Nvu позволяет создавать ваши собственные веб
реклама

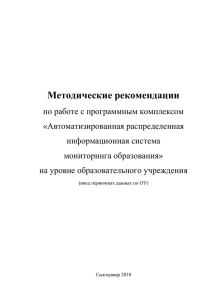
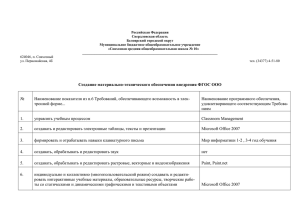
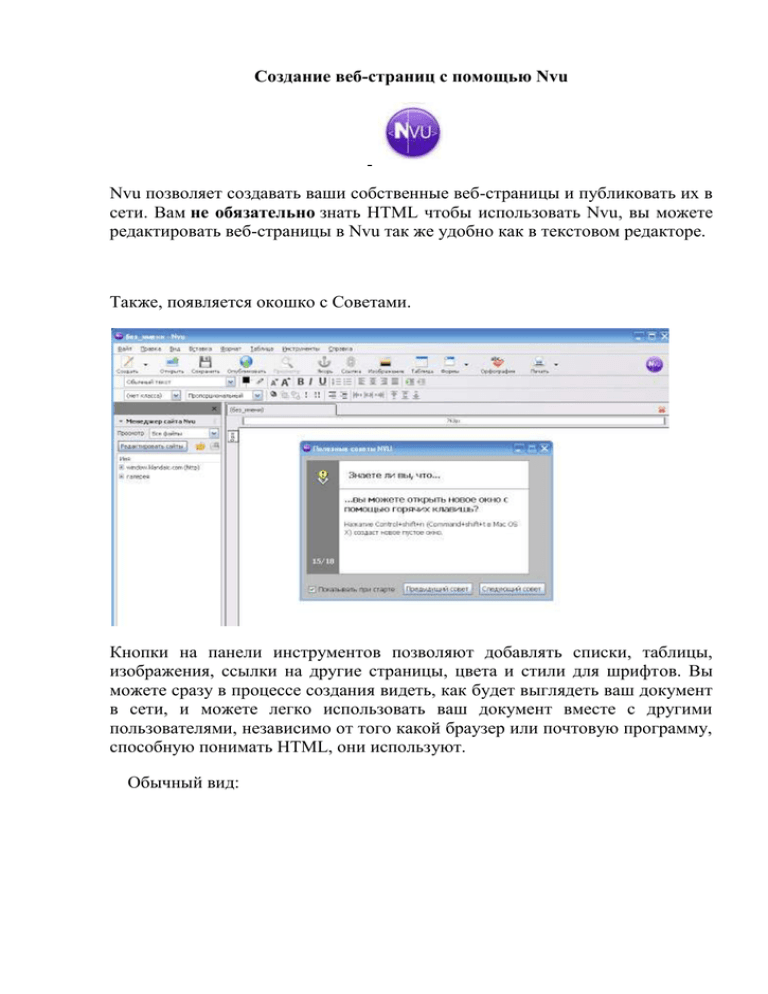
Создание веб-страниц с помощью Nvu Nvu позволяет создавать ваши собственные веб-страницы и публиковать их в сети. Вам не обязательно знать HTML чтобы использовать Nvu, вы можете редактировать веб-страницы в Nvu так же удобно как в текстовом редакторе. Также, появляется окошко с Советами. Кнопки на панели инструментов позволяют добавлять списки, таблицы, изображения, ссылки на другие страницы, цвета и стили для шрифтов. Вы можете сразу в процессе создания видеть, как будет выглядеть ваш документ в сети, и можете легко использовать ваш документ вместе с другими пользователями, независимо от того какой браузер или почтовую программу, способную понимать HTML, они используют. Обычный вид: Вид HTML Тэги: Вид HTML Кода: Начало работы над новой страницей Создание новой страницы Nvu это редактор HTML (Hypertext Markup Language, язык разметки гипертекста), который позволяет создавать и редактировать веб-страницы. Nvu визуальный WYSIWYG редактор (What You See Is What You Get, что видите, то и получите), это означает, что в процессе создания вы знаете, как будет выглядеть страница для посетителя. Теперь нет необходимости учить HTML, поскольку большинство основных функций HTML доступны как команды в меню и на панели инструментов. Nvu также позволяет редактировать исходный HTML-код, если вам это требуется. Для просмотра и редактирования исходного кода, откройте меню "Вид" и выберите "HTML-код" или щелкните вкладку "HTML-код" на панели редактирования внизу окна Nvu. Чтобы создать новую веб-страницу или начать редактировать существующую, используйте один из способов, описанных ниже. Начав работать со страницей, вы можете добавлять и изменять текст так же, как вы делаете это в текстовом редакторе. Чтобы создать новую страницу в Nvu: Нажмите кнопку "Создать" на панели инструментов Nvu. Появляется новая страничка. Чтобы фотография или видео, или текст, не расплылись, куда не нужно, их нужно заключить в рамки. Поставив Якоря по центру, выберите место, где будет стоять рамка. Нужно поставить курсор или выделить синим панели нажать «Вставка» и выбрать таблицу. цветом. В верхней В появившемся окошке выбираем , какую рамку вам нужно. В появившуюся таблицу ( рамку) нужно поставить в центре или где вам нужно. Для этого, нажмите, правой кнопкой мышки, «выделить таблицу» и в верхней панели, выберете, где она должна стоять (например: в центре) Далее, например, вы хотите поставить фотографию в эту рамку и написать текст. В верхней панели находим «Изображение» появляется окошко, где вы хотите взять изображение, открываем «Выбрать файл», появляется окно с изображением ваших фотографий в компьютере. Выделяете мышкой нужное вам изображение и нажимаете «Открыть». Появляется фотография. Её можно отрегулировать, нажав на фото мышкой, при помощи стрелок, сделать больше или меньше. Но фотография не будет видна, если её не будет в интернете. Её нужно разместить на хостинге вместе с файлом. Или поместить её в бесплатный фото альбом в интернете. А потом, по принципу «копировать- вставить», из какого-то альбома в интернете копировать, и вставить в редакционное поле или рамку редактора Nvu , и появиться путь откуда будет показываться фотография. Или при помощи кода на эту фотографию. Текст очень хорошо передаётся из программы Word. Можно его редактировать в верхней панели. Чтобы добавить рамку нужно нажать мышкой маленький треугольник и появится новая рамка (таблица) в какой староне вы хотите новую рамку, с той стороны и нажимайте. Чтобы начать редактировать файл в формате HTML, сохраненный на локальном диске: 1. Откройте Nvu. 2. В меню Файл выберите пункт Открыть файл. Вы увидите диалоговое окно "Открыть HTML-файл" 3. На вашем жестком диске выберите файл, который вы хотите редактировать. 