике курса; - контрольные и самостоятельные задания для получения практических навыков по решению практических задач с использованием информационно-коммуникационных технологий. Текущий контроль знаний осуществляется преподавателем в форме: • оценки теоретических знаний дисциплины посредством опроса; • оценки практических знаний в виде проведения самостоятельных работ; • контрольной оценки усвоения знаний в виде решения контрольных задач; • написания и презентации докладов в рамках круглых столов по тематике дисциплины. Форма промежуточной аттестации Зачет