программа курса/web
реклама

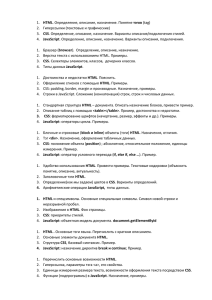
Программа курса «Web-разработчик» (базовый курс) Курс рассчитан на 10 занятий по 2 часа. Всего 20 часов. Из них: теория - 8 часов; практика - 12 часов Данный курс ориентирован на начинающих веб-разработчиков. Курс иллюстрирует основные возможности HTML5 и неотъемлемых от него CSS3 и JavaScript, особое внимание уделено canvas-составляющей и Microsoft WebMatrix, как инструменту разработки. Основной направленностью курса является описание возможностей HTML5, детальное рассмотрение которых будет невозможным без CSS и javascript. В связи с этим, курс содержит разделы по соответствующим темам, достаточные для формирования цельного и структурированного понимания HTML5. Содержание курса: 1. Что такое Интернет, компьютерные сети, хостинг, домен. Как работает Интернет. Поиск информации в Интернет. Социальные сервисы. 2. Основы сайтостроения. Основы WEB-дизайна. Что такое HTML и таблицы стилей CSS. 3. Основы HTML. Работа с текстом. 4. Работа с мультимедиа. Работа с таблицами и средства навигации. 5. Основы CSS. Особенности CSS 3. Подключение CSS 3. Работа с текстом и фонами. 6. CSS3. Работа с контейнерами. Селекторы. 7. JavaScript. Общие сведения. Основные операторы. Работа с функциями и массивами. Объекты. 8. HTML5. Подгружаемое и генерируемое содержимое. Семантическая разметка. Основы разметки. Хранения данных на стороне клиента. 9. HTML5. Работа с веб – формами. Drag and Drop. Мультимедиа. 10. HTML5. Основы Canvas. Работа с Canvas. Рисование фигур.Работа с изображениями. Цвет. Анимация. Тематическое планирование № заня тия 1 2 3 4 5 6 7 8 9 10 Тема и краткое содержание занятия Введение. Что такое Интернет, компьютерные сети, хостинг, домен. Как работает Интернет. Поиск информации в Интернет. Социальные сервисы. Основы сайтостроения. Основы WEB-дизайна. Что такое HTML и таблицы стилей CSS. Основы HTML. Работа с текстом. В рамках данной лекции будут рассмотрены следующие вопросы: сущность гипертекста; развитие стандартов HTML; уровни HTML; обзор HTML5; основные теги работы с текстом; абзацы; разрыв строк; заголовки списки; цитаты; горизонтальные линии; вставка символов. Теги работы с текстом, появившиеся в HTML5. Глобальные атрибуты. Работа с мультимедиа. Работа с таблицами и средства навигации. Работа с графикой. Основы работы с видео и звуком. Вставка аудио и видеороликов. Ограничения использования тегов <audio> и <video>. Создание html-таблиц. Создание гиперссылок. Графические гиперссылки. Основы CSS. Особенности CSS 3. Подключение CSS 3. Работа с текстом и фонами. Понятие каскадных таблиц стилей. История версий CSS. Отношения между множественными вложенными элементами. Создание CSS стилей. Связь HTML и CSS. Правила написания CSS. Каскадность CSS. Единицы измерения в CSS. Работа с цветом и фоном. Работа с шрифтом. Работа с текстом. CSS 3. Работа с контейнерами. Селекторы. Понятие контейнерного дизайна. Контейнеры. Работа со стилями контейнеров. Селекторы элементов (type selectors). Селекторы класса (class selectors). Селекторы идентификаторов (ID selectors). Селекторы потомков (Descendant selectors). Селекторы дочерних элементов (Child selectors). Универсальные селекторы (Universal selectors). Селекторы братских элементов (Adjacent sibling selectors). Селекторы атрибутов (Attribute selectors). Селекторы псевдоклассов (Pseudo-classes). Селекторы псевдоэлементов (Pseudo-elements). JavaScript. Общие сведения. Основные операторы. Работа с функциями и массивами. Объекты. Веб – сценарии. JavaScript, история возникновения. Возможности и ограничения JavaScript. Связь с HTML – документом. Работа с циклами. Работа с функциями. Работа с массивами данных. Переменные и операторы. Арифметические операторы. Операторы сравнения. Логические и условные операторы. Понятие объекта в JavaScript. Встроенные объекты JavaScript. Объектная модель документа (DOM). Объекты, представляющие веб – обозреватель. Методы и свойства экземпляров объектов. HTML5. Подгружаемое и генерируемое содержимое. Семантическая разметка. Основы разметки. Хранения данных на стороне клиента. Монолитные и блочные веб – страницы. <iframe>. Генерируемое содержимое. Семантическая разметка. Cookie. Технология HTML5 WebStorage. Особенности хранения данных на стороне клиента: Отличия локального хранилища от сеансового. Сохранение и извлечение данных. Работа с веб – формами. Drag and Drop. Мультимедиа. Элементы управления. Отправка данных серверу. Идентификация элементов управления. Свойства элементов управления.Основные методы и приемы организации drag and drop в пределах HTML - страницы Основы Canvas. Работа с Canvas. Рисование фигур.Работа с изображениями. Цвет. Анимация. Элемент <canvas>. Основы концепции. Рисование на холсте. Связь холста с каскадными таблицами стилей. Добавление canvas на страницу. Рисование простейших фигур. Работа с цветом и толщиной линий. Работа с положением пера. Рисование прямых линий. Рисование дуг и кривых. Рисование кривых Безье. Вывод текста. Рассмотрены вопросы работы с уже существующими файлами изображений, при помощи canvas (холста); с цветами в рамках canvas (холста);знакомство с простейшей анимацией в canvas (холст). ИТОГО Колво часов 2 2 2 2 2 2 2 2 2 2 20