4. Нажмите кнопку "Открыть", чтобы открыть файл для редактирования в Nvu. Чтобы начать редактировать произвольную веб-страницу: 1. Откройте Nvu 2. Щелкните по меню Файл и выберите пункт "Открыть адрес в Интернете...". Вы увидите диалог "Новый документ". 3. Чтобы перейти к нужной странице, введите ее адрес (URL) в строку адреса (например, http://www.nvu.com) и нажмите кнопку "Открыть". Выбранная страница будет открыта в Nvu. Nvu так же позволяет создавать документы в XHTML формате. Для этого отметьте опцию "Создать XHTML документ" в диалоговом окне Новый документ. Подсказка: Чтобы легче узнать, где нужно редактировать в нужном вам месте, Сергей Барышников предлагает поставить длинную метку с обычной стороны, например, «ссссссссссс» много букв, чтобы её можно было найти со стороны HTML кода. В нижней панели, нажать «код» и вы легко найдёте место, где должно быть картинка или какой-то код. Убираете метку «ссссссссссссссссс» и вставляете в это место ваш код. Нажать «Обычный». На другой стороне появляется ваша картинка. Можно менять фон, таблиц, цвет письма. В верхней панели есть квадратики. Верхний квадратик меняет цвет текста, нижний квадратик меняет цвет фона сайта, столбика, ячейки. В самом появляющемся окошке можно отрегулировать цвет при помощи цифр и сделать его более тонким и нежным. Или, просто, нажать любой из квадратиков. Выбрав цвет, нажать ОК. Nvu позволяет легко открыть страницу, над которой вы недавно работали. Для этого откройте меню "Файл" и выберите пункт "Последние открытые страницы". В открывшемся подменю выберите нужный файл. Вкладки - Редактирование нескольких документов Nvu позволяет редактировать одновременно несколько документов. Вместо переключения между открытыми окнами для редактирования нескольких документов, Nvu использует вкладки. Несколько документов могут быть открыты одновременно в одном окне Nvu, но в разных вкладках. Вкладки можно открыть, используя клавиатурное сокращение Ctrl+T или выбрав Открыть в: В новой вкладке в диалоговом окне создания нового файла. Даже при открытии нескольких вкладок, каждая обрабатывается независимо от других. На вкладках можно увидеть статус каждого документа, например, если документ изменен и нуждается в сохранении, то на соответствующей вкладке отображается специальный значок. Сохранение и просмотр веб-страниц Nvu может сохранять документы в формате HTML, а также в текстовом формате. Разметка HTML позволяет сохранить форматирование документа, например текстовые выделения (полужирный или курсив), таблицы, ссылки, информацию об изображениях. При сохранении документа в текстовом формате разметка удаляется и сохраняется лишь текст страницы. Чтобы сохранить документ в формате HTML , нажимаем на всемирно известный значок «сохранить», в верхней панели. Если заголовок для страницы еще не был задан, Nvu предложит сделать это. Заголовок страницы отображается в заголовке окна браузера при просмотре страницы, а также в списке закладок, если страница в него добавлена. Написать имя файла. Нажать на «ОК», появляется окошко, в какой папке вы хотите разместить свой файл в своём компьютере. Выберете папку. Нажать «сохранить». Nvu предложит ввести имя файла страницы и указать каталог для его сохранения. Убедитесь, что вы не забыли указать в имени файла расширение *.html. При сохранении или редактировании XHTML документа, файл должен иметь расширение*.xhtml. Файлы с расширением *.html, но содержащие XHTML DOCTYPE не считаются xhtml документами.