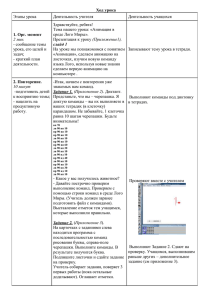
Практическая работа № 1.
реклама

План-конспект занятия по теме «Анимация в Gimp» Учитель: Шевченко Т.А. Цели: Обобщить знания о примитивах и основных инструментах растрового редактора GIMP; Усовершенствовать навыки использования различных возможностей растрового графического редактора GIMP как инструмента рисования при создании и обработке информационного объекта - рисунка; Научить создавать простую анимацию в GIMP; Развивать способности применять точную и понятную инструкцию при решении практических задач. Задачи: Формирование общих учебных умений: познавательных, коммуникативных, практических навыков; Развитие внимания и памяти, интеллектуальных и творческих способностей средствами ИКТ. Тип занятия: комбинированный ТСО и дидактические средства: раздаточный материал (файлы-заготовки для выполнения практической работы, инструкции для выполнения практической работы, опорный конспект); электронная презентация для ИД файл мультипликационного фильма «Три богатыря на дальних берегах» Ожидаемые результаты: В конце занятия учащиеся смогут: - Создать самостоятельные простейшие анимационные файлы. Ориентировочный план занятия: 1. Фаза вызова (просмотр фрагмента анимационного фильма). 2. Изложение нового материала. 3. Практическая работа № 1 4. Физминутка. 5. Практическая работа № 2. Итоги урока. Рефлексия. 1. Организационный момент. Фаза вызова Человечество за весь период своего разумного существования совершило немало великих открытий, изобрело немало интересных вещей. Среди них значительное место занимает АНИМАЦИЯ(просмотр фрагмента анимационного мультфильма «Три богатыря на дальних берегах») (слайд 1) 2. Изложение нового материала. Искусственное создание эффекта подвижного изображения путем быстрой смены последовательности кадров, фиксирующих отдельные фазы движения объектов или их состояния, смены сцен – называется анимацией.(Слайд 2) Разновидности анимации: Компьютерная анимация (computeranimation, computer-assistedanimation) — процесс создания графического движущегося и/или видоизменяющегося изображения с помощью ЭВМ. Алгоритмическая анимация (процедурная анимация, algorithmicanimation, proceduralanimation) — анимация в трехмерном пространстве, при которой движение объектов описывается аналитически на основе формул, отображающих простейшие виды движения (перемещение, поворот). Behaviouralanimation — моделирование взаимного поведения объектов сцены — от простых взаимных перемещений до сложных динамических взаимодействий. CGI (ComputerGeneratedImagery, компьютерная генерация изображений) — термин, распространяемый на системы, продукцию и область деятельности, связанные с компьютерной анимацией (в том числе трехмерной). Facialanimation (анимация лица) — моделирование на ЭВМ реалистического изображения динамики выражений человеческого лица или отдельных его частей. (Слайд 3) Компью́тернаяанима́ция — вид анимации, создаваемый при помощи компьютера. В отличие от более общего понятия «графика CGI», относящегося как к неподвижным, так и к движущимся изображениям, компьютерная анимация подразумевает только движущиеся.(слайд 4) На сегодня получила широкое применение как в области развлечений, так и в производственной, научной и деловой сферах. Являясь производной от компьютерной графики, анимация наследует те же способы создания изображений: Векторная графика Растровая графика Фрактальная графика Трёхмерная графика (3D)(слайд 5) Историческая справка Существует Международный день анимации, который отмечается ежегодно 28 октября. Международный праздник всех тех, кто так или иначе имеет отношение к анимации и искусству мультипликации. Дата празднования «международного дня анимации» была выбрана не случайно. Именно в этот день в 1892 году художник и изобретатель из ФранцииЭмиль Рено продемонстрировал почтенной парижской публике, которая собралась в зале «Кабинета фантастики» музея Гревен, «светящиеся пантомимы» — движущиеся изображения воспроизведенные на экране (проще говоря – мультфильмы). Конструкторы анимаций(слайд 6) Для создания анимированных изображений существует множество программ как платных, так и бесплатных. AdobePhotoshop — платная GIMP (чаще используется на Linux) — бесплатная AdobeFlashProfessional — платная CoffeeCup — условно бесплатная Blender (чаще используется на Linux) — бесплатная Synfig– бесплатная Сегодня мы рассмотрим с вами этапы создания анимации с помощью редактора растровой графики GIMP.(Слайд 7) Итак, анимация создается за счет быстрой смены кадров, следовательно, прежде чем создать анимацию мы должны подготовить кадры, из которых она будет состоять.(Слайд 8) Шаг 1. Открываем редактор и создаем новое изображение (размер по умолчанию 640480)(Слайд 9) Шаг 2. Открыть (создать) слои с изображениями для анимации Шаг 3. Проверить порядок следования кадров (при необходимости поменять) Шаг 4. Просмотреть получившуюся анимацию (Фильтры / Анимация / Воспроизведение) Шаг 5. Экспортировать файл в Анимацию (Файл/Экспортировать/ имя файла / приписываем расширение .gif / Экспортировать / Сохранить как Анимацию /Экспорт 3. Практическая работа № 1. Создадим анимацию Мишка. 1. Запустить программу Gimp 2. Через меню Файл открыть как слои заготовленные заранее Файлы 1.gif, 2.gif 3. Проверить последовательность слоев. Внизу 1, потом 2. 4. Просмотреть анимацию Фильтры – Анимация – Воспроизведение 5. Экспортировать файл в анимацию с расширением .gif, предварительно выбрав папку для сохранения 6. Запустить сохраненный файл. 4. Физминутка для глаз 5. Практическая работа № 2. Создадим анимацию к знакомой песенке «Точка, точка, запятая…»(возможно прослушивание данной песни во время практической работы) Слой 1. Точка Слой 2. Точка Слой 3. Запятая Слой 4. Вышла рожица кривая Слой 5. Ручки Слой 6. Ножки Слой 7. Огуречик Получился человечек! 6. Подведение итогов. Рефлексия Давайте обобщим те знания, которые мы имеем на сегодняшний день по теме «Графика и анимация». Для этого решим небольшой кроссворд.(Слайд 12) Рефлексия 1. У меня все получилось!!! Я доволен результатом!!! Настроение супер!!! 2. Все нормально. Настроение обычное. 3. Мне надо еще работать. Собой не доволен. 4. У меня есть вопросы к учителю. Помогите мне, если найдете время! Ну, вот в принципе и всё. Если не получилось запомнить, не расстраивайтесь. С практикой все запомнится (как говорят главное знать, где подсмотреть!). Приложение 1. Основные шаги по созданию анимации в редакторе растровой графики Gimp Шаг 1. Открываем редактор и создаем новое изображение (размер по умолчанию 640-480) Шаг 2. Открыть (создать) слои с изображениями для анимации Шаг 3. Проверить порядок следования кадров (при необходимости поменять) Шаг 4. Просмотреть получившуюся анимацию (Фильтры / Анимация / Воспроизведение) Шаг 5. Экспортировать файл в Анимацию (Файл / Экспортировать / имя файла / приписываем расширение .gif / Экспортировать / Сохранить как Анимацию / Экспорт) Приложение 1. Основные шаги по созданию анимации в редакторе растровой графики Gimp Шаг 1. Открываем редактор и создаем новое изображение (размер по умолчанию 640-480) Шаг 2. Открыть (создать) слои с изображениями для анимации Шаг 3. Проверить порядок следования кадров (при необходимости поменять) Шаг 4. Просмотреть получившуюся анимацию (Фильтры / Анимация / Воспроизведение) Шаг 5. Экспортировать файл в Анимацию (Файл / Экспортировать / имя файла / приписываем расширение .gif / Экспортировать / Сохранить как Анимацию / Экспорт) Приложение 2. Инструкции для выполнения практических работ. Практическая работа № 1. Создадим анимацию Мишка. 1. Запустить программу Gimp 2. Через меню Файл открыть как слои заготовленные заранее Файлы 1.gif, 2.gif (папка Анимация Мишка на Рабочем столе) 3. Проверить последовательность слоев. Внизу 1.gif, потом 2.gif. 4. Просмотреть анимацию Фильтры – Анимация – Воспроизведение 5. Экспортировать файл в анимацию с расширением .gif, предварительно выбрав папку для сохранения 6. Закрыть программу Gimp (Файл – Выход) 7. Запустить сохраненный файл. Практическая работа № 2. Создадим анимацию к знакомой песенке «Точка, точка, запятая…» 1. Запустить программу Gimp 2. Создать новый слой (размер по умолчанию). Для удобства работы можно при создании каждого слоя прописывать имя, отражающее что будет находиться на этом слое. 3. На первом слое с помощью инструмента Кисть нарисовать точку. И далее создаем новые слои рисуя на них последовательно все элементы человечка: Слой 1. Точка Слой 2. Точка Слой 3. Запятая Слой 4. Вышла рожица кривая Слой 5. Ручки Слой 6. Ножки Слой 7. Огуречик 4. Файл – Экспортировать в – Расширение .gif– Сохранить как анимацию – Экспорт 5. Получился человечек!